我在成人网站 PornHub 做前端开发
Posted 前端大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我在成人网站 PornHub 做前端开发相关的知识,希望对你有一定的参考价值。
(给前端大全加星标,提升前端技能)
最近全球知名网站 PornHub 有面临关停的可能,其高管也可能面临追责。原因是 P 站有大量触及底线的内容,比如:而同涩情。,读者“无为”补充指出来了。
P 站的这事引发了大量讨论,其中也有不少会员的哀嚎声。
业界有种说法,因为海量用户和流量,成人网站是各种前沿 IT 技术的试炼场。
无论你对 P 站持有哪种立场,都不可否认成人网站对于推动 Web 技术发展具有着重大影响。从提高浏览器的视频限制,到通过 WebSocket 推送广告从而绕过广告拦截器,想要在互联网的前沿进行创新,必须足够聪明和厉害才行。
肯定有童鞋想知道像 P 站这种大站在用哪些技术栈。(或工作体验之类的)别着急,往下看。
去年 David Walsh 采访了一个 P 站的 Web 开发者。我们能从中探知答案。
在 PortHub 做 Web 开发是一种什么体验?
问:成人网站需要显示大量图片。在开发过程中,你们会使用大量图片或者视频占位符吗?开发时候的内容和体验与最终产品差别有多大?
答:开发过程中,我们并不使用图片或者视频占位符。在开发的最终阶段,最重要的还是代码和功能,界面在那时已经是我们驾轻就熟的东西了。一开始肯定有学习曲线,不过很快我们就适应了。
问:当要支持视频流和三方广告脚本时,在开发过程中你们是如何模拟这些重要的动态资源的呢?
答:开发的时候,播放器被拆分为两个部分。基础播放器实现核心功能以及发出各种事件。这部分开发工作不需要对接广告商,开发很纯粹。在网页上集成的时候,我们直接让这些脚本和广告运行起来,以便及早发现问题。对于一些特殊情况,我们则会和广告商合作,手动触发那些平常随机触发的事件。
问:一个页面平均可能包含至少一个视频、一些 GIF 广告、几张主播预览图以及一些其它视频的缩略图。你们是如何衡量页面性能以及如何保持页面最佳性能的呢?可以分享一些技巧吗?
答:我们会使用一些度量系统:
-
我们的播放器会把与播放有关的性能指标和常规使用状况回传给我们。 -
对于一般性的网站性能指标,我们则采用三方 RUM 系统。 -
WebpageTest 的私有实例可以在 AWS 数据中心上运行测试脚本。我们主要用它来查看给定的时间下可能发生的状况。它也可以让我们查看在不同区域和网络提供商情况下,网站的“瀑布流”是什么样子。
问:我猜前端最重要、最复杂的功能一定是播放器。从在视频之前显示广告、到标记视频的精彩时刻、到更改播放速度再到其他功能,你们是如何维护它的性能、功能和稳定性的?
答:我们有一只专门做播放器的团队,他们的首要任务就是持续不断地监控播放器性能和效率。为此,我们几乎用上了全部能用的工具。像浏览器性能分析工具、网页测试工具、指标工具等。我们做的任何更新都会经过一个可靠的质量检测环节,从而确保了稳定性和质量。
问:这只专门的播放器团队有多少人?其中前端开发又有多少人?
答:这个我只能说也就是平均规模。
问:在成人网站工作的期间,你见证了哪些前端技术的变化?哪些 WebAPI 方便了你们的开发?
答:每个角落的改善,我都见证了。
-
从原始的 CSS 到现在的 LESS 和 Mixins,再到支持媒体查询的弹性网格系统,以及为适配不同分辨率和屏幕尺寸出现的图片标签。 -
jQuery 及 jQueryUI 正在慢慢退出历史舞台,我们因此正在进入一个使用 JS 进行更高效率面向对象编程的时代。前端框架有时候就是这么有意思。 -
我们非常喜欢新的 IntersectionObserver API,它让图片加载效率变得更高。 -
我们也在尝试 画中画 API,这样视频就可以浮动在页面之上。目前这个想法还需要看用户反馈。
问:展望未来,有没有你想要改变、或者改善、甚至创造的 Web API?
答:确实有一些我们想要改变或者改善;比如 Beacon、WebRTC、Service Workers 和 Fetch:
-
Beacon: 在 ios 上有 pageHide 无法正常使用的问题 -
Fetch: 不支持下载进度,也不支持请求拦截 -
WebRTC: 联播(Simulcast)层限制非常多,如果分辨率不够大,连屏幕共享都做不了。 -
Service Worker: 对 navigator.serviceWorker.register 的调用无法被其它 Service Worker 的 Fetch 事件处理器截获
问:过去几年 WebVR 一直在发展,你认为当前 WebVR 有哪些实用之处以及成人网站要支持 VR 内容又有哪些难点?贵公司的网站是否已经在使用 WebVR?
答:我们正在调研 webVR 以及如何最好的适配新兴的空间计算,作为最大的内容分发平台,无论创作者和用户想要怎么体验我们的内容,我们都需要提供支持。当然,在新的媒体形式下内容和平台又该是什么样子,我们也还在探索。
我们是最早支持 VR、计算机视觉及虚拟演员的主要平台之一,我们会持续推动新技术发展以及互联网开放。
问:每个页面上媒体和内容的种类如此繁多,那么桌面和手机平台之间都有哪些取舍因素要考虑?
