9个用于web前端开发的CSS开源框架
Posted 睿峰News
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9个用于web前端开发的CSS开源框架相关的知识,希望对你有一定的参考价值。

提起web开发,大多数人通常会想到html或者javascript,但常常会忘记一项,对访问网络能力有着非常深远影响的技术,它就是css。css是任何网页中最重要的,根据维基百科的记录,它甚至可以被称为万维网三大基础技术之一,但它也最容易被人遗忘的部分之一。
本文将与你探讨9款流行的、功能强大且开源的框架,让你的css开发得以轻松构建精致的网络前端。
框架名称 |
描述 |
执照 |
Bootstrap |
最受欢迎的CSS框架;by Twitter |
MIT |
PatternFly |
开源框架; by Red Hat |
MIT |
Material Components for the web |
开源框架; by Google |
MIT |
Pure |
开源框架; by Yahoo |
BSD |
Foundation |
前端框架; by Zurb Foundation |
MIT |
Bulma |
基于 Flexbox 的现代css框架 |
MIT |
Skeleton |
Css轻量级框架 |
MIT |
Materialize |
基于 Material Design的css框架 |
MIT |
Bootflat |
基于 Bootstrap 3.3.0的开源Flat UI组件 |
MIT |
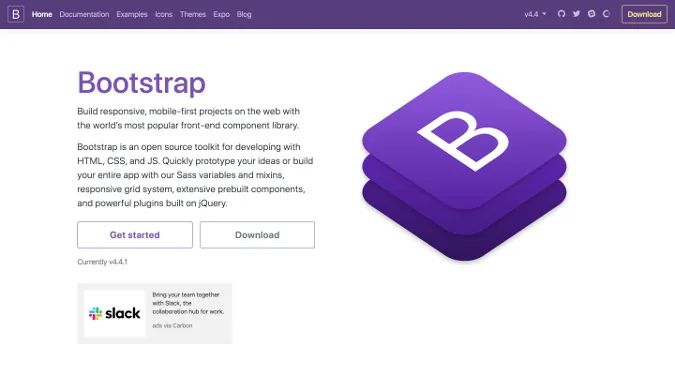
Bootstrap无疑是最受欢迎的css框架,它是最早的web前端框架之一。由Twitter开发,Bootstrap兼具实用性、功能性以及可扩展性。

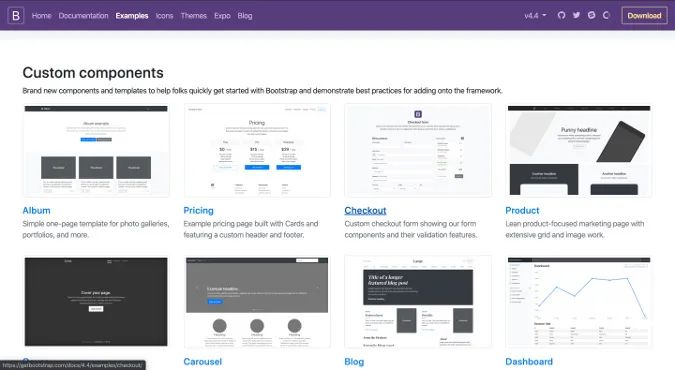
Bootstrap也提供了大量的例子来帮助你入门。

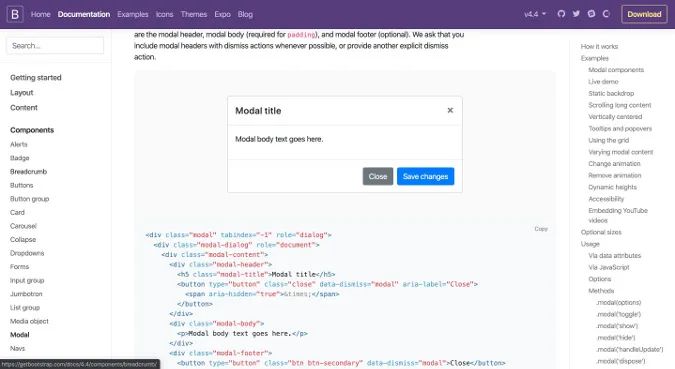
通过bootstrap,你可以将不同的组件和布局联系起来,来创造一个有趣的页面设计,它也提供了大量详细的文档。

