Posted 鍓嶇宸ュ尃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
浣滀负涓€涓墠绔紑鍙戜汉鍛橈紝姣忔鐪嬪埌娴忚鍣ㄦ帶鍒跺彴淇℃伅閲岄潰绾㈤€氶€氱殑鎶ラ敊淇℃伅鏄笉鏄兘寰堢揣寮?.....涓嶈鎬曪紝涓嬮潰鎴戜滑灏辨潵璁ㄨ涓€涓嬪墠绔殑寮傚父鎹曡幏銆?br>
寮傚父鎹曡幏锛岀浉瀵逛簬鍏朵粬鐭ヨ瘑鐐瑰彲鑳芥病閭d箞琚噸瑙嗭紝鐗瑰埆鏄浜庡墠绔▼搴忓憳銆備絾涓嶅緱涓嶈锛岃繖鍙堟槸涓€涓笉寰椾笉闈㈠鐨勭煡璇嗙偣銆?/span>
涓轰粈涔堣鎹曡幏寮傚父
棣栧厛锛屾垜浠负浠€涔堣杩涜寮傚父鎹曡幏鍜屼笂鎶ュ憿锛?/span>
姝f墍璋撶櫨瀵嗕竴鐤忥紝鐢ㄧ▼搴忓憳鐨勮瘽鏉ヨ灏辨槸锛氬ぉ涓嬩笉瀛樺湪娌℃湁bug鐨勭▼搴忥紙涓嶆帴鍙楀弽椹?馃 锛夈€傚嵆浣跨粡杩囧悇绉嶆祴璇曪紝杩樻槸浼氬瓨鍦ㄥ崄鍒嗛殣钄界殑bug锛岃繖绉嶄笉鍙瑙佺殑闂鍙湁閫氳繃瀹屽杽鐨勭洃鎺ф満鍒舵墠鑳芥湁鏁堢殑鍑忓皯鍏跺甫鏉ョ殑鎹熷け銆傚洜姝わ紝瀵逛簬鏈€鎺ヨ繎鐢ㄦ埛鐨勫墠绔潵璇达紝涓轰簡鑳借繙绋嬪畾浣嶉棶棰樸€佸寮虹敤鎴蜂綋楠岋紝寮傚父鐨勬崟鑾峰拰涓婃姤鑷冲叧閲嶈銆?/span>
鐩墠甯傞潰涓婂凡缁忔湁涓€浜涢潪甯稿畬鍠勭殑鍓嶇鐩戞帶绯荤粺瀛樺湪锛屽Fundebug銆丅ugsnag绛夛紝铏界劧杩欎簺宸茬粡鑳藉仛鍒板府鎴戜滑瀹炴椂鐩戞帶鐢熶骇鐜鐨勫紓甯革紝浣嗘槸濡傛灉鎴戜滑涓嶄簡瑙e紓甯告槸濡備綍浜х敓鐨勶紝鍙堟€庝箞鑳藉緱蹇冨簲鎵嬬殑瀹氫綅骞跺鐞嗛棶棰樺憿锛?/span>
瀵逛簬JS鑰岃█锛屾垜浠潰瀵圭殑浠呬粎鍙槸寮傚父锛屽紓甯哥殑鍑虹幇涓嶄細鐩存帴瀵艰嚧JS寮曟搸宕╂簝锛屾渶澶氬彧鏄粓姝㈠綋鍓嶄唬鐮佺殑鎵ц銆備笅闈㈡潵瑙i噴涓€涓嬭繖鍙ヨ瘽锛?/span>
<script>
error // 娌″畾涔夎繃鐨勫彉閲忥紝姝ゅ浼氭姤閿?/span>
console.log('姘歌繙涓嶄細鎵ц');
</script>
<script>
console.log('鎴戠户缁墽琛?)
