Html5的元素拖拽
Posted 河北凝讯科技订阅号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5的元素拖拽相关的知识,希望对你有一定的参考价值。
html5不仅新增了很多新标签(Element,比如canvas、math、video等等),也新增了很多新属性(Attribute),本章主要来介绍一下元素拖拽所使用的一系列属性(元素拖拽也是笔者在实际项目开发中经常使用的一个特性)。
下面就用一个例子来切入说明,不多废话,下面直接上代码干货:
功能很简单,页面默认会显示一个红框以及一个自定义图片,这个自定义图片允许我们进行拖拽操作,而红框则允许拖入,我们可以手动把自定义图片拖入红框中。
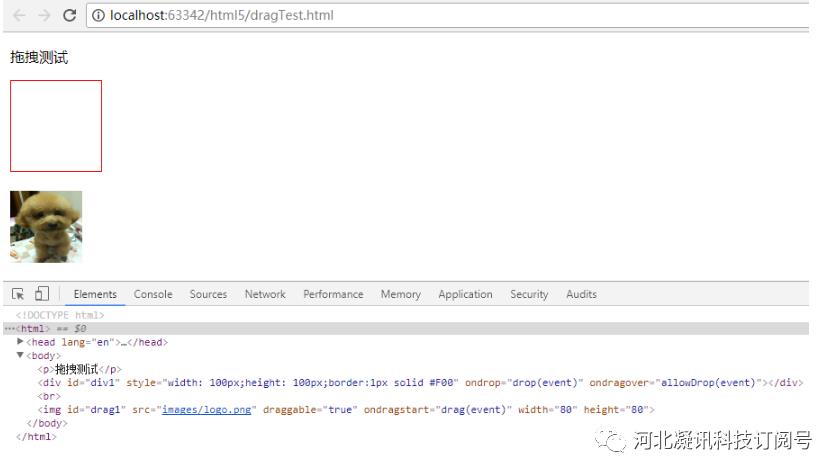
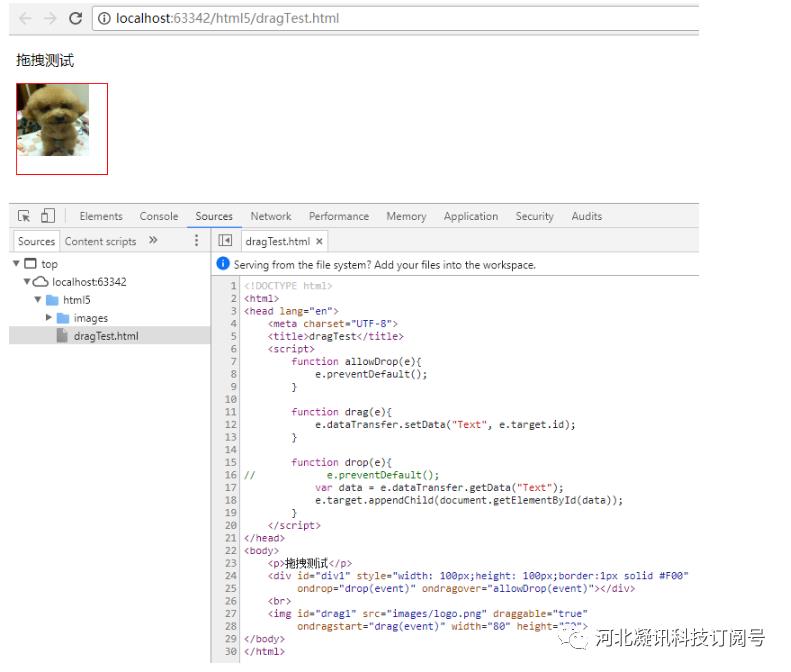
下面来看一下默认显示的图片以及控制台的元素:

注意:如果有兴趣想自己在本地玩玩的同学记得创建一个images的目录,然后随便塞个图片进去。
然后尝试拖拽页面的图片(此时控制台部分未发生变化,截图未截取):

从上图可以看到,我们的自定义图片是允许拖拽的,但是红框外的区域是禁止拖入的,然后我们来看一下尝试拖拽到上面的红框中(此时控制台部分未发生变化,截图未截取):

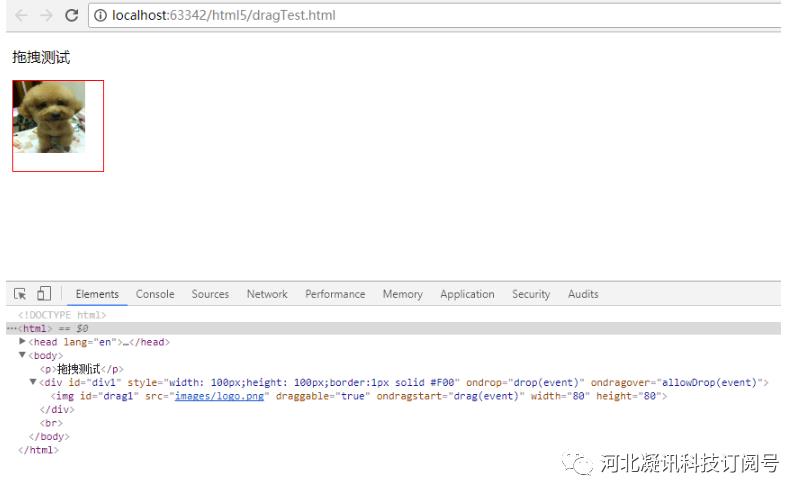
从上图可以看到,红框内的区域是允许拖入的,最后我们来看一下拖入的结果以及控制台的元素:

