10分钟入门WebAssembly
Posted 腾讯VTeam技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10分钟入门WebAssembly相关的知识,希望对你有一定的参考价值。
导语 自从JS创建到现在,每10年都会有新的变化,下一个10年的爆点在哪,可能就是WebAssembly !本文将带你抓住爆点,10分钟掌握webassembly~
了解WebAssembly
什么是WebAssembly?
官网定义:WebAssembly/wasm WebAssembly 或者 wasm 是一个可移植、体积小、加载快并且兼容 Web 的全新格式(二进制)。是由主流浏览器厂商组成的 W3C 社区团体 制定的一个新的规范。
发展历史
-
1995年,大神布兰登·艾奇(Brendan Eich),仅仅花了 10天 就将伟大的javascript撸出来了,引起了轰动。但是Js的设计初衷是想设计出一个面向非专业编程人员和网页设计师的解释型语言。由于时间太短,细节考虑的不够周全,导致留下很多坑,所以后来很长一段时间,JavaScript的执行速度一直备受诟病。 -
2008年,浏览器的性能大战打响,众多浏览器引入了即时(JIT)编译使得JavaScript运行速度快了一个量级。但是对于 JavaScript 这种弱数据类型的语言来说,要实现一个完美的 JIT 非常难。因为Javascript 是一个没有类型的语言,而且像+这样的符号又能够重载,譬如这样的代码: const sum = (a, b, c) => a + b + c;这是 一个求和函数,可以直接放在浏览器的控制台下运行,如果传参都是整数时,结果是整数相加的结果:如,答案是
6。但是,如果至少有一个是字符串,则结果是按照字符串拼接出的结果,如console.log(sum('1',2,3)),答案是"123"。也就是说,JIT在遇到第一个sum时会编译成整数相加的机器码;但是在碰到第二个sum调用时,不得不重新编译一遍。这样一来,JIT带来的效率提升便被抵消了。 -
随着JS达到了性能天花板,在当前复杂运算及游戏面前已完全力不从心。无法满足一些大型web项目开发,于是三大浏览器巨头分别提出了自己的解决方案:
| 微软的 TypeScript | 谷歌的 Dart | 火狐的 asm.js | |
|---|---|---|---|
| 特点 | 通过为 JS 加入静态类型检查来改进 JS 松散的语法,提升代码健壮性 | 为浏览器引入新的虚拟机去直接运行 Dart 程序以提升性能 | 取 JS 的子集,通过避免JS引擎某些难以优化的机制和模式(主要是垃圾回收和类型判断),达到引擎运行优化的目的,文件类型是文本 |
| 缺点 | 只是解决了 JS 语法松散的问题,但还是需要编译成 JS 去运行,对性能没有明显提升 | Dart只能在 内嵌 V8 的 Chrome 浏览器中支持,目前主要应用在flutter场景中 | asm.js只是JavaScript,因此必须完全符合JavaScript规范,逃不过需要编译成机器码步骤(耗时) |
