postman——使用postman完成接口自动化测试
Posted 叶不修233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了postman——使用postman完成接口自动化测试相关的知识,希望对你有一定的参考价值。
postman——使用postman完成接口自动化测试
一、系统环境搭建:
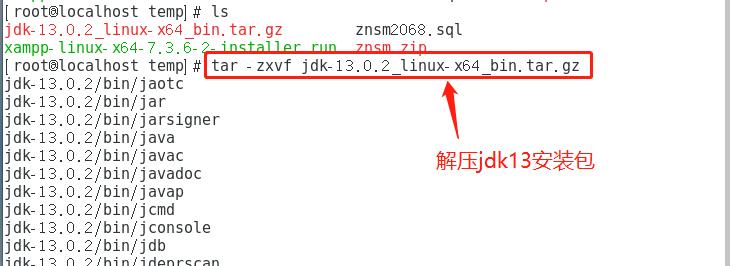
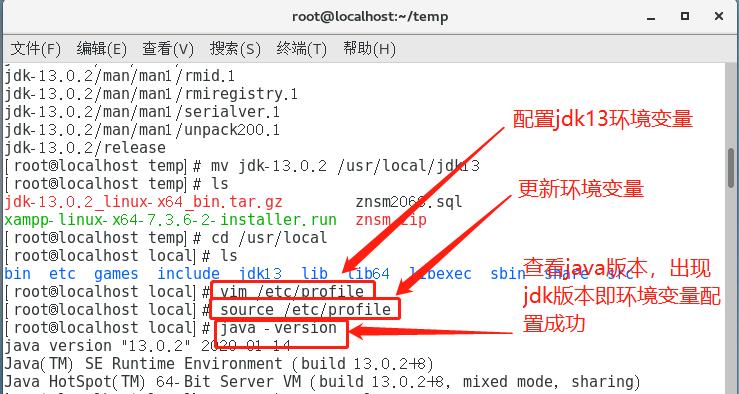
1、安装JDK8 以上的版本,并配置java环境变量
安装过程及配置环境变量见【https://blog.csdn.net/weixin_56039103/article/details/116642893】


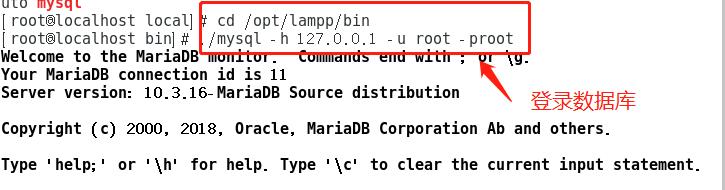
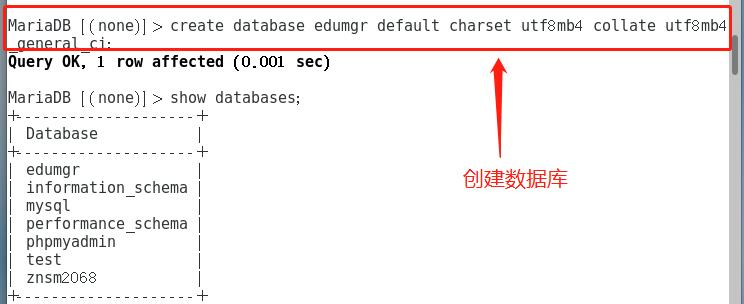
2、安装mysql数据库,且新建edumgr数据库,参考语句如下:
【create database edumgr default charset utf8mb4 collate utf8mb4_general_ci;】


二、使用postman工具常规项目测试流程:
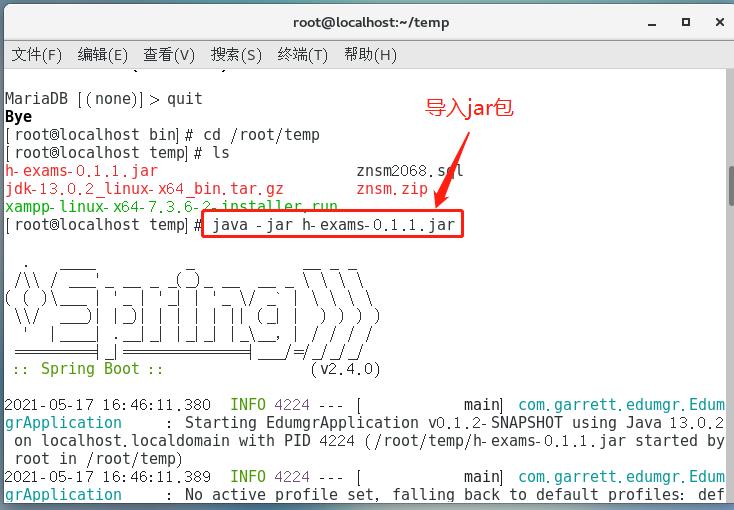
1、使用java命令启动项目相关微服务
【java -jar h-exams-0.1.0.jar】

