JavaWeb对于JavaWeb的基本了解和Tomcat配置
Posted woodwhale
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb对于JavaWeb的基本了解和Tomcat配置相关的知识,希望对你有一定的参考价值。
JavaWeb(1)
前言
本章记录学习JavaWeb时所记录的笔记。
1、基本概念
1.1 web开发:
web就是页面
在Java中,动态web资源开发的技术统称为JavaWeb
1.2 web应用程序
web应用程序:可以提供给浏览器访问的程序:
- a.html、b.html…多个web资源,这些web资源可以被外界访问,对外界提供服务
- 能访问到的任何一个页面或者资源,都存在于一台计算机上
- 通过url可以访问到
- 这些统一的web资源会被放在同一个文件夹下,web应用程序–>Tomcat:服务器
- 一个web应用由多部分组成
- html、css、js
- jsp、servlet
- Java程序
- jar包
- 配置文件(properties)
- web应用程序编写完毕后,若想提供给外界访问:需要一个服务器来统一管理;
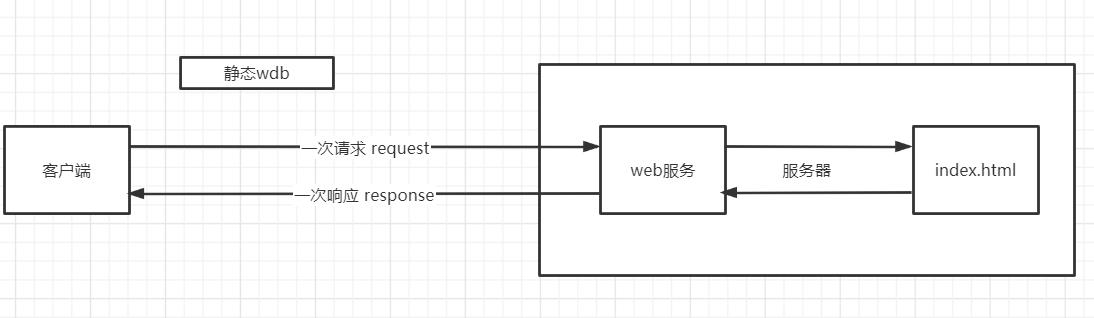
1.3 静态web
- *.htm,*.html,这些都是网页的后缀,如果服务器上一直存在这些东西,我们就可以直接进行读取。(通过网络)
原理

- 静态web存在的缺点
- Web页面无法动态更新,所有用户看到的都是同一个页面
- 轮播图、点击特效:实现伪动态
- 无法与数据库交互,数据无法更新,用户无法交互
- Web页面无法动态更新,所有用户看到的都是同一个页面
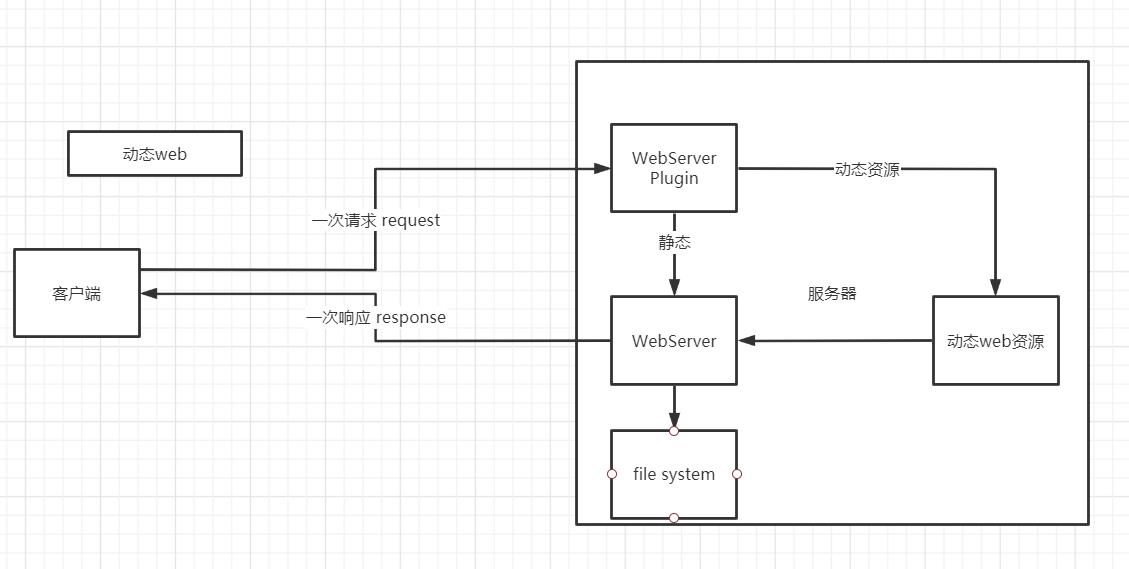
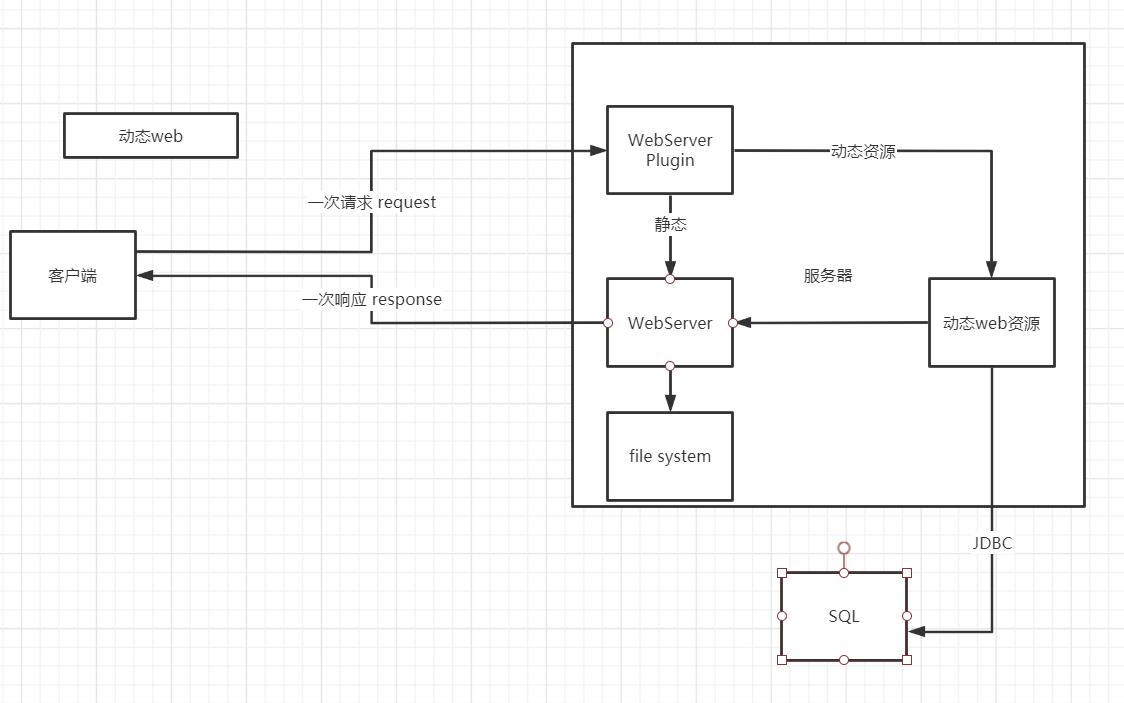
1.4 动态web
页面会动态展示:“web页面的展示效果因人而异”。存在大数据推送等。
原理

缺点:
加入服务器的动态web资源可能出现错误,需要重新编写后台程序,重新发布(停机维护)
优点:
- web页面可以动态更新,所有用户看到的不是相同的页面
- 可以与数据库交互(使i数据持久化)

2、web服务器
2.1 技术
