1小时学会不打代码制作一个网页精美简历
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1小时学会不打代码制作一个网页精美简历相关的知识,希望对你有一定的参考价值。
作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。系列教程将会在流量降低时转为付费位置,流量多时将不会,各位抓紧时间学习哟~
什么是低代码?什么是 IVX
👸小媛:bit 哥,我学了很多东西,例如 php、java、html之类,可是都做不了一个应用怎么办?
🐶1_bit:你是指什么应用呢?
👸小媛:网站、小程序、小游戏之类都不会做。 😨
🐶1_bit:那是因为你需要多锻炼呢,这样才能有一定的经验去完成一些项目的开发。
👸小媛:啊!感觉时间好长啊,代码太难了。 😖
🐶1_bit:其实不难的,但是需要有一个锻炼过程积累经验。
👸小媛:那有没有好一点的方式呢?我想快点学会制作这些东西。
🐶1_bit:有呀,现在的低代码就可以完成;低代码技术随着不断迭代,越来越好使,可能之后会是一种趋势,想要学一下吗?
👸小媛:啥是低代码?
🐶1_bit:就是用少量代码,或者是不用代码去完成一个项目的制作。
👸小媛:哇!这么厉害!?赶紧教我,我想试试。 😅
🐶1_bit:哈哈哈,正好最近接触一个好东西,叫做 IVX,你可以通过画图制作界面,并且可以一键部署,完成网站、小程序、小游戏之类的应用哟。
👸小媛:哇!这么厉害?!那什么是部署呢?
🐶1_bit:因为你做好一个应用后,需要给大家玩,就需要放到服务器上,对于新手来说可能就很麻烦,你通过 IVX 进行制作,就少去了这些步骤,而且又简单,完全省去了代码编写呢。我们今天就初步学一下,使用 IVX 做一个精美 Web 端简历吧。

👸小媛:啊!等不及了,赶紧教我吧。 😋
绝对定位布局
🐶1_bit:好勒,但是在正式制作项目前,我们得需要了解这个 IVX 的用法;由于 IVX 功能强大,所以我们还需要学一些功能方便我们之后进行应用开发。
👸小媛:没关系,能够省去打代码就可以了。
🐶1_bit:我们可以先进入 IVX 的官网,因为 IVX 是一个在线的开发平台,我们完全不需要配置任何环境,直接进入网址就可以进行开发了呢。
👸小媛:那 bit 哥赶紧给我网址吧。
🐶1_bit:你点击这个网址进入吧 https://editor.ivx.cn/ 。
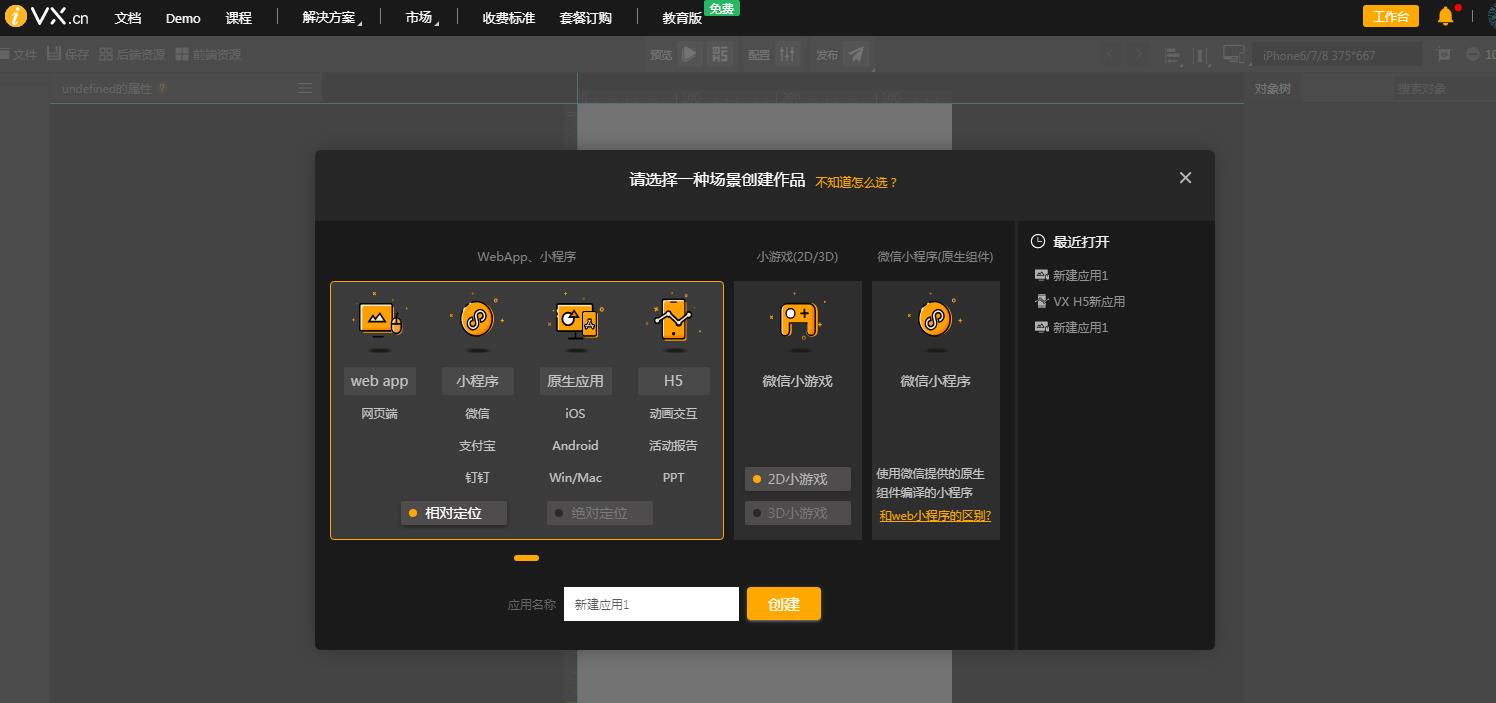
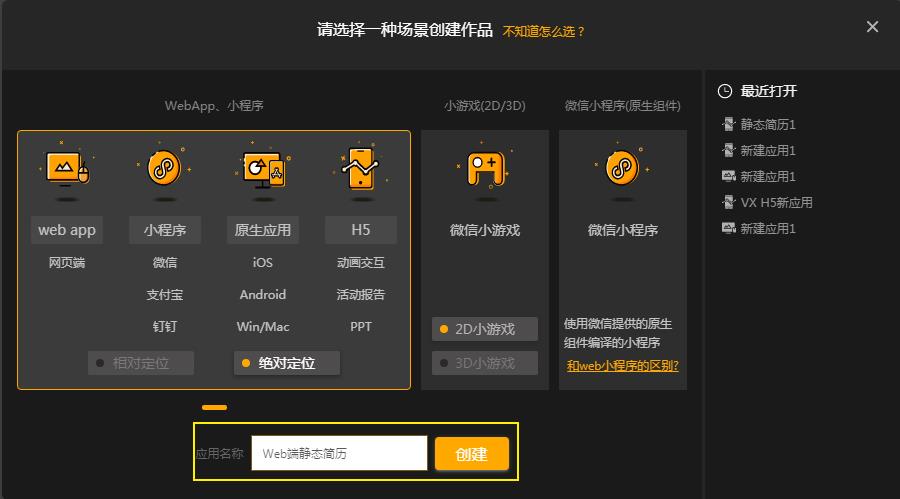
👸小媛:注册完了,然后我点立即体验出现了这个区域,我该如何选择呢?

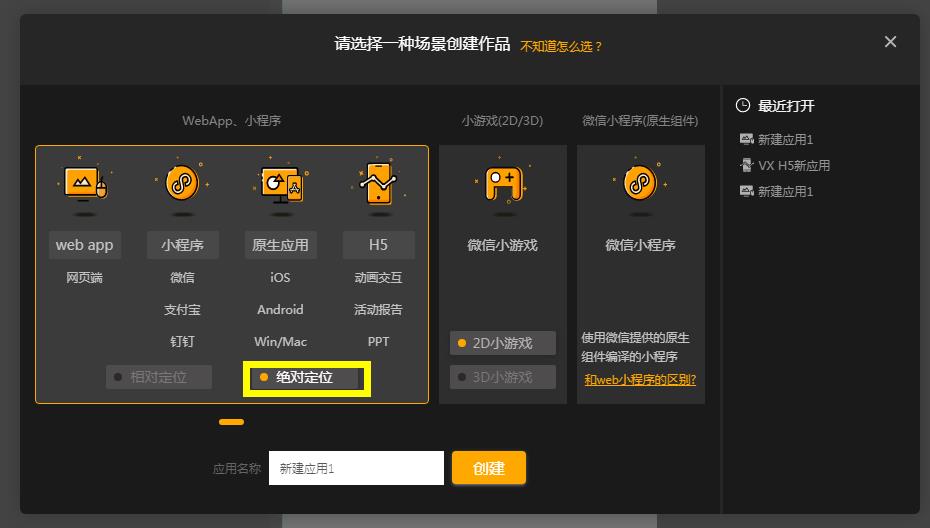
🐶1_bit: 那我们先创建一个绝对定位的一个 WebAPP 、小程序应用吧。你选择绝对定位进行创建就可以了。

👸小媛:哇,出来了一个界面,接下来怎么做呢?
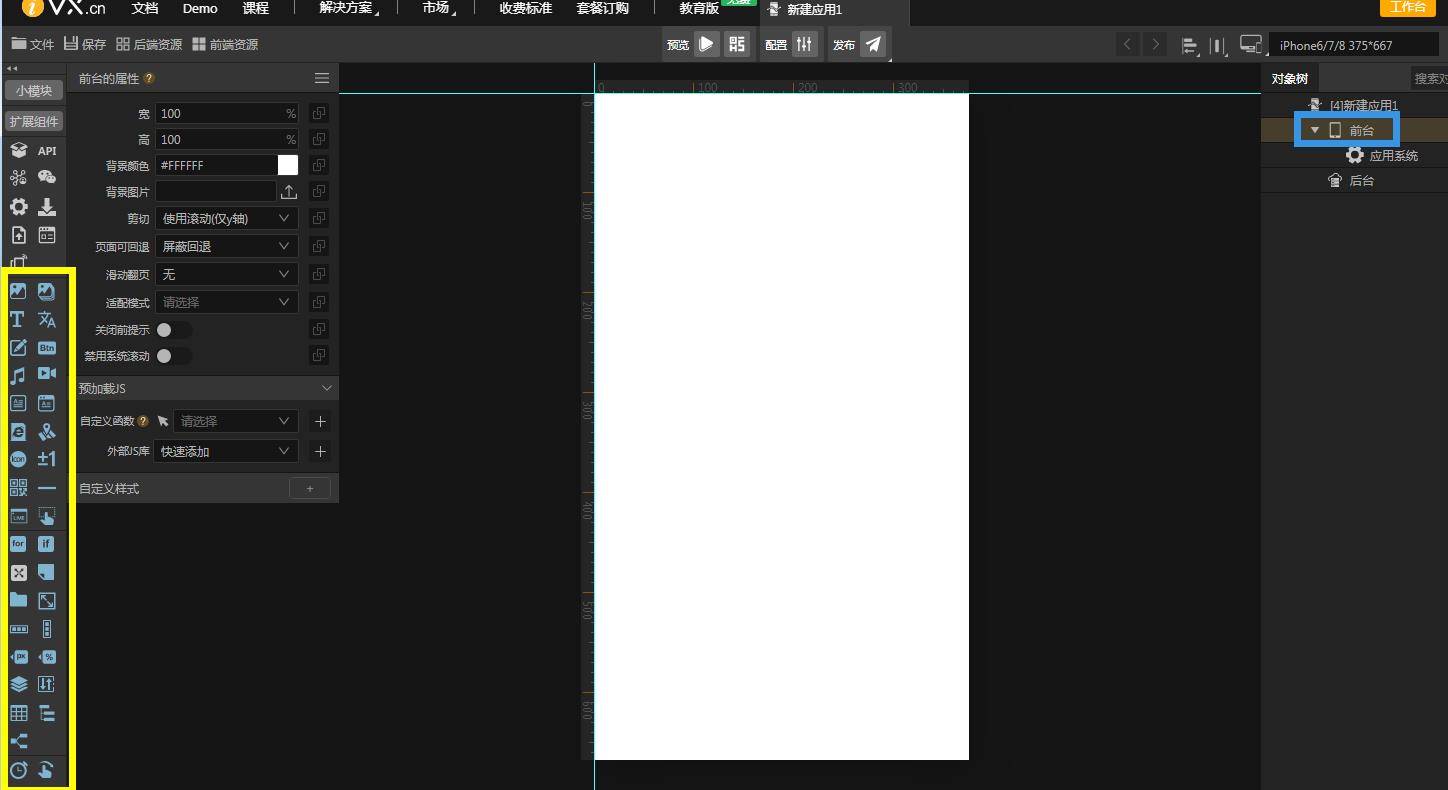
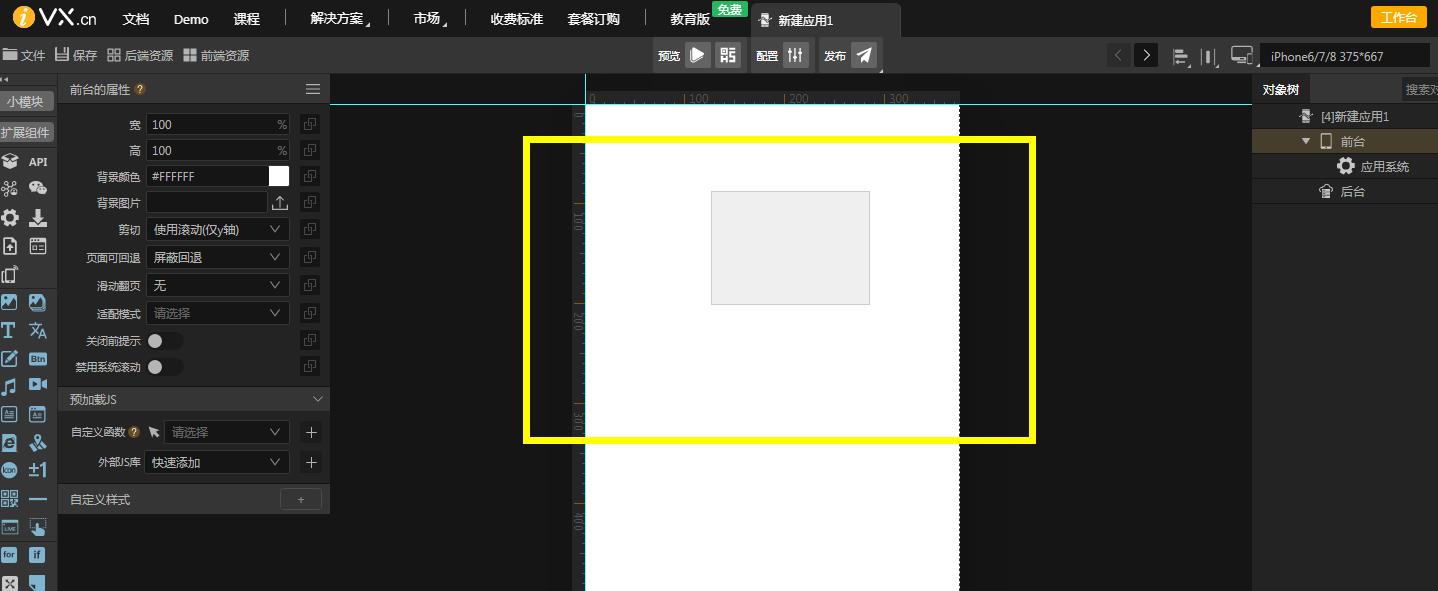
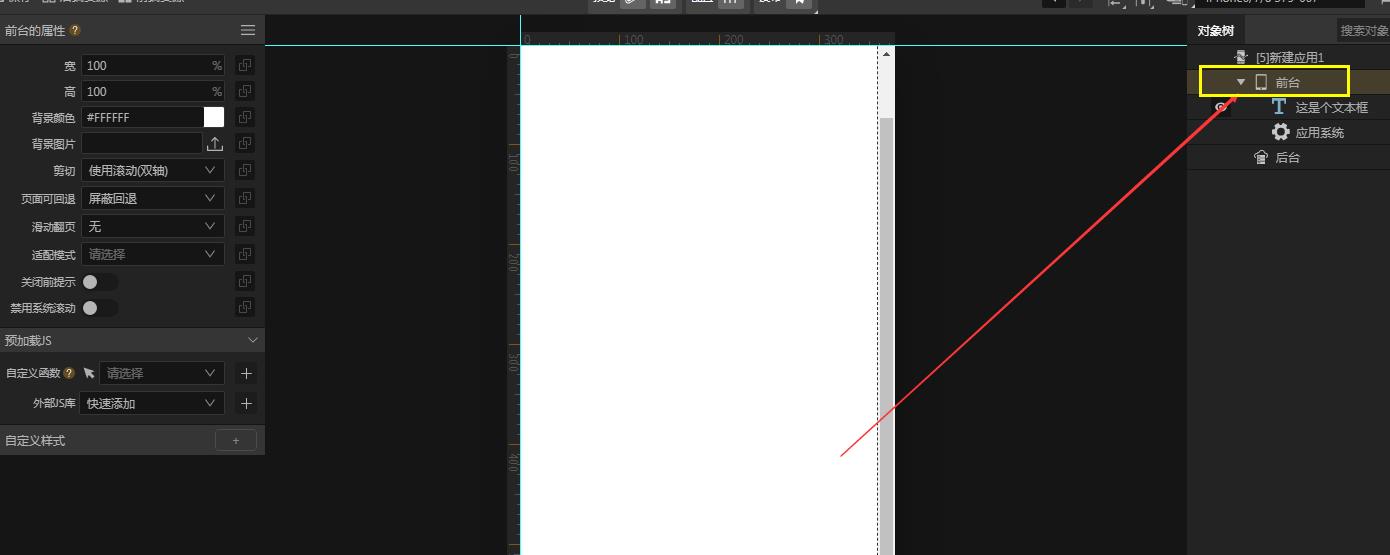
🐶1_bit:这个时候我们记得选中前台,也就是下图蓝色框框选位置,随后我们可以看到左侧黄色框框选位置的蓝色按键就是组件。