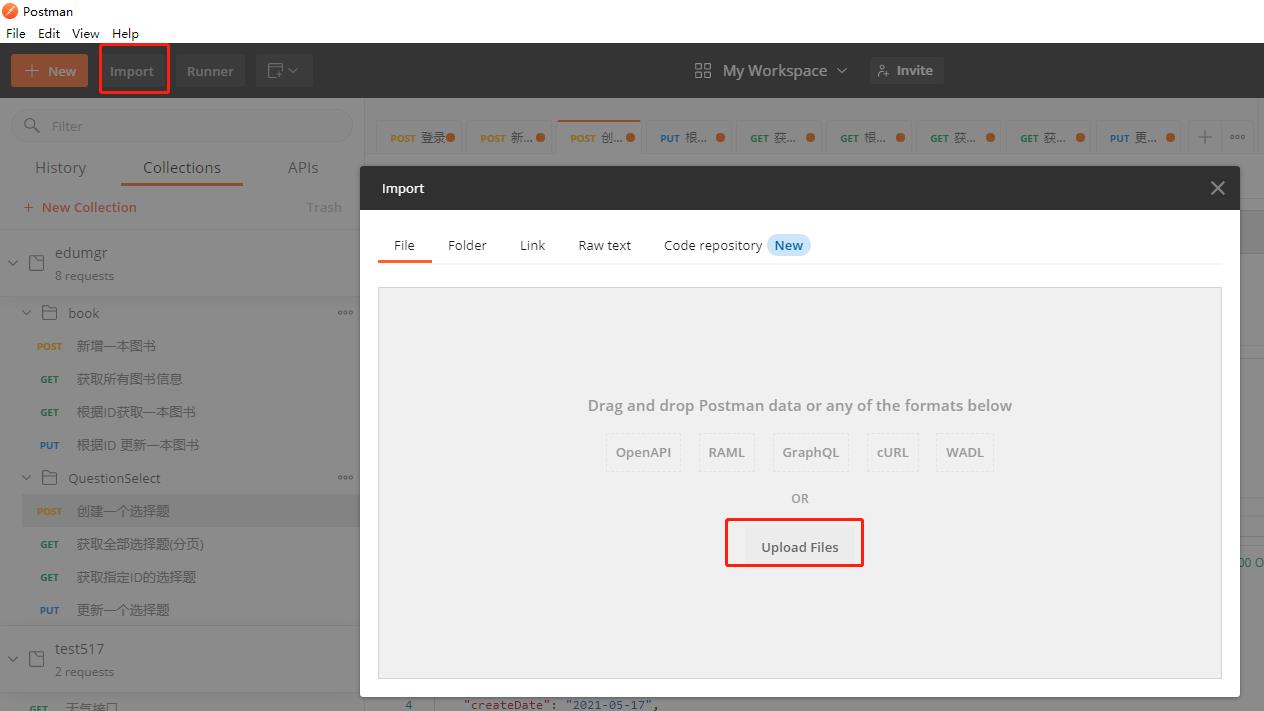
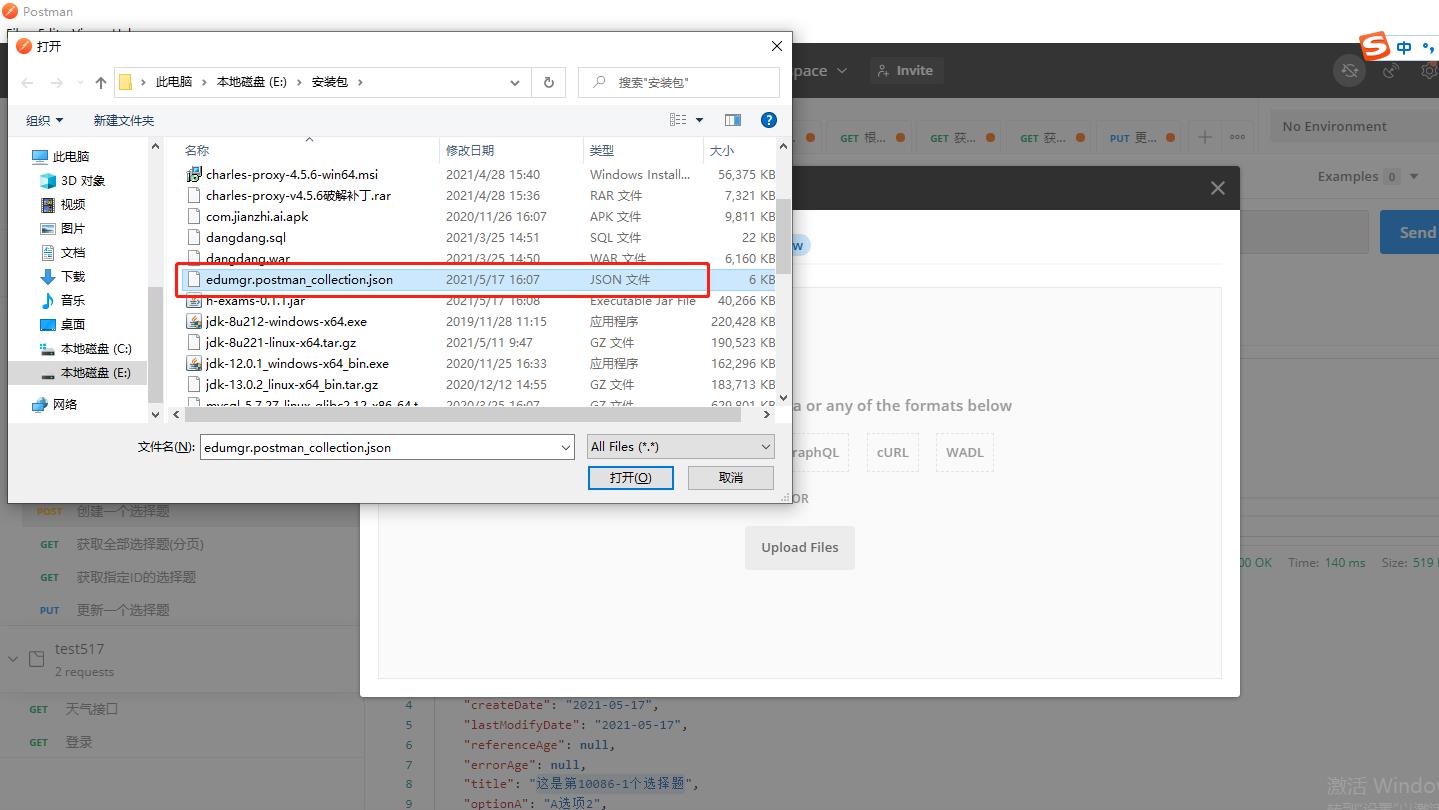
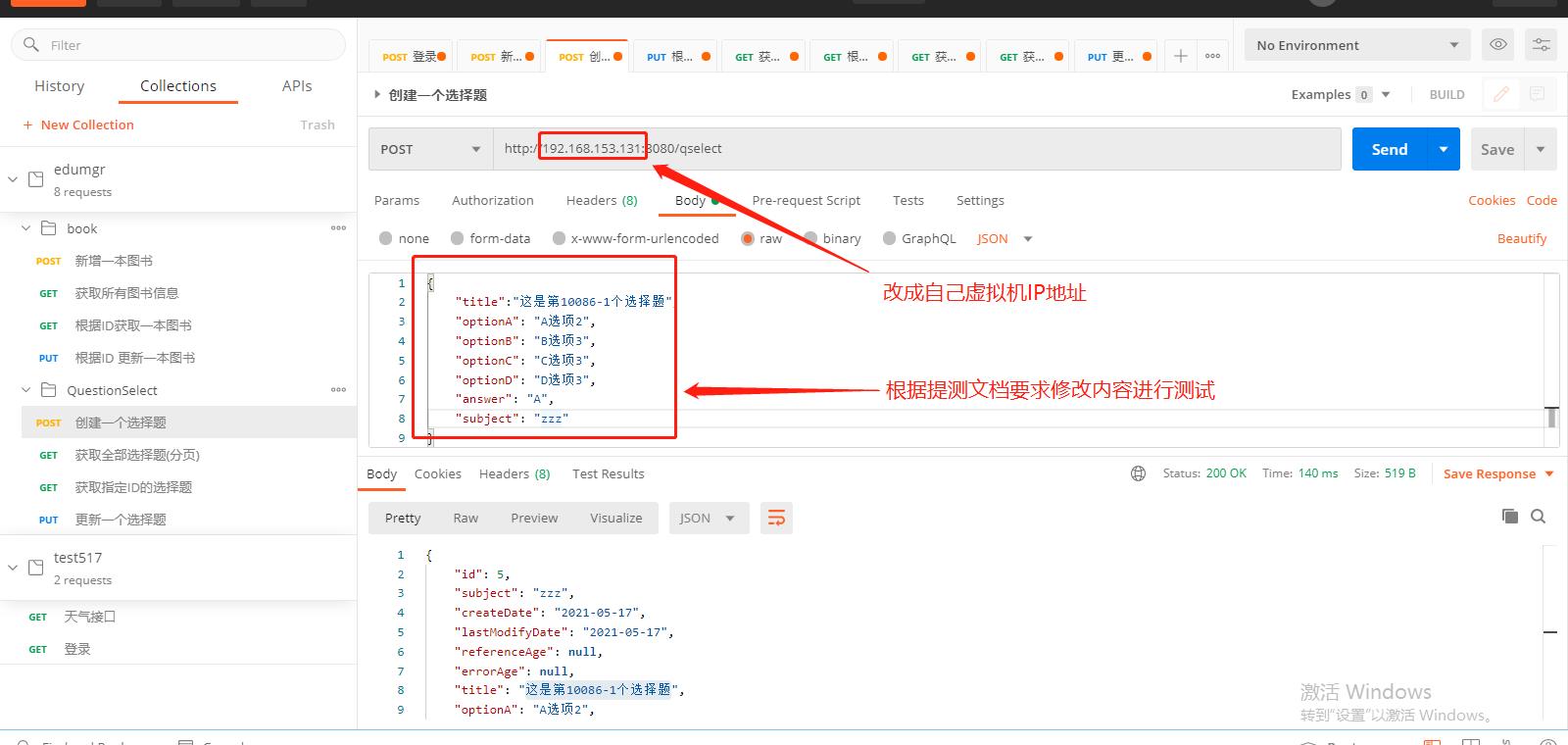
2、启动服务后,即可进入postman,导入json文件


