vue.js项目实战运用篇之抖音视频APP-第十节: 评论列表功能
Posted enjsky.G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js项目实战运用篇之抖音视频APP-第十节: 评论列表功能相关的知识,希望对你有一定的参考价值。
【温馨提示】:若想了解更多关于本次项目实战内容,可转至vue.js项目实战运用篇之抖音视频APP-项目规划中进一步了解项目规划。
【项目地址】
项目采用Git进行管理,最终项目将会发布到GitHub中,感兴趣的小伙伴们可以一起学习,共同完善本项目。
项目地址:GitHub
第十节: 评论列表功能
回顾及介绍
在第七节中我们实现了点评快捷键功能的组件,在这一章节中将进一步了解其中的点评功能的具体实现及父子组件的响应传值的解说。
功能实现步骤
1.在视频列表组件中创建评论列表布局
2.定义评论功能函数
3.在点评快捷键组件中定义响应函数
【温馨提示】
视频列表组件地址:common/components/index/VidoeList;
视频列表组件地址:common/components/index/RightBar。
功能实现
1.在视频列表组件中创建评论列表布局
紧接着滑动组件的同级,创建布局,代码如下:
<!--评论-->
<transition name="up">
<div class="comment-wrap" v-if="showComment">
<div class="comment-list">
<div class="comment-top">
<div class="number">15W条评论</div>
<div class="close" @click="close">
<span class="iconfont icon-guanbi" style="font-weight: bold;font-size: 13px"></span>
</div>
</div>
<div class="comment-body">
<!-- 评论列 -->
<div class="comment-box">
<div class="comment-item">
<img class="user-pic" src="../../../assets/images/avatar-1.jpg" alt />
<div class="item-info">
<div class="replay">
<p class="name">快乐仔逛学习</p>
<p
class="replay-des"
>快乐仔每天在学习</p>
<p class="time">03-19</p>
</div>
<div class="zan" @click="showLike">
<span style="text-align: center">
<i class="iconfont icon-xin" :class="{'active':isShow}"></i>
<p>10</p>
</span>
</div>
</div>
</div>
<div class="sub-comment-item">
<img class="user-pic" src="../../../assets/images/avatar-1.jpg" alt />
<div class="item-info">
<div class="replay">
<p class="name">开心开心😊</p>
<p class="reply-name">学习快乐</p>
<p class="time">03-19</p>
</div>
<div class="zan">
<span style="text-align: center">
<i class="iconfont icon-xin" :class="{'active':isShow}"></i>
<p>66</p>
</span>
</div>
</div>
</div>
<div class="more">展开10条回复</div>
</div>
<div class="comment-box">
<div class="comment-item">
<img class="user-pic" src="../../../assets/images/avatar-1.jpg" alt />
<div class="item-info">
<div class="replay">
<p class="name">快乐仔逛学习</p>
<p
class="replay-des"
>快乐仔每天在学习</p>
<p class="time">03-19</p>
</div>
<div class="zan" @click="showLike">
<span style="text-align: center">
<i class="iconfont icon-xin" :class="{'active':isShow}"></i>
<p>10</p>
</span>
</div>
</div>
</div>
<div class="sub-comment-item">
<img class="user-pic" src="../../../assets/images/avatar-1.jpg" alt />
<div class="item-info">
<div class="replay">
<p class="name">开心开心😊</p>
<p class="reply-name">学习快乐</p>
<p class="time">03-19</p>
</div>
<div class="zan">
<span style="text-align: center">
<i class="iconfont icon-xin" :class="{'active':isShow}"></i>
<p>66</p>
</span>
</div>
</div>
</div>
<div class="more">展开10条回复</div>
</div>
</div>
<div class="reply-input">
<input type="text" placeholder="有爱评论,说点好听的~" />
<span class="emoji">@</span>
<span class="iconfont icon-emoji"></span>
</div>
</div>
</div>
</transition>
【内容分析】
transition
1.解决在不同类型的组件之间切换,有过渡效果,而相同组件(不同内容)切换则没有过渡效果问题,产生一个过度效果。
2.很好的解决了在前一个组件滑动出去后,后一个组件没有滑动效果,而是直接显示了的情况。
2.定义评论功能函数
export default {
name: 'VideoList',
props: ['dataList'],
components: {
RightBar,
Videos,
InfoBar,
},
data() {
return {
// 是否弹出评论信息
showComment: false,
page: 1, // 标识翻页
};
},
methods: {
// 评论弹出
showComs() {
this.showComment = true;
},
// 评论关闭
close() {
this.showComment = false;
},
},
};
3.在点评快捷键组件中定义响应函数
1)在布局中添加@click.stop="showCom($event)"事件,代码如下:
<!-- 评论消息 -->
<div class="item-icon" @click.stop="showCom($event)">
<span class="iconfont icon-xiaoxi"></span>
<p>285</p>
</div>
2)定义响应函数,代码如下:
export default {
name: 'RightBar',
data() {
return {
};
},
methods: {
showCom(e) {
e.preventDefault();
this.$emit('changeCom', this.showComment);
},
},
};
【内容分析】
1.preventDefault:事件对象 (Event)的一个方法,作用是取消一个目标元素的默认行为。
2.$emit:触发当前实例上的事件。附加参数都会传给监听器回调。即子组件使用 $emit 触发父组件的自定义事件。附:父组件可以使用 props 把数据传给子组件。
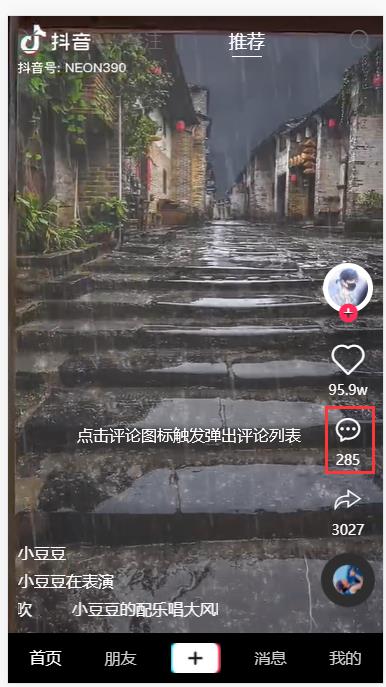
效果图


结束语
本章节主要介绍了点评快捷键组件中的评论功能即评论列表相关内容,若有疑问或不足之处,欢迎留言讨论。
项目仓库
项目采用Git进行管理,最终项目将会发布到GitHub中,感兴趣的小伙伴们可以一起学习讨论,共同完善本项目。
项目地址:GitHub
上一篇:视频上滑下拉播放功能
以上是关于vue.js项目实战运用篇之抖音视频APP-第十节: 评论列表功能的主要内容,如果未能解决你的问题,请参考以下文章