| 中心思想 | 实现一个强类型的语言,然后把它编译成 Javacript | 实现一个强类型的语言,然后把它编译成 Javacript | 每当遇到变量时,在注释中加上类型,然后JS引擎在解析时自动识别注释中的类型,这样相当于JS变成了一种强类型的语言 |

我们熟知的四大主流浏览器厂商 Google Chrome、Apple Safari、Microsoft Edge 和 Mozilla FireFox ,觉得Mozilla FireFox所推出的 asm.js 很有前景,为了让大家都能使用,于是他们就共同参与开发,基于asm.js制定一个标准,也就是WebAssembly。
-
2015年, WebAssembly首次发布,并可直接在浏览器中运行 -
2017 年 3 月份, 四大厂商均宣布已经于最新版本的浏览器中支持了 WebAssembly 的初始版本,这意味着 WebAssembly 技术已经实际落地 -
2019年,被正式加入Web的标准大家庭中
WebAssembly影响
-
大幅度提高 Javascript 的性能,同时也不损失安全性。Webapp 和 原生 App 的性能差距变得很小。 -
基本之前需要插件来提高速度的技术已经没有必要了, 网页应用的移植性会变得更好。 -
WebAssembly 可以允许任何语言编译到它制定的AST tree, 相当于使用其他高级语言写的代码可以直接在网页上运行。
工作原理

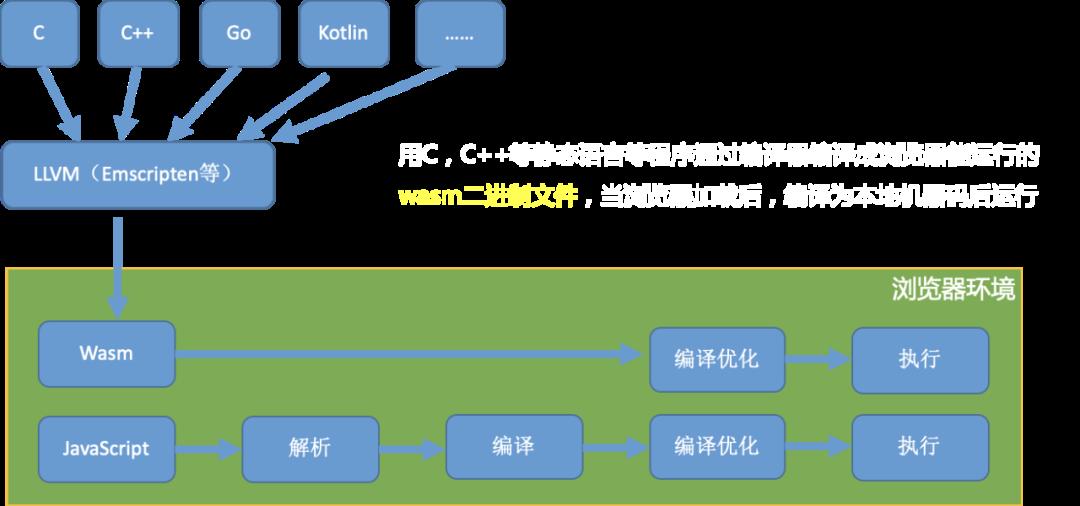
WebAssembly的工作原理简要来说是将C,C++, Rust等静态语言通过编译器的程序编译成浏览器能够运行的wasm二进制文件,当浏览器加载wasm文件后编译为本地机器码后运行。
为什么能提升当前js的性能?
正常的JS:在浏览器中,对JavaScript源码进行解析,生成抽象语法树或者字节码(parse),JIT编译器会对生成的代码进行编译优化,当然后当发生去优化时,再去重新编译优化,最后执行。
WebAssembly:则省去了比较耗时的解析和编译的过程,是直接生成的二进制可执行机器码进行执行。
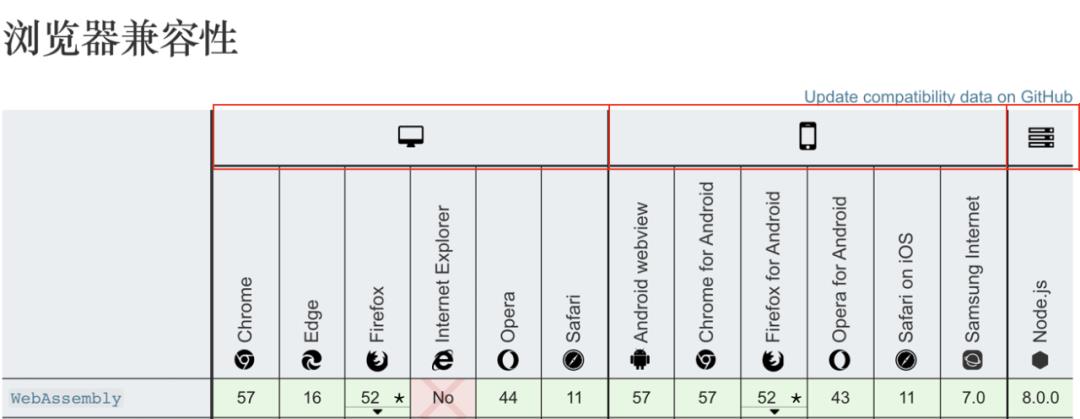
浏览器支持

由图可见,无论是PC、移动端还是服务器,都已经开始支持WebAssembly了,这也说明WebAssembly已经开始普及~
实战演练
语言选择
实战开始:首先确认你选择开发的语言:
当你在用C/C++之类的语言编写模块时,你可以使用Emscripten来将它编译到WebAssembly。
当你使用Rust语言编写模块时,需要一个额外工具
wasm-pack。它会把代码编译成 WebAssembly 并制造出正确的npm包当你使用Java语言来编写模块时,据说TeaVM 可以将JVM 字节码翻译成
JavaScript,还能翻译成 WebAssembly,现在还不成熟
当你使用php语言来编写模块时,php2wasm可以接把PHP代码编译成wasm,现在还不成熟
如果你还想保持js的编写风格,那就用typescript来编写吧,用assemblyscript来生成wasm
确认好你要选择的语言语种,应该总有一款适合你的~~如果还不够,请移位这里
环境准备
