每天学一个jquery插件-仿富文本框3
Posted 阿飞超努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每天学一个jquery插件-仿富文本框3相关的知识,希望对你有一定的参考价值。
每天一个jquery插件-仿富文本框3
仿富文本框3
中间部分的效果,但是打字机和同步滚动暂时没做
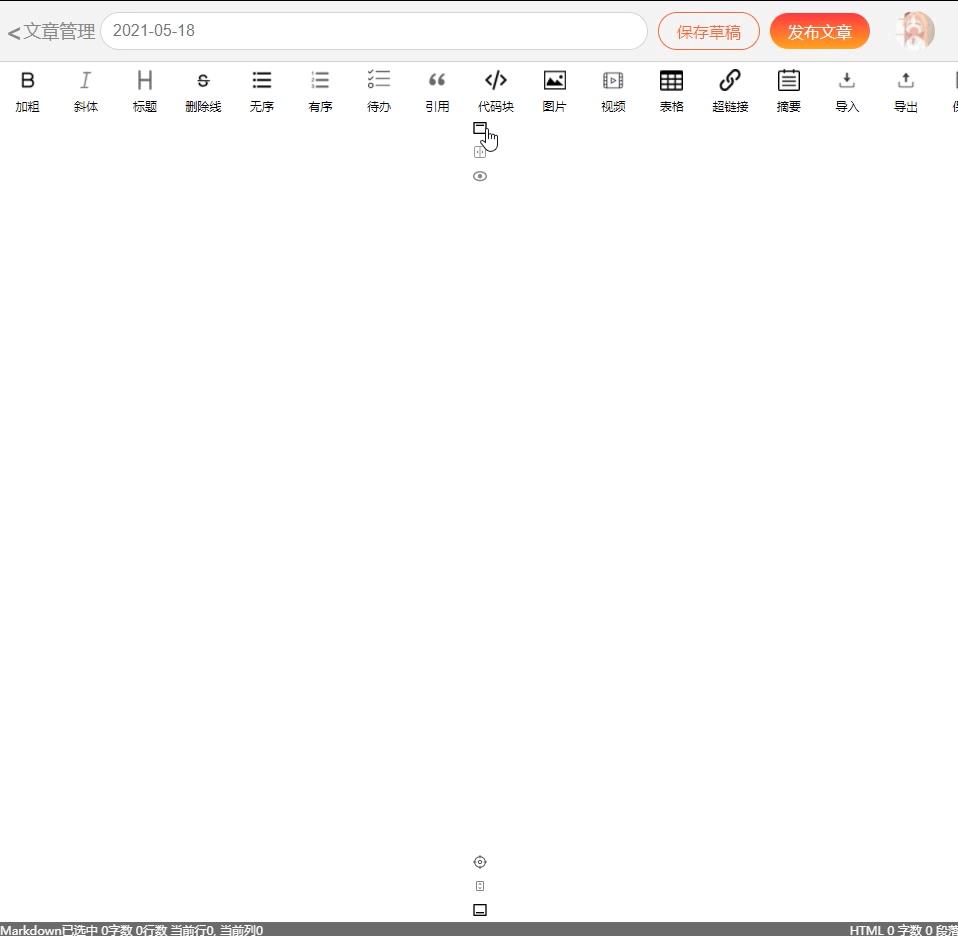
效果如下

代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>富文本框啊</title>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/fwbka.js"></script>
<link href="css/fwbka.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="title">
<div id="titles"><span><</span><span>文章管理</span></div>
<input type="text" id="srk" placeholder="2021-05-18" />
<div id="save">保存草稿</div>
<div id="upload">发布文章</div>
<div id="head">
<div id="img"></div>
</div>
</div>
<div id="tools">
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/加粗.png);"></div>
<div class="tooltext">加粗</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/斜体.png);"></div>
<div class="tooltext">斜体</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/标题.png);"></div>
<div class="tooltext">标题</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/删除线.png);"></div>
<div class="tooltext">删除线</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/无序.png);"></div>
<div class="tooltext">无序</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/有序.png);"></div>
<div class="tooltext">有序</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/待办.png);"></div>
<div class="tooltext">待办</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/引用.png);"></div>
<div class="tooltext">引用</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/代码块.png);"></div>
<div class="tooltext">代码块</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/图片.png);"></div>
<div class="tooltext">图片</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/视频.png);"></div>
<div class="tooltext">视频</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/表格.png);"></div>
<div class="tooltext">表格</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/超链接.png);"></div>
<div class="tooltext">超链接</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/摘要.png);"></div>
<div class="tooltext">摘要</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/导入.png);"></div>
<div class="tooltext">导入</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/导出.png);"></div>
<div class="tooltext">导出</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/保存.png);"></div>
<div class="tooltext">保存</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/重做.png);"></div>
<div class="tooltext">重做</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/模板.png);"></div>
<div class="tooltext">模板</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/加粗.png);"></div>
<div class="tooltext">斜体</div>
</div>
<div class="toolitem" style="float: right;">
<div class="toolicon" style="background-image: url(img/帮助.png);"></div>
<div class="tooltext">帮助</div>
</div>
<div class="toolitem" style="float: right;">
<div class="toolicon" style="background-image: url(img/目录.png);"></div>
<div class="tooltext">目录</div>
</div>
</div>
<div id="body">
<div id="edit">
<div id="pen"></div>
</div>
<div id="center">
<div class="centerbtn" id="db" style="background-image: url(img/顶部.png);"></div>
<div class="centerbtn" id="fy" style="background-image: url(img/分页.png);"></div>
<div class="centerbtn" id="yl" style="background-image: url(img/预览.png);"></div>
<div class="centerfull"></div>
<div class="centerbtn" style="background-image: url(img/打字机.png);"></div>
<div class="centerbtn" style="background-image: url(img/滚动.png);"></div>
<div class="centerbtn" id="db2" style="background-image: url(img/底部.png);"></div>
</div>
<div id="show">
</div>
<div id="record"></div>
<div id="help"></div以上是关于每天学一个jquery插件-仿富文本框3的主要内容,如果未能解决你的问题,请参考以下文章