面试总结:移动web设计与开发
Posted 程序员哆啦A梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试总结:移动web设计与开发相关的知识,希望对你有一定的参考价值。
(给达达前端加星标,提升前端技能)
1. 面试第一问:什么是多媒体?
答:多媒体的定义,比如图片格式,音频格式,视频格式等。
2. 面试第二问:HTML5的多媒体支持有哪些?
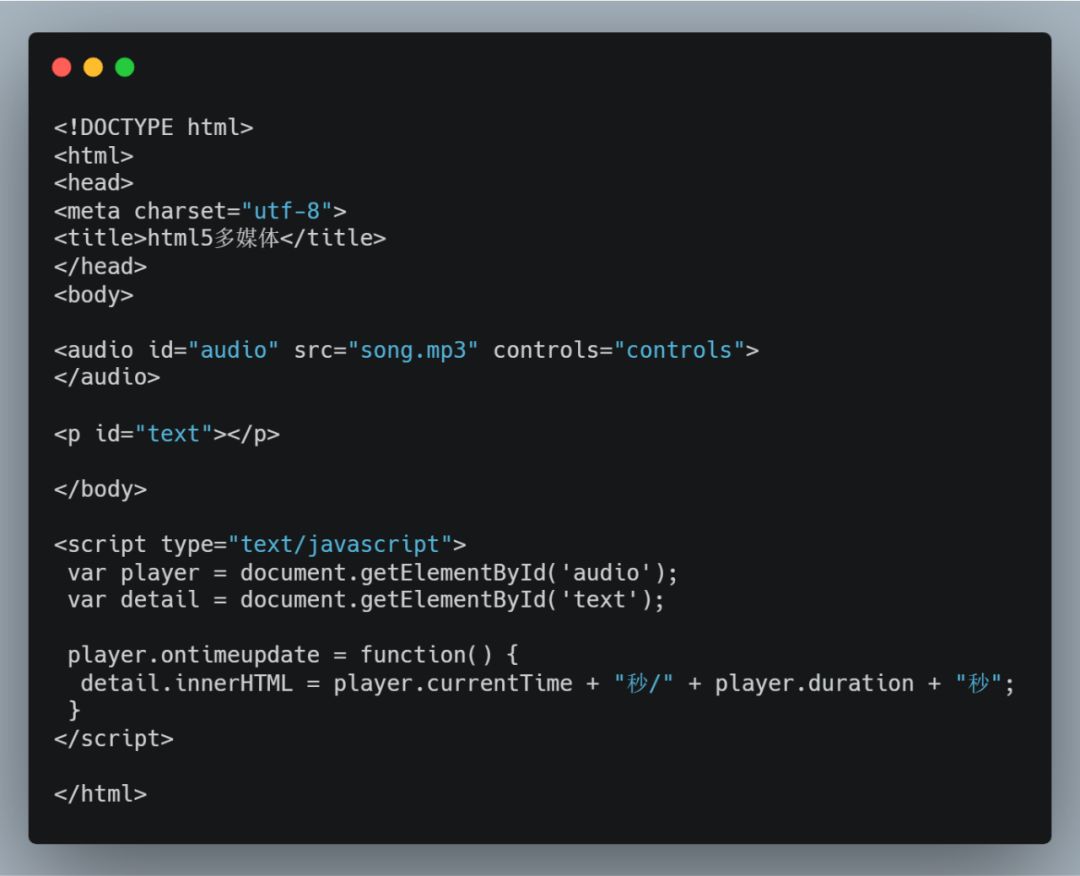
答:有audio标签,video标签,htmlAudioElement和HTMLVideoElement,支持audio和video的事件。
3. 面试第三问:HTML5的绘制支持有哪些?
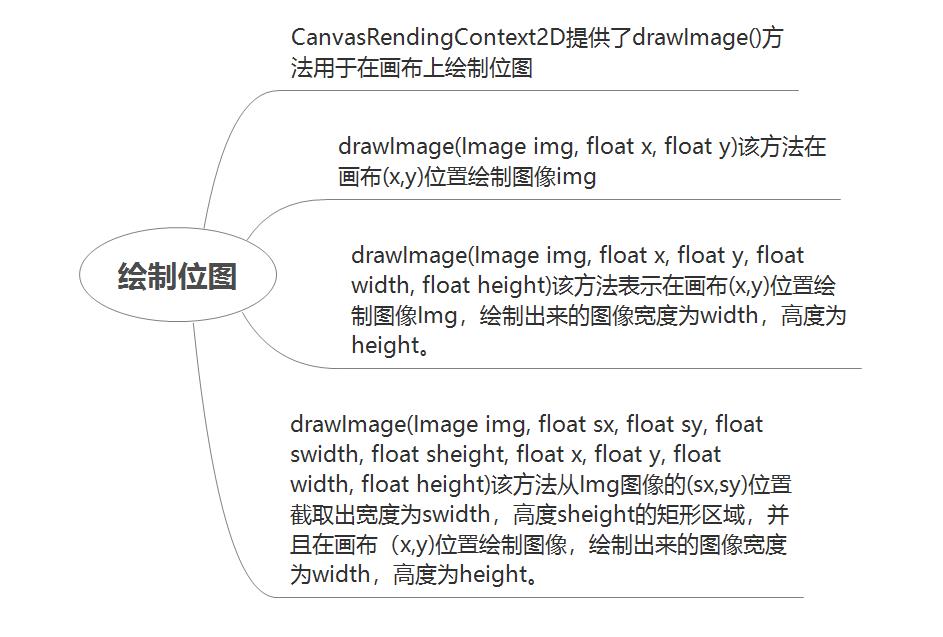
答:有canvas元素,绘制图形,绘制几何图形,绘制路径,绘制字符串,清除绘制内容,绘制阴影,绘制位图,变形等。
4. 面试第四问:学习svg需要掌握哪些?
答:需要掌握在HTML5中使用svg,svg的基本语法,svg标签的使用,svg内部标签,几何图形标签,路径标签,文字标签等。
5. 面试官问:什么是多媒体?
答:“多媒体是多种媒体的综合,一般包括文本,声音和图像等多种媒体形式。在计算机系统中,多媒体指组合两种或两种以上媒体的一种人机交互式信息交流和传播媒体。使用的媒体包括文字、图片、照片、声音 、动画和影片,以及程式所提供的互动功能。”
以及我们所接触的多媒体主要有:文体,图像,音频,视频等。
6. 面试官问:常见的图片格式有哪些?
答:“常见的图片格式有bmp,jpg,png,tif,gif,pcx,tga,exif,fpx,svg,psd,cdr,pcd,dxf,ufo,eps,ai,raw,WMF,webp等。”
BMP格式,它是一种与硬件设备无关的图像文件格式,采用的存储格式是位映射存储格式,不可以进行压缩,占用空间很大。
JPEG格式,它是目前最常用的图片格式之一,是一种有损压缩,能够将图像压缩到很小,很容易造成图像数据的损失,但是它占用空间小。
GIP格式,它是一种基于LZW算法的连续色调的无损压缩格式,一般压缩率在50%左右。GIP的最大好处是可以存多幅彩色图像。
PNG格式,它是常用与程序开发的图片格式之一。
7. 面试官问:什么是音频格式,有哪些常见的格式?
答:音频格式即音乐格式。音频格式是指要在计算机内播放或是处理音频文件,是对声音文件进行数、模转换的过程。音频格式最大带宽是20KHZ,速率介于40~50KHZ之间,采用线性脉冲编码调制PCM,每一量化步长都具有相等的长度。
1.AU格式。UNIX系统开发的音频格式。
2.AIFF格式。苹果公司开发的音频格式。
3.VQF格式(末日黄花)。雅马哈公司开发的音频格式。
4.CD格式(天籁之音)。当今世界上音质最好的音频格式。
5.APE格式(无损压缩)。APE是目前流行的数字音乐文件格式之一。
MIDI格式它是一种在电子音乐设备之间传送音乐信息的格式;WAVE文件格式是由微软和IBM联合开发的用于音频数字存储的标准。
8. 面试官问:有哪些视频格式?
答:
1、MPEG/MPG/DAT
MPEG(运动图像专家组)是Motion Picture Experts Group 的缩写。这类格式包括了MPEG-1,MPEG-2和MPEG-4在内的多种视频格式。
2、AVI
AVI,音频视频交错(Audio Video Interleaved)的英文缩写。AVI这个由微软公司发布的视频格式,在视频领域可以说是最悠久的格式之一。
3、MOV
使用过Mac机的朋友应该多少接触过QuickTime。QuickTime原本是Apple公司用于Mac计算机上的一种图像视频处理软件。
9. 面试官问:你对HTML5的多媒体支持中audio标签和video标签了解吗?
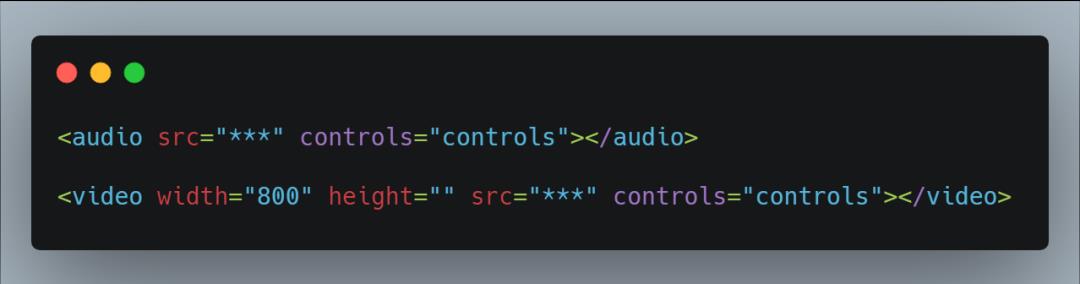
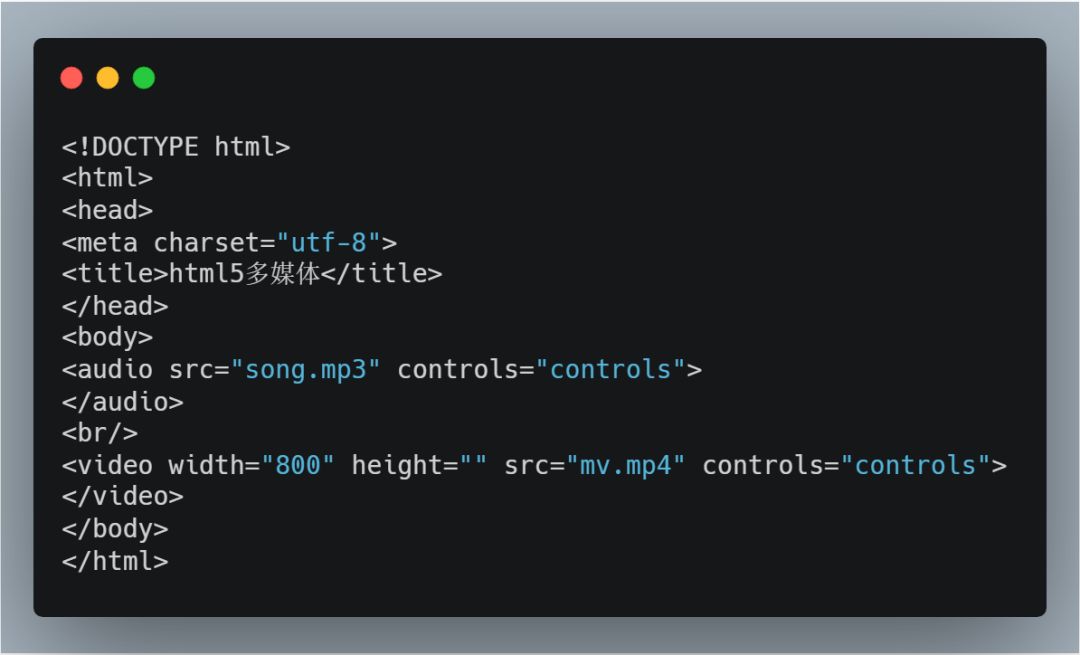
答:aduio是用来定义声音的播放器,video是用来定义视频的播放器。

