Posted Dawn鐨処T涓栫晫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
鍙戠幇鍠滄涓婅嚜宸辨參鎱㈠啓鏂囩珷浜嗭紝鐧藉ぉ宸ヤ綔锛?鏅氫笂姝eソ鍐欎笅鎬荤粨锛屾垜浼氫竴鐩村潥鎸佷笅鍘荤殑銆傛垜涓嶆槸鍙彂three鐨勶紝鍙槸鐜板湪宸ヤ綔鍒颁簡杩欓噷蹇呴』瀛︿簡锛屼篃娆㈣繋鍚勪綅鍙嬪弸涓€璧疯璁猴紝涓€璧峰姞娌广€傚鏋滄垜鐨勬枃绔犲浣犳湁甯姪锛岄夯鐑﹀叧娉?馃専鏇村ソ寰楃湅鍒板皬D锛屾杩庤浆鍙戝垎浜鏇村浜虹湅澶氾紝鎰熻阿 锛?/span>
锛?/span>
1銆侀€氳繃TextTrue鍒涘缓
THREE.js 灏佽浜?/span> TextGeometry 绫诲彲浠ュ緢瀹规槗鍦扮敓鎴愪笁缁存枃瀛?/span>
TextGeometry(text : String, parameters : Object)鍙傛暟璇存槑锛?/p>
text 鈥?The text that needs to be shown. 锛堣鏄剧ず鐨勫瓧绗︿覆锛?parameters 鈥?Object that can contains the following parameters. font 鈥?an instance of THREE.Font.锛堝瓧浣撴牸寮忥級 size 鈥?Float. Size of the text. Default is 100.锛堝瓧浣撳ぇ灏忥級 height 鈥?Float. Thickness to extrude text. Default is 50.锛堝瓧浣撶殑娣卞害锛? curveSegments 鈥?nbsp;Integer. Number of points on the curves. Default is 12.锛堟洸绾挎帶 鍒剁偣鏁帮級 bevelEnabled 鈥?nbsp;Boolean. Turn on bevel. Default is False.锛堟枩瑙掞級 bevelThickness 鈥?nbsp;Float. How deep into text bevel goes. Default is 10.锛堟枩瑙掔殑娣?nbsp;搴︼級 bevelSize 鈥?nbsp;Float. How far from text outline is bevel. Default is 8.锛堟枩瑙掔殑澶?nbsp;灏忥級 bevelSegments 鈥?nbsp;Integer. Number of bevel segments. Default is 3.锛堟枩瑙掓鏁帮級
var textLoad = newTHREE.FontLoader().load('fonts/helvetiker_regular.typeface.json',function(font){var txtGeo = new THREE.TextGeometry('hello world',{font: font,size: 0.8,height: 0.1,curveSegments: 12,bevelEnabled: true,bevelThickness: 0.1,bevelSize: 0.05,bevelSegments: 3});var txtMater = new THREE.MeshBasicMaterial({color: 0x0000ff})var txtMesh = new THREE.Mesh(txtGeo,txtMater);txtMesh.position.set(-2,2.3,-0.4);scene.add(txtMesh);});
淇楄瘽璇村緱濂斤紝娌′簨鎵鹃夯鏈紝鏈変簨鎵剧櫨搴︺€?/span>
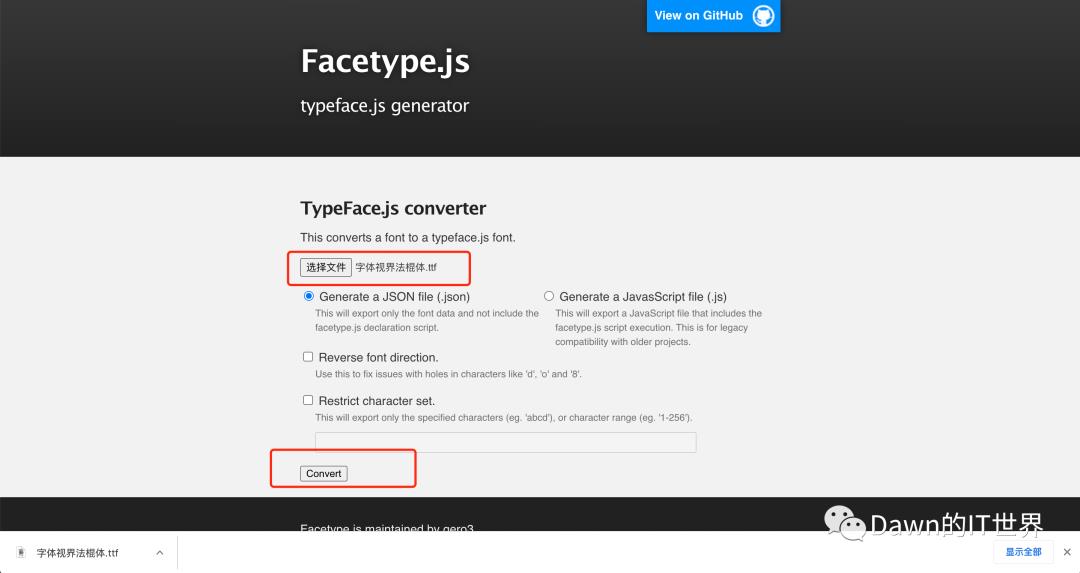
鍏堝幓鍜变滑鏃犳墍涓嶇煡鏃犳墍涓嶅皬鐨勫害濞樺幓鎼滅储ttf瀛椾綋锛岄殢渚跨偣杩涘幓鎵句竴涓嚜宸卞枩娆㈢殑瀛椾綋灏卞ソ鍟︿笅杞戒笅鏉モ€︹€?/span>
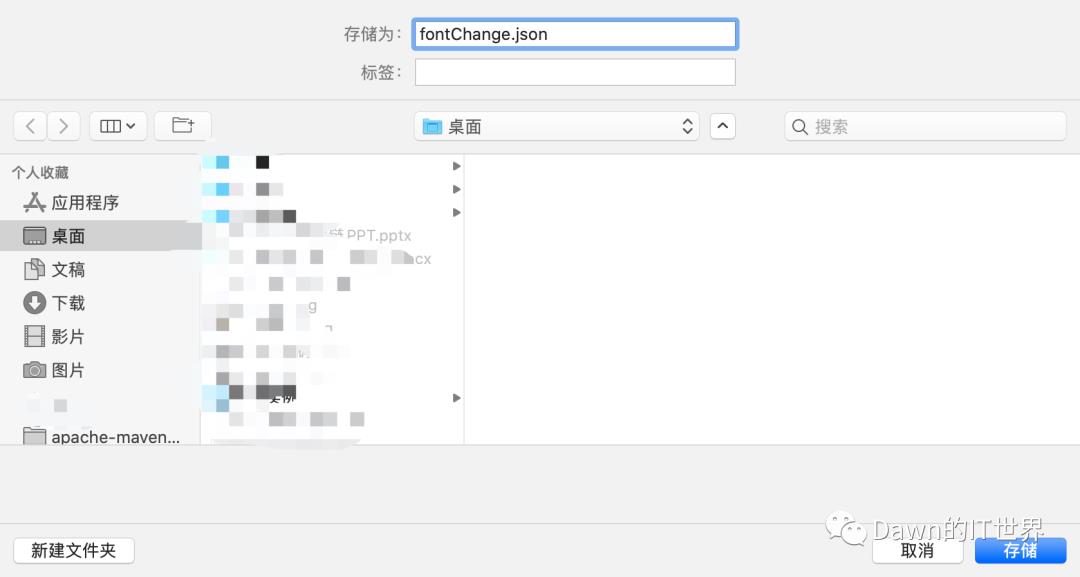
浣嗘槸涓嬭浇鐨勬牸寮忓緱闇€瑕佸挶浠浆鎹竴涓嬶紝缂栫▼json鏍煎紡鐨勩€?/span>

 瀛椾綋杞崲缃戠珯锛?/span>https://gero3.github.io/facetype.js/
