ReactNative进阶(二十七):createMaterialTopTabNavigator顶部导航组件
Posted No Silver Bullet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNative进阶(二十七):createMaterialTopTabNavigator顶部导航组件相关的知识,希望对你有一定的参考价值。
API原型
createMaterialTopTabNavigator(RouteConfigs,TabNavigatorConfig)
参数说明
RouteConfigs
路由名称到路由配置的一个映射。示例如下:
{
Home:{ //这是一个首页路由配置项
screen:Home,//必填项 Home是react的一个组件
path:'',//选填项深度连接或webAPP中起作用
navigationOptions:{//选填项
//配置项...
}
}
Detail:{ //这是一个详情页路由配置项
screen:Detail,//必填项 Detail是react的一个组件
path:'',//选填项深度连接或webAPP中起作用
navigationOptions:{//选填项
//配置项...
}
}
}
navigationOptions配置项参数
title:tabBarLabel中的文字;swipeEnabled:Boolean是否可以滑动切换tab页面,如果不设置则使用TabNavigatorConfig中的swipeEnabled选项一般在TabNavigatorConfig中设置;tabBarOnPress:Object 点击tab的回调方法该方法接收两个参数 ;
(1)navigation(this.props.navigation中的值);
(2)defaultHandler(tab press的默认handler);
TabNavigatorConfig
initialRouteName:tab页面打开的时候显示的tab页面;order:由RouteConfigs的key组成的数组,按照该数组的顺序显示对应的tab页面;backBehavior:在tab页面按手机返回键的动作。值为initialRoute的时候返回到initialRouteName页面;值为none时返回上一页面或退出程序。默认为initialRoute;tabBarPosition:tab bar的位置 top或bottom;默认top;swipeEnabled:Boolean左右滑动屏幕的时候是否切换tab,默认true;animationEnabled:切换tab页面的时候是否显示动画;lazy:Boolean 打开tab页面的时候是否开启懒加载,默认false,渲染全部的tab页面;当为true的时候只有进入tab页面是才渲染对应的tab页面;optimizationsEnabled:是否将tab页面用<ResourceSavingScene />包裹。如果为true在tab页面失去焦点的时候会移除当前页面提高内存使用率;initialLayout:object包含width和height可以防止tab view渲染的延迟;tabBarComponent:值为一个组件,用来覆盖tab bar;tabBarOptions:object,具体属性参数信息如下。
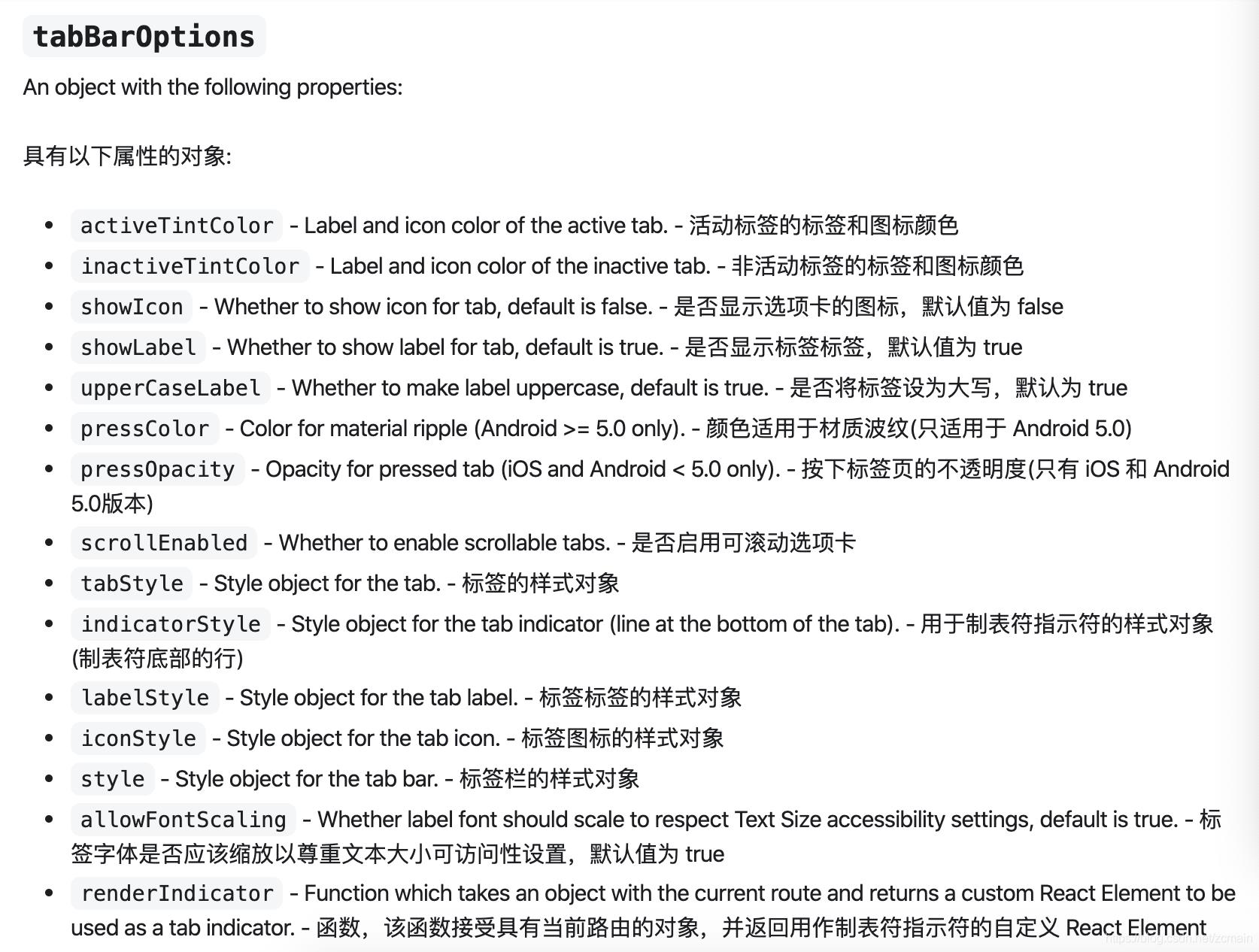
