动画消消乐HTML+CSS 自定义加载动画:清新折叠方块效果 063(附源码及原理详解)
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动画消消乐HTML+CSS 自定义加载动画:清新折叠方块效果 063(附源码及原理详解)相关的知识,希望对你有一定的参考价值。
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
效果展示

Demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #ed556a;
/* background-color: #82466e; */
animation: backColor 4s infinite;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 48px;
height: 48px;
background-color: goldenrod;
display: inline-block;
position: relative;
transform: rotate(45deg);
}
span::before {
content: '';
width: 24px;
height: 24px;
position: absolute;
left: 0;
top: -24px;
animation: loading_1 4s ease infinite;
}
span::after {
content: '';
position: absolute;
left: 0;
top: 0;
width: 24px;
height: 24px;
background: rgba(255, 255, 255, 0.85);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.15);
animation: loading_2 2s ease infinite;
}
@keyframes loading_1 {
0% {
box-shadow: 0 24px rgba(255, 255, 255, 0), 24px 24px rgba(255, 255, 255, 0), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 0)
}
12% {
box-shadow: 0 24px rgba(255, 255, 255, 1), 24px 24px rgba(255, 255, 255, 0), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 0)
}
25% {
box-shadow: 0 24px rgba(255, 255, 255, 1), 24px 24px rgba(255, 255, 255, 1), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 0)
}
37% {
box-shadow: 0 24px rgba(255, 255, 255, 1), 24px 24px rgba(255, 255, 255, 1), 24px 48px rgba(255, 255, 255, 1), 0px 48px rgba(255, 255, 255, 0)
}
50% {
box-shadow: 0 24px rgba(255, 255, 255, 1), 24px 24px rgba(255, 255, 255, 1), 24px 48px rgba(255, 255, 255, 1), 0px 48px rgba(255, 255, 255, 1)
}
62% {
box-shadow: 0 24px rgba(255, 255, 255, 0), 24px 24px rgba(255, 255, 255, 1), 24px 48px rgba(255, 255, 255, 1), 0px 48px rgba(255, 255, 255, 1)
}
75% {
box-shadow: 0 24px rgba(255, 255, 255, 0), 24px 24px rgba(255, 255, 255, 0), 24px 48px rgba(255, 255, 255, 1), 0px 48px rgba(255, 255, 255, 1)
}
87% {
box-shadow: 0 24px rgba(255, 255, 255, 0), 24px 24px rgba(255, 255, 255, 0), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 1)
}
100% {
box-shadow: 0 24px rgba(255, 255, 255, 0), 24px 24px rgba(255, 255, 255, 0), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 0)
}
}
@keyframes loading_2 {
0% {
transform: translate(0, 0) rotateX(0) rotateY(0)
}
25% {
transform: translate(100%, 0) rotateX(0) rotateY(180deg)
}
50% {
transform: translate(100%, 100%) rotateX(-180deg) rotateY(180deg)
}
75% {
transform: translate(0, 100%) rotateX(-180deg) rotateY(360deg)
}
100% {
transform: translate(0, 0) rotateX(0) rotateY(360deg)
}
}
原理详解
步骤1
使用span标签,设置为
- 宽度、高度均为48px
- 背景色:棕色
- 相对定位
span {
width: 48px;
height: 48px;
background-color: goldenrod;
position: relative;
}
效果图如下:

步骤2
使用span::before伪元素,设置为
- 绝对定位( left: 0 top: -24px)
- 宽度、高度均为24px
- 背景色:白色
span::before {
content: '';
width: 24px;
height: 24px;
position: absolute;
background-color: #fff;
left: 0;
top: -24px;
}
效果图如下:

步骤3
使用box-shadow为span::before设置四个阴影
span::before {
box-shadow: 0 24px red, /* 阴影1 */
24px 24px orange, /* 阴影2 */
24px 48px yellow, /* 阴影3 */
0px 48px green; /* 阴影4 */
}
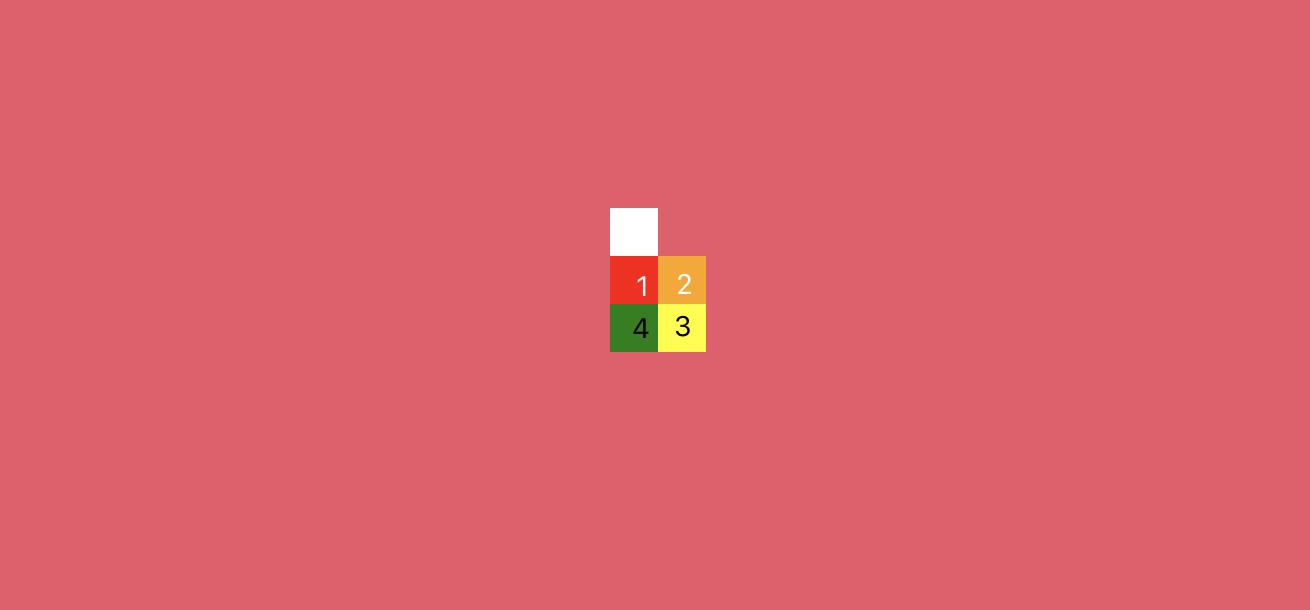
四个阴影位置关系如下:

注:这里为了视觉显示区分四个阴影,每个阴影采用了不同的颜色,在实际中其实每个阴影都设置为白色。
步骤4
为span::before的四个阴影添加动画loading_1
每个阴影只有两种状态:显示 与 不显示
显示与否则是通过设置颜色的透明级别为0或1
比如
- 阴影显示:0 24px rgba(255, 255, 255, 1)
- 阴影不显示:0 24px rgba(255, 255, 255, 0)
关键有 九帧
第一帧
- 阴影1、2、3、4均不显示
box-shadow: 0 24px rgba(255, 255, 255, 0),
24px 24px rgba(255, 255, 255, 0),
24px 48px rgba(255, 255, 255, 0),
0px 48px rgba(255, 255, 255, 0);
效果图如下:

第二帧
- 阴影1显示
- 阴影2、3、4不显示
box-shadow: 0 24px rgba(255, 255, 255, 1),
24px 24px rgba(255, 255, 255, 0),
24px 48px rgba(255, 255, 255, 0),
0px 48px rgba(255, 255, 255, 0);
效果图如下:

第三帧
- 阴影1、2显示
- 阴影3、4不显示
box-shadow: 0 24px rgba(255, 255, 255, 1),
24px 24px rgba(255, 255, 255, 1),
24px 48px rgba(255, 255, 255, 0),
0px 48px rgba(255, 255, 255, 0);
效果图如下:

第四帧
- 阴影1、2、3显示
- 阴影4不显示
box-shadow: 0 24px rgba(255, 255, 255, 1),
24px 24px rgba(255, 255, 255, 1),
24px 48px rgba(255, 255, 255, 1),
0px 48px rgba(255, 255, 255, 0);
效果图如下:

第五帧
- 阴影1、2、3、4都显示
box-shadow: 0 24px rgba(255, 255, 255, 1),
24px 24px rgba(255, 255, 255, 1),
24px 48px rgba(255, 255, 255, 1),
0px 48px rgba(255, 255, 255, 1);
效果图如下:

第六帧
- 阴影2、3、4显示
- 阴影1不显示
box-shadow: 0 24px rgba(255, 255, 255, 0),
24px 24px rgba(255, 255, 255, 1),
24px 48px rgba(255, 255, 255, 1),
0px 48px rgba(255, 255, 255, 1);
效果图如下:

第七帧
- 阴影3、4显示
- 阴影1、2不显示
box-shadow: 0 24px rgba(255, 255, 255, 0),
24px 24px rgba(255, 255, 255, 0),
24px 48px rgba(255, 255, 255, 1),
0px 48px rgba(255, 255, 255, 1);
效果图如下:

第八帧
- 阴影4显示
- 阴影1、2、3不显示
box-shadow: 0 24px rgba(255, 255, 255, 0),
24px 24px rgba(255, 255, 255, 0),
24px 48px rgba(255, 255, 255, 0),
0px 48px rgba(255, 255, 255, 1);
效果图如下:

第九帧
- 阴影1、2、3、4均不显示
box-shadow: 0 24px rgba(255, 255, 255, 0),
24px 24px rgba(255, 255, 255, 0),
24px 48px rgba(255, 255, 255, 0),
0px 48px rgba(255, 255, 255, 0);
效果图如下:

设置动画animation使得从第一帧平稳过渡至第九帧
animation: loading_1 4s ease infinite;
@keyframes loading_1 {
0% {
box-shadow: 0 24px rgba(255, 255, 255, 0), 24px 24px rgba(255, 255, 255, 0), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 0)
}
12% {
box-shadow: 0 24px rgba(255, 255, 255, 1), 24px 24px rgba(255, 255, 255, 0), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 0)
}
25% {
box-shadow: 0 24px rgba(255, 255, 255, 1), 24px 24px rgba(255, 255, 255, 1), 24px 48px rgba(255, 255, 255, 0), 0px 48px rgba(255, 255, 255, 0)
}
37% {
box-shadow: 0 24px rgba(255, 255, 255, 1), 24px 24px rgba(255, 255, 255, 1), 24px 48px rgba(255, 255, 255, 1), 0px 48px rgba(255, 255, 255, 0)
}
50% {
box-shadow: 0 24px rgba(255, 255, 255, 1以上是关于动画消消乐HTML+CSS 自定义加载动画:清新折叠方块效果 063(附源码及原理详解)的主要内容,如果未能解决你的问题,请参考以下文章