四表格标签
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了四表格标签相关的知识,希望对你有一定的参考价值。
一、表格标签
表格是实际开发中非常常用的标签:
1.表格的主要作用:
表格主要
用
于
显
示
、
展
示
数
据
\\color{red}{用于显示、展示数据}
用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的,而是用来
展
示
数
据
\\color{red}{展示数据}
展示数据的。
2.表格的基本语法
<!-- <table> </table> 是用于定义表格的标签 -->
<table>
<!-- <tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table> 标签中-->
<tr>
<!-- <td> </td> 用于定义表格中的单元格,必须嵌套在 <tr> </tr> 标签中-->
<!-- 字母td指表格数据(table data),即数据单元格的内容 -->
<td>单元格内的文字</td>
</tr>
</table>
3.表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
<
t
h
>
\\color{red}{<th>}
<th>标签表示html表格的表头部分(table head的缩写)。
表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
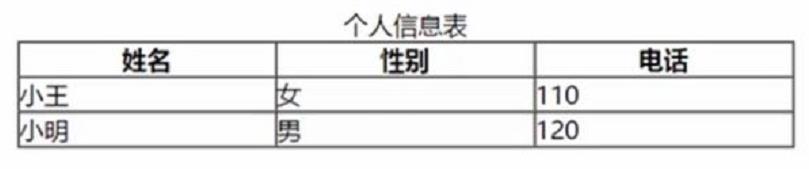
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>

4.表格属性
表格标签这部分属性我们实际开发中不常用,后面通过CSS来设置。
目的有2个:
- 记住这些英语单词,后面CSS会使用。
- 直观感受表格的外观形态。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="500" border="1px" align="center" cellpadding="0" cellspacing="0">
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg" /></td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="images/up.jpg" /></td>
<td>124</td>
<td>675432</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
</table>
</body>
</html>

5.表格结构标签
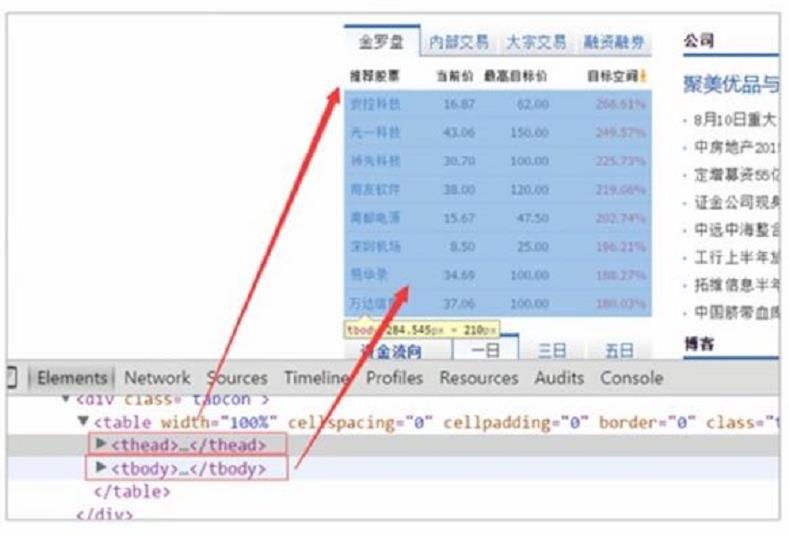
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主题两大部分。
在表格标签中,分别用:
<
t
h
e
a
d
>
标
签
表
格
的
头
部
区
域
,
<
t
b
o
d
y
>
标
题
表
格
的
主
体
区
域
\\color{red}{<thead>标签表格的头部区域,<tbody>标题表格的主体区域}
<thead>标签表格的头部区域,<tbody>标题表格的主体区域。这样可以更好的分清表格结构。
- :用于定义表格的头部。内部必须拥有标签。一般是位于第一行。
- :用于定义表格的主体,主要用于放数据本体。
- 以上标签都是放在
标签中。
6.合并单元格
特殊情况下,可以把多个单元格合并为一个单元格。
- 合并单元格方式 ;2.目标单元格;3.合并单元格的步骤

