《精品毕设》java ssm springboot二手物品商城项目(完整源码+sql+论文)主要功能:登录注册商品浏览分类模糊查找轮播图热销商品购物车订单订单流程控制用户管理
Posted java毕设_李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《精品毕设》java ssm springboot二手物品商城项目(完整源码+sql+论文)主要功能:登录注册商品浏览分类模糊查找轮播图热销商品购物车订单订单流程控制用户管理相关的知识,希望对你有一定的参考价值。
主要技术:spring、 springmvc、 springboot、 mybatis 、 jquery 、 md5 、bootstarp.js tomcat、富文本编译器、拦截器等
主要功能:登录、注册、二手商品浏览、分类设置、模糊查找、轮播图、热销商品、购物车、订单、订单流程控制、用户管理、修改密码等
作者QQ:810569458 项目有偿分享哈
平时提供Java毕设定做:选题+功能设计+任务所明书+开题+提纲+中期检查+代码+论文+毕业答辩语音指导一小时+远程部署等一些日常指导
好了废话不多说进入主题:
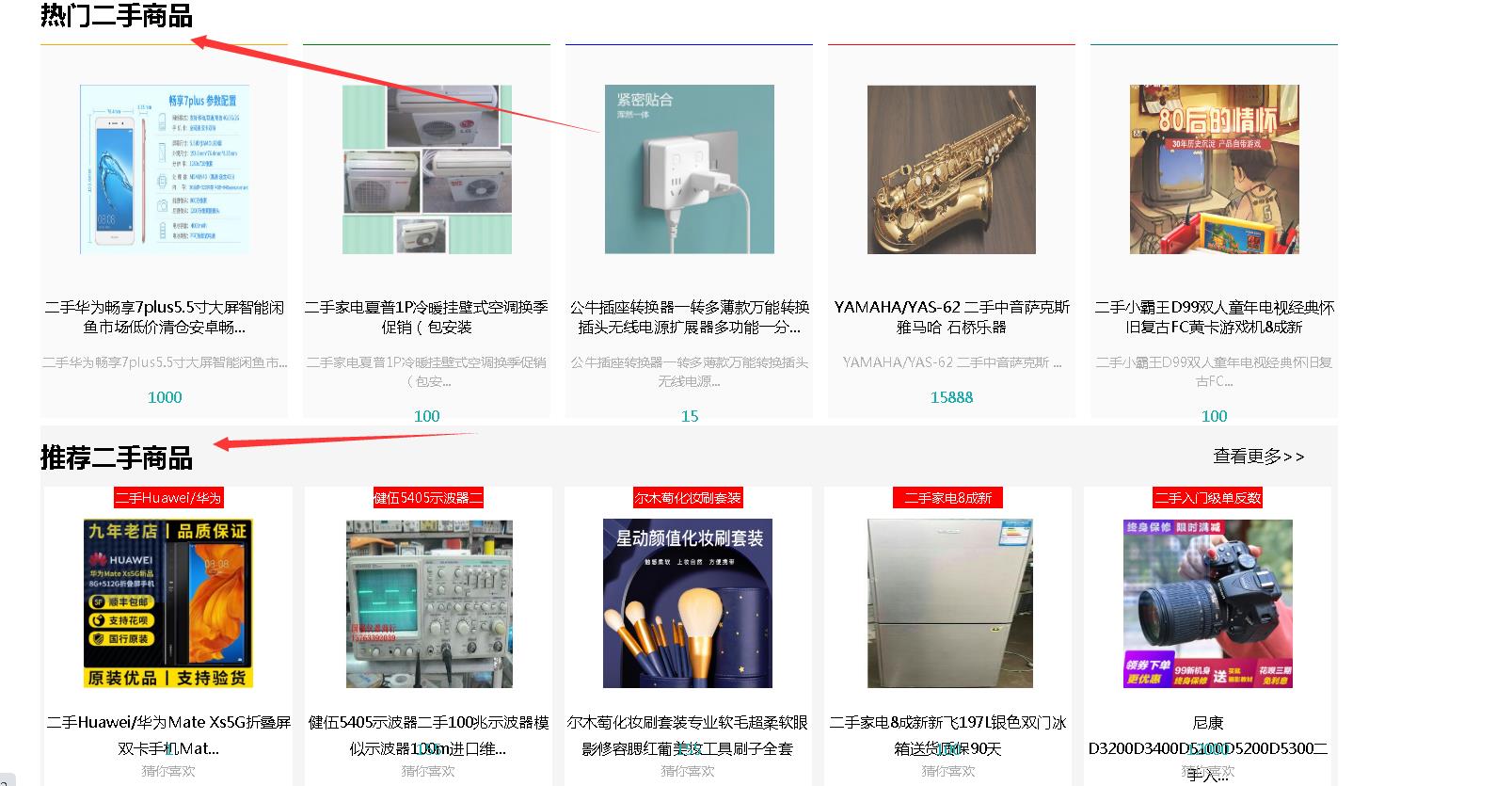
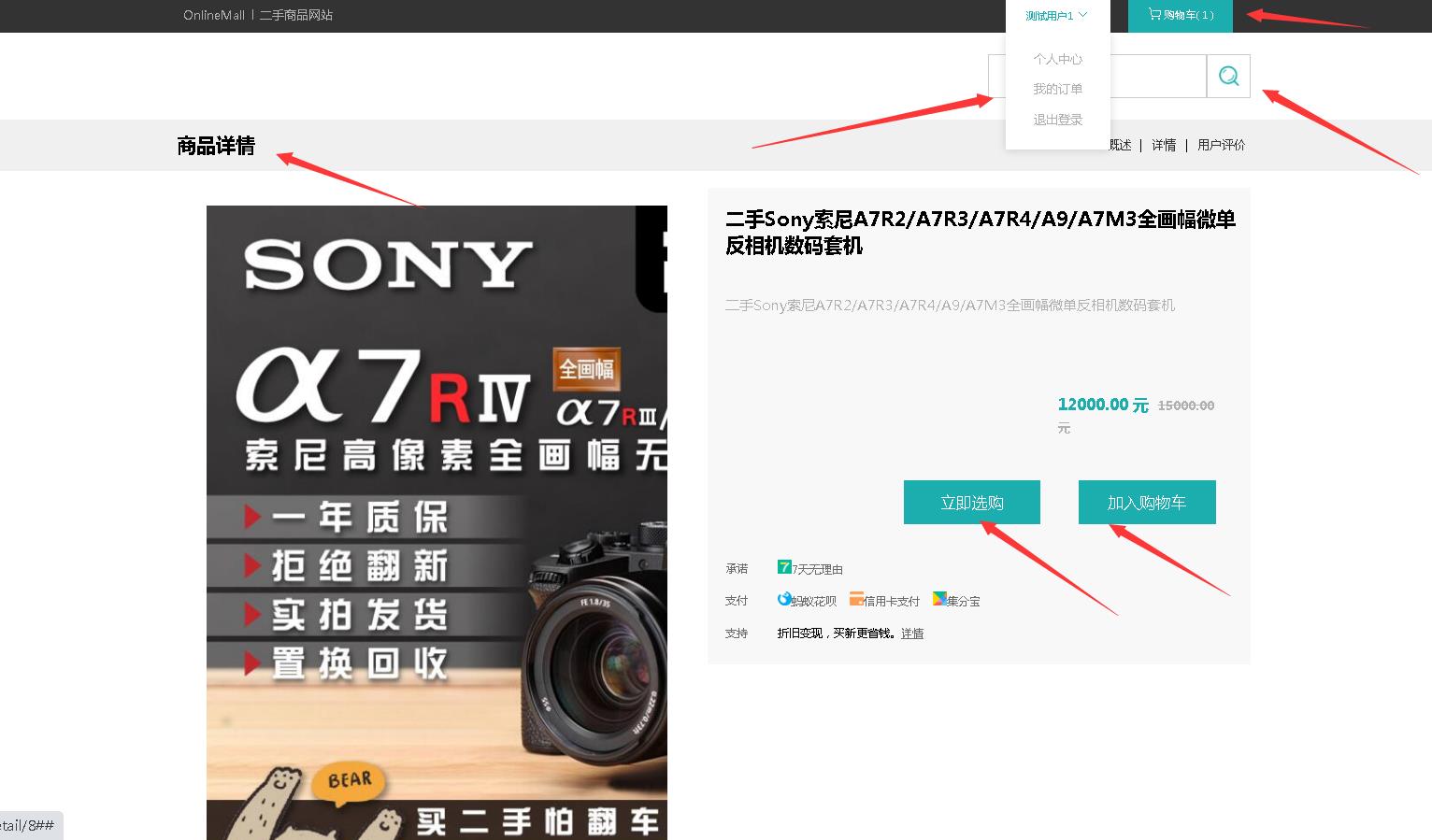
系统主页展示:
用户分类查看二手物品信息 管理员可以在后台进行设置、用户可以登录个注册账号
一些热门和推荐的二手商品信息、可以再后台进行配置这些
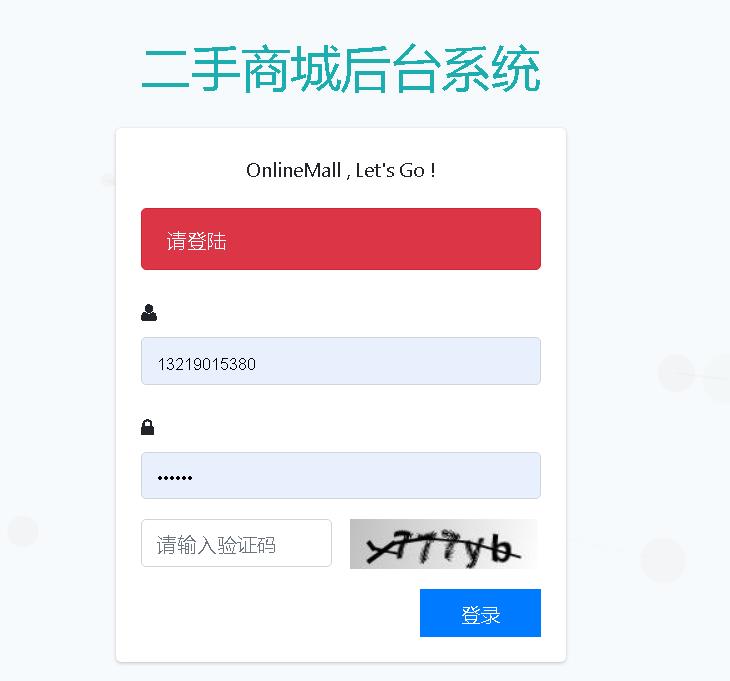
用户登录模块和注册:
通过手机号和密码以及验证码进行登录注册操作
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>OnlineMall-登录</title>
<link rel="stylesheet" th:href="@{mall/css/common.css}">
<link rel="stylesheet" th:href="@{mall/styles/login.css}">
<link rel="stylesheet" th:href="@{mall/styles/header.css}">
<link rel="stylesheet" th:href="@{/admin/plugins/sweetalert/sweetalert.css}"/>