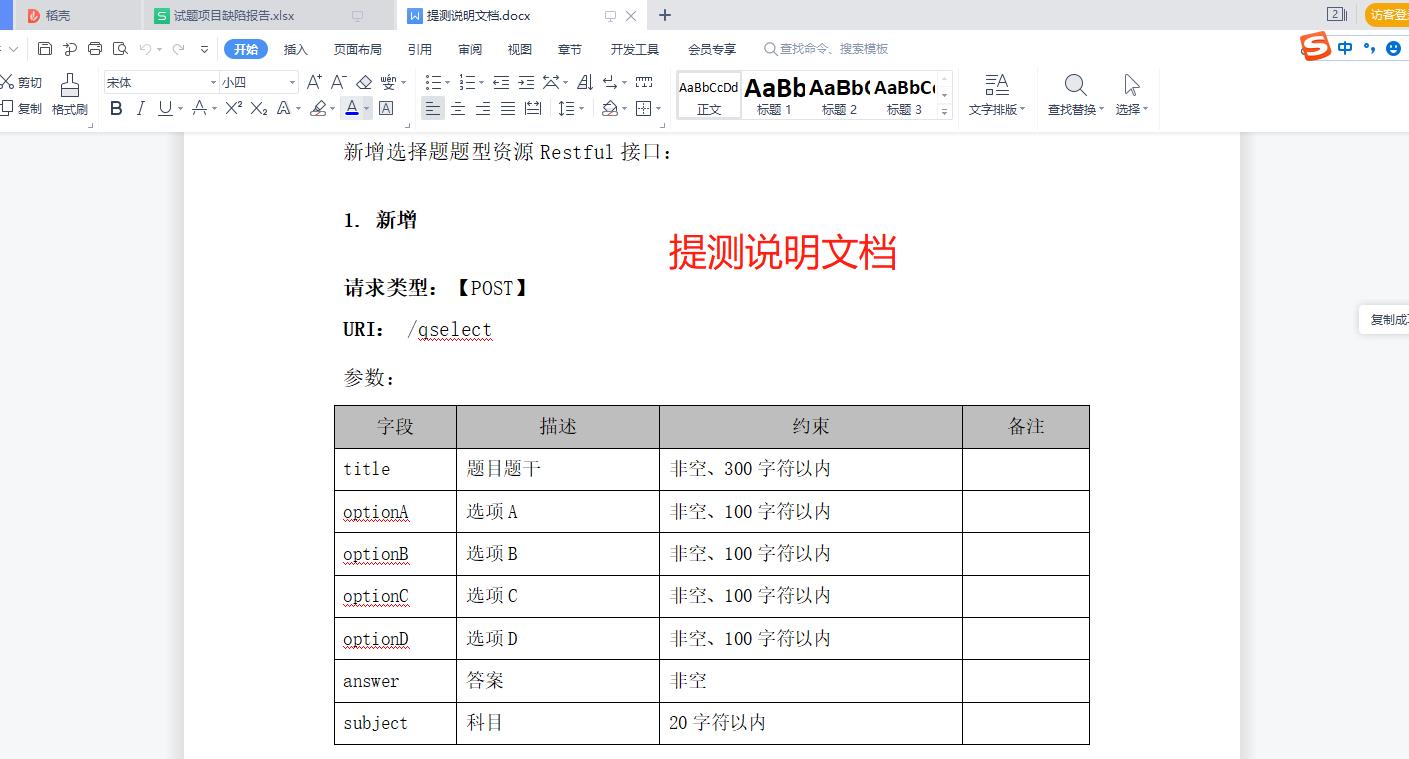
3、开始根据提测说明文档逐项进行测试


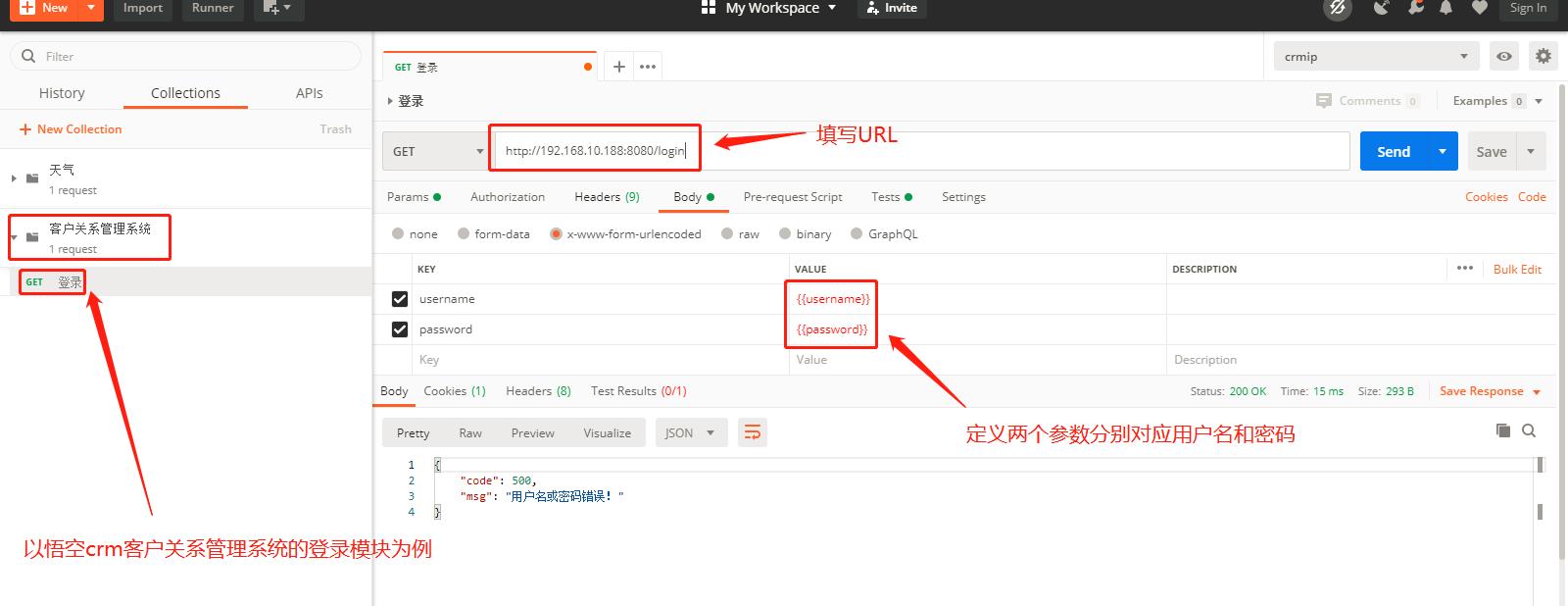
三、以【悟空crm客户关系管理系统】项目的【登录】模块为例,使用postman工具编写脚本进行自动化测试:
1、首先新建项目及待测试的功能模块
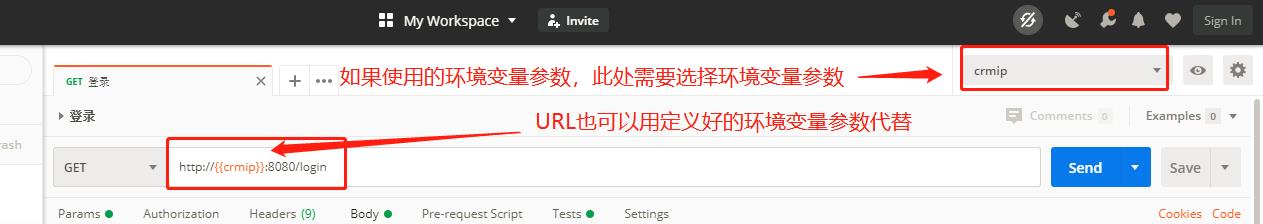
(1)填写待测模块URL地址

