Flask干货:Bootstrap的基本使用——Bootstrap简介
Posted 5号程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask干货:Bootstrap的基本使用——Bootstrap简介相关的知识,希望对你有一定的参考价值。

在Web的实际开发中,除了后台数据库的搭建,我们还需要让网页使用者能够看到相应的内容,即我们平时看到的网页,也叫前端。
那网页是怎么做出来的呢?
其实是由HTML标记、CSS样式及JavaScript行为共同组成的。
对于没有网页基础的小伙伴可以将网页简单的理解为一张脸:
html标记是基础构成部分,比如眼睛、鼻子、嘴巴,CSS样式则像化妆品,决定怎么给脸化妆,如眼睛画不画眼影、嘴巴涂不涂口红,javascript行为则控制动作,如眼睛眨不眨巴,嘴巴能不能张开。
知道了网页,那Bootstrap和前端有啥关系呢?
简单来说就是,Bootstrap让前端开发更简单了!!
Bootstrap是一个集成了HTML标记、CSS样式及JavaScript行为的前端开发框架,可以让开发人员不用再像过去一样反复写模板、样式等,大大的节省了开发时间。
作为开源框架,Bootstrap是目前最受欢迎的一体框架,用于开发响应式布局、移动设备优先的Web项目。
那什么是响应式布局呢?
响应式布局就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本,比如同一个网站在电脑上和手机上都可以显示。

既然Bootstrap如此强大,接下来我们就简单说说Bootstrap。
直接加载网络上的CSS
Bootstrap的环境至少需要3个文件:bootstrap.min.css、jquery.min.js和bootstrap.min.js。
这里的bootstrap.min.css表示精简版本,样式不是很复杂。
这3个文件可以本地引入,也可以直接加载网络上的CSS文件。
接下来我们先说如何直接加载网络上的CSS。
新建文件index1-1.html文件,内容如下:
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width0,initial-scale=1"><title>第一个Bootstrap网页</title><link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" ><script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script><script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script></head><body><div class="container"><p><a href="">你好5号程序员!!!</a></p><h1>这是H1段落</h1></div><script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script><script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script></body></html>
使用网络上的CSS样式时,需要确保计算机处于联网状态。
上述代码中,第5行代码为获取当前设备的尺寸大小,不进行网页缩放,而是将网页等比例显示。
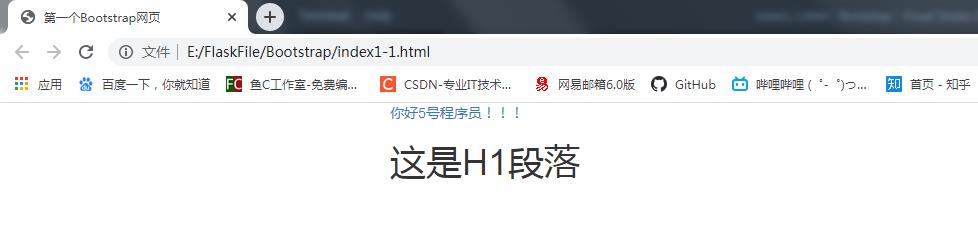
输入完成后保存,并打开网页:

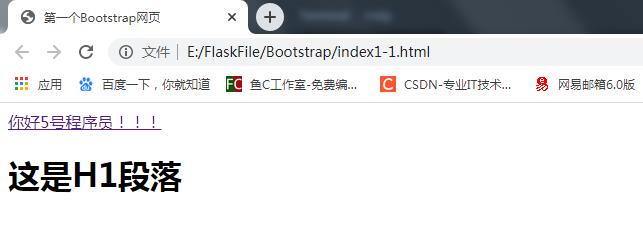
可以看出,文字的显示是有格式的,并不是向左对齐。如果删除link标签中内容,网页显示会变成下面这样:

