Java36cookie&session:登陆案例
Posted 码农编程录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java36cookie&session:登陆案例相关的知识,希望对你有一定的参考价值。
文章目录
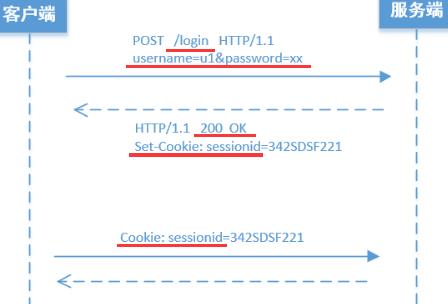
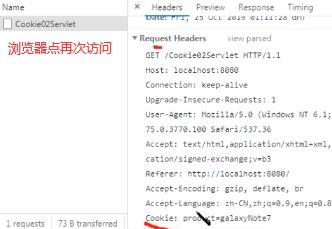
1.cookie:再次时请求头携带cookie到服务端






如下localhost是域名,不包含协议和端口。


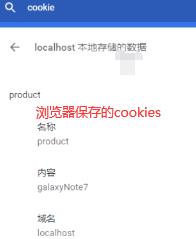
浏览器的设置中搜索cookies - 网站设置 - localhost。

如下方式只能查看当前域名的cookies,如上方式可以查所有域名cookies。

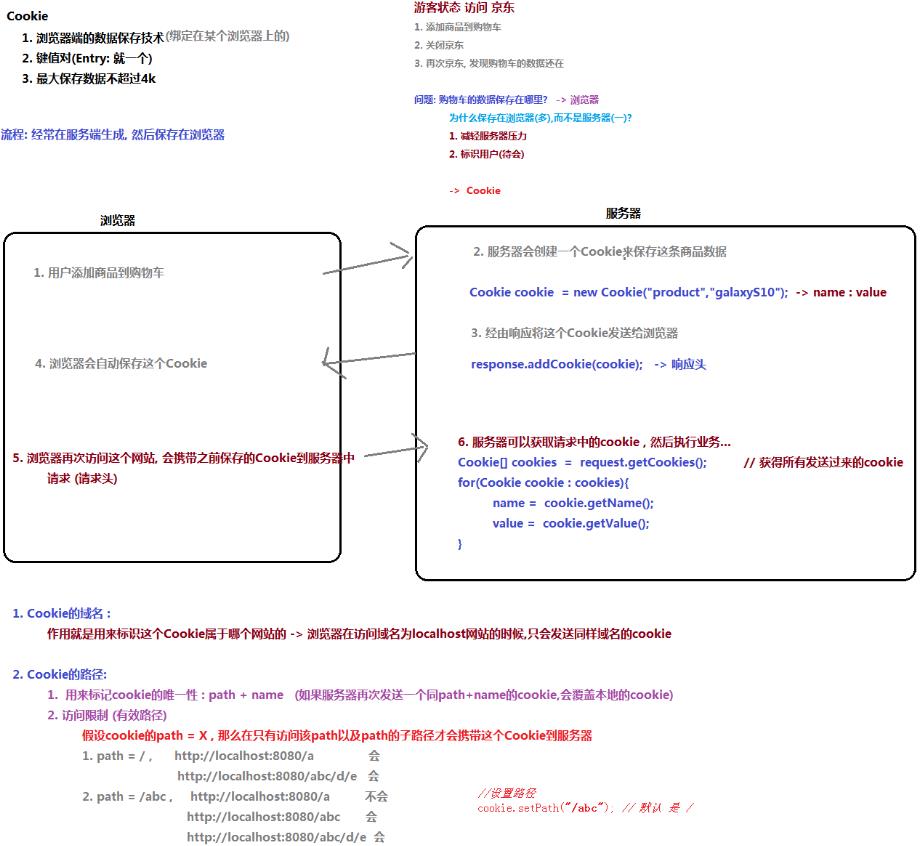
Map是很多个键值对,Entry同Map但就一个键值对。Cookies(类)在浏览器和服务器之间发来发去,所以不能超过4K,太大会卡。 cookie的域名过滤第一遍,访问资源位置即cookie的路径过滤第二遍。

