前端必备的Nginx知识
Posted hugo233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端必备的Nginx知识相关的知识,希望对你有一定的参考价值。

前端必备的nginx知识
Nginx
初识Nginx
从事前端的开发,或多或少都听说过Nginx。即使没有使用过Nginx,也肯定知道Nginx可以搭建Web静态资源服务。
一般来说Nginx有三大应用场景:
- 静态资源服务-通过本地文件系统提供服务
- 反向代理服务-缓存、负载均衡
API服务-openresty

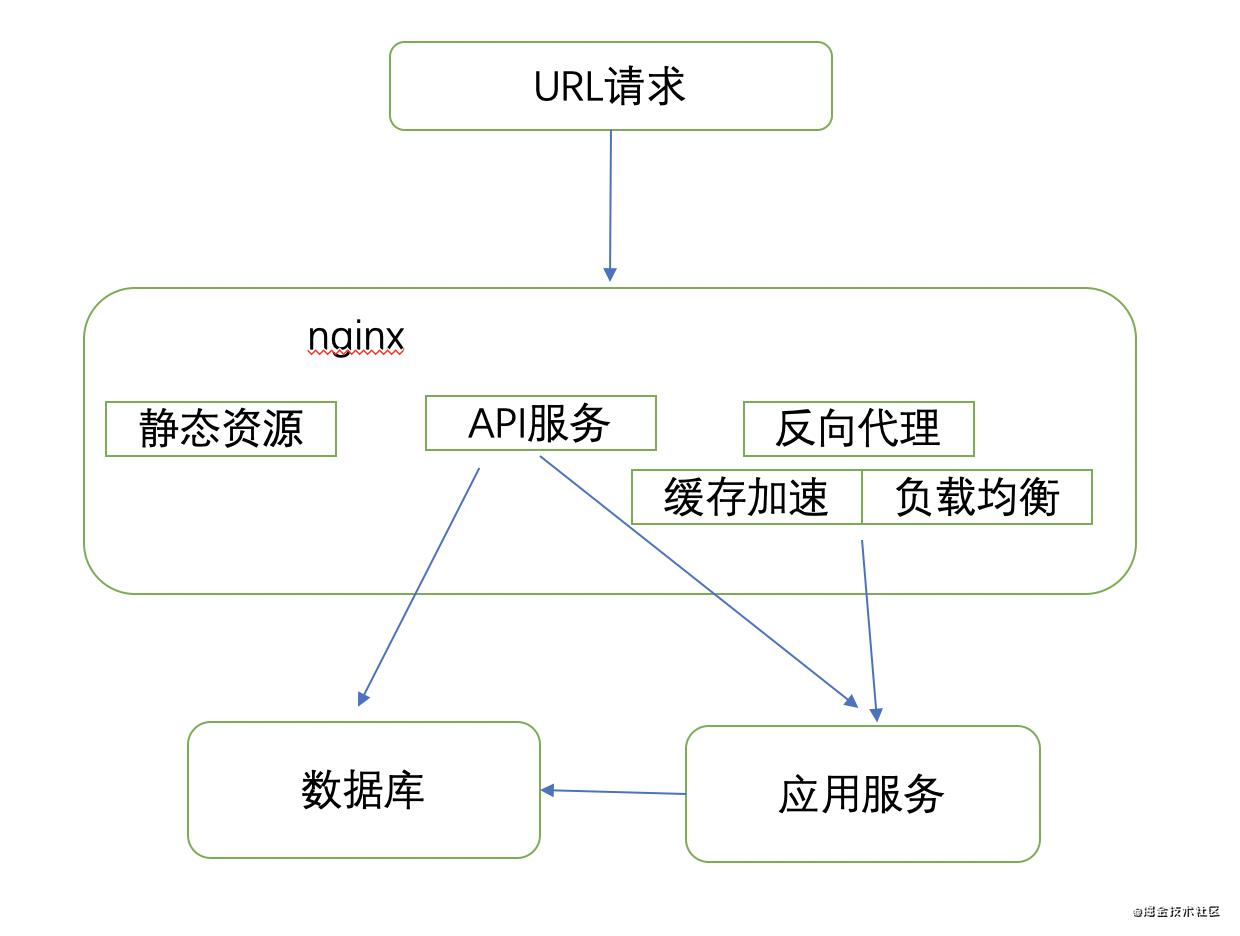
如图所示:
通常一个URL请求先通过Nginx转发到应用服务,然后再去访问数据库。
一般来说应用服务的运行效率是很低的,而且并发都是受限的。所以需要把很多应用服务组成一个集群,向用户提供高可用性。随着把应用服务都组成集群,那么就会带来两个需求。
- 第一、需要动态的扩容.
- 第二、有些服务出了问题之后,需要做容灾。
所以就需要Nginx具有反向代理功能。
而且在这样的一个链路中,nginx一般是处于企业内网的一个边缘节点,随着网络链路的增长,用户体验的到时延就会增加。所以需要把一些不变的,或者说在一段时间内不变的资源缓存在nginx中,比如css文件、图片,由nginx直接提供服务,这样时延就会减少很多。所以这样就衍生出nginx的缓存功能。
数据库服务要比应用服务好得多,应用功能比较简单,所以并发与运行都要远高于应用服务。所以衍生出第三个应用场景,直接由nginx访问数据库服务,利用nginx的强大并发性实现如web防火墙等复杂的业务功能
Nginx组成
Nginx主要有4部分组成:
Nginx二进制可执行文件Nginx.conf配置文件asscess.log文件error.log文件
Nginx的二进制可执行文件是由官方模块或者第三方模块一起编译出的一个文件。这个文件提供了nginx所需要的功能,就如同一辆汽车,本身提供了载人、高速行走等功能,至于音响,冷气等功能视乎于自己想不想要。
虽然二进制可执行文件提供了许多功能,但开启与关闭或者如何使用这些功能就需要配置文件,就好比一辆汽车需要驾驶员来驾驶一样。Nginx.conf配置文件就是这个驾驶员。
asscess.log就是记录每一条请求信息,凡走过必留痕迹,这些痕迹就在access.log文件中。
error.log文件是记录问题的文件,就好比汽车的黑匣子一样,如果汽车发生问题,就要打开黑匣子看看,究竟是驾驶员出现的问题还是汽车本身的问题。
编译Nginx
编译Nginx大概分以下步骤:
- 下载
Nginx。 - 执行
configure。 - 编译与安装
Nginx。
1、下载Nginx
从nginx.org网站下载即可

