番外 React中使用ArcGIS JS API 4.14开发
Posted WebGIS应用开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了番外 React中使用ArcGIS JS API 4.14开发相关的知识,希望对你有一定的参考价值。
在之前很长的一段时间中,使用ArcGIS API for javascript(以下简称“JS API”)开发WebGIS系统的时候,还是基于传统的前端框架和各种前端技术来开发,这些框架和技术各位使用过的大概有这些:Dojo、jQuery、Bootstrap、CommonJS等。用这些传统的技术框架结合JS API去开发的时候,我们引入JS API是在系统的html页面中通过<script>和<style>标签来引入,通常的做法是在主页(index.html)中引入,代码如下所示:
<link rel="stylesheet" href="http://localhost/4.14/esri/themes/light/main.css" />
<script src="http://localhost/4.14/init.js"></script>目前,随着前端技术的不断发展,React和Vue等前端开发技术已经成为了一名前端开发者的标配,作为GISer的我们也毫无例外,在开发许许多多的WebGIS项目系统时,我们都会去选择目前主流的这些开发技术,其中使用最多的就是React和Vue这两种。所以本文就主要介绍下我们如何使用React结合JS API去开发我们的项目系统。
有一定的React基础知识,熟悉ES6、熟悉JSX语法
计算机安装了NodeJS,听说过npm
在开始今天的介绍之前,我们要准备下开发环境,本文对开发环境只有一个要求:NodeJS环境。如果各位没有这个环境的话,请看下文进行安装;如果机子上有这个环境,请跳过此节,从第二节开始阅读。
1、NodeJS环境安装
1.1、进入到NodeJS官网(https://nodejs.org/en/)下载最新版的NodeJS,此处推荐下载LTS版本,这是稳定的并且官方长期支持更新的一个版本,如图:
1.2、下载完安装包之后,双击安装包,弹出安装界面,选择相应的安装目录后,我们一路点击【Next】按钮即可,中间过程并没有特别需要注意的地方。
1.3、安装完成后,我们打开命令行窗口,通过以下命令查看是否安装成功,如果出现版本号信息,则表示NodeJS环境安装部署成功:
node -v
npm -v在这里可能有人会问NodeJS和npm的关系,其实NodeJS就是javaScripe的一个运行环境,它对谷歌V8引擎做了封装,是一个服务器端的JS解释器。npm是NodeJS的一个包管理器。我们在开发时如果要用到什么插件,需要先搜索、下载、安装到NodeJS环境中,然后才可以使用这个插件来开发完成某个需求,这个过程是相当繁琐的。有了npm包管理器,我们只需要在项目根目录下运行命令行,然后通过npm的安装命令将需要的插件一键安装到此项目或者NodeJS环境中,这是非常便捷的一件事情,而且很多大神将自己开发好的轮子上传到了npm网站上面,所以我们需要哪个插件,直接npm安装即可,不需要再去进行搜索、下载、安装这么麻烦的过程。
1.4、在此处我们安装NodeJS环境,说白了也是为了安装npm这个包管理器才进行的操作。
1.5、安装完NodeJS环境后,有人会问,我们要不要像Vue那样安装React环境呢,其实在此处是不需要的,我们React脚手架工具其实是在安装NodeJS的时候已经安装了。它就是npm的一个进化版本npx,我们后续创建React项目是通过这个npx去创建的。
到此处为止,我们的环境准备工作已经完成,接下来我们进入今天的正题,使用React结合JS API来开发。
1、在合适的目录下新建文件夹,然后在此文件夹中打开命令行工具,通过以下命令来创建一个基础的React项目demo,如下:
npx create-react-app reactjsapi414demo以上命令使用了React的脚手架工具来初始化一个项目demo,demo名称为“reactjsapi414demo”,此名称可以自己随意取名。输入以上命令按回车之后,会进行插件安装和项目初始化工作。
cd .
eactjsapi414demo
npm start

3、此时,初始化项目操作已经完成。我们通过react脚手架来创建了一个基础的react项目demo,接下来我们通过这个demo来介绍JS API如何跟React结合来开发使用。
以上过程已经完成了环境安装部署和项目初始化工作,接下来就要进行JS API的开发介绍了。
1、在React项目中使用JS API时已经不像传统的开发方式那样在index.html中引入JS和CSS文件来使用JS API,而是通过一个叫“esri-loader”的中间件,将我们的JS API和React项目做一个无缝衔接。
2、在命令行中通过Ctrl+C来停止项目的运行,然后通过以下命令来安装esri-loader,如下:
npm install esri-loader --save-dev3、安装结束后,通过命令“npm start”重新启动项目,然后用编辑器打开我们初始化的这个项目代码,此处使用的是webStrom编辑器,各位可以使用Hbuilder、SublimeText3、VS Code等编辑器,不做强制要求,如下:

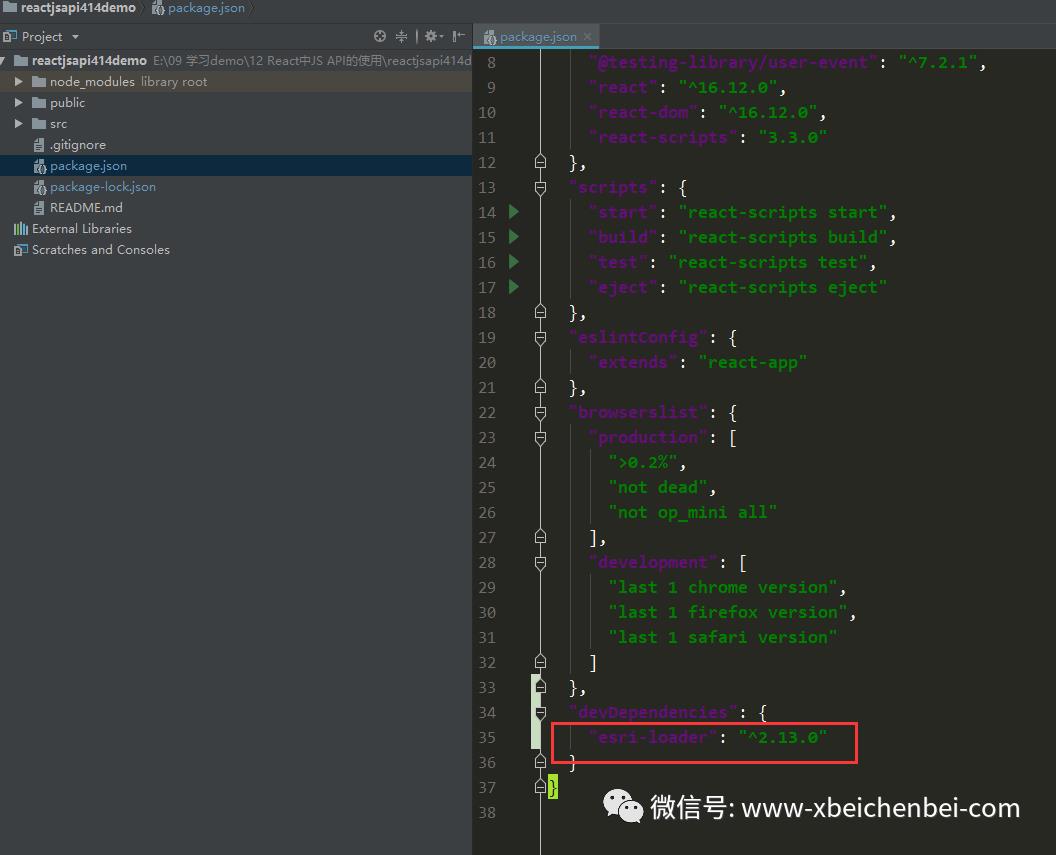
4、然后打开项目根目录下的package.json文件,在这个文件中我们可以看到刚才安装的esri-loader插件,此时使用的是V2.13.0版本,如下所示:

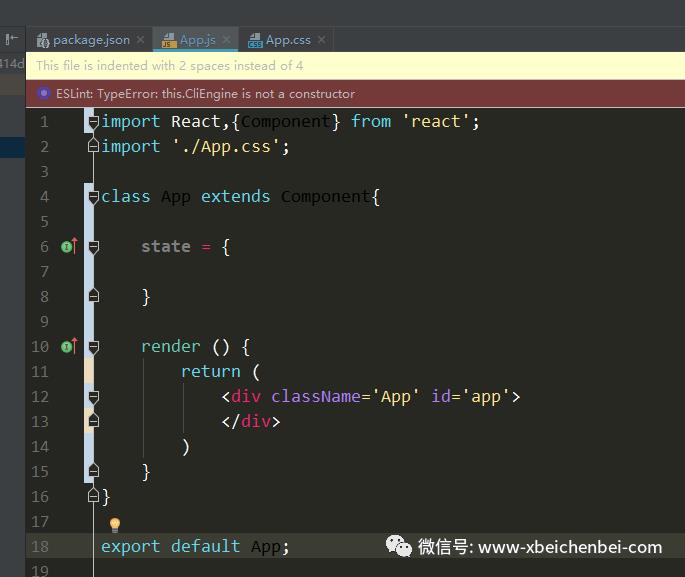
5、接下来我们就在项目根目录下的src文件夹中,通过修改App.js这个文件来介绍如何在React中使用JS API开发。如下,我们先删除App.js这个文件中多余的HTML标签和一些JS代码,然后将默认的函数式组件修改为类组件写法,最后这个文件代码如下所示:

6、在此处我们就不新建标签了,直接为class为“App”的这个div添加一个同名的id属性,来实例化一个地图。接下来我们修改下id为“app”这个div的标签样式。代码如下:
#app {
position: absolute;
width: 100%;
height: 100%;
}
7、然后加载引入我们安装的esri-loader插件,如下:
import esriLoader from 'esri-loader';
8、引入esri-loader之后,接下来就让我们的项目系统和JS API做一个衔接。在这里大家一定要理解一个概念:我们在React中使用JS API时,调的接口这些还是我们传统开发调的那些接口API,esri-loader在这里仅仅是充当一个桥梁的作用,所以大家不要误认为esri-loader也是一个开发包哈。也就是说,你最终使用的JS API开发包还是我们本地部署或者JS API官网的开发包,并不是esri-loader里面的开发包。
做衔接之前,我们先创建一个componentDidMount生命周期函数,然后在这个函数里进行地图初始化工作,代码如下:
import React,{Component} from 'react';
import esriLoader from 'esri-loader';
import './App.css';
class App extends Component{
state = {
}
componentDidMount = () => {
const _self = this;
const options = {
url: 'https://js.arcgis.com/4.14/init.js', // 这里的API地址可以是官网提供的CDN,也可在此配置离线部署的地址
css: 'https://js.arcgis.com/4.14/esri/themes/light/main.css'
};
esriLoader.loadModules([], options) // 传入需要使用的类
.then(([]) => {
// doSomeThing
})
.catch(err => {
console.error('地图初始化失败', err);
})
}
render () {
return (
<div className='App' id='app'>
</div>
)
}
}
export default App;通过以上的代码,就将我们的项目系统代码和JS API做了一个衔接,其实就是在我们React项目中引入了JS API。接下来进行JS API的开发。
9、本文主要是通过实例化一张地图来介绍如何使用JS API开发。接下来的操作跟我们传统的开发方式就变得类似了,先是加载相应的JS API模块,然后在实例化各个模块,如下所示:
esriLoader.loadModules([
"esri/Map",
"esri/views/MapView"], options) // 传入需要使用的类
.then(([Map,
MapView
]) => {
// doSomeThing
let map = new Map({
basemap: 'osm'
});
let view = new MapView({
container: "app",
map: map,
center: [104.072044, 30.663279],
zoom: 10
});
})
.catch(err => {
console.error('地图初始化失败', err);
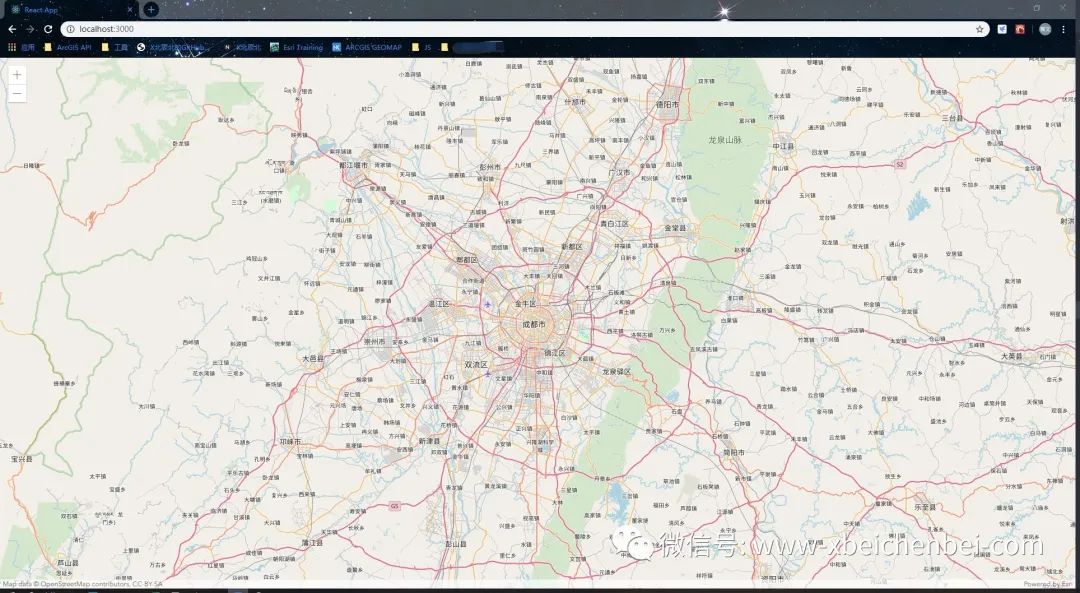
})10、通过以上步骤,就实例化了一张二维地图,最终的效果如下所示:

const options = { //定义一个包含有JS API中js开发包和css样式文件的对象
url: 'http://localhost/4.14/init.js',
css: 'http://localhost/4.14/esri/themes/light/main.css',
};
用手机微信扫一扫即可,里面的学习资料自提哦~



ID:X北辰北
以上是关于番外 React中使用ArcGIS JS API 4.14开发的主要内容,如果未能解决你的问题,请参考以下文章
React学习笔记(番外一)——video.js视频播放组件的入门及排坑经历
在arcgis api for js中能修改百度地图的样式吗