面试官:一道题看透你会不会css
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试官:一道题看透你会不会css相关的知识,希望对你有一定的参考价值。
今天总结了一下css的考点,发现一个有趣的面试题,可以衍生到很多点,记录一下分享给大家
问题:
什么是标签语义化
扩展:
1、 都有哪些标签?
2、块级标签和行内标签的区别?
3、如何转化?
4、display除了这个几个值还有哪些?
5、既然提到了display:none来说一说吧?
6、让元素隐藏,有几种办法?
7、display:none和visibility:hidden的区别?
8、opacity的兼容处理
9、filter是什么,还是做什么事情?
10、display:flex
/11、 除了这种居中方式还有哪些?
12、响应式布局可以怎么做?
/13、 都有哪些盒子模型?
14、两种标准盒子模型怎么转化?
下面我们就一个个来看问题吧:
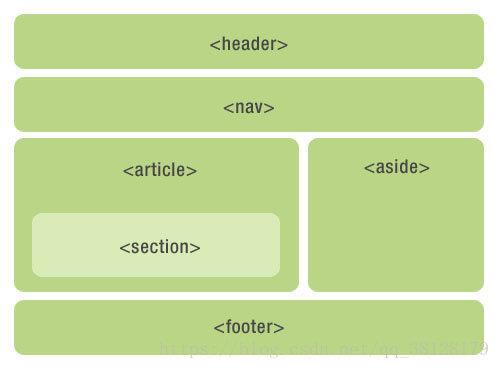
什么是标签语义化:
元素本身包含了一些标签内所包含的内容类型的一些信息,浏览器或开发者能从标签知道其语义。
为什么要使用标签语义化(标签语义化的优点):
能够优化代码结构
有利于SEO
提升用户体验
便于团队开发和维护
方便其他设备解析
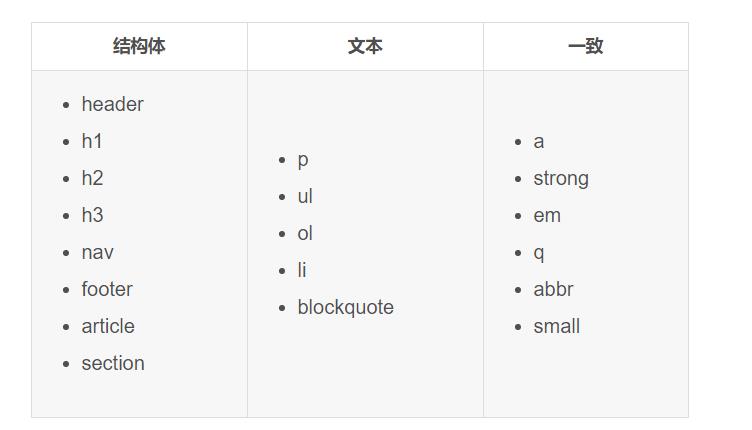
1、都有哪些元素?


2、块级标签和行内标签的区别?
块级元素独占一行,可以设置宽高,水平方向margin和padding设置有效,垂直方向无效,可以包含行内元素和块级元素
行内元素不独占一行,宽高设置无效,margin上下无效,padding上下无效,行内元素无法嵌套其他行内元素或者块元素
参考链接:
HTML行内元素和块级元素(面试必考题)
3、如何转化?
块级转行级:display:inline
行级转块级:display:block
行内块元素:inline-block
4、display除了这个几个值还有哪些?
display:none
display:blcok
display:inline
display:inline-block
display:inherit(从父元素处集成display属性的值)
display:table (表格)
display:flex(flex布局)
display:list-item(列表)
这里看到一篇文章写了display所有的属性值,一共有32中:
css-display所有属性值简单介绍
5、既然提到了display:none来说一说吧?
1、display:none和visible:hidden都能把网页上某个元素隐藏起来。
2、但两者有区别:
●display:none —不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就是看不见也摸不到。
●visible:hidden— 使对象在网页上不可见,但该对象在网页上所占的空间没有改变,通俗来说就是看不见但摸得到。
1、visibility: hidden----将元素隐藏,但是在网页中该占的位置还是占着。
2、display: none----将元素的显示设为无,即在网页中不占任何的位置。
3、例如有三个table,将中间的一个table hidden掉,你会发现在那个被hidden的table看不见了,但是,中间会留有很大的一空白,而这个空白就是这个table没有被隐藏时所占的位置。
4、而none的作用更像是把元素从网页中“去除”(当然不是真的去除,只是效果是如此)
5、例如有三个table,将中间的一个table none掉,你会发现在剩下的两个table中间不会有任何的空白。就好像中间的那个table从来不存在过一样。
6、让元素隐藏,有几种办法?