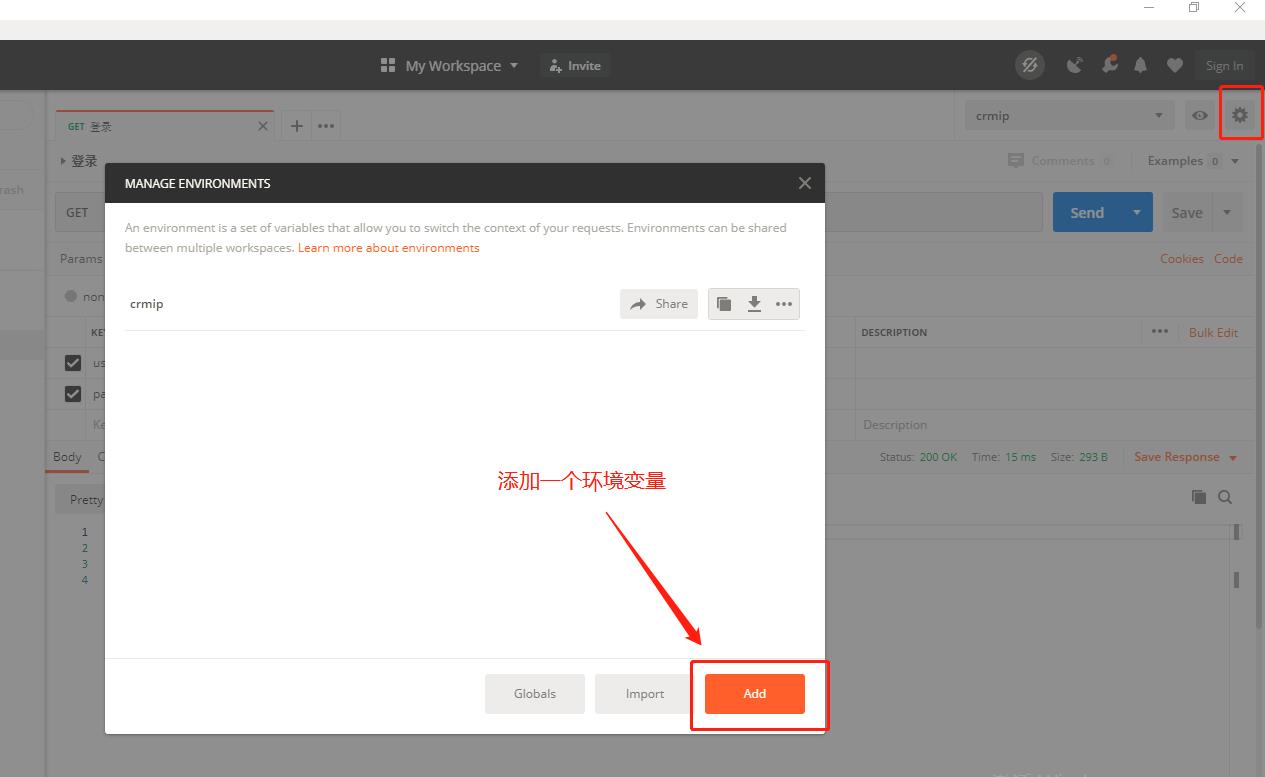
(或1)或者定义一个环境变量参数,代替具体的URL地址
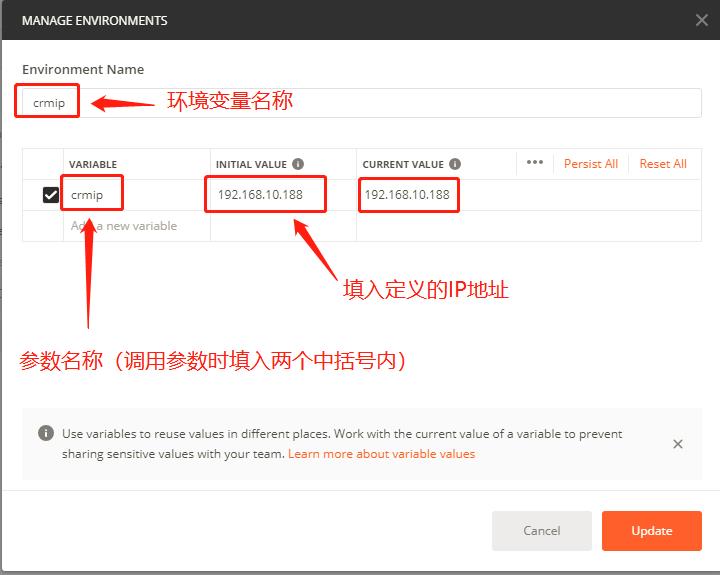
- 定义一个环境变量参数crmip