ASP:微软公司,国内最早流行的,在HTML中嵌入了VB脚本,ASP+COM。使用c#语言
PHP:开发速度很快,功能很强大,跨平台,代码简单。但无法承载大访问量的情况。
JSP/servlet:sun公司主推的B/S架构。基于Java,可以承载三高问题。语法像ASP。
2.2 web服务器
服务器是一种被动的请求,用来处理用户的一些请求和给用户一些响应信息。
IIS
微软公司的。windows自带
tomcat
免费开源。apache的一个项目。轻量级服务器
下载tomcat
- 安装
- 了解配置文件、结构目录
- 了解其作用
3、Tomcat
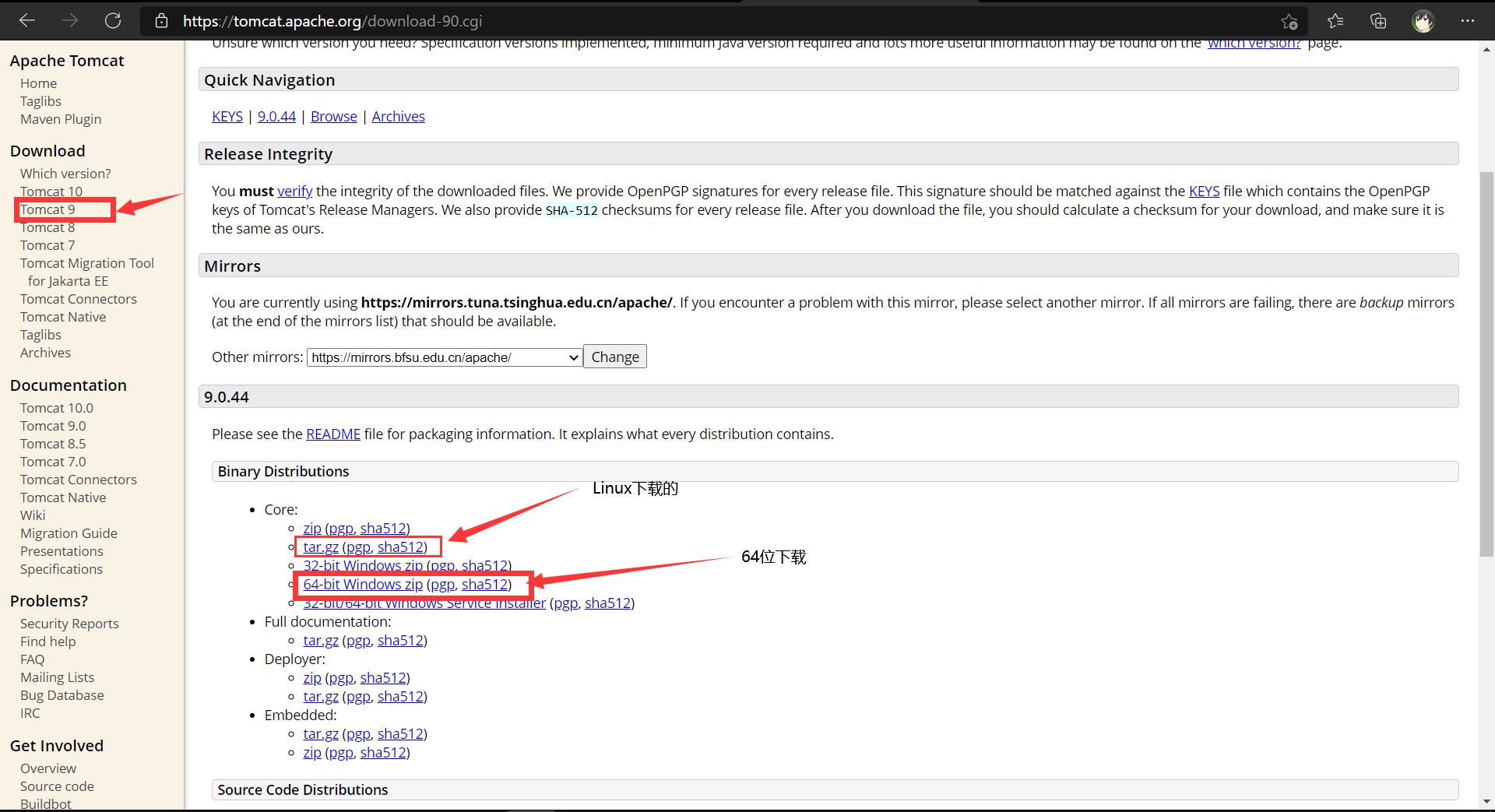
3.1 Tomcat安装
1、去官网下载

2、将压缩包解压,放置自己想放的位置
3.2 Tomcat测试
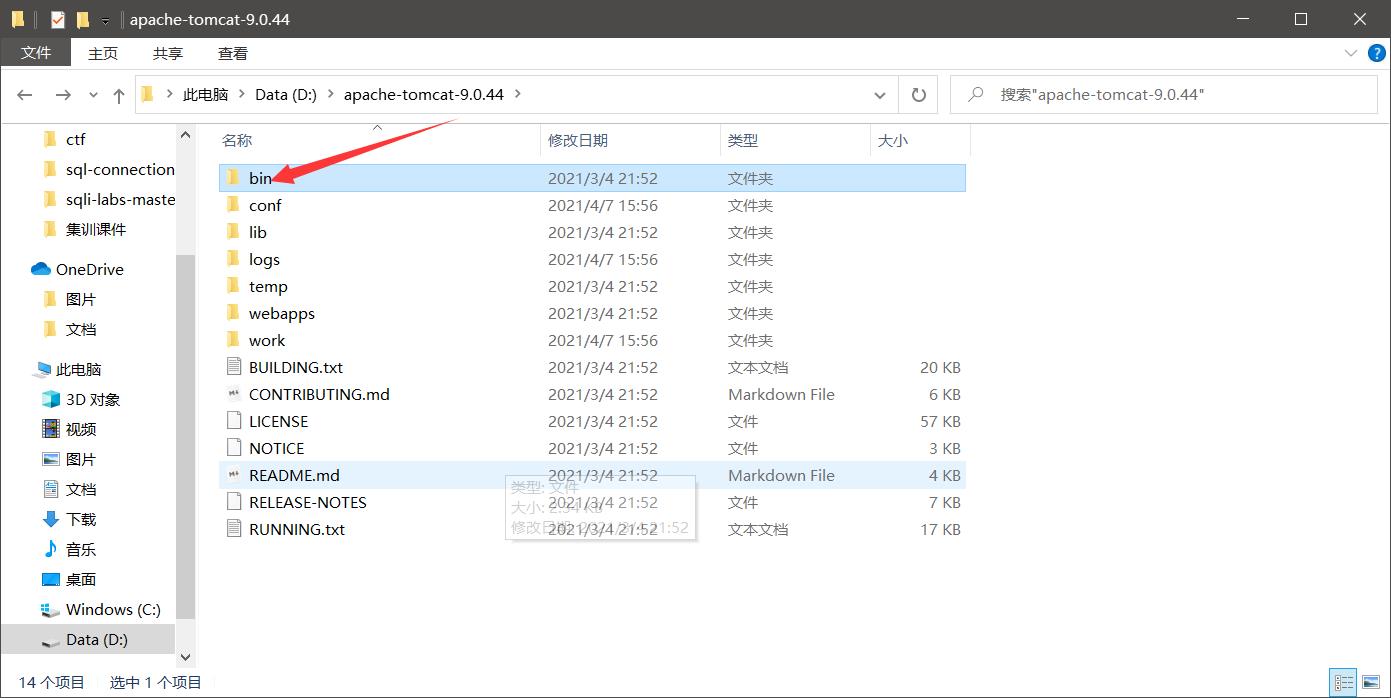
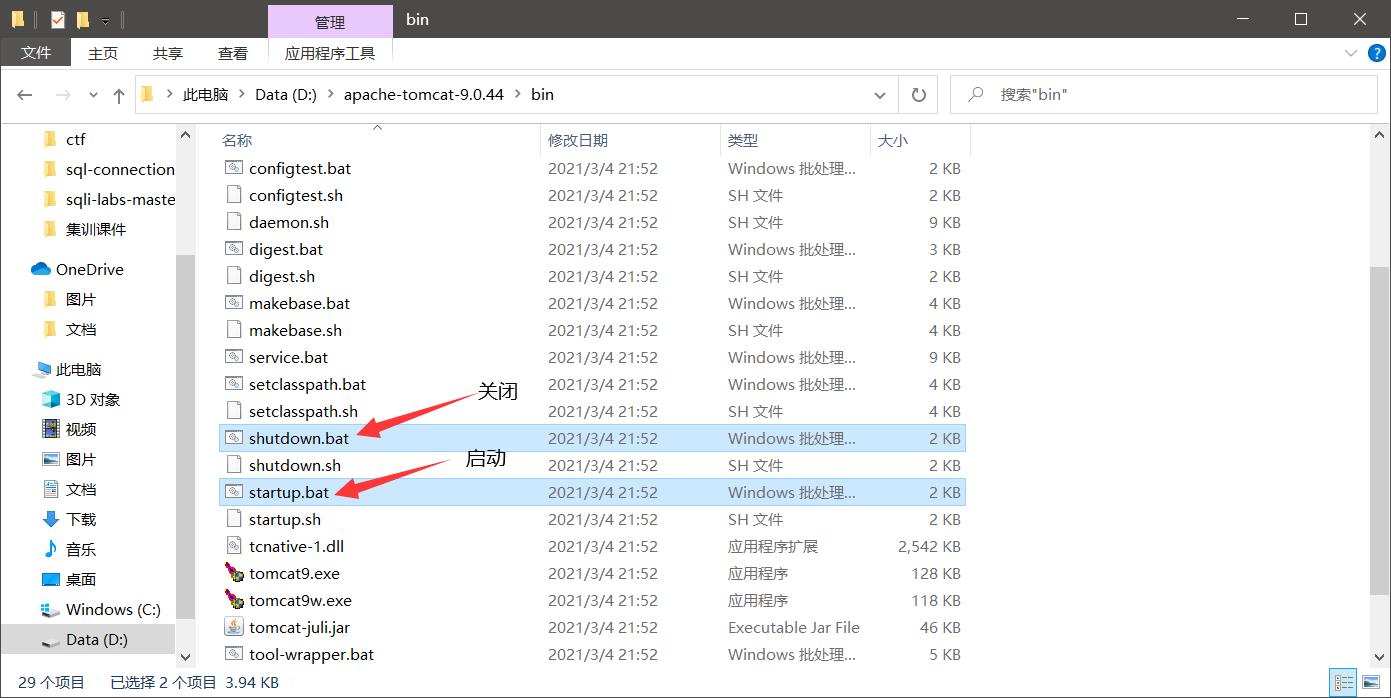
打开bin目录,找到启动和关闭


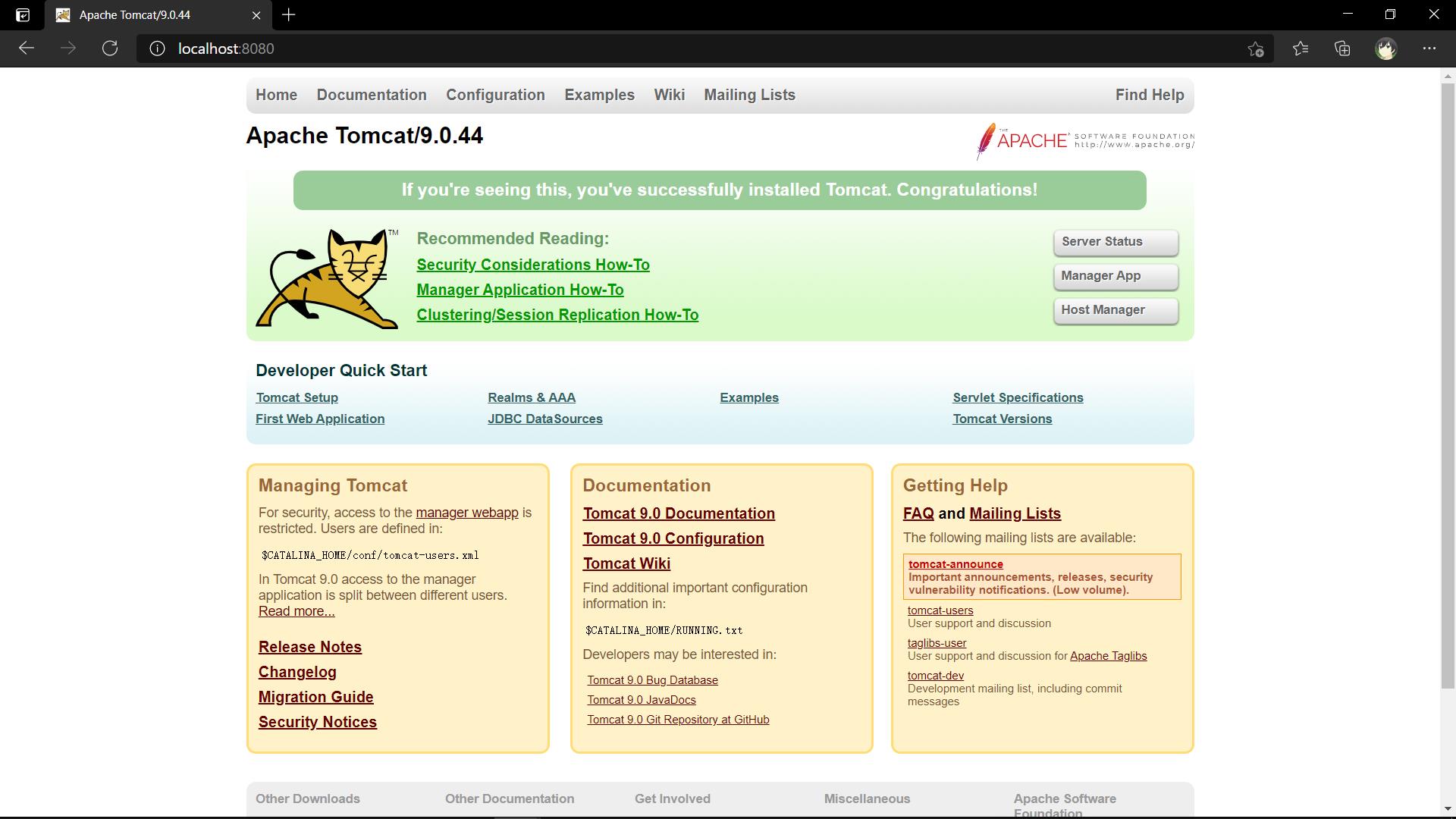
访问测试
1、启动startup