1、display:none
2、visibility:hidden
3、opacity=0 透明度设置为0
4、position:absolute脱离文档流之后设置一个很大的负值
5、transform:scale(0),把一个元素色红孩子成为无限小,位置还在,看不见
6.html5 hidden attribute ,与display:none相同
7、height:0,overflow:hidden ,把元素在垂直方向上收缩为0,元素消失
8.filter:blur(0),把一个元素的模糊度设置为0,看不见了
7、display:none和visibility:hidden的区别?
1.display:none是彻底消失,不在文档流中占位,浏览器也不会解析该元素;visibility:hidden是视觉上消失了,可以理解为透明度为0的效果,在文档流中占位,浏览器会解析该元素;
2.使用visibility:hidden比display:none性能上要好,display:none切换显示时visibility,页面产生回流(当页面中的一部分元素需要改变规模尺寸、布局、显示隐藏等,页面重新构建,此时就是回流。所有页面第一次加载时需要产生一次回流),而visibility切换是否显示时则不会引起回流。
8、opacity的兼容处理
使用css解决
filter:alpha(opacity=70); /IE/
-moz-opacity::0.7; /老版Mozilla/
-khtml-opacity:0.7; /老版Safari/
opacity:0.7; /支持opacity的浏览器/
使用js解决
.object.filter=“alpha(opacity=” + opacity + “)”; /IE/
.object.MozOpacity =(opacity / 100); /老版Mozilla/
object.KhtmlOpacity= (opacity / 100); /老版Safari/
object.opacity=(opacity / 100); /支持opacity的浏览器/
9、filter是什么,还是做什么事情?
Filter称之为过滤器,是servlet中最实用的技术,web开发人员通过Filter技术,对web服务器所管理的资源(jsp,servlet,静态图片或者静态html文件)进行拦截,从而实现一些特殊的功能。简单说就是过滤从服务端向服务器发送请求的。
实现功能:
敏感词汇的检测
控制用户的访问权限
统计web应用的日志处理功能
详细文章:
Filter概述
10、display:flex
flex布局就是弹性布局,用来为盒子提供最大的灵活性,基于传统的盒子模型,依赖display属性+position属性+float属性,用起来比较方便
学习它主要了解容器属性和元素属性就ok:
容器属性:
1.flex-direction设置flex容器主轴的方向
row:默认,水平,从左到右(123)
row-reverse:默认方向的首尾互换,水平,从右到左(321)
column:垂直,从上到下
column-reverse:垂直,从下到上
2.flex-wrap控制flex容器是单线还是多线,以及新线的堆叠方向
nowrap:单行
wrap:多行
wrap-reverse:新线上前排列
3.flex-flow:flex-direction flex-wrap;
复合写法
4.justify-content项目在主轴上的对齐方式
flex-start:(默认)main-start齐平(123 )
flex-end:main-end齐平( 123)
center:居中( 123 )
space-between:两端对齐,每两个flex元素之间的空隙相等(1 2 3)
space-around:每个项目左右两侧的空隙相等( 1 2 3 )1和2之间的空隙是两倍的1和main-start之间的空隙,因为1和2,2和1的空隙是叠加的,算两份
5.align-items项目在交叉轴上的对齐方式(单行)
flex-start:cross-start齐平
flex-end:cross-end齐平
center:居中对齐
6.align-content多线的对齐方式,单线不起作用
flex-start:打包cross-start齐平
flex-end:打包cross-end齐平
center:打包居中
stretch:未设置高度时占满整个交叉轴
space-between:cross两端对齐
space-around:两侧空隙相等
元素属性:
1.flex-basis:length;定义该元素的main-size(主轴方向)
由于是元素属性,应该设置在单个元素里,如上述案例用的first-child,nth-child,last-child;
如果主轴方向是水平的,flex-basis默认继承width,如果width和flex-basis都设置了,以flex-basis为准;
如果主轴方向是垂直的,flex-basis默认继承height的值,如果两者都设置了,以flex-basis为准
2.flex-grow:number;拉伸比例,默认值为0,不拉伸(主轴方向)
如果子div元素没有将父div充满,设置此项,将剩余的空间按比例分配给子div(主轴方向)
如:父宽600px,子宽100px,如果三个子div比例是1:1:1,原剩余300px,就将这300按1:1:1分给子div,每个子分到100px,现在宽度就是100(原宽)+100(加宽) = 200(现宽)
如果父宽400px,子宽100px,三子比例1:2:1,原剩余100px,分给1子25px,2子50px,3子25px,1的现宽是100+25=125px,2是100+50=150px,3是100+25=125px
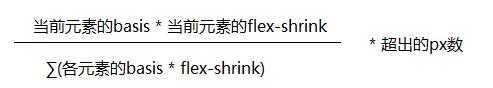
3.flex-shrink:number;压缩比例,默认值为1
此属性生效的前提是nowrap
按比例计算压缩的px数:
4.flex:flex-grow flex-shrink flex-basis,默认值:0 1 auto
复合属性
5.align-self:单个项目在cross轴上的对齐方式
flex-start:cross-startqiping
flex-end:cross-end齐平
center:居中
baseline:第一行文字
stretch:未设置高度时,该元素高度为flex容器高度
与容器属性中的align-items对应,此处是对单个元素的cross轴进行设置,align-items是对一行的cross轴设置
在第二个子div设置align-self: center;,1子和2子不做改变
参考链接:
前端提高篇(四十二)CSS进阶9:Flex弹性盒子(二)容器属性和元素属性
11、 除了这种居中方式还有哪些?
