javaweb实训第一天下午——JavaScript
Posted dearQiHao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaweb实训第一天下午——JavaScript相关的知识,希望对你有一定的参考价值。
目录
1.课程介绍
- javascript简介; (了解)
- JavaScript三种写法; (掌握)
- JavaScript变量; (掌握)
- JavaScript原始数据类型; (掌握)
- JavaScript运算符; (掌握)
- JavaScript流程控制; (掌握)
- JavaScript函数; (掌握)
- JavaScript对象; (掌握)
- BOM; (了解)
JS非常简单,但是知识点很多,很多同学学完之后,都感觉,不能综合运用,但是知道每个知识点是一个什么意思!!!我要的效果就是这样效果(多于知识点多,比较杂的怎么学习呢?–》多练)
–》以前可能前面老师有很多时间给大家练习
2.JavaScript简介
1.JavaScript是一种解释性脚本语言(代码不进行预编译),由浏览器解释执行,用来向页面添加交互行为;
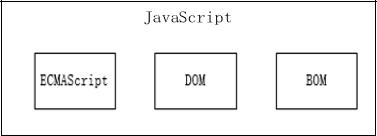
2.Java Script由三个主要组成部分:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型);
注:ECMAScript描述了语法、类型、语句、关键字、保留字、运算符和对象。它就是定义了脚本语言的所有属性、方法和对象,DOM把整个页面规划成由节点层构成的文档,它不与浏览器、平台、语言相关,为web开发者提供一个标准可以访问站点中的数据、脚本和表现层对象。BOM是浏览器的一种特性,它可以对浏览器窗口进行访问和操作,例如移动、关闭窗口,调整窗口的大小,支持cookie等。
3.为什么要学习JavaScript(理解)
JavaScript在互联网中的应用几乎无处不在,为了提升用户体验和数据的操作,常见的适用场景:
1.页面效果(用户体验)
2.表单验证
3.事件监听数据处理
4.页面跳转
5.局部刷新(ajax)
3.JavaScript三种写法
3.1.行内JS
1.行内JS使用几率较少,只有针对某些标签的特殊操作:
语法:<a href="javascript:alert('点你就点你');">点我,点我...</a>
2.上述代码中,我们将JS代码写在href属性中,这样我们在点击链接的时候,执行的就不是跳转地址,而是其中的JS代码;
3.javascript:这是伪协议的意思,类似咱们http:,伪协议是为了告诉浏览器接下来的代码是JS代码,当然部分地方可以省略,但建议写上伪协议;
4.alert(参数值)是用来弹出一个提示框,弹框中的提示信息即为传入的参数值,弹框是JS的重要调试手段之一;
5.console.debug()也是JS的一种调试手段,但此种调试手段在IE上不支持;
3.2.内部JS
1.页面内的JS是写在一组
<script type="text/javascript">
JS代码
</script>
示例代码:
<script type="text/javascript">
alert(“不点我也来”);
</script>
3.3.外部JS
1.外部JS方式,其实就是先单独定义一个JS文件,然后将这个JS文件与要使用的网页将关系关联起来;
引入外部JS文件:
<script type="text/javascript" src="JS文件位置"></script>
2.引入CSS文件使用标签,引入JS文件而是使用
4.JavaScript变量
1.在Java语法的学习过程中,我们声明变量是显式的声明具体的某一个类型的关键字,而在JS中声明变量却是使用var关键字,无论是何种数据类型的变量,均可以使用var关键字来进行声明;
2.什么是变量?系统为之设置一个标识,程序可以用变量名来指向具体的对象内存,并通过变量名来获得对应的对象;
4.1.语法
var 变量名; //声明变量【推荐方式】
var 变量名=值; //声明变量并赋值【推荐方式】
已声明赋值的变量 = 另一种类型值; //【不推荐】
不声明变量 = 值; //不事先声明变量直接使用
1.如果按照Java的语法去声明JS变量,那么大家一定会使用推荐的两种方式去做;
2.事实上,JS的语法校验规则并不严密,在JS的语法中允许给已声明且赋值的变量赋值另外类型的值;
4.2.示例代码
var name=”字符串类型”;
console.debug(name); //在控制台输出打印name变量
name = 19;
console.dubug(name);
1.上述代码中,我们声明了一个name变量,并赋值了一个字符串,但随后我们给name变量赋值了一个数字类型;
讨论:这样的操作在Java语法中会报错吗?
