移动web网页布局
Posted 一起闯天下
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动web网页布局相关的知识,希望对你有一定的参考价值。
移动端基础
01
浏览器现状
PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。
移动端常见浏览器:UC浏览器,QQ浏览器,欧朋浏览器,百度手机浏览器,360安全浏览器,谷歌浏览器,搜狗手机浏览器,猎豹浏览器,以及其他杂牌浏览器。
国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于android修改开发的一样。
总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可。
02
手机屏幕的现状
◇ 移动端设备屏幕尺寸非常多,碎片化严重。
◇ Android设备有多种分辨率:480x800, 480x854, 540x960, 720x1280,1080x1920等,还有传说中的2K,4k屏。
◇ 近年来iPhone的碎片化也加剧了,其设备的主要分辨率有:640x960, 640x1136, 750x1334, 1242x2208等。
◇ 作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是 px
03
常见移动端屏幕尺寸
04
移动端调试方式
◇ Chrome DevTools(谷歌浏览器)的模拟手机调试;
◇ 搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器;
◇ 使用外网服务器,直接IP或域名访问;
视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口。
01
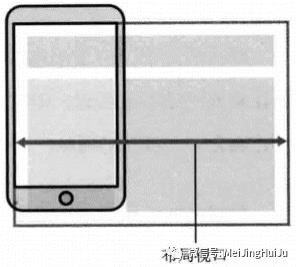
布局视口 layout viewport
一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
ios, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

02
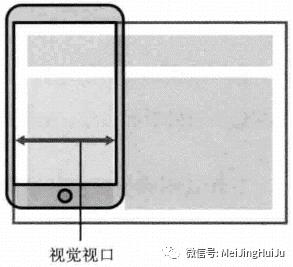
视觉视口 visual viewport
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

03
理想视口 ideal viewport
为了使网站在移动端有最理想的浏览和阅读宽度而设定;
理想视口,对设备来讲,是最理想的视口尺寸;
需要手动添写meta视口标签通知浏览器操作;
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽;
总结:
我们开发最终会用理想视口,而理想视口就是将布局视口的宽度修改为视觉视口;
04
meta标签
最标准的viewport设置
◇ 视口宽度和设备保持一致;
◇ 视口的默认缩放比例1.0;
◇ 不允许用户自行缩放;
◇ 最大允许的缩放比例1.0;
◇ 最小允许的缩放比例1.0;
以上是关于移动web网页布局的主要内容,如果未能解决你的问题,请参考以下文章