AJAX瀛︿範绗旇
Posted 鏄熺瑪璁癝tar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX瀛︿範绗旇相关的知识,希望对你有一定的参考价值。
AJAX瀛︿範绗旇
鍚鐖辫绗旇鐨勪汉閮借醇甯咃紝馃挭馃挭寮€濮嬪涔犱箣鏃呭暒~~~
1銆丄JAX绠€浠?/span>
銆孉JAX銆?/strong>鍏ㄧО涓篈synchronous javascript And XML锛屽氨鏄紓姝ョ殑 閫氳繃AJAX鍙互鍦ㄦ祻瑙堝櫒涓悜鏈嶅姟鍣ㄥ彂閫佸紓姝ヨ姹傦紝鏈€澶х殑浼樺娍: AJAX涓嶆槸鏂扮殑缂栫▼璇█锛岃€屾槸涓€绉嶅皢鐜版湁鐨勬爣鍑嗙粍鍚堝湪涓€璧蜂娇鐢ㄧ殑鏂版柟寮忋€?/p>
銆孹ML銆?/strong> 鍙墿灞曟爣璁拌瑷€銆?/p>
銆孹ML銆?/strong> 琚璁$敤鏉ヤ紶杈撳拰瀛樺偍鏁版嵁銆?/p>
XML 鍜?銆孒TML绫讳技銆?/strong>锛屼笉鍚岀殑鏄疕TML涓兘鏄瀹氫箟鏍囩锛岃€孹ML涓病鏈?code class="mq-26">棰勫畾涔夋爣绛?/code>锛屽叏閮芥槸鑷畾涔夋爣绛撅紝鐢ㄦ潵琛ㄧず涓€浜涙暟鎹€?/p>
鐜板湪宸茬粡琚獼SON鍙栦唬浜嗐€?/p>
HTTP鍗忚 銆愯秴鏂囨湰浼犺緭鍗忚銆?/span> 锛屽崗璁缁嗚瀹氫簡娴忚鍣ㄥ拰涓囩淮缃戞湇鍔″櫒涔嬮棿浜掔浉閫氫俊鐨勮鍒欍€?/p>
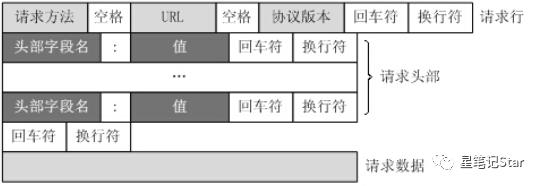
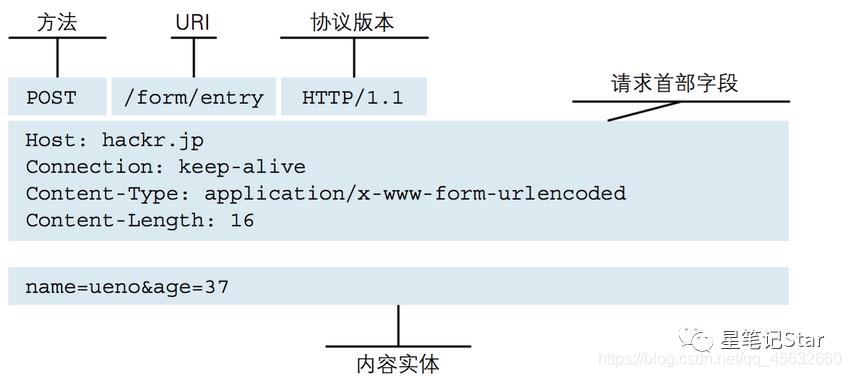
銆孒TTP璇锋眰鏍煎紡銆?/strong> 銆岃姹傛姤鏂囩殑鏋勬垚銆?/strong> 濡傛灉鏄?span class="mq-96">GET 銆孒TTP鍝嶅簲鏍煎紡銆?/strong> 銆屽搷搴旀姤鏂囩殑鏋勬垚銆?/strong> 銆岃缁嗚鐪? https://blog.csdn.net/a19881029/article/details/14002273銆?/strong> Node.js瀹樼綉杩涘叆瀹樼綉閫夋嫨鑷繁瀵瑰簲鐨勭増鏈繘琛屽畨瑁?/p>
瀹夎nodemon鍙互璁╂湇鍔$鏃犻渶棰戠箒閲嶅惎鏈嶅姟 瀹夎鏂规硶锛氬湪缁堢杈撳叆 濡傛灉鍙戠敓閿欒閬囧埌 nodemon杩愯 鎻愮ず閿欒锛氭棤娉曞姞杞芥枃浠?C:UsersgxfAppDataRoaming
pm
odemon.ps1锛屽洜涓哄湪姝ょ郴缁熶笂绂佹杩愯鑴氭湰銆傝繖鏄綘绗旇鏈姝㈣繍琛岃剼鏈?/span> 1.鍙互浣跨敤绠$悊鍛樿繍琛寁scode 2.瑙e喅绛栫暐涓嶅厑璁告墽琛岃剼鏈棶棰橈紝鏇存敼涓哄彲鎵ц锛岃緭鍏ヤ互涓嬫寚浠?/p>
JS 鍜?XML銆?/p>
鏃犲埛鏂拌幏鍙栨暟鎹?/code>銆?/p>
2銆乆ML绠€浠?/span>
姣斿璇存垜鏈変竴涓鐢熸暟鎹?