src为设置多媒体的文件路径,controls为设置是否使用播放控件。

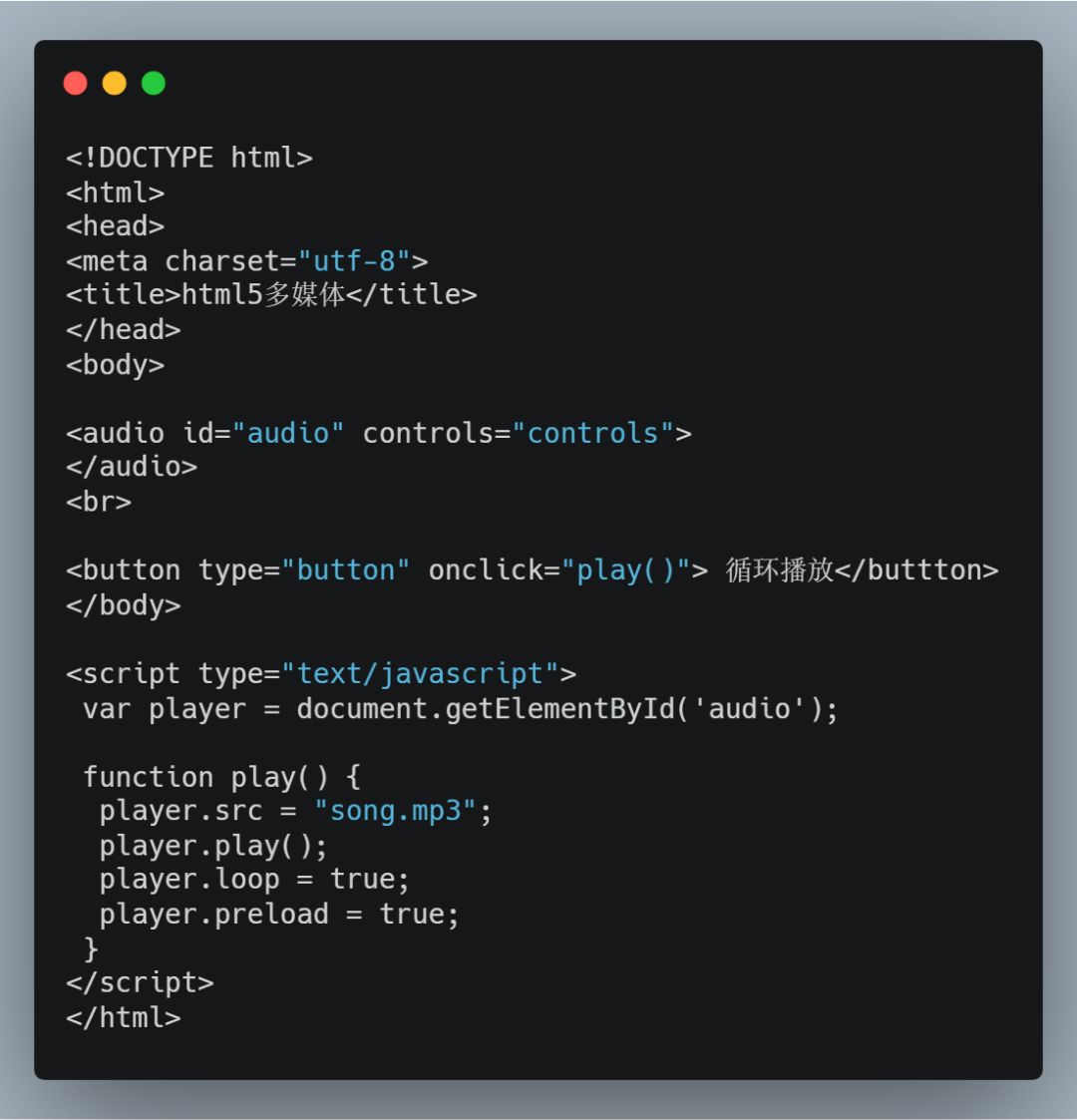
autoplay为表示音频和视频加载完成后自动播放,默认为不设置;loop为表示音频和视频播放完成后再次重复性播放,默认为不设置;muted为表示音频输出为静音;preload三种值,设置为auto,表示预加载音频和视频,设置为metadate,表示为预加载音频和视频的元数据,如大小,时间等,设置为none,表示为不执行预加载。
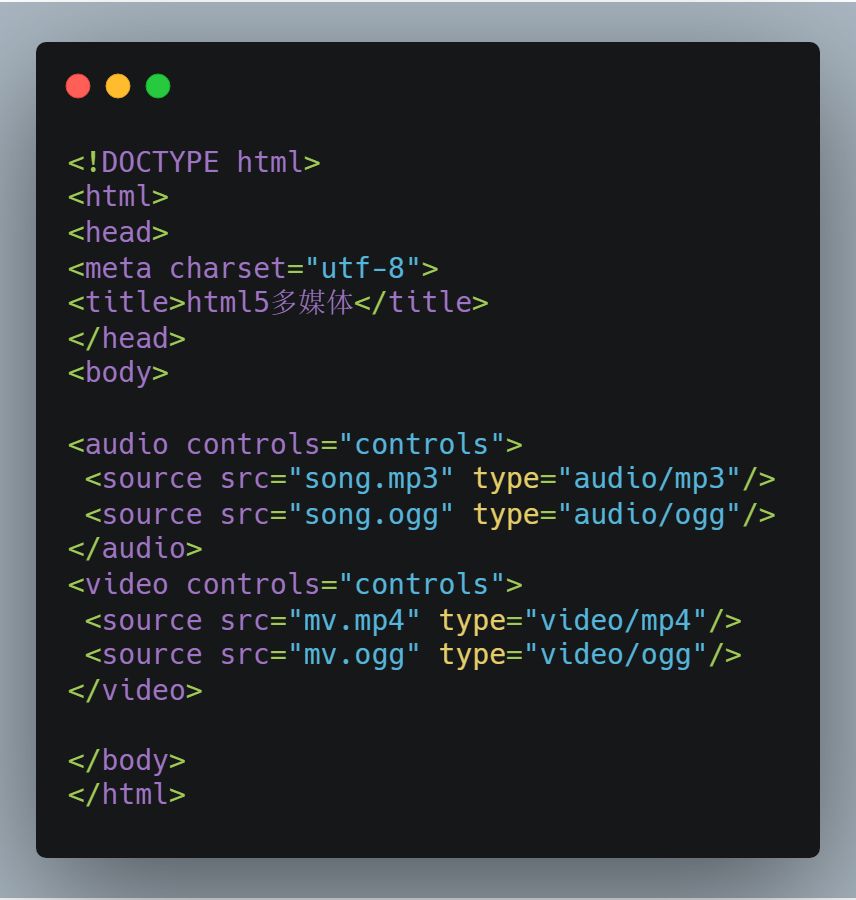
video的专有属性,poster为设置视频加载完成播放前显示的图片,属性值为图片url,width为设置视频播放器的宽度,height为设置视频播放器的高度。可以让浏览器自动加载最合适的媒体源,HTML5提供了source元素来设置多个媒体源。
其中source元素的属性src为设置音频和视频的url,type属性设置音频和视频的MIME类型。

10. 面试官问:HTMLAudioElement和HTMLVideoElement这两个标签
答:HTMLAudioElement 接口提供访问audio元素的接口, 像方法一操作. 来源于 HTMLMediaElement 接口. 没有特别的属性,继承于他的父元素, HTMLMediaElement, and from HTMLElement.没有特别的方法,继承于他的父元素 HTMLMediaElement, and from HTMLElement.
