在疯狂的前端世界,为什么选择学习React
Posted 图灵教育
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在疯狂的前端世界,为什么选择学习React相关的知识,希望对你有一定的参考价值。
Web 开发通常被视为一个疯狂的世界,在这个世界中,开发软件时需要考虑使用不同的代码解决浏览器兼容性问题。我相信 React 改变了这种局面,它的设计原则是帮你打下坚实的基础。
数据模型与 DOM 同步的过程是前端应用程序 bug 的一个主要来源。这是因为很难保证每当数据发生变化时,用户界面(UI)中的所有内容都会随之更新。React 最重要的创新之一是引入了用纯 javascript 表示的 DOM,并在用户空间实现了差异对比,然后使用事件发送简单的命令,如 create(创建)、 update(更新)和 delete(删除)。
使用 React,任何变化都会重新渲染所有内容。你不仅拥有了默认安全的代码,而且工作量更少,因为你只需编写创建路径,不用关心更新。
长期以来,DOM 的 API 数量非常庞大,没什么浏览器能支持全部实现,这就导致浏览器的兼容性各有差异。React 不仅提供了一种解决浏览器差异的好方法,而且还支持前端库以前不可能实现的场景,比如服务器端渲染,以及在原生 ios、android 甚至硬件组件上渲染的能力。
关于 React 最重要的一点,也是你应该阅读本书的主要原因是,它不仅可以帮助你为用户创建优秀的应用程序,还可以让你成为一名更优秀的开发人员。前端库总是兴起一段时间然后逐渐淡出人们的视野,React 也不例外。React 和其他库的不同之处在于,它可以教会你一些概念,这些概念可以在你的整个职业生涯中反复使用。
因为 React 没有附带模板系统,而是迫使你使用 JavaScript 的全部功能来构建UI,所以你的 JavaScript 技能会变得更好。
你将使用 map() 函数和 filter() 函数来体验函数式编程的部分功能,我们鼓励你使用 JavaScript 的最新特性(包括 ES6)。由于没有抽象出数据管理,React 会迫使你考虑如何构建应用程序,并鼓励你考虑“不可变性”之类的概念。