</head>
<body style="background-image: url("11.jpg")">
<div class="form center">
<div class="login">
<div class="login_center">
<div class="login_top">
<div class="left fl">用户登录</div>
<div class="right fr"><a href="register.html" target="_self">立即注册</a></div>
<div class="clear"></div>
<div class="under-line center"></div>
</div>
<form id="loginForm" onsubmit="return false;" action="##">
<div class="login_main center">
<div class="login-info">手机号: <input class="login-info-input" type="text" name="loginName"
id="loginName"
placeholder="请输入你的手机号"/>
</div>
<div class="login-info">密 码: <input class="login-info-input"
id="password"
type="password"
name="password"
placeholder="请输入你的密码"/></div>
<div class="login-info">
验证码:
<input class="login-info-input verify-code" type="text" name="verifyCode"
placeholder="请输入验证码" id="verifyCode"/>
<img alt="单击图片刷新!" style="top: 14px;position: relative;" th:src="@{/common/mall/kaptcha}"
onclick="this.src='/common/mall/kaptcha?d='+new Date()*1">
</div>
</div>
<div class="login_submit">
<input class="submit" type="submit" onclick="login()" value="立即登录">
</div>
</form>
</div>
</div>
</div>
</body>
<!-- jQuery -->
<script th:src="@{/admin/plugins/jquery/jquery.min.js}"></script>
<script th:src="@{/admin/dist/js/public.js}"></script>
<script th:src="@{/admin/plugins/sweetalert/sweetalert.min.js}"></script>
<script type="text/javascript">
function login() {
var loginName = $("#loginName").val();
if (!validPhoneNumber(loginName)) {
swal('请输入正确的登录名(即手机号)', {
icon: "error",
});
return false;
}
var password = $("#password").val();
if (!validPassword(password)) {
swal('请输入正确的密码格式(6-20位字符和数字组合)', {
icon: "error",
});
return false;
}
var verifyCode = $("#verifyCode").val();
if (!validLength(verifyCode, 7)) {
swal('请输入正确的验证码', {
icon: "error",
});
return false;
}
//验证
var params = $("#loginForm").serialize();
var url = '/login';
$.ajax({
type: 'POST',//方法类型
url: url,
data: params,
success: function (result) {
if (result.resultCode == 200) {
window.location.href = '/index';
} else {
swal(result.message, {
icon: "error",