</script>
寮傚父鎹曡幏鍒嗙被
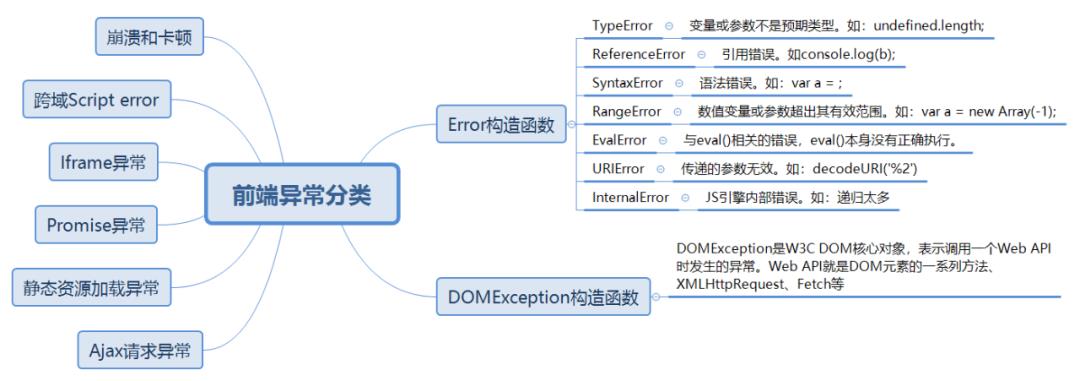
杩欓噷鎴戝仛浜嗕竴涓剳鍥惧綊绾充竴浜涘墠绔紓甯革紝涓嶄竴瀹氬锛屽彧鏄湁涓ぇ姒傚嵃璞°€傚涓嬶細
 涓嬮潰灏遍拡瀵逛笉鍚屽紓甯哥殑鎹曡幏涓€涓€鍒嗘瀽锛?/span>
涓嬮潰灏遍拡瀵逛笉鍚屽紓甯哥殑鎹曡幏涓€涓€鍒嗘瀽锛?/span>
try...catch 鐨勮鍖?/span>
try...catch鍙兘鎹曡幏鍒?span>鍚屾鐨勮繍琛屾椂閿欒锛屽浜庤娉曞拰寮傛閿欒鏃犺兘涓哄姏锛屾崟鑾蜂笉鍒般€?/span>
1.鍚屾杩愯鏃堕敊璇?/span>
try {
let name = 'Jack';
console.log(nam);
} catch(e) {
console.log('鎹曡幏鍒板紓甯革細',e);
}杈撳嚭锛?/span>
鎹曡幏鍒板紓甯革細ReferenceError: nam is not defined
at <anonymous>:3:152.涓嶈兘鎹曡幏璇硶閿欒锛屾垜浠慨鏀逛竴涓唬鐮侊紝鍒犳帀涓€涓崟寮曞彿
try {
let name = 'Jack;
console.log(nam);
} catch(e) {
console.log('鎹曡幏鍒板紓甯革細',e);
}杈撳嚭锛?/span>
Uncaught SyntaxError: Invalid or unexpected token璇硶閿欒
SyntaxError锛屼笉绠℃槸window.error杩樻槸try...catch閮芥病娉曟崟鑾峰紓甯搞€備絾鏄笉鐢ㄦ媴蹇冿紝鍦ㄤ綘鍐欏ソ浠g爜鎸変笅淇濆瓨閭d竴鍒伙紝缂栬瘧鍣ㄤ細甯綘妫€鏌ユ槸鍚︽湁璇硶閿欒锛屽鏋滄湁閿欒鏈変細鏈変釜寰堟槑鏄剧殑绾㈢孩鐨勬尝娴嚎锛屾妸榧犳爣绉讳笂鍘诲氨鑳界湅鍒版姤閿欎俊鎭€傚洜姝わ紝闈㈠SyntaxError璇硶閿欒锛屼竴瀹氳灏忓績灏忓績鍐嶅皬蹇?/span>
3.寮傛閿欒
try {
setTimeout(() => {
undefined.map(v => v);
}, 1000)
} catch(e) {
console.log('鎹曡幏鍒板紓甯革細',e);
}杈撳嚭锛?/span>
Uncaught TypeError: Cannot read property 'map' of undefined
at setTimeout (<anonymous>:3:11)鍙互鐪嬪埌锛屽苟娌℃湁鎹曡幏鍒板紓甯搞€?/span>
window.onerror 涓嶆槸涓囪兘鐨?/span>
褰揓S杩愯鏃堕敊璇彂鐢熸椂锛?/span>window 浼氳Е鍙戜竴涓?nbsp;ErrorEvent 鎺ュ彛鐨?nbsp;error 浜嬩欢锛屽苟鎵ц window.onerror() 銆?/span>
/**
* @param {String} message 閿欒淇℃伅
* @param {String} source 鍑洪敊鏂囦欢
* @param {Number} lineno 琛屽彿
* @param {Number} colno 鍒楀彿
* @param {Object} error Error瀵硅薄锛堝璞★級
*/
window.onerror = function(message, source, lineno, colno, error) {
