javaweb实训第一天作业练习
Posted dearQiHao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaweb实训第一天作业练习相关的知识,希望对你有一定的参考价值。
练习1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.work1 {
border-collapse: collapse;
width: 500px;
height: 300px;
}
.work1 th {
background-color: aqua;
border: 2px solid blue;
}
.work1 td {
border: 2px solid blue;
}
</style>
</head>
<body>
<table class="work1" border="1">
<tr>
<th>ID</th>
<th>新闻标题</th>
<th>点击量</th>
<th>发布时间</th>
<th>操作</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

练习2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 100px;
}
.work2 {
border-collapse: collapse;
width: 500px;
height: 300px;
}
.work2 th,
.work2 td {
border: 2px solid rgb(223, 67, 176);
}
</style>
</head>
<body>
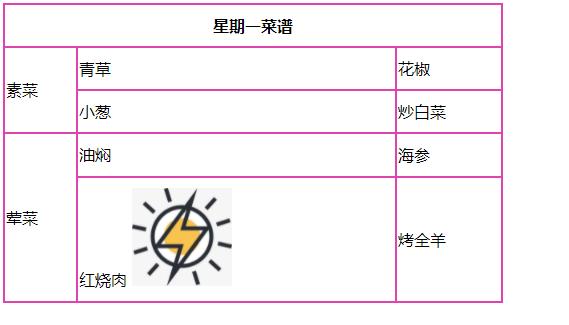
<table class="work2">
<tr>
<th colspan="3">星期一菜谱</th>
</tr>
<tr>
<td rowspan="2">素菜</td>
<td>青草</td>
<td>花椒</td>
</tr>
<tr>
<td>小葱</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan="2">荤菜</td>
<td>油焖</td>
<td>海参</td>
</tr>
<tr>
<td>红烧肉
<img src="./images/i1.jpg" alt="">
</td>
<td>烤全羊</td>
</tr>
</table>
</body>
</html>

练习3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.work3 th,
.work3 td {
border: 1px solid blue;
}
</style>
</head>
<body>
<table class="work3">
<caption>课程表</caption>
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">休息</th>
</tr>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
</table>
</body>
</html>

练习4
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 100px;
}
.work4 {
border-collapse: collapse;
box-sizing: border-box;
}
.work4 td {
border: 1px solid black;
}
.work4 img {
padding: 3px;
}
</style>
</head>
<body>
<table class="work4">
<tr>
<td>
<img src="./images/4.jpg" alt="">
</td>
<td>
<img src="./images/4.jpg" alt="">
</td>
<td>
<img src="./images/4.jpg" alt="">
</td>
<td>
<img src="./images/4.jpg" alt="">
</td>
</tr>
<tr>
<td>
<img src="./images/4.jpg" alt="">
</td>
<td>
<img src="./images/4.jpg" alt="">
</td>
<td>
<img src="./images/4.jpg" alt="">
</td>
<td><以上是关于javaweb实训第一天作业练习的主要内容,如果未能解决你的问题,请参考以下文章