});
}
;
},
error: function () {
swal("操作失败", {
icon: "error",
});
}
});
}
</script>
</html>

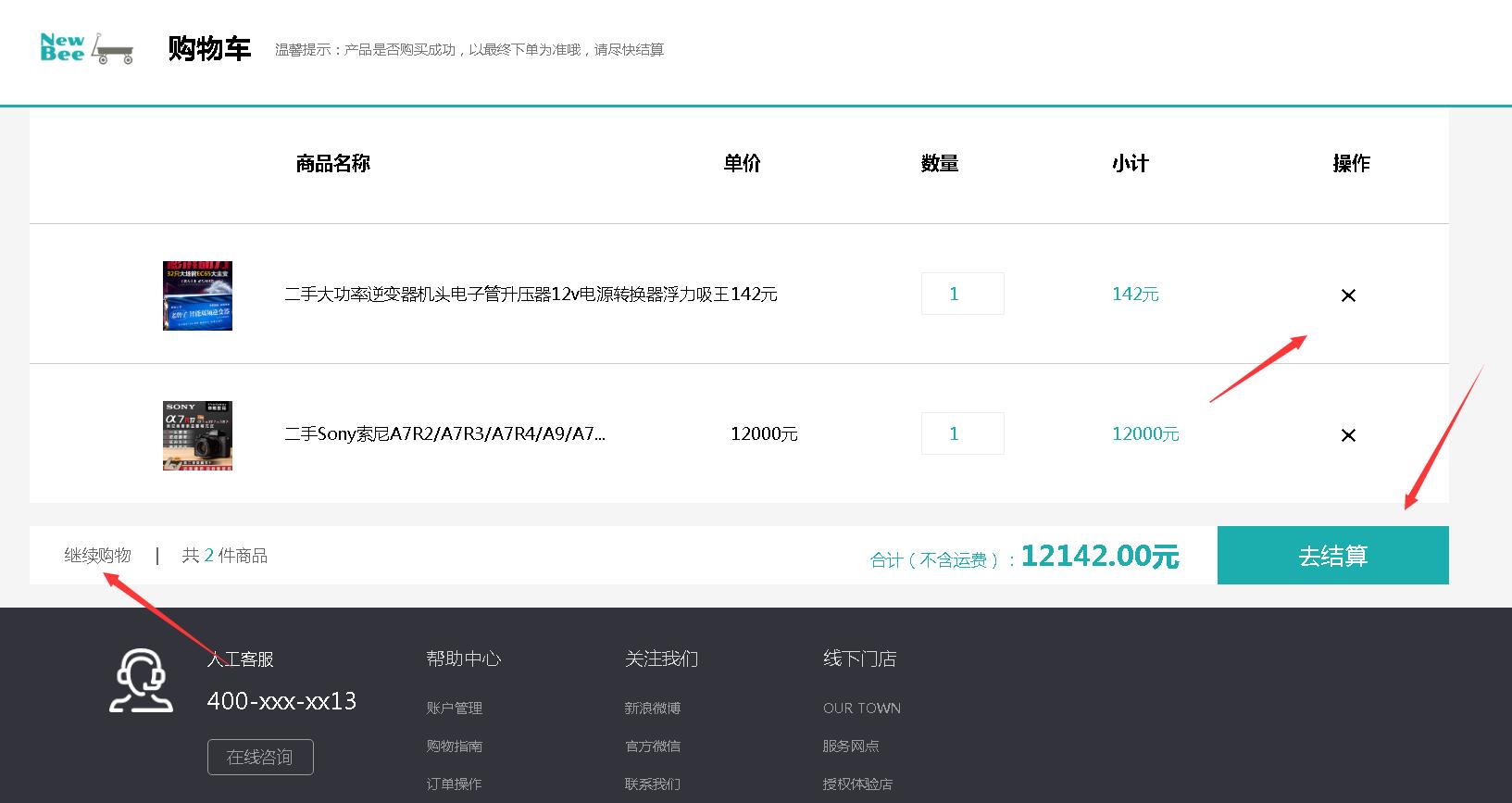
我的购物车:
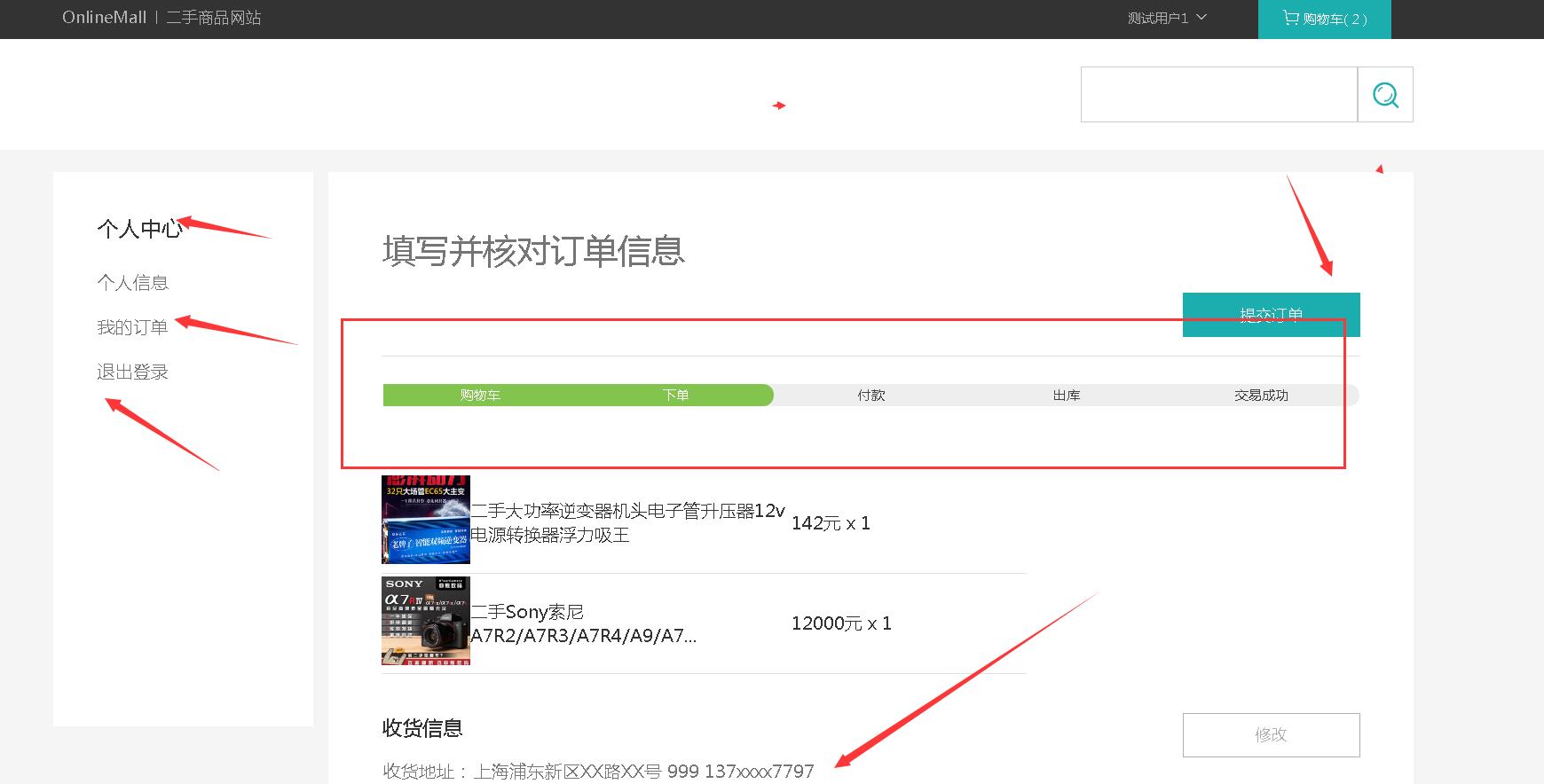
我的订单流程以及收获地址信息等
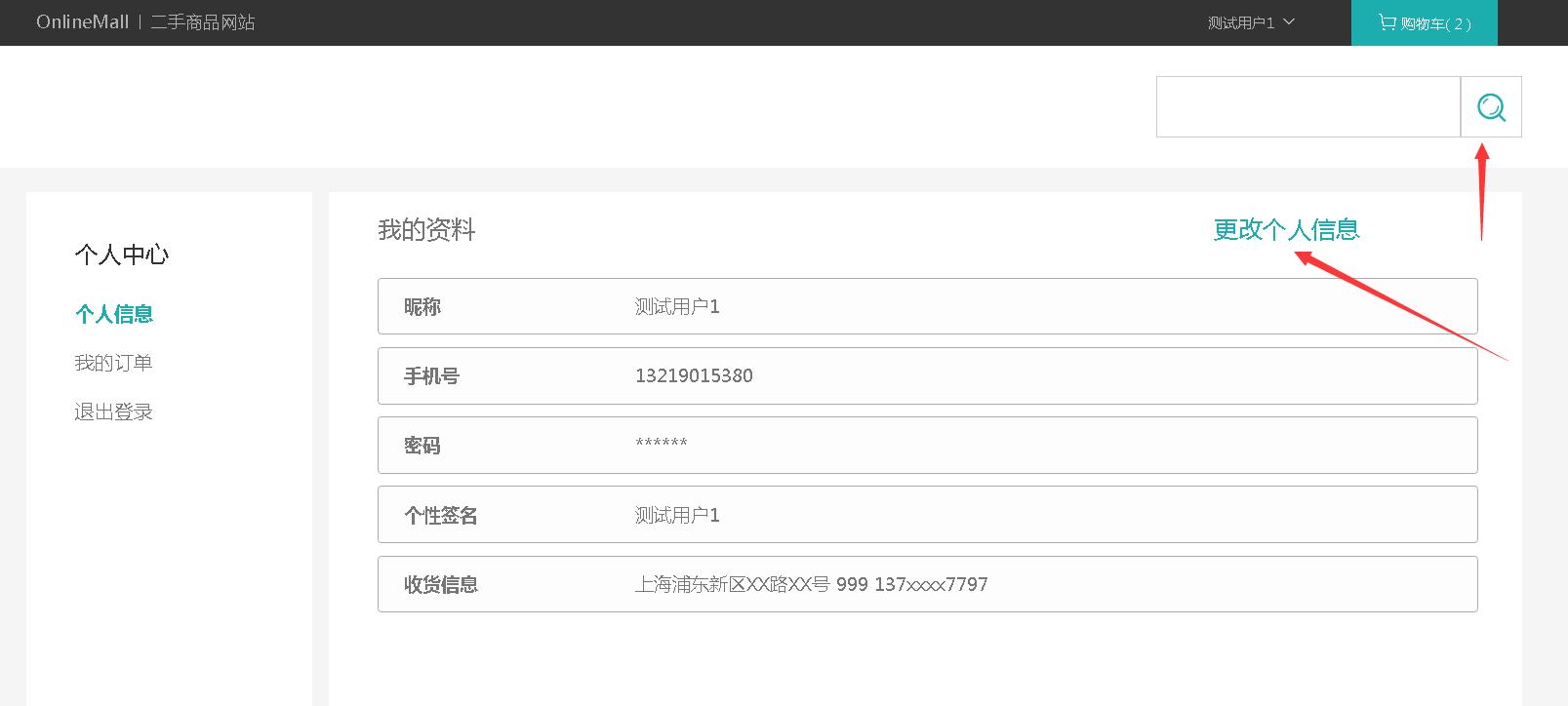
个人信息查看和修改
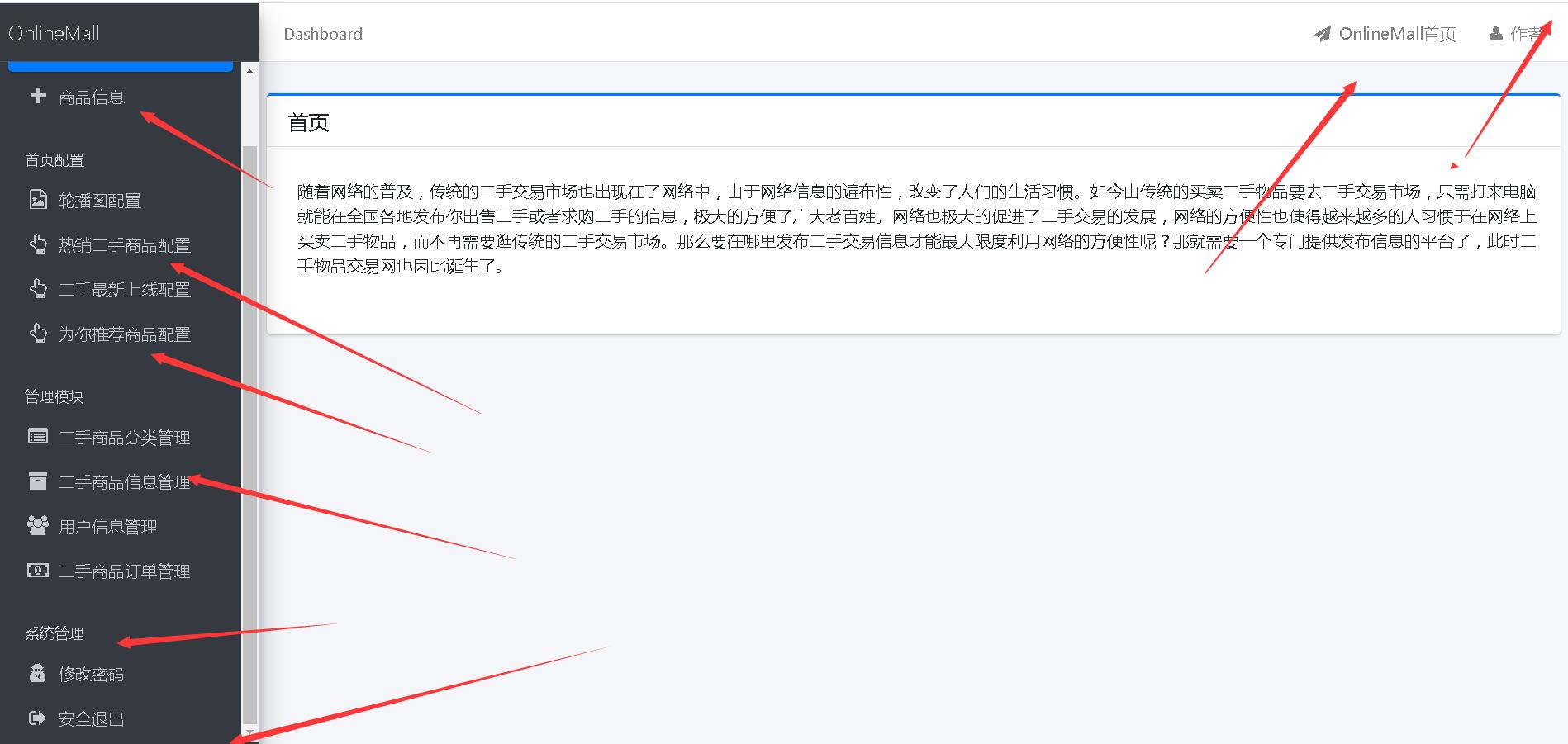
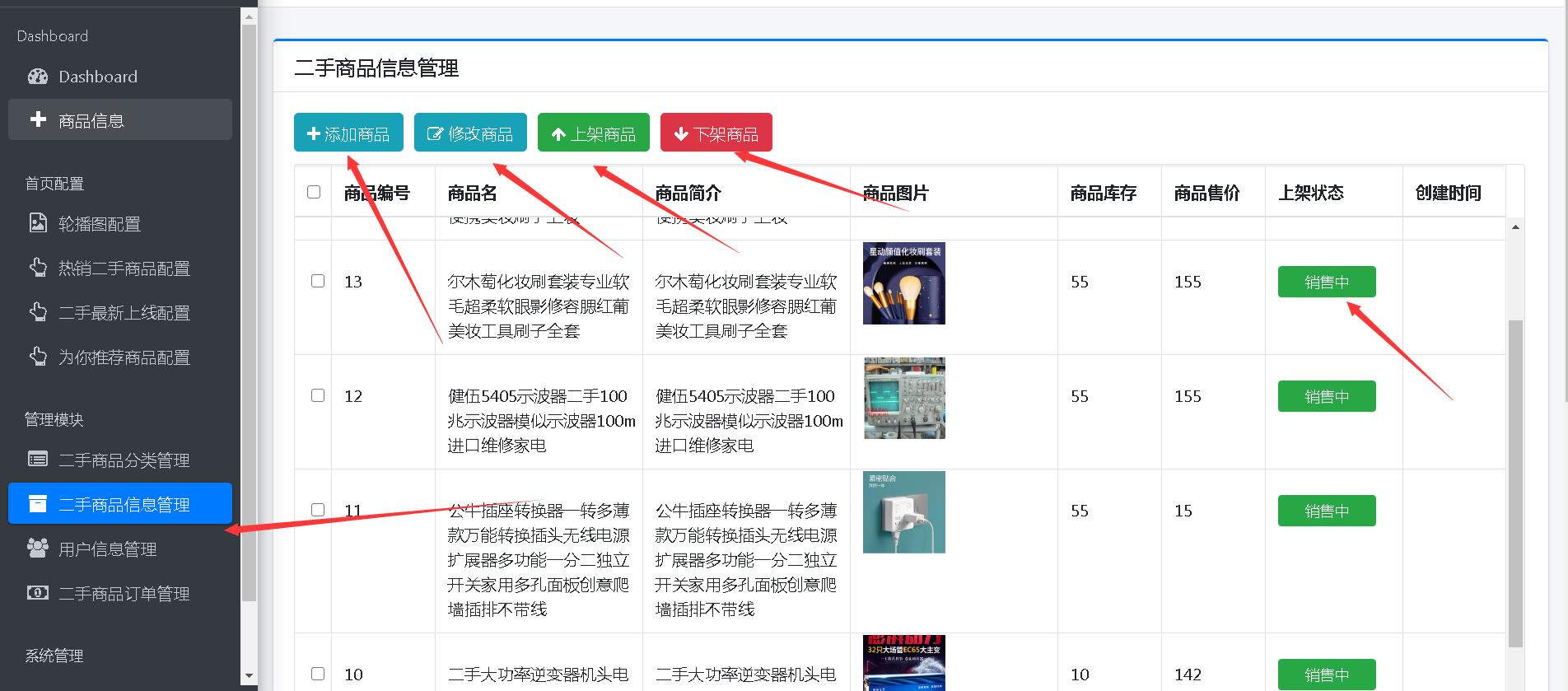
后台管理:

后台管理员主要对前端客户端一些用户的管理、商品的管理、轮播图管理、商品分类管理以及订单信息和订单流程管理
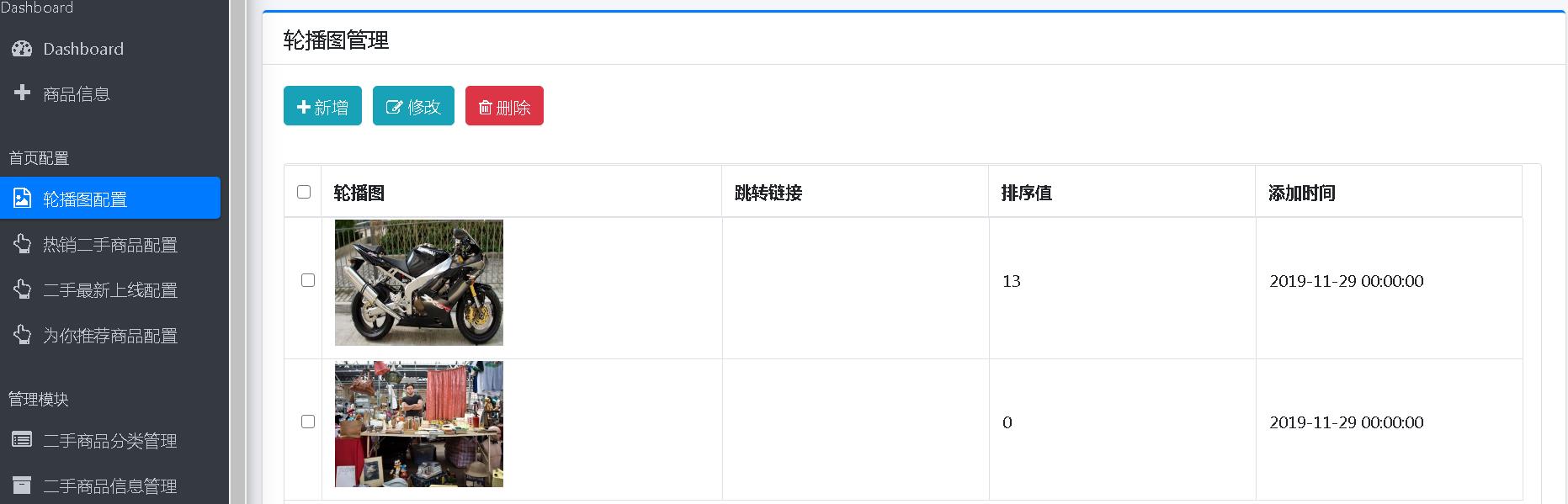
轮播图配置
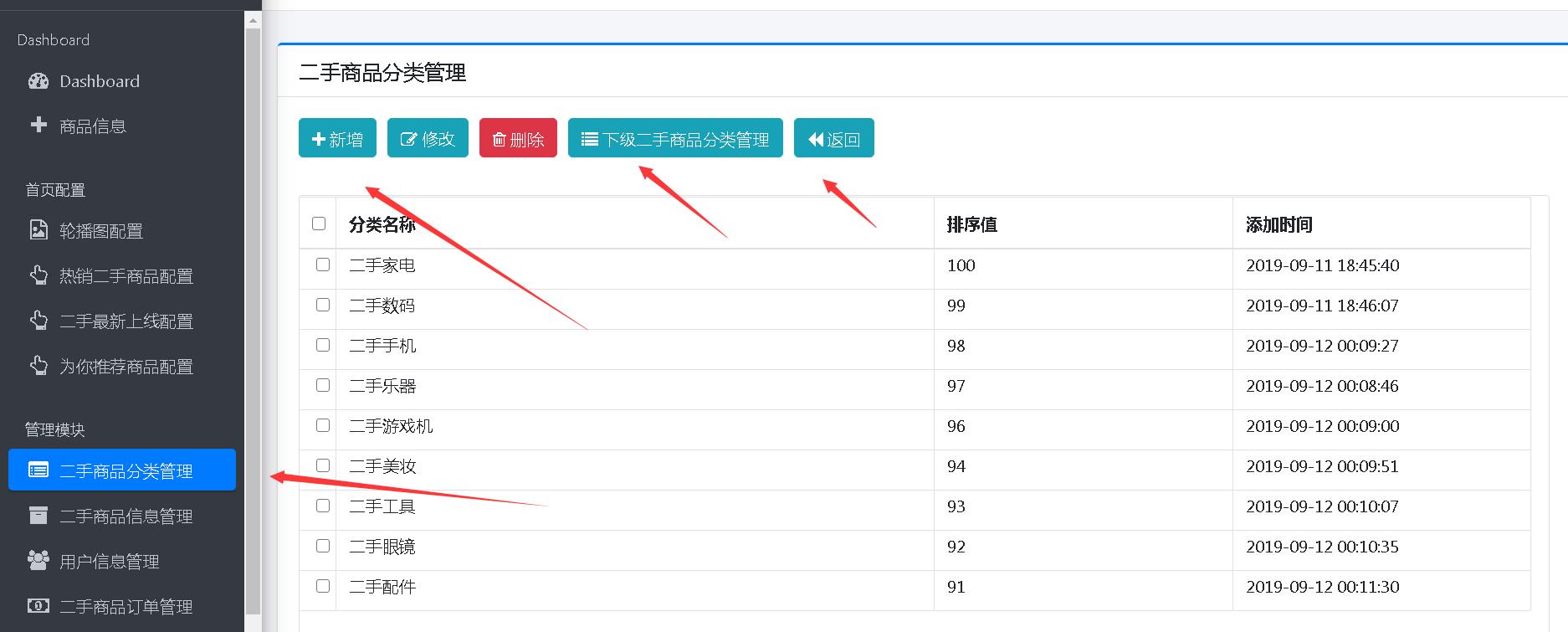
商品分类以及排序等操作
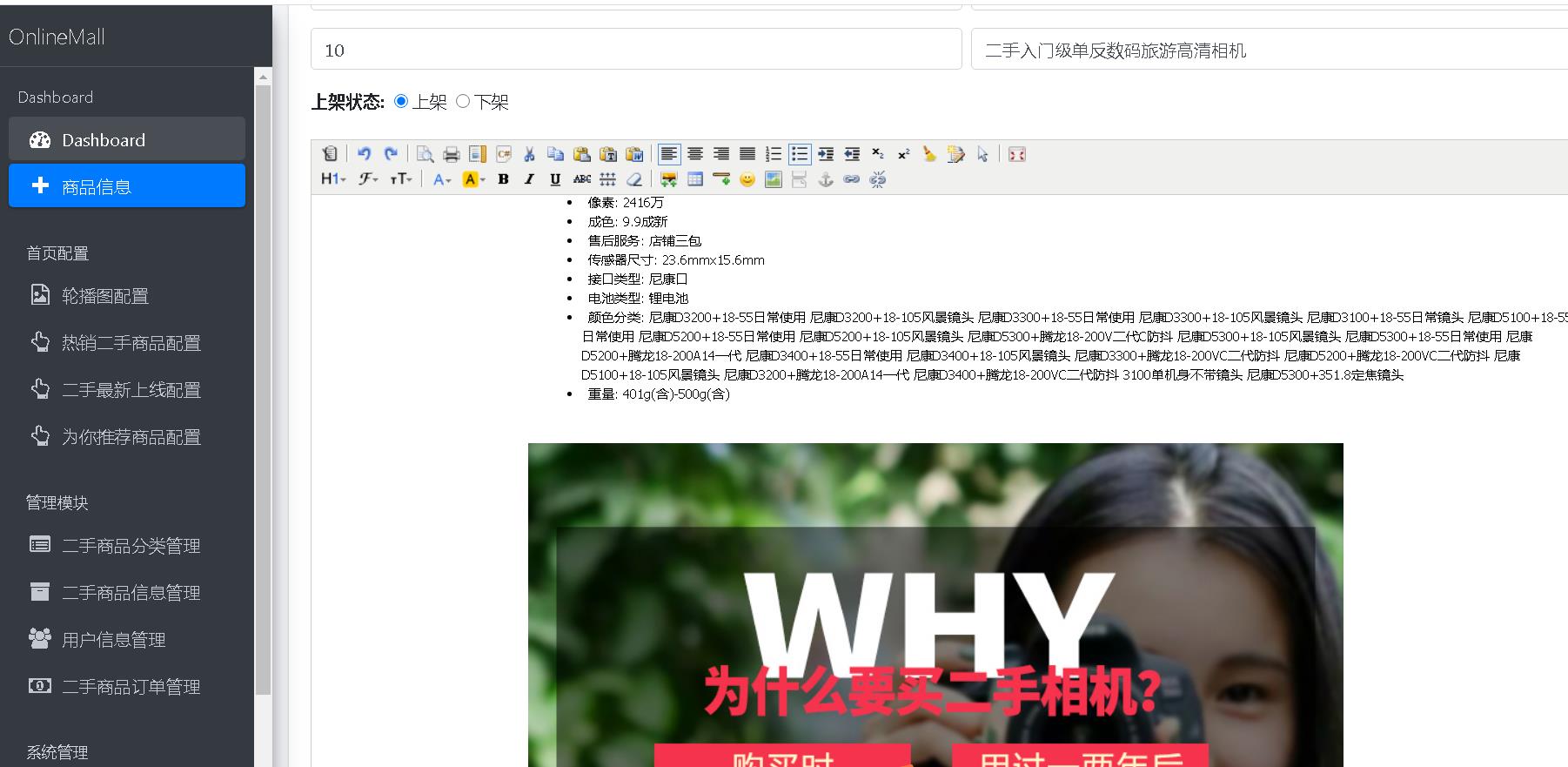
商品管理和上下架等具体操作
package ltd.newbee.mall.controller.admin;
import ltd.newbee.mall.common.ServiceResultEnum;
import ltd.newbee.mall.controller.vo.NewBeeMallOrderItemVO;
import ltd.newbee.mall.entity.NewBeeMallOrder;
import ltd.newbee.mall.service.NewBeeMallOrderService;
import ltd.newbee.mall.util.PageQueryUtil;
import ltd.newbee.mall.util.Result;
import ltd.newbee.mall.util.ResultGenerator;
import org.springframework.stereotype.Controller;
import org.springframework.util.CollectionUtils;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
