腾讯云对象存储
Posted 兜里有糖0831
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯云对象存储相关的知识,希望对你有一定的参考价值。
腾讯云对象存储
- 配置一个腾讯云cos
由于开发的特殊性,我们不希望把所有的图片都上传到我们自己的官方服务器上,这里我们
可以采用一个腾讯云的图片方案

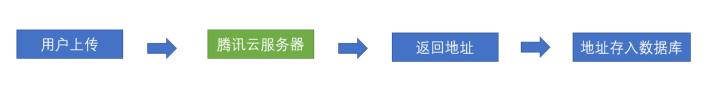
上边图的意思就是说,我们找一个可以免费上传图片的服务器,帮我们 代管图片 ,我们在自己的
数据库里只保存一个地址就行, 这其实也是很多项目的处理方案,会有一个 公共的文件服务器
第一步,我们必须先拥有一个腾迅云的开发者账号
请按照腾讯云的注册方式,注册自己的账号
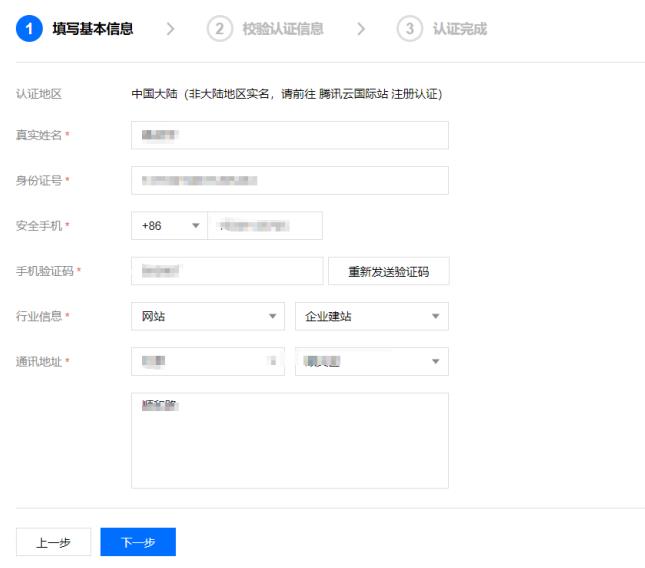
第二步,实名认证
选择个人账户

