微信公众号weui的使用
Posted HackShendi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号weui的使用相关的知识,希望对你有一定的参考价值。
hello,i’m Shendi
最近在弄微信公众号,于是记录一下
预览
官方给的演示链接
https://weui.io/
下载地址
https://github.com/Tencent/weui
将整个仓库下载下来即可
官方文档
https://github.com/Tencent/weui/wiki
使用
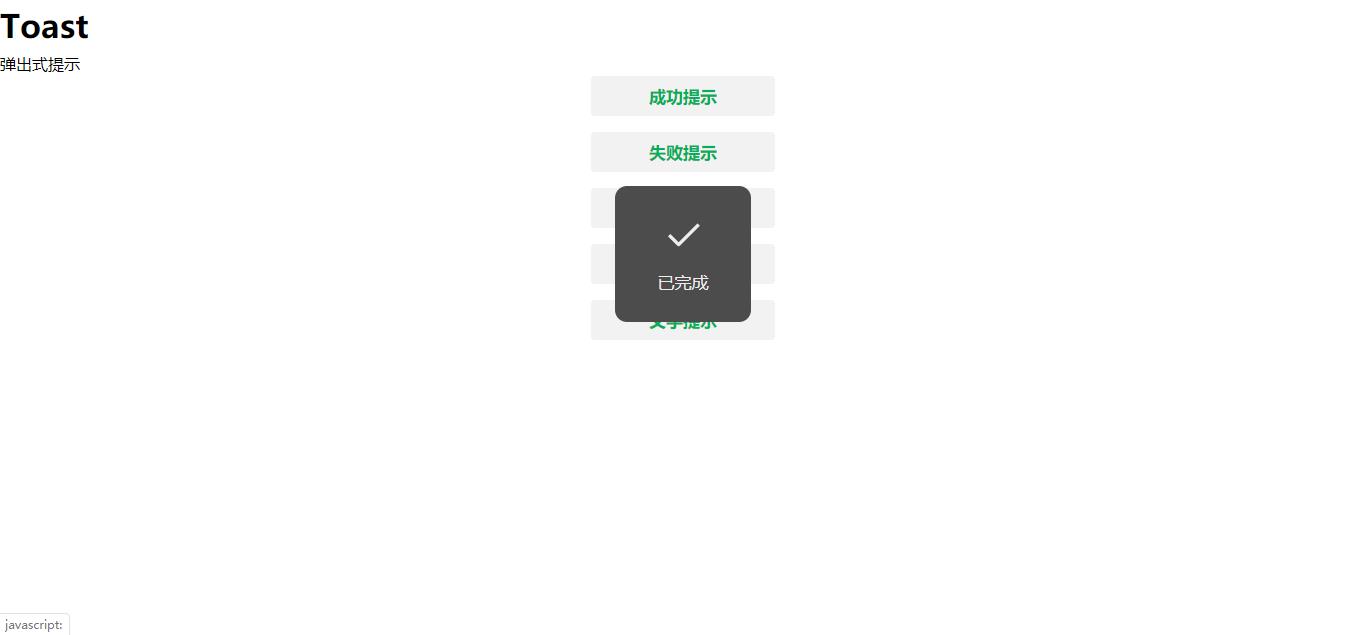
这里展示个简单的 Toast,因为例子官方文档都有
文档展示了所有组件代码,但没有说明要引入什么js文件
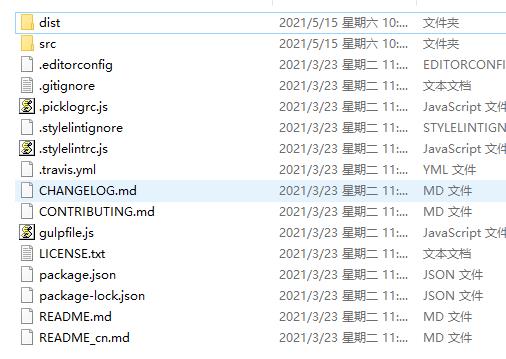
我们下载的压缩包解压后大致是这样的