合并单元格方式:
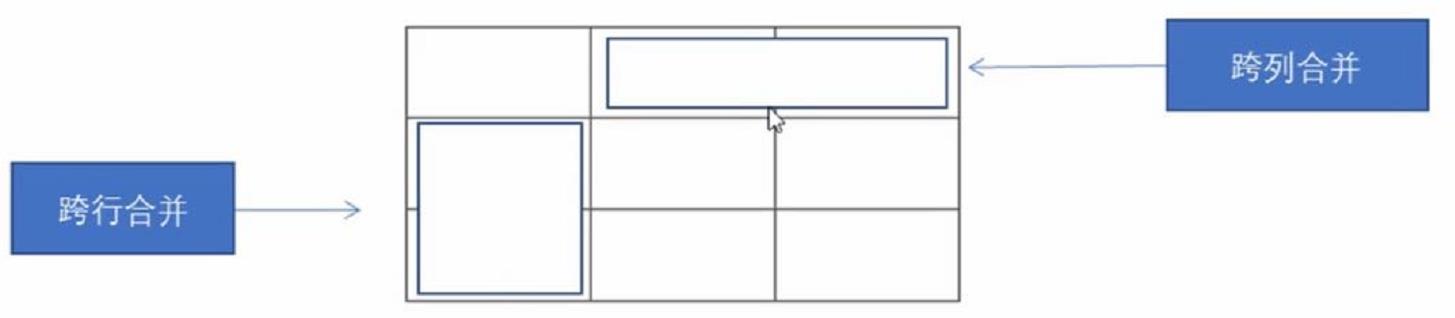
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”

目标单元格:(写合并代码) - 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码

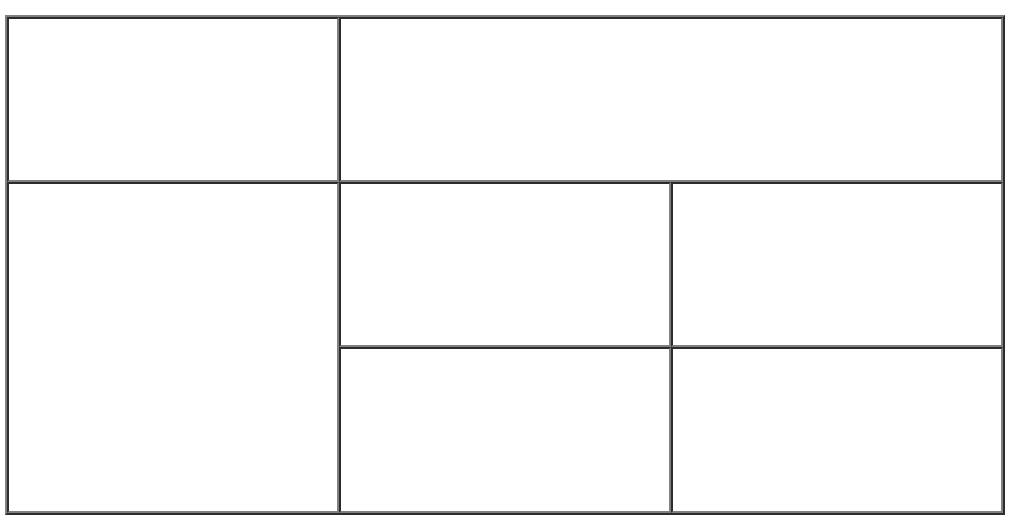
合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格,写上合并方式 = 合并的单元格数量。比如:
<td colspan="2"></td>
- 删除多余的单元格。
<table width="500" height="250" align="center" cellpadding="0" cellspacing="0" border="1px" >
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>

7、表格的相关属性

以上是关于四表格标签的主要内容,如果未能解决你的问题,请参考以下文章