audio元素的构造器。返回对象的 preload 属性 将会被设置成 auto ,而它的 src 属性将会被设置为 URLString. 浏览器返回 Audio 对象之前会开始异步的获得audio资源。
HTMLVideoElement 接口提供了用于操作视频对象的特殊属性和方法。它同时还继承了HTMLMediaElement 和 HTMLElement 的属性与方法。
在javascript中获取audio元素的对象为HTMLAudioElement,获取video元素的对象为HTMLVideoElement。
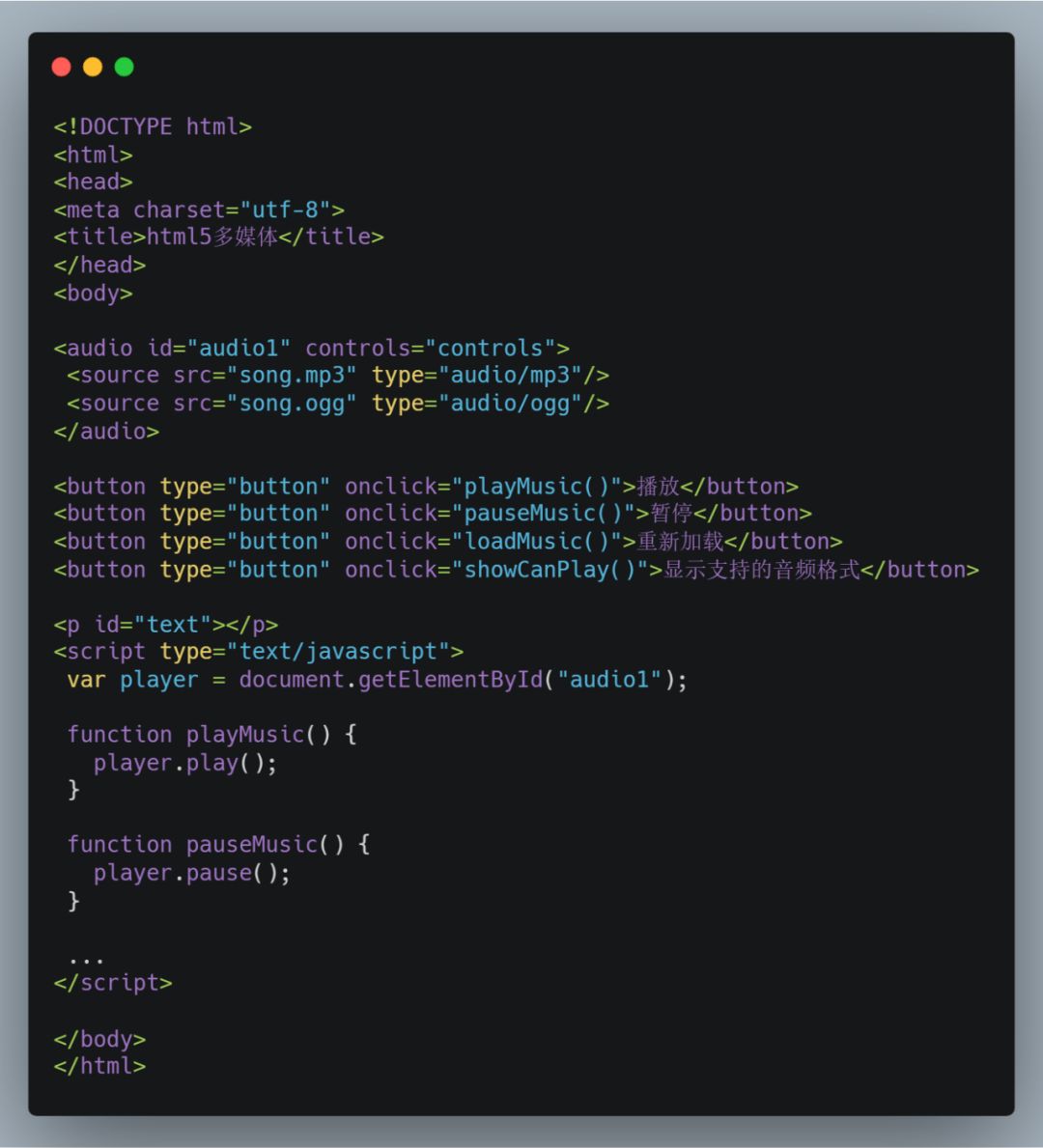
用方法来控制audio元素和video元素,就是HTMLAudioElement和HTMLVideoElement支持的方法:
play(),pause(),load(),canPlayType()。
play()方法用来播放音频和视频;pause()方法用来暂停音频和视频;load()方法用来重新加载音频和视频;canPlayType()方法用来判断支持的type类型。
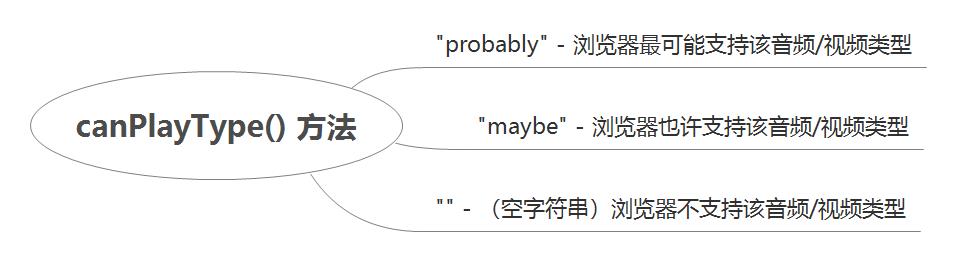
HTML 5 Audio/Video DOM canPlayType() 方法
定义和用法
canPlayType() 方法浏览器是否能播放指定的音频/视频类型。