name = "瀛欐偀绌?,age = 18; gender = "鐢?;
鐢╔ML琛ㄧず:
<student>
<name>瀛欐偀绌?span class="mq-34"></name>
<age>18</age>
<gender>鐢?span class="mq-42"></gender>
</student>鐢↗SON琛ㄧず:
{"name":"瀛欐偀绌?,"age":18,"gender":"鐢?}3銆丄JAX鐨勭壒鐐?/span>
3.1銆丄JAX鐨勪紭鐐?/span>
鏈嶅姟鍣ㄧ杩涜閫氫俊銆?
鐢ㄦ埛浜嬩欢鏉ユ洿鏂伴儴鍒嗛〉闈㈠唴瀹广€?
3.2銆丄JAX鐨勭己鐐?/span>
娌℃湁娴忚鍘嗗彶锛屼笉鑳藉洖閫€
璺ㄥ煙闂(鍚屾簮)
SEO涓嶅弸濂斤紝(SEO鎰忔€? 鏄悳绱㈠紩鎿庝紭鍖?
4銆丠TTP鍗忚璇锋眰涓庡搷搴旂殑缁撴瀯
4.1銆佽姹傛姤鏂?/span>


4.2銆佸搷搴旀姤鏂?/span>
5銆丯ode.js瀹夎
1.Node.js
2.npm
npm install -g nodemonset-ExecutionPolicy RemoteSigned6銆乪xpress妗嗘灦
// npm init --yes 鍒濆鍖?/span>
// npm i express 瀹夎express npm濡備綍瀹夎鍦?鍗氬閲岄潰鏈夊啓銆?/span>
// 1.寮曞叆express
const { response, request } = require('express');
const express = require('express');
// 2.鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3.鍒涘缓璺敱瑙勫垯
// request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
// response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
app.get('/',(request,response)=>{
// 璁剧疆鍝嶅簲
response.send("Hello,express!");
});
// 4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
// node 鏂囦欢鍚?js 鍚姩娴嬭瘯 璁块棶127.0.0.1:8000 6.1銆佹渚嬪噯澶?/span>
GET.html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 璇锋眰</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>鐐瑰嚮鍙戦€佽姹?span class="mq-210"></button>
<div id="result"></div>
</body>
</html>
Server.js
// 1.寮曞叆express
const express = require('express');
// 2.鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3.鍒涘缓璺敱瑙勫垯
// request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
// response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
app.get('/server',(request,response)=>{
//璁剧疆鍝嶅簲澶?nbsp;璁剧疆鍏佽璺ㄥ煙
response.setHeader('Access-Controll-Allow-Origin','*');
//璁剧疆鍝嶅簲浣?/span>
response.send('HELLO AJAX');
});
//4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
6.2銆丟ET璇锋眰(鍘熺敓)
GET.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 璇锋眰</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>鐐瑰嚮鍙戦€佽姹?span class="mq-294"></button>
<div id="result"></div>
<script>
//鑾峰彇button鍏冪礌
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById("result");
//缁戝畾浜嬩欢
btn.onclick = function(){
//1. 鍒涘缓AJAX瀵硅薄
const xhr = new XMLHttpRequest();
//2. 璁剧疆璇锋眰鏂规硶鍜寀rl
xhr.open('GET','http://127.0.0.1:8000/server?a=100&b=200&C=300');
//3. 鍙戦€?/span>
xhr.send();
//4. 浜嬩欢缁戝畾 澶勭悊鏈嶅姟绔繑鍥炵殑缁撴灉
/*
on锛歸hen锛氬綋...鏃跺€?br> readystate锛?nbsp;鏄疿HR瀵硅薄涓殑涓€涓睘鎬э紝琛ㄧず鐘舵€侊細
0锛堟湭鍒濆鍖栵級
1锛坥pen鏂规硶璋冪敤瀹屾瘯锛?nbsp;
2锛坰end鏂规硶璋冪敤瀹屾瘯锛?nbsp;
3锛堟湇鍔$杩斿洖閮ㄥ垎缁撴灉锛?br> 4锛堟湇鍔$杩斿洖鎵€鏈夌粨鏋滐級
change锛氭敼鍙?br> */
xhr.onreadystatechange = function(){
//浣滃垽鏂紝鏄?(鏈嶅姟绔繑鍥炰簡鎵€鏈夌殑缁撴灉)鎵嶅鐞嗘暟鎹?/span>
if(xhr.readyState === 4){
//鍒ゆ柇鍝嶅簲鐘舵€佺爜锛?00 404 403 401 500
//2XX 閮芥槸鎴愬姛
if(xhr.status >= 200 && xhr.status < 300){
//澶勭悊鏈嶅姟绔搷搴旂粨鏋滐細 琛?nbsp;澶?nbsp; 绌鸿锛堝挶涓嶇锛?nbsp;鍝嶅簲浣?/span>
//1. 澶勭悊鍝嶅簲琛?/span>
// console.log(xhr.status);//鐘舵€佺爜
// console.log(xhr.statusText);//鐘舵€佸瓧绗︿覆
//2. 鎵€鏈夊搷搴斿ご
// console.log(xhr.getAllResponseHeaders());
//3. 鍝嶅簲浣?/span>
// console.log(xhr.response)
//璁剧疆result鐨勬枃鏈?/span>