除了向左顶格外在超链接下还多出一条下划线,表明CSS无效。
.container与.container_fluid是Bootstrap中两种不同类型的外层容器,要求把网页中的布局内容放在这两个容器中,在功能上二者是有区别的:
container类用于固定宽度并支持响应式布局,会随着用户设备的大小变化而变化。
container_fluid类用于100%宽度,会满屏显示,占据全部视口。
HTML网页中的所有内容都必须放在.container与.container_fluid容器中,例如可以在<div>标签下继续添加容器:
<div class="container"><p><a href="">你好5号程序员!!!</a></p><h1>这是H1段落</h1></div><div class="container-fluid"><p><a href="">测试container-fluid容器。container_fluid类用于100%宽度,会满屏显示,占据全部视口。HTML网页中的所有内容都必须放在.container与.container_fluid容器中,例如可以在<div>标签下继续添加容器</a></p></div>//其他内容不变

.container_fluid自动设置为外层视窗的100%,如果外层视窗为<body>,那么它将全屏显示,无论屏幕大小。
导入本地CSS文件
在没有网络的情况下,我们可以选择本地导入,不过需要先下载Bootstrap包。
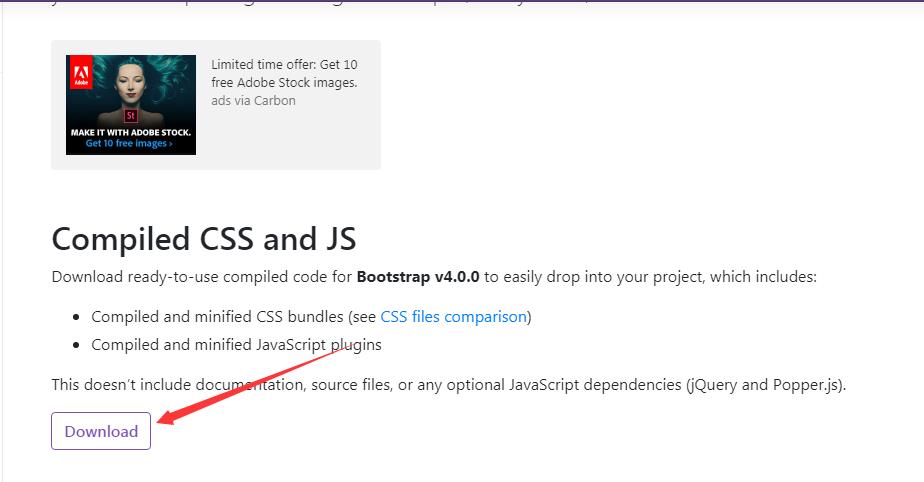
打开网址
https://getbootstrap.com/docs/4.0/getting-started/download/
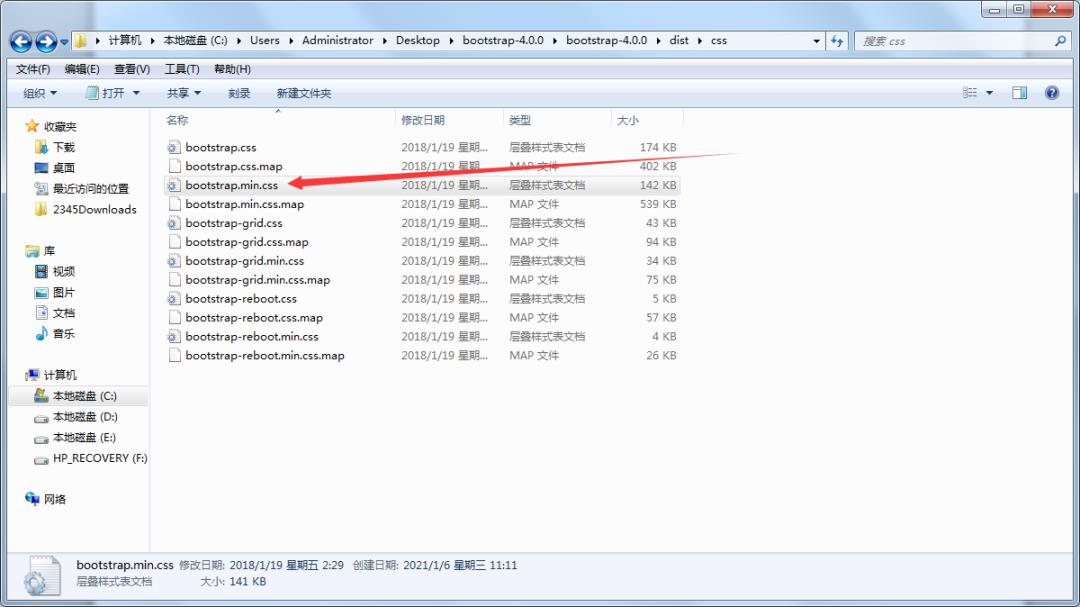
点击图中的下载按钮即可下载,下载完成后解压,并找到bootstrap-4.0.0distcss下的bootstrap.min.css:

将该文件复制入index1-1.html文件的同级CSS文件夹(新建)下:

最后将<link>标签中href属性的内容改为CSS/bootstrap.min.css:
<linkrel="stylesheet" href="CSS/bootstrap.min.css">刷新网页,可以看到4.0.0版本的CSS样式:

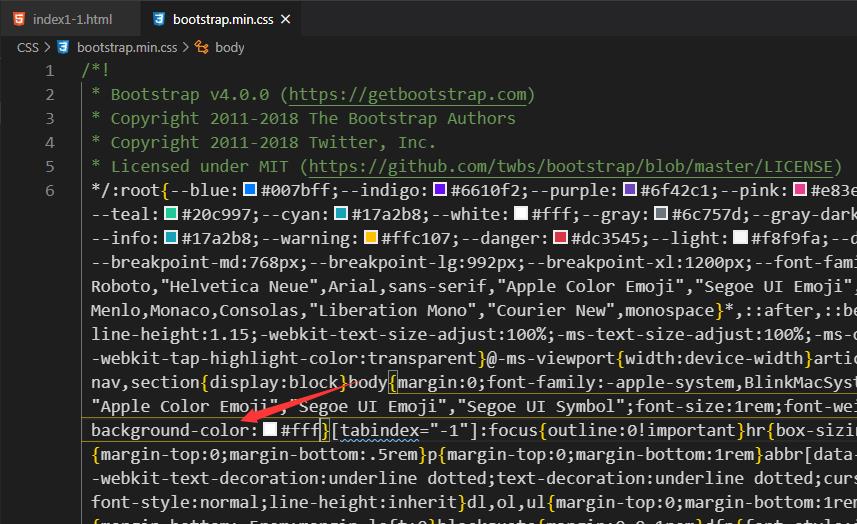
当然,除了直接应用外,我们也可以修改bootstrap.min.css文件。打开该文件,尝试修改背景颜色:

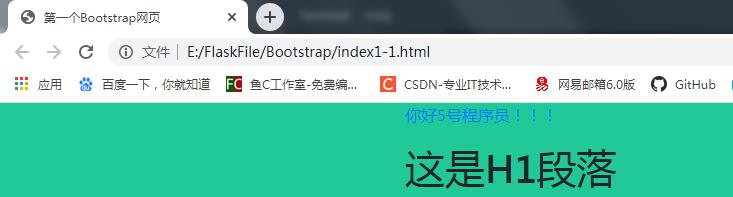
将#fff(白色)改为#20c997(浅绿色),再次刷新网页:

背景果然变色了。
以上内容就是对Bootstrap的简单介绍,正如Bootstrap官网所说,Bootstrap是简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
下一节我们将说说Bootstrap中的CSS全局样式,感兴趣的小伙伴可以持续关注~
你确定不关注我一波?!
以上是关于Flask干货:Bootstrap的基本使用——Bootstrap简介的主要内容,如果未能解决你的问题,请参考以下文章