👸小媛:那什么是组件呢? 😰
🐶1_bit:组件我们可以当做是一种元素或是一种工具,就像我们在 Photoshop 中可以用很多工具画出圆框、方框等;在 IVX 中,组件就是网页元素例如按钮、文本框、图片框,又或是一些功能等,我们可以把这些东西画在编辑器中的白色页面之上,这样我们就可以通过 “画画” 的方式将这些元素给放置到画布上了。注意,只有绝对定位布局可以自己绘制内容。
👸小媛:哇,明白了,好厉害呀,可以直接画出一个页面,但是绝对定位布局到底是什么呢?
🐶1_bit:先别急,我们通过实例继续讲解吧,然后再知道这个绝对定位布局是什么吧。
👸小媛:行的。
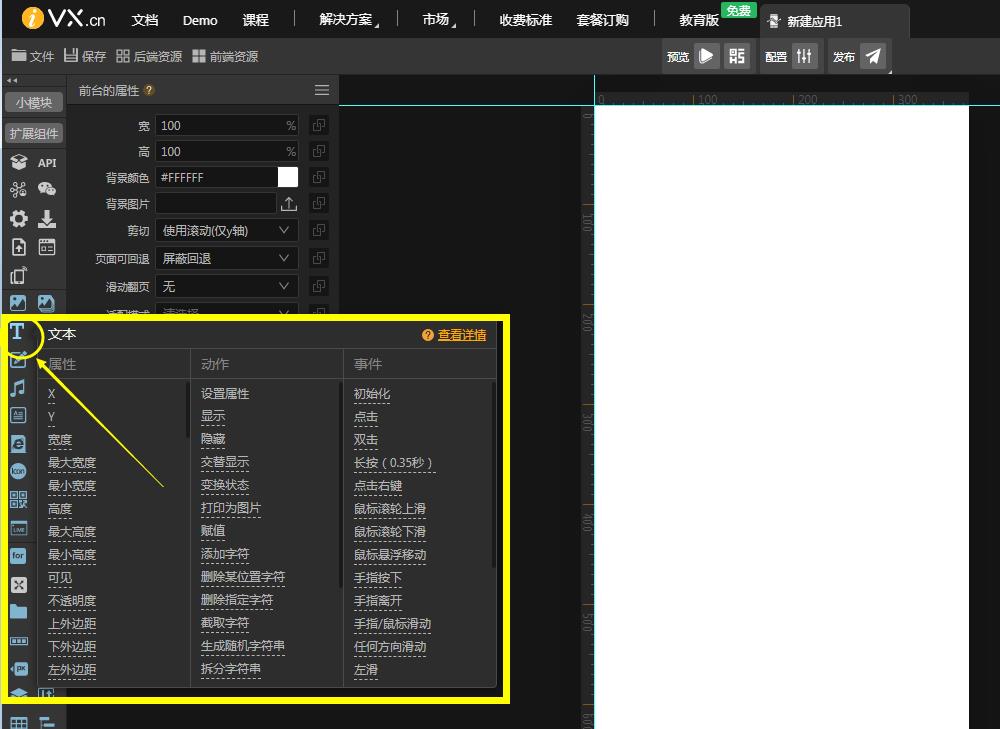
🐶1_bit:接下来我们进行绘制内容吧。你看下图,我们将鼠标长时间停留在组件外观为 T 的组件上,将会发现这时会出现这个组件的详细信息,在这里我们只需要先知道这个组件为文本即可。

👸小媛:那下一步要做什么呢?
🐶1_bit:接下来我们只需要点击 T 组件,这时鼠标将会变成一个十字样,然后在白色页面中按住鼠标左键进行拖拽就会出现下图示例。

👸小媛:接下来就放开鼠标左键就可以了吗?
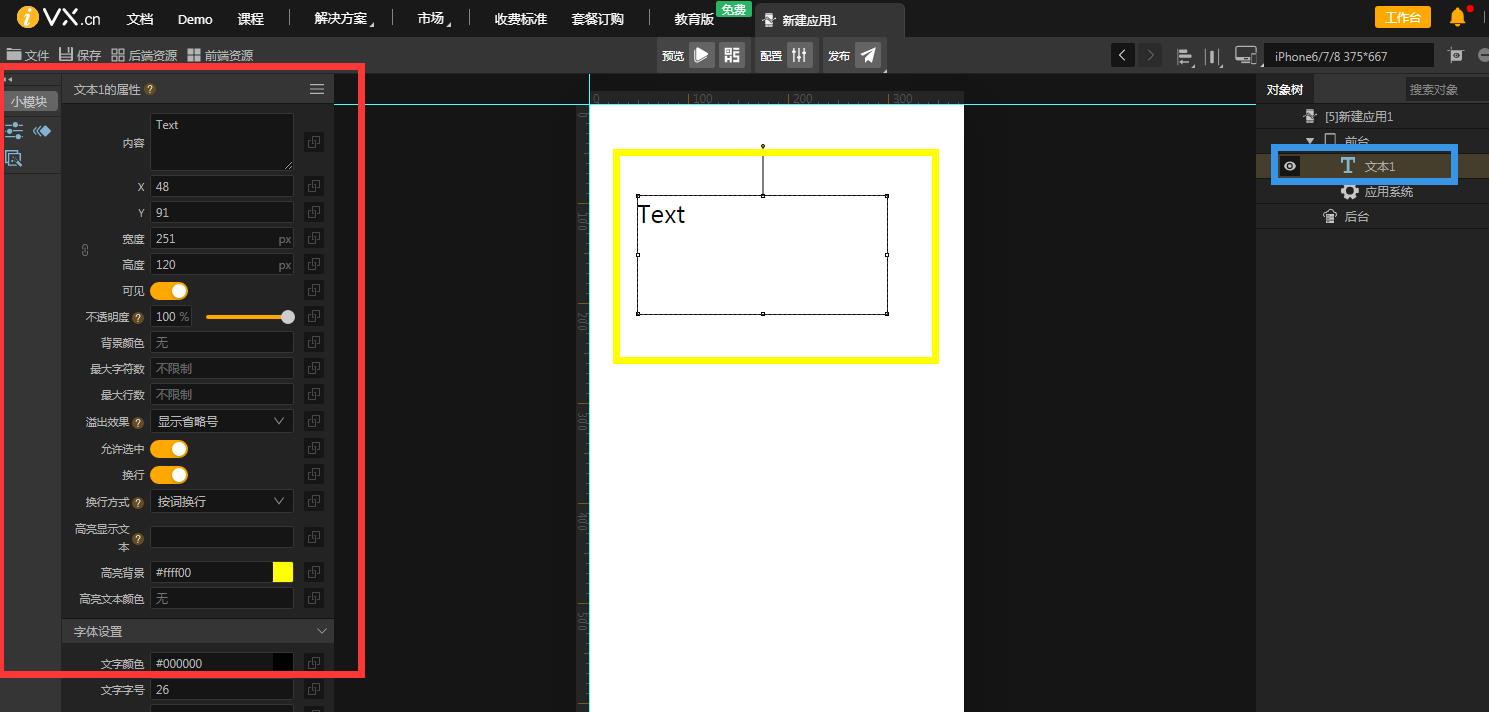
🐶1_bit:是的,接下来我们放开鼠标组件就绘制出来了一个文本框,这个文本框也是对应着我们网页中的文本框元素。你可以看下图,我们发现此时前台下有一个文本1(蓝色框框选),这个文本1则是属于这个前台页面下的元素,我们点击这个元素将会在白色页面中显示这个文本框的大小,这个文本框大小与我们所绘制的文本框大小一致,而左侧红色框框选部分则为这个文本框的属性内容,我们可以更改属性内容更改这个文本框的颜色、背景色等。

👸小媛:哇,好厉害啊,那前台到底是啥。
🐶1_bit:在一个网站中,前台就是指我们用来呈现的页面;例如你平常浏览的网页都是指前台,但是前台所显示的数据,例如 CSDN 的页面,数据都是从后台做完处理返回给前台进行显示的;其实你可以理解前台就是整个页面如何排版、如何美观的展示数据。
👸小媛:我懂了,就像出黑板报,一部分人负责整体布局设计,另外一部分人负责填充内容,前台就是负责布局设计这一块吧?
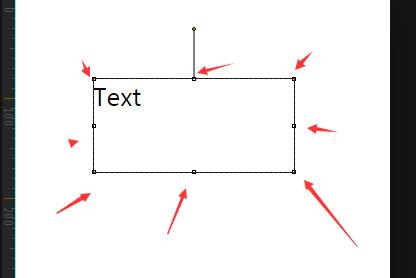
🐶1_bit:是的,如果这个时候我们觉得这个大小绘制不对,我们可以通过拉伸这个文本元素的 8 个小点对这个文本元素进行大小调整。

👸小媛:那如果是我的位置绘制错误了呢?
🐶1_bit:那也很简单,你直接鼠标左键单击这个文本框按住不放,移动鼠标就可以移动这个文本框元素的位置了。
👸小媛:哈哈哈,明白了。
🐶1_bit:那我现在先告诉你什么是绝对定位。
👸小媛:好勒。 😋
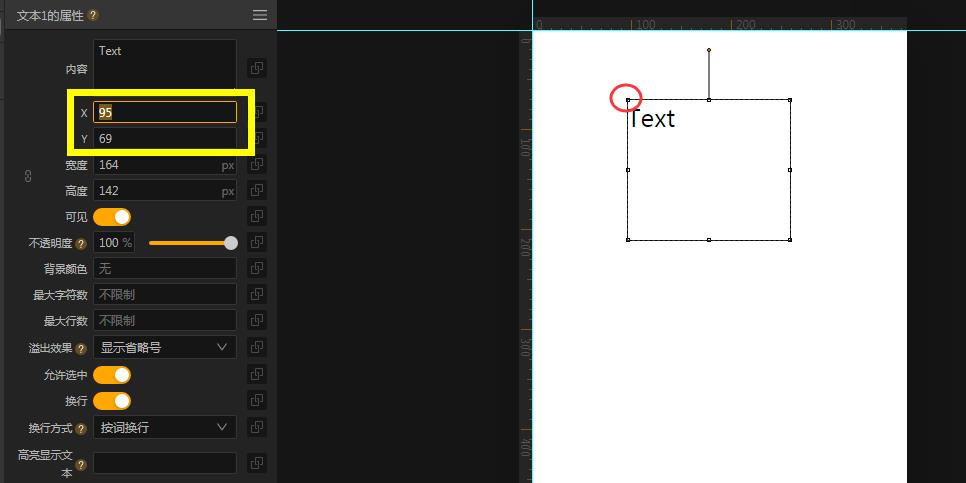
🐶1_bit:其实绝对定位就是指当期元素所在位置固定。例如我们这个白色的页面,拥有一个 x 和 y 坐标,而你所绘制的元素如果初始点所在位置是 (200,200),那么这个元素就永远左上角在 (200,200) 这个位置进行绘制,下图红色框所框选的就是这个文本元素的起始点,而这个起始点所在的位置就是 (95,69)。

👸小媛:明白了,但是这个 x 和 y 坐标是怎么算的呢?
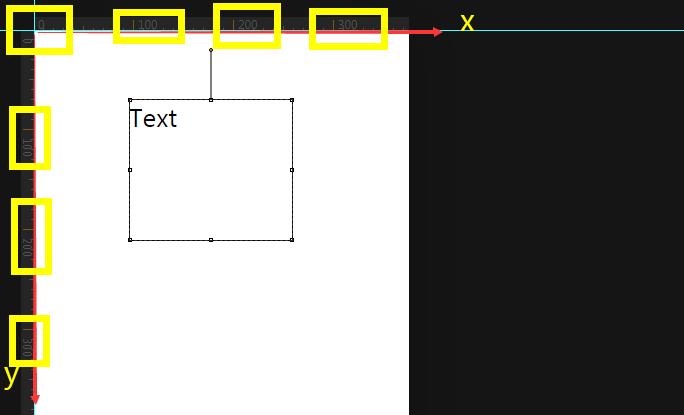
🐶1_bit:其实你这个时候应该可以看到,下图黄色框选位置的值,例如横轴为 x,x轴将会有坐标数值,竖轴为 y,y轴也是有刻度数值,此时就可以确定这个坐标系的 x 和 y 轴了。

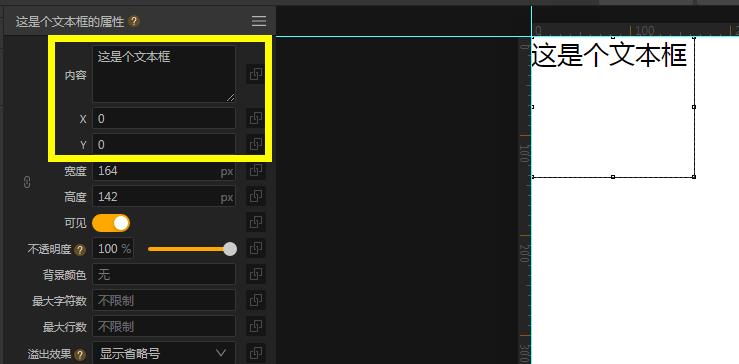
👸小媛:明白了。我设置了这个文本框的 x 和 y 的值为 0 和 0 后这个文本框出现在了左上角耶,并且我更改了内容,就显示了呢。

🐶1_bit:是的,更改属性内容就会显示别的值,在这里还是要提一点,属性中的宽度和高度都是以像素为单位呢。
👸小媛:明白了。
🐶1_bit:我们这个文本框其实可以如果超出了白色屏幕你觉得会怎样?
👸小媛:不懂,应该是只会显示白色屏幕内的内容吧?
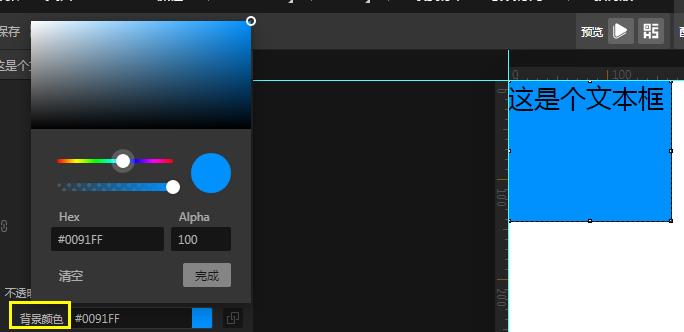
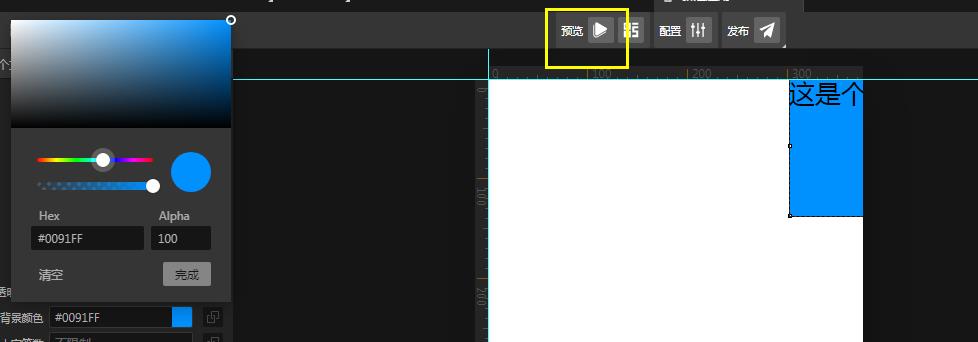
🐶1_bit:真聪明,是的,你看下面,我更改了这个文本框的背景色。

