vue 组件通信 (子传父 , 父传子 , 兄弟通信)
Posted liyunlonggg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 组件通信 (子传父 , 父传子 , 兄弟通信)相关的知识,希望对你有一定的参考价值。
vue组件通信
1.父传子
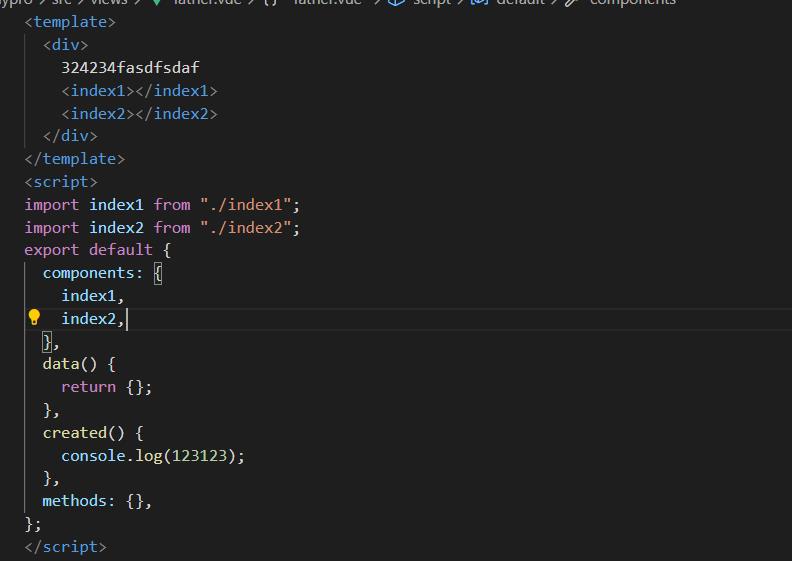
- 在父组件中注册子组件
- 父组件的template中使用子组件标签,并在子组件标签中添加自定义属性,把要传给子组件的值赋给这个属性
- 在子组件中使用props来接收这个属性及传来的值
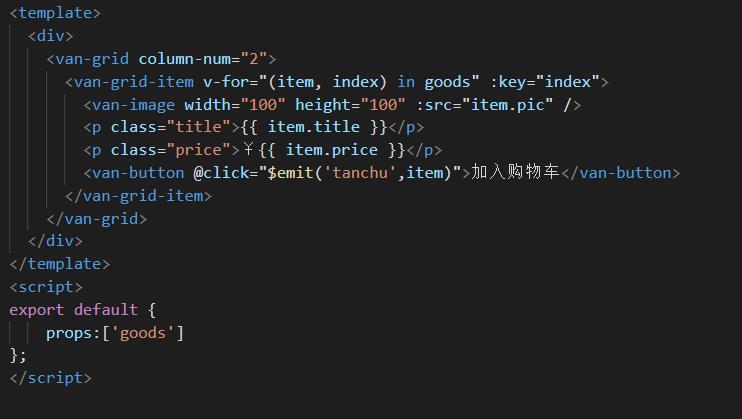
父组件:

子组件:

子传父
- 在子组件中绑定一个点击事件
- 在该点击事件的函数中使用emit,将传给父组件的参数放在emit的第二个参数中
- 在父组件中的子组件标签中绑定监听该自定义事件,并添加该事件的处理方法
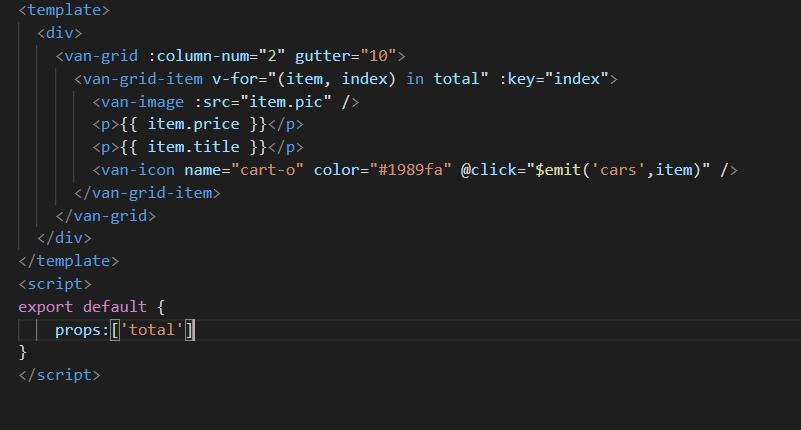
父组件:

子组件:

兄弟组件
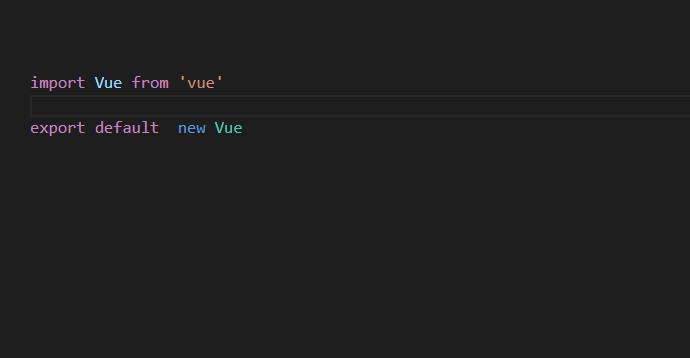
- 具体实现:创建一个空的 vue 并暴露出去,这个作为公共的 bus,即当作两个组件的桥梁
- 在两个兄弟组件中分别引入刚才创建的bus,
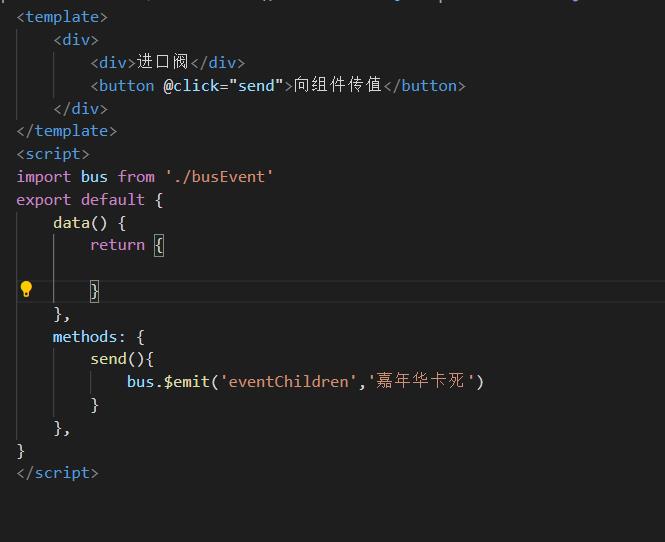
- 在组件 A 中通过 bus.$emit(’自定义事件名’,要发送的值)发送数据,
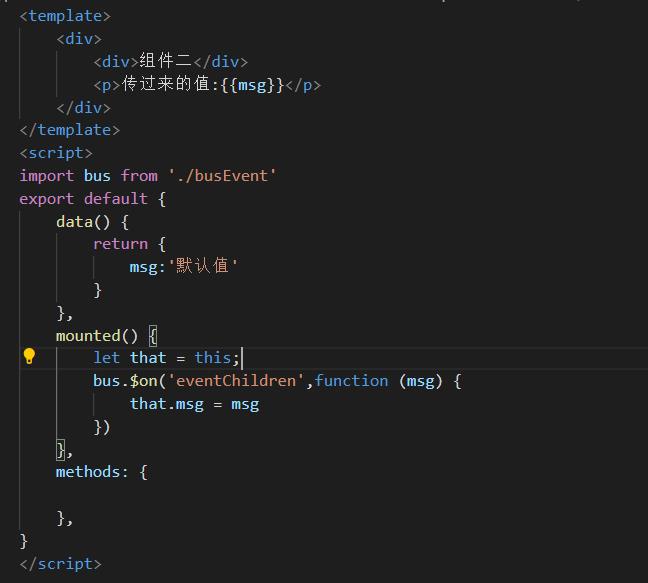
- 在组件 B中通过 bus.$on(‘自定义事件名‘,function(v) { //v 即为要接收的值 }接收数据
在这里插入图片描述
busEvent.js

传值组件:

接收组件:

父组件:

通过veux传递
具体实现:vuex 是一个状态管理工具,主要解决大中型复杂项目的数据共享问题,主要包括 state,actions,mutations,getters 和 modules 5 个要素,主要流程:组件通过 dispatch 到 actions,actions 是异步操作,再 actions中通过 commit 到 mutations,mutations 再通过逻辑操作改变 state,从而同步到组件,更新其数据状态
以上是关于vue 组件通信 (子传父 , 父传子 , 兄弟通信)的主要内容,如果未能解决你的问题,请参考以下文章