- 调用环境变量参数crmip

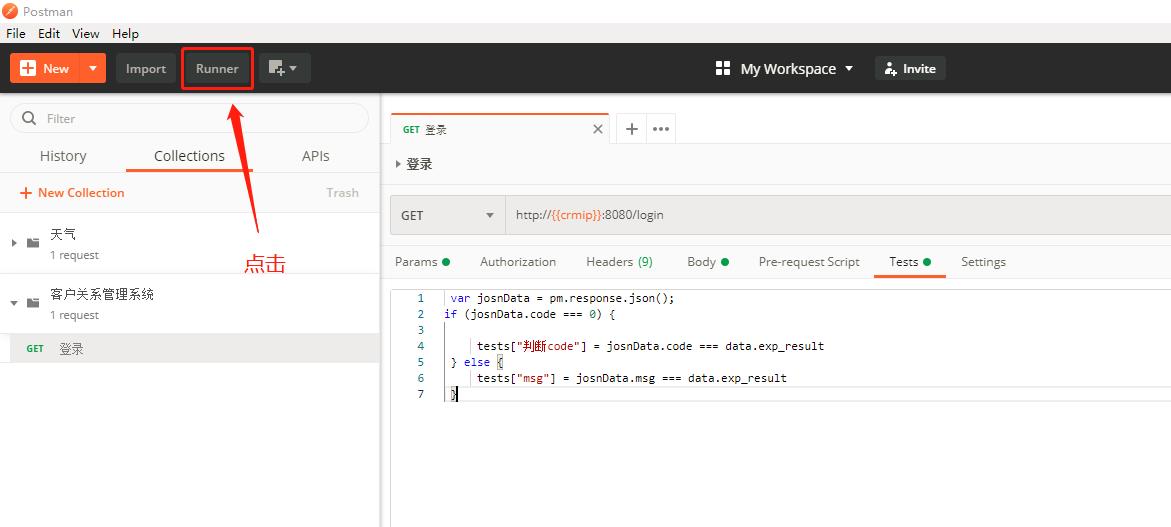
2、编写自动化测试脚本
var josnData = pm.response.json();
if (josnData.code === 0) { # 当状态码=0的时候
tests["判断code"] = josnData.code === data.exp_result # 判断状态码是否等于预期结果
} else { # 当状态码不等于0的时候
tests["msg"] = josnData.msg === data.exp_result # 判断状态码是否等于预期结果
}
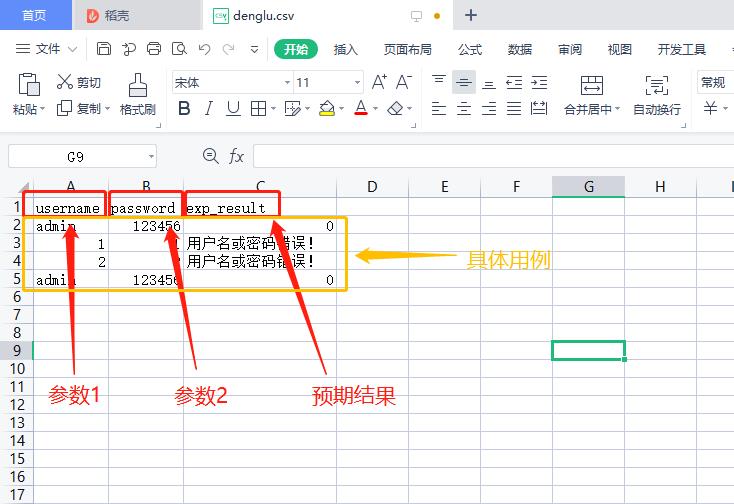
3、 新建一个CSV文件,用于存放用例及预期结果
(1)新建一个Excel表,表头为之前定义好的参数,把具体用例填进去,另存为CSV文件

