JYFrontEndTutorial-html5+css3^1.0.0第1节
Posted 微新悦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JYFrontEndTutorial-html5+css3^1.0.0第1节相关的知识,希望对你有一定的参考价值。
第一节:【初识html5+css3 -1】
版本:【 "JYadmin-html5+css3": "^1.0.0"】
版本説明:前端基础知识(初级)
原文链接:
https://www.weixinyue.cn/documentation/#/FrontEndTutorial/htm5Css3/htm5Css3-1
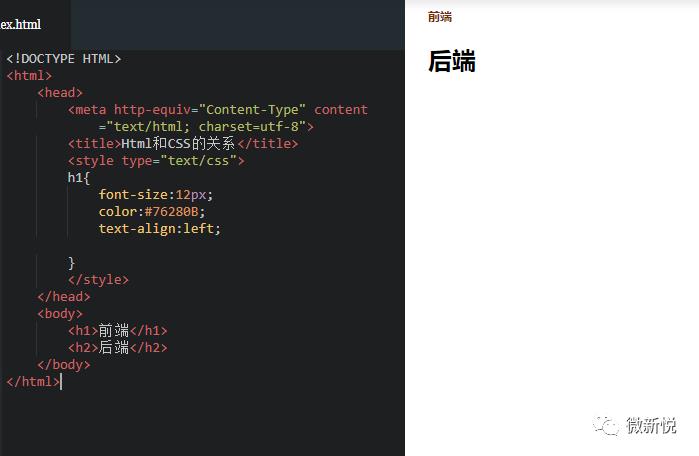
第1题:html基础结构
代码运行效果如下:
第2题:认识css(html=>房子的主体 css=>装修装饰)
知识点解析:
1、css是用来修饰html样式的2、html本身是有一些默认样式,如果我们想改变html标签的样式,就需要借助css3、html+css构成了我们网页的基本页面结构和样式

第3题:html5新增的语义化标签
1、header标签,代表头部。<header>我代表头部</header>2、footer标签,代表底部。<footer>我代表底部</footer>3、section标签,代表区域。<section>我是一个区域</section>4、aside标签,代表侧边栏区域。<aside>我是侧边栏</aside>
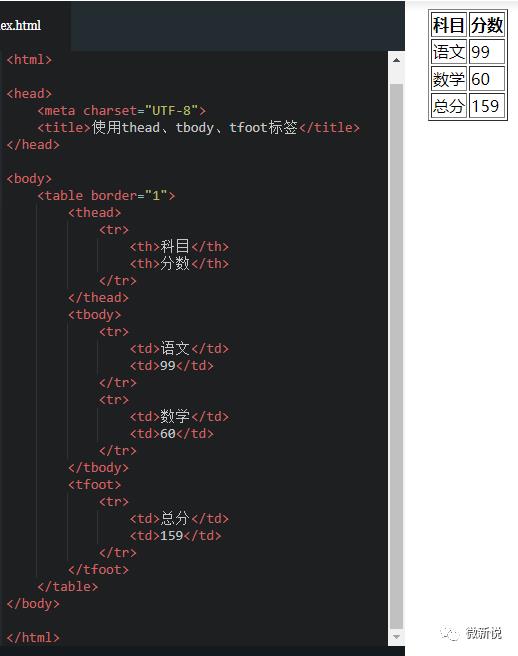
第4题:使用thead、tbody、tfoot定义表格
1、<thead>标签定义表格头部,<tbody>标签来定义表格的内容,<tfoot>来定义表格的底部2、这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。

