Posted 姝g鎶€
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
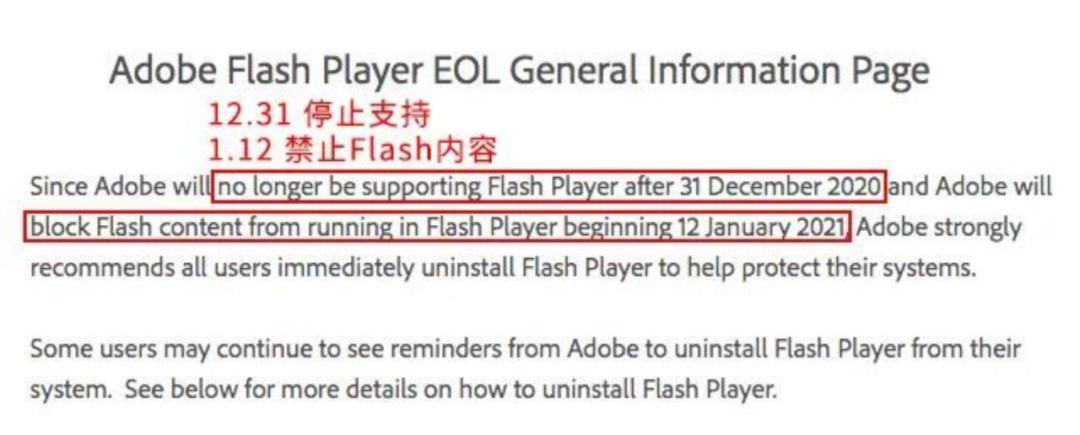
2021锛屾垜绮惧績鍒朵綔浜嗕竴寮燜lash鏂板勾璐哄崱锛屾墍鏈夌殑绁濈閮藉湪鏂囧瓧閲屼簡馃憞
馃憜 鏂板勾绁濈
鎴戠殑鏂板勾绁濈宸茬粡閫佺粰浣犱簡锛屽鏋滄敹涓嶅埌锛岄偅鍙兘鎬狥lash涓嶄簤姘斾簡銆?/span>
鈺?鈺柦鈺?鈺?/span>
閬ユ兂Flash褰撳勾锛岀綉椤靛垵瀚佷簡锛岄泟濮胯嫳鍙戙€傜窘鎵囩憾宸撅紝璋堢瑧闂达紝妯┕鐏伴鐑熺伃銆傞偅鏃剁殑Flash鍙槸绁炰竴鑸殑瀛樺湪鍟婏紝鍑犱箮鎵€鏈夌綉椤甸兘鏈夌潃瀹冪殑韬奖銆傚彲濡備粖锛屽氨鍦ㄦ槰澶┾€︹€?/p>

 馃憜 4399缃戦〉鐣岄潰
馃憜 4399缃戦〉鐣岄潰
褰撶劧锛孒TML涔熷瓨鍦?span>缂洪櫡锛堝ソ瀹朵紮锛屾壇浜嗗崐澶╃粓浜庣湅鏍囬浜嗭級銆?/p>
(lll锟⑾夛竣)
HTML5鍜屾祻瑙堝櫒瀵硅棰戝拰闊抽鏂囦欢鏍煎紡閮芥湁涓ユ牸鐨勮姹傦紝浠呮湁灏戞暟鍑犵瑙嗛鍜岄煶棰戞牸寮忕殑鏂囦欢鑳藉鍚屾椂婊¤冻HTML5鍜屾祻瑙堝櫒鐨勯渶姹傘€?/p>
鍥犳鎯宠鍦ㄧ綉椤典腑宓屽叆瑙嗛鍜岄煶棰戞枃浠讹紝棣栧厛瑕侀€夋嫨姝g‘鐨勮棰戝拰闊抽鏂囦欢鏍煎紡銆備笅闈㈠皢瀵笻TML5涓棰戝拰闊抽鐨勪竴浜涘父瑙佹牸寮忎互鍙婃祻瑙堝櫒鐨勬敮鎸佹儏鍐靛仛鍏蜂綋浠嬬粛銆?/p>
HTML5鏀寔鐨勮棰戞牸寮忓湪HTML5涓祵鍏ョ殑瑙嗛鏍煎紡涓昏鍖呮嫭ogg銆乵peg4銆亀ehm绛夛紝鍏蜂綋浠嬬粛濡備笅銆?/p>
ogg锛?/strong>涓€绉嶅紑婧愮殑瑙嗛灏佽瀹瑰櫒锛屽叾瑙嗛鏂囦欢鎵╁睍鍚嶄负.ogg锛岄噷闈㈠彲浠ュ皝瑁卾obris闊抽缂栫爜鎴栬€卼heora瑙嗛缂栫爜锛屽悓鏃秓gg鏂囦欢涔熻兘灏嗛煶棰戠紪鐮佸拰瑙嗛缂栫爜杩涜娣峰悎灏佽銆?/span>
mpeg4锛?/strong>鐩墠鏈€娴佽鐨勮棰戞牸寮忥紝鍏惰棰戞枃浠舵墿灞曞悕涓?mp4銆傚悓绛夋潯浠朵笅锛宮peg4鏍煎紡鐨勮棰戣川閲忚緝濂斤紝浣嗗畠鐨勪笓鍒╄MPEG锛峀A鍏徃鎺у埗锛屼换浣曟敮鎸佹挱鏀緈peg4瑙嗛鐨勮澶囷紝閮藉繀椤绘湁涓€寮燤PEG锛峀A棰佸彂鐨勮鍙瘉銆傜洰鍓峂PEG锛峀A瑙勫畾锛屽彧瑕佹槸浜掕仈缃戜笂鍏嶈垂鎾斁鐨勮棰戯紝鍧囧彲浠ユ棤鍋胯幏寰椾娇鐢ㄨ鍙瘉銆?/span>
Webm锛?/strong>鐢盙oogle鍙戝竷鐨勪竴涓紑鏀俱€佸厤璐圭殑濯掍綋鏂囦欢鏍煎紡锛屽叾瑙嗛鏂囦欢鎵╁睍鍚嶄负.webm銆傜敱浜?webm鏍煎紡鐨勮棰戣川閲忓拰mpeg4杈冧负鎺ヨ繎锛屽苟涓旀病鏈変笓鍒╅檺鍒剁瓑闂锛屾墍浠?webm宸茬粡琚秺鏉ヨ秺澶氱殑浜烘墍浣跨敤銆?/span>
鍙槸Flash鏃朵唬杩橀仐鐣欑潃涓€浜涢棶棰橈紝.flv瑙嗛鏃犳硶鐩存帴閫氳繃HTML5鎾斁锛屽緢澶氳棰戠綉绔欏墠鏈熷畬鍏ㄤ緷璧朏lash鎾斁鑰岄€夋嫨.flv鏍煎紡锛屾墍浠ュ湪HTML鏃朵唬锛岃.flv鍦℉TML涓婃挱鏀炬槸涓嶅緱涓嶈В鍐崇殑闂銆傛垜浠€崇啛鑳借鐨凚绔欏綋鍓嶈繕鏄娇鐢?flv瑙嗛锛屼笖褰撳墠鍙互鍦℉TML涓婅繘琛屾挱鏀俱€?/p>
 馃憜 Bilibili寮瑰箷缃戠綉椤电晫闈?/span>
馃憜 Bilibili寮瑰箷缃戠綉椤电晫闈?/span>
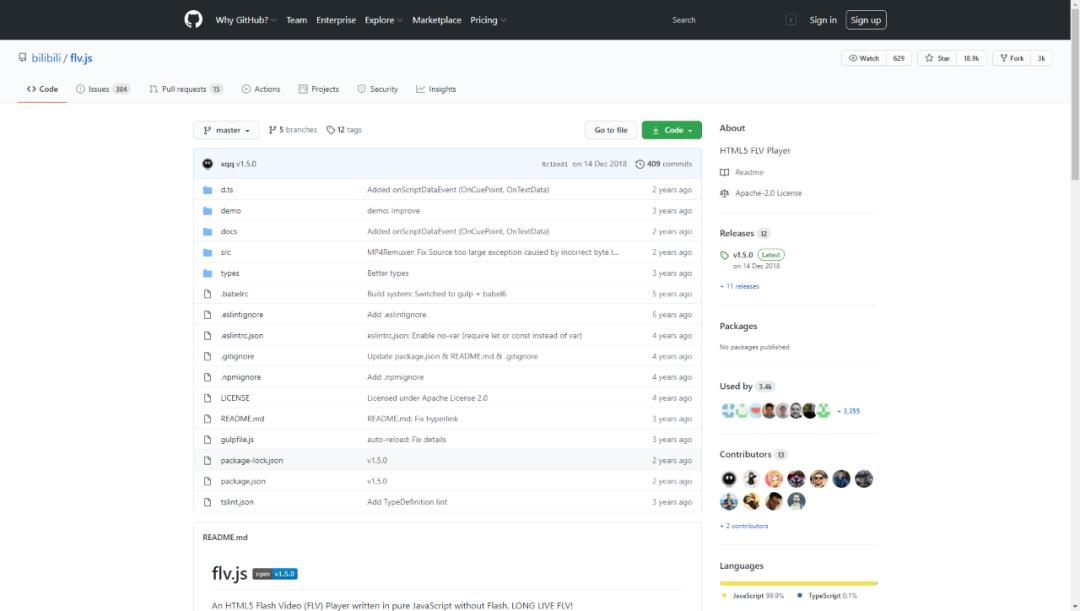
杩欏緱鐩婁簬鍓岯ilibili寮€鍙戣€咃紝鐭ヤ箮ID锛堣唉璋︼級鎻愪緵鐨刦lv.js鏂规锛屽綋鍓嶈椤圭洰宸插紑婧愩€傛牴鎹寮€鍙戣€呯殑鍥炵瓟鍙煡锛?/p>
flv.js 鍋氫簡涓変欢浜?/span>
1. HTML5 鍘熺敓浠呮敮鎸佹挱鏀?mp4/webm 鏍煎紡锛宖lv.js 瀹炵幇浜嗗湪 HTML5 涓婃挱鏀?FLV 鏍煎紡瑙嗛銆?br>2. 浣?Bilibili 缃戦〉绔钩婊戣繃搴﹀埌 HTML5 鎾斁鍣紝鍘嗗彶閬楃暀涓嶅啀鏄殰纰嶃€?br>3. 瀵逛簬瑙嗛鐩存挱锛屽湪 HTML5 涓婃敮鎸佷簡寤惰繜鏋佷綆 HTTP FLV 鎾斁锛岃В寮€缃戦〉绔洿鎾 Flash 鐨勪緷璧栥€?/span>
 馃敆鐭ヤ箮閾炬帴锛歨ttps://www.zhihu.com/question/51997376
馃敆鐭ヤ箮閾炬帴锛歨ttps://www.zhihu.com/question/51997376