Bootstrap的Github储存库中,已经拥有超过19000的提交和1100个贡献者。基于MIT执照,你也可以加入它们做出属于自己的贡献。(与文中所有的框架一样)。
PatternFly是RedHat的开源CSS框架(根据MIT许可)。与Bootstrap相比,PatternFly采用了不同的方式:Bootstrap专为那些创建好看的网站感兴趣的人而设计,而PatternFly主要专注于企业应用程序开发人员,并且提供了诸如条形图,图表和导航之类的组件,用于创建功能强大,指标驱动的仪表板。实际上,RedHat使用此CSS框架来进行产品设计,例如OpenShift。

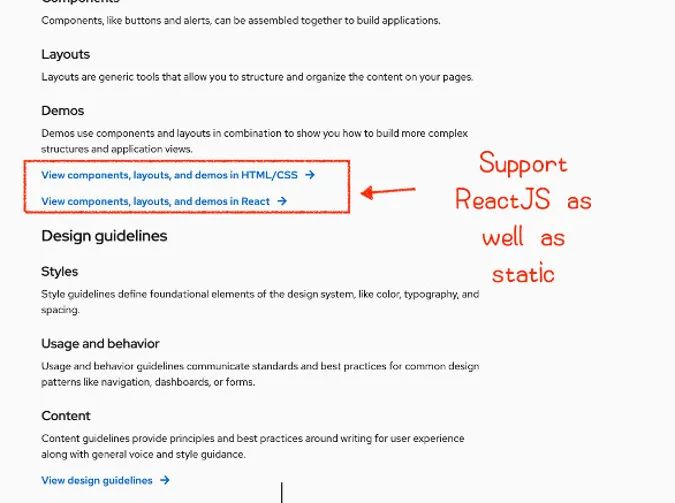
除了静态HTML,PatternFly还支持ReactJS框架,这是Facebook开发的流行JavaScript框架。

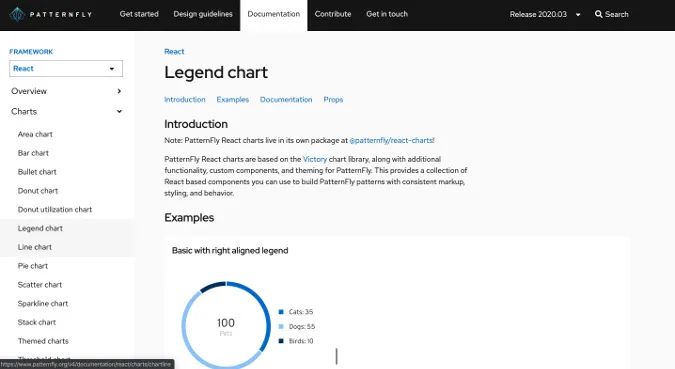
PatternFly具有许多适用于企业级应用程序的高级组件,比如条形图,图表,模式和布局等等。

PatternFly的GitHub页面列出了超过1,050份提交和44个贡献者。PatternFly得到了很多关注,也非常欢迎你来为项目提供帮助。

凭借非常成功的android平台,Google以MaterialDesign的概念设定了自己的标准设计准则。MaterialDesign标准趋向于在所有Google产品中都得到体现,并且在MIT许可下,它也可以开源并且提供给普通公众使用。

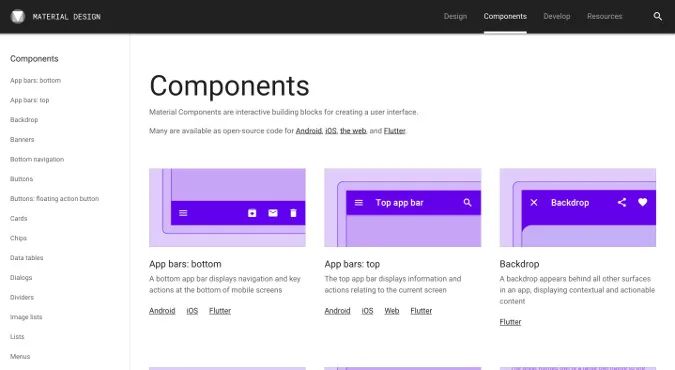
MaterialDesign有许多组件,被称为“用于创建用户界面的交互式构建组块”。这些按钮,卡片,背景等,可以在网站或移动应用程序中,创建任何类型的用户界面。