瀛椾綋杞崲缃戠珯锛?/span>https://gero3.github.io/facetype.js/

 涓婁釜鎴愬搧锛?/strong>
涓婁釜鎴愬搧锛?/strong>
 鎺ヤ笅鏉ョ粰澶у甯冧笂瀹屾暣鐨勪唬鐮侊細
鎺ヤ笅鏉ョ粰澶у甯冧笂瀹屾暣鐨勪唬鐮侊細
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><style type="text/css">* {margin: 0;padding: 0;}html {overflow: hidden;}</style><script src="../../lib/three.js"></script></head><body><script>var scene, camera, renderer;var ww = window.innerWidth;var wh = window.innerHeight;var aspect = ww / wh;function initThree() {// 鍒涘缓鍦烘櫙scene = new THREE.Scene();// 鍒涘缓鐩告満camera = new THREE.PerspectiveCamera(70, aspect, 1, 2000);camera.position.set(0, 0, 100);// 鍒涘缓娓叉煋鍣紙WebGL娓叉煋鍣級renderer = new THREE.WebGLRenderer({antialias: true});renderer.setClearColor(0x000000, 1);renderer.setSize(ww, wh);document.body.appendChild(renderer.domElement);createPointLight();createDireLight();}// 鍒涘缓鐐瑰厜婧?闇€瑕佺収浜満鏅?/span>function createPointLight() {var light = new THREE.PointLight(0xffe502, 1, 1000);light.position.set(50, 50, 50);scene.add(light);}// 鍒涘缓鏂瑰悜鍏?閲戝睘鎰熷己鐑?/span>function createDireLight() {var direLight = new THREE.DirectionalLight(0xffe502, 1000);direLight.position.set(0, 500, 0);direLight.castShadow = true;scene.add(direLight);}// 鎵ц鍔ㄧ敾function animate() {//TWEEN.update();renderer.render(scene, camera);requestAnimationFrame(animate)}// 鍒涘缓鏂囧瓧function createText() {var text = new THREE.FontLoader().load('./fontChange.json', function(text) {var gem = new THREE.TextGeometry('Dawn鐨処T涓栫晫', {size: 20, //瀛楀彿澶у皬锛屼竴鑸负澶у啓瀛楁瘝鐨勯珮搴?/span>height: 1, //鏂囧瓧鐨勫帤搴?/span>weight: 'normal', //鍊间负'normal'鎴?bold'锛岃〃绀烘槸鍚﹀姞绮?/span>font: text, //瀛椾綋锛岄粯璁ゆ槸'helvetiker'锛岄渶瀵瑰簲寮曠敤鐨勫瓧浣撴枃浠?/span>style: 'normal', //鍊间负'normal'鎴?italics'锛岃〃绀烘槸鍚︽枩浣?/span>bevelThickness: 1, //鍊掕鍘氬害bevelSize: 1, //鍊掕瀹藉害curveSegments: 30,//寮х嚎鍒嗘鏁帮紝浣垮緱鏂囧瓧鐨勬洸绾挎洿鍔犲厜婊?/span>bevelEnabled: true, //甯冨皵鍊硷紝鏄惁浣跨敤鍊掕锛屾剰涓哄湪杈圭紭澶勬枩鍒?