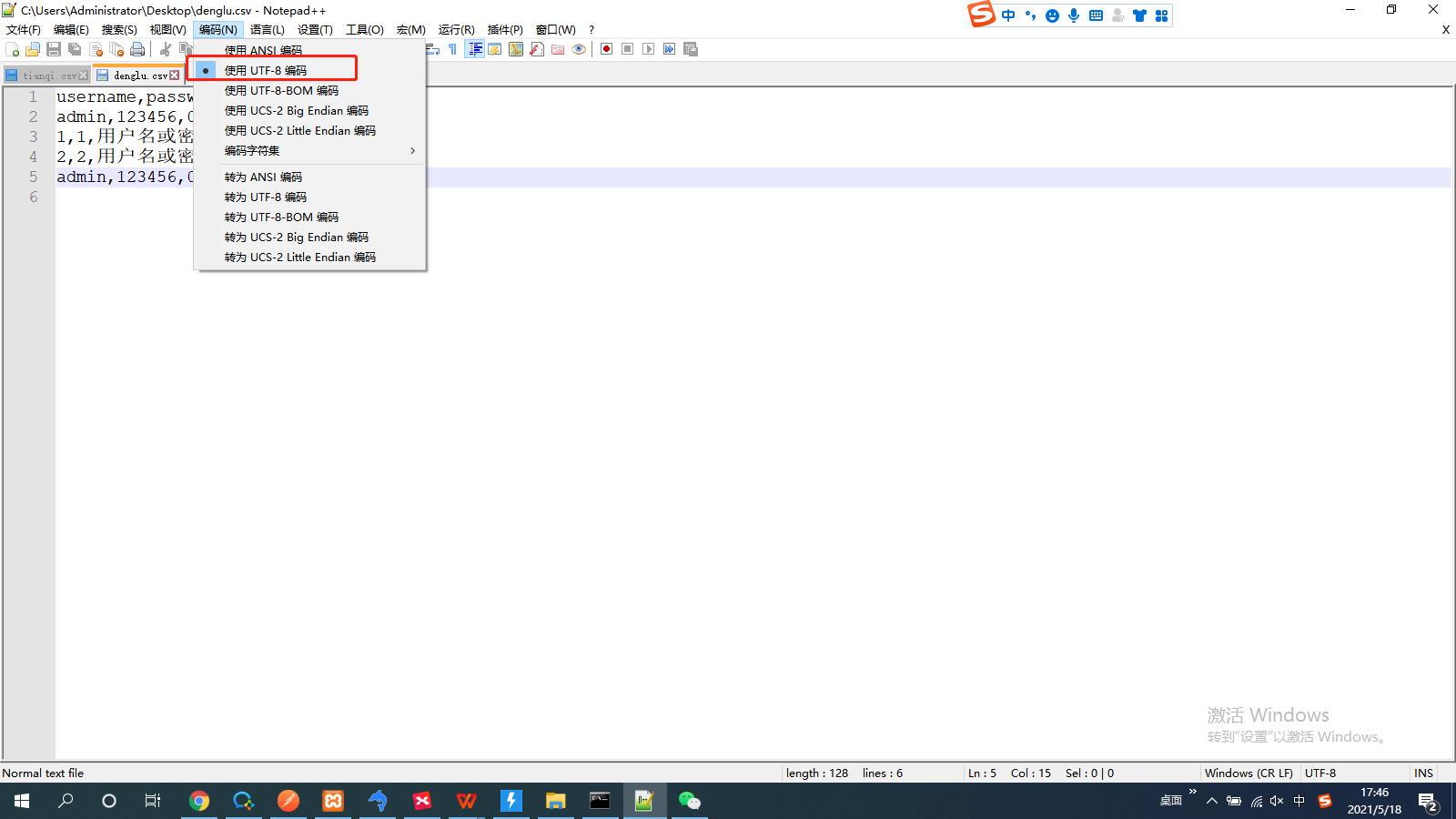
(2)注意CSV文件要设置编码格式为utf-8,否则内容可能变成乱码

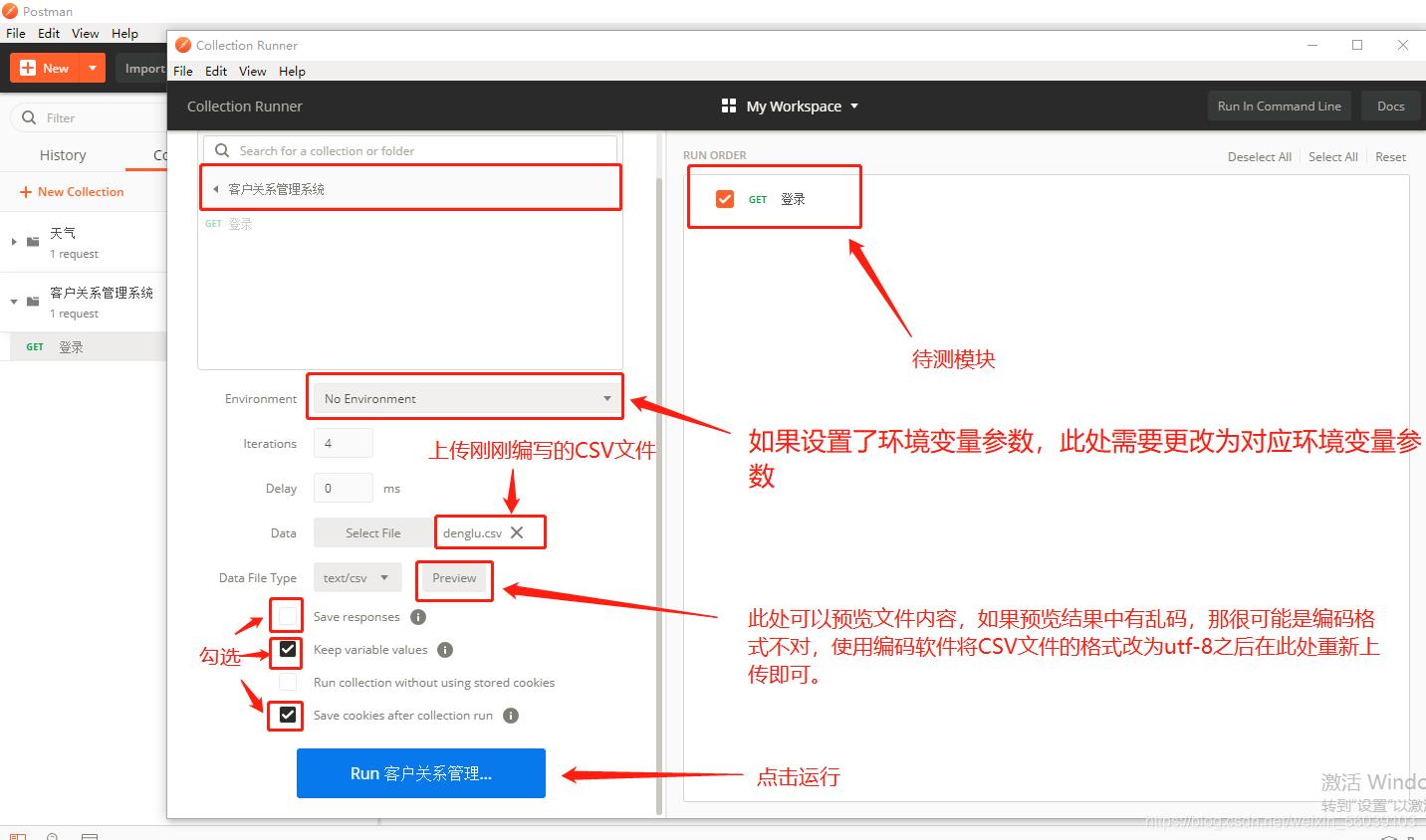
4、运行自动化测试脚本


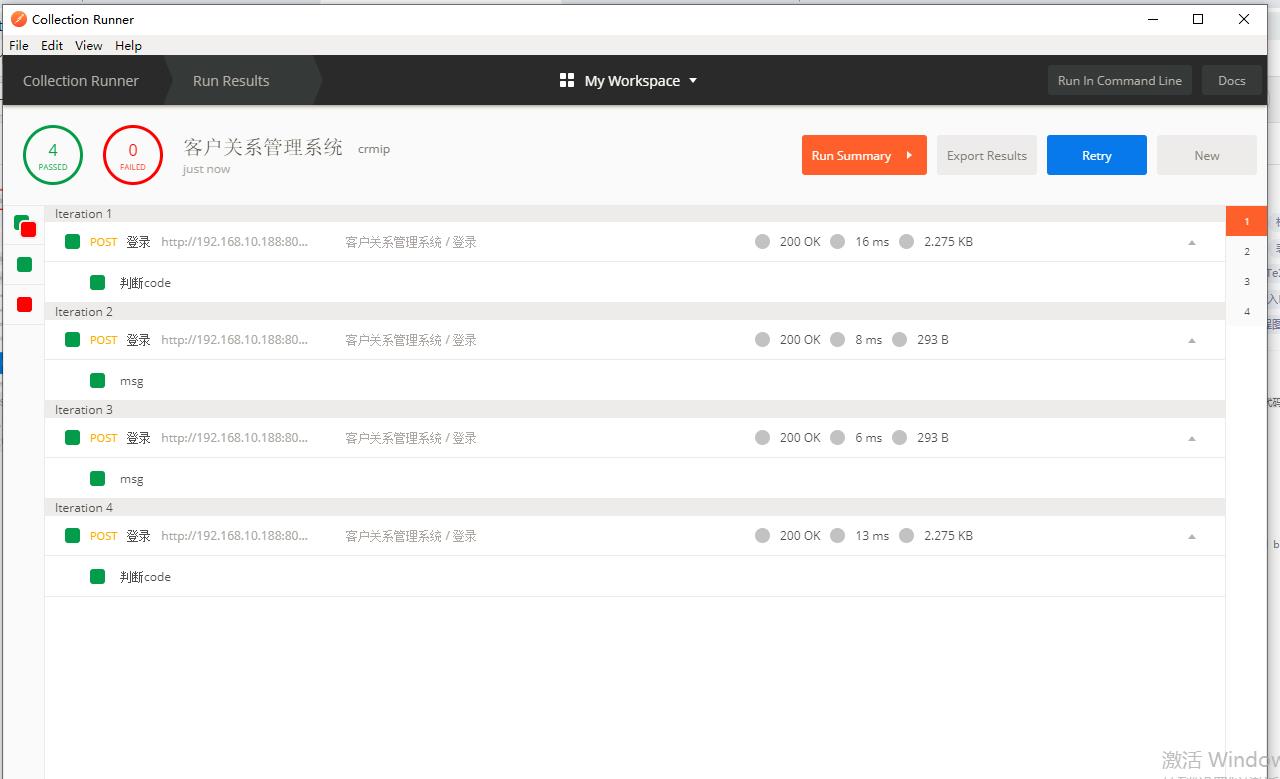
5、运行结果
4个测试用例均通过

6、生成报告
(1)postman生成测试报告需要下载安装【Node.js】
下载地址: https://nodejs.org/en/download/package-manager/

