HTML5 表单新属性使用详解
Posted 跟谁学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 表单新属性使用详解相关的知识,希望对你有一定的参考价值。
html5 的 <form> 和 <input>标签添加了几个新属性。
<form>新属性:
autocomplete
novalidate
<input>新属性:
autocomplete
autofocus
form
formaction
formenctype
formmethod
formnovalidate
formtarget
height 与 width
list
min 与 max
multiple
pattern (regexp)
placeholder
required
step
<form> / <input> autocomplete 属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域开始输入时,浏览器应该在该域中显示填写的选项。
autocomplete 属性有可能在 form元素中是开启的,而在input元素中是关闭的。
提示: autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
示例代码
<form action="try/demo-form.php" autocomplete="on">
First name:<input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>HTML form 中开启 autocomplete (一个 input 字段关闭 autocomplete ):
点击下方“阅读原文”可亲试效果
提示:某些浏览器中,您可能需要启用自动完成功能,以使该属性生效。
<form> novalidate 属性
novalidate 属性是一个 boolean(布尔) 属性.
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
示例代码
<form action="try/demo-form.php" novalidate>
E-mail: <input type="email" name="email">
<input type="submit">
</form>无需验证提交的表单数据

点击下方“阅读原文”可亲试效果
<input> autofocus 属性
autofocus 属性是一个 boolean 属性.
autofocus 属性规定在页面加载时,域自动地获得焦点。
示例代码
First name:<input type="text" name="fname" autofocus>让 “First name” input 输入域在页面载入时自动聚焦:

点击下方“阅读原文”可亲试效果
<input> form 属性
form 属性规定输入域所属的一个或多个表单。
如需引用一个以上的表单,请使用空格分隔的列表。
示例代码
<form action="try/demo-form.php" id="form1">
First name: <input type="text" name="fname"><br>
<input type="submit" value="提交">
</form>
Last name: <input type="text" name="lname" form="form1">位于form表单外的 input 字段引用了 HTML form (该 input 表单仍然属于form表单的一部分):

点击下方“阅读原文”可亲试效果
<input> formaction 属性
The formaction 属性会覆盖<form> 元素中的action属性。
The formaction 属性用于 type=”submit” 和 type=”image”。
示例代码
<form action="try/demo-form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="提交">
<input type="submit" formaction="try/demo-admin.php"
value="新地址提交">
</form>
点击下方“阅读原文”可亲试效果
<input> formenctype 属性
formenctype 属性描述了表单提交到服务器的数据编码 (只对form表单中 method=”post” 表单)
formenctype 属性覆盖 form 元素的 enctype 属性。
该属性与 type=”submit” 和 type=”image” 配合使用。
示例代码
<form action="try/demo-post_enctype.php" method="post">
First name: <input type="text" name="fname"><br>
<input type="submit" value="提交">
<input type="submit" formenctype="multipart/form-data"
value="以 Multipart/form-data 提交">
</form>
<input> formmethod 属性
-
formmethod 属性定义了表单提交的方式。 -
formmethod 属性覆盖了 <form> 元素的 method 属性。 -
该属性可以与 type=”submit” 和 type=”image” 配合使用。
示例代码
<form action="try/demo-form.php" method="get">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="提交">
<input type="submit" formmethod="post" formaction="try/demo-post.php"
value="使用 POST 提交">
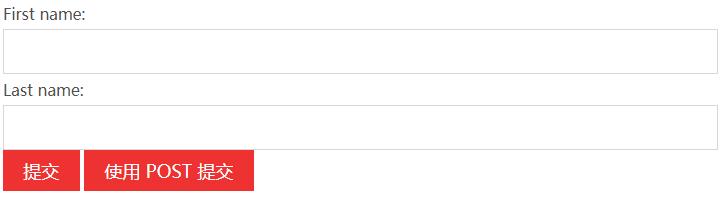
</form>重新定义表单提交方式实例:

点击下方“阅读原文”可亲试效果
<input> formnovalidate 属性
novalidate 属性是一个 boolean 属性.
novalidate属性描述了 <input> 元素在表单提交时无需被验证。
formnovalidate 属性会覆盖 <form> 元素的novalidate属性.
formnovalidate 属性与 type=”submit”一起使用
示例代码
<form action="try/demo-form.php">
E-mail: <input type="email" name="email"><br>
<input type="submit" value="提交">
<input type="submit" formnovalidate value="不验证提交">
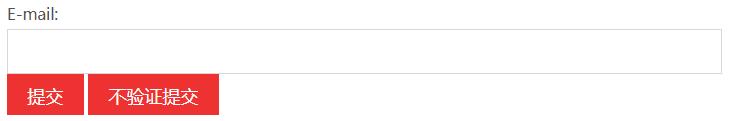
</form>两个提交按钮的表单(使用与不适用验证 ):