nginx的版本分为三类:
Mainline:开发版Stable:最新稳定版Legacy:老版本的稳定版
这里使用1.18.0版本
// 在centos7中演示,使用如下命令行
// 下载nginx
wget http://nginx.org/download/nginx-1.18.0.tar.gz
// 解压nginx压缩包
tar -zxvf nginx-1.18.0.tar.gz
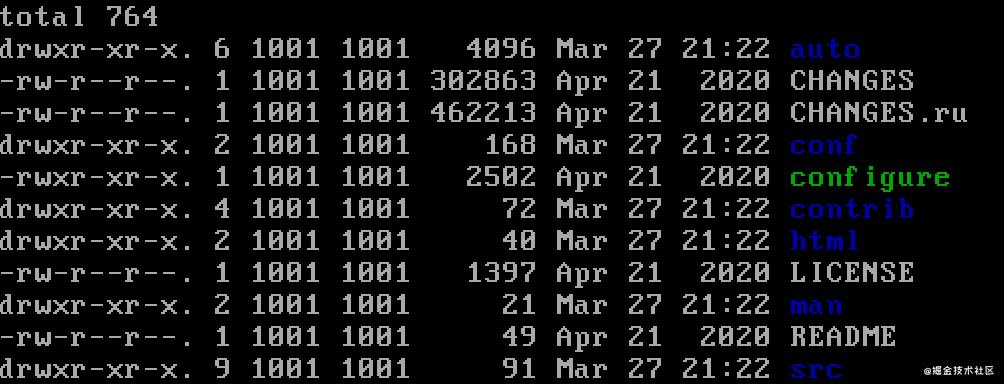
下图为解压后的nginx目录

auto目录:是一些判用于断操作系统支持与编译等相关的文件。
CHANGES文件:nginx版本的迭代日志(.ru是俄语版,因为作者是俄罗斯)
conf目录:是示例配置文件,用于配置参考。
configure文件:用于编译生成中间文件的脚本。
contrib目录: 提供了nginx语法支持脚本。
man目录:提供了nginx帮助文档。
html目录: 提供了两个标准的html文件
src目录: 源码目录
2、编译与安装Nginx
// 使用以下命令行,查看执行configure时的参数
./configure --help