import java.util.Map;
import java.util.Objects;
/**
* @author 13
*/
@Controller
@RequestMapping("/admin")
public class NewBeeMallOrderController {
@Resource
private NewBeeMallOrderService newBeeMallOrderService;
@GetMapping("/orders")
public String ordersPage(HttpServletRequest request) {
request.setAttribute("path", "orders");
return "admin/newbee_mall_order";
}
/**
* 列表
*/
@RequestMapping(value = "/orders/list", method = RequestMethod.GET)
@ResponseBody
public Result list(@RequestParam Map<String, Object> params) {
if (StringUtils.isEmpty(params.get("page")) || StringUtils.isEmpty(params.get("limit"))) {
return ResultGenerator.genFailResult("参数异常!");
}
PageQueryUtil pageUtil = new PageQueryUtil(params);
return ResultGenerator.genSuccessResult(newBeeMallOrderService.getNewBeeMallOrdersPage(pageUtil));
}
/**
* 修改
*/
@RequestMapping(value = "/orders/update", method = RequestMethod.POST)
@ResponseBody
public Result update(@RequestBody NewBeeMallOrder newBeeMallOrder) {
if (Objects.isNull(newBeeMallOrder.getTotalPrice())
|| Objects.isNull(newBeeMallOrder.getOrderId())
|| newBeeMallOrder.getOrderId() < 1
|| newBeeMallOrder.getTotalPrice() < 1
|| StringUtils.isEmpty(newBeeMallOrder.getUserAddress())) {
return ResultGenerator.genFailResult("参数异常!");
}
String result = newBeeMallOrderService.updateOrderInfo(newBeeMallOrder);
if (ServiceResultEnum.SUCCESS.getResult().equals(result)) {
return ResultGenerator.genSuccessResult();
} else {
return ResultGenerator.genFailResult(result);
}
}
/**
* 详情
*/
@GetMapping("/order-items/{id}")
@ResponseBody
public Result info(@PathVariable("id") Long id) {
List<NewBeeMallOrderItemVO> orderItems = newBeeMallOrderService.getOrderItems(id);
if (!CollectionUtils.isEmpty(orderItems)) {
return ResultGenerator.genSuccessResult(orderItems);
}
return ResultGenerator.genFailResult(ServiceResultEnum.DATA_NOT_EXIST.getResult());
}
/**
* 配货
*/
@RequestMapping(value = "/orders/checkDone", method = RequestMethod.POST)
@ResponseBody
public Result checkDone(@RequestBody Long[] ids) {
if (ids.length < 1) {