只有localhost(域名)默认cookie存活时间是浏览器打开到关闭(不是窗口),如下改为30天(游客访问京东购物车一般也为30天)。在浏览器的设置里搜索清除浏览数据。

如下name虽相同,但是路径不同,不会覆盖。name相当于文件名,value相当于文件内容,同路径同name就会覆盖。

如上浏览器现在有两个cookies:一个是 / product galaxyNote7,另一个是 /abc product huawei。这两个cookies都会被携带进如下/abc…服务器。


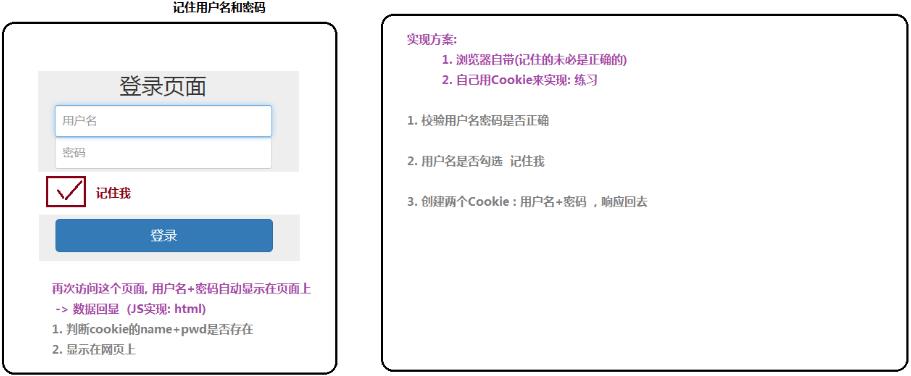
2.登陆案例_记住我:js访问浏览器数据用document
如下浏览器自带在设置中搜索:密码。如下两个cookies,一个保存用户名,另一个保存密码。

//改进【Java34】中 login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录页面</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/login.css" rel="stylesheet">
<script src="js/jquery.js"></script>
<script src="js/bootstrap.js"></script>
<script>
// object = {n1:v1, n2:v2} //js中的对象
/* var cookie = { //cookie对象定义了一个getCookie方法
getCookie: function (key) {
return decodeURIComponent(document.cookie.replace(new RegExp("(?:(?:^|.*;)\\\\s*" + encodeURIComponent(key).replace(/[\\-\\.\\+\\*]/g, "\\\\$&") + "\\\\s*\\\\=\\\\s*([^;]*).*$)|^.*$"), "$1")) || null;
}
};*/
//你传入key=name,getCookie函数返回value=admin
var getCookie = function (key) { //匿名函数,脱离对象,不需要用cookie对象调用,直接调函数名
return decodeURIComponent(document.cookie.replace(new RegExp("(?:(?:^|.*;)\\\\s*" + encodeURIComponent(key).replace(/[\\-\\.\\+\\*]/g, "\\\\$&") + "\\\\s*\\\\=\\\\s*([^;]*).*$)|^.*$"), "$1")) || null;
}
//document.cookie 可以访问到当前页面域名下的所有cookie信息
//console.log(document.cookie) -> name=admin; pwd=123 需要上面.replace按分号等切割
</script>
<!--1111111111111111111111111111111111111111111111111111111111111111111111-->
<script>
$(function () { //页面加载后执行的事件
var name = getCookie("name"); //上面script定义的getCookie
var pwd = getCookie("pwd");
/* if(name != null && name != ""){
}*/
if(name && pwd){ //判空同上 ,js中空字符串也就是false
$("#name").val(name) //id选择器,往body网页文本框填入
$("#pwd").val(pwd)
$("#remember").prop("checked",true) //name和pwd都不为空,勾起
}
})
</script>
<!--11111111111111111111111111111111111111111111111111111111111111111111111-->
<script>
function changeImg(img) { //浏览器检测到网页的元素或属性改变,会自动刷新网页(点击验证码刷新)
var time = new Date().getTime(); //时间撮
img.src = "/codeServlet?time="+time //让它变,不能不加参数或故意写错即/codeServlet2,会报404,time=..这个参数一并发给服务器,虽服务器用不到,但整个属性值变了。
}
</script>
</head>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<div class="container">
<form class="form-signin" action="/LoginServlet">
<h2 class="form-signin-heading text-center">登录页面</h2>
<input type="text" id="name" name="username" class="form-control" placeholder="用户名" required autofocus>
<input type="password" id="pwd" name="password" class="form-control" placeholder="密码" required>
<input type="text" placeholder="验证码" name="code" class="form-control">
<img src="/codeServlet" alt="" onclick="changeImg(this)"> <br>
<input type="checkbox" id="remember" name="remember" value="yes"> 记住我
<button class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
</form>
</div>
</body>
</html>