这些代码是配置这几个模块的地址,引导nginx在执行在这些地址中读取相应的内容。

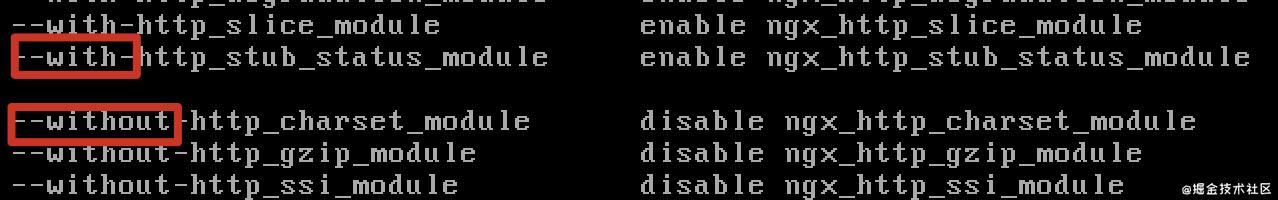
这些代码是说明使用哪些模块,不使用哪些模块。主要是用with和without区分。
默认情况下,只需要配置prefix就行,该参数是指定将nginx编译在哪里,比如:
./configure -- prefix=/home/nginx
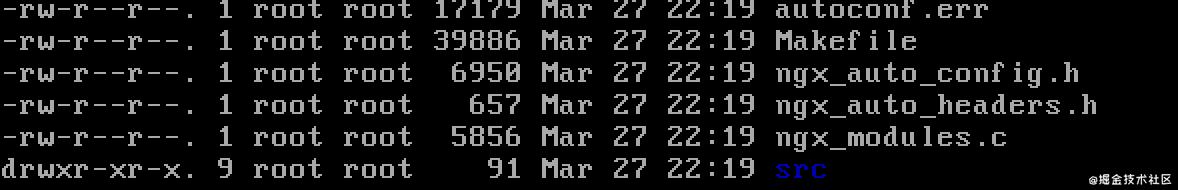
生成的中间文件在objs目录

接着编译nginx
make
make install
ok
Nginx语法
Nginx的配置文件是一个ASNCLL文本文件,由指令和指令块两部分组成。比如说
http {
include mine.types;
upstream image {
server: 127.0.0.1:8080
}
server {
listen 443 http2;
limit_req_zone $binary_remote_addr
location ~*\\.(jpg|png)$ {
proxy_pass http://image
}
}
}
http{}大括号组成一个指令块,而include则是一条指令。指令块是否能配置名字是根据提供这个指令块的nginx模块来决定的。每条指令都是以;分号结尾,指令与参数之间以一个或多个空格分隔。而mine.types则是include指令的参数,可以有多个参数。
特别是include指令,它是允许组合多个配置文件以提升可维护性。mine.types这是一个含有很多条不同文件的后缀名与http协议中mine格式的对照关系表。
使用$符合表示一个变量。比如$binary_remote_addr作为limit_req_zone指令的参数,表示远端的地址。
部分指令的参数是支持正则表达式的。比如location指令的参数正是正则表达式,而且正则表达式中括号的内容可以用$1,$2等方式取出来。
http指令块包含以下4个块:
httpserver–对应一个/一组域名upstream–表示上游服务,当nginx需要与tomcat、企业内网等服务交互时就可以定义一个upstreamlocation–一个url表达式
http指令块的所有指令都是由http模块解析执行的,也就是说http模块只能解析执行上面4种模块。
命令行主要格式是nginx指令参数,比如nginx -s reload。其中-s就是指令,表示发送信号,reload就是参数,表示重载配置文件。以下是几种常用指令的介绍:
- 帮助: -?、-h
- 使用指定的配置文件:-c
默认的情况下,编译出来的nginx会寻找在执行configure时指定的配置文件,但可以使用命令行指令使用指定的配置文件,使用-c+配置文件路径
- 指定配置指令:-g
在命令行使用的配置指令可以覆盖在config目录里的指令
- 指定运行目录:-p
在命令行使用指定目录会将默认的目录替换掉
- 发送信息:-s
nginx操作运行中的进程方法一般是通过发送信号-s,有以下几种操作: 1、stop:表示立即停止服务 2、quit:表示优雅的停止服务,在退出前完成已经接受的连接请求 3、reload:表示优雅的停止服务再重新载入配置文件 4、reopen:表示重新开始记录日志文件
- 测试配置文件是否有语法错误: -t -T
修改完配置之后,重新运行之前,可以先使用-t来测试是否有语法错误
- 打印
nginx的版本信息、编译信息等:-v -V
小试牛刀-搭建静态资源Web服务器
准备一个web静态资源(我用的是之前学习的webgl的例子),先来看看怎么配置nginx