维护人员为不同的平台提供详尽的文档。

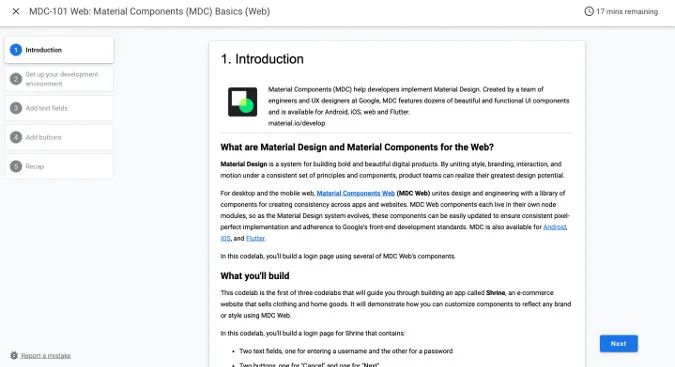
这里还有分步教程,其中包含用于实现不同目标的练习。

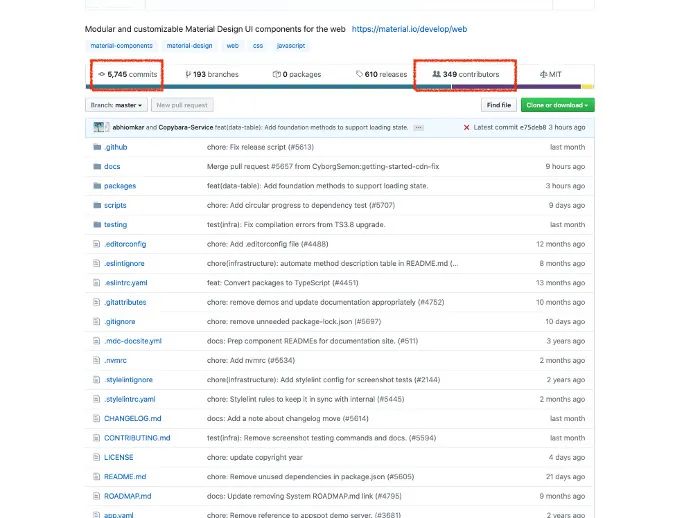
MaterialComponents GitHub页面包含了用于不同平台的存储库,包括用于网站Web开发的MaterialComponents(MDCWeb)。MDCWeb拥有5700多个提交和349个贡献者。

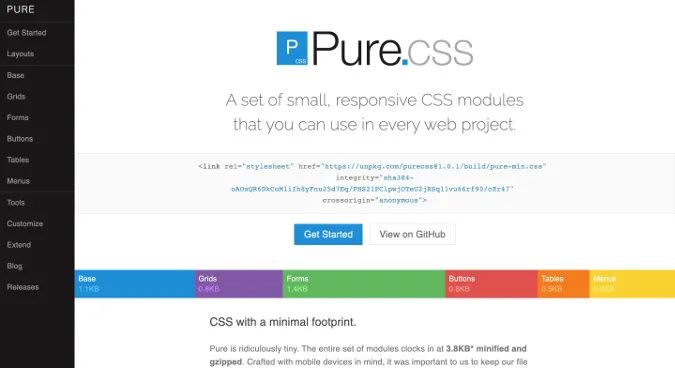
Bootstrap,Patternfly, 和MDCWeb都是功能非常强大的css框架,但它们的缺点也在于实在有些复杂繁琐。如果你想要一款轻量级的css框架——更接近于编码CSS本身,但又可以帮助你构建一个精致的网页,不妨尝试使用Pure.css。Pure是具有最小占用空间的轻量级CSS框架。它由Yahoo开发,通过了BSD许可并且是开源的。