2.答案是毋庸置疑的,Java语法一定会报错,但在JS的语法中,此种操作不会;
3.JS中还可以不使用var关键字,直接写一个符合命名规范的名字作为变量使用,例如:
age = 18;
console.debug(age);
4.上述操作中,我们直接使用了一个名字并赋值,JS中是允许此类操作的,但不推荐使用;
5.综上所述,我们可以得出一个结论:JS的语法规则并不如Java那么严格,所以在学习JS的过程中,请按照Java的语法风格要求自己;
5.JavaScript原始数据类型
1.JavaScript中的原始数据类型相当于Java的基本数据类型,在js中可以使用typeof 和typeof()判断当前变量属于那种数据类型;
例子:
var a = true;
alert(typeof a);//boolean
alert(typeof(a));//true
5.1number(数值类型)
1.JS数字类型可以采用10进制\\8进制\\16进制以及科学计算法等形式表示;
5.1.1.常用十进制
0x8a //十六进制以0x或0X开头
0123 //八进制必须以0开头
1 //十进制首位不能为0
5E7 //科学计数法
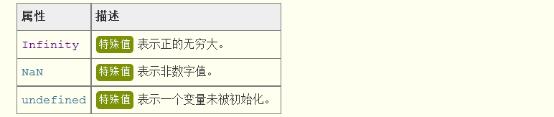
5.1.2.无穷数
1.在JS语法中,数字是有取值边界的,超出最大数取值为Infinity【正无穷】,超出最小数取值为-Infinity【负无穷】,无穷数不能用于数值运算,一般使用isFinite()函数对一个数字进行判断是否是有穷的【有限的】,若传入的数据是无穷数,那么返回false,若传入的数据是有穷数,则返回为true;
isFinite(1/0); //Infinity
console.debug(isFinite(1/0)); //false
2.在JS中,1/0并不会报错,因为JS语法中0是取值了一个无限趋近于0的一个数字
5.1.3.非数
1.非数:不是数字,在JS中采用NAN来表示,同样在JS中采用了isNaN()函数来判定当前字符是否真的不是数字;
var n1=123;
var n2=’aaa’;
console.debug(n1/n2); //NaN
console.debug(isNaN(n1/n2)); //true
2.NaN这个特殊字符比较有意思的地方在于:
(1)与任何值均不相等,包括自己本身;
(2)任何涉及NaN的操作都会返回NaN;
5.2.boolean(布尔类型)
1.布尔类型和Java一样,采用true和false表示;
2.注释:在JS语法中,0、NaN、Undefined、空字符串、null均可以表示为false;
5.3.string(字符串类型)
1.JS语法中不存在char类型,所以由单引号或双引号括起来的字符序列,任何字符串的长度都可以通过访问length属性获得;
5.4.null(空对象)
1.表示一个不存在的对象,只有一个值null;
5.5.undefined(未定义或未初始化)
1.表示声明但未赋值的对象,Undefined派生自null;
2.如果我们做 *、/如果有字符串,它会尝试去转换成number来进行运算,如果转换失败(NaN);
6.JavaScript运算符
在JS中同样存在算术运算符、等性运算符、逻辑运算符的操作,这些运算符的操作和JAVA一样,接下来我们演示与JAVA不一样的地方;
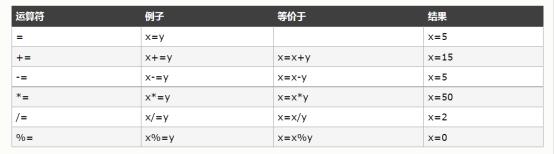
6.1.赋值运算符

注:赋值运算符的使用和Java一样;
6.2.算数运算符
 注释:在JS中+运算符中有字符串的应用,会演变为字符串的拼接;
注释:在JS中+运算符中有字符串的应用,会演变为字符串的拼接;
var x=3 + “3”;
console.debug(x); //33
6.3.比较运算符(关系运算符)
1.比较运算符用于判断两个变量大小关系:>、<、==、<=、>=、===、!=、!===,其中:
(1)== :代表相等(它只比较内容,不比较类型)
(2)===:绝对相等(先比较类型,再比较内容)
(3)!==:绝对不等
var x=10;
var y=”10”;
console.debug(x==y); //true
console.debug(x===y); //false
console.debug(x!==y); //true
6.4.逻辑运算符
&& :逻辑AND运算符,一假遍假
|| :逻辑OR运算符 ,一真遍真
! :逻辑NOT运算符,真为假,假为真
var x=0||1;
console.debug(x); //1
1.逻辑或运算符从第一个值开始找,如果找到一个值代表true,那么就返回这个值
2.JS中0、""、false、null、undefined、NaN均表示false;
7.JavaScript流程控制
JS中同Java一样存在流程控制语句,用法一样:
1.分支:
(1)if语句
(2)switch语句
2.循环:
(1)while语句
(2)do-while语句
(3)for循环
3.break/continue语句
4.三目表达式
8.JavaScript函数
1.函数是一组可以随时运行的代码语句,此处大家可以理解为方法;
2.函数作用:可以避免载入时执行,可以被多次调用;
8.1.语法
function 函数名(参数列表){
JS代码
[return 返回值;]
}