首先配置listen指令,监听8000端口。接着配置一个location指令块,/表示所有请求,然后配置/后的路由与请求目录下的路径要一致,这时有两种使用方法,alias是其中一种。
listen:请求进入nginx前,首先需要监听端口使得nginx与客户端建立一个tcp链接。listen指令就是用来监听端口的,处于server指令块内的。通过监听的端口与地址就能判断使用哪些server去处理请求。
listen指令值主要分为三种类型:
address[:port]-监听一个地址或者加相应的端口。比如listen 127.0.0.1:8000port-监听一个端口。比如listen 8000unix:path-监听一个unix socket地址,只用于本机通讯。比如unix:/var/run/nginx.sock
然后使用命令重载nginxnginx -s reload,这时访问localhost:8000就能看到效果了

root与alias:这两个指令主要功能都是将url映射为文件路径,以返回静态文件内容。主要的差别在于:
root有一个默认值html,可以出现在http、server和location指令块内,并且会将完整的url映射进文件路径中alias没有默认值,只能出现在location指令块中,并且只会将location后的url映射到文件路径
举例说明:
location /root {
root html
}
location /alias {
alias html
}
当访问localhost/root/时,根据配置的指令值,会在html后加上/root再去访问index.html。所以实际访问的路由地址为localhost/html/root/index.html。这是因为root会将完整的url映射进文件路径中。
而访问localhost/alias/时,访问的路由地址为localhost/html/index.html。
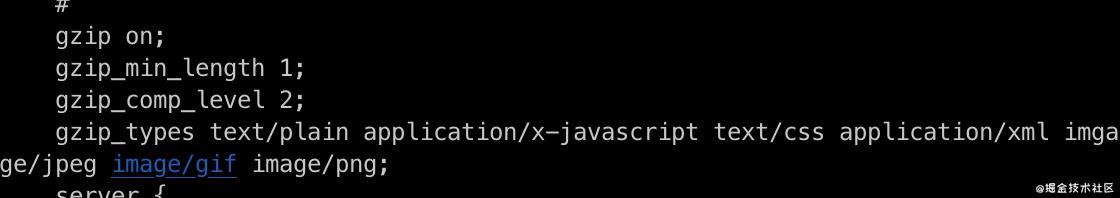
使用gzip压缩来减少网络传输
当访问的资源很大时,往往会消耗大量的宽带,也增加加载时间。nginx可以设置静态资源的压缩功能。

gzip on;表示打开gzip功能开关gzip_min_length 1;表示gzip最小压缩字节大小,如果一个文件很小,在一个tcp报文就能发送出来,这时再进行压缩效果不太,却又消耗cpu。(我这是为了演示才设置为1)gzip_comp_level 2;表示压缩级别gzip_types:表示只对列出来的类型进行压缩

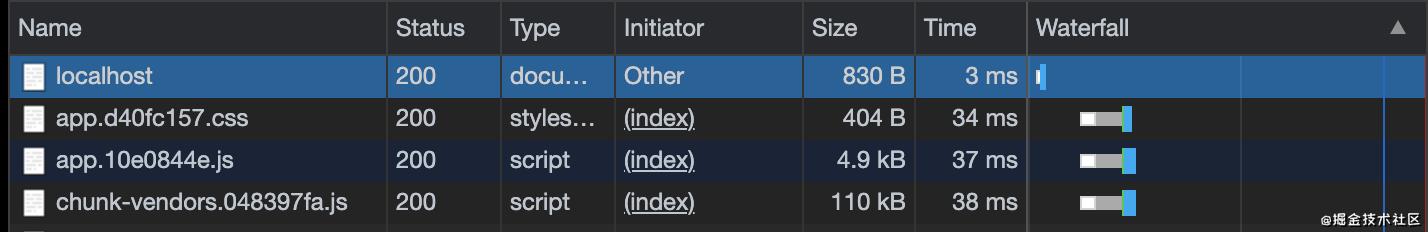
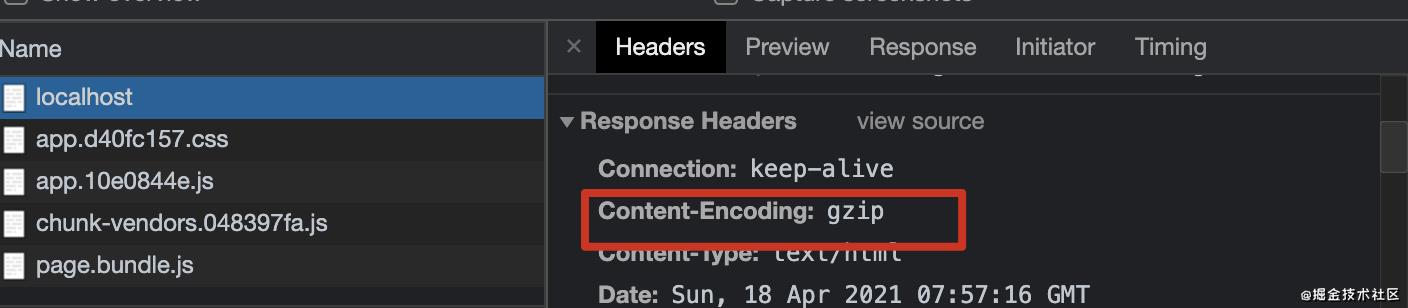
压缩后只有830kb,而且在响应头中也能看出使用了gzip压缩