(2)安装好【Node.js】后,win+R,输入【cmd】打开DOS命令窗口,下载安装生成html报告的newman组件
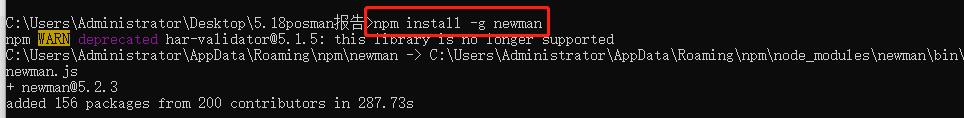
在DOS命令窗口输入【npm install -g newman】,回车

在DOS命令窗口输入【npm install -g newman-reporter-html】,回车

安装完成后可以输入【npm -v】,出现对应版本即安装成功

(3)导出生成报告所需文件
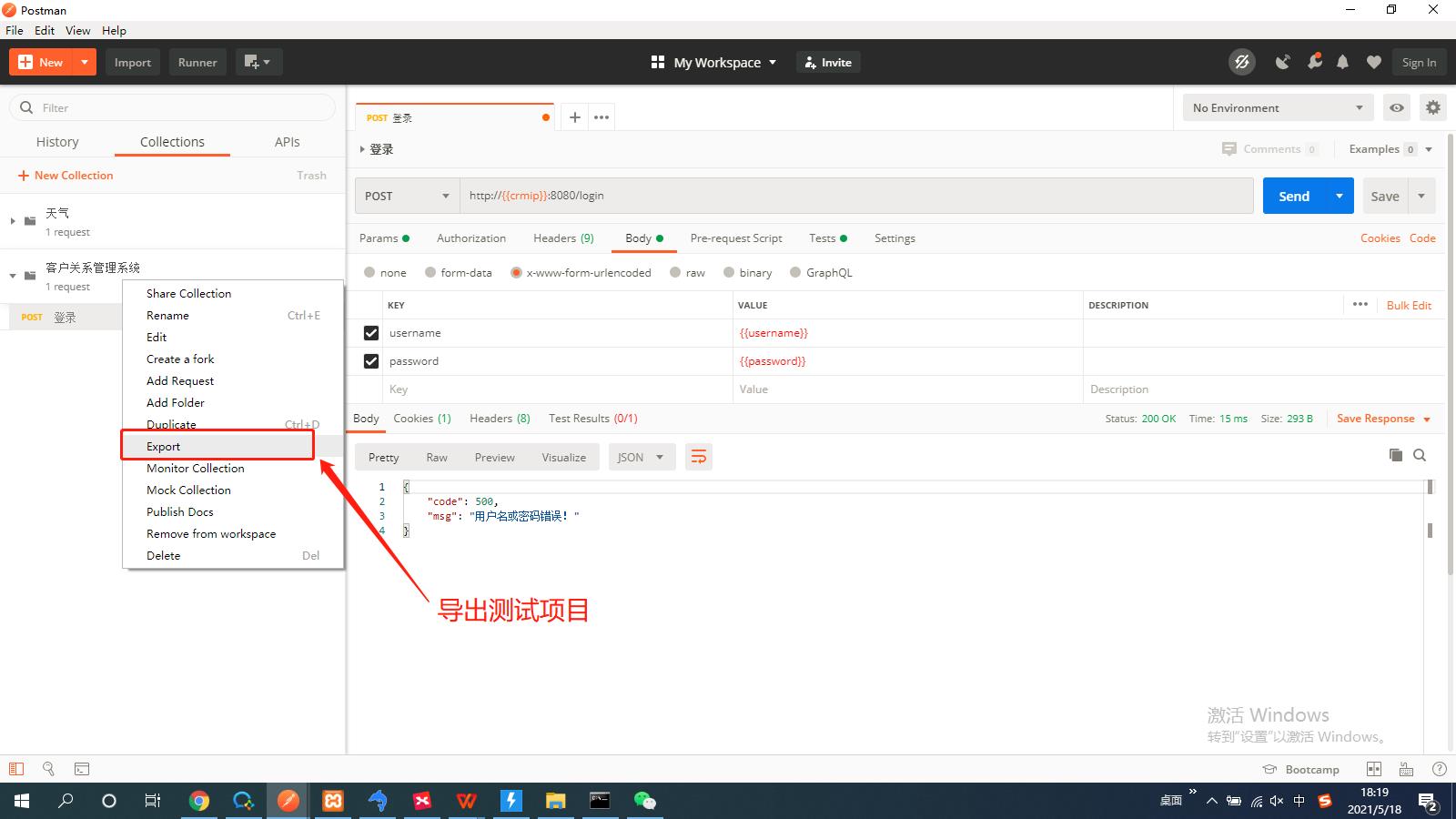
(3-1)导出测试项目

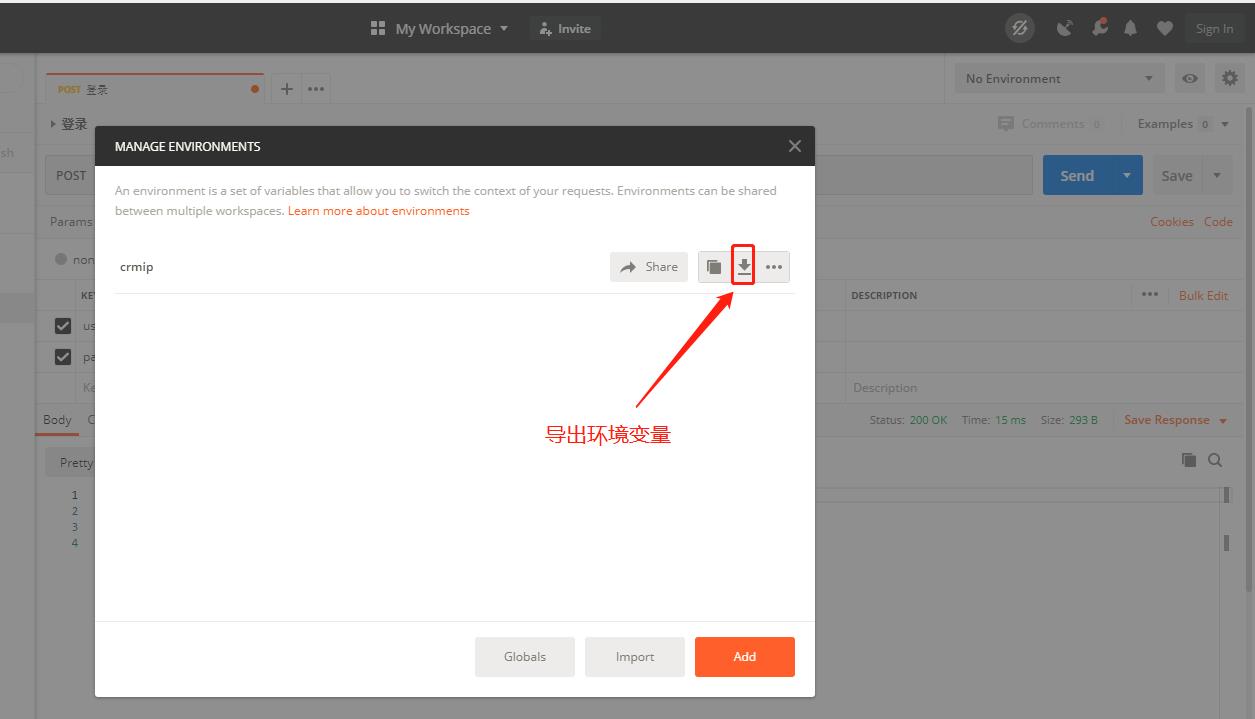
(3-2)导出环境变量

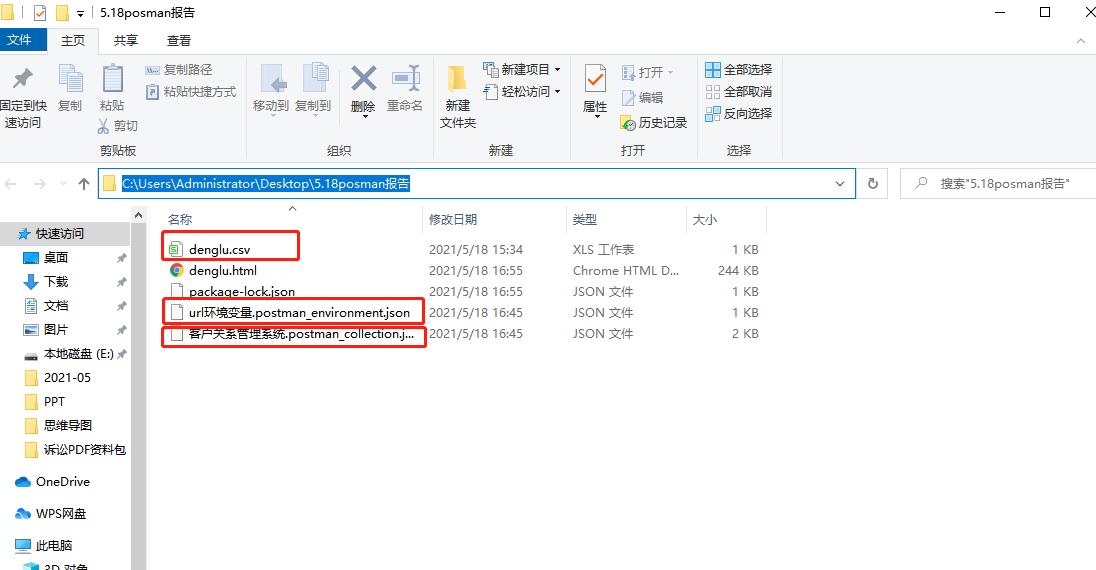
(3-3)将以上两个导出文件和之前用于存放测试用例的CSV文件放到一个文件夹下,如图所示

(4)生成报告
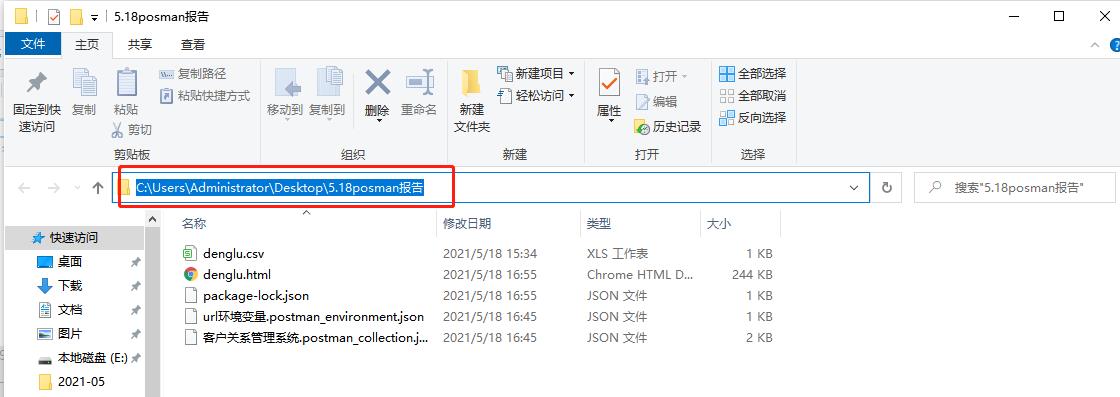
(4-1)进入路径
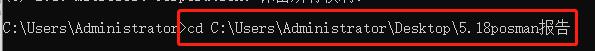
在DOS窗口中,进入步骤(3-3)文件夹所在路径