result.innerHTML = xhr.response;
}else{
}
}
}
// console.log('test');
}
</script>
</body>
</html>
server.js
// 1. 寮曞叆express
const { response } = require('express');
const express = require('express');
//2. 鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3. 鍒涘缓璺敱瑙勫垯
// request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
// response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
app.get('/server', (request, response) => {
//璁剧疆鍝嶅簲澶?nbsp;璁剧疆鍏佽璺ㄥ煙
response.setHeader('Access-Control-Allow-Origin', '*');
//璁剧疆鍝嶅簲浣?/span>
response.send("HELLO AJAX GET");
});
//4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
6.3銆丳OST璇锋眰(鍘熺敓)
POST.HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>AJAX POST 璇锋眰</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
#result{
width: 200px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
// 鑾峰彇鍏冪礌瀵硅薄
const result = document.getElementById("result");
// 缁戝畾浜嬩欢 榧犳爣绉诲姩鍒颁笂闈?/span>
result.addEventListener("mouseover", function(){
// console.log("test");
// 1.鍒涘缓瀵硅薄锛屽彂閫佽姹?/span>
const xhr = new XMLHttpRequest();
// 2.鍒濆鍖?nbsp;璁剧疆璇锋眰绫诲瀷涓嶶RL
xhr.open('POST', 'http://127.0.0.1:8000/server');
// 璁剧疆璇锋眰澶?/span>
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
// 璁剧疆鑷畾涔夎姹傚ご
xhr.setRequestHeader('name','superLmk');
// 3.鍙戦€?/span>
xhr.send('a=100&b=200&c=300');
// xhr.send('a:100&b:200&c:300');
// xhr.send('1234565653211');
// 4.浜嬩欢缁戝畾
xhr.onreadystatechange = function(){
// 鍒ゆ柇
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
// 澶勭悊鏈嶅姟绔繑鍥炵殑缁撴灉
result.innerHTML = xhr.response;
}
}
}
});
</script>
</body>
</html>
server.js
// 1.寮曞叆express
const express = require('express');
// 2.鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3. 鍒涘缓璺敱瑙勫垯
// request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
// response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
// app.all('/server',(request, response)=>{
//all鍙互鎺ユ敹浠绘剰绫诲瀷鐨勮姹傦紝锛堝寘鎷嚜瀹氫箟锛?/span>
app.post('/server', (request, response) => {
//璁剧疆鍝嶅簲澶?nbsp;璁剧疆鍏佽璺ㄥ煙
response.setHeader('Access-Control-Allow-Origin', '*');
//閬囧埌鑷畾涔夊搷搴斿ご鏃跺彲浠ヨ缃?/span>
response.setHeader('Access-Control-Allow-Headers', '*');
//璁剧疆鍝嶅簲浣?/span>
response.send("HELLO AJAX POST");
});
//4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
6.4銆佹湇鍔″櫒鍝嶅簲JSON鏁版嵁(鍘熺敓)
JSON.html
JSON: 鍚庣鎶奐SON瀵硅薄杞崲涓哄瓧绗︿覆浼犻€掔粰鍓嶇锛屽墠绔€氳繃JSON鎶婁紶閫掕繃鏉ョ殑瀛楃涓茶浆鎹负瀵硅薄骞惰緭鍑恒€?/p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX JSON 鍝嶅簲</title>
<style>
#result{
width: 200px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
const result = document.getElementById('result');
// 缁戝畾閿洏鎸変笅浜嬩欢
window.onkeydown = function(){
// console.log('test');
// 鍙戦€佽姹?/span>
const xhr = new XMLHttpRequest();
// 璁剧疆鍝嶅簲浣撶殑鏁版嵁绫诲瀷
xhr.responseType = 'json';
// 鍒濆鍖?/span>
xhr.open('GET','http://127.0.0.1:8000/json-server');
// 浜嬩欢缁戝畾
xhr.send();
xhr.onreadystatechange = function(){
// 鍒ゆ柇
if(xhr.readyState === 4){
if(xhr.readyState >= 200 && xhr,status < 300 ){