2、在浏览器输入localhost:8080,得到如下

3、关闭shutdown
可能遇到的问题
- Java环境变量没有配置
- 闪退问题:需要配置兼容性
- 乱码问题:配置文件中设置(没必要)
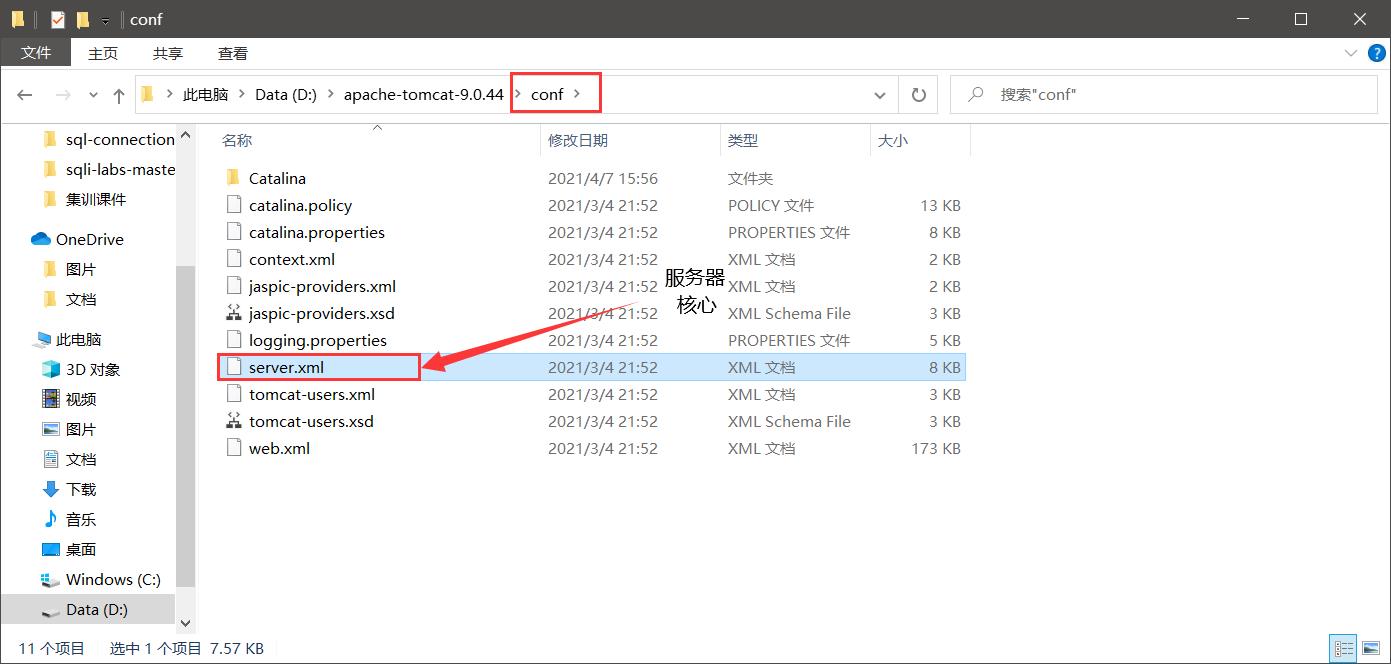
3.3 Tomcat配置

可以配置启动的端口号
可以配置主机的名称
…
tomcat的默认端口号为8080
题外话:其他的默认端口
mysql:3306
http:80
https:443
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
默认主机名是:localhost–>127.0.0.1
默认网站应用存放的位置:webapps
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
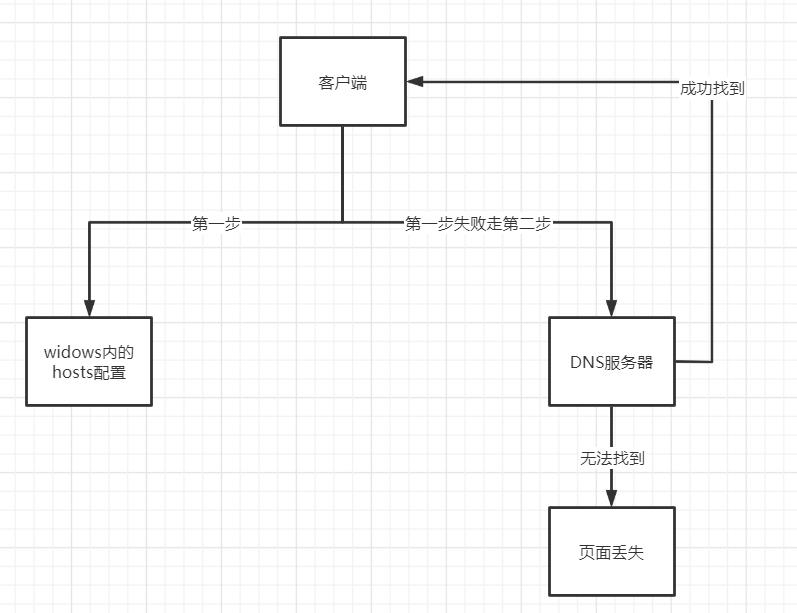
网站时如何进行访问的?
- 输入一个域名–>点击回车
- 检查本机的C:\\Windows\\System32\\drivers\\etc\\hosts配置文件下有没有这个域名的映射