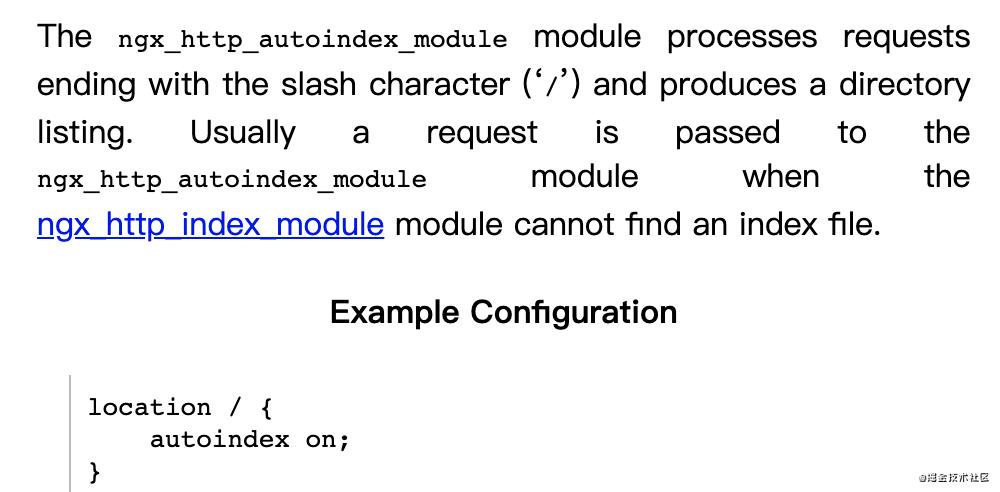
使用autoindex
使用autoindex可以将一个目录信息分享给用户,用户根据自己需求打开对应目录。
在文档中介绍到,当访问/结尾的url时,会对应到这个目录并展示这个目录的结构。使用方法就是把autoindex置为on 访问css/这个文件夹时:

这里需要提出一点的是,会有一些情况:开启了autoindex后,还是不会返回目录结构。可能是因为配置index指令,index指令优先级会大于autoindex指令。具体如下:
index:当访问/时会返回index指令的文件内容。index file,默认值是index.html,可以出现在http、server和location指令块中。
autoindex:当url以/结尾时,尝试以html/xml/json等格式返回root/alias中指向目录的目录结构
限制访问速度
因为公网带宽是有限的,当有许多用户同时访问时,他们是一个增强关系。这时可能需要用户访问一些大文件时限制访问速度,以确保能有足够的带宽使得其他用户能够访问一些例如css,js等基础文件。这时可以设置set的命令配合一些内置变量来实现这一个功能。比如说
set $limit_rate 1k;
限制服务器向浏览器发送响应的速度。$limit_rate这个变量可以在官网的ngx_http_core_module模块中的Embedded Variables中

