Gulp4.0入门和实战
Posted 成都有娃儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gulp4.0入门和实战相关的知识,希望对你有一定的参考价值。
我最近遇到需要优化web的性能的任务,然后就捣鼓了一些对资源文件优化压缩的方案。由于之前的项目中有使用到gulp,所以在需要处理的web项目中也优先使用这个技术。
先聊聊gulp是什么?gulp被称为基于流的自动化构建工具,也是用NodeJS编写的。使用NodeJs对文件流的异步处理,可以对资源文件(js和css以及图片)进行优化处理,包括文件的合并和文件内容的压缩。最重要的是,这些工作都是自动化的,只要我们编写好gulpfile.js文件即可!相较于webpack, gulp也更简单,更基于面向过程的编程,适合需求简单的打包压缩工作。
最新版本的gulp是4.x,和之前的3.x的gulp有所不同,把cli分离出去了,所以需要单独安装gulp-cli。在项目中使用gulp就简单三步:
•1.安装gulp-cli
npm install gulp-cli -save
•2.安装gulp
npm install gulp -D --save
•3.创建gulpfile.js
这第三步是和业务有关的,比如我想对一些css和js文件进行优化,那么需要引入gulp和需要的plugin,代码如下。
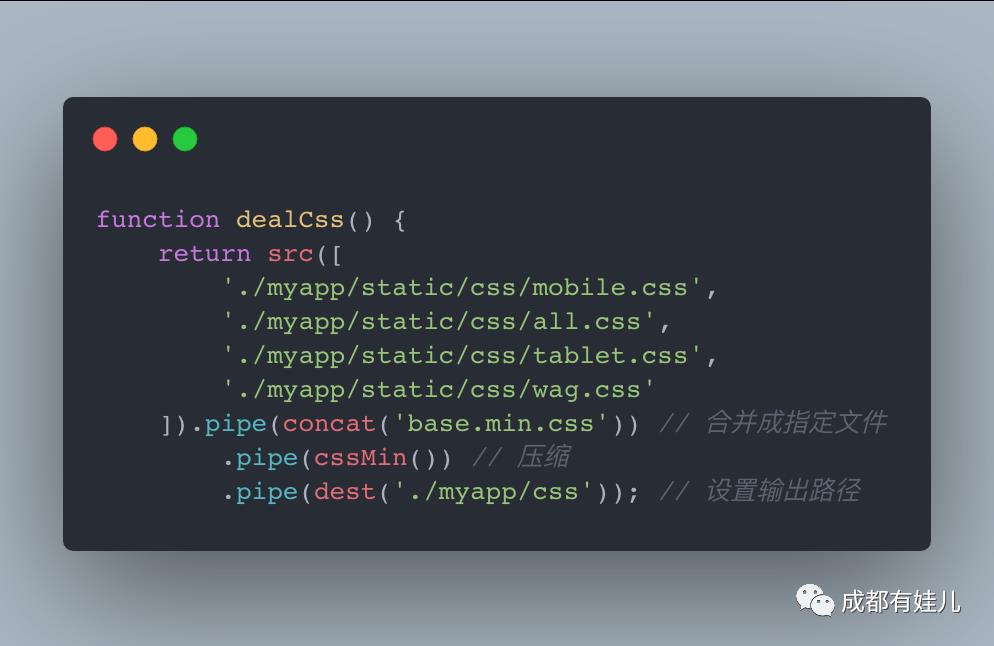
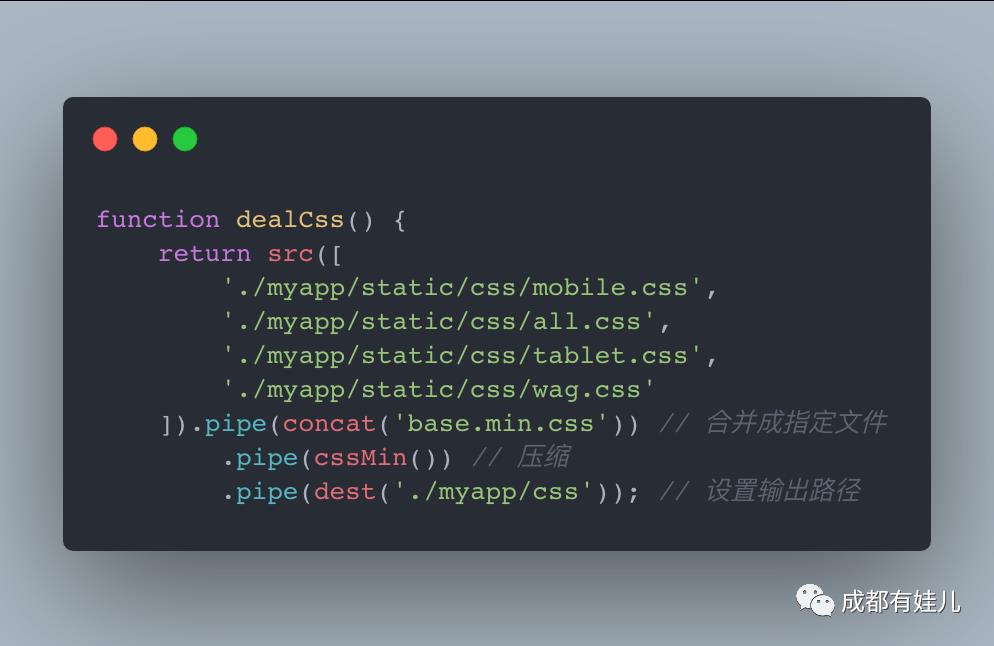
然后封装两个方法,分别处理css文件和js文件。首先是针对css文件的处理,如下:

上面的代码就把mobile.css、all.css和tablet.css以及wag.css合并成一个文件base.min.css,并做了压缩优化(minize)。在编写一个js文件的处理,如下:

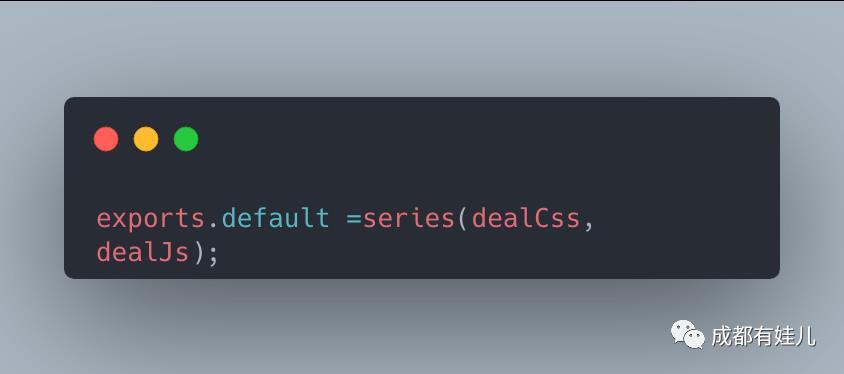
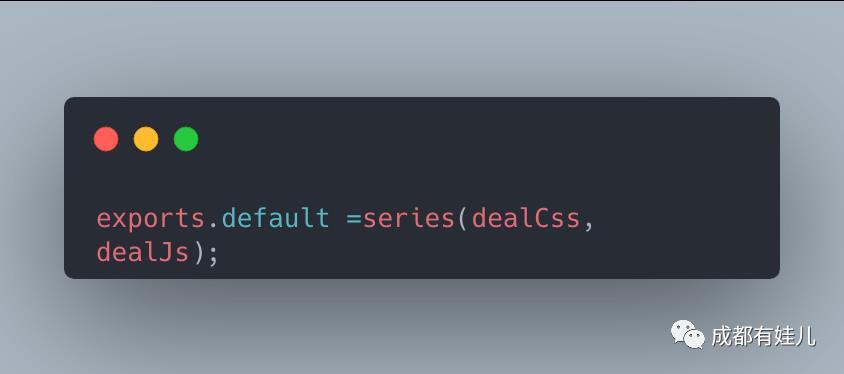
最后就是把这两个定义的方法(在gulp来看就是需要被回调的任务)放置到任务队列里面,有两种选择,一种是使用并行的方式执行,一种是使用同步的方法执行,也就是一个任务执行完再按照顺序执行下一个任务。

执行gulp命令就可以自动完成上面两个任务,gulp真的很高效!
还可以选择并行的执行多个任务,只需要把最后一行代码改为:
以上是关于Gulp4.0入门和实战的主要内容,如果未能解决你的问题,请参考以下文章