🐶1_bit:之后接下来我拖拽这个文本框超出这个白色页面。

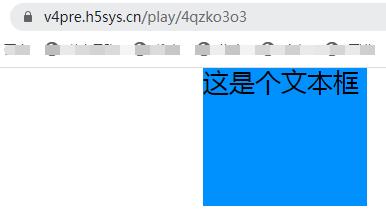
🐶1_bit:再点击预览,此时就会弹出一个界面,这个界面就可以预览了。

👸小媛:你不是说不会显示完内容的吗?为什么现在还会显示?
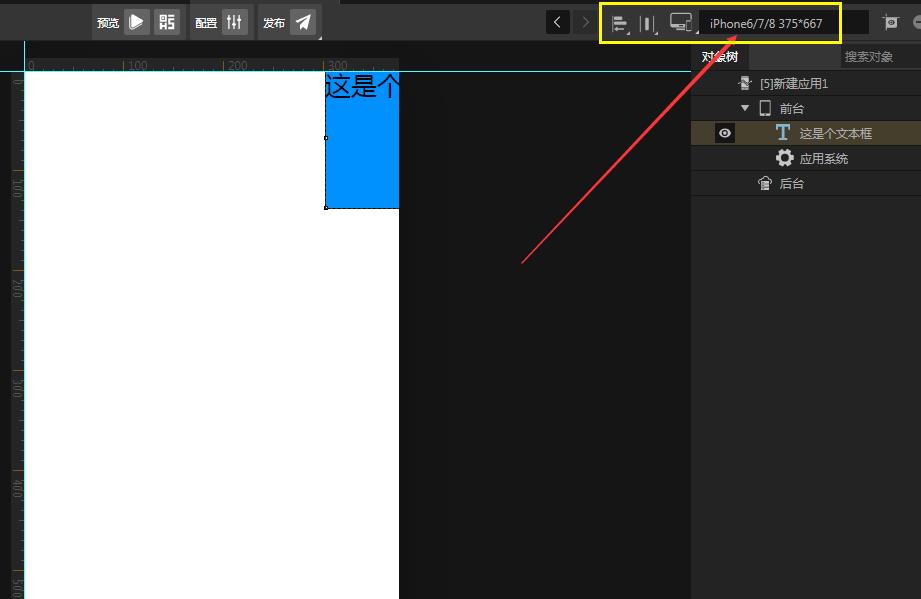
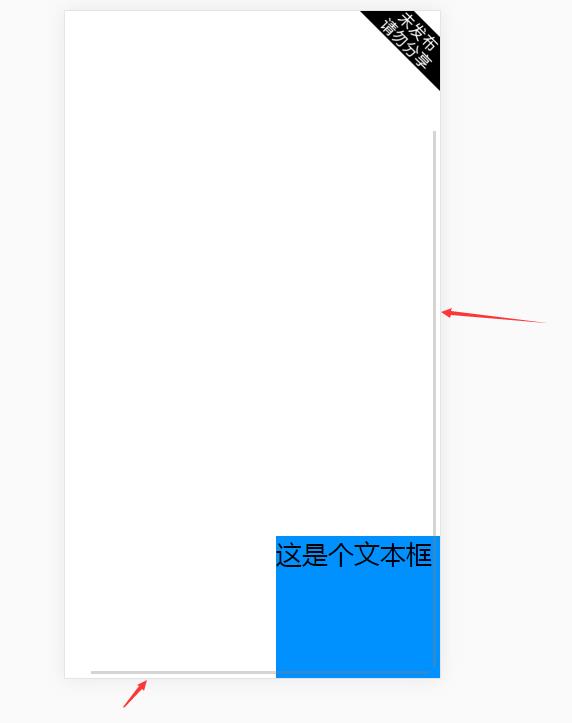
🐶1_bit:因为我们这个是浏览器自动切换成了一个电脑浏览的界面,你还记得我们的屏幕在编辑器中是一个竖着的形状吗?看下图,那个可是一个 iPhone6 手机的屏幕。

👸小媛:你意思是说屏幕不对?那如何切换成手机屏幕呢?
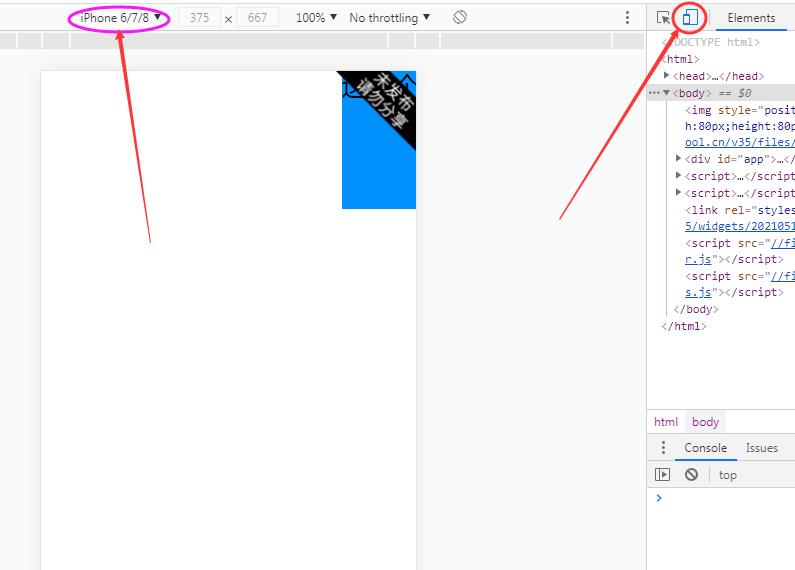
🐶1_bit:我们浏览器按 F12,然后在出现的源码窗中点击下图红色部分框选的手机图标应用就会切换成一个手机屏幕,当然,还需要选择下图紫色框框选的机型,这个时候就可以出现一个跟编辑器中完全一致的屏幕内容了。由此可见此时文本框元素将会只显示其中一部分。

👸小媛:哇,真神奇,我第一次知道浏览器可以这样用。 😅
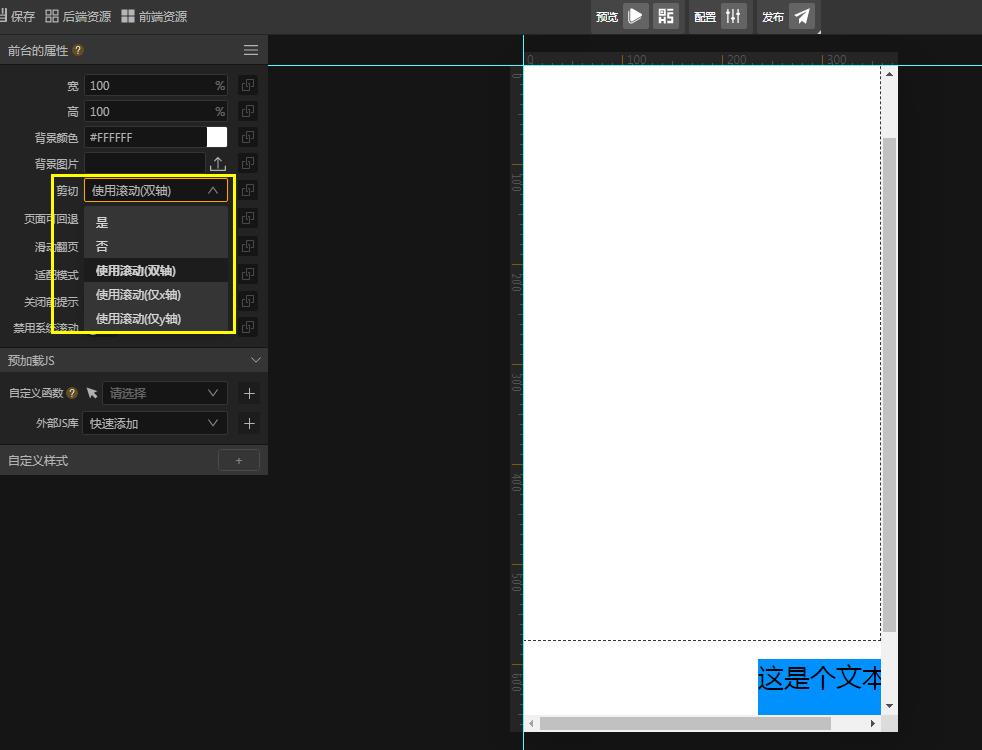
🐶1_bit:其实这个是剪切功能,如果你想显示被剪切的内容可以向我下图一样设置。

🐶1_bit:这个时候预览就会出现滚动条,通过滚动条可以显示这个文本框的内容。

👸小媛:你这个剪切设置在哪呀?
🐶1_bit:其实你可以点击前台就可以看见了。

👸小媛:哈哈哈,明白了。
开始制作 Web 端简历
🐶1_bit:那我们现在就正式制作 WEB 端简历吧。
👸小媛:迫不及待了 bit 哥。
🐶1_bit:我们从头开始吧,新建一个 绝对定位 的 WebAPP、小程序应用,并且可以创建一个名称。

👸小媛:嗯,做好了这一步。
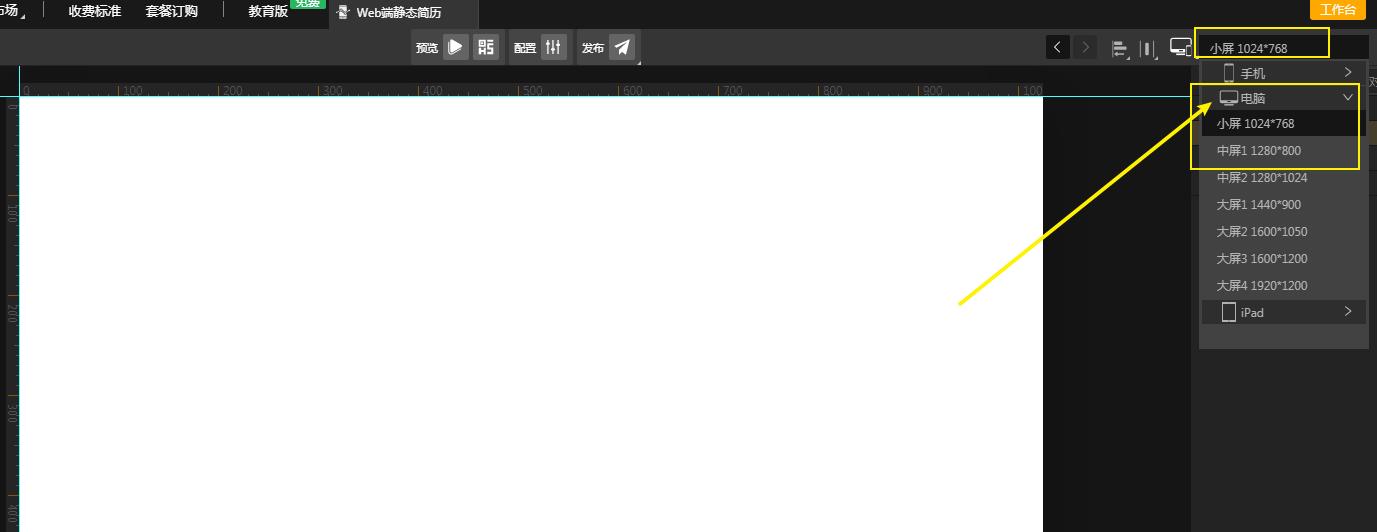
🐶1_bit:接下来我们可以选择一个合适的页面。

👸小媛:为什么要选择电脑类型的呢?
🐶1_bit:那是因为我们做的是电脑端的 WEB 页哟~
👸小媛:明白了,已经按照步骤做好。
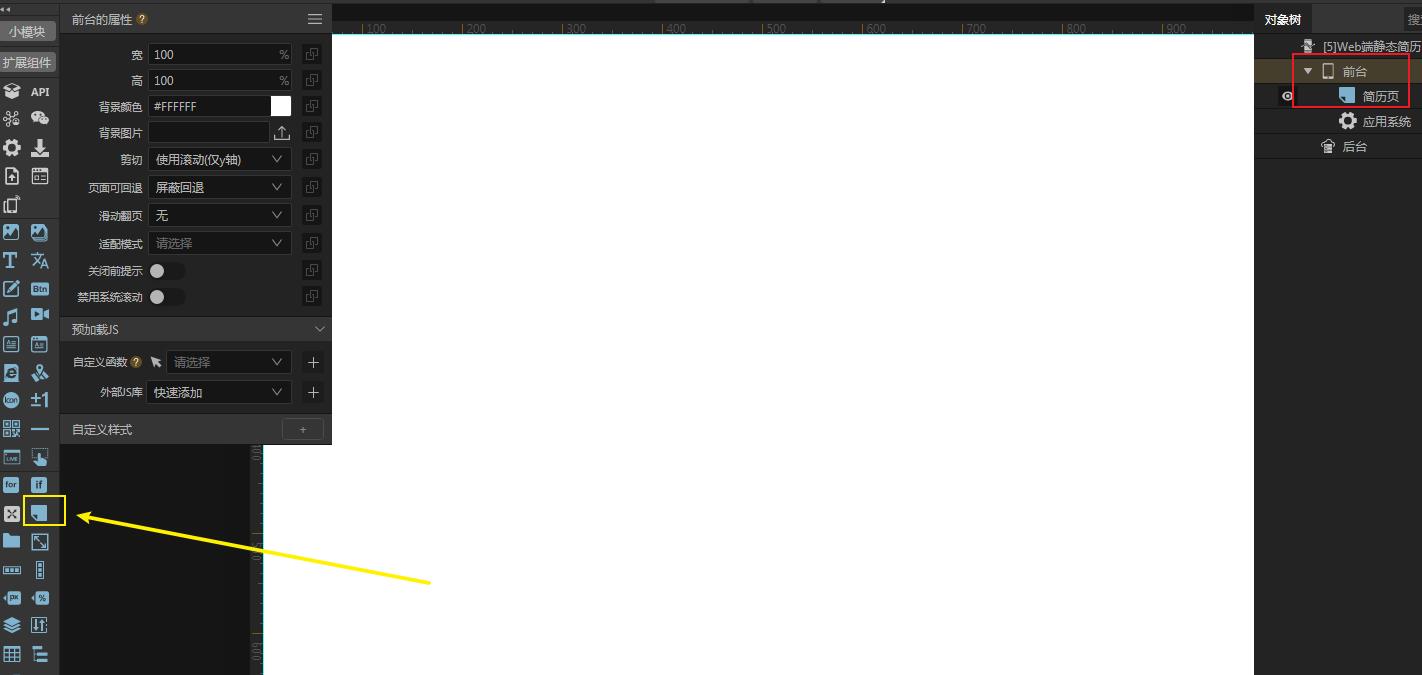
🐶1_bit:接下来,我们点击前台,在组件按钮中点击新建一个页面,这个页面你也可以进行重命名,我在这里重命名为了简历页。

👸小媛:明白。
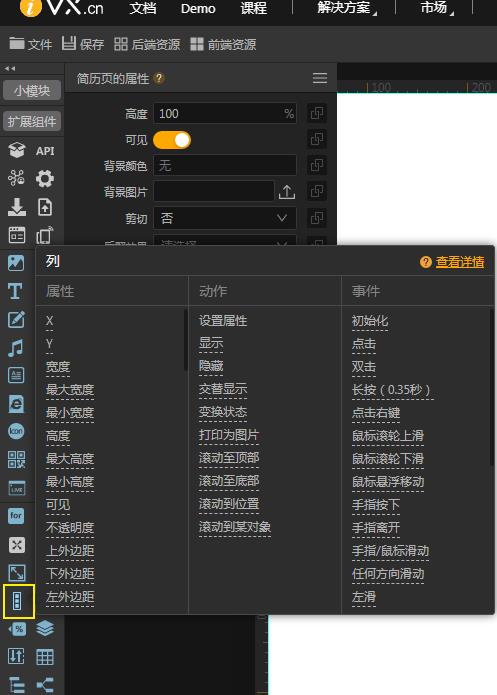
🐶1_bit:我们继续往下,在最开始的效果图中我们可以知道,这个简历左侧是有一列内容,此时我们可以新建一个列。
👸小媛:什么是列?
🐶1_bit:就是指内容是从上往下进行排列,例如横叫做一行,竖着叫做一列;我们左侧内容其实是竖着排列,每一行就只有一个元素内容,所以就是需要创建一个列,在列中创建这些元素进行显示就好了,你看看原图,左侧蓝色部分内容元素都是竖着的。