tabBarOptions属性

创建示例如下:
//TopNavigatorComponent.js
import {createAppContainer, createMaterialTopTabNavigator} from 'react-navigation'
import TopPage1 from './TopPage1'
import TopPage2 from './TopPage2'
import TopPage3 from './TopPage3'
import TopPage4 from './TopPage4'
/**
* 标签导航
*/
const TopTabNavigator = createMaterialTopTabNavigator({
topPage1: {
screen: TopPage1,
},
topPage2: {
screen: TopPage2,
},
topPage3: {
screen: TopPage3,
},
topPage4:{
screen:TopPage4,
}
}, {
tabBarPosition: 'bottom', //标签栏在屏幕顶部还是底部
// swipeEnabled:true, //是否可以滑动切换标签
// backBehavior:'none', //andorid按下返回键将返回initalRouteName,如果设置非initalRouteName则直接结束标签导航
lazy: false, //是否只渲染显示的标签
animationEnabled: true, //标签切换是否有动画效果
tabBarOptions: {
activeTintColor: '#ffffff', //标签栏激活字体颜色
inactiveTintColor: '#000000',//标签栏未激活字体颜色
showLabel: true, //是否显示标签栏
labelStyle: {fontSize: 16}, //标签样式(可设置字体大小等)
showIcon: true, //是否显示标签栏上图标
scrollEnabled: true, //是否可以滚动标签栏目(当tab总数超过一屏)
indicatorStyle: {height: 1}, //指示器样式 height:0则不显示
style: {backgroundColor: '#31b3c0'}, //设置整个tabbar样式(背景颜色等)
// tabStyle:{backgroundColor:'#ffffff', height:50},//设置单个tabbar样式
}
});
const appTopTabNavigation = createAppContainer(TopTabNavigator);
export default appTopTabNavigation;
拓展阅读
以上是关于ReactNative进阶(二十七):createMaterialTopTabNavigator顶部导航组件的主要内容,如果未能解决你的问题,请参考以下文章
ReactNative进阶(十七):RefreshControl组件实现刷新效果
大数据ClickHouse进阶(二十七):ClickHouse服务监控
ReactNative进阶(三十七):应用SectionList实现分组列表
ReactNative进阶(四十七):移动端调试利器——vConsole