记一多次踩坑的可视化图形不显示问题
Posted rainux.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记一多次踩坑的可视化图形不显示问题相关的知识,希望对你有一定的参考价值。
Code is never die !
问题综述: 不管是本文说的visjs还是echarts、highcharts… 我都遇到过一样的问题,但下次又忘了,这次就记下来,给大家提个醒,避免踩坑
因为本人公司业务的原因,经常和一些可视化的东西 “打交道”,避免不了就会出现各种各样的问题。
然而最烧脑无解的不亚于:一切按照既定要求去写代码,该引的js、css文件也引了,就是可视化的图形不出来,更纳闷的是控制台还不报错…
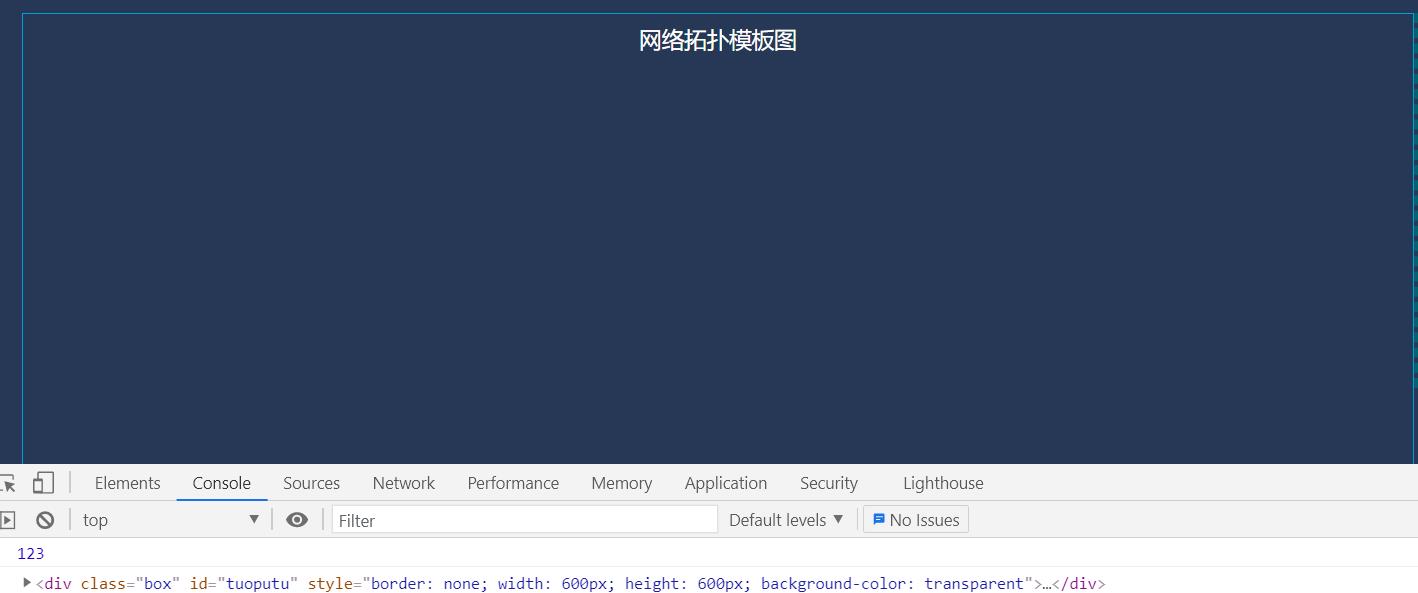
这里以最近使用的visjs为例,展开简单说明一下,看图

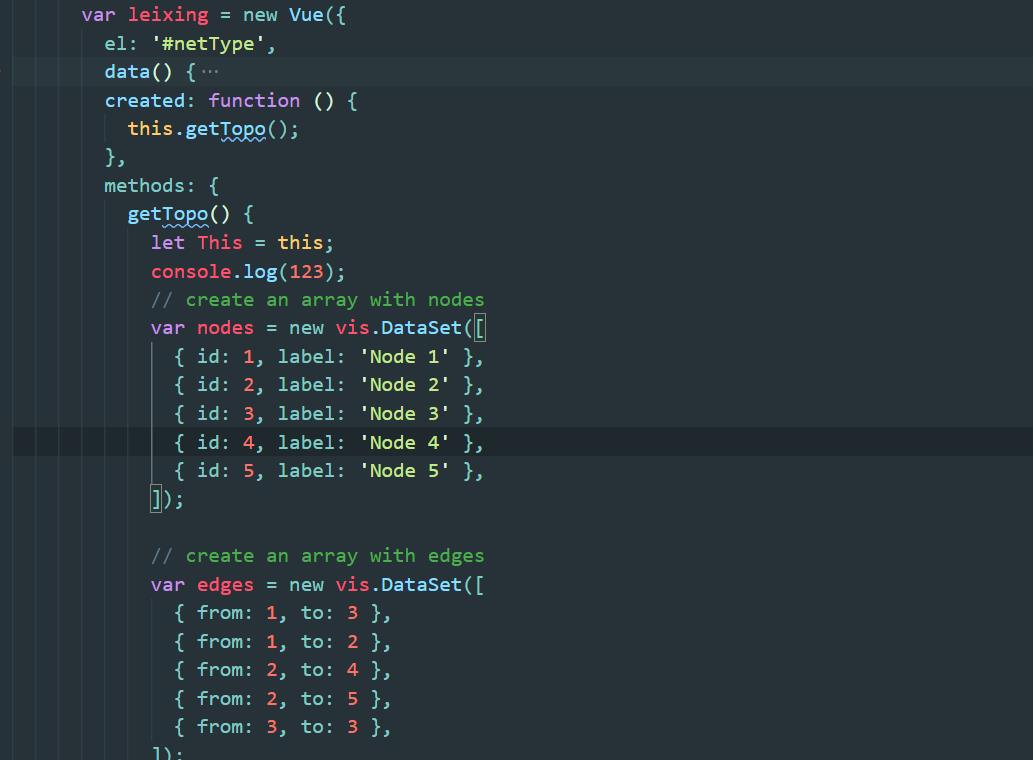
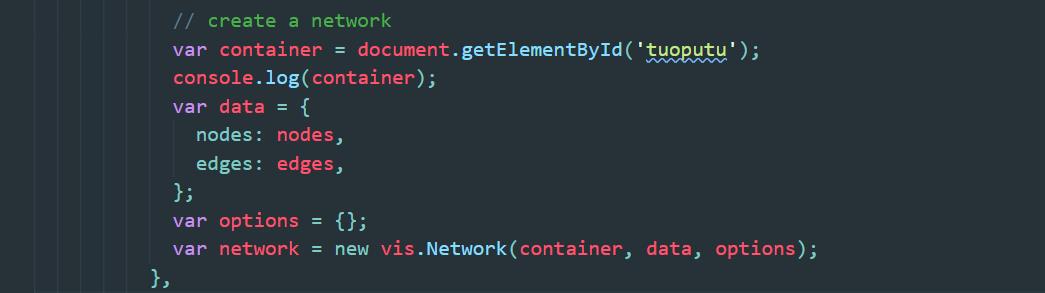
干净的不能再干净了,一点报错都没有,结构和js引入如下,也是一点问题都没有,完全按照 visjs官网 定义,如下:



使用的是最简单的那个例子,然而它愣是憋着不出来,给俺急坏了。
解决办法:

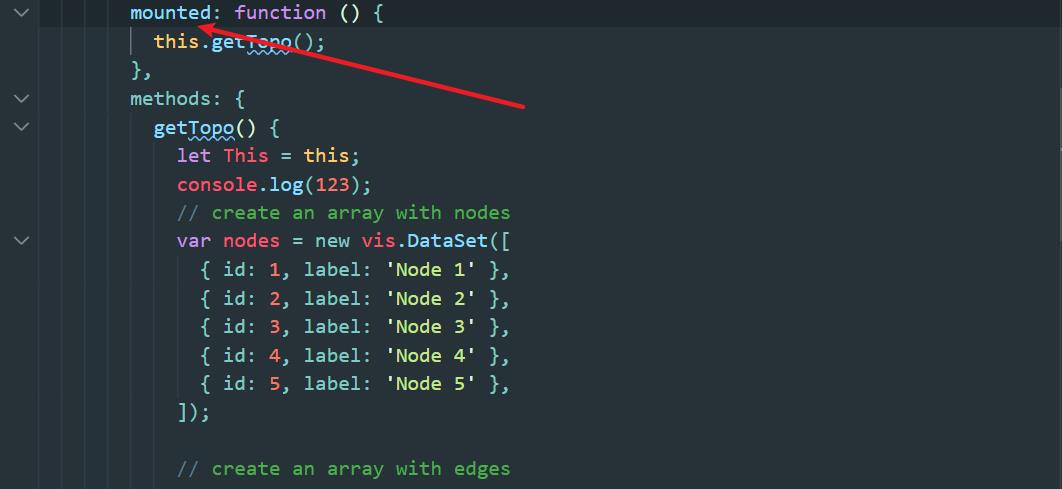
灰常简单,修改执行此可视化的钩子,从created–>mounted 问题顺利解决!