// console.log(xhr.response);
// result.innerHTML = xhr.response;
// 1.鎵嬪姩瀵规暟鎹繘琛屼竴涓浆鎹?/span>
// let data = JSON.parse(xhr.response);
// console.log(data);
// result.innerHTML = data.name;
// 2.鑷姩杞崲锛氱洿鎺ヨ缃產jax鍝嶅簲鏁版嵁绫诲瀷
console.log(xhr.response);
result.innerHTML = xhr.response.name;
}
}
}
}
</script>
</body>
</html>
server.js
// 1.寮曞叆express
const { response } = require('express');
const express = require('express');
//2. 鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3. 鍒涘缓璺敱瑙勫垯
// request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
// response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
//all鍙互鎺ユ敹浠绘剰绫诲瀷鐨勮姹傦紝锛堝寘鎷嚜瀹氫箟锛?/span>
app.all('/json-server', (request, response) => {
//璁剧疆鍝嶅簲澶?nbsp;璁剧疆鍏佽璺ㄥ煙
response.setHeader('Access-Control-Allow-Origin', '*');
//閬囧埌鑷畾涔夊搷搴斿ご鏃跺彲浠ヨ缃?/span>
response.setHeader('Access-Control-Allow-Headers', '*');
//鍝嶅簲涓€涓暟鎹?/span>
const data = {
name: 'WaterChen'
};
//瀵瑰璞¤繘琛屽瓧绗︿覆杞寲
let str = JSON.stringify(data);
//璁剧疆鍝嶅簲浣?/span>
// response.send("HELLO AJAX JSON");
response.send(str);
});
//4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
6.5銆両E缂撳瓨闂(鍘熺敓)
IE.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IE缂撳瓨闂</title>
<style>
#result{
width: 200px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<button>鐐瑰嚮鍙戦€佽姹?span class="mq-696"></button>
<div id="result"></div>
<script>
const btn = document.getElementsByTagName('button')[0];
const result = document.querySelector('#result');
btn.addEventListener('click',function(){
// console.log('test');
// 1.鍒涘缓ajax瀵硅薄
const xhr = new XMLHttpRequest();
// 2.鍒濆鍖栬姹?/span>
// AJAX瑙e喅IE缂撳瓨闂锛氬姞涓€涓彲鍙樺寲鐨勫弬鏁帮紝姣斿鏃堕棿鎴?/span>
xhr.open('GET', 'http://127.0.0.1:8000/ie?t='+Date.now());
// 3.鍙戦€佽姹?/span>
xhr.send();
// 4.澶勭悊鏁版嵁
xhr.onreadystatechange = function(){
// 涓や釜鍒ゆ柇
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
result.innerHTML = xhr.response;
}
}
}
});
</script>
</body>
</html>
server.js
// 1. 寮曞叆express
const { response } = require('express');
const express = require('express');
//2. 鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3. 鍒涘缓璺敱瑙勫垯
// request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
// response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
//閽堝 IE 缂撳瓨
app.get('/ie', (request, response) => {
//璁剧疆鍝嶅簲澶?nbsp;璁剧疆鍏佽璺ㄥ煙
response.setHeader('Access-Control-Allow-Origin', '*');
//璁剧疆鍝嶅簲浣?/span>
response.send("HELLO IE - 1");
});
//4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
6.6銆佽姹傚紓甯镐笌缃戠粶瓒呮椂(鍘熺敓)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>璇锋眰瓒呮椂涓庣綉缁滃紓甯稿鐞?span class="mq-800"></title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>鐐瑰嚮鍙戦€佽姹?span class="mq-821"></button>
<div id="result"></div>
<script>
const btn = document.getElementsByTagName('button')[0];
const result = document.querySelector('#result');
btn.addEventListener('click', function () {
const xhr = new XMLHttpRequest();
//瓒呮椂璁剧疆 2s 璁剧疆(2s鍐呮湇鍔$涓嶅搷搴旓紝灏卞彇娑堣姹?