答:主要是功能会被浏览器类型和操作系统限制。iOS 与 android 就是最好的例子,它们各自有一套完全不同的权限控制体系和功能。
举例来说,某些 iOS 设备在全屏模式下不让使用自定义视频播放器,只能用原生的 QuickTime 播放器。在开发新功能时,这个必须考虑进去。相反,Android 则完全开放控制权,我们就可以在全屏模式下实现功能。
另外一个例子是 HLS 的自适应码流,IE 和 Edge 对 HLS 码流的画质非常挑剔,在这些平台上我们不得不使用低画质,否者视频就会卡顿。
问:当前 P 站最低支持哪些浏览器?还支持 IE 吗?
答:我们兼容过 IE 很长一段时间,但最近不再支持 IE11 以前的版本,同时也放弃了 Flash。目前我们主要支持 Chrome、FireFox 和 Safari 浏览器。
问:能略微分享一下 P 站技术栈方面的信息吗?前端或者后端方面的?你们都使用哪些库?
答:我们大多数网站基本都使用下列技术:
根据情况还会用到其它技术,比如 Varnish、ElasticSearch、NodeJS、Go、Vertica。
对于前端,原生 javascript 用的较多,我们正在慢慢放弃 jQuery 并开始使用前端框架,主要是 Vue.js。
问:在外行看来,成人网站看起来都差不多:很多视频缩略图、聚合大量视频内容、各种主播、大量广告。作为从事这项工作的人,你觉得是什么功能让成人网站与众不同?
答:我们非常努力地为每个品牌提供不同层次的独特性,比如内容库、UX 、功能集以及许多不同的算法。
问:在申请这份工作和面试之前,你是怎么看待对在成人网站工作的?你犹豫过吗?你又是如何想通的?
答:我觉得没什么,因为最后的挑战挺吸引人的。一想到数以百万计的用户会使用我开发的功能,我就备受鼓舞。很快,事实也证明的确如此,当我开发的第一个功能上线后,我感到非常的自豪,还告诉我的朋友们快去试玩。
问:终究,给别人说在成人网站工作还是有别于普通互联网公司。你会不会觉得不好意思告诉家人、朋友以及熟人你在成人网站工作?你是否犹豫过要不要告诉他们?
答:开发这类产品让我感到非常自豪,我的亲朋好友们都知道我的工作,而且对我的工作内容非常感兴趣。我的工作确实也非常有趣,还经常是非常好的谈资和笑话素材。
问:在工作氛围上,成人网站和普通互联网公司有差别吗?
答:这里的工作氛围非常轻松、友好。这里除了比我之前工作过的地方大得多外,工作文化方面我不觉得与其它公司相比有什么差别。
问:作为一名前端开发,你和哪些团队合作最紧密?你们的日常交流方式是怎样的?
问:最后,作为一名成人网站的前端开发,你还有其它什么想分享的吗?
答:能够参与创造如此广泛被使用的产品是一件非常令人激动的事情。随着产品面市,我们通常会站在技术潮流和技术变革的最前端,这也让我们的工作充满乐趣与挑战。
最后再补充说了一下 P 站为什么可能面临关停。
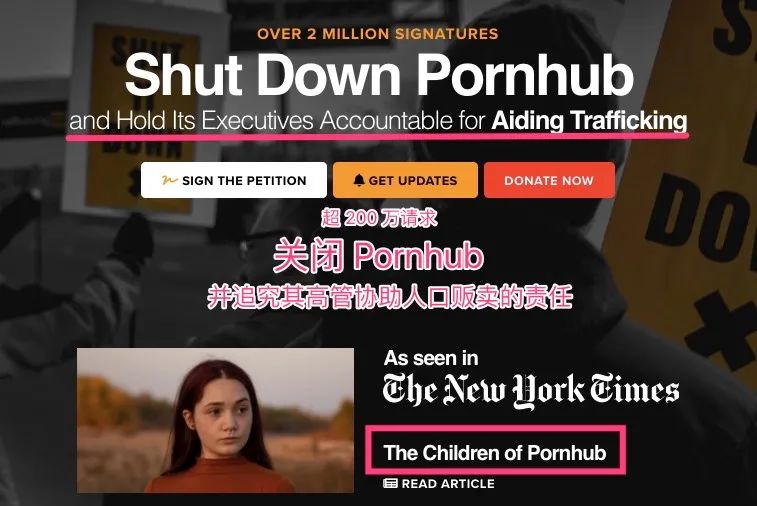
在上次推文《》中,我们用了新浪科技对 traffickinghub.com 的截图。可能是图片尺寸小,有些童鞋只看到了“shut down Pornhub(关闭P站)”,忽略了“追究其高管协助人口贩卖的责任”。
我重新去 traffickinghub.com 看了,截取了一张大图。

注意:截图下半部就是《纽约时报》批判 P 站的英文文章:《The Children of Pornhub》,该文有中文版《被 Pornhub 毁掉的孩子》。
这应该就是 P站最近被外媒疯狂批判的原因……
- EOF -
1、
2、
3、
觉得本文对你有帮助?请分享给更多人
推荐关注「前端大全」,提升前端技能
点赞和在看就是最大的支持❤️
以上是关于我在成人网站 PornHub 做前端开发的主要内容,如果未能解决你的问题,请参考以下文章
全球最大成人网站,Pornhub将于年底关停!ins账号已被封……