填写个人身份信息

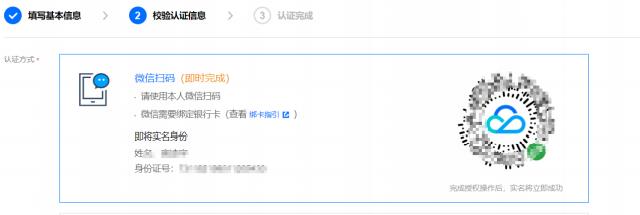
下一步,扫描二维码授权

手机端授权

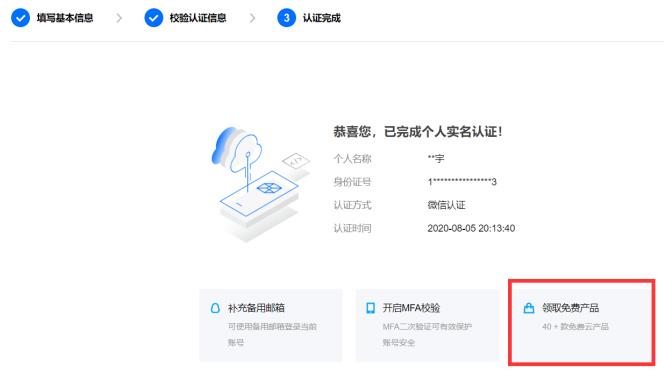
点击领取免费产品

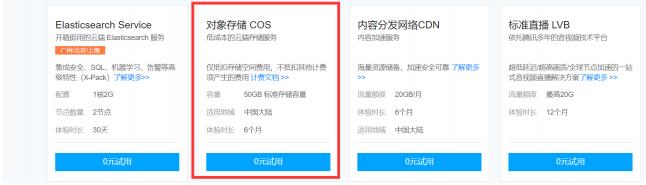
选择对象存储COS

我们免费拥有 6个月的50G流量 的对象存储空间使用权限,足够我们上传用户头像的使用了
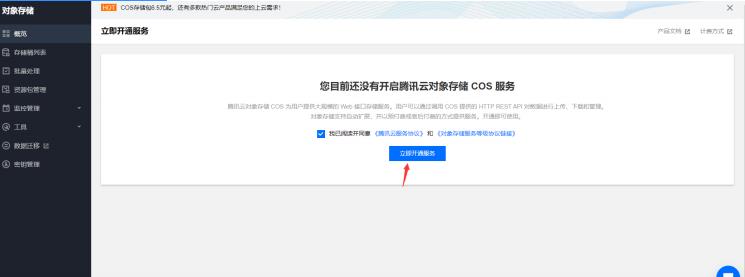
点击0元试用,开通服务

到这一步,账号的部分就操作完毕,接下来,我们需要来创建一个存储图片的存储桶
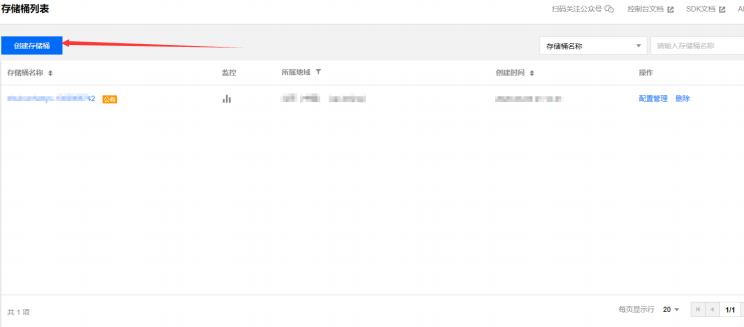
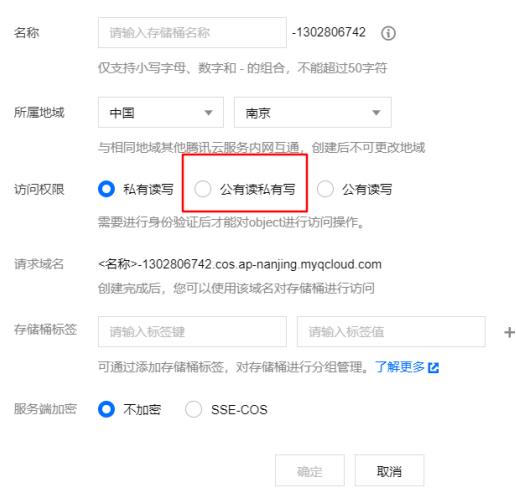
登录对象存储控制台 创建存储桶
设置存储桶的权限为 公有读,私有写

