vue2(vuecli3脚手架) 从搭建到打包
Posted MonieZXY
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2(vuecli3脚手架) 从搭建到打包相关的知识,希望对你有一定的参考价值。
vueCli3 从搭建-打包-发布:
.搭建(cmd创建项目)
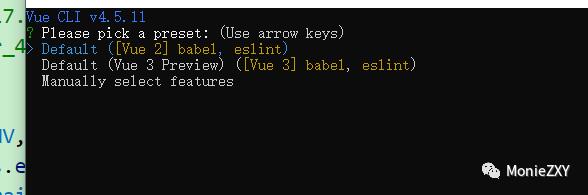
1.快速创建新项目
2.选择配置

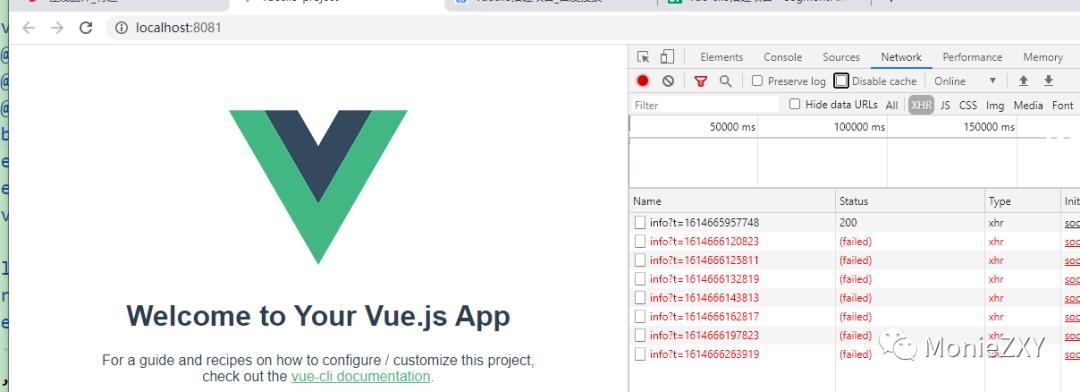
启动命令:npm run serve

3.配置vue项目
在src下面新建文件:
a.新建apis文件:用于放置axios的配置文件axios.js和接口文件;
b.新建i8n文件:用于存放不同语言配置;
c.新建mixins文件:用于存放Vue全局混入文件;
d.新建router文件:用于存放路由配置;
在文件下面新建index.js:存放处理逻辑;
代码如下:
import Vue from 'vue';
import Router from 'vue-router';
import routes from './routes';
Vue.use(Router);
// 路由配置
const router = new Router({
mode: 'history',
base: process.env.BASE_URL,
routes,
scrollBehavior(to, from, positon) {
if (positon) {
return positon;
} else {
return {x: 0, y: 0};
}
}
});
router.beforeEach((to, from, next) => {
next();
});
router.afterEach((to, from, next) => {
window.scrollTo(0, 0);
});
export default router;
export default router;
routes.js:存放配置路径。
代码如下:
// 动态加载组件路径
function load(component) {
return resolve => require([`views/${component}`], resolve)
}
const routes = [
{
path: "/",
name: "SYSTEM-LOGIN",
component: load("system/login"),
redirect: "/",
meta: {
layout: "blank",
title: "登录"
}
},
{
path: "/dashboard",
name: "DASHBOARD",
component: load("dashboard/dashboard"),
meta: {
title: "首页"
}
}
]
export default routes
e.新建store文件:用于存放Vue全局状态变化配置;
f.新建styles文件:用于存放全局公用文件配置;
g.新建utils文件:用于存放工具类;
h.新建views文件:用于存放所有.vue文件
4.常用页面配置
/********************************开始配置***********************************************/
在views文件下新建:
->新建system文件夹,在此文件夹下面;
->新建login.vue文件:登录页面信息
->新建dashboard文件夹,在此文件夹下面:
->新建dashboard.vue文件:登录之后的第一个文件
/********************************结束配置***********************************************/
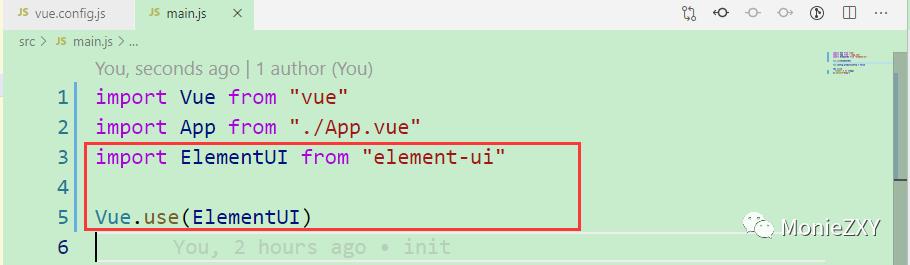
5.进入element-ui
安装:npm i element-ui -save
在main.js中全局配置:

6.vue.config.js文件配置
->基本配置:
const path = require('path')
function resolve (dir) {
return path.join(__dirname, './', dir)
}
module.exports = {
publicPath: "/", // 默认'/',部署应用包时的基本 URL
outputDir: "dist",
assetsDir: "", // 相对于outputDir的静态资源(js、css、img、fonts)目录
runtimeCompiler: true, // 是否使用包含运行时编译器的 Vue 构建版本
productionSourceMap: false, // 生产环境的 source map
configureWebpack: config => {}, // 用于webpack配置
chainWebpack: config => {}
}
->扩展配置:CDN配置、Gzip压缩(js、css)、去掉注释、去掉console.log
完整版代码:
const path = require("path")
const UglifyJsPlugin = require("uglifyjs-webpack-plugin") // 去掉注释
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin // 打包分析
// gzip --start
const CompressionWebpackPlugin = require("compression-webpack-plugin")
const productionGzip = true // 是否使用gzip