xhr.timeout = 2000;
//瓒呮椂鍥炶皟
xhr.ontimeout = function () {
alert('缃戠粶寮傚父锛岃绋嶅悗閲嶈瘯!!');
}
//缃戠粶寮傚父鍥炶皟
xhr.onerror = function () {
alert('浣犵殑缃戠粶浼间箮鍑轰簡涓€浜涢棶棰橈紒');
}
xhr.open('GET', 'http://127.0.0.1:8000/delay');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
result.innerHTML = xhr.response;
}
}
}
});
</script>
</body>
</html>
server.js
// 1. 寮曞叆express
const { response } = require('express');
const express = require('express');
//2. 鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3. 鍒涘缓璺敱瑙勫垯
// request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
// response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
//閽堝 璇锋眰瓒呮椂锛氫綔寤舵椂鍝嶅簲锛?s
app.get('/delay', (request, response) => {
//璁剧疆鍝嶅簲澶?nbsp;璁剧疆鍏佽璺ㄥ煙
response.setHeader('Access-Control-Allow-Origin', '*');
setTimeout(() => {
//璁剧疆鍝嶅簲浣?/span>
response.send("寤舵椂鍝嶅簲");
}, 3000)
});
//4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
6.6銆佸彇娑堝彂閫?鍘熺敓)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX 鍙栨秷璇锋眰</title>
</head>
<body>
<button>鐐瑰嚮鍙戦€?span class="mq-940"></button>
<button>鐐瑰嚮鍙栨秷</button>
<script>
// 鑾峰彇鍏冪礌瀵硅薄
const btns = document.querySelectorAll('button');
let x = null;
btns[0].onclick = function(){
// const x = new XMLHttpRequest();
x = new XMLHttpRequest();
x.open('GET', 'http://127.0.0.1:8000/delay');
x.send();
}
// abort (灞炰簬AJAX瀵硅薄鐨勪竴涓柟娉? 鍙栨秷璇锋眰
// 杩欓噷鐨?nbsp;x 鐢?nbsp;let 鑰屼笉鐢╟onst 濂藉ソ鎬濊€冧负浠€涔?/span>
btns[1].onclick = function(){
x.abort();
}
</script>
</body>
</html>
server.js
// 1.寮曞叆express
const express = require('express');
// 2.鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3.鍒涘缓璺敱瑙勫垯
//request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
//response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
app.get('/server',(request,response)=>{
});
//json
app.get('/json-server',(request,response)=>{
});
//ie缂撳瓨
app.get('/ie',(request,response)=>{
});
//寤惰繜鍝嶅簲
app.get('/delay',(request,response)=>{
//璁剧疆鍝嶅簲澶?/span>
response.setHeader('Access-Control-Allow-Origin','*');
//瀹氭椂鍣?/span>
setTimeout(()=>{
//璁剧疆鍝嶅簲浣?/span>
response.send('寤舵椂鍝嶅簲');
},3000)
});
//4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
6.7銆佽姹傞噸澶嶅彂閫?鍘熺敓)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX 閲嶅璇锋眰闂</title>
</head>
<body>
<button>鐐瑰嚮鍙戦€?span class="mq-1045"></button>
<script>
//鑾峰彇鍏冪礌瀵硅薄
const btns = document.querySelectorAll('button');
let x = null;
//鏍囪瘑鍙橀噺
let isSending = false;// 鏄惁姝e湪鍙戦€丄JAX璇锋眰
btns[0].onclick = function () {
//鍒ゆ柇鏍囪瘑鍙橀噺
if (isSending) x.abort();//濡傛灉璇ヨ姹傛鍦ㄥ彂閫侊紝鍒欏彇娑堣璇锋眰锛屽垱寤轰竴涓柊鐨勮姹?/span>
x = new XMLHttpRequest();
//淇敼 鏍囪瘑鍙橀噺鐨勫€?/span>
isSending = true;
x.open('GET', 'http://127.0.0.1:8000/delay');
x.send();
x.onreadystatechange = function () {
if (x.readyState === 4) {
//淇敼鏍囪瘑鍙橀噺
//杩欓噷涓嶇敤鍒ゆ柇鍝嶅簲鐘舵€佺爜锛屽洜涓鸿繖涓姹傚彲鑳芥槸澶辫触鐨勮姹?/span>
isSending = false;
}
}
}
//abort 锛堝睘浜嶢JAX瀵硅薄鐨勪竴涓柟娉曪級鍙栨秷璇锋眰
//杩欓噷鐨?nbsp;x 鐢?nbsp;let 鑰屼笉鐢╟onst 濂藉ソ鎬濊€冧竴涓?nbsp;
btns[1].onclick = function () {
x.abort();
}
</script>
</body>
</html>
server.js
// 1.寮曞叆express
const express = require('express');
// 2.鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3.鍒涘缓璺敱瑙勫垯
//request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
//response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
app.get('/server',(request,response)=>{
});
//json
app.get('/json-server',(request,response)=>{
});
//ie缂撳瓨
app.get('/ie',(request,response)=>{
});
//寤惰繜鍝嶅簲
app.get('/delay',(request,response)=>{
//璁剧疆鍝嶅簲澶?/span>
response.setHeader('Access-Control-Allow-Origin','*');
//瀹氭椂鍣?/span>
setTimeout(()=>{
//璁剧疆鍝嶅簲浣?/span>
response.send('寤舵椂鍝嶅簲');
},3000)
});
//4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
7銆丣Query
浣跨敤JQuery鍙戦€丄JAX璇锋眰
銆宧tml銆?/strong>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 鍙戦€?nbsp;AJAX 璇锋眰</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">jQuer鍙戦€丄JAX璇锋眰</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">閫氱敤鍨嬫柟娉昦jax</button>
</div>
<script>
$('button').eq(0).click(function(){
$.get('http://127.0.0.1:8000/jquery-server', {a:100, b:200},function (data){
console.log(data);
},'json');
})
$('button').eq(1).click(function () {
$.post('http://127.0.0.1:8000/jquery-server',{a:100, b:200},function(data){
console.log(data);
});
})
$('button').eq(2).click(function (){
$.ajax({
// url
url: 'http://127.0.0.1:8000/jquery-server',
// 鍙傛暟
data: {a:100, b:200},
// 璇锋眰绫诲瀷
type: 'GET',
// 鍝嶅簲浣撶粨鏋滆缃?/span>
dataType: 'json',
// 鎴愬姛鐨勫洖璋?/span>
success: function (data){
console.log(data);
},
// 瓒呮椂鏃堕棿
timeout: 2000,
// 澶辫触鐨勫洖璋?/span>
error: function(){