点击下方“阅读原文”可亲试效果
<input> formtarget 属性
formtarget 属性指定一个名称或一个关键字来指明表单提交数据接收后的展示。
The formtarget 属性覆盖 <form>元素的target属性。
formtarget 属性与type=”submit” 和 type=”image”配合使用。
示例代码
<form action="try/demo-form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="正常提交">
<input type="submit" formtarget="_blank"
value="提交到一个新的页面上">
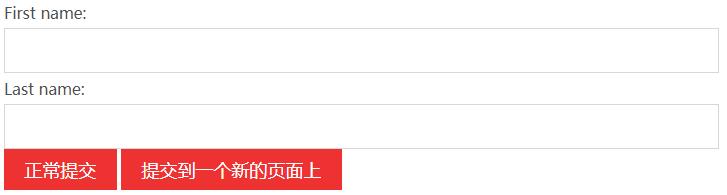
</form>两个提交按钮的表单, 在不同窗口中显示:

点击下方“阅读原文”可亲试效果
<input> height 和 width 属性
height 和 width 属性规定用于 image 类型的 <input> 标签的图像高度和宽度。
height 和 width 属性只适用于 image 类型的<input> 标签。
提示:
图像通常会同时指定高度和宽度属性。
如果图像设置高度和宽度,图像所需的空间在加载页时会被保留。
如果没有这些属性, 浏览器不知道图像的大小,并不能预留 适当的空间。
图片在加载过程中会使页面布局效果改变 (尽管图片已加载)。
示例代码
<input type="image" src="try/images/submit-button.png" alt="Submit" width="108" height="38">定义了一个图像提交按钮, 使用了 height 和 width 属性:

点击下方“阅读原文”可亲试效果
<input> list 属性
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
示例代码
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>在 <datalist>中预定义 <input> 值:

点击下方“阅读原文”可亲试效果
<input> min 和 max 属性
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)。
注意: min、max 和 step 属性适用于以下类型的 <input> 标签:date pickers、number 以及 range。
示例代码
<form action="try/demo-form.php">
输入 1980-01-01 之前的日期:
<input type="date" name="bday" max="1979-12-31"><br>
输入 2000-01-01 之后的日期:
<input type="date" name="fday" min="2000-01-02"><br>
数量 (在1和5之间):
<input type="number" name="quantity" min="1" max="5"><br>
<input type="submit">
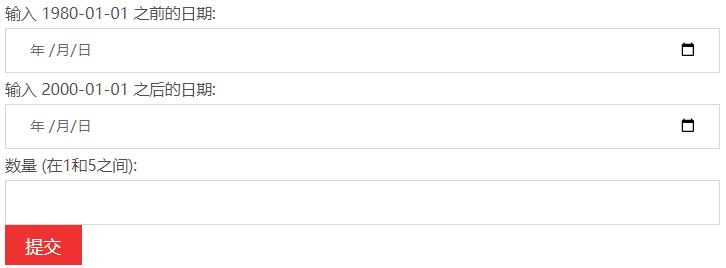
</form><input> 元素最小值与最大值设置:

点击下方“阅读原文”可亲试效果
<input> multiple 属性
multiple 属性是一个 boolean 属性.
multiple 属性规定<input> 元素中可选择多个值。
multiple 属性适用于以下类型的 <input> 标签:email 和 file。
示例代码
Select images: <input type="file" name="img" multiple>上传多个文件:

点击下方“阅读原文”可亲试效果
<input> pattern 属性
pattern 属性描述了一个正则表达式用于验证 <input> 元素的值。
pattern 属性适用于以下类型的 <input> 标签: text, search, url, tel, email, 和 password.
提示:
是用来全局 title 属性描述了模式.
您可以在我们的 javascript 教程中学习到有关正则表达式的内容
示例代码
<form action="try/demo-form.php">
Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code">
<input type="submit">
</form>下面的例子显示了一个只能包含三个字母的文本域(不含数字及特殊字符):

点击下方“阅读原文”可亲试效果
<input> placeholder 属性
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
简短的提示在用户输入值前会显示在输入域上。
placeholder 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。
示例代码
<form action="try/demo-form.php">
<input type="text" name="fname" placeholder="First name"><br>
<input type="text" name="lname" placeholder="Last name"><br>
<input type="submit" value="提交">
</form>input 字段提示文本:

点击下方“阅读原文”可亲试效果
<input> required 属性
required 属性是一个 boolean 属性.
required 属性规定必须在提交之前填写输入域(不能为空)。
required 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
示例代码
<form action="try/demo-form.php">
Username: <input type="text" name="usrname" required>
<input type="submit">
</form>不能为空的input字段:

点击下方“阅读原文”可亲试效果
<input> step 属性
step 属性为输入域规定合法的数字间隔。
如果 step=”3″,则合法的数是 -3,0,3,6 等。
step 属性可以与 max 和 min 属性创建一个区域值。
注意: step 属性与以下type类型一起使用: number, range, date, datetime, datetime-local, month, time 和 week.
示例代码
<form action="try/demo-form.php">
<input type="number" name="points" step="3">
<input type="submit">
</form>规定input step步长为3:
点击下方“阅读原文”可亲试效果
HTML5 <input> 标签
| 标签 | 描述 |
|---|---|
| <form> | 定义一个form表单 |
| <input> | 定义一个 input 域 |
以上是关于HTML5 表单新属性使用详解的主要内容,如果未能解决你的问题,请参考以下文章