1.JS中函数的定义使用function关键字,这一点是和Java不一样的地方,同时允许函数具备返回值,返回值采用关键字return,如果函数没有定义返回值,接收到的将是一个undefined;
function $action(){
console.debug(“函数定义测试”);
}
var x = $action(); //使用函数名完成函数调用,并定义一个变量接收返回值
console.debug(x); //输出undefined,因为函数中并没有定义返回值
2.上述代码中我们可以看到直接使用函数名即可完成针对函数的调用;
3.针对带参数的函数,个数与类型对它没有任何影响(都可以调用)。只要调用的函数名称是对的(函数名称不可以重名),但推荐如何定义就如何使用;
JS中函数传参不需要声明;
8.2.全局变量和局部变量
var msg="显示全局变量";
function show(){
msg="隐式全局变量";
}
show();
console.debug(msg); //隐式全局变量,需要先调用方法才能访问该变量
var msg2="全局变量";
function show2(){
var msg2="局部变量";
}
show2();
console.debug(msg2);//全局变量
8.3.全匿名函数语法
1.匿名函数顾名思义就是一个没有定义名称的函数:
function (参数列表){
JS代码
[return 返回值;]
}
var action = function(){
console.debug(“前方高能,请非战斗人员迅速撤离”);
}
action();
9.JavaScript对象
9.1.本地对象
1.本地对象就是 ECMA-262 定义的类(引用类型),相当于Java中类的概念;
2.这些引用类型在运行过程中需要通过new来创建所需的实例;
3.包括: Object、Boolean、Number、Date、String、Array等,重点掌握Date、String和Array对象;
9.1.1.Date
日期对象
9.1.1.1 API


9.1.1.2 代码实例
需求:将转换日期的代码封装成方法,重复使用:
//1.创建一个对象
var date = new Date();
//2.给这个对象添加方法
date.dateFormat = function() {
var d = new Date();
var year = d.getFullYear();
var month = d.getMonth() + 1; //返回的月份是从0开始11结束
var day2 = d.getDate(); //月中的天数是从1到31
var hour = d.getHours(); //取值范围0到23
var minute = d.getMinutes(); //取值范围是0到59
var second = d.getSeconds(); //取值范围是0到59
//yyyy/MM/mm HH:mm:ss
console.debug(year + '/' + month + '/' + day2);
}
9.1.2.string
字符串
9.1.2.1 API
split()
方法用于把一个字符串分割成字符串数组
toLowerCase()
方法用于把字符串转换为小写
toUpperCase()
方法用于把字符串转换为大写
substr()
方法可在字符串中抽取从 start 下标开始的指定数目的字符,未指定长度则一直截取到结尾
substring()
方法用于提取字符串中介于两个指定下标之间的字符,不包括结束位置的字符
charCodeAt(index)
返回指定位置的unicode码
fromCharCode() -- 相当于静态方法
可接受一个指定的 Unicode 值,然后返回一个字符
9.1.2.2.示例代码
需求:分割字符串、转换大小
var str = "a.b.c.D.e.F";
console.debug(str.split('.'));
console.debug(str.toLowerCase());
console.debug(str.toUpperCase());
需求:截取字符串
var str5="01234567"; //主要是为了能和下标相对应
console.debug(str5.substr(3));//34567
console.debug(str5.substring(3));//34567
console.debug(str5.substr(3,2));//34
console.debug(str5.substring(3, 2));
需求:连接字符串
var str1 = "hello";
var str2 = "world";
var str3 = str1.concat(str2);
console.debug(str3);//helloworld
需求:获取指定位置的unicode值,将一个unicode值转换为字符
var str1 = "abcde";
console.debug(str1.charCodeAt(0));//取到对应索引处的unicode码
console.debug(String.fromCharCode(65));
9.1.3.Array
数组对象
9.1.3.1.API

9.1.3.2.代码实例
需求:数组声明并赋值
//1.声明数组
var arr = new Array();
var arr2 = new Array(3);
var arr3 = new Array(1, '2', 3);