console.log("鍑洪敊鍟~~");
},
// 澶翠俊鎭?/span>
headers: {
c:300,
d:400
}
});
});
</script>
</body>
</html>
server.js
// 1.寮曞叆express
const express = require('express');
// 2.鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3.鍒涘缓璺敱瑙勫垯
//request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
//response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
//閽堝 jQuery 鏈嶅姟
app.all('/jquery-server', (request, response) => {
//璁剧疆鍝嶅簲澶?nbsp;璁剧疆鍏佽璺ㄥ煙
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
const data = {name: 'WaterChen'};
// response.send("Hello jQuery AJAX");
response.send(JSON.stringify(data));
});
//4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
8銆乤xios
浣跨敤axios鍙戦€丄JAX璇锋眰
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios 鍙戦€丄JAX璇锋眰</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.js"></script>
</head>
<body>
<button>GET</button>
<button>POST</button>
<button>AJAX</button>
<script>
const btns = document.querySelectorAll('button');
// 閰嶇疆baseURL
axios.defaults.baseURL = 'http://127.0.0.1:8000';
btns[0].onclick = function(){
// GET璇锋眰
axios.get('/axios-server', {
// url鍙傛暟
params: {
id: 100,
vip: 7
},
// 璇锋眰澶翠俊鎭?/span>
headers: {
name: 'Nliver',
age: 20
}
// Axios鏄熀浜嶱romise浣滅殑鏁版嵁澶勭悊
}).then(value => {
console.log(value);
})
}
btns[1].onclick = function(){
axios.post('/axios-server', {
// 璇锋眰浣?/span>
username: 'admin',
password: '123456'
},{
// url 璇锋眰琛?/span>
params: {
id: 200,
vip: 9
},
// 璇锋眰澶村弬鏁?/span>
headers:{
height:100,
weight:180
}
})
}
btns[2].onclick = function(){
axios({
// 璇锋眰鏂规硶
method:'POST',
// url 璇锋眰琛?/span>
url: '/axios-server',
// url鍙傛暟
params:{
vip:10,
level:30
},
// 澶翠俊鎭?/span>
headers:{
a:100,
b:200
},
// 璇锋眰浣撳弬鏁?/span>
data:{
username:'admin',
password: '123456'
}
}).then(response=>{
console.log(response);
// 鍝嶅簲鐘舵€佺爜
console.log(response.status);
// 鍝嶅簲鐘舵€佸瓧绗︿覆
console.log(response.statusText);
// 鍝嶅簲澶翠俊鎭?/span>
console.log(response.headers);
// 鍝嶅簲浣?/span>
console.log(response.data);
})
}
</script>
</body>
</html>
server.js
// 1.寮曞叆express
const express = require('express');
// 2.鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3.鍒涘缓璺敱瑙勫垯
//request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
//response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
//閽堝 axios 鏈嶅姟
app.all('/axios-server', (request, response) => {
//璁剧疆鍝嶅簲澶?nbsp;璁剧疆鍏佽璺ㄥ煙
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
const data = {name: 'WaterChen'};
// response.send("Hello axios AJAX");
response.send(JSON.stringify(data));
});
//4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
9銆丗etch
浣跨敤fetch鍙戦€丄JAX璇锋眰
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch 鍙戦€?nbsp;AJAX璇锋眰</title>
</head>
<body>
<button>AJAX璇锋眰</button>
<script>
const btn = document.querySelector('button');
btn.onclick = function(){
fetch('http://127.0.0.1:8000/fetch-server?vip=10', {
//璇锋眰鏂规硶
method: 'POST',
//璇锋眰澶?/span>
headers: {
name: 'Nliver'
},
//璇锋眰浣?/span>
body: 'username=admin&password=admin'
}).then(response => {
// console.log(response);
// return response.text();
return response.json();
}).then(response => {
console.log(response);
})
}
</script>
</body>
</html>
server.js
// 1.寮曞叆express
const express = require('express');
// 2.鍒涘缓搴旂敤瀵硅薄
const app = express();
// 3.鍒涘缓璺敱瑙勫垯
//request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
//response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
//閽堝 fetch 鏈嶅姟
app.all('/fetch-server', (request, response) => {
//璁剧疆鍝嶅簲澶?nbsp;璁剧疆鍏佽璺ㄥ煙
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
const data = {name: 'WaterChen'};
// response.send("Hello fetch AJAX");
response.send(JSON.stringify(data));
});
//4.鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000,()=>{
console.log("鏈嶅姟宸茬粡鍚姩锛?000绔彛鐩戝惉涓?....");
})
10銆佽法鍩?/span>
10.1銆佸悓婧愮瓥鐣?/span>
鍚屾簮绛栫暐鏄棭鐢盢etscape鍏徃鎻愬嚭锛屾槸娴忚鍣ㄧ殑涓€绉嶅畨鍏ㄧ瓥鐣ャ€?/p>
鍚屾簮: 鍗忚銆佸煙鍚嶃€佺鍙e彿銆佸繀椤诲畬鍏ㄧ浉鍚屻€?/p>
杩濊儗鍚屾簮绛栫暐灏辨槸璺ㄥ煙銆?/p>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>棣栭〉</title>
</head>
<body>
<h1>WaterChen</h1>
<button>鐐瑰嚮鑾峰彇鐢ㄦ埛鏁版嵁</button>
<script>
const btn = document.querySelector('button');
btn.onclick = function(){
const x = new XMLHttpRequest();
//杩欓噷鍥犱负鏄弧瓒冲悓婧愮瓥鐣ョ殑锛屾墍浠rl鍙互绠€鍐?/span>
x.open("GET",'/data');
//鍙戦€?/span>
x.send();
x.onreadystatechange = function () {
if (x.readyState === 4) {
if(x.status >= 200 && x.status < 300){
console.log(x.response);
}
}
}
}
</script>
</body>
</html>
10.2銆佸浣曡В鍐宠法鍩?/span>
10.2.1銆丣SONP
1.JSONP鏄粈涔?/p>
-
JSONP鏄竴涓潪瀹樻柟鐨勮法鍩熻В鍐虫柟娉曪紝绾补鍑€熺▼搴忓憳鐨勮仾鏄庢墠鏅哄紑鍙戝嚭鏉ワ紝鍙敮鎸乬et璇锋眰銆?