创建存储桶

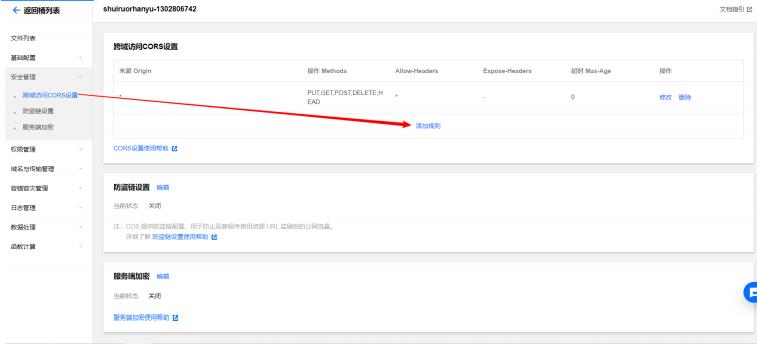
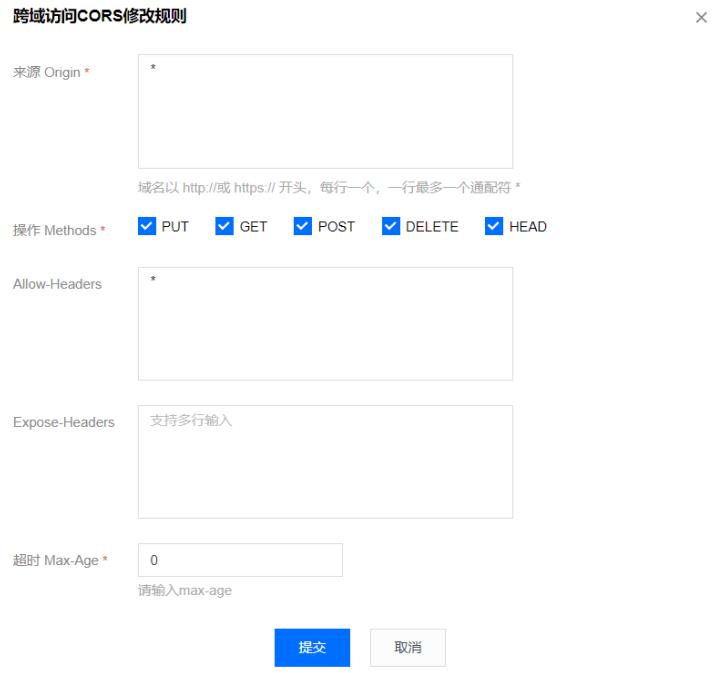
设置cors规则

AllowHeader 需配成 * ,如下图所示。

因为我们本身没有域名,所以这里设置成 * ,仅限于测试,正式环境的话,这里需要配置真实的
域名地址
到这里,我们的腾讯云存储桶就设置好了。
上传组件需求分析
初始化cos对象参数
| 名称 | 描述 |
|---|---|
| SecretId | 开发者拥有的项目身份识别 ID,用以身份认证,可在 API 密钥管理获取 |
| SecretKey | 开发者拥有的项目身份密钥,可在 API 密钥管理获取 |
安装javascript SDK
npm i cos-js-sdk-v5 --save
哪个页面使用在哪个页面引入
var COS = require(‘cos-js-sdk-v5’)
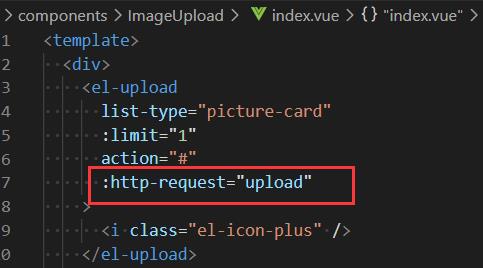
新建上传图片组件
src/components/ImageUpload/index.vue
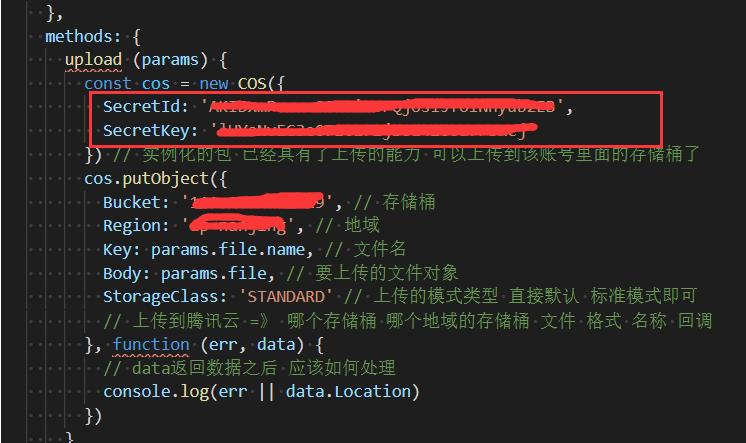
实例化 上传sdk
const cos = new COS({
SecretId: ‘AKIDxmPozwe8OPBi03rQjosiJfoiNnyub2EB’, // 身份识别 ID
SecretKey: ‘lHYaNvEG3e07zcz72jBOL4Zooa7PSRCj’ // 身份密钥
})
放置el-upload组件
点击触发事件