- 有:直接返回对应的id地址,这个地址中有我们需要访问的web程序,可以直接访问
- 没有:去DNS服务器找

3.4 发布一个web网站
1、编写html文件
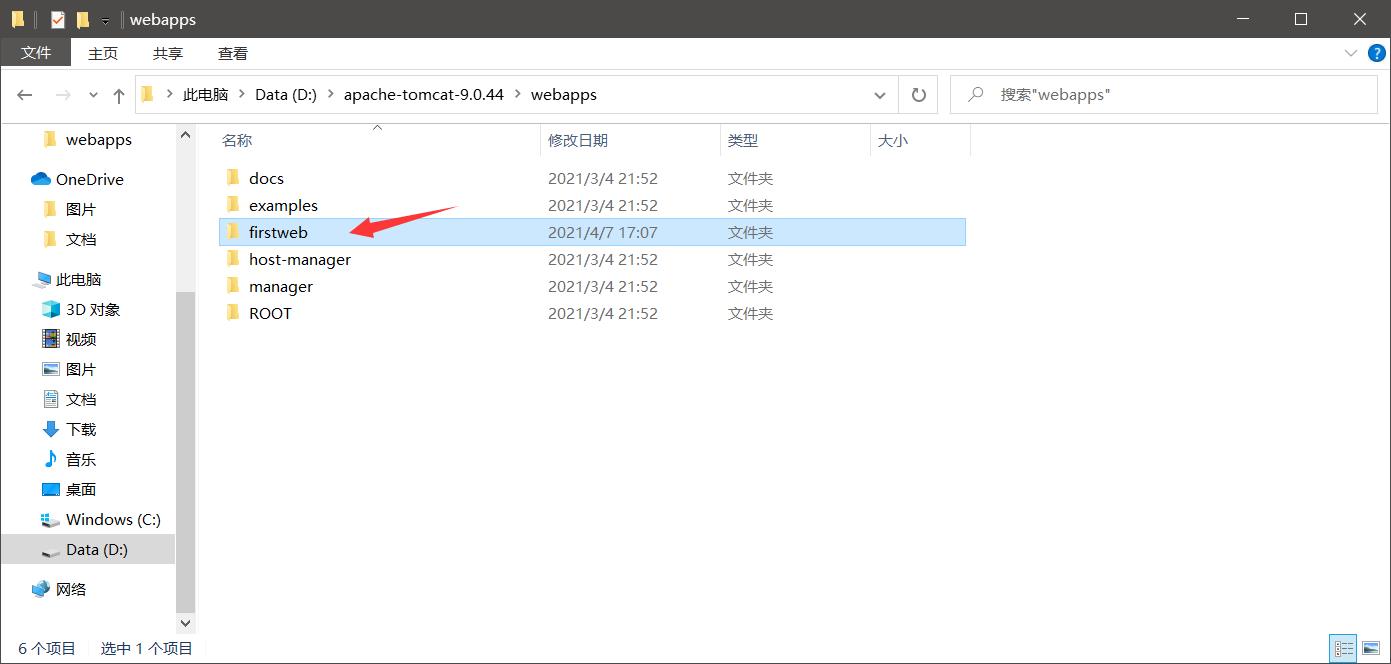
2、在webapps文件夹内新建app
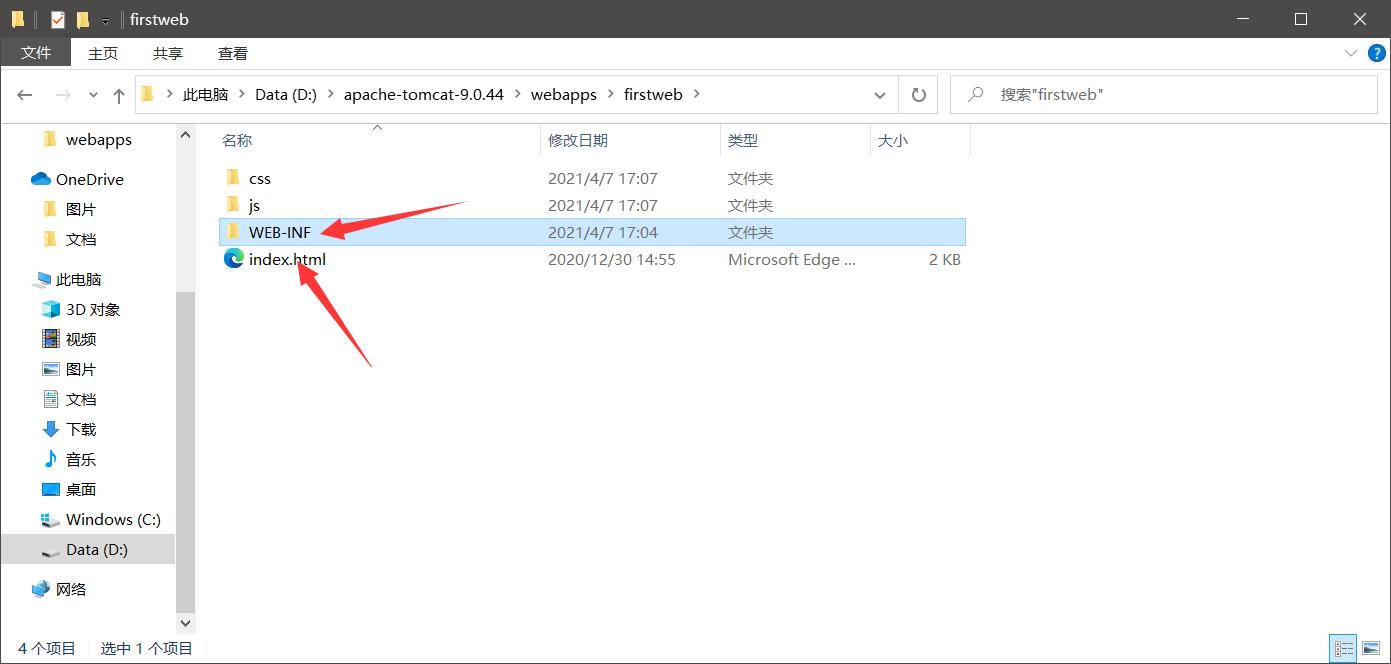
3、在ROOT中copy一份WEB-INF文件
4、在新建文件夹中放入html资源
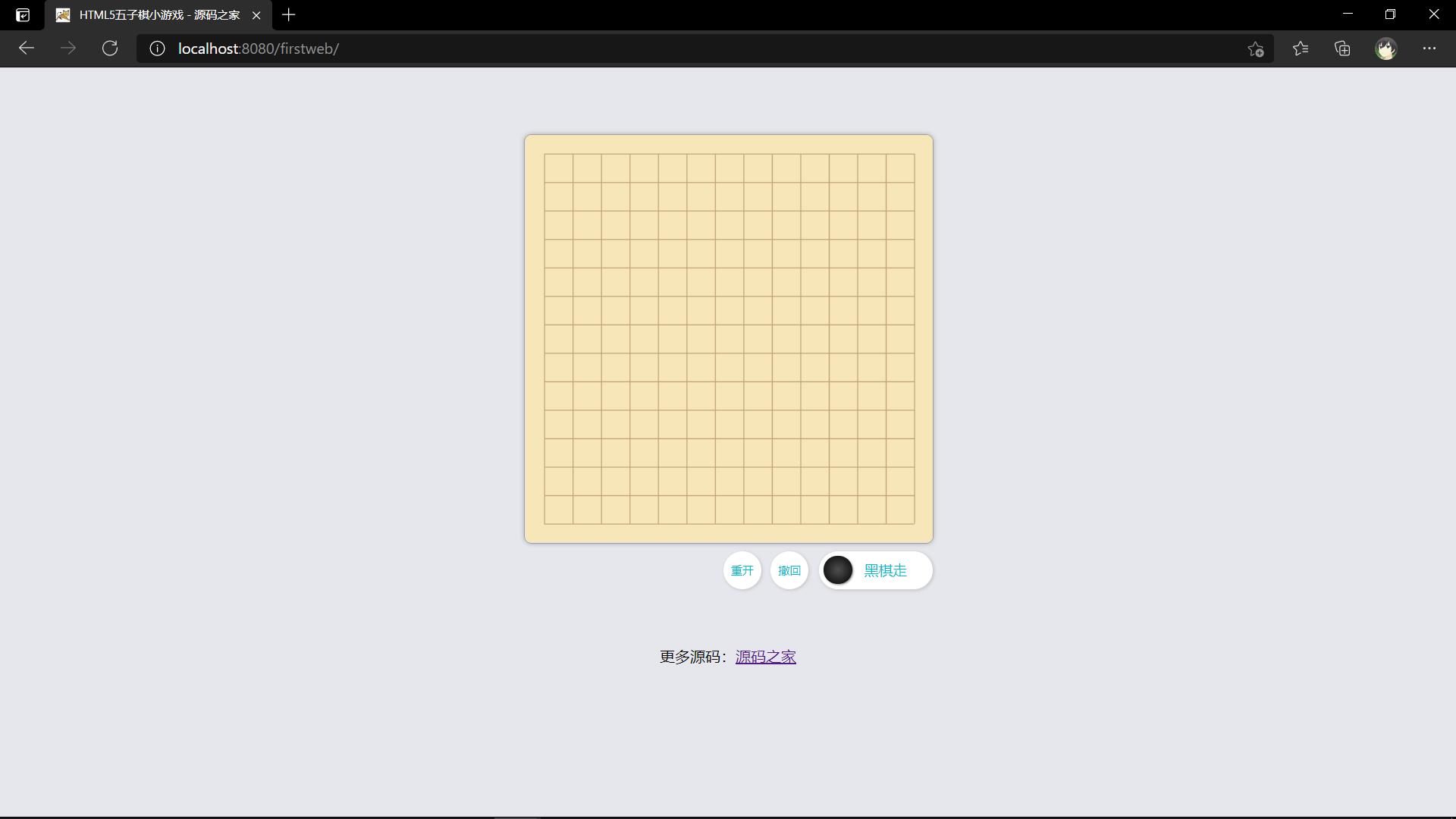
5、启动tomcat服务器后,在浏览器输入 localhost:8080\\文件夹名 即可访问



网站应该有的结构
-- webapps:tomcat服务器的web目录
--ROOT
--firstweb : 网站的目录名
-WEB-INF
-classes : Java程序
-lib : web应用所依赖的jar包
-web.xml : 网站配置文件
-index.html 默认首页
-static
-css
-style.css
-js