const productionGzipExtensions = ["js", "css"] // 需要gzip压缩的文件后缀
// gzip --end
function resolve(dir) {
return path.join(__dirname, "./", dir)
}
// cdn预加载使用
const externals = {
vue: "Vue",
"vue-router": "VueRouter",
vuex: "Vuex",
axios: "axios",
"element-ui": "ELEMENT",
"js-cookie": "Cookies",
nprogress: "NProgress"
}
const cdn = {
// 开发环境
dev: {
css: [
"https://unpkg.com/element-ui/lib/theme-chalk/index.css",
"https://cdn.bootcss.com/nprogress/0.2.0/nprogress.min.css"
],
js: []
},
// 生产环境
build: {
css: [
"https://unpkg.com/element-ui/lib/theme-chalk/index.css",
"https://cdn.bootcss.com/nprogress/0.2.0/nprogress.min.css"
],
js: [
"https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.min.js",
"https://cdn.jsdelivr.net/npm/vue-router@3.0.1/dist/vue-router.min.js",
"https://cdn.jsdelivr.net/npm/vuex@3.0.1/dist/vuex.min.js",
"https://cdn.jsdelivr.net/npm/axios@0.18.0/dist/axios.min.js",
"https://unpkg.com/element-ui/lib/index.js",
"https://cdn.bootcss.com/js-cookie/2.2.0/js.cookie.min.js",
"https://cdn.bootcss.com/nprogress/0.2.0/nprogress.min.js"
]
}
}
module.exports = {
publicPath: "/", // 默认'/',部署应用包时的基本 URL
outputDir: "dist",
assetsDir: "", // 相对于outputDir的静态资源(js、css、img、fonts)目录
runtimeCompiler: true, // 是否使用包含运行时编译器的 Vue 构建版本
productionSourceMap: false, // 生产环境的 source map
// 用于webpack配置
configureWebpack: config => {
const newConfig = {}
// 生产环境
if (process.env.NODE_ENV === "production") {
newConfig.externals = externals // 生产环境npm包转cdn
newConfig.plugins = [] // 插件
// 构建时开启gzip,降低服务器压缩对CPU资源的占用,服务器也要相应开启gzip
productionGzip &&
newConfig.plugins.push(
new CompressionWebpackPlugin({
test: new RegExp("\.(" + productionGzipExtensions.join("|") + ")$"),
threshold: 8192,
minRatio: 0.8
})
)
// 去掉注释
newConfig.plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false // 去掉注释
},
compress: {
warnings: false,
drop_console: true,
drop_debugger: false,
pure_funcs: ["console.log"] //移除console
}
}
})
)
}
return newConfig
},
chainWebpack: config => {
// 取消首页对其他模块的prefetch
config.plugins.delete("prefetch-index")
// 压缩图片
config.module
// .rule("images")
// .use("image-webpack-loader")
// .loader("image-webpack-loader")
// .options({
// mozjpeg: { progressive: true, quality: 65 },
// optipng: { enabled: false },
// pngquant: { quality: "65-90", speed: 4 },
// gifsicle: { interlaced: false },
// webp: { quality: 75 }
// })
// 使用cdn
config.plugin("html").tap(args => {
if (process.env.NODE_ENV === "production") {
args[0].cdn = cdn.build
}
if (process.env.NODE_ENV === "development") {
args[0].cdn = cdn.dev
}
return args
})
// 打包分析
