前端进阶之路-一如何用gulp搭建一套web前端开发框架
Posted padding2020
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端进阶之路-一如何用gulp搭建一套web前端开发框架相关的知识,希望对你有一定的参考价值。
引言
开发环境搭建
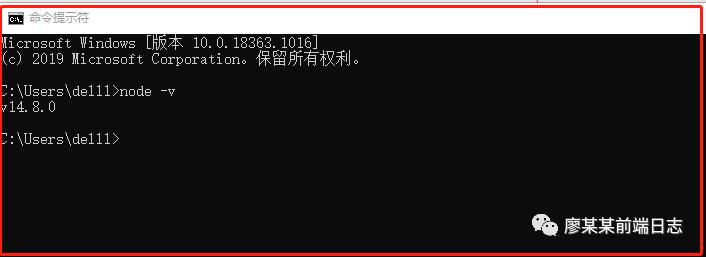
安装nodeJS环境
下载链接为:http://nodejs.cn/download/

框架搭建
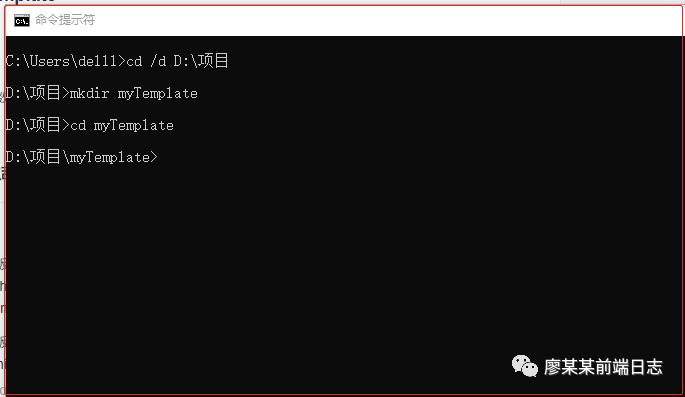
1.打开cmd控制台,进入项目目录,运行 mkdir myTemplate 命令来创建一个名为myTemplate的空文件夹,然后进入该文件夹。

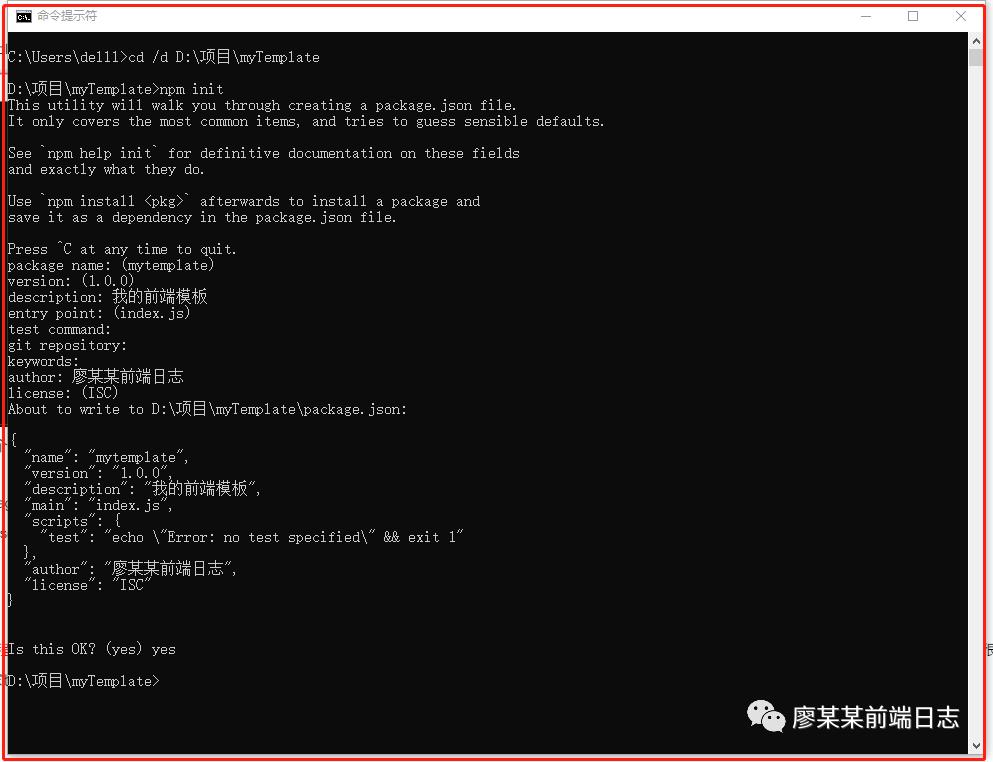
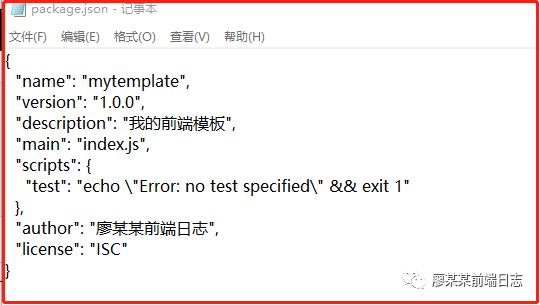
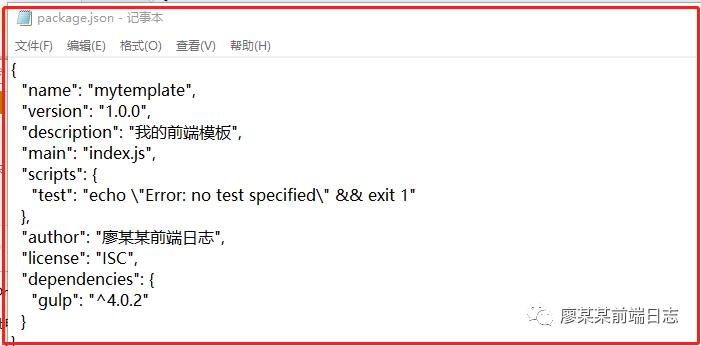
2、通过npm init 来初始化我们的框架,这一步会生成一个pakeage.json文件,这个文件主要是用来记录这个项目的详细信息的,它会将我们在项目开发中所要用到的包,以及项目的说明信息等记录在这个项目中。