我非常自豪的是,围绕 React 构建的社区勇于“重新思考最佳实践”。社区在许多领域挑战现状。我推荐你阅读这本优秀的著作来学习和理解 React 的基本原理。学习新概念可能会感到不适,你需要花 5 分钟练习,直到适应为止。
要试着打破规则。构建软件没有最好的方法,React 也不例外。实际上 React 接受了这一事实,当你不想按照 React 方式做事时,它也为你提供了一些方法。
下面就是 @Vjeux 推荐的图书,也是很多读者在图灵社区不断催更的一本图书。
欧阳奖 | 译
| 图书特色
透彻认识 React 全景图
“一站式”获取 React 系统知识和好工具
手把手教你构建可靠且功能强大的 React 应用程序
本书分为两部分,全面介绍了React 的相关主题。第一部分通过例子循序渐进地讲解基础知识,包括创建一个投票应用程序、编写组件、处理用户交互、管理富表单,以及与服务器交互,此外还探索了 Create React App 的工作原理,编写自动化单元测试,以及使用客户端路由构建多页面应用程序。
第二部分探讨在大型应用程序产品中使用的更高级的概念——数据的架构、传输和管理的策略,讲解了 Redux、GraphQL、Relay。
Redux 是基于 Facebook Flux 架构的状态管理范式。它为大型状态树提供了一个结构,并允许将应用程序中的用户交互与状态更改解耦。
GraphQL 是一种功能强大、基于类型的 REST API 替代方案,其中客户端描述了所需的数据。我们还会介绍如何为你自己的数据编写 GraphQL 服务器。
Relay 是 GraphQL 和 React 之间的黏合剂。它是一个获取数据的库,有助于编写灵活、高性能的应用程序,且无须编写大量获取数据的代码。
最后一章将讨论如何使用 React Native 编写原生、跨平台的移动应用程序。
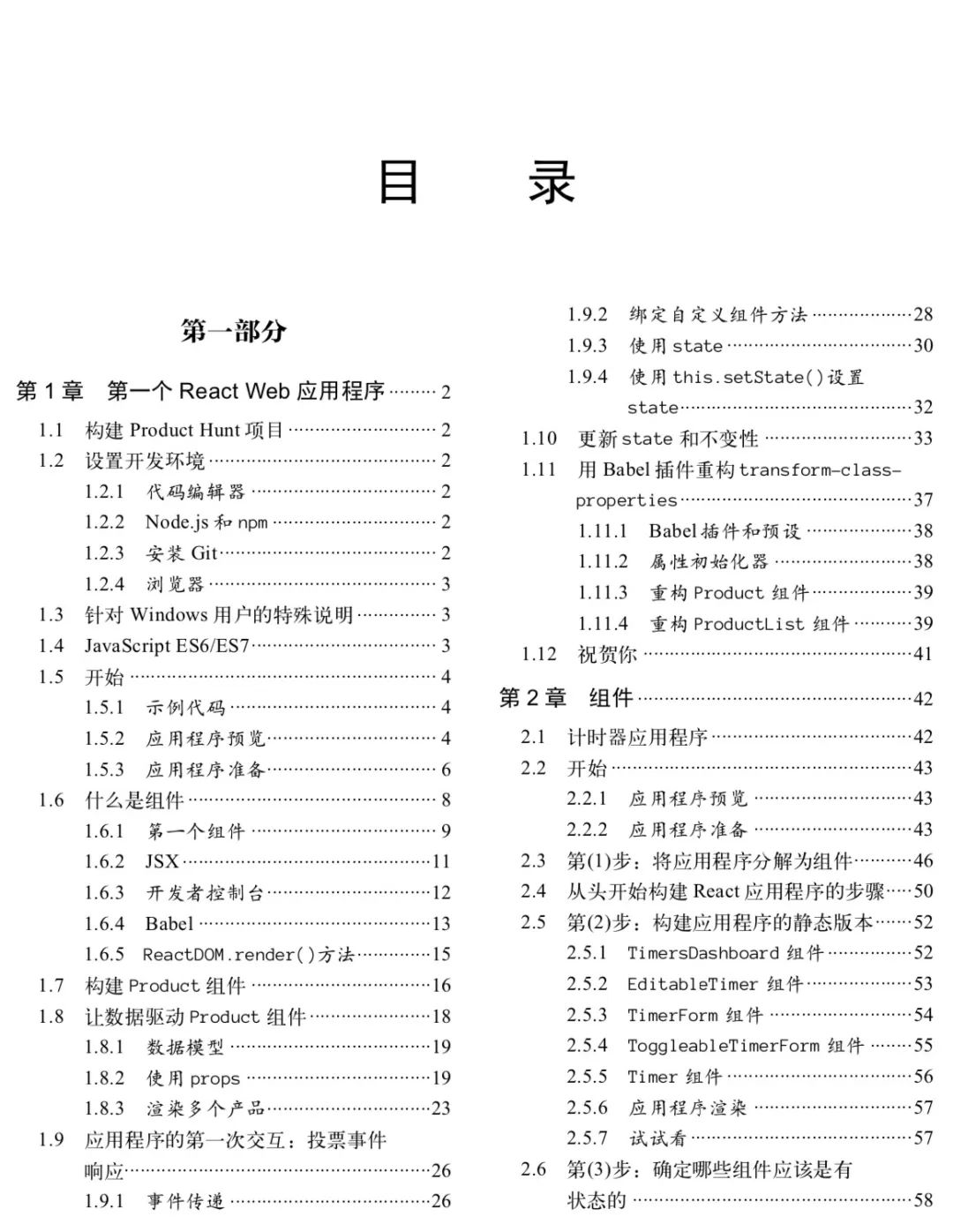
《React全家桶》目录一 / 左右滑动查看




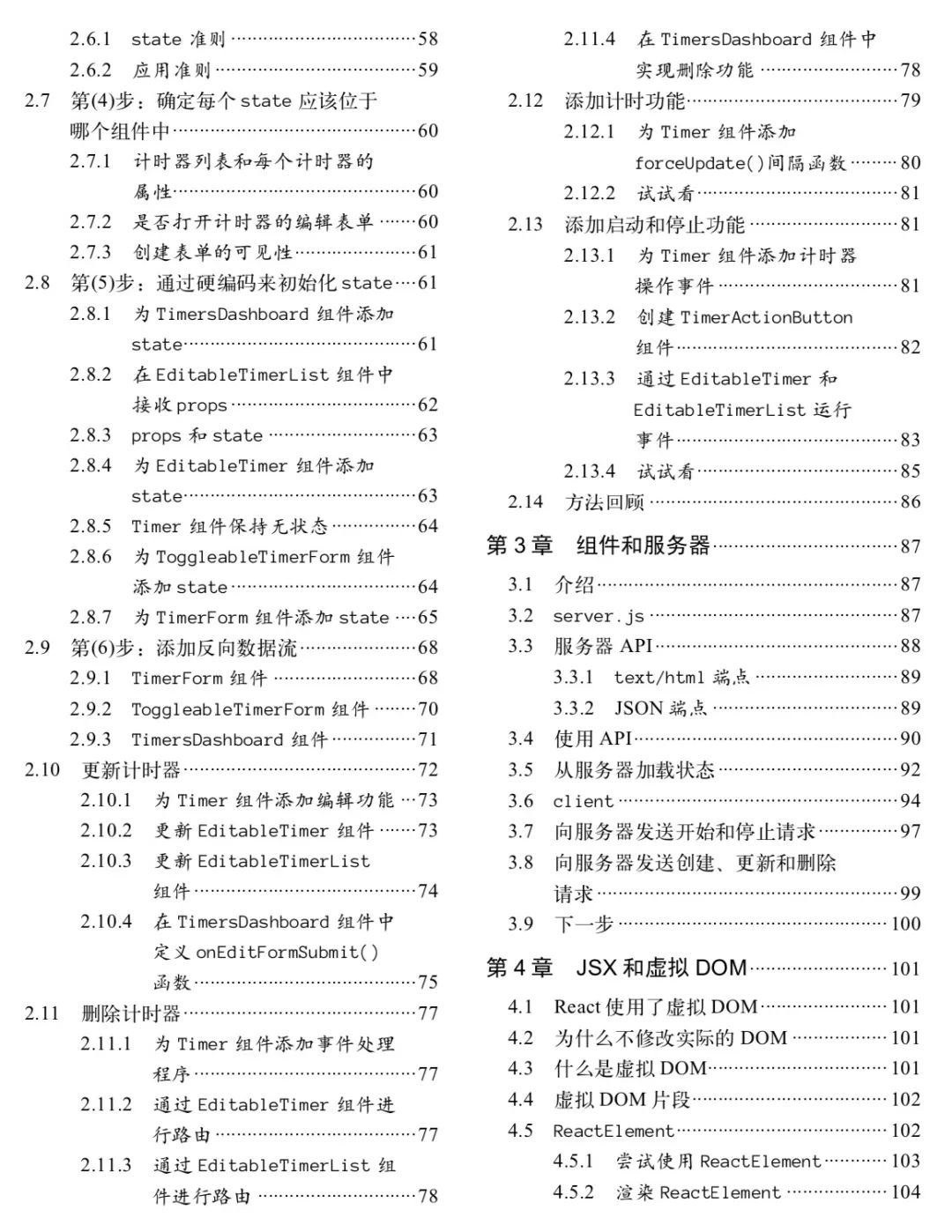
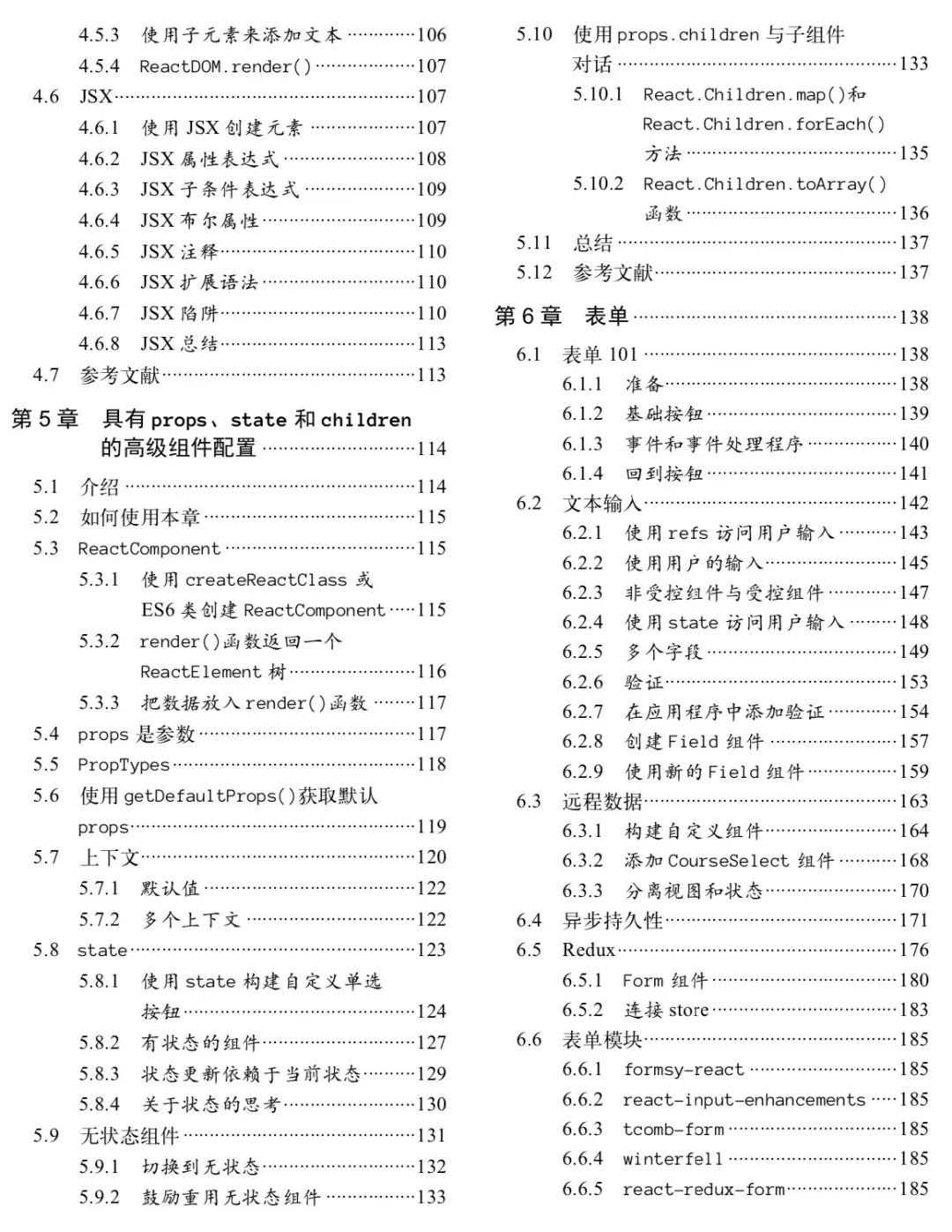
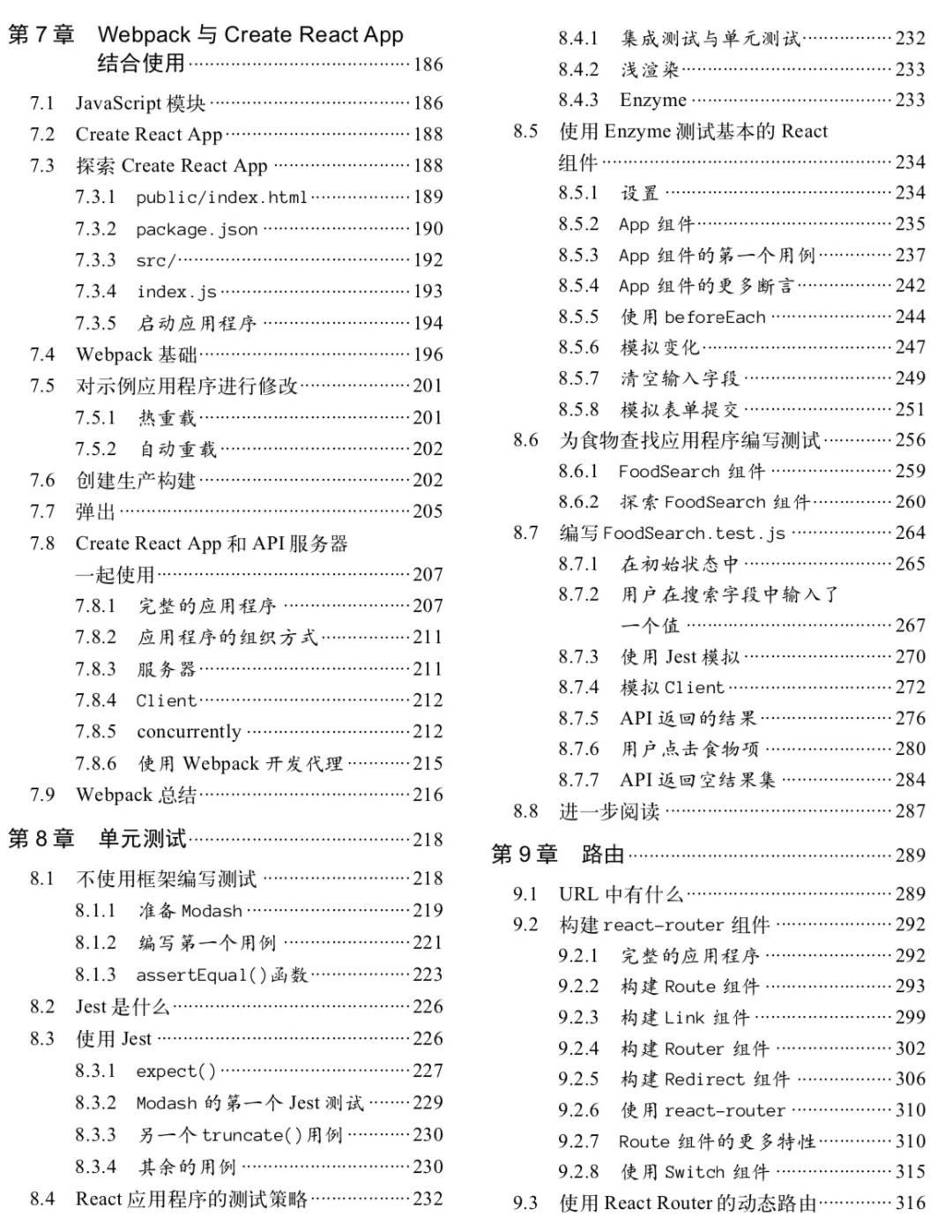
《React全家桶》目录二 / 左右滑动查看