点击播放示例:


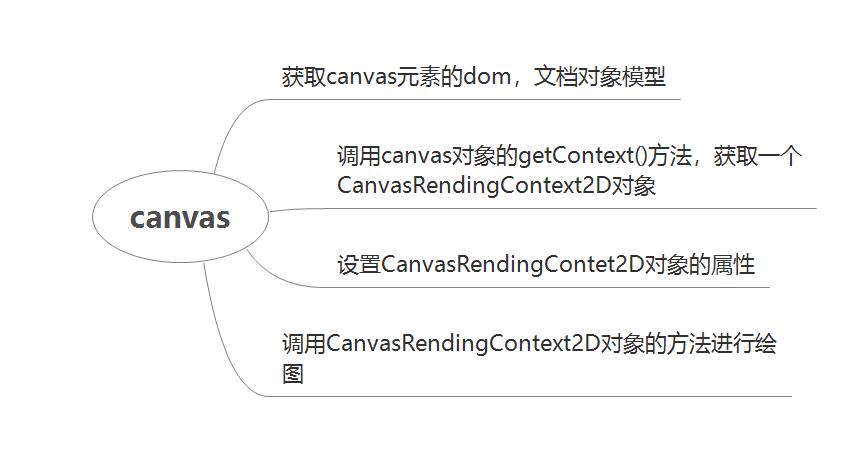
11. 面试官问:canvas元素怎么用呢?
答:canvas是HTML5新增的元素,用来在HTML页面上动态地绘制图形。


lineWith表示为设置或返回当前的线条宽度,fillStyle表示为设置或返回用于填充路径的模式,strokeStyle表示为设置或返回绘制路径的模式,lineCap表示为设置或返回线条的结束端点样式,lineJoin表示为设置或返回两条线相交时所创建的拐角类型,miterLimit设置或返回最大斜接长度。
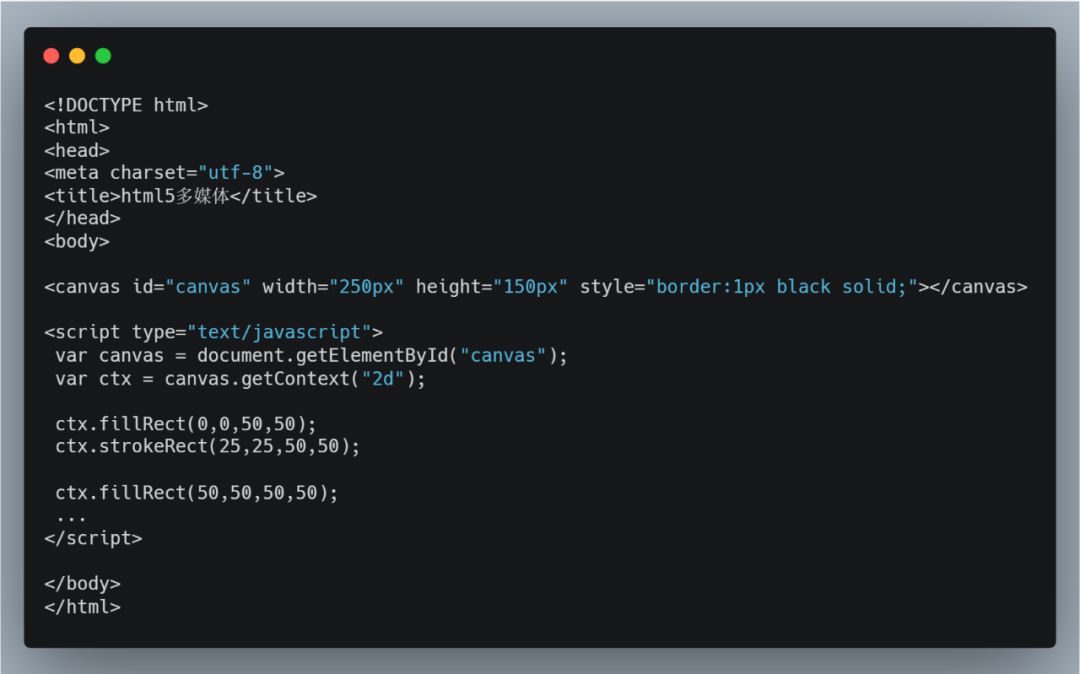
绘制几何图形的方法,填充fillRect(float x, float y, float width, float height),绘制strockeRect(float x, float y, float width, float height)。

CanvasRenderingContext2D提供了一系列方法来绘制路径。
moveTo(float x, float y),从当前位置移动到坐标(x,y);lineTo(float x, float y),从当前位置向坐标(x,y)画一条直线路径;stroke(),对当前路径中的线段或曲线进行描边。
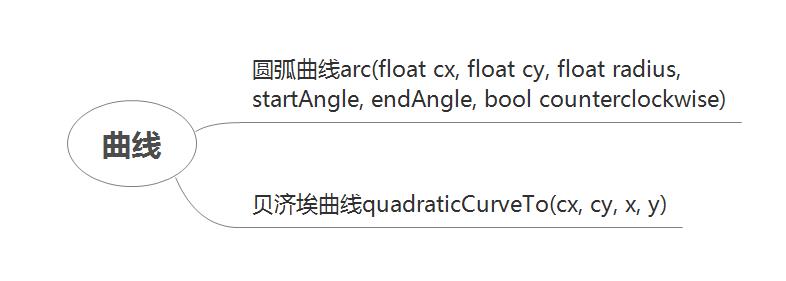
绘制曲线
arcXXX()圆弧曲线和XXXCurveTo()贝济埃曲线