👸小媛:是哟,每一个元素都是竖着进行排列,知道了,那我该怎么做呢?
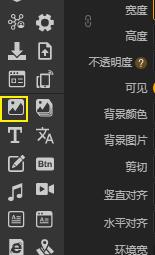
🐶1_bit:这个时候我们可以找到现在编辑器环境,在编辑器环境中点击如下按钮。

🐶1_bit:接着在屏幕上绘制就可以了。

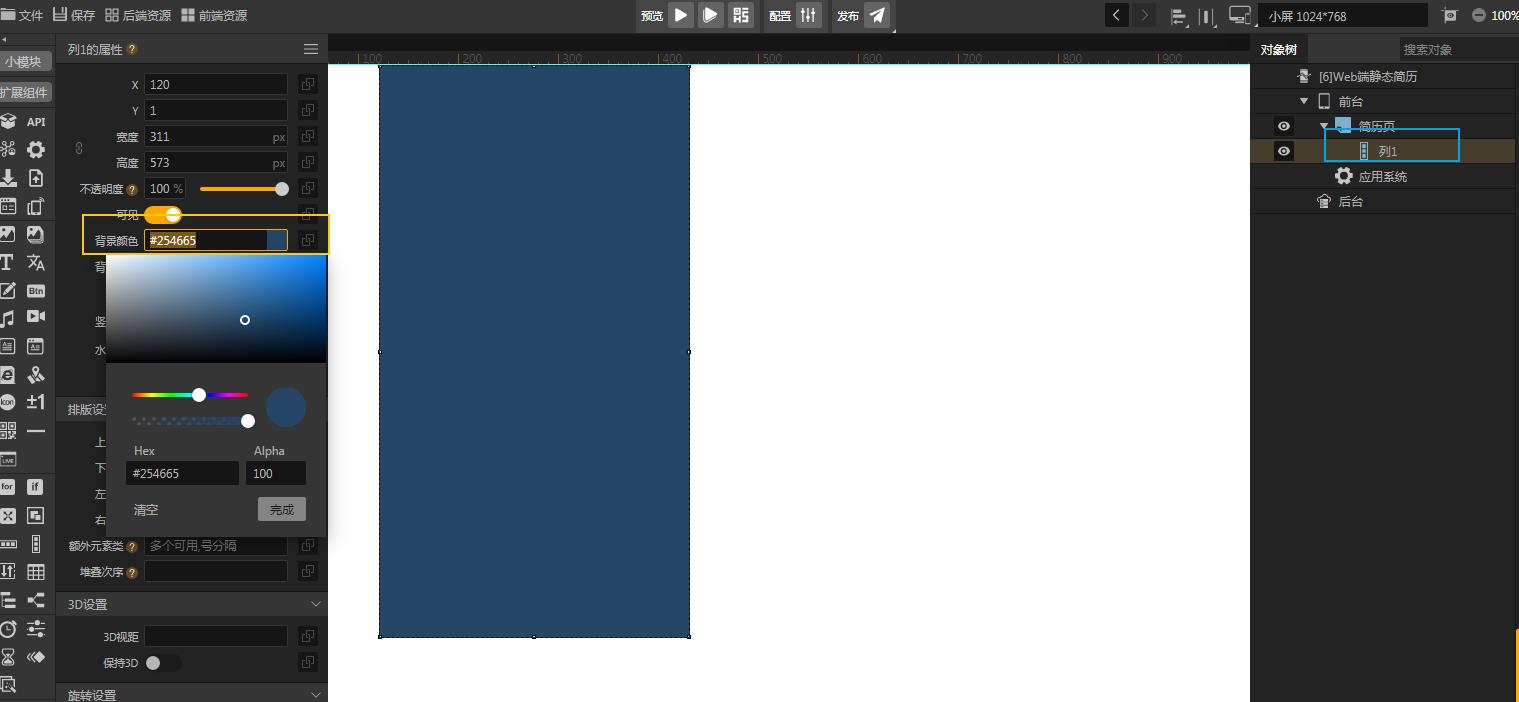
👸小媛:可是我这里显示这个背景色不对,我该怎么做呢?
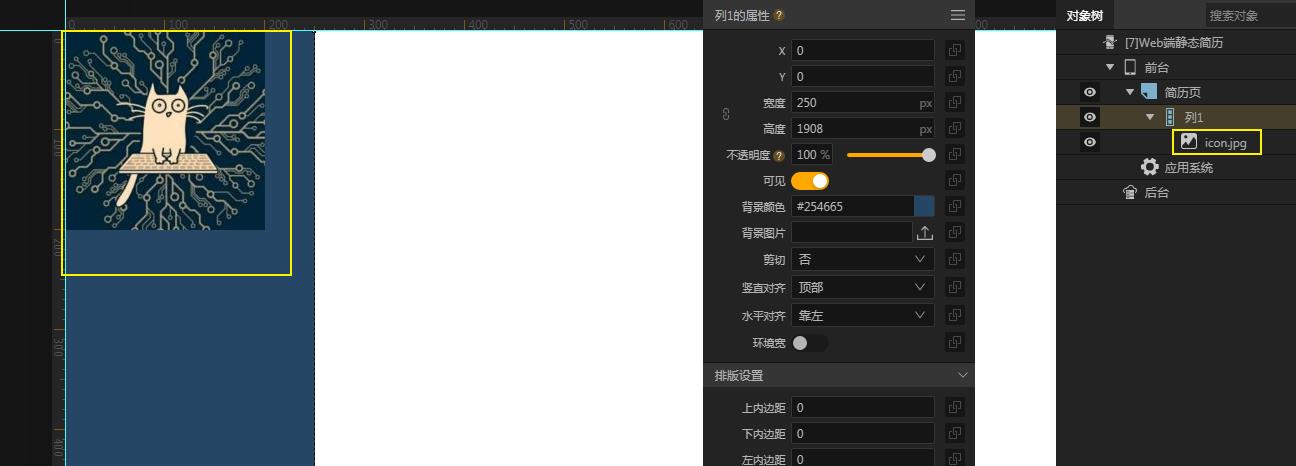
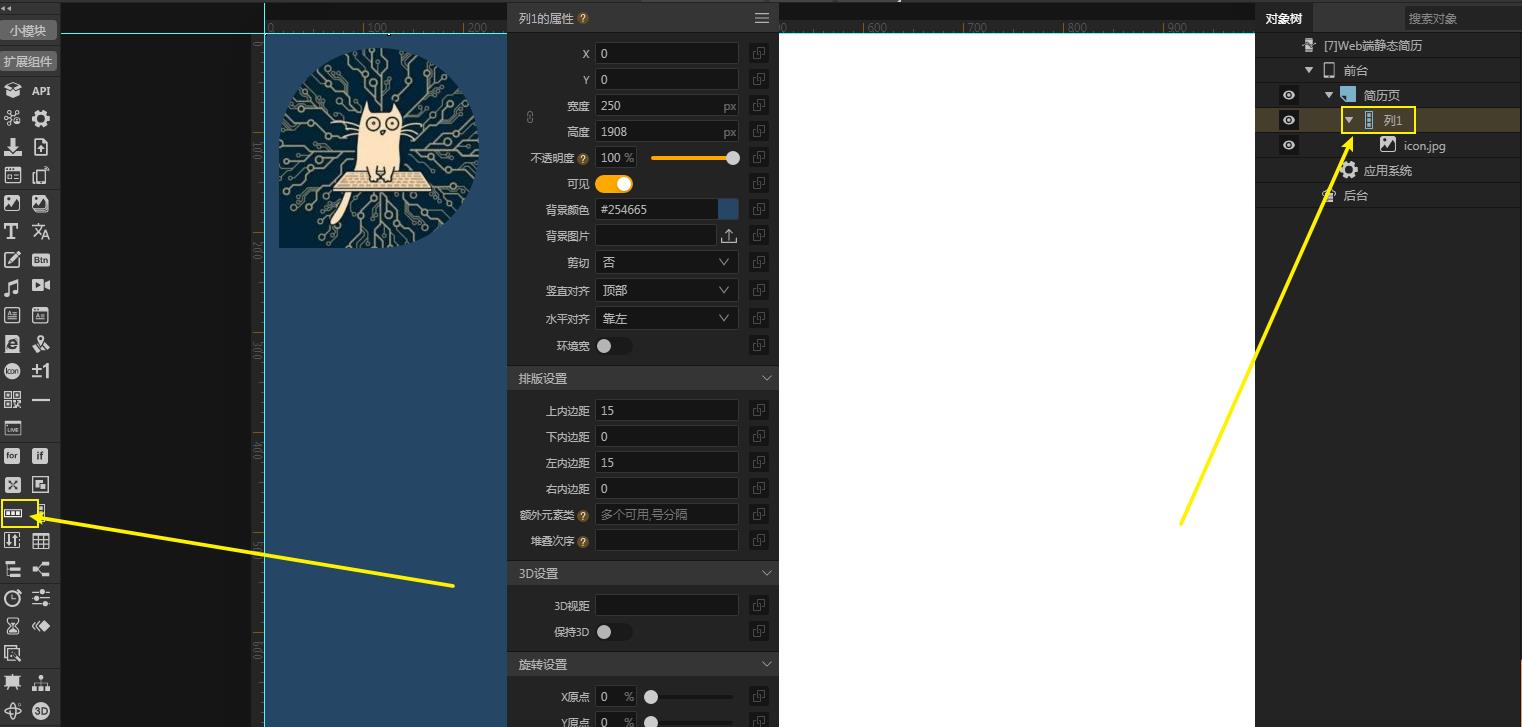
🐶1_bit:这个时候我们选择这个列1,将背景色改为 #254665 就可以了。

👸小媛:完成了,下一步怎么做呢?
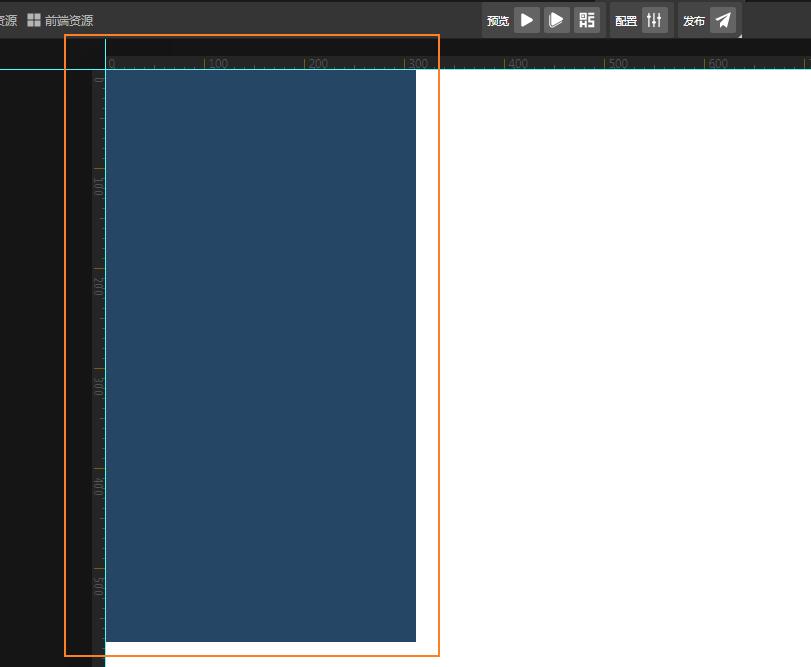
🐶1_bit:接下来我们将新建的这个列靠左放置,可以修改这个列的 x 和 y 坐标。
👸小媛:你之前说了,修改 x 和 y 的值就可以更改位置了,然后这个 x 和 y 的值是在属性面板中吧?
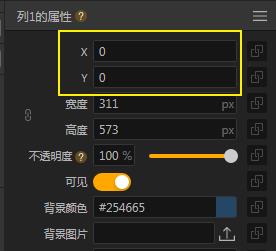
🐶1_bit:是的,此时我们点击这个列元素,然后将会出现一个属性面板,在属性面板中将 x 和 y 的值改为 0 和 0 就可以了。

👸小媛:修改好了,这个列放置在左侧部分了。

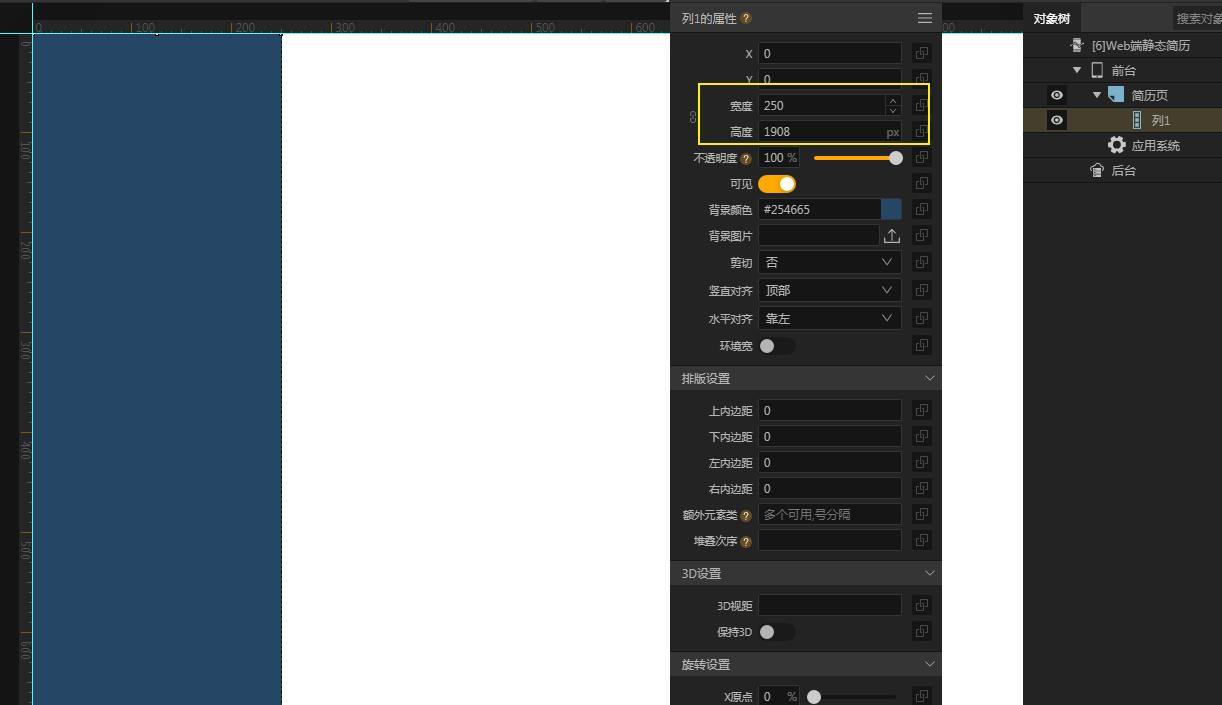
🐶1_bit:我们接下来继续修改一下这个列的宽高,按照合适的宽高设置我们将会使整个页面看起来直观和舒服。
👸小媛:原来 bit 哥还会设计呀?
🐶1_bit:没有没有,我是在网上仿一个简历而已,哈哈哈。
👸小媛:哈哈哈,还是很厉害了。
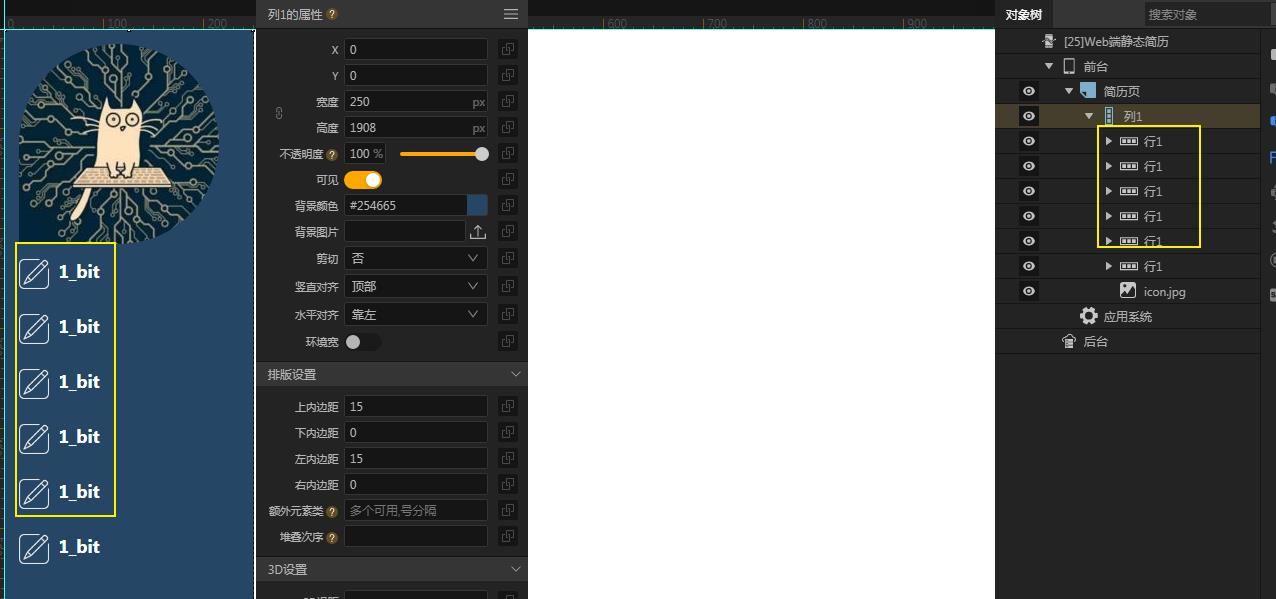
🐶1_bit:我们继续吧,我们现在选择列1,在其属性面板中修改宽值为 250,高值为 1908。
👸小媛:收到,已经修改了。