console.debug(arr);
console.debug(arr2);
console.debug(arr3);
//1.1针对空数组赋值
arr[0] = 1;
arr[1] = 'aaa';
arr[2] = 2;
console.debug(arr);
//1.2针对固定长度的数组赋值,可以超出吗
arr2[0] = 1;
arr2[1] = 'aaa';
arr2[2] = 2;
arr2[3] = 'hahaha';
console.debug(arr2); //Array [ 1, "aaa", 2, "hahaha" ]
console.debug(arr2.length); //4
//1.3 简化声明
var arr4 = ['aa', 'asdfew', 1, 2, 'sdfasdfa'];
console.debug(arr4);
需求:数组转换为字符串,且使用指定内容分隔,倒序
console.debug(arr4.join());
console.debug(arr4.join('¥'));
console.debug(arr4.reverse());
需求:针对数组的增加、删除的一些操作
//1针对数组开头的一些操作
console.debug(arr4.shift()); //sdfasdfa
console.debug(arr4); //删除掉了'aa'
console.debug(arr4.unshift('aaa')); //5
console.debug(arr4);
//2针对数组结尾的操作:pop删除和push添加
console.debug(arr4.pop()); //sdfasdfa
console.debug(arr4);
console.debug(arr4.push('aaaaa'));
console.debug(arr4);
//3针对数组中间部分的操作 splice
//splice演示删除
arr4.splice(0);
console.debug(arr4); //清空数组
//演示了添加
arr4.splice(0, 0, "aaa", "asdfew", 1, 2, "aaaaa"); //重新将数组添加回来
console.debug(arr4);
//演示了替换
arr4.splice(1, 1, 34);
console.debug(arr4);
arr4.splice(1, 2, 21);
console.debug(arr4);
需求:遍历数组
//1 for循环来进行遍历 第一种方式 推荐使用
for(var i = 0; i < arr4.length; i++) {
console.debug(arr4[i]);
}
//2 for...in来遍历数组
//此类方式遍历的是数组中的下标 适合遍历json、对象
for(var i in arr4) {
console.debug(i);//输出的是数组的下标
console.debug(arr4[i]); //
}
9.2.系统函数
1.定义:全局属性和函数可用于所有内建的 JavaScript 对象。
2.系统函数就是JS给我们准备或者说封装好的一些函数(方法),实现了很多功能。让咱们可以直接使用。
系统函数我们记住重要的几个,其它的到api里去找即可
9.2.1.1.API


9.2.1.2.代码示例
需求:编码和解码:
//encodeURI和decodeURI搭配
var url = "http://www.baidu.com?arg=百度";
console.debug(encodeURI(url));
console.debug(decodeURI("www.baidu.com?arg=%E7%99%BE%E5%BA%A6"));
//使用encodeURICommponent和decodeURICommponent
console.debug(encodeURIComponent(url));
console.debug(decodeURIComponent('www.baidu.com%3Farg%3D%E7%99%BE%E5%BA%A6'));
需求:eval函数:
//eval函数的使用:计算JS的字符串,并将其作为脚本执行
var a = "console.debug('eval函数实例')";
console.debug(a); //输出:console.debug('eval函数实例')
eval(a);
需求:将字符串转换为number类型:
//parseInt()函数的使用
var b = '123';
console.debug(typeof b); //string
console.debug(typeof(parseInt(b))); //number
b = '123aaa'; //当遇到不能解析的内容的时候,parseInt会直接从该处放弃
console.debug(parseInt(b)); //123
console.debug(typeof(parseInt(b))); //number
var c='aa123aa';
console.debug(parseInt(c));//NaN
console.debug(typeof(parseInt(c)));//number
9.2.2.Math
数学计算对象
9.2.2.1.API

9.2.2.2.示例代码
需求:绝对值、最大值和最小值
console.debug(Math.abs(1));
console.