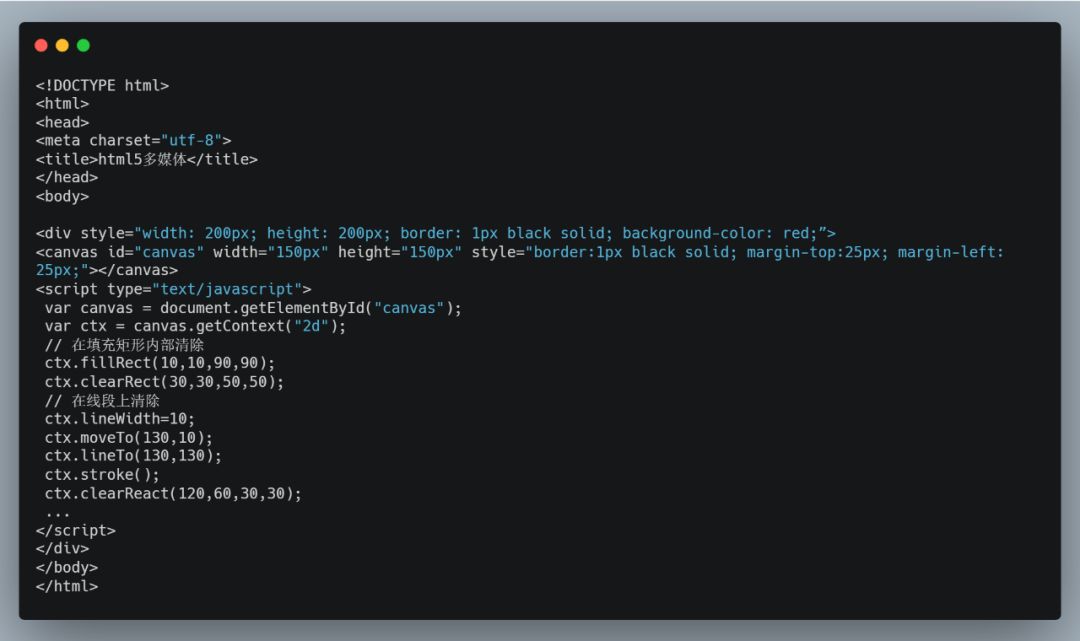
清除绘制内容

绘制阴影的4个属性:
shadowColor,shadowBlur,shadowOffsetX,shadowOffsetY

变形的方法4种:
translate(),scale(),rotate(),transform()
12. 面试官问:说一说什么是svg?
答:SVG可以算是目前最最火热的图像文件格式了,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。它是基于XML(Extensible Markup Language),由World Wide Web Consortium(W3C)联盟进行开发的。严格来说应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。
SVG是什么?SVG有什么用?为什么要使用SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
SVG是一种基于XML的矢量图形格式,用于在Web和其他环境中显示各种图形;它允许我们编写可缩放的二维图形,并可通过CSS或JavaScript进行操作。
SVG最能够响应当前Web开发对可伸缩性,响应性,交互性,可编程性,性能和可访问性的要求。

SVG 是 W3C 推荐标准
SVG 于 2003 年 1 月 14 日成为 W3C 推荐标准。
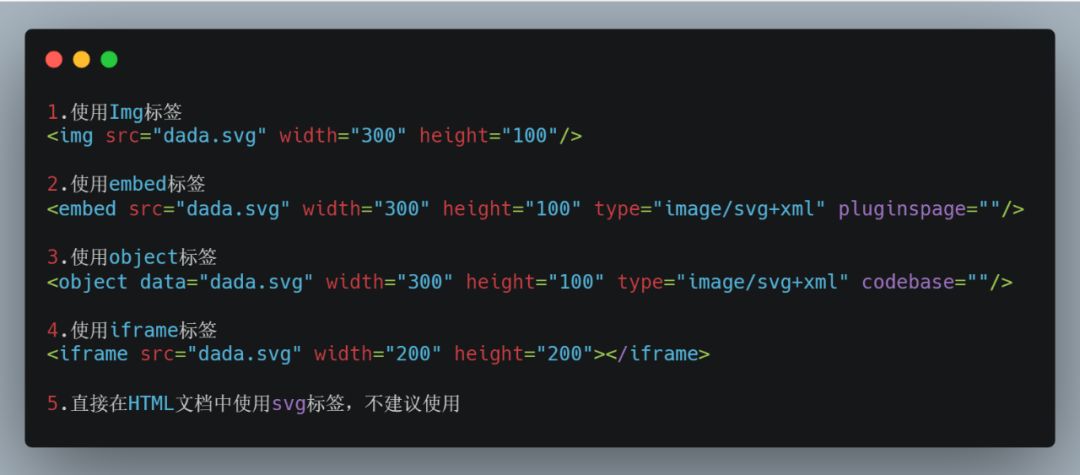
在HTML5中使用svg:

svg标签的属性,width表示用来控制svg视图的宽度,height表示用来控制svg视图的高度,viewBox表示用来定义用户视野的位置以及大小。
13. 面试官问:有哪些是HTML5新增元素?
答:表单控:color , calendar , date , datetime, datetime-local, time, mouth , week, email, url , search,range, tel。
新的表单元素:datalist , keygen, output。
html5新增的主体元素
article:定义页面独立的内容区域。
section:定义文档中的节。
nav: 定义导航链接的部分。
aside: 定义页面的侧边栏内容。
time: 定义日期或时间。
header:定义了文档的头部区域。
footer:定义 section 或 document 的页脚。
hgroup:被用来对标题元素进行分组。
adderss:定义文档作者/所有者的联系信息。
结构化语义元素,article文章,aside侧边,header头部,footer尾部,nav导航,section小节。多媒体元素audio音频,video视频,source资源标签,canvas绘图。其他元素,meter计数器,progress进度条,mark标记,time时间,bdi文本方向。
input增加的类型:
color,time,datetime,date,month,week,email,search,number,range,tel,url等类型。
contenteditable设置元素是否可以编辑,designmode等同于全局性的contenteditable,hidden设置元素是否隐藏,spellcheck设置是否对用户输入的内容进行拼写检查。
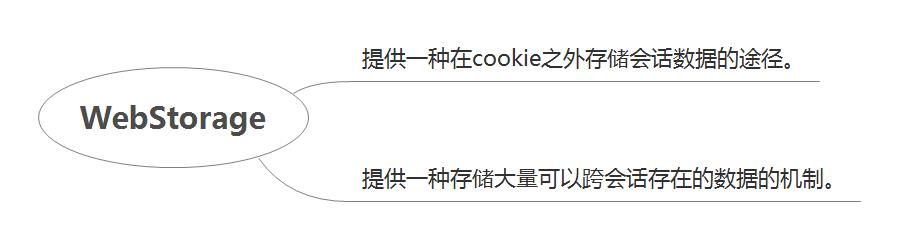
14. 面试官问:什么是web storage?
答:Web Storage实际上由两部分组成:sessionStorage与localStorage
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
存储空间
存储空间 更大:IE8下每个独立的存储空间为10M,其他浏览器实现略有不同,但都比Cookie要大很多。
服务器
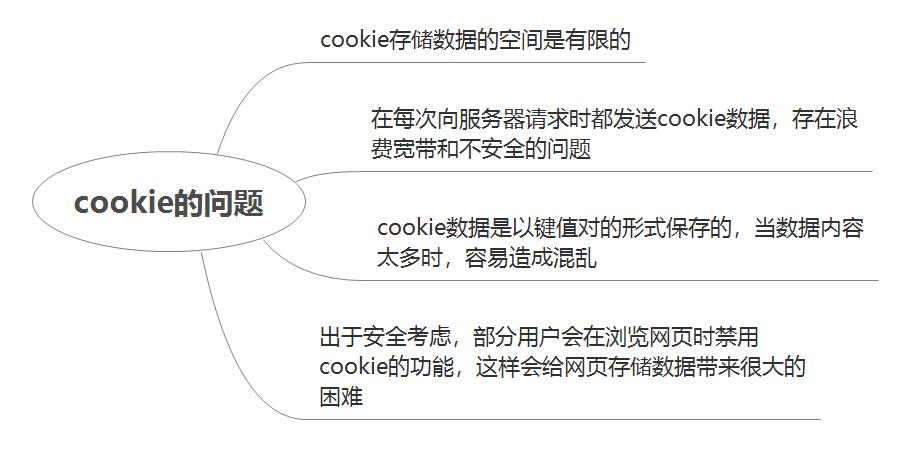
存储内容不会发送到服务器:当设置了Cookie后,Cookie的内容会随着请求一并发送的服务器,这对于本地存储的数据是一种带宽浪费。而Web Storage中的数据则仅仅是存在本地,不会与服务器发生任何交互。
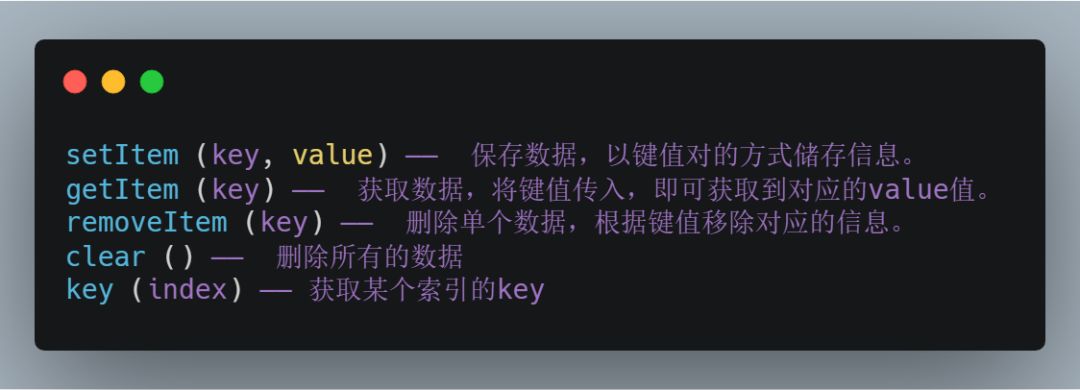
接口
更多丰富易用的接口:Web Storage提供了一套更为丰富的接口,使得数据操作更为简便。
存储空间
独立的存储空间:每个域(包括子域)有独立的存储空间,各个存储空间是完全独立的,因此不会造成数据混乱。