第5题:网址输入框 type="url"
1、input的type属性设置为url,则表示该输入框的类型为网址。2、数字框的值需以http://或者https://开头,且后面必须有内容,否则表单提交的时候会报错误提示。
第6题:css样式类型
1、嵌入式 => <style>p{...}</style>2、内联式 => <p style='...'></p>3、外部式 => <link href='base.css' rel='stylesheet' type='text/css' />4、<link>标签位置一般写在<head>标签之内5、优先级:内联式 > 嵌入式 > 外部式
第7题:css选择器
1、标签选择器({}) => p{...}2、类选择器(.) => .类选器名称{...}3、ID选择器(#)(唯一标识) => #id名{...}(id命名尽量语义化)4、子选择器(>) => .food>li{border:1px solid red;}5、后代选择器(空格) => .first span{color:red;} (空格作用于元素的所有后代)6、通用选择器(*) => * {color:red;} (作用于全局)7、伪类选择器(:) => a:hover{color:red;}8、分组选择器(,) => h1,span{color:red;}(共用一套样式)
第8题:选择器的优先级
1、内联样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器2、选择器最高层级!important
第9题:css权值计算-特殊性
1、标签的权值为1,类选择符的权值为10,ID选择符的权值最高为1002、继承的权值最低(有的文献提出它只有0.1)
第10题:- font样式的简写方式
1、{font:italic bold 12px/1.5em '宋体',sans-serif}2、常用 { font:12px/1.5em '宋体',sans-serif;}
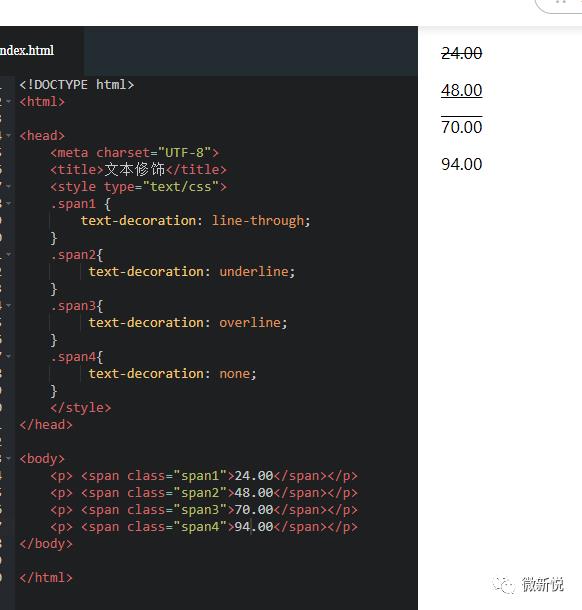
第11题:文字装饰线 text-decoration

第12题:长度值
1、em => 是本元素给定字体的 font-size 值2、如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px
第13题:元素分类
1、块状元素、内联元素(又叫行内元素)和内联块状元素。2、常用的内联块状元素有:<img>、<input>3、块级元素独占一行(元素的高度、宽度、行高以及顶和底边距都可设置,元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度)4、内联元素- 共享一行(元素的高度、宽度及顶部和底部边距不可设置;元素的宽度就是它包含的文字或图片的宽度,不可改变)5、内联块状元素。(和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距都可设置。)
第14题:css布局模型(css3)
1、流动模型(Flow排队显示)=> 流动(Flow)是默认的网页布局模式(块级元素垂直分布、内联元素左右分布)2、浮动模型 (Float) => float:left; float:right; 改变块级元素共用一行3、层模型(Layer) => 定位 绝对定位(position: absolute) / 相对定位(position: relative) / 固定定位(position: fixed)
第15题:弹性盒模型之flex属性
1、设置display: flex属性可以把块级元素在一排显示。2、flex需要添加在父元素上,改变子元素的排列顺序3、默认为从左往右依次排列,且和父元素左边没有间隙4、justify-content: flex-start; => 交叉轴的起点对齐5、justify-content:flex-end; => 右对齐6、justify-content:center; => 居中对齐7、justify-content:space-between; => 两端对齐,项目之间的间隔都相等8、justify-content:space-around => 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。9、align-items:flex-start => 默认值,左对齐10、align-items:flex-end => 交叉轴的终点对齐11、align-items:center => 交叉轴的中点对齐12、align-items:baseline => 项目的第一行文字的基线对齐。13、align-items:stretch => 如果项目未设置高度或设为auto,将占满整个容器的高度。
看完两件事
如果觉得有用,请点 在看+关注
备注:图文内容有侵权,联系即删

2、扫码关注:微新悦-微商店

4、微信 -视频生活号(扫码关注)
5、微新悦官网
PC版:
https://www.weixinyue.cn
-----------------------------------------------------------------------------
h5版:
https://www.weixinyue.cn/wxy_course/h5/
以上是关于JYFrontEndTutorial-html5+css3^1.0.0第1节的主要内容,如果未能解决你的问题,请参考以下文章