console.log('鎹曡幏鍒板紓甯革細',{message, source, lineno, colno, error});
}1.鍚屾杩愯鏃堕敊璇?/span>
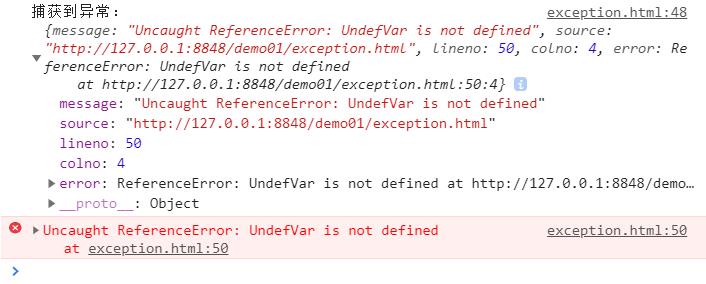
window.onerror = function(message, source, lineno, colno, error) {
// message锛氶敊璇俊鎭紙瀛楃涓诧級銆?/span>
// source锛氬彂鐢熼敊璇殑鑴氭湰URL锛堝瓧绗︿覆锛?/span>
// lineno锛氬彂鐢熼敊璇殑琛屽彿锛堟暟瀛楋級
// colno锛氬彂鐢熼敊璇殑鍒楀彿锛堟暟瀛楋級
// error锛欵rror瀵硅薄锛堝璞★級
console.log('鎹曡幏鍒板紓甯革細',{message, source, lineno, colno, error});
}
UndefVar;鍙互鐪嬪埌锛屾垜浠崟鑾蜂簡寮傚父锛?/span>
 2.璇硶閿欒
2.璇硶閿欒
window.onerror = function(message, source, lineno, colno, error) {
console.log('鎹曡幏鍒板紓甯革細',{message, source, lineno, colno, error});
}
let name = 'Jack; // 灏戜釜鍗曞紩鍙?/span>鎺у埗鍙版墦鍗板嚭浜嗚繖鏍风殑寮傚父锛?/span>
Uncaught SyntaxError: Invalid or unexpected token鍙互鐪嬪嚭锛屽苟娌℃湁鎹曡幏鍒板紓甯搞€?/span>
3.寮傛杩愯鏃堕敊璇?/span>
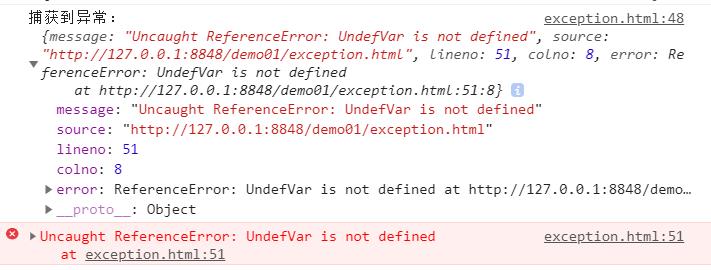
window.onerror = function(message, source, lineno, colno, error) {
console.log('鎹曡幏鍒板紓甯革細',{message, source, lineno, colno, error});
}
setTimeout(() => {
UndefVar;
});鍚屾牱鐪嬪埌锛屾垜浠崟鑾蜂簡寮傚父锛?/span>
 4.缃戠粶璇锋眰鐨勫紓甯?/span>
4.缃戠粶璇锋眰鐨勫紓甯?/span>
<script>
window.onerror = function(message, source, lineno, colno, error) {
console.log('鎹曡幏鍒板紓甯革細',{message, source, lineno, colno, error});
return true;
}
</script>
<img src="./xxx.png">鎴戜滑鍙戠幇锛屼笉璁烘槸闈欐€佽祫婧愬紓甯革紝鎴栬€呮帴鍙e紓甯革紝閿欒閮芥棤娉曟崟鑾峰埌銆?/span>
娉ㄦ剰锛?/span>
1.
window.onerror鍑芥暟鍙湁鍦ㄨ繑鍥?nbsp;true鐨勬椂鍊欙紝寮傚父鎵嶄笉浼氬悜涓婃姏鍑猴紙娴忚鍣ㄦ帴鏀跺悗鎶ョ孩锛夛紝鍚﹀垯鍗充娇鏄煡閬撳紓甯哥殑鍙戠敓鎺у埗鍙拌繕鏄細鏄剧ずUncaught Error: xxxxx2.