Web Storage用来解决一些问题,它提供了两种客户端存储数据的方法:
sessionStorage和localStorage



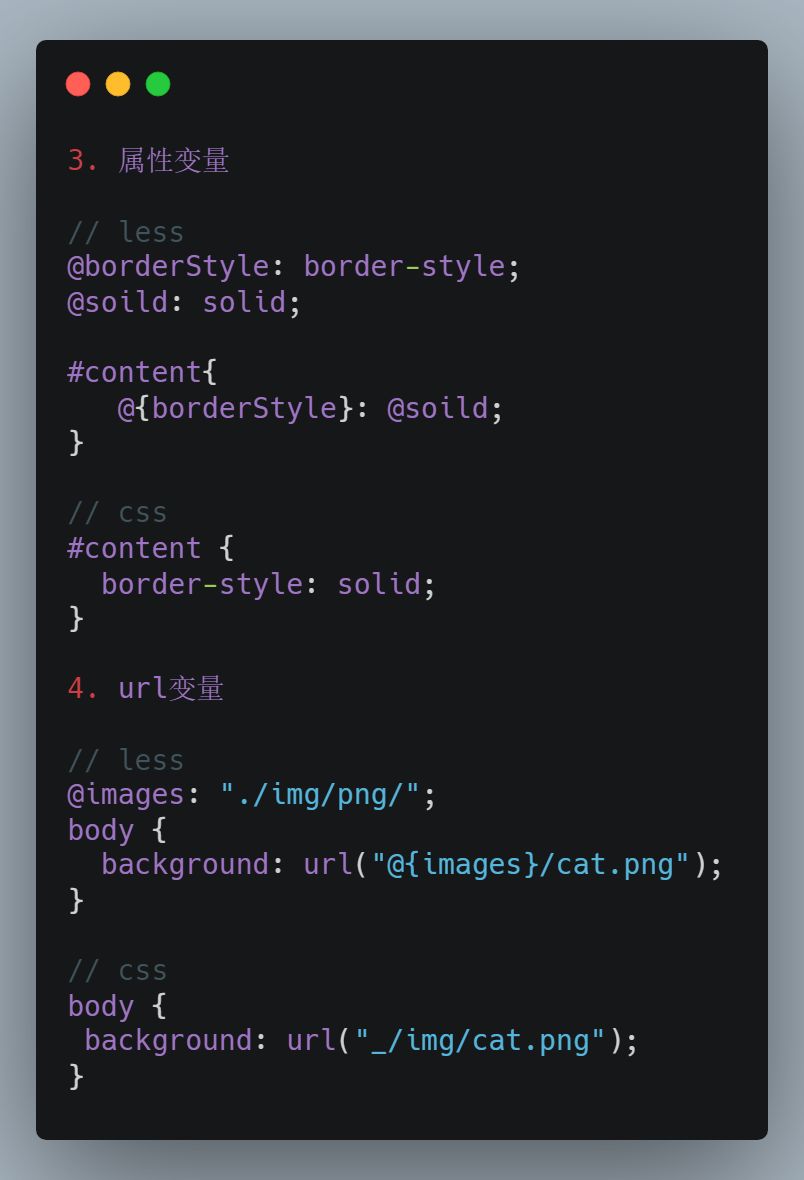
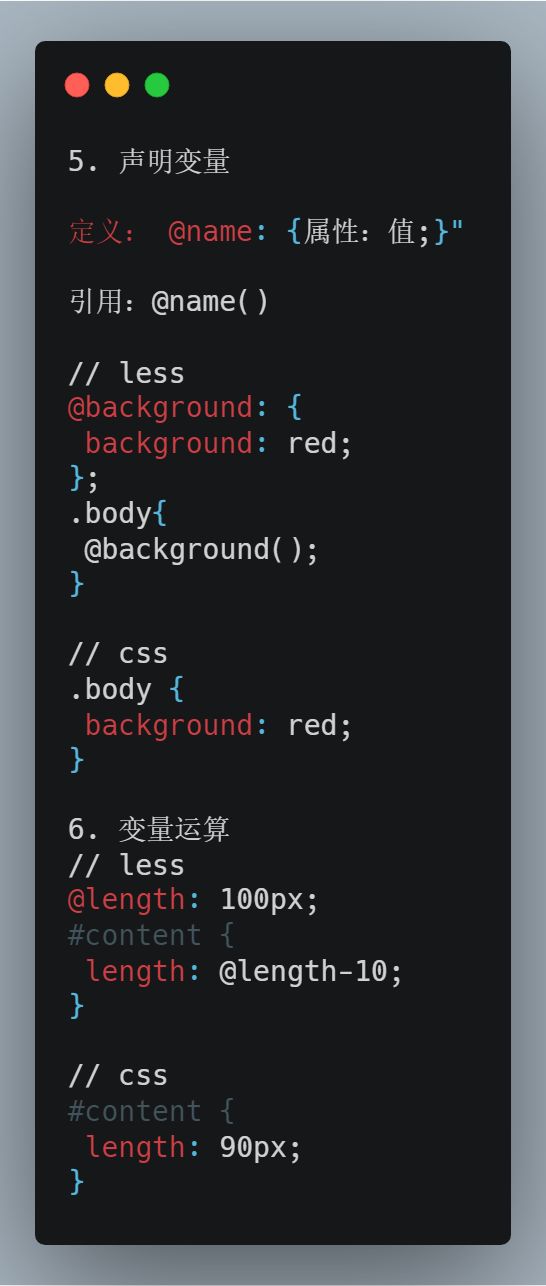
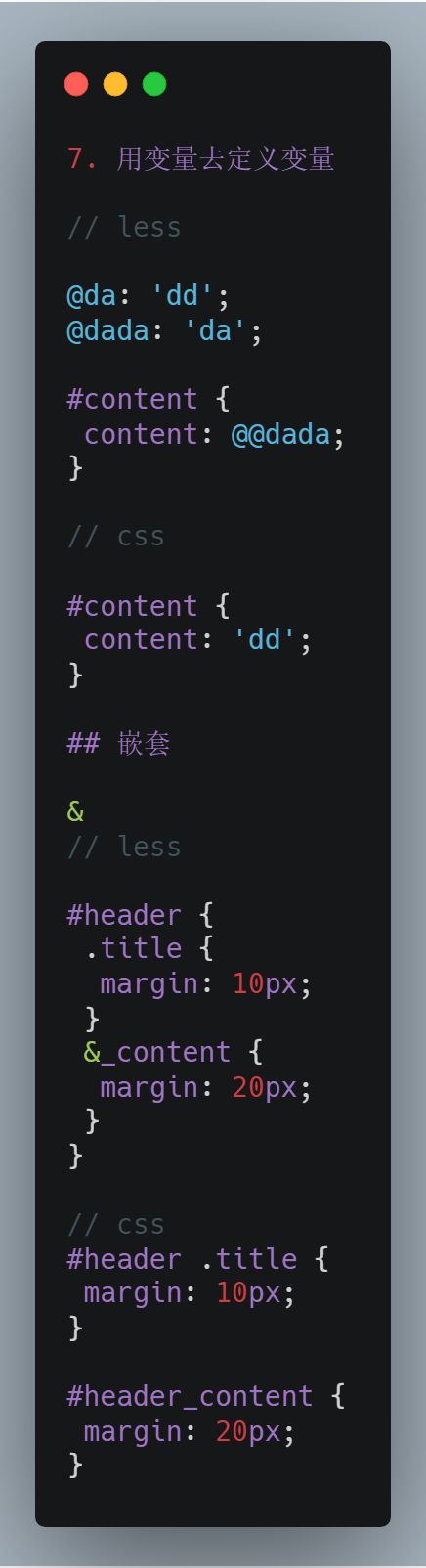
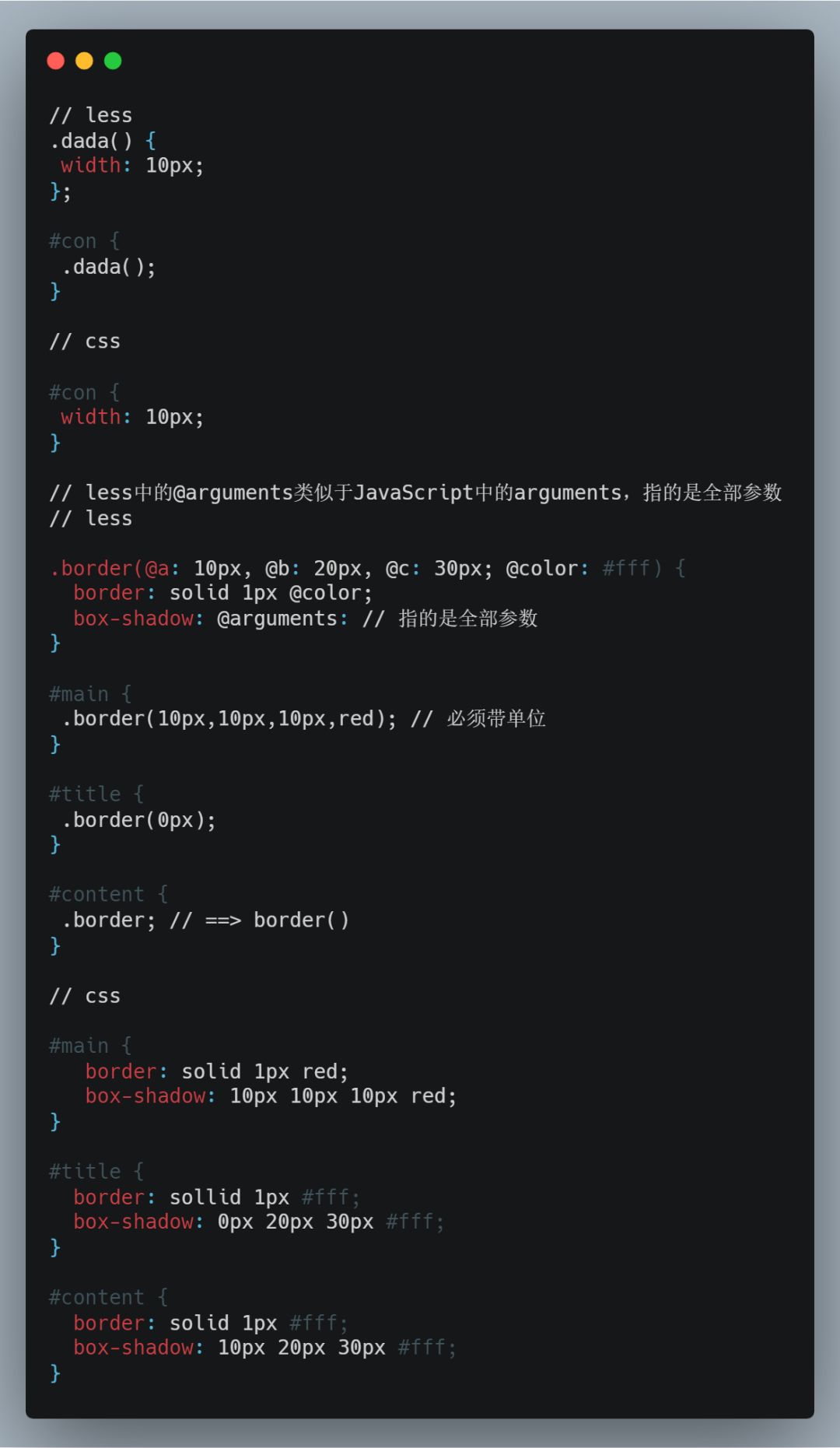
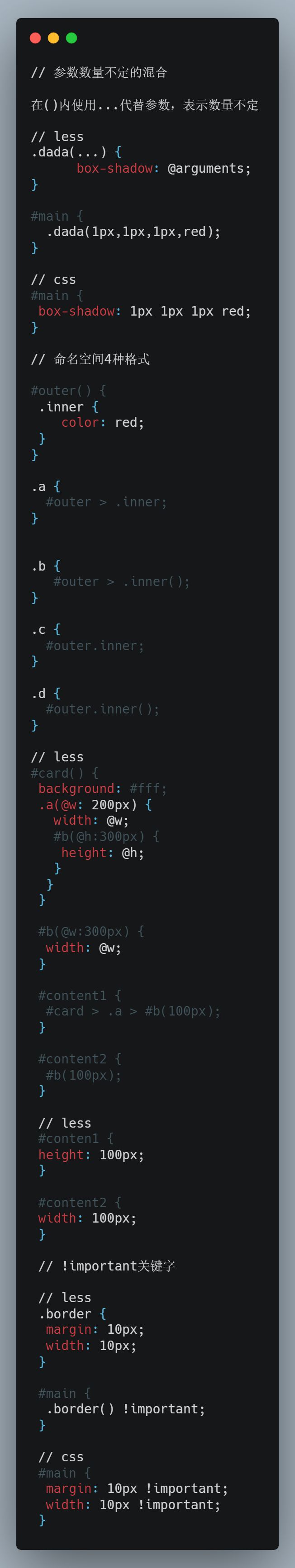
