一文读懂HTML和CSS的关系
Posted 博文视点Broadview
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文读懂HTML和CSS的关系相关的知识,希望对你有一定的参考价值。
Web开发是一个很依赖经验的领域,然而这对初学者很不友好。
知识一旦脱离了应用场景就会变得晦涩、空洞,且知识本身也满足“二八定律”,“抓大放小”是提高学习效率的关键。
下文向大家介绍了html和CSS之间的关系。内容选自《HTML 5与CSS 3核心技法(全彩)》一书。本书主线清晰,讲解简洁,并提供在线效果演示效果,非常适合小白上手!

1 HTML是骨架
很难想象一个人在桌前对着一块砧板坐一夜,隔一会儿就噼里啪啦敲几下,一会儿哭一会儿笑,是一种什么景象。事实上,在猫眼中我们就是这样的。只不过我们面对的是一块会发光的“砧板”而已。但为什么这块“板子”如此吸引人?“上网”到底是在做什么?
获取信息。
重点在“信息”,一种看不见摸不着却真实存在的东西。无论“1 + 1 = 2”这段字符显示得多么粗糙,都不会影响它传递了完整的信息,以及这条信息的内在逻辑是正确的,不是吗?HTML就是用来盛放最核心的内容——信息。
所以,在CSS和javascript出现之前,HTML就出现了。这是必然的,因为如果连最核心的信息都无法有效传递,那围绕着它的一切装饰物和附属品都是毫无意义的。
除满足承载核心信息的需求外,HTML还解决了一个重要的问题——将信息结构化。
试想有这样一篇文章:
背影
我说道:“爸爸,你走吧。”他望车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不容易了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。
评论
王花花 大概,天底下的父亲,老去的样子都有些共同的特质吧
李拴蛋 我们都不愿意承认他老了
刘备备 想吃橘子...
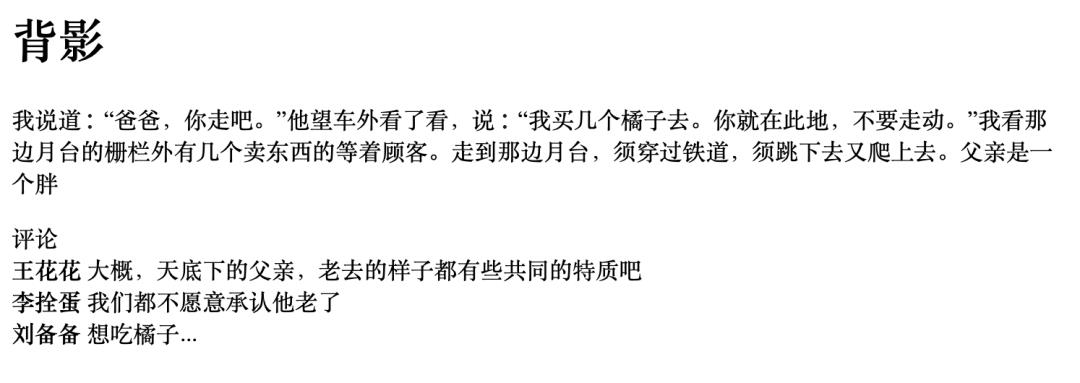
此时上面的信息基本没有结构,只能通过断行或缩进尽可能让内容更易读,编辑时的状态就是其最终的显示效果。
HTML就派上了用场,见下方的代码:
代码 |
<artcle> <h1>背影</h1> <p> 我说道:“爸爸,你走吧。”他望车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不容易了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。 </p> </artcle> <section id="comment-list"> <div class="title">评论</div> <div class="comment"> <strong class="username">王花花</strong> <span class="content">大概,天底下的父亲,老去的样子都有些共同的特质吧</span> </div> <divclass="comment"> <strong class="username">李拴蛋</strong> <span class="content">我们都不愿意承认他老了</span> </div> <div class="comment"> <strong class="username">刘备备</strong> <span class="content">想吃橘子...</span> </div> </section> |
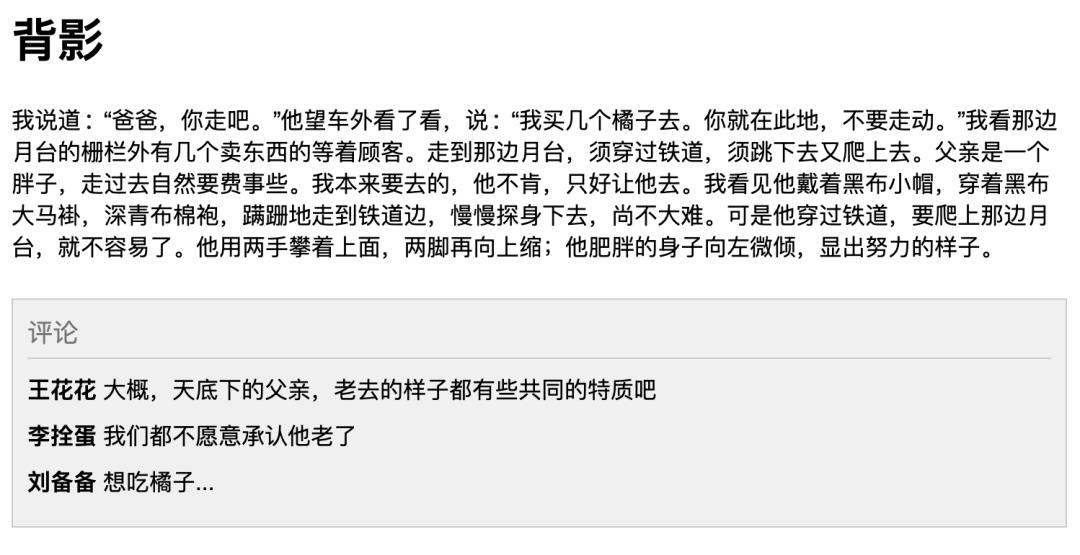
一头雾水没关系,后面我们会细说每一个部分。总之这段内容给人感觉反而更烦琐。但烦琐是代价,重要的是现在这段信息有结构了。这就意味着计算机可以通过结构的规律将其显示得更便于阅读(甚至是交互)。
以下是不加任何装饰性内容直接让浏览器呈现的结果:
效果 |
|
代码 |
<style> body { font-family: 'Microsoft YaHei', sans-serif; } #comment-list { background: #f0f0f0; padding: 10px; border: 1px solid #ccc; margin-top: 25px; } #comment-list .comment { margin-top: 10px; margin-bottom: 10px; } #comment-list .title { color: #777; font-size: 1.1rem; padding-bottom: 5px; border-bottom: 1px solid #ccc; } </style> <artcle> <h1>背影</h1> <p> 我说道:“爸爸,你走吧。”他望车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不容易了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。 </p> </artcle> <section id="comment-list"> <div class="title">评论</div> <div class="comment"> <strong class="username">王花花</strong> <span class="content">大概,天底下的父亲,老去的样子都有些共同的特质吧</span> </div> <div class="comment"> <strong class="username">李拴蛋</strong> <span class="content">我们都不愿意承认他老了</span> </div> <div class="comment"> <strong class="username">刘备备</strong> <span class="content">想吃橘子...</span> </div> </section> |
效果 |
|
CSS是皮肤
起初的做法是——准备几种特殊的标签,专门用于样式的指定。涉及布局的地方,如果没有特殊标签就直接用表格布局。以下没有任何样式的状态(以下代码均不需要看懂):
代码 |
</p> |
|
效果 |
|
|
此时的页面结构下。