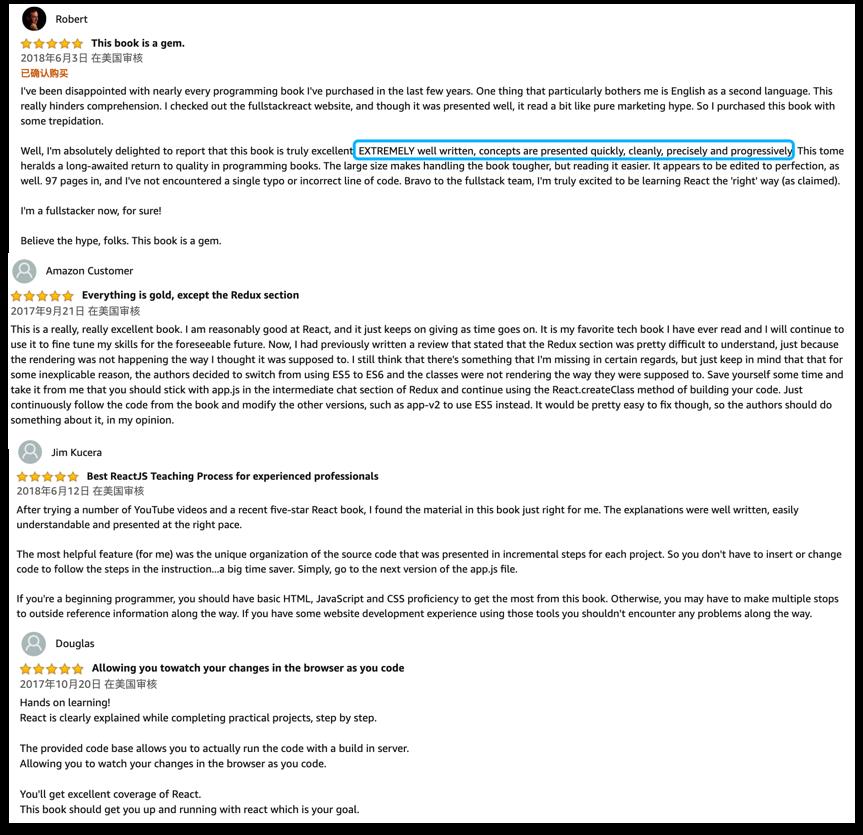
Amazon 原版 4.1 星评:

我去看了看原版书,关于这本书的组织、讲解、示例和全面程度有不少褒奖之词。因此,在品质上,属于比较可靠的 React 图书。最为难能可贵的是,为你搭建一个全景图式的 React 学习之路。如果需要本书的资料,请前往图灵社区本书页面下载:

更 多 推 荐
如果你需要 React 进阶图书,请关注《深入React技术栈》与《React设计模式与最佳实践》。


-
pure render 专栏主创倾力打造 -
豆瓣评分 8.1,销量超过 17000 册 -
覆盖 React、Flux、Redux 及可视化,帮助开发者在实践中深入理解技术和源码 -
前端组件化主流解决方案,一本书玩转 React “全家桶”


译者:林昊
定价:59.00元
-
Facebook 前端工程师 15 年一线开发经验凝结 -
深入探讨 React 核心模式与组件,创建可复用的代码和可扩展的设计

以上是关于在疯狂的前端世界,为什么选择学习React的主要内容,如果未能解决你的问题,请参考以下文章