/span>});gem.center();var mat = new THREE.MeshPhongMaterial({color: 0xffe502,//璇ュ睘鎬ф寚瀹氳鏉愯川鐨勫厜浜▼搴﹀強楂樺厜閮ㄥ垎鐨勯鑹层€傚鏋滃皢瀹冭缃垚涓?color 灞炴€х浉鍚岀殑棰滆壊锛屽皢浼氬緱鍒颁竴涓洿鍔犵被浼奸噾灞炵殑鏉愯川銆傚鏋滃皢瀹冭缃垚鐏拌壊锛坓rey锛夛紝鏉愯川灏嗗彉寰楁洿鍍忓鏂欍€?/span>//specular: 0x009900,specular: 0x696969,//璇ュ睘鎬ф寚瀹氶暅闈㈤珮鍏夐儴鍒嗙殑浜害銆傞粯璁ゅ€硷細30shininess: 30,//鐫€鑹叉柟寮廡HREE.SmoothShading锛堥粯璁ゅ€硷紝杩欎釜灏嗕骇鐢熶竴涓钩婊戠殑瀵硅薄锛岀湅涓嶅埌鍗曚釜闈級//THREE.NoShading//THREE.FlatShadingshading: THREE.FlatShading});var textObj = new THREE.Mesh(gem, mat);textObj.castShadow = true;scene.add(textObj);//new TWEEN.Tween(textObj.rotation).to({y: Math.PI * 2}, 2000).repeat(Infinity).yoyo(true).start();});}// startfunction threeStart() {initThree();createText();animate();}// resizefunction onResize() {ww = window.innerWidth;wh = window.innerHeight;camera.aspect = ww / wh;camera.updateProjectionMatrix();renderer.setSize(ww, wh);}window.addEventListener('load', threeStart, false);window.addEventListener('resize', onResize, false);</script></body></html>
2銆侀€氳繃绮剧伒妯″瀷鍜?/span>Cavas鐢诲竷
Three.js鐨勭簿鐏垫ā鍨嬪璞?/span>Sprite鍜?/span>Threejs鐨勭綉鏍兼ā鍨?/span>Mesh涓€鏍烽兘鏄ā鍨嬪璞★紝鍩虹被閮芥槸Object3D,鍏充簬绮剧伒妯″瀷瀵硅薄 Sprite 鐨勬柟娉曞拰灞炴€ч櫎浜嗗彲浠ユ煡鐪嬫枃妗?/span>Sprite锛屼篃鍙互鏌ョ湅鍩虹被Object3D銆?/span>
Sprite鍜?/span>SpriteMaterial
閫氳繃 Sprite 鍒涘缓绮剧伒妯″瀷涓嶉渶瑕佸嚑浣曚綋锛屽彧闇€瑕佺粰鏋勯€犲嚱鏁?Sprite 鐨勫弬鏁拌缃负涓€涓簿鐏垫潗璐?/span>SpriteMaterial鍗冲彲銆傜簿鐏垫潗璐ㄥ璞?SpriteMaterial 鍜屾櫘閫氱殑缃戞牸鏉愯川涓€鏍峰彲浠ヨ缃鑹?.color 銆侀鑹茶创鍥?.map 銆佸紑鍚€忔槑 .transparent 銆侀€忔槑搴?.opacity 绛夊睘鎬э紝绮剧伒鏉愯川瀵硅薄 SpriteMaterial 鐨勫熀绫绘槸鏉愯川Material銆傜簿鐏垫潗璐?/span>SpriteMaterial鐨勫睘鎬ч櫎浜嗗拰缃戞牸鏉愯川绫讳技鐨勫睘鎬у拰鏂规硶澶栵紝杩樻湁涓€浜涜嚜宸辩嫭鐗圭殑鏂规硶鍜屽睘鎬э紝姣斿 .rotation 鏃嬭浆绮剧伒妯″瀷锛屾洿澶氱浉鍏冲睘鎬у拰鏂规硶鍙互鏌ョ湅threejs鏂囨。鍏充簬 SpriteMaterial 鐨勪粙缁嶃€?/span>
var texture = new THREE.TextureLoader().load("sprite.png"); // 鍒涘缓绮剧伒鏉愯川瀵硅薄SpriteMaterial var spriteMaterial = new THREE.SpriteMaterial({ color:0xff00ff,//璁剧疆绮剧伒鐭╁舰鍖哄煙棰滆壊rotation:Math.PI/4,//鏃嬭浆绮剧伒瀵硅薄45搴︼紝寮у害鍊?map: texture,//璁剧疆绮剧伒绾圭悊璐村浘});// 鍒涘缓绮剧伒妯″瀷瀵硅薄锛屼笉闇€瑕佸嚑浣曚綋geometry鍙傛暟var sprite = new THREE.Sprite(spriteMaterial);scene.add(sprite); // 鎺у埗绮剧伒澶у皬锛屾瘮濡傚彲瑙嗗寲涓簿鐏靛ぇ灏忚〃寰佹暟鎹ぇ灏?sprite.scale.set(10, 10, 1); // 鍙渶瑕佽缃畑銆亂涓や釜鍒嗛噺灏卞彲浠?/span>