package com.itheima.login.web;
import com.itheima.login.service.LoginService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.*;
import java.io.IOException;
@WebServlet(urlPatterns = "/LoginServlet")
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/*
* TODO: session
* */
String code = request.getParameter("code"); //获取前端用户写的发送的code参数即输入验证码框
// HttpSession session = request.getSession(); //request.getSession()挂号,response只有.addCookie()
String rightCode = (String) request.getSession().getAttribute("code"); //服务器通过codeServlet.java生成的
if(!rightCode.equalsIgnoreCase(code)){
//验证码错误其实不应该跳到error.html ,应该停留在当前页面显示错误提示,这整段应该写在其他逻辑前面
request.getRequestDispatcher("/error.html").forward(request,response); //跳转到失败页面
}
//111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
String username = request.getParameter("username"); //拿到前端的参数
String password = request.getParameter("password");
//逆向编程 : 没有的先当它有
LoginService service = new LoginService();
boolean result = service.login(username,password);
if(result){
/*
* TODO: cookie
* */
String remember = request.getParameter("remember"); //前端 记住我 传来的参数
if("yes".equals(remember)){
Cookie nameCookie = new Cookie("name", username); //没有做数据库校验
Cookie pwdCookie = new Cookie("pwd", password);
nameCookie.setMaxAge(60*60*24*30); //存活30天
pwdCookie.setMaxAge(60*60*24*30);
response.addCookie(nameCookie);
response.addCookie(pwdCookie);
}
response.sendRedirect("/success.html"); //重定向的简易api
}else{
request.getRequestDispatcher("/error.html").forward(request,response); //登录失败,请求转发
}
}
}

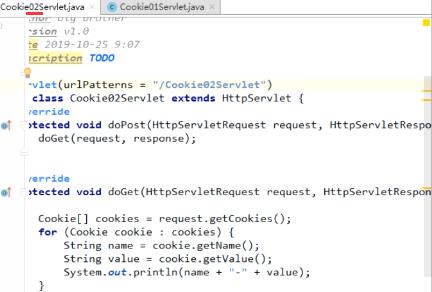
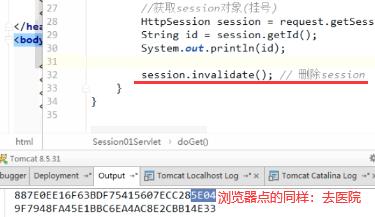
如下在控制台输出,在html中一样,用于数据回显。