根据官网的引导,使用C/C++来编写部分代码,并在浏览器中运行,以下均是在MacOS环境下进行的操作。
首先搭建Emscripten
没有升级过python环境的同学,电脑会有个默认的版本python2.7.x,此时需要到phthon官网下载最新的python版本进行安装
在应用程序中,双击“install Certificates.command”,否则会出现证书验证异常,导致无法后续步骤
-
#通过一个 git 克隆获取 emscriptengit clone https://github.com/juj/emsdk.git#下载,安装并激活 sdk,这个步骤可能需要一点时间cd emsdk./emsdk install latest./emsdk activate latest#让环境生效source ./emsdk_env.sh#确认安装的内容可以正常运行emcc --version
OK,可以进行代码编写了
样例编写
1. 用C语言编写的斐波那契数列(递归):
#include <stdio.h>int fib(int n) {return n <= 1? 1: fib(n - 1) + fib(n - 2);}
2.编译生成wasm
emcc fib.c -O3 -s WASM=1 -s SIDE_MODULE=1 -s EXPORTED_FUNCTIONS='["_fib"]' -o fib.wasm(注:emcc就是Emscripten编译器指令,fib.c是输入文件,-s SIDE_MODULE=1表示这就是一个模块, -s EXPORTED_FUNCTIONS表示导出的接口函数,-o fib.wasm`是输出的文件,更多的命令字可参考官网)
通过以上命令可生成名字为fib的wasm文件,可在js中进行引用,并且调用。
3.如何加载wasm
直接引用到页面中,官网是推荐两种,一个是fetch,一个是XMLHttpRequest,本文以fetch为例,在html页面中引入上面的文件,如下:
fetch('你引入wasm路径').then(res => {return res.arrayBuffer()}) //引入到内存中,使其在array buffer中可用.then(WebAssembly.instantiate) //编译和实例化 WebAssembly 代码.then(module => {//写你引用此模块的目的})
将fib.c生成的fib.wasm后,在html中引用如下:
fetch('./wasm/fib.wasm').then(res => {return res.arrayBuffer()}).then(WebAssembly.instantiate).then(module => {// console.log(module.instance.exports.fib(value))let res = module.instance.exports.fib(value);$("#result").text(res);let endtime = new Date().getTime();$("#period").text(endtime - starttime);})
以上,环境和相关demo已经写好了,下面来看一下webassembly的执行性能