-img
-....
4、http
4.1 什么是http
超文本传输协议(Hypertext Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。
- 文本:html、字符串…
- 超文本:图片、音乐、视频、定位、地图…
http默认端口:80
https默认端口:443 (比http多的一个s指“安全”)
4.2 两个时代
-
http1.0
- HTTP/1.0:客户端可以与web服务器连接后,只能获得一个web资源,断开连接
-
http2.0
- HTTP/1.0:客户端可以与web服务器连接后,可以获得多个web资源
4.3 http请求
- 客户端–发请求(request)–服务器
百度为例:
请求 URL: https://www.baidu.com/ // 请求地址
请求方法: GET // get方法/post方法
状态代码: 200 OK
远程地址: 112.80.248.75:443
引用站点策略: unsafe-url
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cache-Control: max-age=0
Connection: keep-alive
1、请求行
- 请求行中的请求方式:GET
- 请求方式:GET,POST,HEAD,DELETE,PUT…
- GET:请求能够携带的参数比较少,大小有限制,会在浏览器的url地址栏显示数据内容,不安全,但是高效。
- POST:请求能够携带的参数无限制,大小无限制,不会再浏览器的url地址栏显示数据,安全,但是效率较低。
2、消息头
Accept: 告诉浏览器,所支持的数据类型
Accept-Encoding: 支持哪种编码 GBK UTF-8 GB2312 ISO8859-1
Accept-Language: 告诉浏览器,它的语言环境
Cache-Control: 缓存控制
Connection: 告诉浏览器,请求完成是断开还是保持连接
HOST: 主机
....
4.4 http响应
- 服务器–响应(response)–客户端
百度为例:
Cache-Control: private // 缓存控制
Connection: keep-alive // 连接
Content-Encoding: gzip // 编码
Content-Type: text/html;charset=utf-8 // 类型
1、响应体
Accept: 告诉浏览器,所支持的数据类型
Accept-Encoding: 支持哪种编码 GBK UTF-8 GB2312 ISO8859-1
Accept-Language: 告诉浏览器,它的语言环境
Cache-Control: 缓存控制
Connection: 告诉浏览器,请求完成是断开还是保持连接
HOST: 主机
Refrush: 告诉客户端,多久刷新一次
Location: 让网页重新定位
2、响应状态码
200:请求响应成功
3xx:请求重新定向
- 重定向:重新到给予的新位置
4xx:找不到资源
- 404 NOT FOUND
5xx:服务器代码错误
- 500
- 502:网关错误
后话
学会tomcat的配置这才算入门。在学JavaWeb之前,一定要有html、css、javascript前端三剑客的学习。待续未完,下星期继续更新JavaWeb(2)!
以上是关于JavaWeb对于JavaWeb的基本了解和Tomcat配置的主要内容,如果未能解决你的问题,请参考以下文章