对比两个文件里面的代码不同,并找出相关的不同代码的位置天坑之前端页面导航栏上面空白问题
Posted 谦谦均
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对比两个文件里面的代码不同,并找出相关的不同代码的位置天坑之前端页面导航栏上面空白问题相关的知识,希望对你有一定的参考价值。
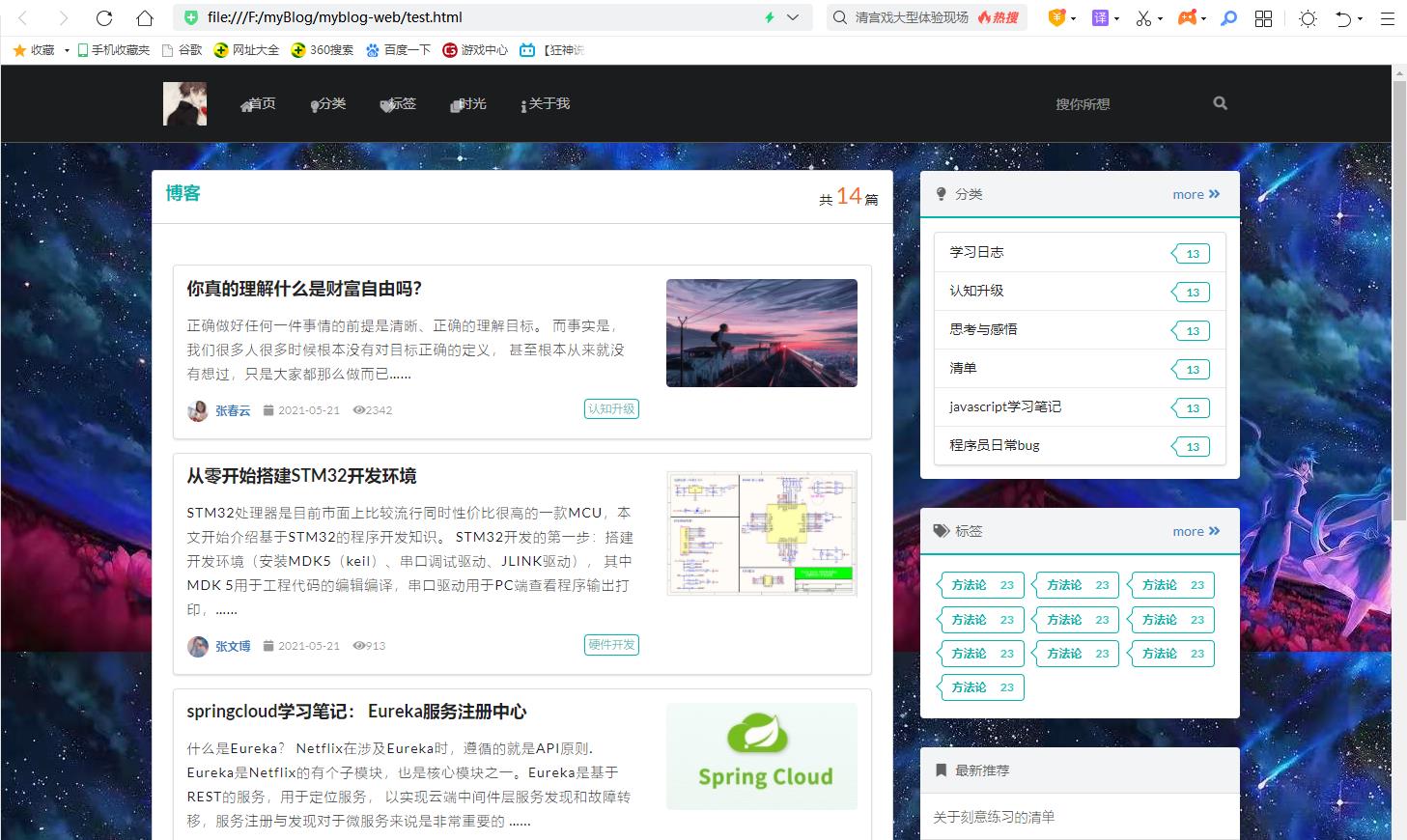
今天写前端界面index.html发现遇到个天坑的,先看看目标界面【test.html文件运行效果】:

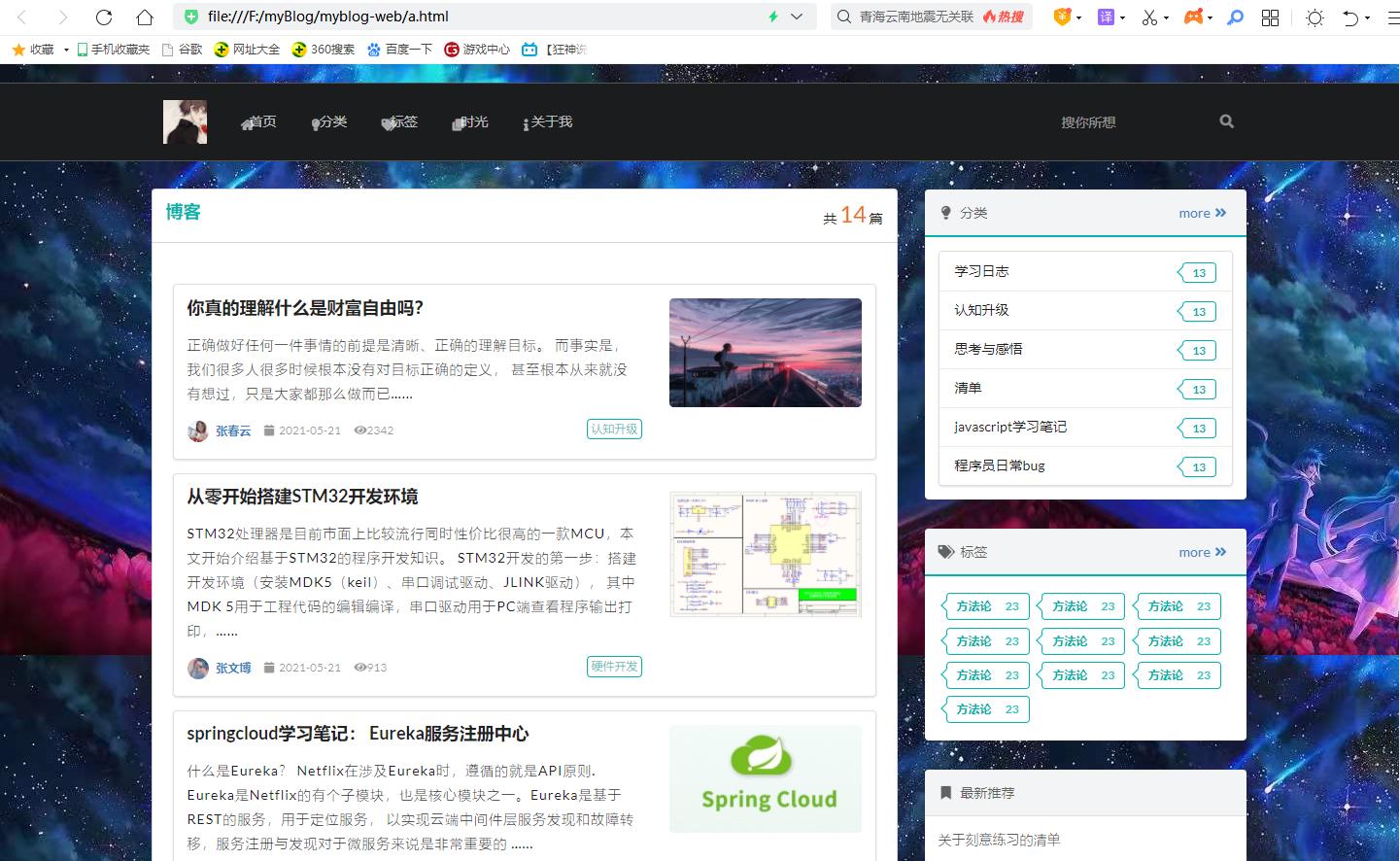
有问题的界面【a.html文件运行效果】:

就是顶部导航栏上面竟然有一块区域,样式设置的margin-top=0px,并且因为刚开始写的时候并没有添加背景图片(这时候是白色区域,看起来并不起眼也没注意到),然后我把index.html代码ctrl+A选中后复制给a.html,运行后效果如上图所示,仔细反复查看样式以及结构,都没发现问题。然后我新建一个test.html文件【文件都在同一个目录下,名字不同,原文件为index.html】,把a.html文件的代码分段复制过来看效果,原文件中分为三个结构:导航栏部分,中间部分,页面底部。复制完导航栏的时候运行并没有这个白色区域,接下来依次把中间部分和页脚部分添加在后面并运行测试,就出现了第一个图片的样式,百思不得解,因为代码全都是复制的并没有修改:
- a.html为ctrl+A全选后复制index.html上面的代码
- test.html为分段复制a.html文件上的代码、
代码完全一样!