if (process.env.IS_ANALYZ) {
config.plugin("webpack-report").use(BundleAnalyzerPlugin, [
{
analyzerMode: "static"
}
])
}
// // svg loader
// const svgRule = config.module.rule("svg") // 找到svg-loader
// svgRule.uses.clear() // 清除已有的loader, 如果不这样做会添加在此loader之后
// svgRule.exclude.add(/node_modules/) // 正则匹配排除node_modules目录
// svgRule // 添加svg新的loader处理
// .test(/.svg$/)
// .use("svg-sprite-loader")
// .loader("svg-sprite-loader")
// .options({
// symbolId: "icon-[name]"
// })
// // 修改images loader 添加svg处理
// const imagesRule = config.module.rule("images")
// imagesRule.exclude.add(resolve("src/icons"))
// config.module.rule("images").test(/.(png|jpe?g|gif|svg)(?.*)?$/)
}
// devServer: {}
}
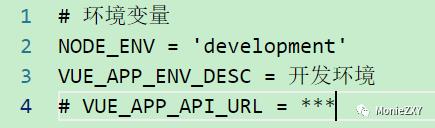
.项目区分环境配置
在根目录添加不同环境的配置文件:
.env.development // 开发环境

.env.prod // 生产环境
.env.test // 测试环境
最后在package.json中配置script:
"scripts": {
"serve": "vue-cli-service serve",
"build:prod": "vue-cli-service build --mode prod",
"build:test": "vue-cli-service build --mode test",
"lint": "vue-cli-service lint"
}
.axios配置
1.在utils文件下创建request.js
2.配置request.js
完整代码如下:
import axios from "axios"
// 创建 axios 实例
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_URL, // url = base url + request url
timeout: 10000
})
// 请求拦截器
service.interceptors.request.use(
config => {
config.headers["Content-Type"] = "application/json;charset=UTF-8"
config.headers["Accept"] = "application/json"
config.headers["Request-From"] = "mobile"
let token = sessionStorage.getItem("loginToken") || null
// 如果token不为null,否则传token给后台
if (token) {
config.headers["Token"] = token
}
return config
},
error => {
return Promise.reject(error)
}
)
// 响应拦截器
service.interceptors.response.use(
response => {
const res = response.data
//届时根据后端返回success或者code值判断
if (res.success === true) {
return res
} else {
return res
}
},
error => {
//响应错误
return Promise.reject(error)
}
)
export default service
在apis文件夹下创建一个common.js,调用封装后的axios:
import request from "@/utils/request"
export function aaa(obj) {
return request({
url: "/aa", // url = base url + request url
method: "post",
data: obj
})
}
export function bbb(obj) {
return request({
url: "/bb", // url = base url + request url
method: "get",
params: obj
})
}
.打包
1.打包分析:webpack-bundle-analyzer
安装:npm install webpack-bundle-analyzer --save
在vue.config.js中写入:
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin // 打包分析
chainWebpack: config => {
// 打包分析
if (process.env.IS_ANALYZ) {
config.plugin("webpack-report").use(BundleAnalyzerPlugin, [
{
analyzerMode: "static"
}
])
}
}
以上是关于vue2(vuecli3脚手架) 从搭建到打包的主要内容,如果未能解决你的问题,请参考以下文章