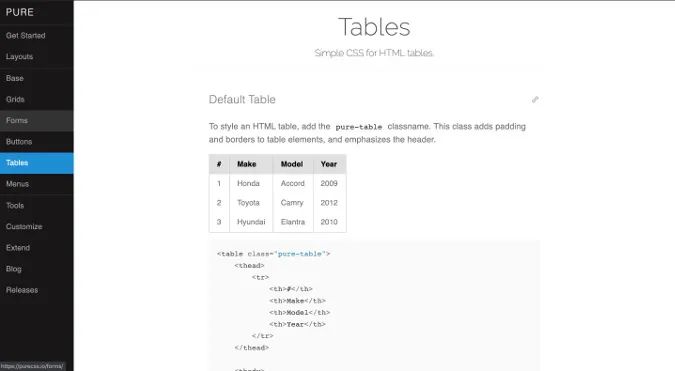
尽管体量很小,但Pure提供了许多必需的组件,足以搭建一个精致的网页。

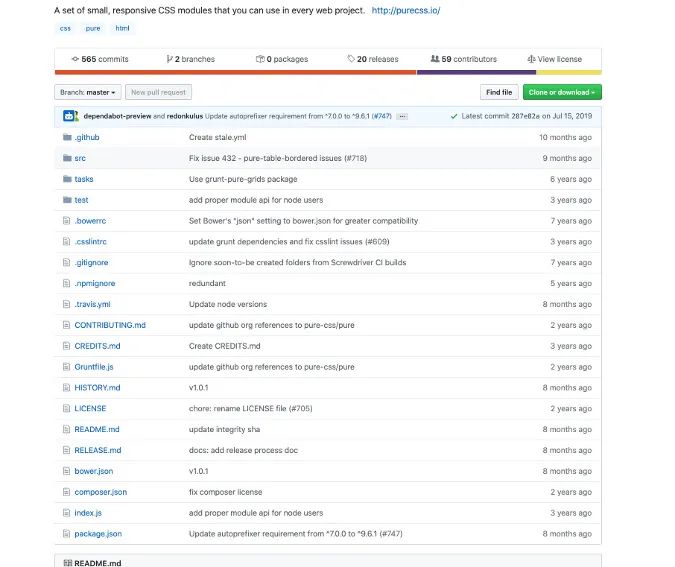
如今,Pure在Github上已有565条提交以及59位贡献者。

Foundation声称自己是世界上最高级的响应式前端框架,它为建设一个专业的网站提供了高级的功能和教程。

Foundation拥有大量可获得的文件,并且已经被许多企业、组织,甚至政客们使用。

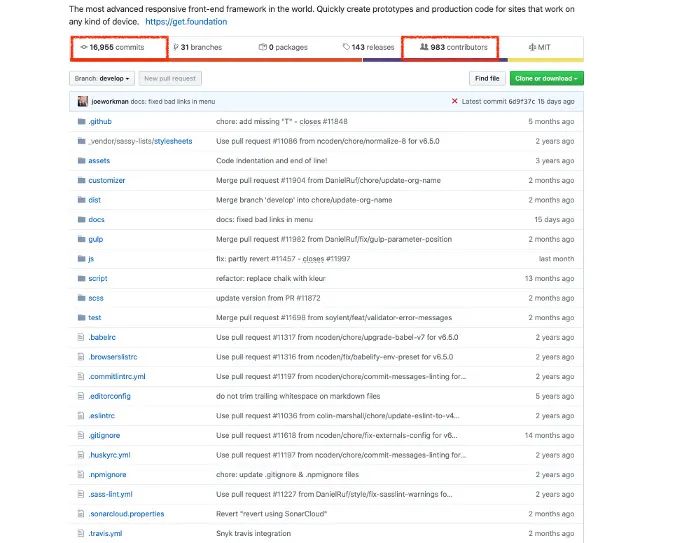
在Github上,Foundation的页面拥有近17000的提交以及1000名贡献者。就像文中其他框架一样,Foundation同样拥有MIT的执行许可。