图片完成了拖拽动作,从页面显示的元素信息可以看到,原本与div平级的img元素被拖入了div内部,整个拖拽功能完成。
功能介绍完了,我们再回顾一下代码,首先先看一下几个属性的含义:
ondragstart:包含ondragstart的元素被拖拽时触发此事件(调用ondragstart属性定义的函数)。
ondragover:当一个拖拽元素在包含ondragover的元素容器范围内拖动时触发此事件(调用ondragover属性定义的函数)。
ondrop:当一个拖拽元素在包含ondrop的元素容器内放置时触发此事件(调用ondrop属性定义的函数)。
draggable:声明包含draggable的元素是否允许被拖拽(true表示允许,false表示禁止)。
当然,如果想了解拖拽所涉及的所有属性,可以参考这个链接:html5拖放教程
然后来看一下例子里这几个属性对应的函数:
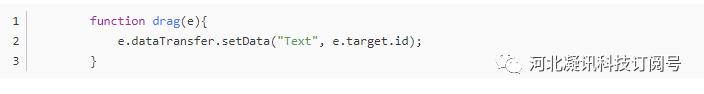
ondragstart:

dataTransfer对象用于保存拖拽元素的信息,setData就是保存信息函数,函数包含两个参数,第一个参数为保存信息的MIME类型,第二个参数为保存信息。例子里的drag函数就是当元素被拖拽时把元素的id记录在dataTransfer对象中(当元素在被拖入元素容器内放置时会使用该信息)。
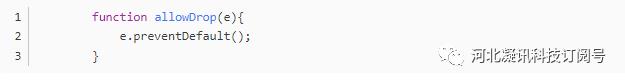
ondragover:

preventDefault函数则是不要执行与事件关联的默认动作。因为元素是默认禁止其他元素在范围内拖动的,需要通过调用preventDefault函数来解禁。
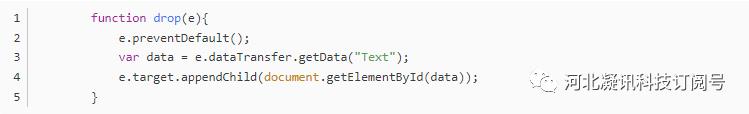
ondrop:

在ondrop函数内同样需要调用preventDefault函数,原因同上。第二句则是读取从之前的drag函数中的保存信息(即拖入元素的id),第三句则是把拖入元素拼为元素容器的最后一个子元素。
这样,一个完整的拖拽动作从代码的角度来解读可以分为三步(基于本例而言):
1.触发拖拽(鼠标左键点下),此时触发拖拽元素的ondragstart事件,在触发事件调用的函数中把拖拽元素的id记录在dataTransfer对象中;
2.开始拖拽(鼠标移动到元素容器范围内),此时触发元素容器的ondragover事件,在触发事件调用的函数中解禁元素容器禁止元素拖入;
3.停止拖拽(鼠标在元素容器范围内松开鼠标左键),此时触发元素容器的ondrop事件,在触发事件调用的函数中解禁元素容器禁止元素拖入,从dataTransfer对象中读取拖拽元素信息,并把拖拽元素拼为元素容器的最后一个子元素。
那么为什么在ondragover和ondrop事件中都需要做解禁元素禁止元素拖入的动作呢?我们试一试在ondrop事件调用的函数里去掉这个动作看看对整个拖拽过程有什么影响:

整个拖拽过程没有受到任何影响,也就是说ondragover事件做的解禁元素容器禁止元素拖入行为在ondrop事件触发时仍然是生效的。笔者认为,只要能够明确整个拖拽的流程(在本例中是先执行ondragover事件再执行ondrop事件),那么解禁元素容器禁止元素拖入的行为只需要在前一个事件中执行即可。
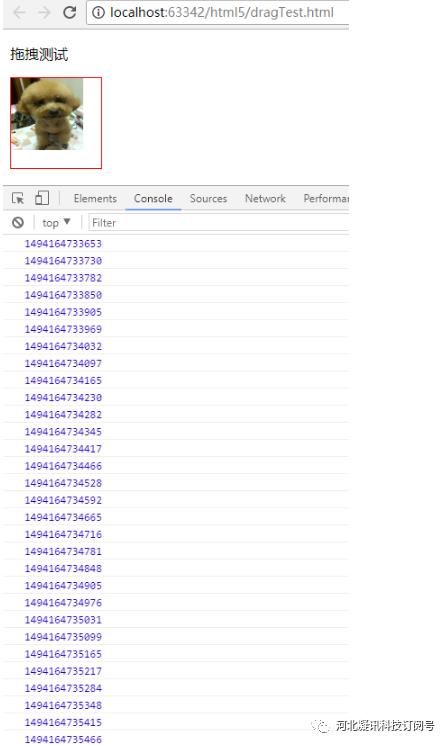
另外要注意的一点是,ondragover事件每隔几十毫秒就会触发一次,我们在事件调用的allowDrop函数里打上个时间戳看看情况:


从时间戳来看,ondragover事件调用的函数差不多每隔50~70毫秒左右就会执行一次,频率非常高,所以就不要在ondragover事件里处理复杂的业务逻辑了,尽量放在ondragenter事件里处理吧。
编辑整理 丨Mmm
以上是关于Html5的元素拖拽的主要内容,如果未能解决你的问题,请参考以下文章