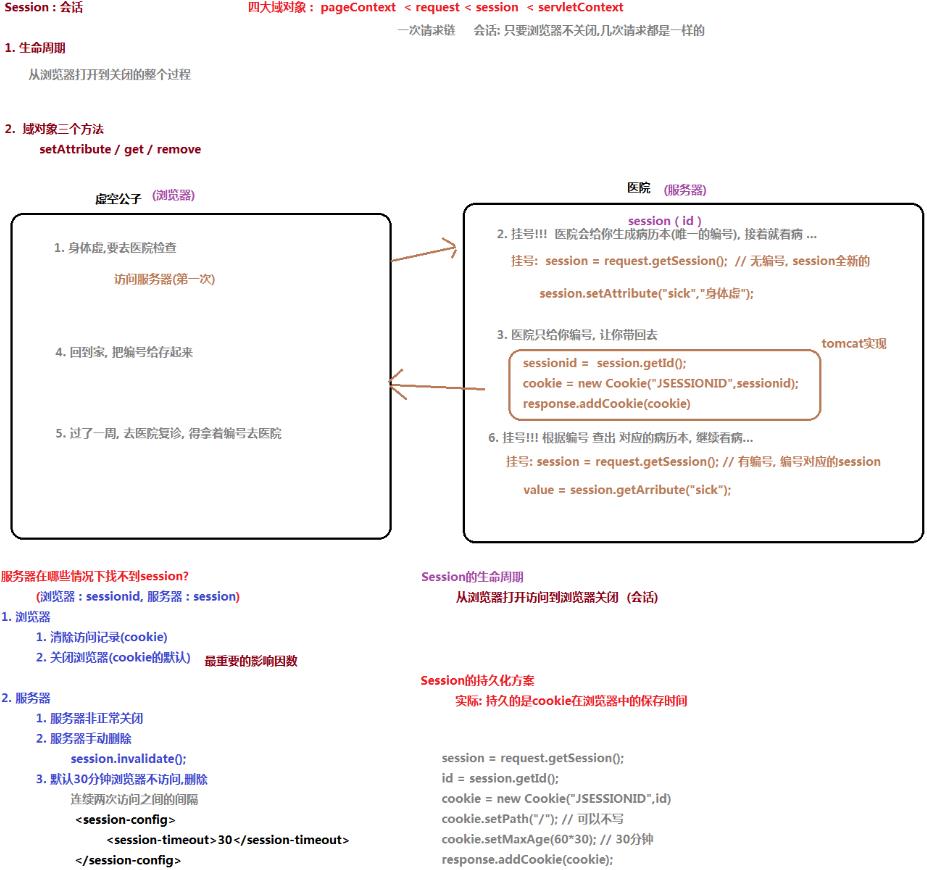
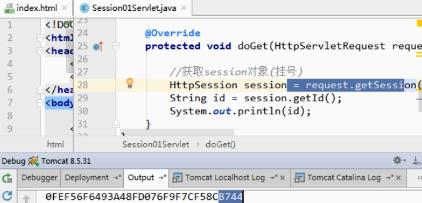
3.session:根据sessionid,服务器才能找到session(session对象在服务器内存中增加压力)
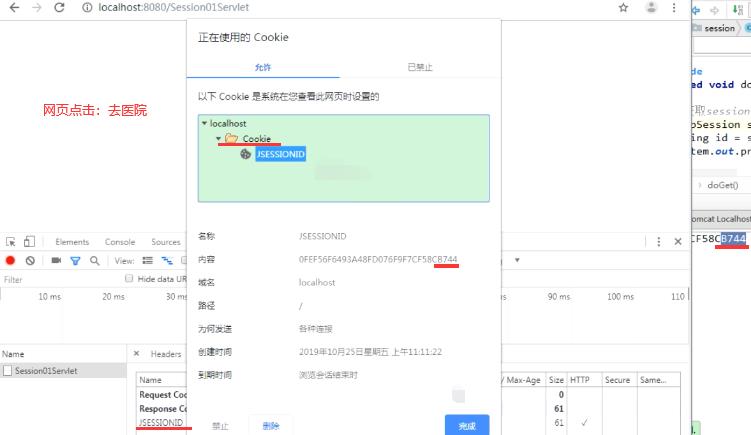
病历本session,session记录大量信息,直接进行传递会卡,所以用cookie传sessionid(Cookie将sessionid传来传去,4k不宜过大,Cookie用sessionid标记用户)。cookie默认生命周期是会话即关闭浏览器同理session也是。

如下挂号这一行代码都一样,小域对象request获取大域对象session。< session - config > 是在tomcat软件解压后的conf文件夹里的web.xml(如订单30分钟不付款就会自动取消了)。