window.onerror鏈€濂藉啓鍦ㄦ墍鏈塉S鑴氭湰鐨勫墠闈紝鍚﹀垯鏈夊彲鑳芥崟鑾蜂笉鍒伴敊璇?/span>3.
window.onerror鏃犳硶鎹曡幏璇硶閿欒
閭d箞闂鏉ヤ簡锛屽浣曟崟鑾烽潤鎬佽祫婧愬姞杞介敊璇憿锛?/span>
window.addEventListener
褰撲竴椤硅祫婧愶紙濡傚浘鐗囧拰鑴氭湰鍔犺浇澶辫触锛夛紝鍔犺浇璧勬簮鐨勫厓绱犱細瑙﹀彂涓€涓?/span>Event鎺ュ彛鐨?/span>error浜嬩欢锛屽苟鎵ц璇ュ厓绱犱笂鐨?/span>onerror澶勭悊鍑芥暟銆傝繖浜?/span>error浜嬩欢涓嶄細鍚戜笂鍐掓场鍒?/span>window锛?涓嶈繃锛堣嚦灏戝湪 Chrome 涓級鑳借鍗曚竴鐨?/span>window.addEventListener 鎹曡幏銆?/span>
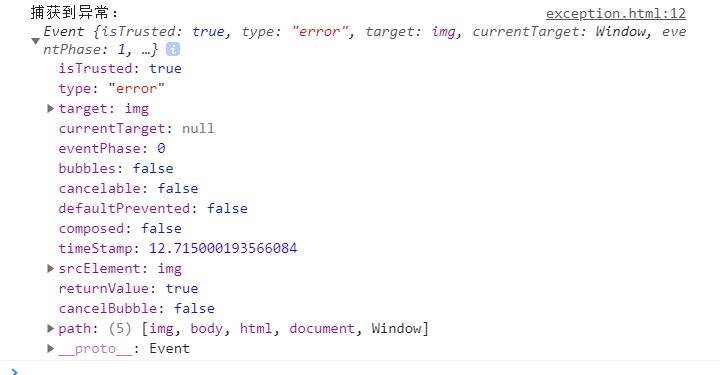
<script>
window.addEventListener('error', (error) => {
console.log('鎹曡幏鍒板紓甯革細', error);
}, true)
</script>
<img src="./xxxx.png">鍙互鎹曡幏寮傚父锛?/span>
 鐢变簬缃戠粶璇锋眰寮傚父涓嶄細浜嬩欢鍐掓场锛屽洜姝ゅ繀椤诲湪鎹曡幏闃舵灏嗗叾鎹曟崏鍒版墠琛岋紝浣嗘槸杩欑鏂瑰紡铏界劧鍙互鎹曟崏鍒扮綉缁滆姹傜殑寮傚父锛屼絾鏄棤娉曞垽鏂?nbsp;
鐢变簬缃戠粶璇锋眰寮傚父涓嶄細浜嬩欢鍐掓场锛屽洜姝ゅ繀椤诲湪鎹曡幏闃舵灏嗗叾鎹曟崏鍒版墠琛岋紝浣嗘槸杩欑鏂瑰紡铏界劧鍙互鎹曟崏鍒扮綉缁滆姹傜殑寮傚父锛屼絾鏄棤娉曞垽鏂?nbsp;HTTP 鐨勭姸鎬佹槸 404 杩樻槸鍏朵粬姣斿 500 绛夌瓑锛屾墍浠ヨ繕闇€瑕侀厤鍚堟湇鍔$鏃ュ織鎵嶈繘琛屾帓鏌ュ垎鏋愭墠鍙互銆?/span>
娉ㄦ剰锛?/span>
涓嶅悓娴忚鍣ㄤ笅杩斿洖鐨?nbsp;
error瀵硅薄鍙兘涓嶅悓锛岄渶瑕佹敞鎰忓吋瀹瑰鐞嗐€?/span>闇€瑕佹敞鎰忛伩鍏?nbsp;
window.addEventListener閲嶅鐩戝惉銆?/span>
鍒版涓烘锛屾垜浠鍒颁簡锛氬湪寮€鍙戠殑杩囩▼涓紝瀵逛簬瀹规槗鍑洪敊鐨勫湴鏂癸紝鍙互浣跨敤try{}catch(){}鏉ヨ繘琛岄敊璇殑鎹曡幏锛屽仛濂藉厹搴曞鐞嗭紝閬垮厤椤甸潰鎸傛帀銆傝€屽浜庡叏灞€鐨勯敊璇崟鑾凤紝鍦ㄧ幇浠f祻瑙堝櫒涓紝鎴戝€惧悜浜庡彧浣跨敤浣跨敤window.addEventListener('error')锛?/span>window.addEventListener('unhandledrejection')灏辫浜嗐€傚鏋滈渶瑕佽€冭檻鍏煎鎬э紝闇€瑕佸姞涓?/span>window.onerror锛屼笁鑰呭悓鏃朵娇鐢紝window.addEventListener('error')涓撻棬鐢ㄦ潵鎹曡幏璧勬簮鍔犺浇閿欒銆?/span>
Promise Catch
鎴戜滑鐭ラ亾锛屽湪 promise 涓娇鐢?nbsp;catch 鍙互闈炲父鏂逛究鐨勬崟鑾峰埌寮傛 error 銆?/span>
娌℃湁鍐?/span>catch鐨?/span>promise涓姏鍑虹殑閿欒鏃犳硶琚?/span>onerror鎴?/span>try...catch鎹曡幏鍒帮紝鎵€浠ュ姟蹇呭湪promise涓啓catch鍋氬紓甯稿鐞嗐€?/span>
鏈夋病鏈変竴涓叏灞€鎹曡幏promise鐨勫紓甯稿憿锛熺瓟妗堟槸鏈夌殑銆?nbsp;Uncaught Promise Error灏辫兘鍋氬埌鍏ㄥ眬鐩戝惉锛屼娇鐢ㄦ柟寮忥細