头像制作
🐶1_bit:那我们继续往下做。我们发现该列的第一个元素是一个头像,在这里需要添加一个图片元素。

👸小媛:图片元素是不是这个?因为我感觉这个好像都是用来代表图片。

🐶1_bit:是的。此时我们点击列1,然后在点击图片,将会出现选择头像图片,我们选择图片后,该图片就添加至了列1之中,并显示。

👸小媛:可是我自己的图片好大只啊。 😒
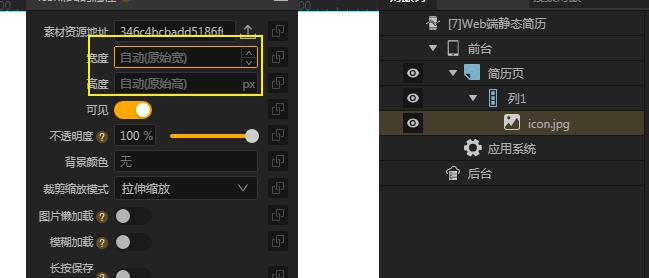
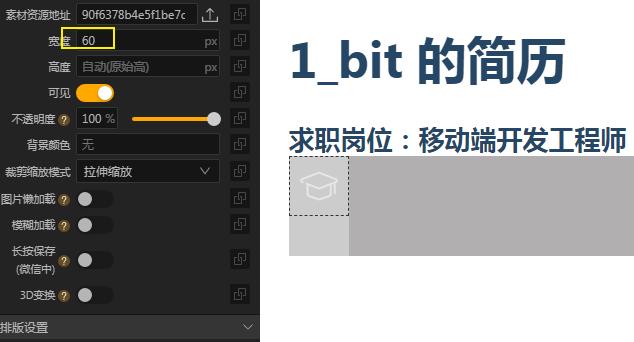
🐶1_bit:没关系,此时只需要点击图片,在起出现的属性面板中调整宽度就可以了。

👸小媛:明白了,我解决了,输入值大小就可以调整图片大小。
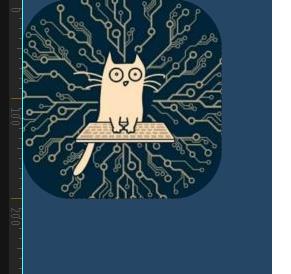
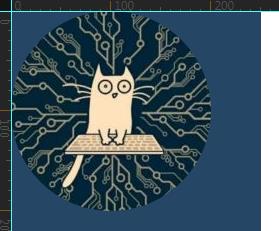
🐶1_bit:嗯,此时我们将图片设置一个跟我一样的雨滴状的圆角。
👸小媛:雨滴状感觉超级好看。 😥
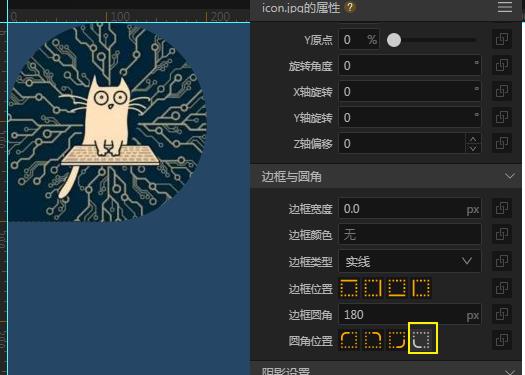
🐶1_bit:毕竟是需要点个性嘛~ 其实此时我们点击图片,在其属性面板中我们可以找到这个属性。

👸小媛:这个有什么功能呢?
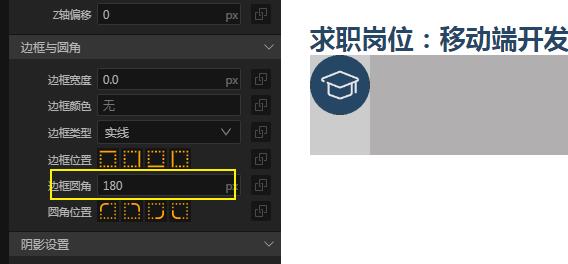
🐶1_bit:我们可以看圆角位置,如果全部为橘色则表示这个图片的四个角都将受到边框圆角值的影响。例如此时我将边框圆角的值设为 50,你看看现在的图片会怎样。

👸小媛:图片的四个角变圆润了耶。

🐶1_bit:对的,边框圆角值越大,角度越圆润,到达180 时将会变成一个圆形图片。

👸小媛:那水滴形状的头像怎么实现呢?
🐶1_bit:其实很简单,我们只需要在圆角位置将图片需要变成圆角位置的角落取消即可。

👸小媛:真棒,完成了。
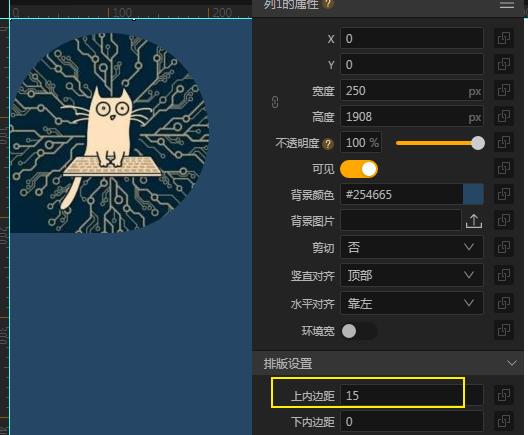
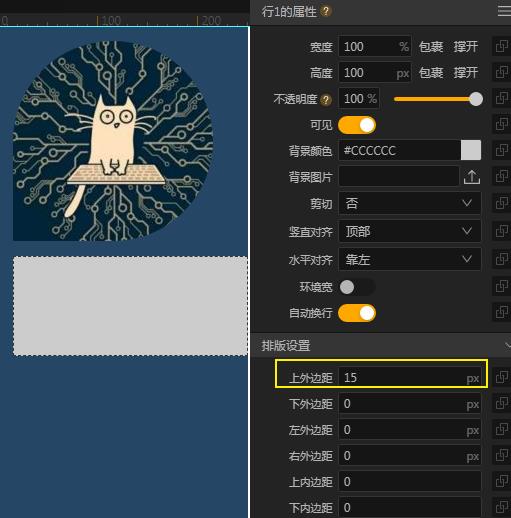
🐶1_bit:接着我们应该要为这个头像设置间隔顶部的距离。很简单,我们找到 列1,在属性面板中将 上内边距 设置为 15,此时就可以让图片进行与顶部实现间隔了。

👸小媛:上内边距是什么意思呀?
🐶1_bit:其实我们可以理解在这个行中有一个透明的墙,这个墙呢你可以设置墙的大小,有这个列上面的墙、左边的墙、右边的墙、下面的墙;我们可以设置这些墙的厚度,也可以设置这些墙是向外还是向内;在这里我设置的是这个列表中上面的一堵墙,往内再加厚一点,数值为 15,这样就可以撑开这个图片与顶部的距离了。
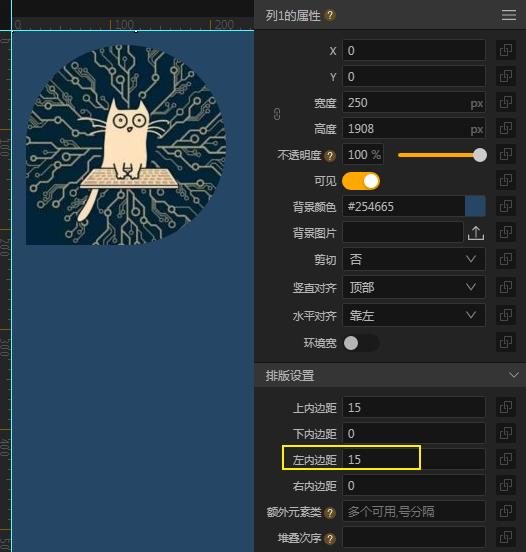
👸小媛:那想左边也间隔一定距离那意思就是再设置个左内边距咯?
🐶1_bit:是这个意思。
👸小媛:哈哈哈,我设置好了。

个人信息内容编写
🐶1_bit:真聪明。我们继续,现在我们看一下在头像之下的元素都是一个图片加一行介绍;那这个时候一行有两个元素了,是使用列还是使用行呢?

👸小媛:是行嘛?
🐶1_bit:是的,其实我们在这个列表里面添加一个行,然后在这个行中添加一个图片和一个文本就可以了,首先我们点击列1,再从出现的组件中选择行即可。

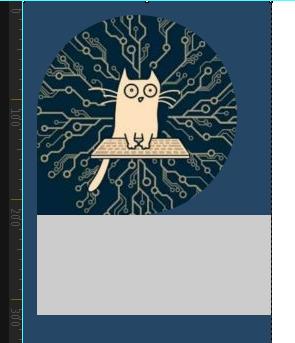
👸小媛:可是这样创建的行背景色不一样耶?还有跟顶部黏在一起太难看了。 😂

🐶1_bit:我们先解决跟顶部黏在一起的问题,之后在解决背景色的问题。
👸小媛:我已经解决了跟顶部黏在一起的问题了,只需要将行的外边距设置一个值就可以了;应该刚刚你说内边距就等于有一个隐形的墙往内加厚度,我现在使用外边距就可以往外加厚度了,这样就间隔了。

🐶1_bit:没错,是这个意思。那么我们现在往这个行里面添加一张图片吧;点击图片组件即可添加一张照片。想要素材的私聊我 bit 就可以了,我发给你们。

👸小媛:可是添加出来的图片又很大了。
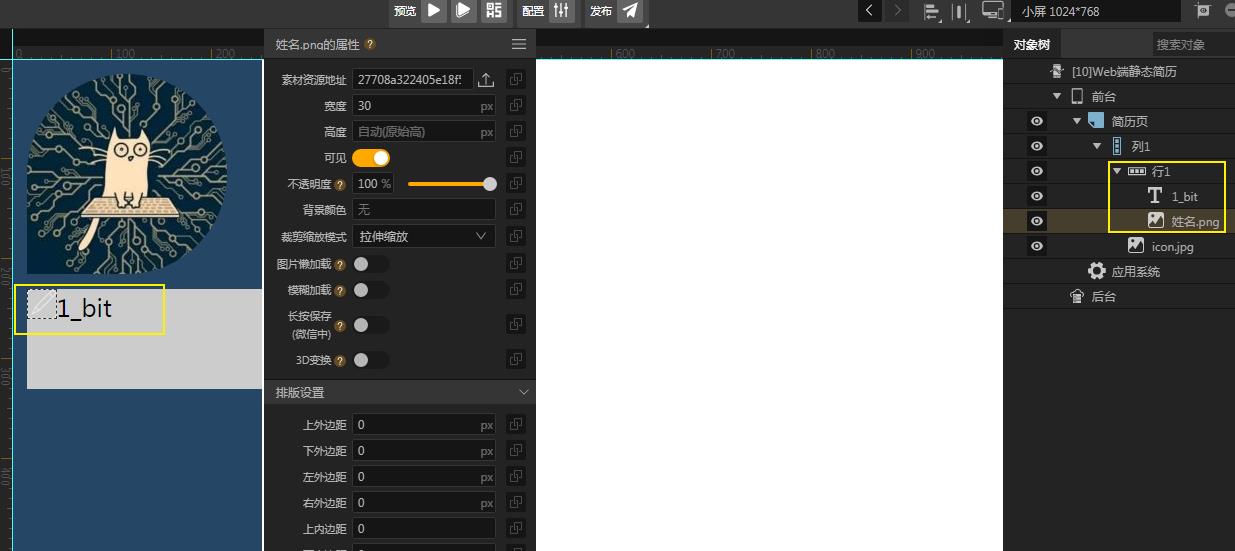
🐶1_bit:那这个时候就应该跟之前一样,再次在图片的属性面板中修改一下图片的宽高大小了,修改完大小再点击这个行,在这个行之中添加一个文本框,在里面输入 1_bit。

👸小媛:感觉好丑啊。
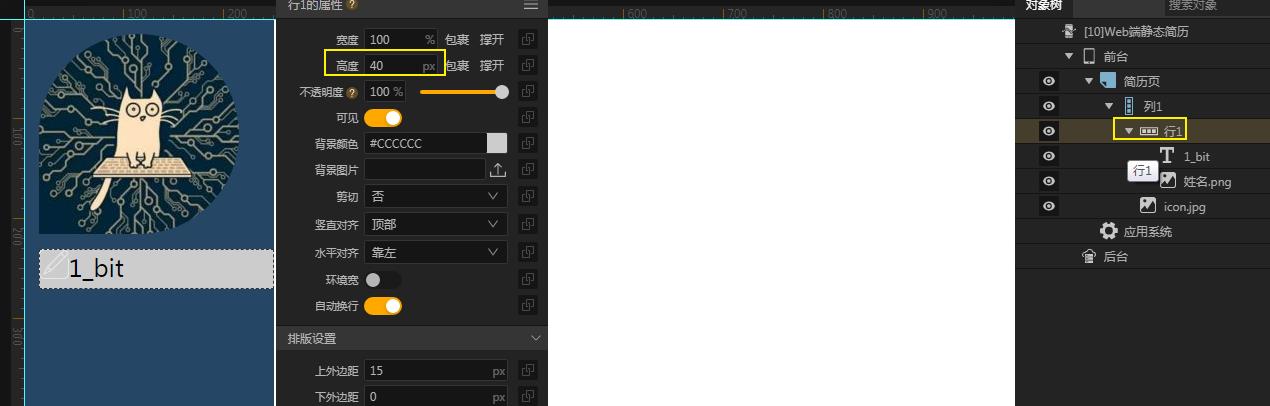
🐶1_bit:没事,马上就好看了。我们点击这个行,在属性面板中设置该行的高为 40。

👸小媛:看起来好了很多。
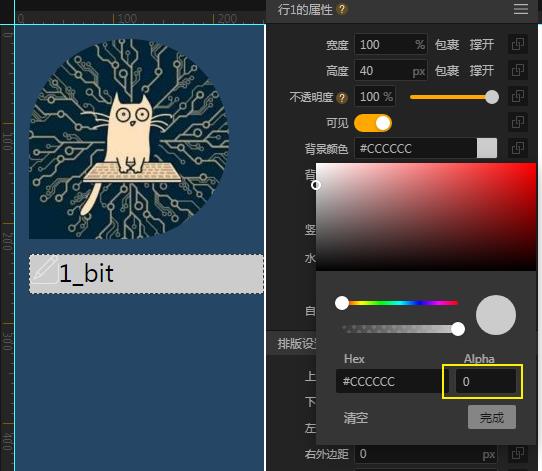
🐶1_bit:还没完呢,我们继续点击行的背景颜色,将背景颜色中的 Alpha 设置为0;Alpha 为一个透明度设置,设置为 0 则表示完全透明。