2.JSONP鎬庝箞宸ヤ綔?
-
鍦ㄧ綉椤垫湁涓€浜涙爣绛惧ぉ鐢熷叿鏈夎法鍩熻兘鍔涳紝姣斿: img link iframe script
-
JSONP灏辨槸鍒╃敤script鏍囩鐨勮法鍩熻兘鍔涙潵鍙戦€佽姹傜殑銆?/p>
3.JSONP鐨勪娇鐢?/p>
https://blog.csdn.net/inite/article/details/80333130
銆屽師鐞嗐€?/strong>
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鍘熺悊婕旂ず</title>
<style>
#result {
width: 300px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
//澶勭悊鏁版嵁
function handle(data) {
//鑾峰彇 result 鍏冪礌
const result = document.getElementById('result');
result.innerHTML = data.name;
}
</script>
<!-- <script src="./js/app.js"></script> -->
<!-- <script src="http://127.0.0.1:5500/%E4%BB%A3%E7%A0%81/7-AJAX%E8%B7%A8%E5%9F%9F%E9%97%AE%E9%A2%98/2-JSONP/js/app.js"></script> -->
<script src="http://127.0.0.1:8000/jsonp-server"></script>
</body>
</html>
server.js
//1. 寮曞叆express
const express = require('express');
//2. 鍒涘缓搴旂敤瀵硅薄
const app = express();
//3. 鍒涘缓璺敱瑙勫垯
// request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
// response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
//閽堝 jsonp 鏈嶅姟
app.all('/jsonp-server', (request, response) =>{
// response.send('HELLO JSONP-server');
// script鏍囩鏈€濂借繕鏄繑鍥瀓s浠g爜锛岃鐨勬槸涓€娈靛嚱鏁扮殑璋冪敤
// response.send('console.log("hello jsonp")');
const data = {
name: 'WaterChen'
};
//灏嗘暟鎹浆鍖栦负瀛楃涓?/span>
let str = JSON.stringify(data);
//杩斿洖缁撴灉褰㈠紡 鏄竴涓嚱鏁拌皟鐢紝鑰屽嚱鏁扮殑瀹炲弬灏辨槸鎴戜滑鎯崇粰瀹㈡埛绔繑鍥炵殑缁撴灉鏁版嵁
response.end(`handle(${str})`);
});
//鐢ㄦ埛鍚嶆娴嬫槸鍚﹀瓨鍦?/span>
app.all('/check-username', (request, response) =>{
// response.send('console.log("hello jsonp")');
const data = {
exist: 1,
msg: '鐢ㄦ埛鍚嶅凡缁忓瓨鍦?