window.addEventListener("unhandledrejection", function(e){
// e.preventDefault(); // 闃绘寮傚父鍚戜笂鎶涘嚭
console.log('鎹曡幏鍒板紓甯革細', e);
});
Promise.reject('promise error');鍚屾牱鍙互鎹曡幏閿欒锛?/span>
鎵€浠ワ紝姝e鎴戜滑涓婇潰鎵€璇达紝涓轰簡闃叉鏈夋紡鎺夌殑 promise 寮傚父锛屽缓璁湪鍏ㄥ眬澧炲姞涓€涓 unhandledrejection 鐨勭洃鍚紝鐢ㄦ潵鍏ㄥ眬鐩戝惉 Uncaught Promise Error銆?/span>
iframe 寮傚父
瀵逛簬 iframe 鐨勫紓甯告崟鑾凤紝鎴戜滑杩樺緱鍊熷姏 window.onerror锛?/span>
window.onerror = function(message, source, lineno, colno, error) {
console.log('鎹曡幏鍒板紓甯革細',{message, source, lineno, colno, error});
}涓嬮潰涓€涓畝鍗曠殑渚嬪瓙锛?/span>
<iframe src="./iframe.html" frameborder="0"></iframe>
<script>
window.frames[0].onerror = function (message, source, lineno, colno, error) {
console.log('鎹曡幏鍒?nbsp;iframe 寮傚父锛?, {message, source, lineno, colno, error});
};
</script>Script error
鍦ㄨ繘琛岄敊璇崟鑾风殑杩囩▼涓紝寰堝鏃跺€欏苟涓嶈兘鎷垮埌瀹屾暣鐨勯敊璇俊鎭紝寰楀埌鐨勪粎浠呮槸涓€涓?/span>"Script Error"銆?/span>
浜х敓鍘熷洜
鐢变簬12骞村墠杩欑瘒鏂囩珷閲屾彁鍒扮殑瀹夊叏闂锛歨ttps://blog.jeremiahgrossman.com/2006/12/i-know-if-youre-logged-in-anywhere.html褰撳姞杞借嚜涓嶅悓鍩熺殑鑴氭湰涓彂鐢熻娉曢敊璇椂锛屼负閬垮厤淇℃伅娉勯湶锛岃娉曢敊璇殑缁嗚妭灏嗕笉浼氭姤鍛婏紝鑰屾槸浣跨敤绠€鍗曠殑"Script error."浠f浛銆?/span>
涓€鑸€岃█锛岄〉闈㈢殑JS鏂囦欢閮芥槸鏀惧湪CDN鐨勶紝鍜岄〉闈㈣嚜韬殑URL浜х敓浜嗚法鍩熼棶棰橈紝鎵€浠ュ紩璧蜂簡"Script Error"銆?/span>
瑙e喅鍔炴硶
涓€鑸儏鍐碉紝濡傛灉鍑虹幇 Script error 杩欐牱鐨勯敊璇紝鍩烘湰涓婂彲浠ョ‘瀹氭槸璺ㄥ煙闂銆傝繖鏃跺€欙紝鏄笉浼氭湁鍏朵粬澶杈呭姪淇℃伅鐨勶紝浣嗘槸瑙e喅鎬濊矾鏃犻潪濡備笅锛?/span>
璺ㄦ簮璧勬簮鍏变韩鏈哄埗( CORS )锛氭垜浠负 script 鏍囩娣诲姞 crossOrigin 灞炴€с€?/span>
<script src="http://jartto.wang/main.js" crossorigin></script>宕╂簝鍜屽崱椤?/span>
鍗¢】涔熷氨鏄綉椤垫殏鏃跺搷搴旀瘮杈冩參锛?JS鍙兘鏃犳硶鍙婃椂鎵ц銆備絾宕╂簝灏变笉涓€鏍蜂簡锛岀綉椤甸兘宕╂簝浜嗭紝JS閮戒笉杩愯浜嗭紝杩樻湁浠€涔堝姙娉曞彲浠ョ洃鎺х綉椤电殑宕╂簝锛屽苟灏嗙綉椤靛穿婧冧笂鎶ュ憿锛?/span>