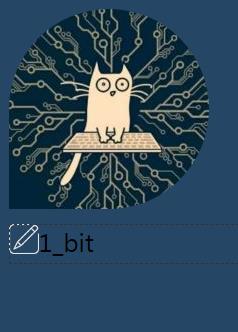
👸小媛:明白了,效果是这样。

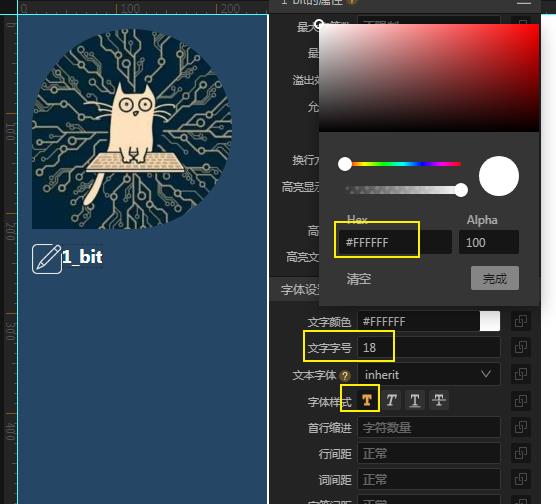
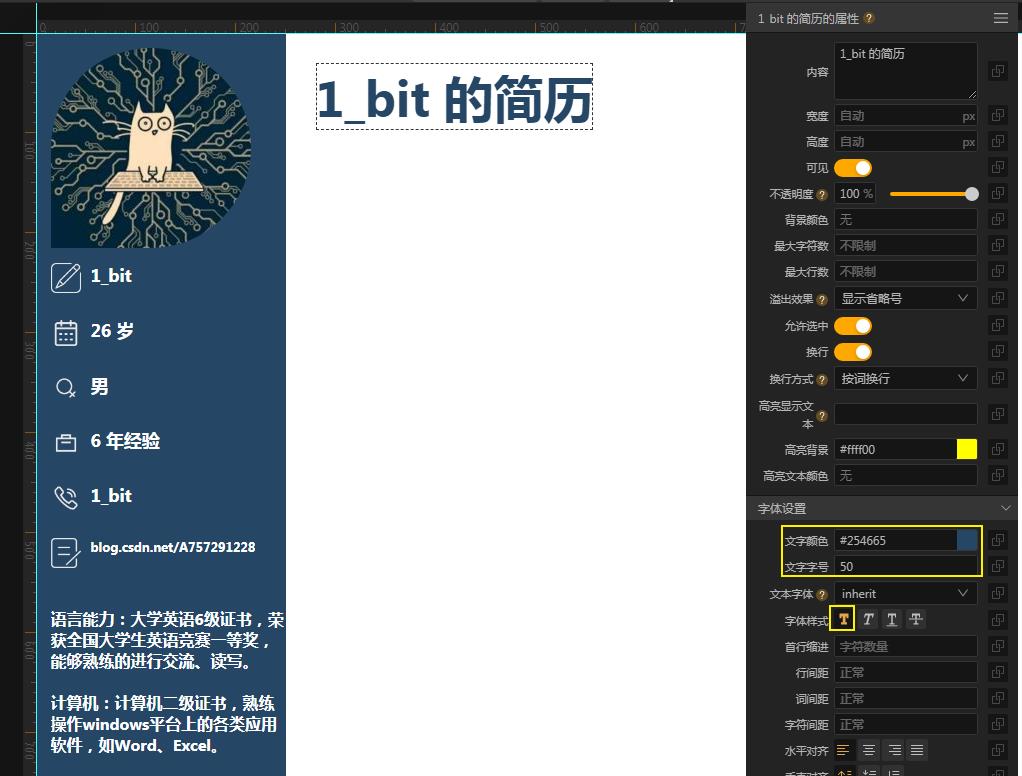
🐶1_bit:接下来我们修改一下这一行文本的字号大小,点击文本,在属性面板中设置字号大小为 18,字体样式为一个正的大 T,这个大 T 表示加粗,然后再选择文字颜色为白色就可以完成字体的设置了。

👸小媛:可是还是没跟左边间隔,感觉怪怪的。
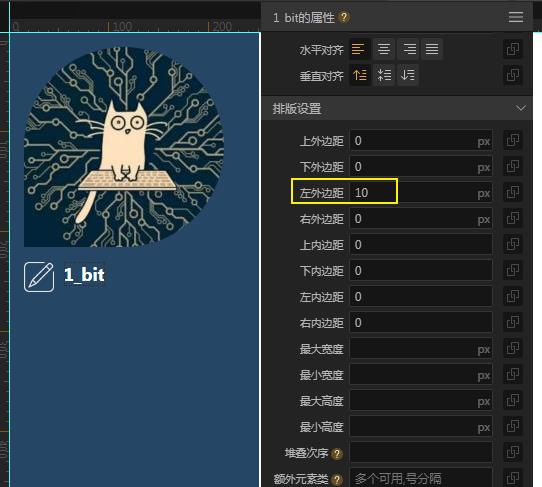
🐶1_bit:其实很简单,只需要设置这个文件的左外边距就可以了;你不是会的嘛?
👸小媛:哈哈哈,突然忘记了,不过我现在设置好了。

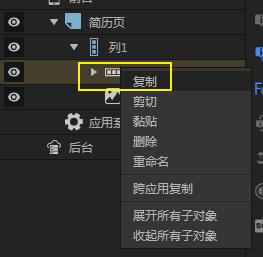
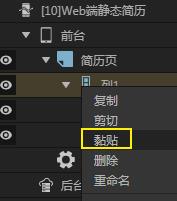
🐶1_bit:那么,现在左侧的个人信息剩下的就很简单了,直接赋值黏贴这一行,在列中进行增加就可以了。


👸小媛:不过这个时候出现了几个同样名称的东西,并且内容也一致。

🐶1_bit:那是因为你复制了元素,这个元素的内容、设置都将会一并的在黏贴对象中生效。
👸小媛:唔,原来如此。
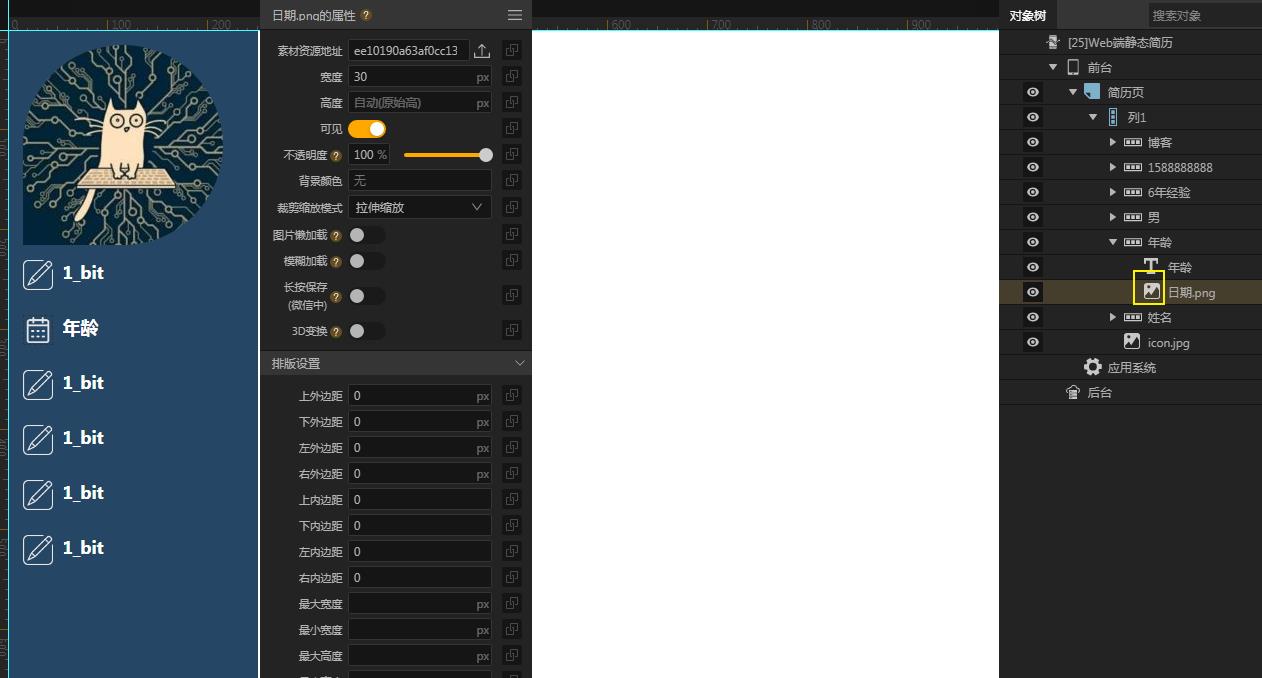
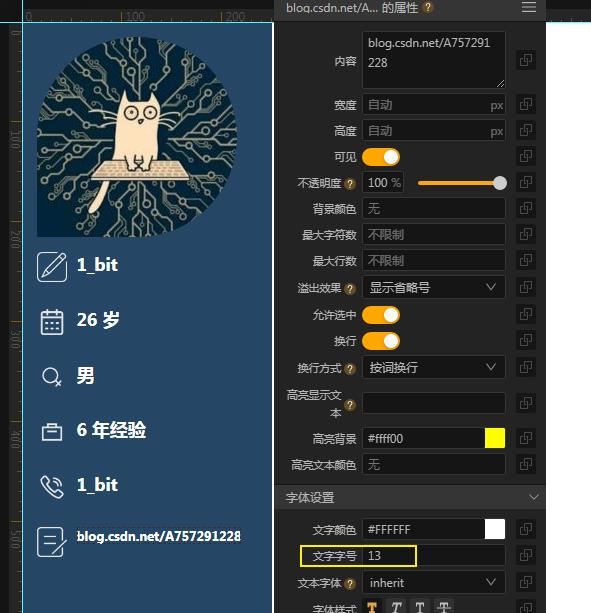
🐶1_bit:接下来很简单,我们直接更改一下名字,改完名字后再进去每一行的文本框中修改内容即可,然后图片信息只需要双击图片对象前面的小图标,就会弹出一个图片选择框,选择对应的图片后将会显示到个人信息预览中。

🐶1_bit:修改完毕后内容如下。

👸小媛:那为什么最后一行换行了?
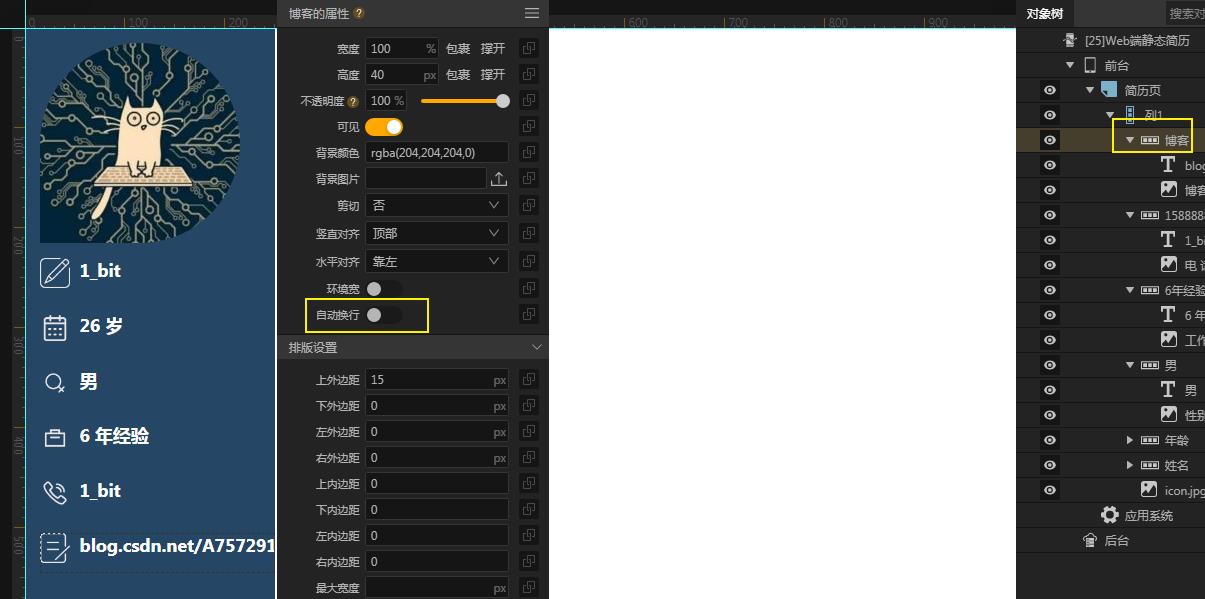
🐶1_bit:那是因为换行了,我们可以在这一行的属性面板中把自动换行给取消掉。

👸小媛:可是超出格子了怎么办?
🐶1_bit:那就调小一点字体吧,调成 13 就可以了。

👸小媛:啊哈哈,成功了。 😎
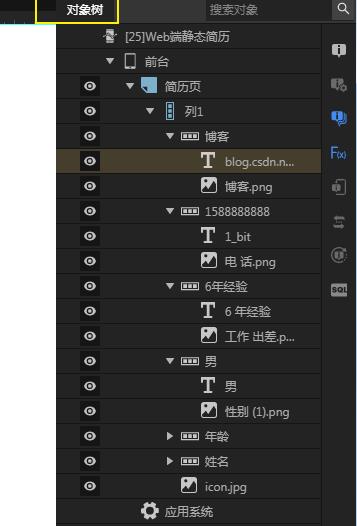
🐶1_bit:其实你发现一个现象没?在对象树面板中,越靠近底下的元素在页面上越靠前?