性能比较
在demo页面中同样用js写了一个递归的方法,和同时引用fib.wasm,做了以下性能比较

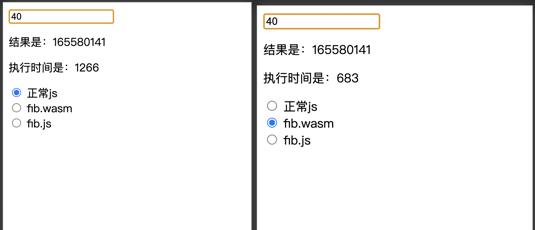
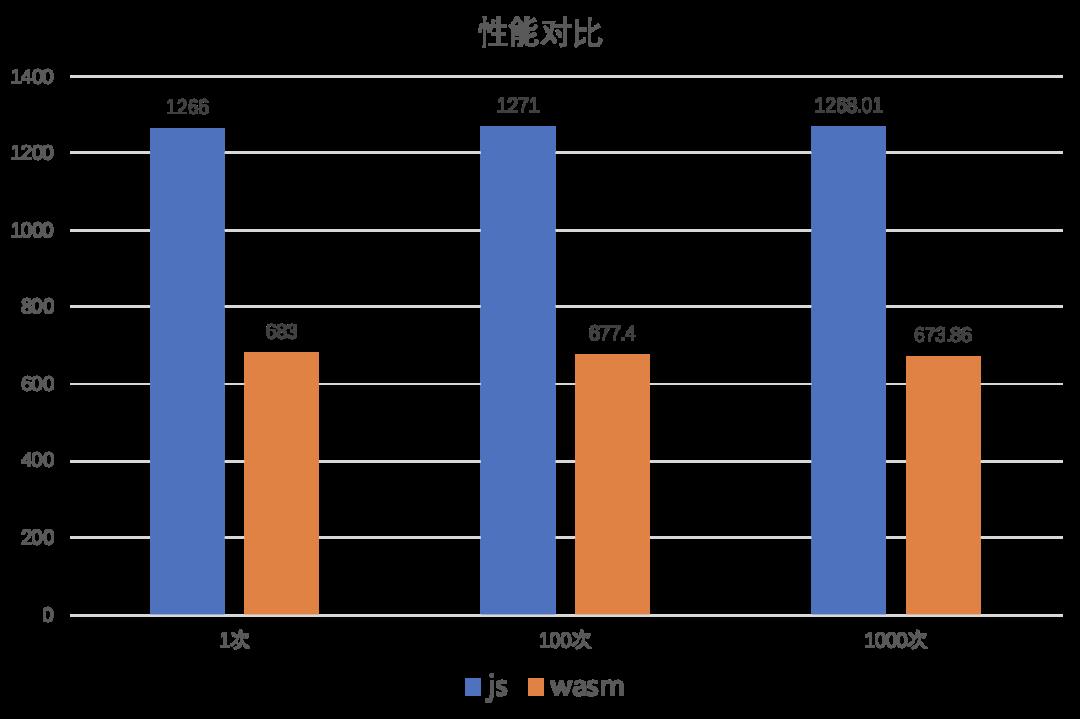
为了减少误差性,在代码中分别用js和wasm做定时请求N次,来看他们的耗时,如下图所示:

可以看到,同样是计算40的递归算法,js时间基本上都是在1270ms左右,而编译生成的wasm基本上都在680ms左右,也就是说在处理40的递归下,性能提升至原来的1.87倍。
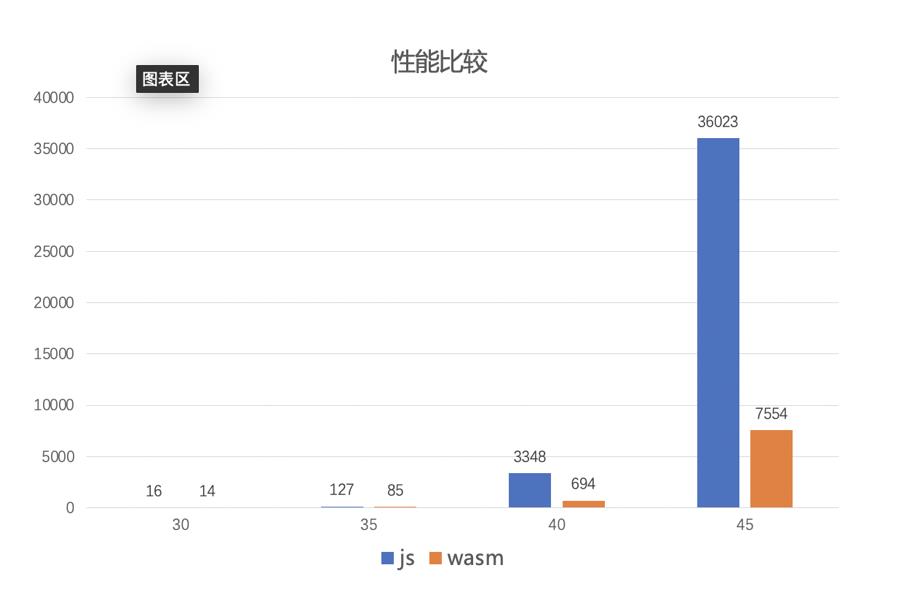
同时,为了进行性能上的对比,对递归数做了不同的取值,来看请求结果及耗时,如下图所示:

可以看到,递归数越大,也就是运算层次越多,webassembly相比于JS的优势就越明显,也就是在比较复杂的JS运算或者处理中,用webassembly会更合适。
如何同JS互通
交互离不开相互调用,在浏览器中,了解到了在js中如何调用webassembly中的接口,那在webassembly中如何引用js相关函数呢?下面简单和您介绍下。
方法调用
Emscripten提供两种方法让C/C++调用JavaScript:
• 使用 emscriptenrunscript() 运行js脚本,一种是写“内联JavaScript”。
emscripten_run_script("alert('hi')");• 用EM_ASM() 和其他相关宏写内联JavaScript,稍快,这个是推荐的写法
int main() {EM_ASM(alert('hello world!');throw 'all done';);return 0;}
示例demo
命令行,生成可执行的html文件:
emcc test.c -s WASM=1 -o test.html运行结果:
可以看到,无论是哪种引用方式,都可以运行出你想要的结果。
总结
一句话:
体积小,速度快,二进制文件,执行效率高
适用场景
在浏览器中使用视频、游戏、AR、AI 等比较合适使用WebAssembly,如果 将服务器上的加密,想要放在web端用这个实现也可以
市场现状
flv.js用 WebAssembly 重写后性能有很大提升;AutoCAD, Google Earth,用WebAssembly都开始支持了web版本等等
突破
很多静态语言转成wasm的生态工具还不完善不成熟,都还处于起步阶段;另外学习资料太少,还需要更多的人去探索去踩坑。
参考链接:
https://developer.ibm.com/zh/technologies/web-development/articles/wa-lo-webassembly-status-and-reality/
https://zhuanlan.zhihu.com/p/49464798
https://blog.csdn.net/liubiggun/article/details/79848948
以上是关于10分钟入门WebAssembly的主要内容,如果未能解决你的问题,请参考以下文章