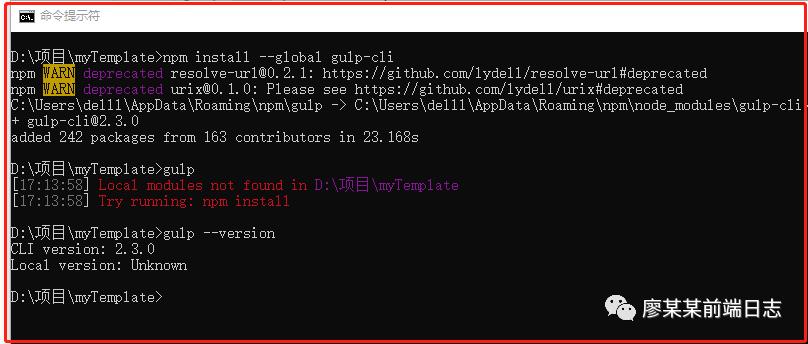
3、gulp工具的安装。我们接下来创建的框架核心是gulp自动化构建工具,
“gulp 将开发流程中让人痛苦或耗时的任务自动化,从而减少你所浪费的时间、创造更大价值。”
这段是它官网的介绍。有兴趣的可以去它官网了解下,里面有详细的文档和很多实用的工具插件。

然后按照gulp插件包,继续在控制台中输入:
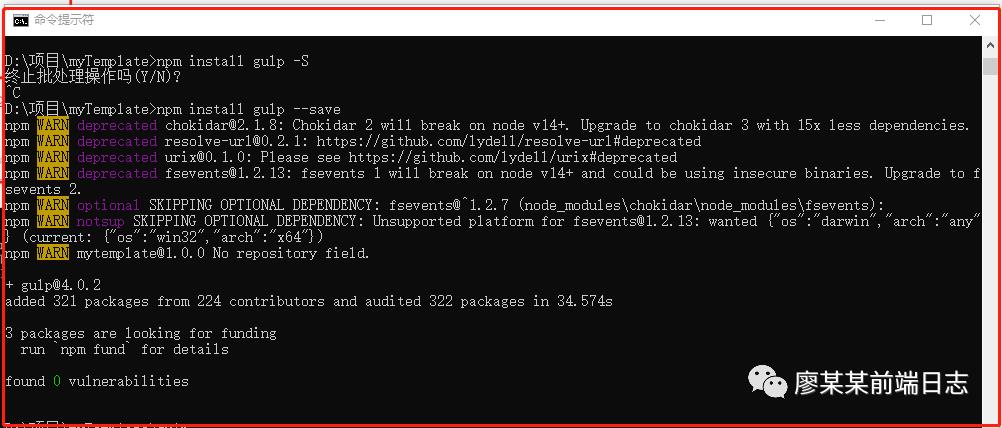
npm install gulp --save
上面的--save可以将安装的包名保存在package.json文件中。

可以在dependencies中看到。
然后我们在这个继续在这个框架目录下创建一个名为 gulpfile.js 的文件。这一步我们用前端开发工具来弄,因为其中也涉及到编码。
const gulp = require('gulp');const testGulp = function (cb){console.log("执行了~~~~~~~~~~"); cb();}const prodbuild = gulp.series(testGulp);gulp.task('default',prodbuild);
得到了再失去,总比从来就没有得到更伤人。
--《追风筝的人》
以上是关于前端进阶之路-一如何用gulp搭建一套web前端开发框架的主要内容,如果未能解决你的问题,请参考以下文章