👸小媛:哈哈哈,发现了。我还发现可以拖动上面的内容调整位置。
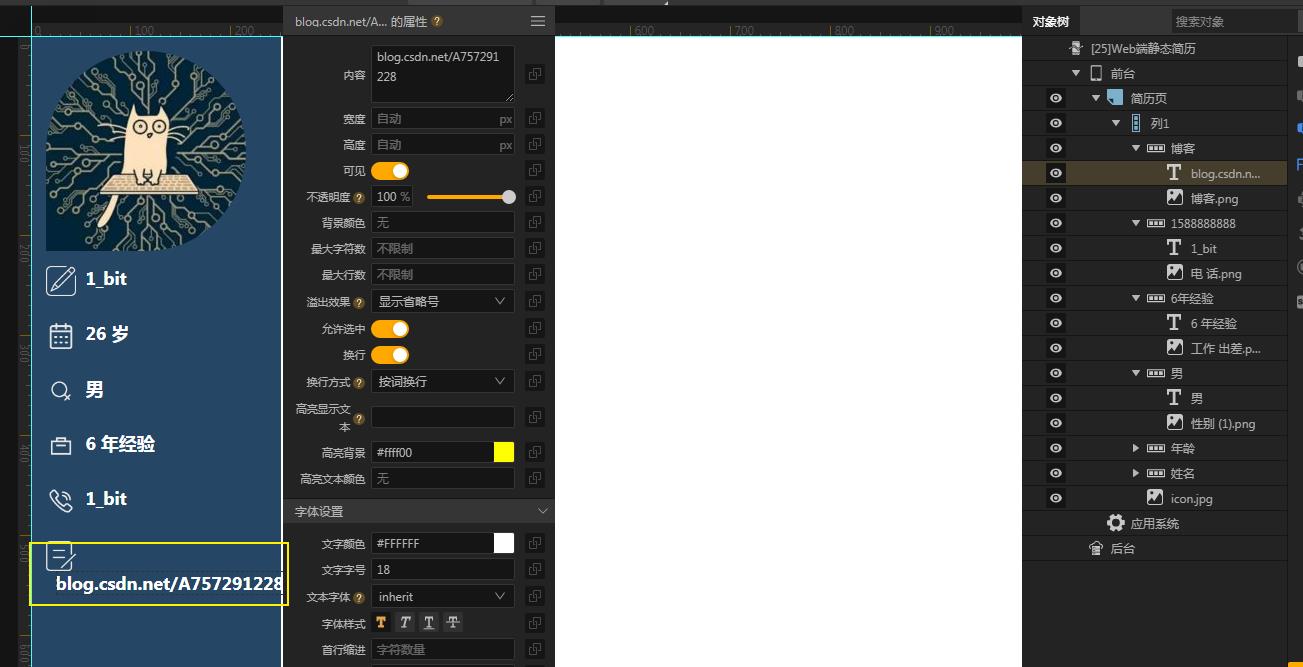
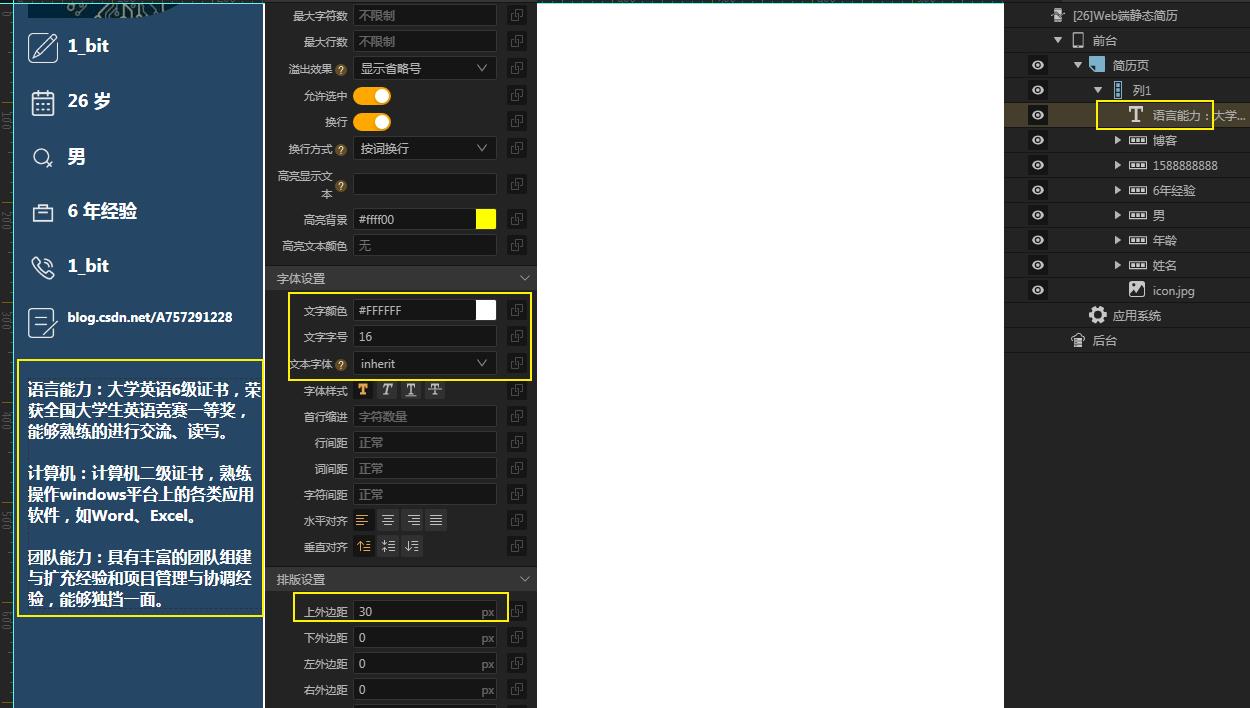
🐶1_bit:是的,这个点要注意。现在我们接着在这个列中创建一个文本框,这个文本框的内容直接赋值下面内容粘贴过去就可以完成了。
语言能力:大学英语6级证书,荣获全国大学生英语竞赛一等奖,能够熟练的进行交流、读写。
计算机:计算机二级证书,熟练操作windows平台上的各类应用软件,如Word、Excel。
团队能力:具有丰富的团队组建与扩充经验和项目管理与协调经验,能够独挡一面。
🐶1_bit:然后记住设置文字字号、颜色、加粗和上边距,由于设置方式跟之前一样我就不再赘述了。

👸小媛:哈哈哈,我觉得你在偷懒。 😂
🐶1_bit:其实这是第一节内容,熟悉软件、操作是最重要的,在这里能实现就这样实现就可以了的。
👸小媛:你说的都对。 😂
🐶1_bit:问题不大,我们继续往下完成如下效果。

👸小媛:其实也就是添加一个文本之类的吧。
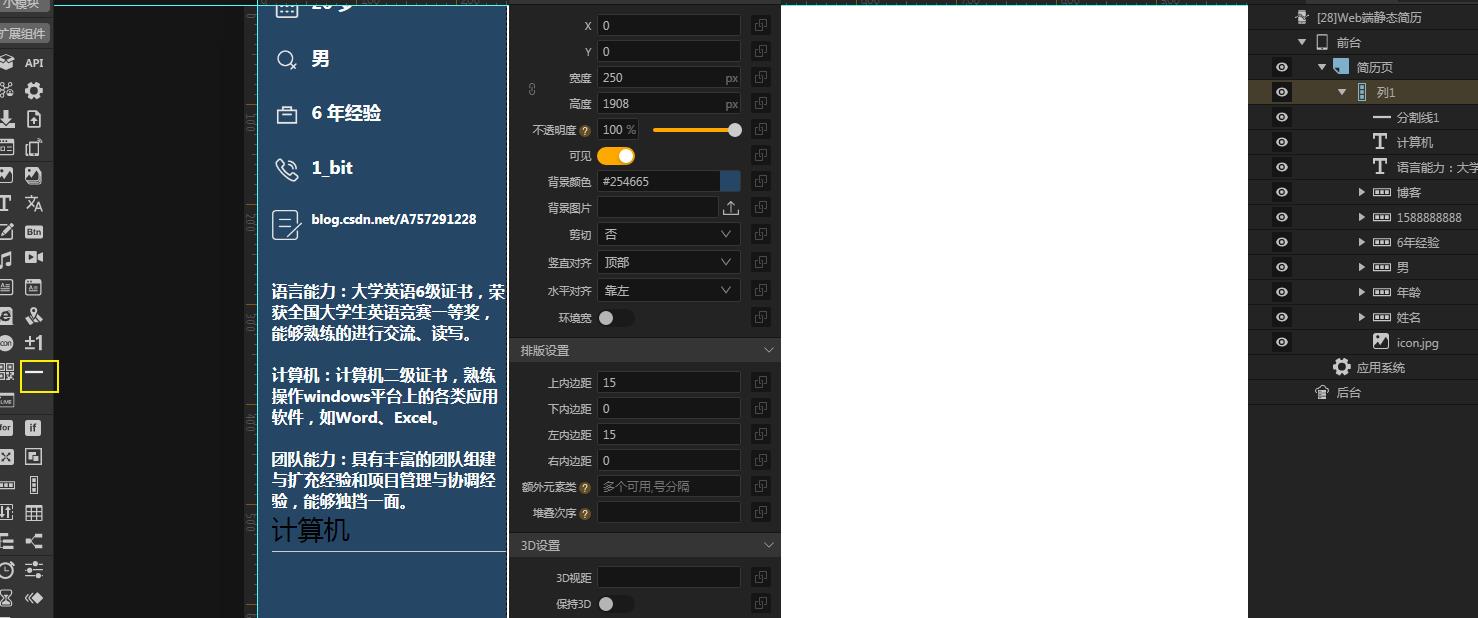
🐶1_bit:是的,继续在这个列里面添加一个文本,输入计算机,然后在添加一根分割线就可以完成这个操作了,分割线如下图进行添加。

👸小媛:就这么简单嘛。
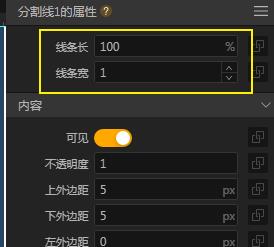
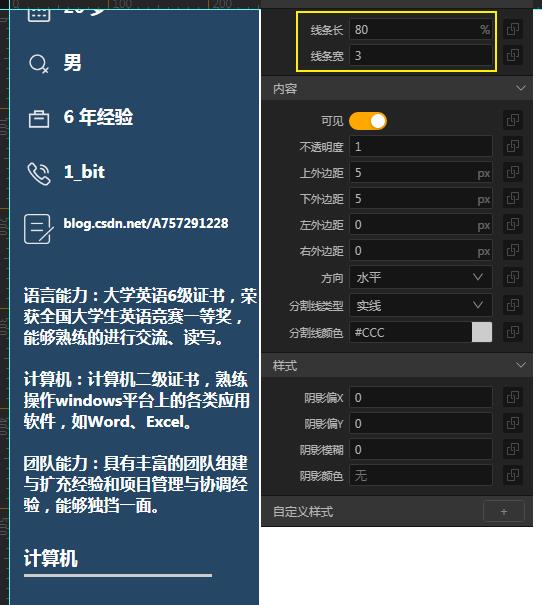
🐶1_bit:是的,这个时候我们为文本框增加上边距、设置颜色之类的操作就可以了。在这里主要是设置分割线的长度和宽度;我们点击分割线,将会在属性面板中看到如下信息。

👸小媛:你意思就是说设置线条长度和宽度就可以了吧?真简单,我完成了。

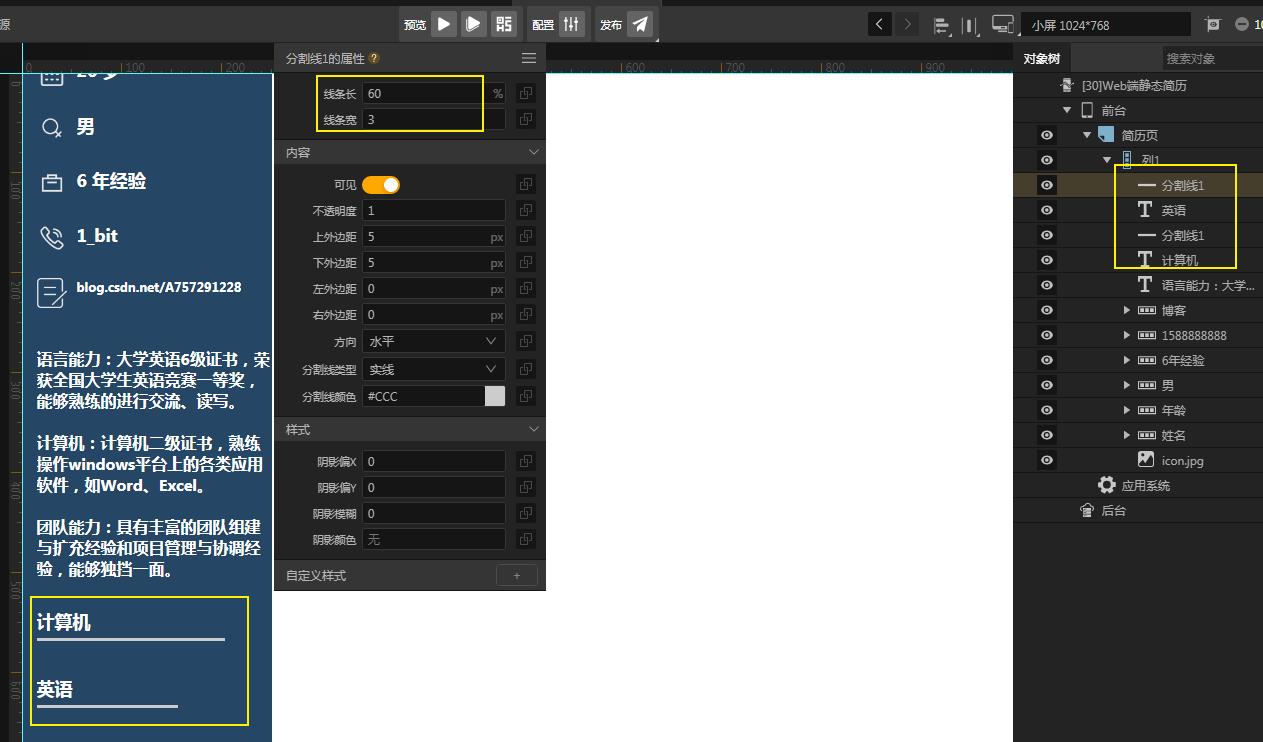
🐶1_bit:哈哈哈,下面另外一个英语就直接复制就可以了,然后改一下文本内容和长度就可以完成了。

右侧详细信息内容编写
👸小媛:现在就开始做另外一半了吧?
🐶1_bit:对的,简单吧?
👸小媛:很简单,我感觉我现在都会做了。
🐶1_bit:那你说说怎么做?
👸小媛:右边继续添加一个列呗,设置左的内边距一定单位就可以同时与左边这一列进行间隔了。
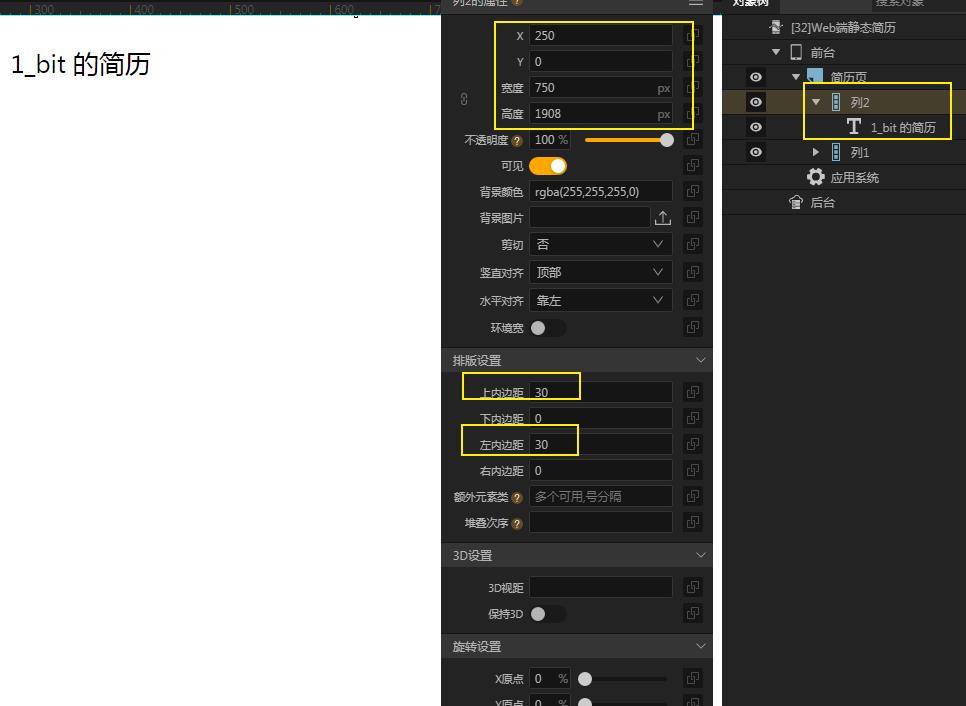
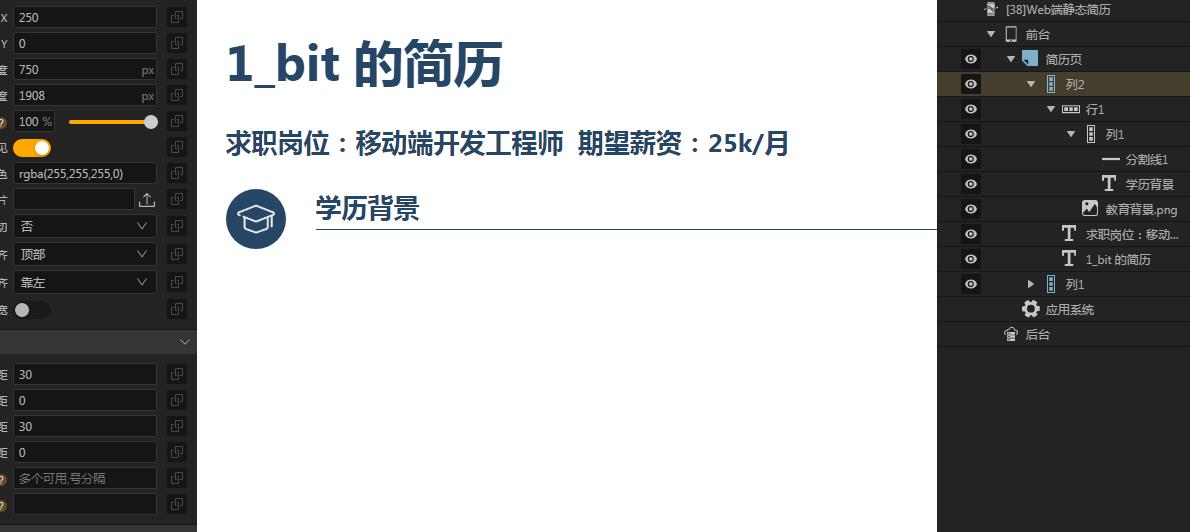
🐶1_bit:是这么回事,我告诉你数据,你现在创建一个列,宽 750 高 1908 ,左内边距为 30,顶部内边距为 30 就可以了,由于左列的起始坐标位置 x 为 0 ,y 为 0 ,宽为 250,那么此时这个列就应该所在位置 x 值为 250,y 值为 0,设置好背景色透明度就可以完成了。
👸小媛:明白。