15. 面试官问:你了解Less吗,说一说你的使用?
答:首先,less是什么呢?Less是一种CSS的扩展和动态样式表语言,CSS预处理器,可以在客户端或服务器端运行。Less是一种开源语言,是跨浏览器兼容的语言。
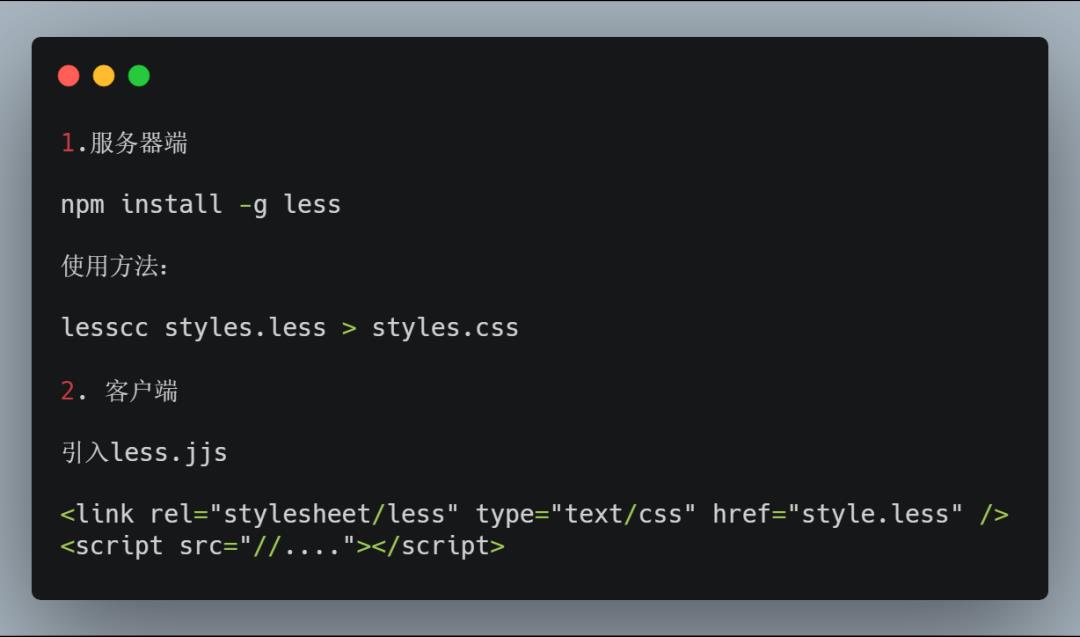
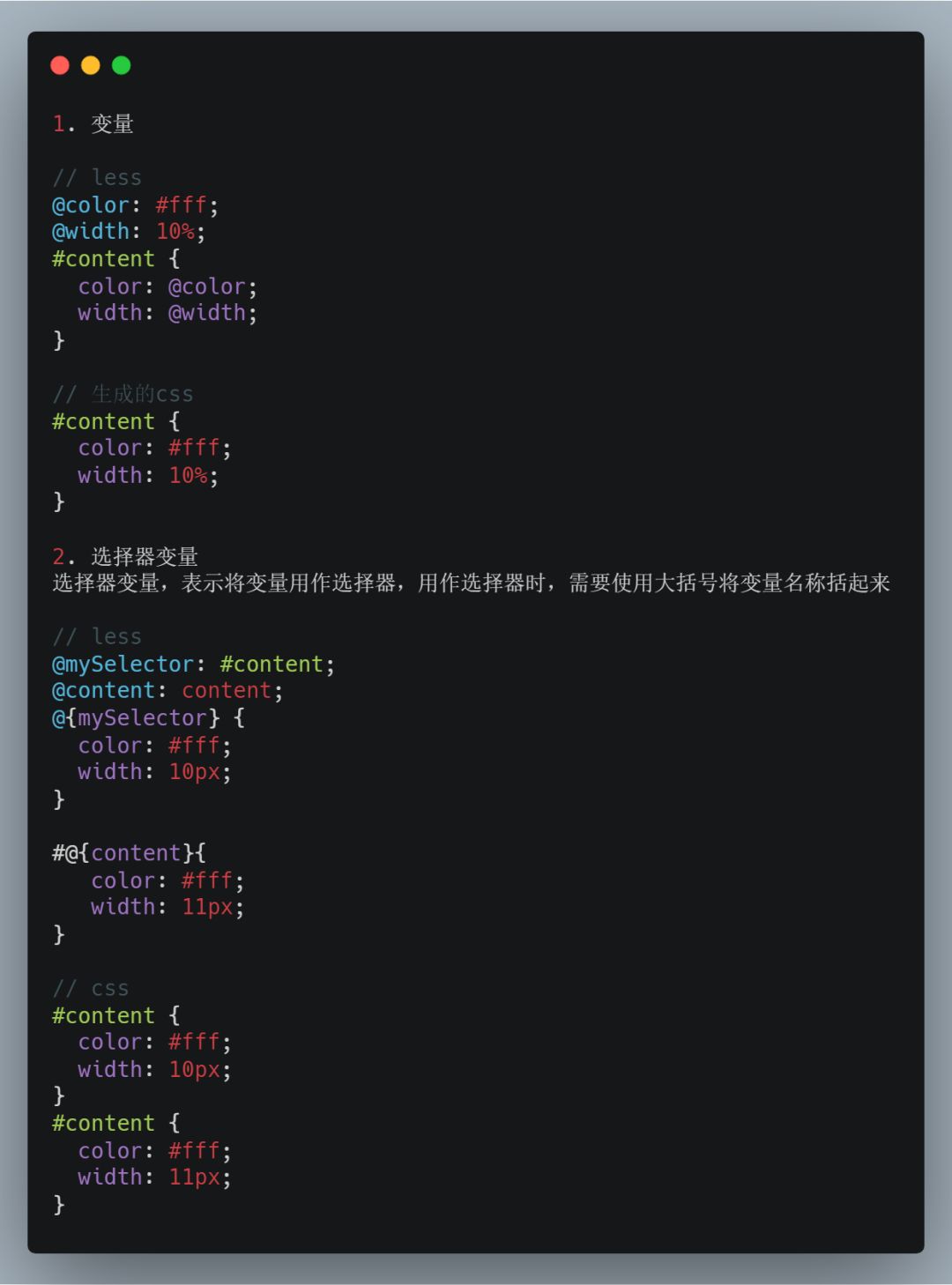
它是一门css预处理语言,增加了变量,嵌套,混合,继承,函数,导入等功能。它的安装分服务器端和客户端,在客户端使用或者是在服务器端使用。