1.鍒╃敤 window 瀵硅薄鐨?nbsp;load 鍜?nbsp;beforeunload 浜嬩欢瀹炵幇浜嗙綉椤靛穿婧冪殑鐩戞帶銆?br>涓嶉敊鐨勬枃绔狅紝鎺ㄨ崘闃呰锛歨ttp://jasonjl.me/blog/2015/06/21/taking-action-on-browser-crashes/銆?/span>
window.addEventListener('load', function () {
sessionStorage.setItem('good_exit', 'pending');
setInterval(function () {
sessionStorage.setItem('time_before_crash', new Date().toString());
}, 1000);
});
window.addEventListener('beforeunload', function () {
sessionStorage.setItem('good_exit', 'true');
});
if(sessionStorage.getItem('good_exit') &&
sessionStorage.getItem('good_exit') !== 'true') {
/*
insert crash logging code here
*/
alert('Hey, welcome back from your crash, looks like you crashed on: ' + sessionStorage.getItem('time_before_crash'));
}2.鍩轰簬浠ヤ笅鍘熷洜锛屾垜浠彲浠ヤ娇鐢?nbsp;Service Worker 鏉ュ疄鐜扮綉椤靛穿婧冪殑鐩戞帶锛?/span>
2.1Service Worker 鏈夎嚜宸辩嫭绔嬬殑宸ヤ綔绾跨▼锛屼笌缃戦〉鍖哄垎寮€锛岀綉椤靛穿婧冧簡锛?code class="mq-525">Service Worker涓€鑸儏鍐典笅涓嶄細宕╂簝
2.2Service Worker 鐢熷懡鍛ㄦ湡涓€鑸姣旂綉椤佃繕瑕侀暱锛屽彲浠ョ敤鏉ョ洃鎺х綉椤电殑鐘舵€?/span>
2.3缃戦〉鍙互閫氳繃 navigator.serviceWorker.controller.postMessage API 鍚戞帉绠¤嚜宸辩殑 SW 鍙戦€佹秷鎭?/span>
VUE errorHandler
鍦╒ue涓紝寮傚父鍙兘琚玍ue鑷韩缁?/span>try...catch浜嗭紝涓嶄細浼犲埌window.onerror浜嬩欢瑙﹀彂銆備笉杩囦笉鐢ㄦ媴蹇冿紝Vue鎻愪緵浜嗙壒鏈夌殑寮傚父鎹曡幏锛屾瘮濡俈ux2.x涓垜浠彲浠ヨ繖鏍风敤锛?/span>
Vue.config.errorHandler = function (err, vm, info) {
let {
message, // 寮傚父淇℃伅
name, // 寮傚父鍚嶇О
script, // 寮傚父鑴氭湰url
line, // 寮傚父琛屽彿
column, // 寮傚父鍒楀彿
stack // 寮傚父鍫嗘爤淇℃伅
} = err;
// vm涓烘姏鍑哄紓甯哥殑 Vue 瀹炰緥
// info涓?nbsp;Vue 鐗瑰畾鐨勯敊璇俊鎭紝姣斿閿欒鎵€鍦ㄧ殑鐢熷懡鍛ㄦ湡閽╁瓙
}React 寮傚父鎹曡幏
鍦≧eact锛屽彲浠ヤ娇鐢?/span>ErrorBoundary缁勪欢鍖呮嫭涓氬姟缁勪欢鐨勬柟寮忚繘琛屽紓甯告崟鑾凤紝閰嶅悎React 16.0+鏂板嚭鐨?/span>componentDidCatch API锛屽彲浠ュ疄鐜扮粺涓€鐨勫紓甯告崟鑾峰拰鏃ュ織涓婃姤銆?/span>