 馃敆椤圭洰閾炬帴锛歨ttps://github.com/Bilibili/flv.js
馃敆椤圭洰閾炬帴锛歨ttps://github.com/Bilibili/flv.js
鍦ㄧ嚎婕旂ず锛?/strong>
馃敆https://file.ssss.fun/?/%E5%8D%9A%E5%AE%A2%E6%96%87%E4%BB%B6/%E9%99%84%E4%BB%B6%E4%B8%8B%E8%BD%BD/21010200/flv.js%20Demo/
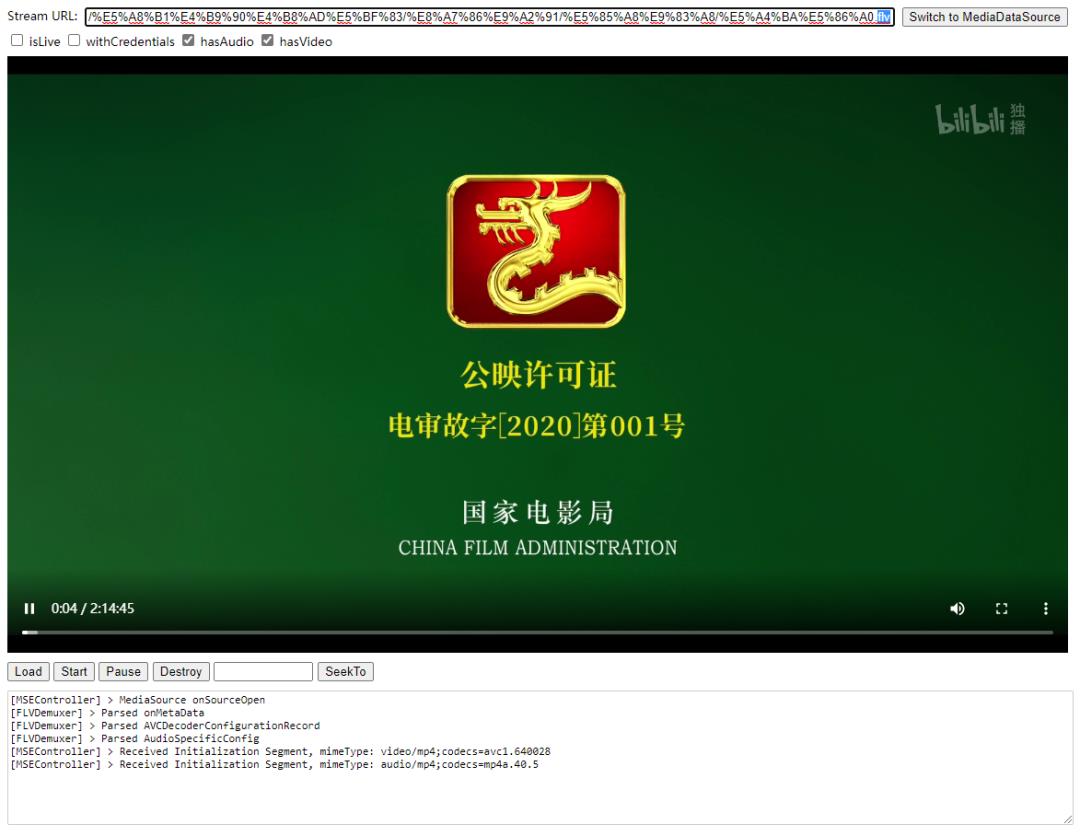
 馃憜 html鎾斁.flv婕旂ず鐣岄潰
馃憜 html鎾斁.flv婕旂ず鐣岄潰
娉ㄦ剰锛?/span>
璺ㄥ煙浼氭姤閿欙紝鏈夌┖鎴戝啀鍐欒В鍐宠法鍩熸柟妗堬紝鎮ㄥ彲鍏堟墦寮€涓嬫柟閾炬帴瀵绘眰甯姪锛?/span>
馃敆甯姪閾炬帴锛?/span>http://t.ssss.fun/baidu/?q=5aaC5L2V6Kej5Yaz6Leo6LaK6Zeu6aKY
婕旂ず浠g爜锛?/span>
<html><head><meta content="text/html; charset=utf-8" http-equiv="Content-Type"><title>flv.js demo</title><style>.mainContainer {display: block;width: 100%;margin-left: auto;margin-right: auto;}@media screen and (min-width: 1152px) {.mainContainer {display: block;width: 1152px;margin-left: auto;margin-right: auto;}}.video-container {position: relative;margin-top: 8px;}.video-container:before {display: block;content: "";width: 100%;padding-bottom: 56.25%;}.video-container > div {position: absolute;top: 0;left: 0;right: 0;bottom: 0;}.video-container video {width: 100%;height: 100%;}.urlInput {display: block;width: 100%;margin-left: auto;margin-right: auto;margin-top: 8px;margin-bottom: 8px;}.centeredVideo {display: block;width: 100%;height: 100%;margin-left: auto;margin-right: auto;margin-bottom: auto;}.controls {display: block;width: 100%;text-align: left;margin-left: auto;margin-right: auto;margin-top: 8px;margin-bottom: 10px;}.logcatBox {border-color: #CCCCCC;font-size: 11px;font-family: Menlo, Consolas, monospace;display: block;width: 100%;text-align: left;margin-left: auto;margin-right: auto;}.url-input , .options {font-size: 13px;}.url-input {display: flex;}.url-input label {flex: initial;}.url-input input {flex: auto;margin-left: 8px;}.url-input button {flex: initial;margin-left: 8px;}.options {margin-top: 5px;}.hidden {display: none;}</style></head><body><div