前端诸神大战,VueReact 依旧笑傲江湖
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端诸神大战,VueReact 依旧笑傲江湖相关的知识,希望对你有一定的参考价值。
【编者按】如今的前端框架市场基本由 React、Angular 和 Vue.js 占据。三种框架都有自己独到的优势,也有各自的缺陷。那么,项目搭建框架时该如何选择才能得到更适合的效果呢?且看本文分析。


基本比较
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

各个框架的优缺点
-
易学易用; -
使用 JSX 模板; -
文档完备; -
速度非常快,得益于虚拟 DOM 和各种渲染优化措施; -
对服务器端渲染支持非常好; -
支持 PWA; -
单向数据绑定; -
可采用 Redux 作为状态管理; -
支持函数式思想; -
易升级版本;
-
React 技能可以直接转移至 React Native。
React 只负责 UI,其他框架需要开发者自行搭配(很难定义这是好是坏,许多开发者并不喜欢 Angular 这种大而全的框架);
CSS 管理方面依赖第三方(如 CSS Modules 或 CSS-in-JS),容易导致混乱;
React 正在逐步放弃 OOP 方式,这对传统开发者会导致一些学习障碍。
-
Angular 本身构建在 TypeScript 上,因此对 TypeScript 的支持非常好; -
Angular Language Service 支持在外部 HTML 模板文件中使用自动完成; -
Angular 通过命令行程序提供新功能,如代码生成等; -
文档非常完备; -
单向数据绑定,可将意外错误减少到最低; -
MVVM 模型可让开发者使用同一套数据开发不同 UI 组件; -
依赖注入保证模块的独立性; -
代码结构和架构可扩展性强,适合大型项目; -
“大而全”,Angular 框架包含了前端开发需要的方方面面。(关于这点的好坏判定,见仁见智)
-
众多不同结构(可注入组件、组件、管道、模块等)增加了学习难度,而 React 和 Vue 只有“组件”的概念; -
性能较差。
-
增强 HTML,在这方面 Vue 与 Angular 很相似; -
文档完备; -
适应性强。由于语法与 Angular 和 React 很相似,所以从其他框架迁移至 Vue 相对容易; -
可扩展性强。Vue 可用于开发大型应用程序; -
尺寸小。Vue 只有 80K 左右,比其他框架小得多。
-
资源缺乏。Vue 的市场依然比较小,所以资源也较少; -
过于灵活,在缺乏经验的开发者手中可能会造成一些风险。

授权

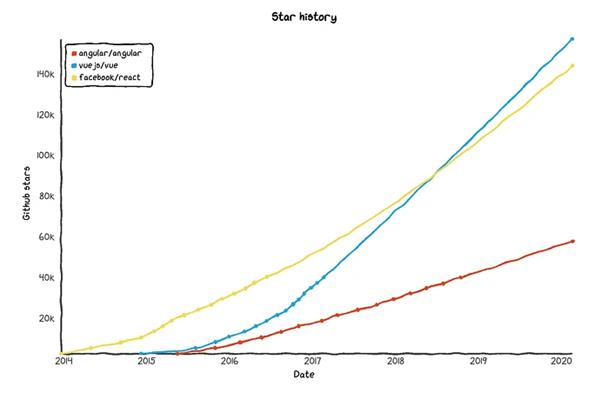
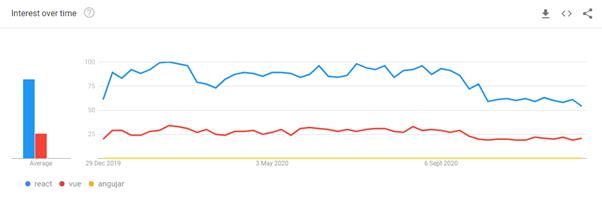
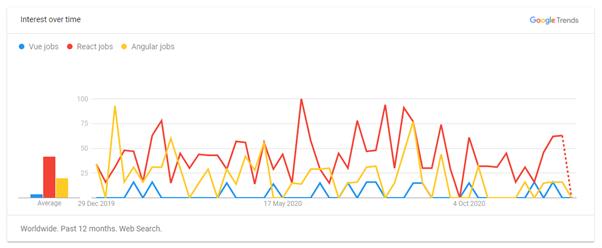
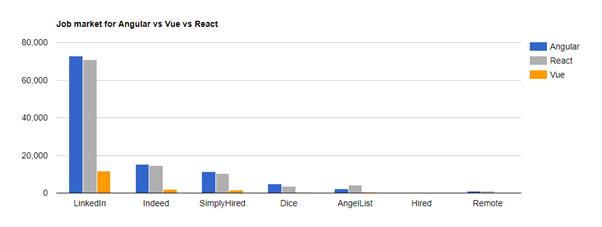
流行度

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|




性能

社区支持

学习曲线

跨平台

总结
参考链接:
https://technostacks.com/blog/react-vs-vue
https://www.codeinwp.com/blog/angular-vs-vue-vs-react/
https://medium.com/techmagic/reactjs-vs-angular5-vs-vue-js-what-to-choose-in-2018-b91e028fa91d


更多精彩推荐

点分享 点点赞 点在看
以上是关于前端诸神大战,VueReact 依旧笑傲江湖的主要内容,如果未能解决你的问题,请参考以下文章