鎴戜滑鏉ヤ妇涓€涓皬渚嬪瓙锛屽湪涓嬮潰杩欎釜 componentDIdCatch(error,info) 閲岀殑绫讳細鍙樻垚涓€涓?nbsp;error boundary锛?/span>
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
componentDidCatch(error, info) {
// Display fallback UI
this.setState({ hasError: true });
// You can also log the error to an error reporting service
logErrorToMyService(error, info);
}
render() {
if (this.state.hasError) {
// You can render any custom fallback UI
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}鐒跺悗鎴戜滑鍍忎娇鐢ㄦ櫘閫氱粍浠堕偅鏍蜂娇鐢ㄥ畠锛?/span>
<ErrorBoundary>
<MyWidget />
</ErrorBoundary>componentDidCatch() 鏂规硶鍍廕S鐨?nbsp;catch{} 妯″潡涓€鏍峰伐浣滐紝浣嗘槸瀵逛簬缁勪欢锛屽彧鏈?nbsp;class 绫诲瀷鐨勭粍浠?class component )鍙互鎴愪负涓€涓?nbsp;error boundaries 銆?/span>
瀹為檯涓婏紝澶у鏁版儏鍐典笅鎴戜滑鍙互鍦ㄦ暣涓▼搴忎腑瀹氫箟涓€涓?nbsp;error boundary 缁勪欢锛屼箣鍚庡氨鍙互涓€鐩翠娇鐢ㄥ畠浜嗭紒
闇€瑕佹敞鎰忕殑鏄細
error boundaries骞朵笉浼氭崟鎹変笅闈㈣繖浜涢敊璇細1. 浜嬩欢澶勭悊鍣?/p>
2. 寮傛浠g爜
3. 鏈嶅姟绔殑娓叉煋浠g爜
4. 鍦?nbsp;
error boundaries鍖哄煙鍐呯殑閿欒
鎬荤粨
鍙枒鍖哄煙澧炲姞
try...catch鍏ㄥ眬鐩戞帶JS寮傚父锛?nbsp;
window.onerror鍏ㄥ眬鐩戞帶闈欐€佽祫婧愬紓甯革細
window.addEventListener鍏ㄥ眬鎹曡幏娌℃湁
catch鐨?nbsp;promise寮傚父锛?/span>unhandledrejectioniframe 寮傚父锛?/span>
window.errorVUE errorHandler鍜?nbsp;React componentDidCatch鐩戞帶缃戦〉宕╂簝锛?/span>
window瀵硅薄鐨?nbsp;load鍜?nbsp;beforeunloadScript Error璺ㄥ煙crossOrigin瑙e喅
- END -
濡傛灉浣犺寰楄繖绡囧唴瀹瑰浣犳尯鏈夊惎鍙戯紝閭€璇蜂綘甯垜涓変釜灏忓繖锛?/span>
鐐逛釜銆?/span>鍦ㄧ湅銆嶏紝璁╂洿澶氱殑浜轰篃鑳界湅鍒拌繖绡囧唴瀹?/span>
娆㈣繋鍏虫敞鎴戠殑5500+star鏂囩珷鍚堥泦 https://github.com/ljianshu/Blog锛屽笇鏈涘彲浠ュ甫缁欎綘鐐瑰惎鍙戯紒
鈥滃湪鐪嬭浆鍙戔€?/span>鏄渶澶х殑鏀寔
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章