Flask + AngularJS + Jinja2 实现前后端交互
Posted Feel Life
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask + AngularJS + Jinja2 实现前后端交互相关的知识,希望对你有一定的参考价值。
# 1.需求
- 做一个网页,需要一个由后端控制内容的菜单。一开始的时候是所有内容都在jinja2模板中进行渲染。后面发现这样每个视图都需要传菜单的数据。就想着能不能写一个接口,前端只要请求这个接口进行渲染就可以了,这样就可以只在base模板中写菜单,后面的直接继承即可。
# 2.框架选择
- 由上面的需要,一开始还不知道这么写前端,只知道用ajax请求菜单的接口,能是能拿到数据。但是对于基板小白的笔者来说,怎样将拿到的数据放在该放的位置就是问题了。
- 好在前几天在看Spring Could 框架的时候看到了一篇教程,讲的是如何用AngularJS 消费RESTful web服务。看到里面用的AngularJS 很简单就实现了与Spring Could的交互。只要引入angularjs.js就能用了,其请求后端的`$http`也跟ajax的`get`方法差不多,最方便的是拿到数据后传给`$scope`就可以嵌入到html的任何地方,就像jinja2。
- 当然也有不足的地方。一是,AngularJS 的变量获取字符和jinja2的冲突了,都是用的`{{ }}`。二是,在手机上好像不能用,目前还不知道是什么原因。
# 3.设计开发
`/BookStore/static/js/fronts/get_book_type.js````javascriptangular.module('demo', []).controller('Hello', function($scope, $http) {$http.get('http://127.0.0.1:5000/get_book_type').then(function(response) {$scope.types = response.data;console.log($scope.types)});});```
- js文件这里就跟ajax差不多,用`$http.get`请求数据,然后保存到`$scope`。
<html ng-app="demo"><head><title>Hello AngularJS</title><script type="text/javascript" src="{{ url_for('static', filename='js/angular.min.js') }}"></script><script type="text/javascript" src="{{ url_for('static', filename='js/fronts/get_book_type.js') }}"></script></head><body><div ng-controller="Hello"><ul><li ng-repeat="type in types"><a href="/get_nav_data?book_type={{'{{type}}'}}">{{ '{{type}}' }}</a></li></ul></div></body></html>```
- html首先需要导入angular.min.js文件,这里是在官网下载好了的,也可以用国内的cdn加速。还要导入上面用来获取后端数据的get_book_type.js文件。
- 然后就是设置angularjs的html标签属性。`ng-app="demo"`是作用域,`ng-controller="Hello"`直译控制器(还没看过教程),`ng-repeat="type in types"`这个是循环语句,我从后端传来的是数组,可以用循环取出来。
# 4.自测
- 在前端打印后端传来的数据,ok没问题

- 在项目外测试的结果ok

- 加入到项目中,将菜单放到base.html模板中,结果也ok


# 5.后端Flask实现
```pythondef get_book_type():book_type_list = choice_book_type()# 解决跨域问题:https://blog.csdn.net/weixin_42902669/article/details/90728697resp = jsonify(book_type_list)resp.headers['Access-Control-Allow-Origin'] = '*'# resp.headers['"Access-Control-Allow-Methods"'] = '"PUT,POST,GET,DELETE,OPTIONS"'return resp```

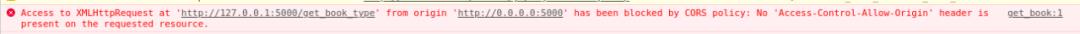
- 看了几篇解决方案,都不太行,要么场景不符,要么实现起来太复杂。这里我就只有一个接口而已,没必要搞的这么复杂。
- 好在后面找到了简单又好用的方法。就是上面用的,在接口的response响应头中添加`Access-Control-Allow-Origin`允许的的跨域请求就ok了。
# 6.总结
1. 经过这个例子才发现Flask 的jsonify()返回的是一个reponse类对象`<class 'flask.wrappers.Response'>
`,之前一直都只知道直接`return jsonify()`其功能是可以将python的数据类型转为json并返回。现在想想,感觉傻了。视图函数返回的是response响应体,那jsonify返回的不就是response了嘛!
2. 是前后端分离开发会遇到请求跨域的问题。
3. AngularJS用起来真香,不过在手机浏览器上AngularJS没有成功渲染数据,有空的时候可以好好的深入了解一下。
完整的项目代码库:https://github.com/caisi35/BookStore从CSDN的Markdown编辑器复制过来的:https://blog.csdn.net/qq_43920024/article/details/112252803


扫码关注
有趣的灵魂在等你
以上是关于Flask + AngularJS + Jinja2 实现前后端交互的主要内容,如果未能解决你的问题,请参考以下文章