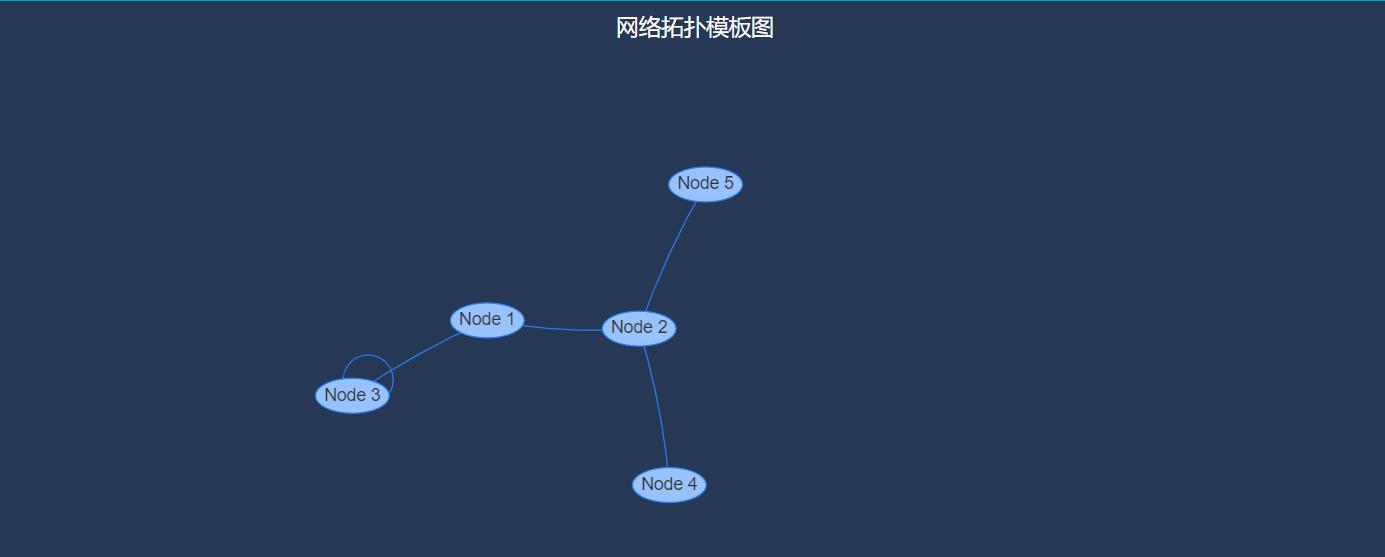
可算是憋出来了,图出来了,在出现什么问题也有地方可看了,至少不会盲人摸象…
谨以此篇文章记录一可视化坑,跳了不知多少次…
Ending…
以上是关于记一多次踩坑的可视化图形不显示问题的主要内容,如果未能解决你的问题,请参考以下文章