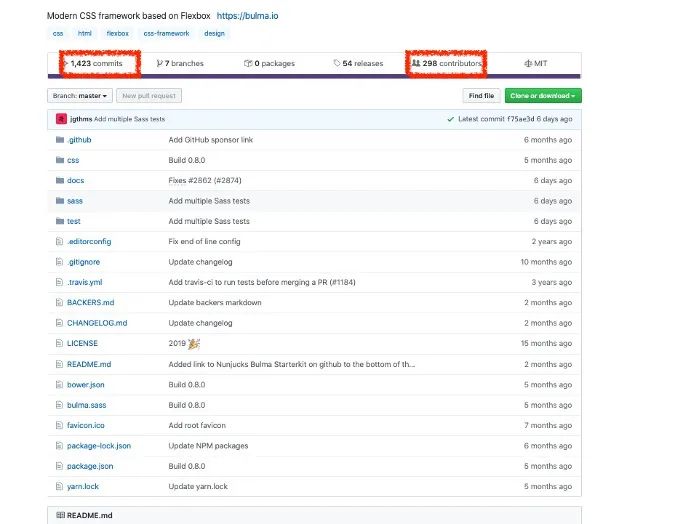
Bulma是一款基于Flexbox的开源框架,并且拥有了MIT的执行许可。Bluma是一款十分轻量的框架,并且仅仅需要一个CSS文件。

Bulma拥有条理清晰的文档,并且可以让你很容易地选择你喜欢的主题进行探索。与此同时,Bulma也拥有许多web组件供你选择,并运用在设计中。

在Github上,Bulma页面拥有超过1400条提交以及300名贡献者。

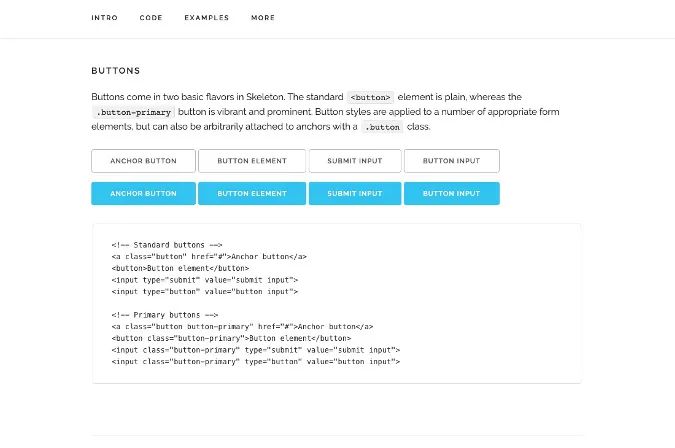
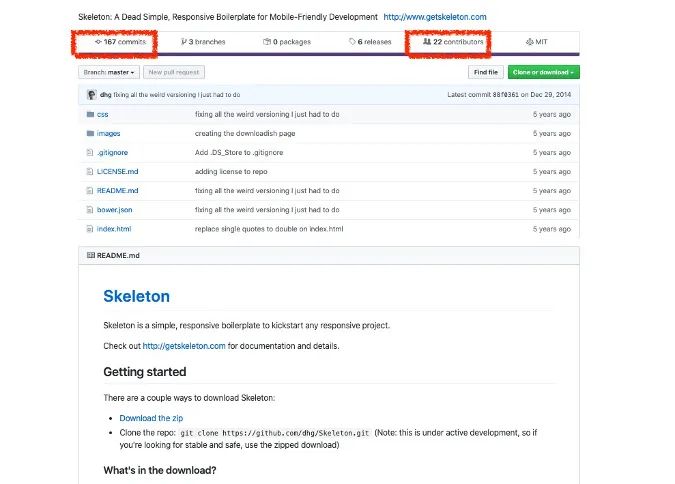
如果Pure让你感到过于繁琐的话,那么更加轻量的框架Skeleton倒是一个不错的选择。Skeleton的数据库只有400行,框架也仅仅提供了一些基础的组件供你开启CSS框架之旅。

尽管Skeleton十分简洁,但它提供了详尽的文档,可以帮你立刻上手。

Skeleton在Github上拥有167条提交以及22位贡献者。但是,它并不是最活跃的项目,上一次的更新是在2014年,所以在使用之前需要更多的维护。它获得了MIT的许可,这也意味着你可以自由的对其进行操作。

