miniui grid不能显示<
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了miniui grid不能显示<相关的知识,希望对你有一定的参考价值。
参考技术A miniui绘制单元格时number类型的0会直接转换为空字符‘’,所以显示不出来,当然后台取值的时候转成字符类型0也能显示,但显得操作多余,不妨试试在miniui.js添加以下脚本,让number类型的0自己显示出来miniUI Grid添加汇总行,Grid绑定数据,IDEA免编译设置
坑1:
2017-6-5周二,上午解决了昨天摸索一下午的问题,使用miniui显示汇总行数据,要点有这么几个
- 在创建Grid div的时候一定要加上以下两个属性:
//显示汇总行开关 showSummaryRow="true" //当grid数据改变会触发这个方法,内部我没填充汇总行上面的数据 ondrawsummarycell="onDrawSummaryCell" - 在onDrawSummaryCell方法给某行填充数据(我的问题就出在这里)
//昨天的问题就出在这里,切记添加的一定是带有标签的html语句字符串,而不只是字符串,我昨天就是没加html标签导致数据填充不上去 //给单元格设置样式 e.cellStyle = "text-align:center"; var s = "<span style=‘color:black;‘>" s += "<strong>"; if (e.field == "KSRQ") { s += result.sum.KSRQ; } s += "</strong>"+"</span>"; e.cellHtml = s;
坑2:
java处理完数据返回Json的时候,怎么告知miniUI加载json中的是哪个数据?以Grid为例子,在创建Grid div的时候有以下属性可告知miniUI加载json中的是哪个数据:
//告诉miniUI加载的数据是json中key为data的数据
dataField="data"
知识点1:
下午同事小朱告诉我,修改java代码,在前端看页面效果时有时候可以不用重启项目,虽不知原理,但很容易操作,具体配置记录一下:
配置前准备:
tomcat绿色安装包一个,我这里是(apache-tomcat-7.0.40)
步骤:
- 在idea中File->Project Structure->Project Setting->Libraries 添加tomcat路径,并将tomcat文件下的lib导入到Libraries 当中。
- 在idea中File->Project Structure->Project Setting->Artifacts中添加现有项目。
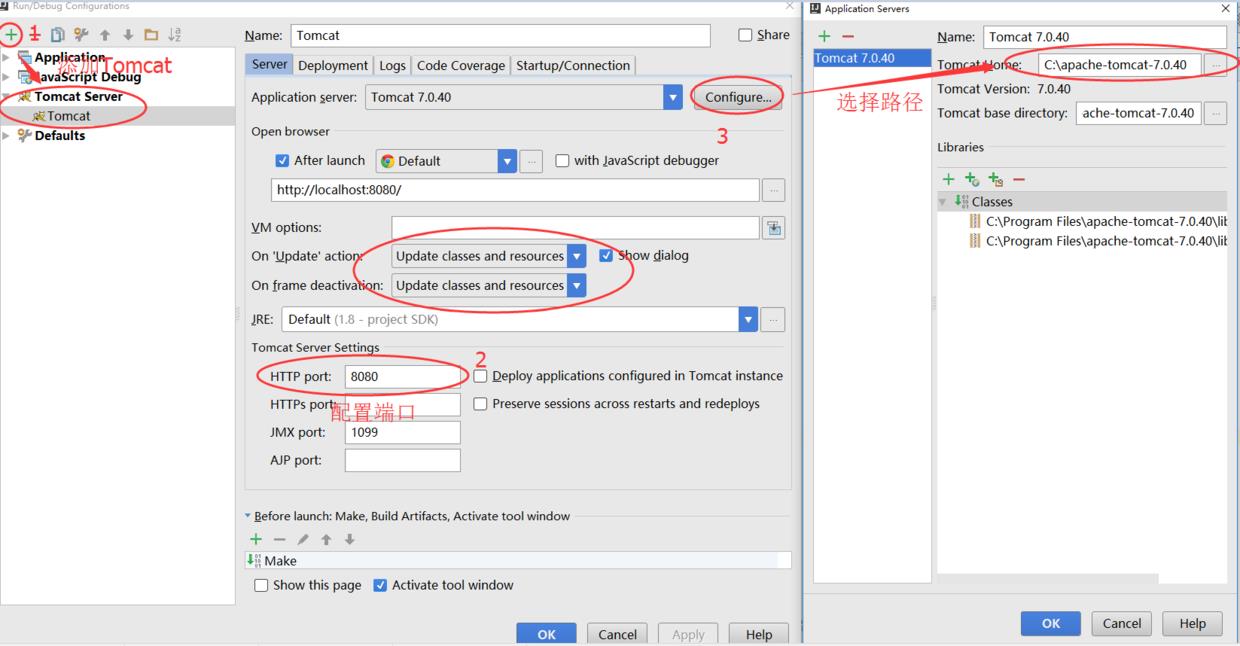
- 在idea中Run->Edit Configurations中添加Tomcat服务器,并配置Tomcat路径,如图:

以上是关于miniui grid不能显示<的主要内容,如果未能解决你的问题,请参考以下文章