👸小媛:我还创建了一个文本框呢。
🐶1_bit:厉害了,那你觉得接下来怎么做?
👸小媛:很简单,我改一下这个文本框字号大小,和文字颜色为 #254665 就可以了。

🐶1_bit:哈哈哈,可以的。那接下来怎么做呢?
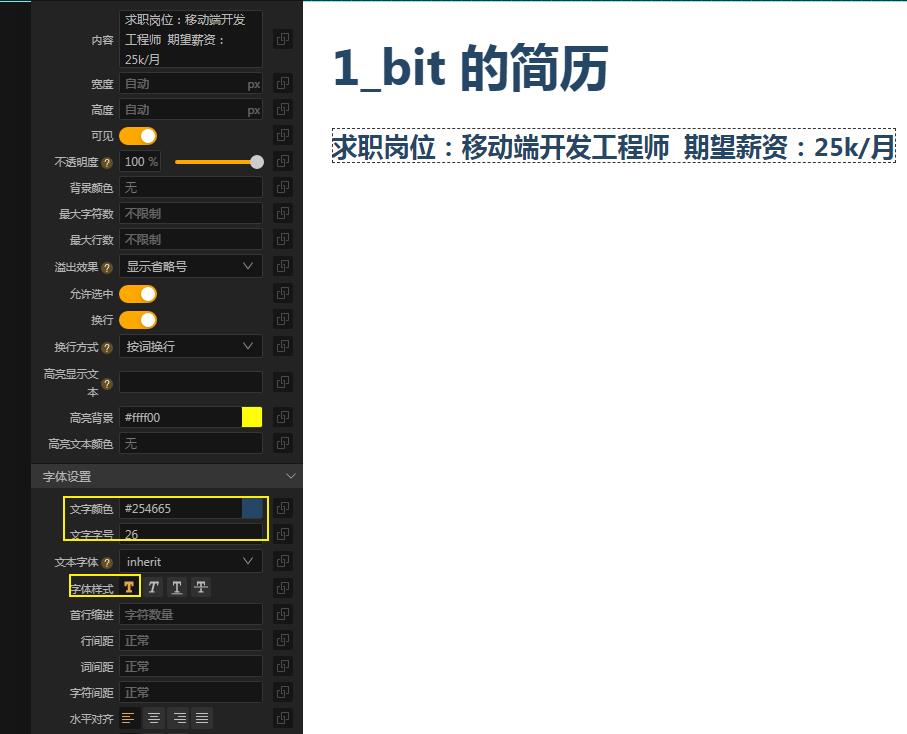
👸小媛:接下来添加一个文本,距离上部外边距为 30,并且设置颜色值为 #254665 以及调整一下合适的字号大小就好了。

🐶1_bit:那下面的学历背景怎么做?
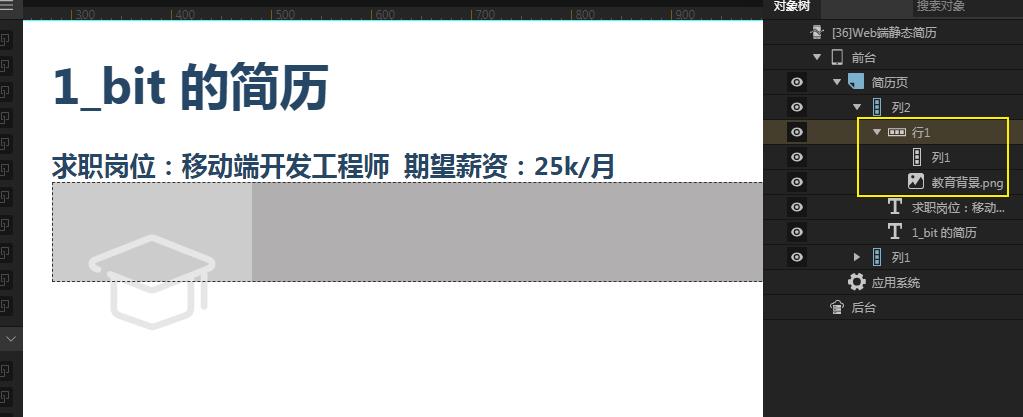
👸小媛:加一个行,然后这个行中第一个元素是图片,第二个元素是一个列,这个列有两个值,一个是文本,一个是分割线,这样就完成了。
🐶1_bit:那你去试着写一下?
👸小媛:没问题,首先我创建一个行,往里面添加一个图片。

🐶1_bit:然后呢?
👸小媛:然后调整一下这个图片的大小,我这里选 60。

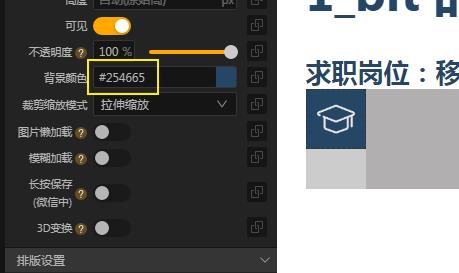
🐶1_bit:那你怎么增加这个图片背景的颜色呢?
👸小媛:我看属性有一个图片背景色,我想增加上去。

👸小媛:果然如此,然后更改圆角值就可以了。

🐶1_bit:厉害,那现在在列了。
👸小媛:在这一行的列里增加一个文本,内容为学历背景。这里都是之前用了很多次了,我就直接截图给你看了。

🐶1_bit:行,你把背景透明设置为 0 吧,我觉得应该没啥问题了,在调整一点外边距就可以了。
👸小媛:嗯,我需要给整个行设置一个上外边距为 30,然后给这个行 里面的列设置一个左的外边距为 30,这样整个行可以与上部间隔,然后这个行内部的列也可以与左边的图片进行间隔。

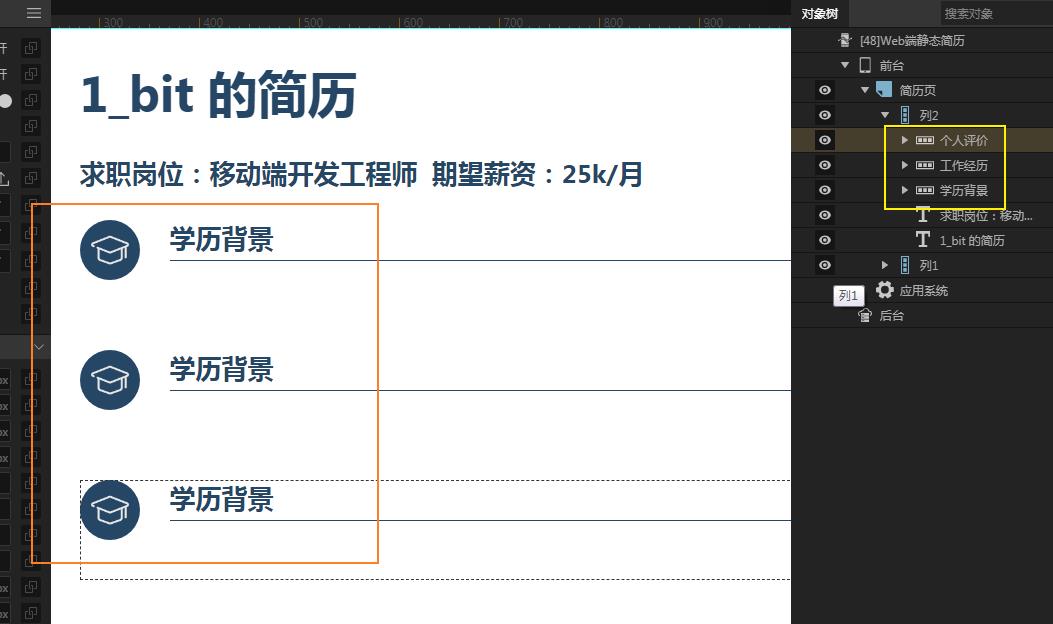
🐶1_bit:其实你现在已经做出了下面几个标题了哟。
👸小媛:是的,下面几个标题都是一样的形式,只有图标和文本不同,我再复制这个行,然后修改一下文本内容和图片就可以了,然后我还为了方便区分设置了名称。

🐶1_bit:不错,越来越规范了。
👸小媛:然后我进入其它两个行里面设置图片和文本就可以了。

🐶1_bit:你继续往里面添加内容吧。
👸小媛:我觉得我偷懒就可以了,因为我已经学会了,接下来我就用 3 个文本框添加内容吧。
🐶1_bit:行,因为技巧目前来说都是一样的。
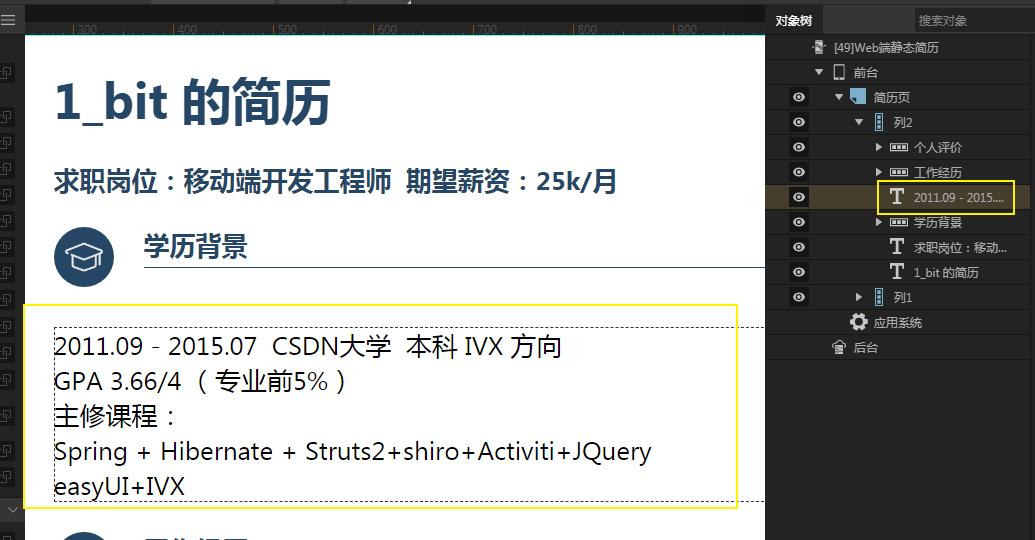
👸小媛:我直接赋值添加 1 个文本框,里面输入以下内容。
2011.09 - 2015.07 CSDN大学 本科 IVX 方向
GPA 3.66/4 (专业前5%)
主修课程:
Spring + Hibernate + Struts2+shiro+Activiti+JQuery easyUI+IVX
👸小媛:我添加了一个文本框,然后将这个文本框放到了学历背景上面,因为之前有说,越往下的在页面上显示越靠前,所以在对象树中学历背景应该在内容之下,这样文本放之后就会正确显示在页面之下。

🐶1_bit:不错,看来你记住了。
👸小媛:接下来我调整一下字体,然后就 ok 了。

👸小媛:再复制到其它地方,更改完了内容就完成了。工作简历内容为方便读者测试,已列出来。
注:简历文案为互联网上所得,如有违规请私信博主
2016.06 - 2021.05 **电商平台
责任描述:
1、 参与项目新需求分析,各个功能模块间的后台开发,后台代码编写,数据库设计
2、 参与订单模块功能的实现以及购物车方案的制定和开发;
3、 负责后台商品信息的管理,包括图片上传、预览,商品上传、修改,订单管理。
4、 参与后期部分功能的二次开发以及项目的维护;
5、 其他:负责公司网上商城维护;
项目描述:
本商城采用SOA架构,基于SSM框架,使用maven完成开发,系统分为前台和后台,为了降低系统间的调用低耦合,对表现层和服务层进行了分离,使用HttpClient进行表现层和服务层之间的访问,在表现层和数据库之间使用了redis技术作为缓存,解决高并发等可能造成的服务器压力。由于业务量不断扩大,用FastDFS替换了前期直接将图片保存在项目服务器上的方式,减少服务器的压力。使用了solr为搜索服务提供有力的支持,提高检索效率。针对用户可能会在各个不同的系统之间访问造成多次登陆问题,使用了单点登录的sso技术。
👸小媛:以下为个人喜好文案。
注:简历文案为互联网上所得,如有违规请私信博主
javaEE:熟练 IVX:精通
个人评价:
1. 有良好的代码风格,习惯优化代码,多写注释
2. 参与过多个项目的开发,熟悉常见业务处理,能快速融入团队
3. 对工作尽职尽责,乐于从事有挑战性的工作,心里承受能力强
4. 学习能力强,接受新技术快,看看案例就能按需求写出代码
5. 能接受短期外派,出差和适量加班
🐶1_bit:不错,你这个举一反三的例子挺强的,我都觉得你是不是学过了,过来逗我玩的。
👸小媛:哈哈哈,没有,这说明我厉害,所有的页面编写完后,点击预览。

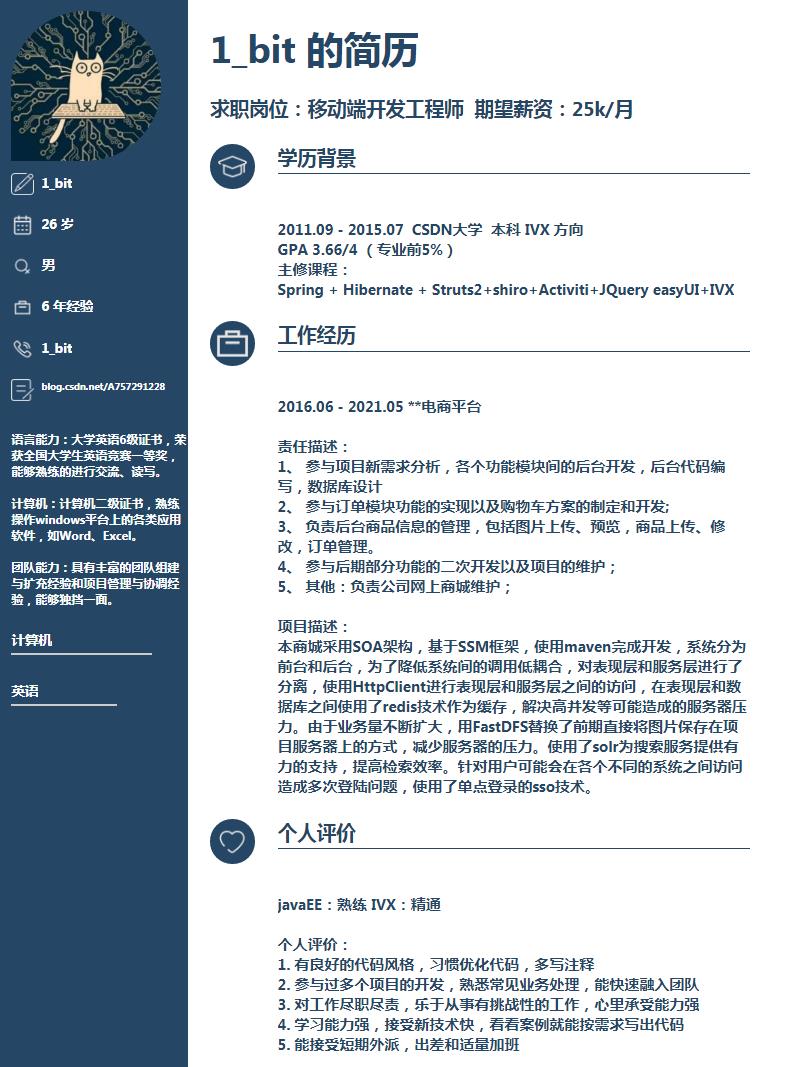
👸小媛:将会得到以下预览效果。 😎

🐶1_bit:不错,第一节就熟练了,之后我们再做一些别的东西,包括如何发布这个网页。
👸小媛:哈哈哈,多谢 bit 哥。
以上是关于1小时学会不打代码制作一个网页精美简历的主要内容,如果未能解决你的问题,请参考以下文章
网页精美动效/动画制作 按钮鼠标悬浮动效的注意点 02《炫彩网页 iVX 无代码动效/动画制作》