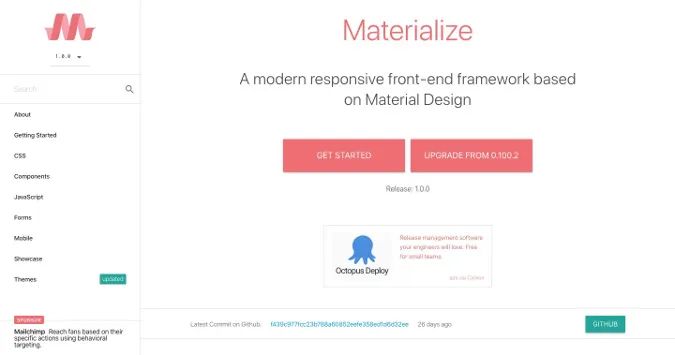
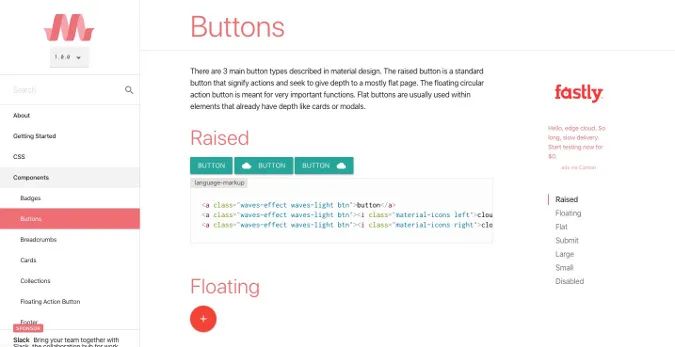
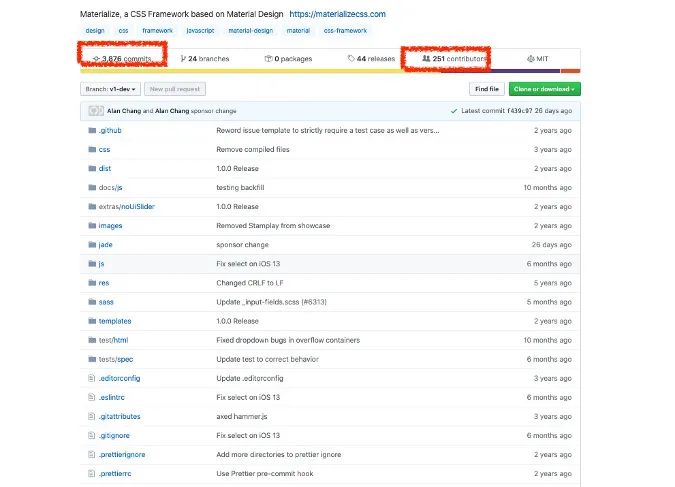
Materialize是一款基于GoogleMaterial Design 的响应式前端框架,其中包含了Materialize的贡献者开发的其他主题和组件。

Materialize的文档十分全面并且非常易于学习,其组件页包括了按钮、卡片、导航等。

Materialize在MIT认证下实现了开源,它在Github页面的提交已经超过了3800条,并且拥有250位贡献者。

Bootflat是一款从Twitter的bootstrap中衍生的一种css开源框架。与Bootstrap相比,Bootflat要更加简单,也拥有更加轻量的框架组件。

Bootflat的文档几乎似乎受到了IKEA的启发——它展示了每一个组件的图像而并非文字。

Bootflat通过了MIT的执行许可,其在Github页面撰写的文本,也拥有159条提交和8位贡献者,

写在最后
选择css开源框架的方法有很多种,取决于你对它的需求——功能是否丰富、操作是否简洁。就像所有的技术决策那样,对于所有人来说,没有唯一正确的答案,只有在发给定的时间和项目中相对正确的选择。
一流的硬件设施(Mac装备),超强讲师阵容全程保驾护航,优质的学员服务加成!睿峰绝对是你学习编程的不错选择!
PS:现睿峰教育根据学员需求快速响应,定制专业、前沿的课程体系。特别推出睿峰定制——精品班!

并附上2021年最新开班时间:
点击文末【阅读全文】,领取睿峰科技教育课程七天免费试听活动。
助力追梦的莘莘学子把握黄金学习机会,用专业技能充实自己,为成功就业奠定基础。
以上是关于9个用于web前端开发的CSS开源框架的主要内容,如果未能解决你的问题,请参考以下文章