配置自己的id和秘钥

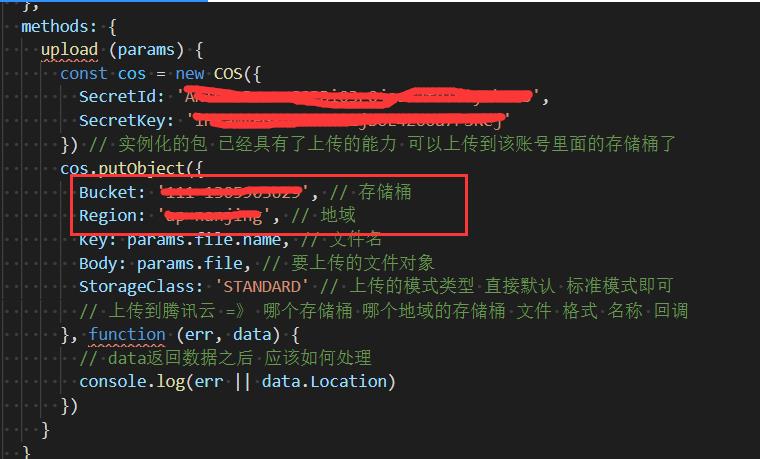
配置自己的存储桶名字和地域

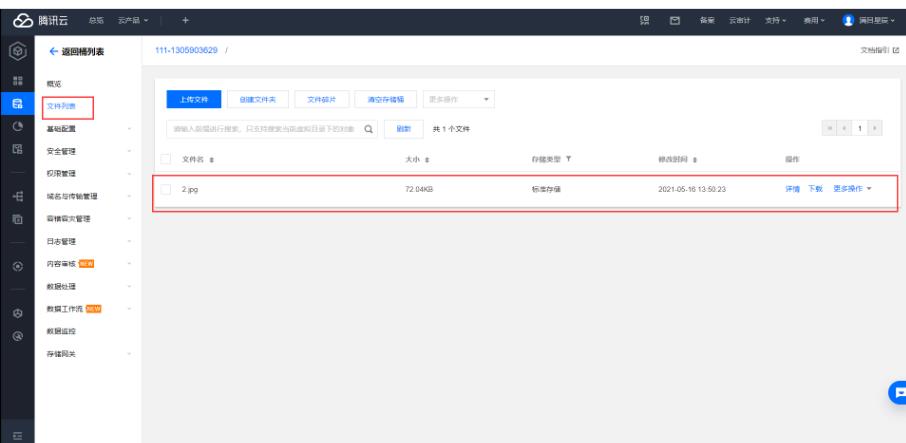
点击上传在存储桶里就可以看到我们刚刚上传的图片了

图片预览
预览弹层
preview (file) {
this.imgUrl = file.url
this.showDialog = true
},
删除
handleRemove (file, fileList) {
this.fileList = this.fileList.filter(item => item.uid !== file.uid)
cos.deleteObject({
Bucket: ‘111-1305903629’, /* 必须 /
Region: ‘ap-nanjing’, / 存储桶所在地域,必须字段 /
Key: file.name / 必须 */
}, (err, data) => {
console.log(err || data)
})
}
上传
onProgress: (progressData) => {
this.percent = progressData.percent * 100
}
以上是关于腾讯云对象存储的主要内容,如果未能解决你的问题,请参考以下文章