.scale 鍜?/span>.position
绮剧伒妯″瀷瀵硅薄鍜岀綉鏍兼ā鍨?Mesh 瀵逛竴鏍峰熀绫婚兘鏄?Object3D 锛岃嚜鐒剁簿鐏垫ā鍨嬩篃鏈夌缉鏀惧睘鎬?.scale 鍜屼綅缃睘鎬?.position 锛屼竴鑸缃簿鐏垫ā鍨嬬殑澶у皬鏄€氳繃 .scale 灞炴€у疄鐜帮紝鑰岀簿鐏垫ā鍨嬬殑浣嶇疆閫氳繃灞炴€?.position 瀹炵幇锛岀簿鐏垫ā鍨嬪拰鏅€氭ā鍨嬩竴鏍凤紝鍙互鏀瑰彉瀹冨湪涓夌淮鍦烘櫙涓殑浣嶇疆锛屽尯鍒湪浜庣簿鐏垫ā鍨嬬殑姝i潰涓€鐩村钩琛屼簬canvas鐢诲竷銆傚湪浣跨敤閫忚鎶曞奖鐩告満瀵硅薄鐨勬椂鍊欙紝绮剧伒妯″瀷瀵硅薄鏄剧ず鐨勫ぇ灏忓拰缃戞牸妯″瀷涓€鏍峰彈璺濈鐩告満鐨勮窛绂诲奖鍝嶏紝涔熷氨鏄窛绂昏秺杩滐紝鏄剧ず鏁堟灉瓒婂皬銆?/span>
Sprite 鐢ㄩ€?/span>
璇村埌绮剧伒妯″瀷瀵硅薄锛岃繖绉嶆儏鍐典笅浣犺偗瀹氬叧蹇冨畠鐨勭敤閫旓紝鍏充簬鐢ㄩ€旓紝浣犲彲浠ュ湪涓夌淮鍦烘櫙涓妸绮剧伒妯″瀷浣滀负涓€涓ā鍨嬬殑鏍囩锛屾爣绛句笂鍙互鏄剧ず涓€涓啓妯″瀷鐨勪俊鎭紝浣犲彲浠ラ€氳繃瓒冲澶氱殑绮剧伒妯″瀷瀵硅薄锛屾瀯寤轰竴涓矑瀛愮郴缁燂紝鏉ユā鎷熶竴涓笅闆ㄣ€佹.鏋椼€佹垨涓嬮洩鐨勫満鏅晥鏋溿€傚ぇ瀹跺彲浠ユ參鎱㈡懜绱€?/span>
涓婃垚鍝?
甯冧唬鐮侊細
<html lang="en"><head><meta charset="UTF-8"><title>Sprite 绮掑瓙锛堢簿鐏碉級鍒涘缓鏂囧瓧</title><style>body {margin: 0;overflow: hidden;/* 婧㈠嚭闅愯棌 */}</style><script src="../../lib/three.js"></script><script src="../../lib/dat.gui.min.js"></script><script src="../../lib/stats.min.js"></script><script src="../../lib/OrbitControls.js"></script></head><body><script>var scene, camera, renderer, controls, points;var stats = initStats();/* 鍦烘櫙 */function initScene() {scene = new THREE.Scene();}/* 鐩告満 */function initCamera() {camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 100);camera.position.set(0, 10, 50);camera.lookAt(new THREE.Vector3(0, 0, 0));}/* 娓叉煋鍣?*/function initRender() {renderer = new THREE.WebGLRenderer({antialias: true});renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);}/* 鐏厜 */function initLight() {}/* 鎺у埗鍣?*/function initControls() {controls = new THREE.OrbitControls(camera, renderer.domElement);/* 灞炴€у弬鏁伴粯璁?