jquery怎么获取table中某一行的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么获取table中某一行的值相关的知识,希望对你有一定的参考价值。
参考技术A jQuery 遍历的 eq() 方法将匹配元素集缩减值指定 index 上的一个,index表示元素的位置(最小为 0)。所以获取Table第 i 行第 j 列的内容可用如下代码1
$("table").find("tr").eq(i-1).find("td").eq(j-1).text(); // 注意-1是因为index从0开始计数
实例演示
创建html元素
<div class="box">
<span>填写行列数,点击按钮后获取对应位置的数值:</span>
<div class="content">
<table>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
<tr><td>7</td><td>8</td><td>9</td></tr>
</table>
</div>
第<input type="text" name="row">行,第<input type="text" name="col">列<input type="button" class="btn" value="确定">
</div>
添加css样式
div.boxwidth:300px;height:250px;padding:10px 20px;border:4px dashed #ccc;
div.box>spancolor:#999;font-style:italic;
div.contentwidth:250px;height:100px;margin:10px 0;padding:5px 20px;border:2px solid #ff6666;
input[type='text']width:35px;height:30px;border:1px solid #99ccff;
input[type='button']width:100px;height:30px;margin:10px;border:2px solid #ebbcbe;
.selectedbackground:#99ccff;
tableborder-collapse:collapse;
tdpadding:5px 10px;border:1px solid green;
编写jquery代码
$(function()
$("input:button").click(function()
row = $("input[name='row']").val() - 1;
col = $("input[name='col']").val() - 1;
val = $("table").find("tr").eq(row).find("td").eq(col).text();
alert(val);
);
)
观察显示效果本回答被提问者采纳
JavaScript实现获取table中某一列的值
JavaScript实现获取table中某一列的值
1、实现源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript实现获取table中某一列的值</title>
<script type="text/javascript">
function getTdValue()
{
var tableId = document.getElementById("tab");
var str = "";
for(var i=1;i<tableId.rows.length;i++)
{
alert(tableId.rows[i].cells[1].innerHTML);
}
}
</script>
</head>
<body style="width:100%; height:100%;">
<table style="width:100%; height:100%;" id="tab" onclick="getTdValue()" border="1" cellpadding="1" cellspacing="1">
<tr style="background-color:#CCC;">
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>李斯</td>
<td>男</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>王倩</td>
<td>女</td>
<td>20</td>
</tr>
<tr>
<td>3</td>
<td>于谦</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>4</td>
<td>柳浪</td>
<td>女</td>
<td>19</td>
</tr>
<tr>
<td>5</td>
<td>诸葛亮</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>6</td>
<td>东方云</td>
<td>女</td>
<td>21</td>
</tr>
<tr>
<td>7</td>
<td>公孙策</td>
<td>男</td>
<td>22</td>
</tr>
<tr>
<td>8</td>
<td>宝清</td>
<td>女</td>
<td>23</td>
</tr>
<tr>
<td>9</td>
<td>智育</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>10</td>
<td>柳丝丝</td>
<td>女</td>
<td>21</td>
</tr>
</table>
</body>
</html>
2、设计结果
(1)初始化时
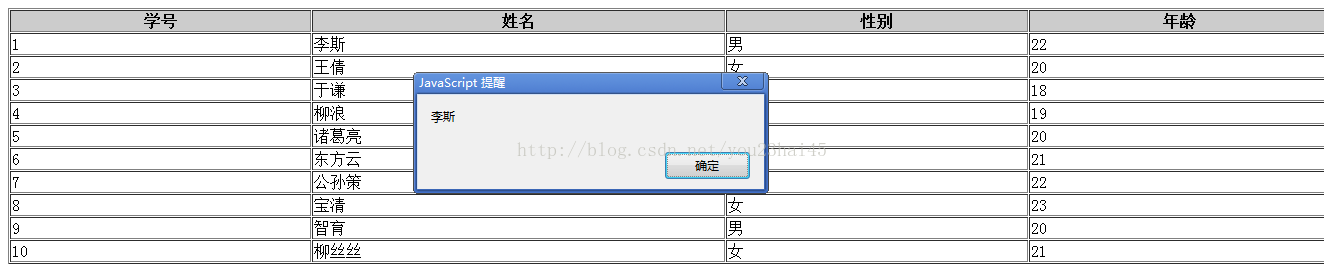
(2)单击第二列时
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
以上是关于jquery怎么获取table中某一行的值的主要内容,如果未能解决你的问题,请参考以下文章