使用less








px:绝对单位,页面按精确像素展示
em:相对单位,
rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性。
%:% 百分比,相对长度单位,相对于父元素的百分比值
vw、vh、vmin、vmax 主要用于页面视口大小布局
vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
vh:viewpoint height,视窗高度,1vh等于视窗高度的1%。
vmin:vw和vh中较小的那个。
vmax:vw和vh中较大的那个。
多媒体(Multimedia)是多种媒体的综合,一般包括文本、声音、音乐、图像、动画、视频等媒体形式。多媒体以多种方式存在。


svg内部标签

web Storage方法:


觉得本文对你有帮助?请分享给更多人
关注「达达前端」加星标,提升前端技能
在博客平台里,未来的路还很长,也希望自己以后的文章大家能多多支持,多多批评指正,我们一起进步,一起走花路。
非常感谢读者能看到这里,如果这个文章写得还不错,觉得「达达」我有点东西的话,觉得我能够坚持的学习,觉得此人可以交朋友的话, 求点赞,求关注,求分享,对暖男我来说真的
非常有用!!!
意见反馈
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
点关注,有好运
以上是关于面试总结:移动web设计与开发的主要内容,如果未能解决你的问题,请参考以下文章
Android开发面试必看,Android面试经验总结与面试题汇总.
阿里百度12个iOS 技术面试题及答案总结,希望对你有帮助!