*/}/* 鍦烘櫙涓殑鍐呭 */function initContent() {/* 鍘熺偣 */var spriteOrigin = makeTextSprite( "dawniJAVA",{fontsize: 50,borderColor: 'rgba(255, 255, 255, 0)',/* 杈规榛戣壊 */backgroundColor: 'rgba(255, 255, 255, 0)'/* 鑳屾櫙棰滆壊 */} );spriteOrigin.center = new THREE.Vector2(0, 0);scene.add( spriteOrigin );spriteOrigin.position.x=0;spriteOrigin.position.y=-4;spriteOrigin.position.z=0;// let axes = new THREE.AxisHelper(30);// scene.add(axes);}/* 鍒涘缓瀛椾綋绮剧伒 */function makeTextSprite(message, parameters) {if ( parameters === undefined ) parameters = {};var fontface = parameters.hasOwnProperty("fontface") ?parameters["fontface"] : "Arial";/* 瀛椾綋澶у皬 */var fontsize = parameters.hasOwnProperty("fontsize") ?parameters["fontsize"] : 18;/* 杈规鍘氬害 */var borderThickness = parameters.hasOwnProperty("borderThickness") ?parameters["borderThickness"] : 4;/* 杈规棰滆壊 */var borderColor = parameters.hasOwnProperty("borderColor") ?parameters["borderColor"] : { r:0, g:0, b:0, a:1.0 };/* 鑳屾櫙棰滆壊 */var backgroundColor = parameters.hasOwnProperty("backgroundColor") ?parameters["backgroundColor"] : { r:255, g:255, b:255, a:1.0 };/* 鍒涘缓鐢诲竷 */var canvas = document.createElement('canvas');var context = canvas.getContext('2d');/* 瀛椾綋鍔犵矖 */context.font = "Bold " + fontsize + "px " + fontface;/* 鑾峰彇鏂囧瓧鐨勫ぇ灏忔暟鎹紝楂樺害鍙栧喅浜庢枃瀛楃殑澶у皬 */var metrics = context.measureText( message );var textWidth = metrics.width;/* 鑳屾櫙棰滆壊 */// context.fillStyle = "rgba(" + backgroundColor.r + "," + backgroundColor.g + ","// + backgroundColor.b + "," + backgroundColor.a + ")";//context.fillStyle=backgroundColor;/* 杈规鐨勯鑹?*/// context.strokeStyle = "rgba(" + borderColor.r + "," + borderColor.g + ","// + borderColor.b + "," + borderColor.a + ")";//context.strokeStyle=borderColor;context.lineWidth = borderThickness;/* 缁樺埗鍦嗚鐭╁舰 */roundRect(context, borderThickness/2, borderThickness/2, textWidth + borderThickness, fontsize * 1.4 + borderThickness, 6);/* 瀛椾綋棰滆壊 */context.fillStyle = "#E9143B";context.fillText( message, borderThickness, fontsize + borderThickness);/* 