后面想了一下可能是我看到的代码是一模一样的,实际上并不一样,所以百度了方法找出两个文件代码的区别。
首先在同一个文件夹下面新建一个名为duipai.bat的文件,里面填上代码:
fc 1.txt 2.txt
if errorlevel 1 start 1.txt&start 2.txt&pause
pause
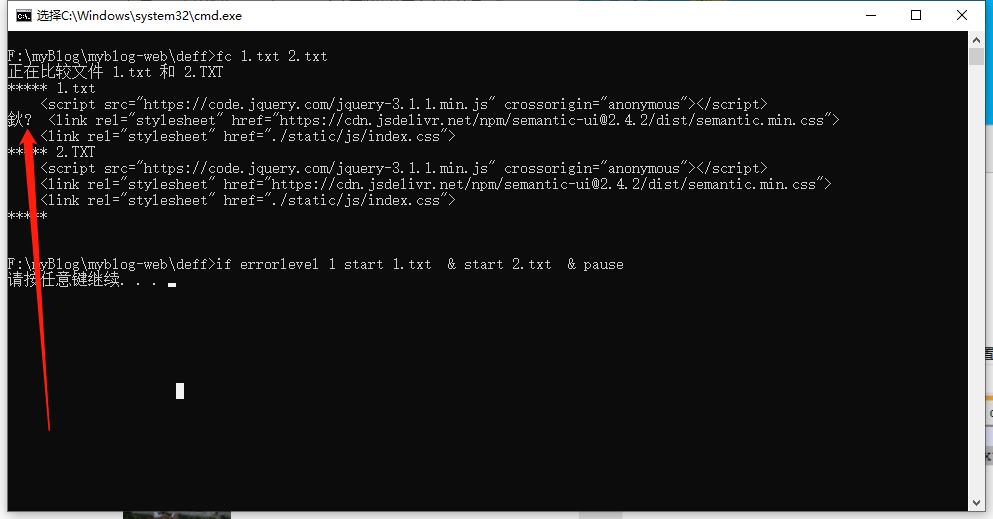
然后新建一个1.txt和2.txt的文本文件,将要对比的两个文件的代码分别复制到1.txt和2.txt的文本文件中,然后点击duipai.bat运行,跳出的界面会显示不同的地方:

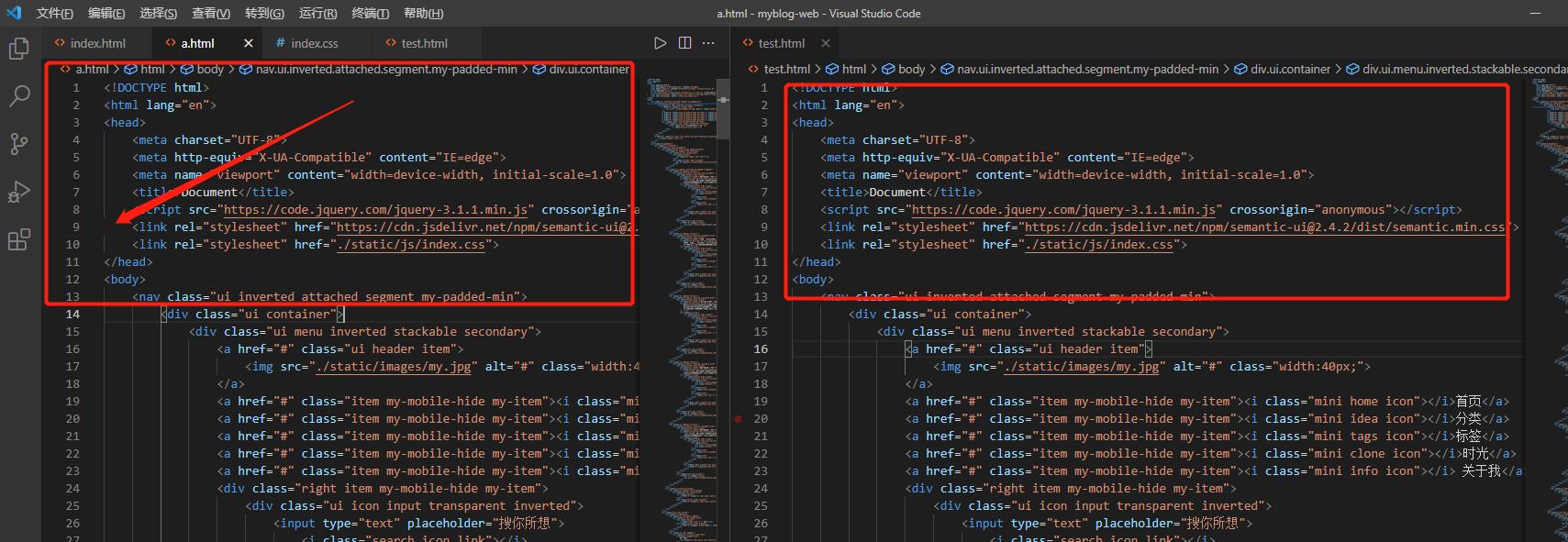
这里提示说头文件引入链接部分有不同的地方,然后打开vs code对比一下发现了问题,如下图所示:

发现a文件的对齐标线断掉了,平时也不太注意这个地方,仔细发现是原本这个link标签没有缩进,然后我就手动添加了两个空格导致这个线没对齐,后面修改后就成功运行出效果了。
程序员入坑日记,希望对遇到相同问题的小伙伴提供一个思路!
以上是关于对比两个文件里面的代码不同,并找出相关的不同代码的位置天坑之前端页面导航栏上面空白问题的主要内容,如果未能解决你的问题,请参考以下文章