src是源目录文件,我们要使用的东西都在dist文件夹下
在dist文件夹下有两个文件夹

要引入的css文件在style中
example是案例,我们需要把example中的zepto.min.js文件

代码如下
<!DOCTYPE html>
<html>
<head>
<link rel='stylesheet' href='style/weui.min.css'/>
<script src='example/zepto.min.js'></script>
<head>
<body>
<div class="page">
<div class="page__hd">
<h1 class="page__title">Toast</h1>
<p class="page__desc">弹出式提示</p>
</div>
<div class="page__bd page__bd_spacing">
<a href="javascript:" class="weui-btn weui-btn_default" id="showToast">成功提示</a>
<a href="javascript:" class="weui-btn weui-btn_default" id="showWarnToast">失败提示</a>
<a href="javascript:" class="weui-btn weui-btn_default" id="showTextMoreToast">长文案提示</a>
<a href="javascript:" class="weui-btn weui-btn_default" id="showLoadingToast">加载中提示</a>
<a href="javascript:" class="weui-btn weui-btn_default" id="showTextToast">文字提示</a>
</div>
<!--BEGIN toast-->
<div id="toast" style="display: none;">
<div class="weui-mask_transparent"></div>
<div class="weui-toast">
<i class="weui-icon-success-no-circle weui-icon_toast"></i>
<p class="weui-toast__content">已完成</p>
</div>
</div>
<!--BEGIN toast-->
<div id="textMoreToast" style="display: none;">
<div class="weui-mask_transparent"></div>
<div class="weui-toast weui-toast_text-more">
<i class="weui-icon-warn weui-icon_toast"></i>
<p class="weui-toast__content">此处为长文案提示详情</p>
</div>
</div>
<!--BEGIN toast-->
<div id="warnToast" style="display: none;">
<div class="weui-mask_transparent"></div>
<div class="weui-toast">
<i class="weui-icon-warn weui-icon_toast"></i>
<p class="weui-toast__content">获取链接失败</p>
</div>
</div>
<!-- loading toast -->
<div id="loadingToast" style="display: none;">
<div class="weui-mask_transparent"></div>
<div class="weui-toast">
<span class="weui-primary-loading weui-icon_toast">
<span class="weui-primary-loading__dot"></span>
</span>
<p class="weui-toast__content">加载中</p>
</div>
</div>
<!-- text toast -->
<div id="textToast" style="display: none;">
<div class="weui-mask_transparent"></div>
<div class="weui-toast weui-toast_text">
<p class="weui-toast__content">文字提示</p>
</div>
</div>
</div>
<script type="text/javascript">
// toast
$(function(){
var $toast = $('#toast');
$('#showToast').on('click', function(){
if ($toast.css('display') != 'none') return;
$toast.fadeIn(100);
setTimeout(function () {
$toast.fadeOut(100);
}, 2000);
});
});
// warn
$(function(){
var $warnToast = $('#warnToast');
$('#showWarnToast').on('click', function(){
if ($warnToast.css('display') != 'none') return;
$warnToast.fadeIn(100);
setTimeout(function () {
$warnToast.fadeOut(100);
}, 2000);
});
});
// text-more
$(function(){
var $textMoreToast = $('#textMoreToast');
$('#showTextMoreToast').on('click', function(){
if ($textMoreToast.css('display') != 'none') return;
$textMoreToast.fadeIn(100);
setTimeout(function () {
$textMoreToast.fadeOut(100);
}, 2000);
});
});
// loading
$(function(){
var $loadingToast = $('#loadingToast');
$('#showLoadingToast').on('click', function(){
if ($loadingToast.css('display') != 'none') return;
$loadingToast.fadeIn(100);
setTimeout(function () {
$loadingToast.fadeOut(100);
}, 2000);
});
});
// text
$(function(){
var $textToast = $('#textToast');
$('#showTextToast').on('click', function(){
if ($textToast.css('display') != 'none') return;
$textToast.fadeIn(100);
setTimeout(function () {
$textToast.fadeOut(100);
}, 2000);
});
});
</script>
</body>
</html>

以上是关于微信公众号weui的使用的主要内容,如果未能解决你的问题,请参考以下文章