鐢诲竷鍐呭鐢ㄤ簬绾圭悊璐村浘 */var texture = new THREE.Texture(canvas);texture.needsUpdate = true;var spriteMaterial = new THREE.SpriteMaterial({ map: texture } );var sprite = new THREE.Sprite( spriteMaterial );console.log(sprite.spriteMaterial);/* 缂╂斁姣斾緥 */sprite.scale.set(5,5,1);return sprite;}/* 缁樺埗鍦嗚鐭╁舰 */function roundRect(ctx, x, y, w, h, r) {ctx.beginPath();// 鐢荤瑪绉诲姩鍒拌捣濮嬩綅缃?/span>ctx.moveTo(x + r, y);// 缁樺埗鍙充笂瑙掔殑鍦嗚ctx.arcTo(x + w, y, x + w, y + h, r);// 缁樺埗鍙充笅瑙掔殑鍦嗚ctx.arcTo(x + w, y + h, x, y + h, r);// 鐢讳笁瑙掑舰杞粨// 缁樺埗鍒颁笁瑙掑舰璧风偣鐨勪綅缃?/span>ctx.lineTo(x + w, y + h);// 缁樺埗涓夎褰㈢殑璧风偣鍒伴《鐐圭殑绾挎ctx.lineTo(x + w / 2 + 10, y + h);// 缁樺埗椤剁偣鍒颁笁瑙掑舰鍙︿竴杈圭殑绾挎ctx.lineTo(x + w / 2, y + h+r);// 缁樺埗涓夎褰㈢粨鏉熺偣鍒板乏涓嬫柟鐨勫渾瑙掕捣濮嬪ctx.lineTo(x + w / 2 - 10, y + h );// 缁樺埗宸︿笅瑙掔殑鍦嗚ctx.arcTo(x, y + h, x, y, r);// 缁樺埗宸︿笂瑙掔殑鍦嗚ctx.arcTo(x, y, x + w, y, r);// 璁剧疆闃村奖ctx.shadowColor = 'rgba(0, 0, 0, 0.2)'; // 棰滆壊ctx.shadowBlur = 5; // 妯$硦灏哄ctx.shadowOffsetX = 2; // 闃村奖Y杞村亸绉?/span>ctx.shadowOffsetY = 2; // 闃村奖X杞村亸绉?/span>// 鍏抽棴,褰㈡垚涓€涓棴鍚堢殑鍥炶矾---->杞粨ctx.closePath();// 濉厖ctx.fill();}/* 鎬ц兘鎻掍欢 */function initStats() {var stats = new Stats();document.body.appendChild(stats.domElement);return stats;}/* 绐楀彛鍙樺姩瑙﹀彂 */function onWindowResize() {camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize(window.innerWidth, window.innerHeight);}/* 鏁版嵁鏇存柊 */function update() {stats.update();}/* 鍒濆鍖?*/function init() {initScene();initCamera();initRender();initLight();initControls();initContent();/* 鐩戝惉浜嬩欢 */window.addEventListener('resize', onWindowResize, false);}/* 寰幆娓叉煋 */function animate() {requestAnimationFrame(animate);renderer.render(scene, camera);update();}/* 鍒濆鍔犺浇 */(function () {console.log("three init start...");init();animate();console.log("three init send...");})();</script></body></html>
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章