(4-1)输入命令
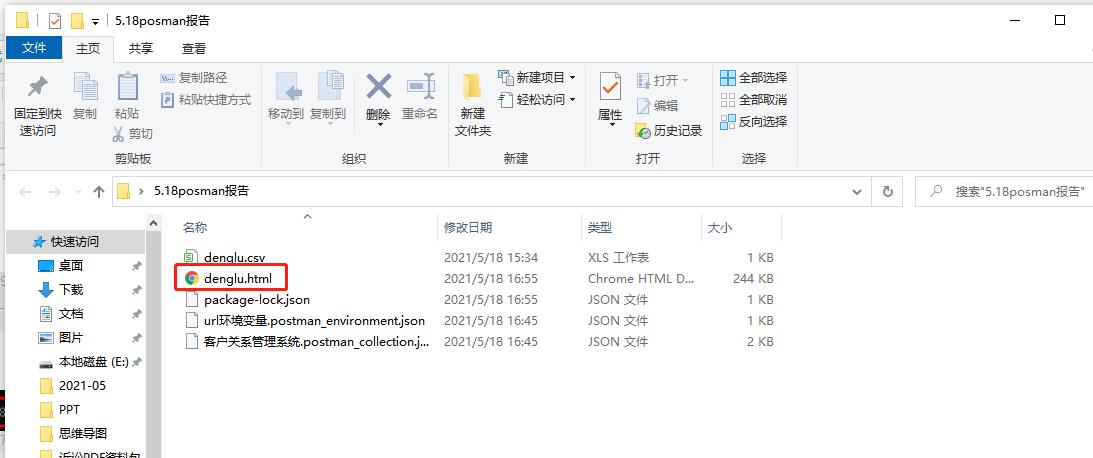
输入命令【newman run 客户关系管理系统.postman_collection.json -e url环境变量.postman_environment.json -d denglu.csv -r html --reporter-html-export denglu.html】,回车,就会发现文件夹中已经生成测试报告HTML文件

- 注:以上命令各部分的含义见下面注释
newman run 【客户关系管理系统.postman_collection.json】 # (3-1)中导出的测试项目文件名
-e 【url环境变量.postman_environment.json】 # (3-2)中导出的环境变量文件名
-d 【denglu.csv】 # 参数数据
-r 【html】 # 报告模板 推荐html
-reporter-html-export denglu.html # 报告保存路径及文件名
-n <run_times> # 运行次数,可不填,不填默认为1
以上是关于postman——使用postman完成接口自动化测试的主要内容,如果未能解决你的问题,请参考以下文章