class="mainContainer"><div><div id="streamURL"><div class="url-input"><label for="sURL">Stream URL:</label><input id="sURL" type="text" value="https://download.ssss.fun/?url=https%3A%2F%2Ffile.ssss.fun%2F%3F%2F%25E5%25A8%25B1%25E4%25B9%2590%25E4%25B8%25AD%25E5%25BF%2583%2F%25E8%25A7%2586%25E9%25A2%2591%2F%25E5%2585%25A8%25E9%2583%25A8%2F%25E5%25A4%25BA%25E5%2586%25A0.flv" /><button onclick="switch_mds()">Switch to MediaDataSource</button></div><div class="options"><input type="checkbox" id="isLive" onchange="saveSettings()" /><label for="isLive">isLive</label><input type="checkbox" id="withCredentials" onchange="saveSettings()" /><label for="withCredentials">withCredentials</label><input type="checkbox" id="hasAudio" onchange="saveSettings()" checked /><label for="hasAudio">hasAudio</label><input type="checkbox" id="hasVideo" onchange="saveSettings()" checked /><label for="hasVideo">hasVideo</label></div></div><div id="mediaSourceURL" class="hidden"><div class="url-input"><label for="msURL">MediaDataSource JsonURL:</label><input id="msURL" type="text" value="http://127.0.0.1/flv/7182741.json" /><button onclick="switch_url()">Switch to URL</button></div></div></div><div class="video-container"><div><video name="videoElement" class="centeredVideo" controls autoplay>Your browser is too old which doesn't support HTML5 video.</video></div></div><div class="controls"><button onclick="flv_load()">Load</button><button onclick="flv_start()">Start</button><button onclick="flv_pause()">Pause</button><button onclick="flv_destroy()">Destroy</button><input style="width:100px" type="text" name="seekpoint"/><button onclick="flv_seekto()">SeekTo</button></div><textarea name="logcatbox" class="logcatBox" rows="10" readonly></textarea></div><script src="https://cdn.ssss.fun/flv.js/flv.js"></script><script>var checkBoxFields = ['isLive', 'withCredentials', 'hasAudio', 'hasVideo'];var streamURL, mediaSourceURL;function flv_load() {console.log('isSupported: ' + flvjs.isSupported());if (mediaSourceURL.className === '') {var url = document.getElementById('msURL').value;var xhr = new XMLHttpRequest();xhr.open('GET', url, true);xhr.onload = function (e) {var mediaDataSource = JSON.parse(xhr.response);flv_load_mds(mediaDataSource);}xhr.send();} else {var i;var mediaDataSource = {type: 'flv'};for (i = 0; i < checkBoxFields.length; i++) {var field = checkBoxFields[i];/** @type {HTMLInputElement} */var checkbox = document.getElementById(field);mediaDataSource[field] = checkbox.checked;}mediaDataSource['url'] = document.getElementById('sURL').value;console.log('MediaDataSource', mediaDataSource);flv_load_mds(mediaDataSource);}}function flv_load_mds(mediaDataSource) {var element = document.getElementsByName('videoElement')[0];if (typeof player !== "undefined") {if (player != null) {player.unload();player.detachMediaElement();player.destroy();player = null;}}player = flvjs.createPlayer(mediaDataSource, {enableWorker: false,lazyLoadMaxDuration: 3 * 60,seekType: 'range',});player.attachMediaElement(element);player.load();}function flv_start() {player.play();}function flv_pause() {player.pause();}function flv_destroy() {player.pause();player.unload();player.detachMediaElement();player.destroy();player = null;}function flv_seekto() {var input = document.getElementsByName('seekpoint')[0];player.currentTime = parseFloat(input.value);}function switch_url() {streamURL.className = '';mediaSourceURL.className = 'hidden';saveSettings();}function switch_mds() {streamURL.className = 'hidden';mediaSourceURL.className = '';saveSettings();}function ls_get(key, def) {try {var ret = localStorage.getItem('flvjs_demo.' + key);if (ret === null) {ret = def;}return