垂直居中的办法:
1、margin:auto
/2、margin负值,设为宽度和高度的一半
3、display:table-cell(未脱离文档流)
/4、display:flex
align-items:center
justfy-content:center
12、响应式布局可以怎么做?
响应式布局就是一个网站能够兼容多个终端,
实现方法主要有三种:
- CSS3-Media Query(最简单的方式,但是无法满足很多需求)
2. 借助原生javascript(成本高,不推荐使用)
3. 第三方开源框架(比如bootstrap,可以很好的支持浏览器的响应式布局)
前面两种已经基本上用不到了,
参考链接:
响应式布局实现方法
13、 都有哪些盒子模型?
盒子简单来说就是用来装页面上的元素的矩形区域,CSS盒模型包括IE盒模型和标准的W3C盒模型
box-sizing有三个值:他们的主要区别是width包含的范围不一样
border-box:IE盒模型{怪异模式} width包含border和padding
padding-box:width包含padding+context+width
content-box:width包含content
要理解两种盒子的不同,本质上就是width包含的范围不同
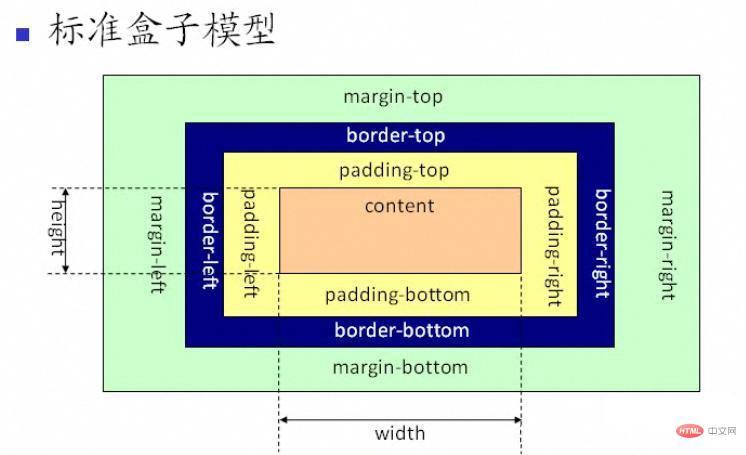
标准盒模型:

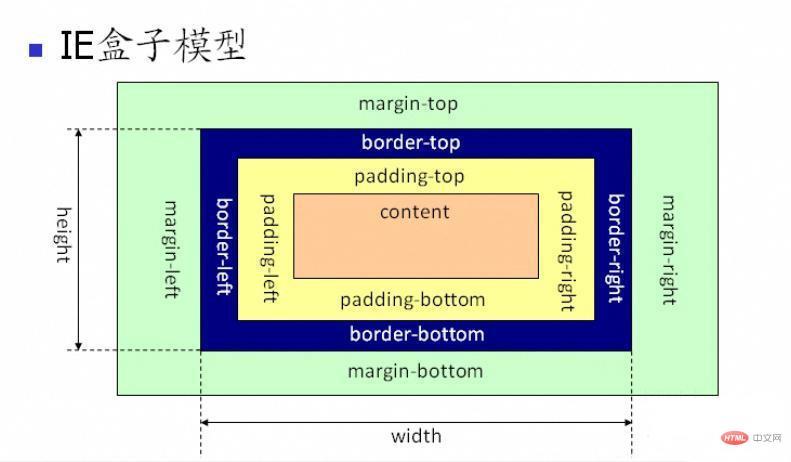
IE盒模型:

总结一下:
1、标准盒模型和IE盒模型区别在于width和height包含的内容不一样:
标准盒模型width=content; height=content
IE盒模型width=content+左右padding+左右border ;height也一样
2、IE盒模型盒子的宽度等于width
标准盒子模型的宽度等于width+左右padding+左右border
注:这里说的宽度不是上面的width ,是盒子整体的宽度。
14、两种标准盒子模型怎么转化?
IE盒模型转化成标准盒模型:
设置box-sizing:conten-box
标准盒模型转化成为IE盒模型:
box-sizing:border-box
根据实际情况可做出改变
整理不易,点个赞在走吧
以上是关于面试官:一道题看透你会不会css的主要内容,如果未能解决你的问题,请参考以下文章