};
//灏嗘暟鎹浆鍖栦负瀛楃涓?/span>
let str = JSON.stringify(data);
//杩斿洖缁撴灉褰㈠紡 鏄竴涓嚱鏁拌皟鐢紝鑰屽嚱鏁扮殑瀹炲弬灏辨槸鎴戜滑鎯崇粰瀹㈡埛绔繑鍥炵殑缁撴灉鏁版嵁
response.end(`handle(${str})`);
});
//4. 鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000, () => {
console.log("鏈嶅姟宸茬粡鍚姩, 8000 绔彛鐩戝惉涓?...");
});
銆屼娇鐢╦query瀹屾垚璺ㄥ煙銆?/strong>
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery-jsonp</title>
<style>
#result {
width: 300px;
height: 100px;
border: solid 1px #089;
}
</style>
<script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<button>鐐瑰嚮鍙戦€?nbsp;jsonp 璇锋眰</button>
<div id="result">
</div>
<script>
$('button').eq(0).click(function(){
$.getJSON('http://127.0.0.1:8000/jquery-jsonp-server?callback=?', function(data){
// console.log(data);
$('#result').html(`
鍚嶇О: ${data.name}<br />
鏍″尯: ${data.city}
`)
})
});
</script>
</body>
</html>
server.js
//1. 寮曞叆express
const express = require('express');
//2. 鍒涘缓搴旂敤瀵硅薄
const app = express();
//3. 鍒涘缓璺敱瑙勫垯
// request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
// response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
//jQuery鏈嶅姟涓殑jsonp
app.all('/jquery-jsonp-server', (request, response) =>{
// response.send('console.log("hello jsonp")');
const data = {
name: 'Chen',
city: ['鍖椾含', '涓婃捣', '娣卞湷']
};
//灏嗘暟鎹浆鍖栦负瀛楃涓?/span>
let str = JSON.stringify(data);
//鎺ユ敹 callback 鍙傛暟
let cb = request.query.callback;
//杩斿洖缁撴灉
response.end(`${cb}(${str})`);
});
//4. 鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000, () => {
console.log("鏈嶅姟宸茬粡鍚姩, 8000 绔彛鐩戝惉涓?...");
});
銆?0.2.2銆丆ORS銆?/strong>
1.CORS鏄粈涔?
CORS,璺ㄥ煙璧勬簮鍏变韩銆侰ORS鏄畼鏂圭殑璺ㄥ煙瑙e喅鏂规锛屽畠鐨勭壒鐐规槸涓嶉渶瑕佸湪瀹㈡埛绔仛浠讳綍鐗规畩鐨勬搷浣滐紝瀹屽叏鍦ㄦ湇鍔″櫒涓繘琛屽鐞嗭紝鏀寔get鍜宲ost璇锋眰銆傝法鍩熻祫婧愬叡浜爣鍑嗘柊澧炰簡涓€缁凥TTP棣栭儴瀛楁锛屽厑璁告湇鍔″櫒澹版槑鍝簺婧愮珯閫氳繃娴忚鍣ㄦ湁鏉冮檺璁块棶鍝簺璧勬簮
2.CORS鎬庝箞宸ヤ綔?
CORS鏄€氳繃璁剧疆涓€涓搷搴斿ご鏉ュ憡璇夋祻瑙堝櫒锛岃璇锋眰鍏佽璺ㄥ煙锛屾祻瑙堝櫒鏀跺埌璇ュ搷搴斾互鍚庡氨浼氬鍝嶅簲鎵ц銆?/p>
3.CORS鐨勪娇鐢?/p>
CORS鐨勪娇鐢?/p>
妗堜緥
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CORS 璺ㄥ煙璧勬簮鍏变韩</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>鍙戦€佽姹?span class="mq-2004"></button>
<div id="result"></div>
<script>
const btn = document.querySelector('button');
btn.onclick = function(){
//1. 鍒涘缓瀵硅薄
const x = new XMLHttpRequest();
//2. 鍒濆鍖栬缃?/span>
x.open('GET', "http://127.0.0.1:8000/cors-server");
//3. 鍙戦€?/span>
x.send();
//4. 缁戝畾浜嬩欢
x.onreadystatechange = function(){
if(x.readyState === 4){
if(x.status >= 200 && x.status < 300){
//杈撳嚭鍝嶅簲浣?/span>
console.log(x.response);
}
}
}
}
</script>
</body>
</html>
server.js
//1. 寮曞叆express
const express = require('express');
//2. 鍒涘缓搴旂敤瀵硅薄
const app = express();
//3. 鍒涘缓璺敱瑙勫垯
// request 鏄璇锋眰鎶ユ枃鐨勫皝瑁?/span>
// response 鏄鍝嶅簲鎶ユ枃鐨勫皝瑁?/span>
app.all('/cors-server', (request, response)=>{
//璁剧疆鍝嶅簲澶?/span>
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Headers", '*');
response.setHeader("Access-Control-Allow-Method", '*');
// response.setHeader("Access-Control-Allow-Origin", "http://127.0.0.1:5500");
response.send('hello CORS');
})
//4. 鐩戝惉绔彛鍚姩鏈嶅姟
app.listen(8000, () => {
console.log("鏈嶅姟宸茬粡鍚姩, 8000 绔彛鐩戝惉涓?...");
});
AJAX鐨勫涔犲氨鍒拌繖閲屽暒~
以上是关于AJAX瀛︿範绗旇的主要内容,如果未能解决你的问题,请参考以下文章
銆岀26璁层€?濡備綍鐩戞帶鍜岃瘖鏂?JVM 鍫嗗唴鍜屽澶栧唴瀛樹娇鐢紵|瀛︿範绗旇
銆岀25璁层€?璋堣皥 JVM 鍐呭瓨鍖哄煙鍒掑垎锛屽摢浜涘尯鍩熷彲鑳藉彂鐢?OutOfMemoryError?|瀛︿範绗旇
Python瀛︿範绗簲鍛ㄤ箣鍐呯疆妯″潡涔媡ime涓巇atetime