解决关闭浏览器cookie就没了?用Session持久化方案覆盖了tomcat默认生成的cookie即上面灰字(因为session默认保留30分钟,所以sessionid即cookie设为30分钟)。



如下删除后每次访问,生成的sessionid都是不一样的。

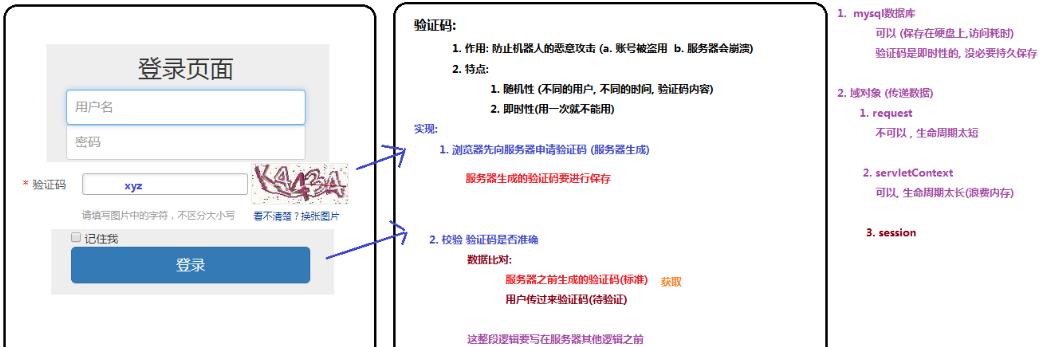
4.登录案例_验证码:request.getSession().setAttribute(“code”,sb.toString())
如下红字:一个存,一个取,该用什么载体实现存取?如最右边。如下是两次请求,不是一次请求链,所以request不行。存在session里好处:30分钟后自动没了。

login.html和LoginServlet.java见前面第二章节中
//如下gui不需要掌握,被JavaME嵌入式代替 , codeServlet.java
package com.itheima.login.web;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
@WebServlet("/codeServlet")
public class CodeServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// gui 生成图片
// 1 高和宽
int height = 50;
int width = 70;
String data = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789abcdefghijklmnopqrstuvwxyz";
Random random = new Random();
// 2 创建一个图片
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
// 3 获得画板
Graphics g = image.getGraphics();
// 4 填充一个矩形
// * 设置颜色
g.setColor(Color.BLACK);
g.fillRect(0, 0, width, height);
g.setColor(Color.WHITE);
g.fillRect(1, 1, width - 2, height - 2);
// * 设置字体
g.setFont(new Font("宋体", Font.BOLD | Font.ITALIC, 25));
StringBuffer sb = new StringBuffer();
// 5 写随机字
for (int i = 0; i < 4; i++) {
// 设置颜色--随机数
g.setColor(new Color(random.nextInt(255), random.nextInt(255), random.nextInt(255)));
// 获得随机字
int index = random.nextInt(data.length());
String str = data.substring(index, index + 1);
// 写入
g.drawString(str, width / 6 * (i + 1), 20);
sb.append(str);// 获取验证码数据
}
//TODO: 验证码保存到session中,完成上面的第一步:服务器生成验证码并进行保存
request.getSession().setAttribute("code",sb.toString()); //这行最重要
System.out.println("作弊:" + sb.toString());
// 6 干扰线
for (int i = 0; i < 3; i++) {
// 设置颜色--随机数
g.setColor(new Color(random.nextInt(255), random.nextInt(255), random.nextInt(255)));
// 随机绘制先
g.drawLine(random.nextInt(width), random.nextInt(height), random.nextInt(width), random.nextInt(height));
// 随机点
g.drawOval(random.nextInt(width), random.nextInt(height), 2, 2);
}
// end 将图片响应给浏览器
ImageIO.write(image, "jpg", response.getOutputStream());
}
}



以上是关于Java36cookie&session:登陆案例的主要内容,如果未能解决你的问题,请参考以下文章