return ResultGenerator.genFailResult("参数异常!");
}
String result = newBeeMallOrderService.checkDone(ids);
if (ServiceResultEnum.SUCCESS.getResult().equals(result)) {
return ResultGenerator.genSuccessResult();
} else {
return ResultGenerator.genFailResult(result);
}
}
/**
* 出库
*/
@RequestMapping(value = "/orders/checkOut", method = RequestMethod.POST)
@ResponseBody
public Result checkOut(@RequestBody Long[] ids) {
if (ids.length < 1) {
return ResultGenerator.genFailResult("参数异常!");
}
String result = newBeeMallOrderService.checkOut(ids);
if (ServiceResultEnum.SUCCESS.getResult().equals(result)) {
return ResultGenerator.genSuccessResult();
} else {
return ResultGenerator.genFailResult(result);
}
}
/**
* 关闭订单
*/
@RequestMapping(value = "/orders/close", method = RequestMethod.POST)
@ResponseBody
public Result closeOrder(@RequestBody Long[] ids) {
if (ids.length < 1) {
return ResultGenerator.genFailResult("参数异常!");
}
String result = newBeeMallOrderService.closeOrder(ids);
if (ServiceResultEnum.SUCCESS.getResult().equals(result)) {
return ResultGenerator.genSuccessResult();