用法就是变量后面加上一个以空间为单位的数字,表示每秒传输多少字节。加上限制之后,会发现访问速度有变化。
记录access日志
日志要显示什么内容,就要看要设置什么样的格式。使用log_format指令定义日志的格式。

log_format格式允许设置一个名字,这就可以对不同用途时记录不同格式的日志文件。如图所示,设置为名为main的日志格式。这个格式使用了很多内置变量:
$remote_addr:表示远端的ip地址,也就是浏览器的ip地址$remote_user:表示用户名提供基本身份验证$time_local:表示访问时间$request:完整的原始请求行$status:表示响应状态$body_bytes_sent:发送给客户端的body字节数$http_referer:表示从哪跳转过来$http_user_agent:用户浏览器的类别,版本以及操作系统的一些信息$http_x_forwarded_for:客户端请求头中的"X-Forwarded-For"
设置完log_format之后,就要去设置日志记录的地方。使用access_log指令。
access_log所在哪个server块中,就表示这类请求的日志都记录在access_log设置的地方;
server {
...
access_log logs/access.log main;
}
表示将这个server的请求记录在logs的access.log文件中,采用main的记录格式

再接再厉——搭建有缓存服务的反向代理服务器
由于上游服务要处理非常复杂的业务逻辑而且还要讲求开发效率,所以一般来说性能并不怎么样。此时使用nginx作为反向代理服务器,就能用一台nginx把请求按照负载均衡算法代理给多台上游服务器,这样的好处:
- 能实现水平扩展,在用户无感知的情况下添加更多的上游服务器来提升处理性能。
- 当有一些上游服务器出现问题时,
nginx可以自动的将请求从有问题的上游服务器转发给正常的上游服务器。
现在有两台nginx服务器,一台是上面例子展示的web静态资源服务器,用在上游服务器。另外一台nginx用作反向代理服务器
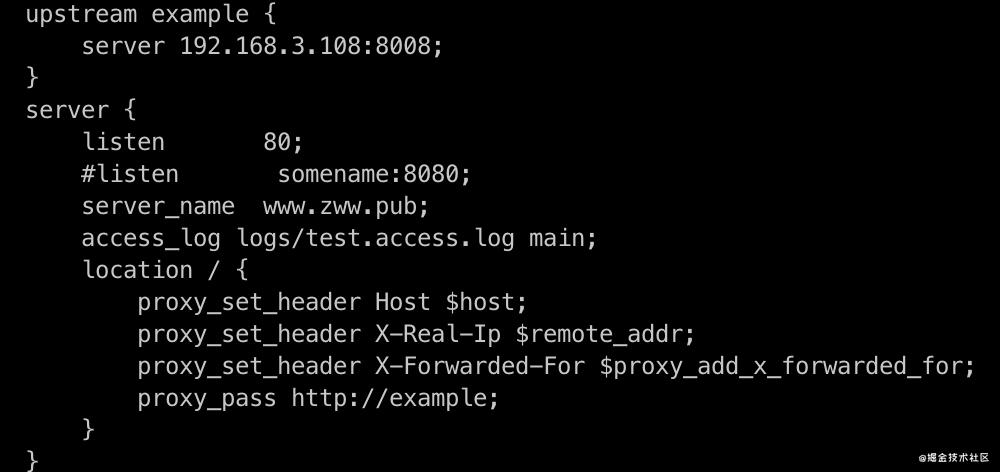
在反向代理服务器中添加upstream表示上游服务:
upstream example {
server 192.168.3.108:8008;
}
上游服务地址填在server指令中,如果有多台上游服务就定义多条server。这个upstream上游服务命名为example。接下来就使用proxy_pass指令代理到这个example上游服务。
server {
...
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://example
}
}
设置proxy_set_header是因为,当有了反向代理,一些变量的值可能就没有那么准确。比如说tcp链接是有对端地址,但有了反向代理之后,反向代理与客户端是一个tcp链接,反向代理与上游服务器也是一个tcp链接。如果取$remote_addr变量值,也就是tcp链接的远端地址,在上游服务中取到的值其实是反向代理服务器的ip地址。所以通过proxy_set_header添加一些头部给到上游服务器获取正确的客户端地址。
这些配置都可以在官网中的ngx_http_proxy_module中找到