如果想让标题居中,则需要给其添加元素<center>,见下方的示例。
代码 |
|
效果 |
|
此时的页面结构如下。

居中标题的目的确实达到了,但是有一个很大的问题:如果我改变主意了,不想让其居中了,那么我还得再去将<center>元素去掉。这对于简单的页面确实可行,但如果是复杂的页面,这种做法的工作量就是噩梦,因为每个地方都得修改,无论是对齐方式、颜色、背景色,还是大的布局都必须通过修改结构才能完成。这种做法的最大问题是可维护性太差,很多时候为了一种样式要修改很多不必要的结构,枯燥、重复、削足适履的工作太多,基本上写一次就再也不想改了。
这个问题亟待解决,而且解决方案还要兼容现有规则。现有规则是什么?HTML的语法及结构。不过既然HTML已经有结构了,为什么不好好利用呢?
所有h1 元素听着
对齐方式 居中。
字体颜色 黑色。
如果想将所有段落字体放大,则像下面这样:
所有p 元素听着
字体大小 150%。
h1 { /* 所有h1 元素听着 */
text-align: center; /* 对齐方式 居中 */
}
通过批量选择和处理,极大地提高了开发效率,降低了维护成本,四两拨千斤。
(完)

图书推荐

《HTML 5与CSS 3核心技法(全彩)》
表严肃 著
本书能够为自学Web开发初学者建立一套HTML与CSS的核心知识框架,同时借助丰富的示例让初学者有一个愉悦、轻松的学习过程。
▼扫码获取本书详情▼

如果喜欢本文
欢迎 在看丨留言丨分享至朋友圈 三连
热文推荐
▼ 点击阅读原文,获取本书详情~
以上是关于一文读懂HTML和CSS的关系的主要内容,如果未能解决你的问题,请参考以下文章