} else {
return ResultGenerator.genFailResult(result);
}
}
}后台商品信息的维护
 商品订单的处理和流程控制
商品订单的处理和流程控制
 修改密码:
修改密码:
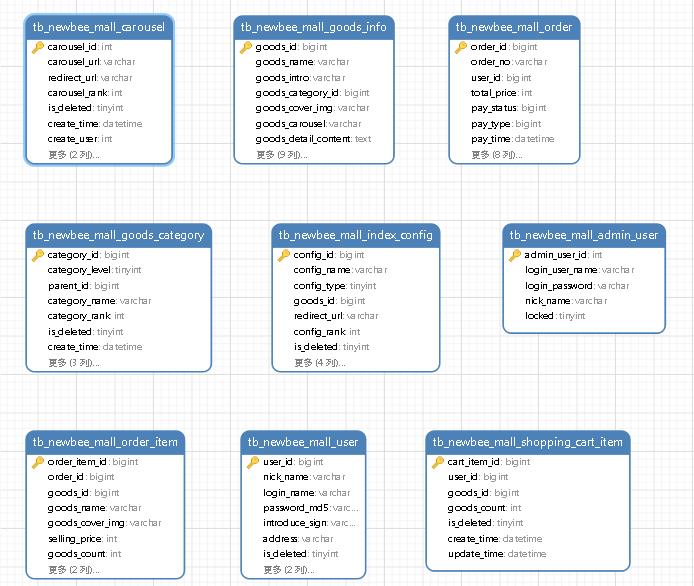
数据图ER图、主要就9个表设计
系统包括源码+sql+论文文档
好了、《java精品毕设二手物品商城项目》就介绍到这了、这个二手物品商城平台项目功能比较齐全完善、适合学生和毕设参考使用、
作者不易、不免费开源哈望理解哈。关注博主一键三连哟
《精品毕设》基于JAVA springboot+VUE前后端分离疫情防疫平台(源码+sql+论文)
《精品毕设》基于 JAVA ssm 酒店信息管理系统(源码+sql直接运行)
点击查看更多java精品毕设项目 >>>
以上是关于《精品毕设》java ssm springboot二手物品商城项目(完整源码+sql+论文)主要功能:登录注册商品浏览分类模糊查找轮播图热销商品购物车订单订单流程控制用户管理的主要内容,如果未能解决你的问题,请参考以下文章
java ssm springboot女士电商平台10(源码+sql+论文可运行《精品毕设》)登录注册商品浏览分类管理模糊查找轮播图热销商品购物车订单订单流程控制用户管理
java ssm springboot网上蛋糕商城项目12(《精品毕设》完整源码+sql+论文)主要功能:登录注册商品浏览分类模糊查找轮播图热销商品购物车订单订单流程控制用户管理
《精品毕设》java SSM springboot景区行李寄存管理系统(源码+sql+论文报告可运行)主要模块:登录用户角色权限菜单部门行李柜用户寄存记录查询通知公告入柜出柜等操作
基于JAVA SSM springboot实现的抗疫物质信息管理系统(《精品毕设》源码+sql+论文)主要功能:用户区域物质类型物质详情物质申请和审核以及我的申请和通知公告以及灵活控制菜单权限(代码片
JavaWeb SSM SpringBoot商家订单管理系统《精品毕设》源码+论文)用户管理部门管理菜单管理角色管理字典管理操作日志生成管理等功能
JavaWeb SSM SpringBoot+Vue+Redis实现的前后端分类版网上商城项目3(源码+sql可运行《精品毕设》)主要功能用户登录注册商城浏览购买订单购物车退货用户角色