接着访问www.zww.pub

配置缓存服务器
当nginx作为反向代理时,通常只有动态请求也就是不同用户访问同一个url时看到的内容是不同的,这是才会交由上游服务处理。有些内容一段时间内不会发生变化的,为了减轻上游服务的处理压力,就会让nginx缓存上游服务的返回信息一段时间。在这段时间内,是不会向上游服务请求的。
首先配置proxy_cache_pass指令,比如缓存文件写在哪、文件的命名方式、开多大的共享内存等控制缓存的属性
proxy_cache_path /opt/niginx/nginxcache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off;
使用的时候,只需配置proxy_cache指令即可
server {
...
location / {
...
proxy_cache my_cache;
proxy_cache_key $host$uri$is_args$args;
proxy_cache_valid 200 304 302 1d;
...
}
}
同一个url访问时,对不同的用户可能返回的内容是不同的。所以key的配置中需要包含用户的变量,$host$uri$is_args$args是一个比较简单的key,只跟host、uri和一些参数作为整体key。 vaild指定是针对哪些响应不返回。
再刷新一下,就能把上游服务缓存下来。接着把上游服务停掉,再次刷新也能访问得到。
结尾
万事开头难,但是前端这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


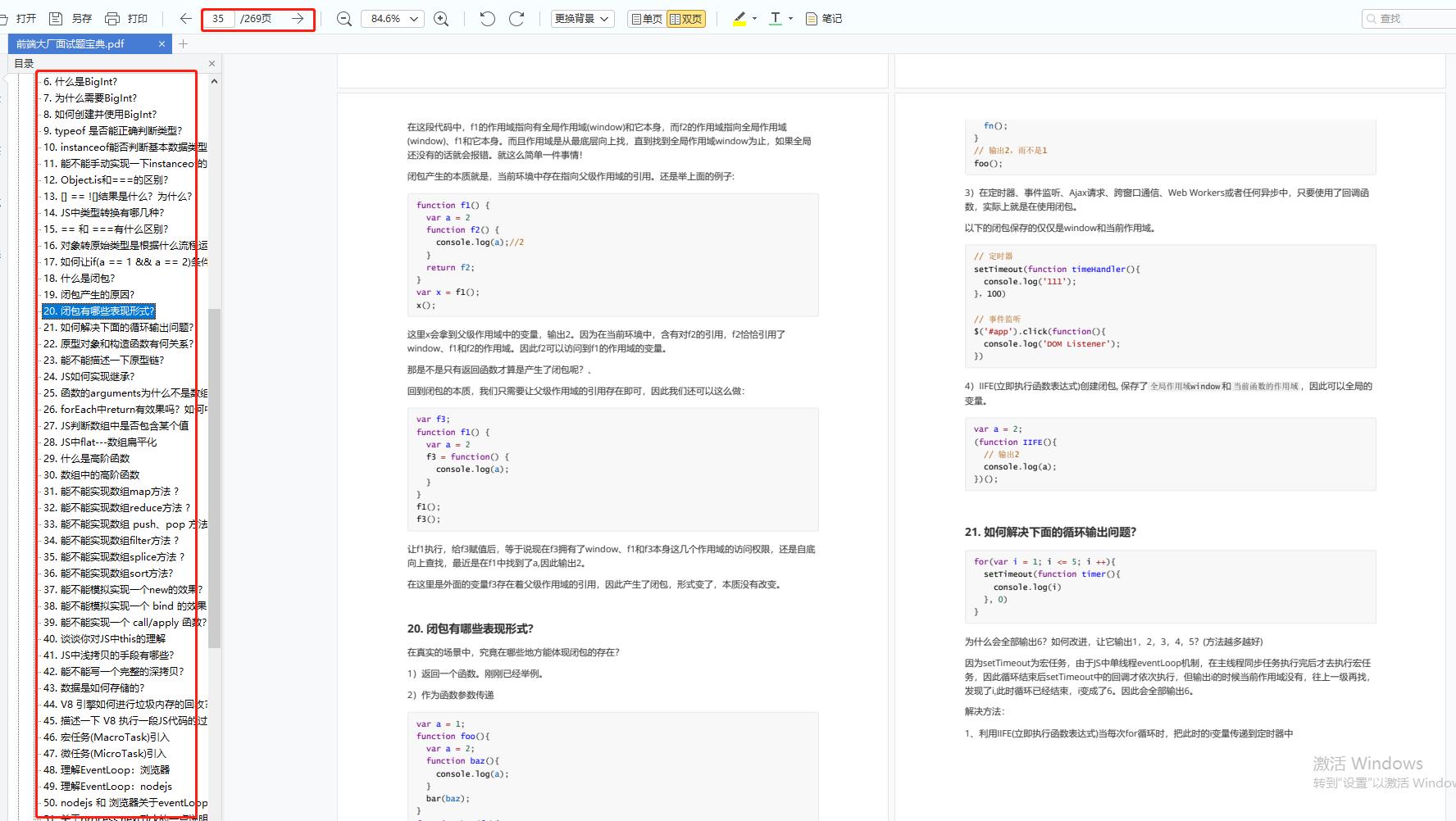
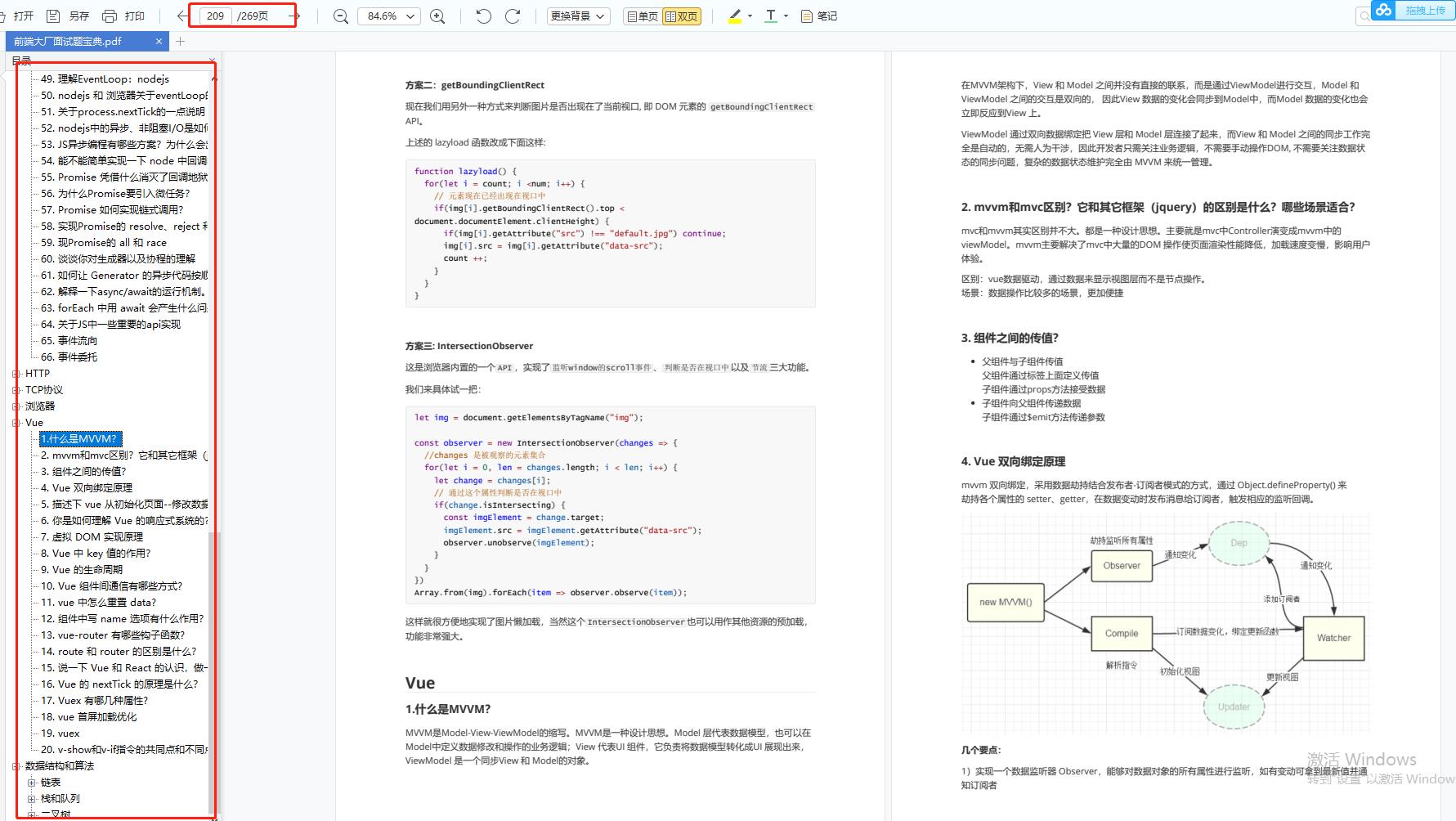
前端面试题汇总

Nginx相关

JavaScript

性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
以上是关于前端必备的Nginx知识的主要内容,如果未能解决你的问题,请参考以下文章
前端开发必备!Emmet使用手册(转自 http://www.w3cplus.com/tools/emmet-cheat-sheet.html)