五列表标签
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了五列表标签相关的知识,希望对你有一定的参考价值。
一、列表标签
表格是用来显示数据的,那么
列
表
就
是
用
来
布
局
的
\\color{red}{列表就是用来布局的}
列表就是用来布局的。
列
表
\\color{red}{列表}
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
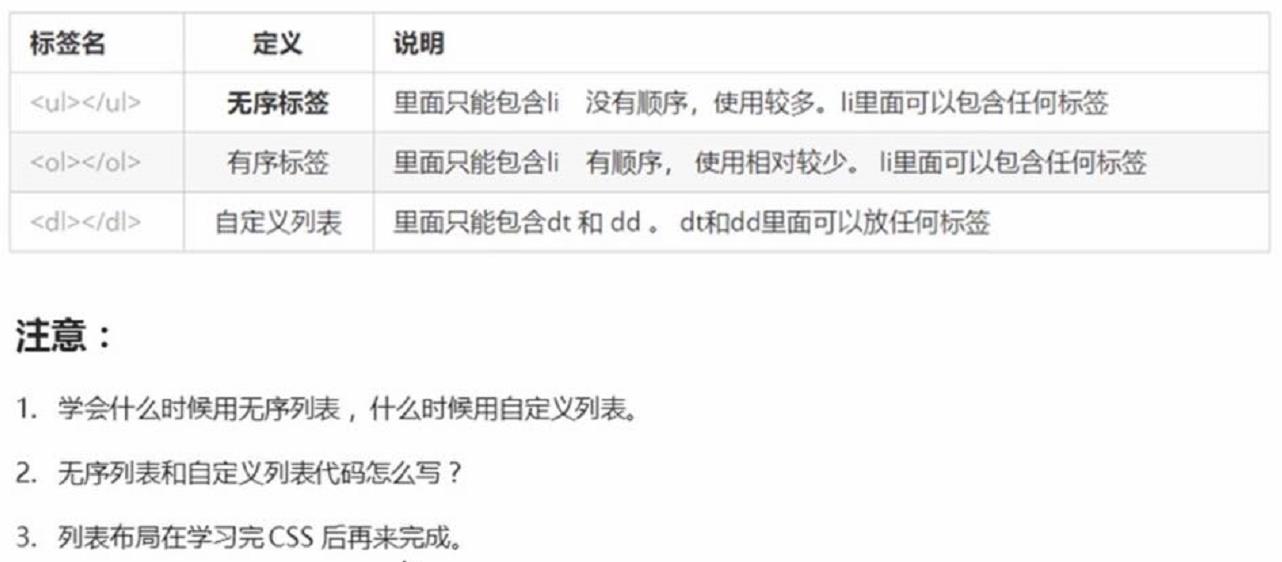
根据使用情景不同,列表可以分为三大类:
无
序
列
表
\\color{red}{无序列表}
无序列表、
有
序
列
表
\\color{red}{有序列表}
有序列表和
自
定
义
列
表
\\color{red}{自定义列表}
自定义列表。

1.无序列表(重点)
<
u
l
>
\\color{red}{<ul>}
<ul>标签表示html页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用
<
l
i
>
\\color{red}{<li>}
<li>标签定义。
无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
- < ul > 中只能嵌套< li > </ li>,直接在< ul> </ ul>标签中输入其他标签或者文字的做法是不被允许的。
- < li> 与 </ li> 之间相当于一个容器,可以容器所有元素。
- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
2.有序列表(重点)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,
<
o
l
>
\\color{red}{<ol>}
<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用
<
l
i
>
\\color{red}{<li>}
<li>标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
- < ol> </ ol>中只能嵌套< li> </ li>,直接在< ol> </ ol>标签中输入其他标签或者文字的做法是不被允许的。
- < li>与</ li>之间相当于一个容器,可以容器所有元素。
- 有序列表会带有自己样式属性,但在实际使用时,我们会使用CSS来设置。
3.自定义列表(重点)
自定义列表的使用场景
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在HTML标签中,< dl>标签用于定义描述列表(或定义列表),该标签会与< dt>(定义项目/名字)和< dd>(描述每一个项目/名字)一起使用。
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>

二、列表总结

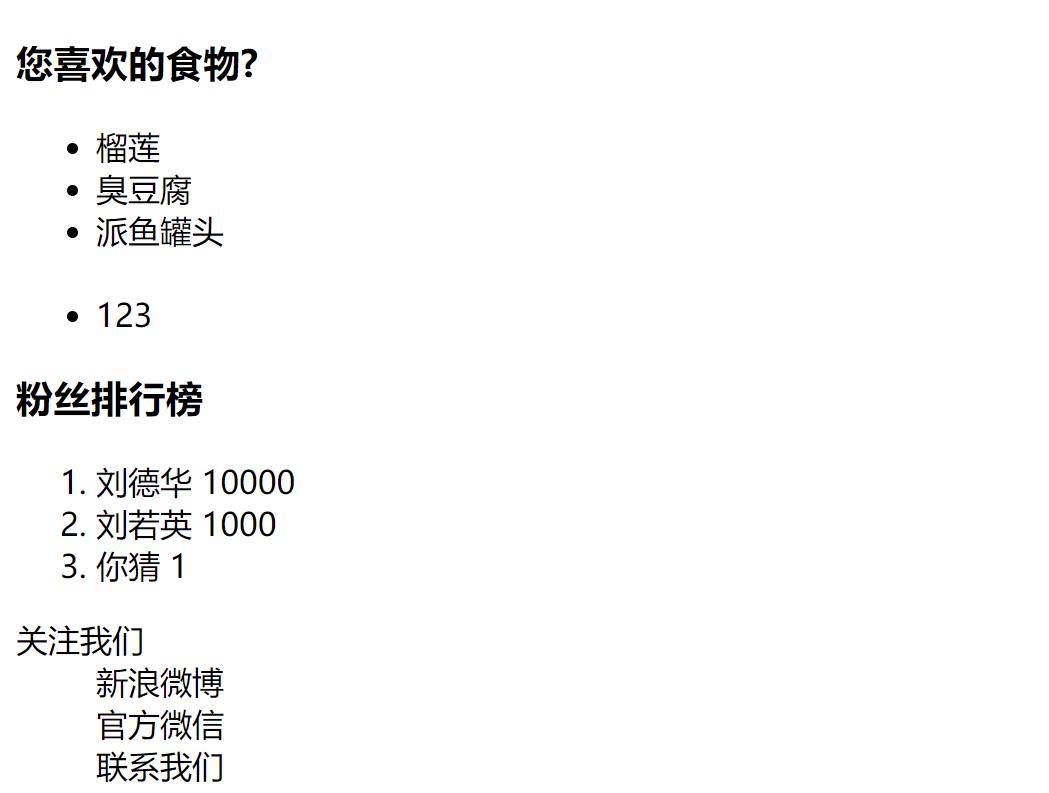
<body>
<h3>您喜欢的食物?</h3>
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>派鱼罐头</li>
<br />
<li>123</li>
</ul>
<h3>粉丝排行榜</h3>
<ol>
<li>刘德华 10000</li>
<li>刘若英 1000</li>
<li>你猜 1</li>
</ol>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>

以上是关于五列表标签的主要内容,如果未能解决你的问题,请参考以下文章