ret;} catch (e) {}return def;}function ls_set(key, value) {try {localStorage.setItem('flvjs_demo.' + key, value);} catch (e) {}}function saveSettings() {if (mediaSourceURL.className === '') {ls_set('inputMode', 'MediaDataSource');} else {ls_set('inputMode', 'StreamURL');}var i;for (i = 0; i < checkBoxFields.length; i++) {var field = checkBoxFields[i];/** @type {HTMLInputElement} */var checkbox = document.getElementById(field);ls_set(field, checkbox.checked ? '1' : '0');}var msURL = document.getElementById('msURL');var sURL = document.getElementById('sURL');ls_set('msURL', msURL.value);ls_set('sURL', sURL.value);console.log('save');}function loadSettings() {var i;for (i = 0; i < checkBoxFields.length; i++) {var field = checkBoxFields[i];/** @type {HTMLInputElement} */var checkbox = document.getElementById(field);var c = ls_get(field, checkbox.checked ? '1' : '0');checkbox.checked = c === '1' ? true : false;}var msURL = document.getElementById('msURL');var sURL = document.getElementById('sURL');msURL.value = ls_get('msURL', msURL.value);sURL.value = ls_get('sURL', sURL.value);if (ls_get('inputMode', 'StreamURL') === 'StreamURL') {switch_url();} else {switch_mds();}}function showVersion() {var version = flvjs.version;document.title = document.title + " (v" + version + ")";}var logcatbox = document.getElementsByName('logcatbox')[0];flvjs.LoggingControl.addLogListener(function(type, str) {logcatbox.value = logcatbox.value + str + ' ';logcatbox.scrollTop = logcatbox.scrollHeight;});document.addEventListener('DOMContentLoaded', function () {streamURL = document.getElementById('streamURL');mediaSourceURL = document.getElementById('mediaSourceURL');loadSettings();showVersion();flv_load();});</script></body></html>
鏂囨湯涓嶅紩娴侊紝鍙眰鎵撹祻
( $ _ $ )
馃敆鎵撹祻閾炬帴锛歨ttps://pay.ssss.fun
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章