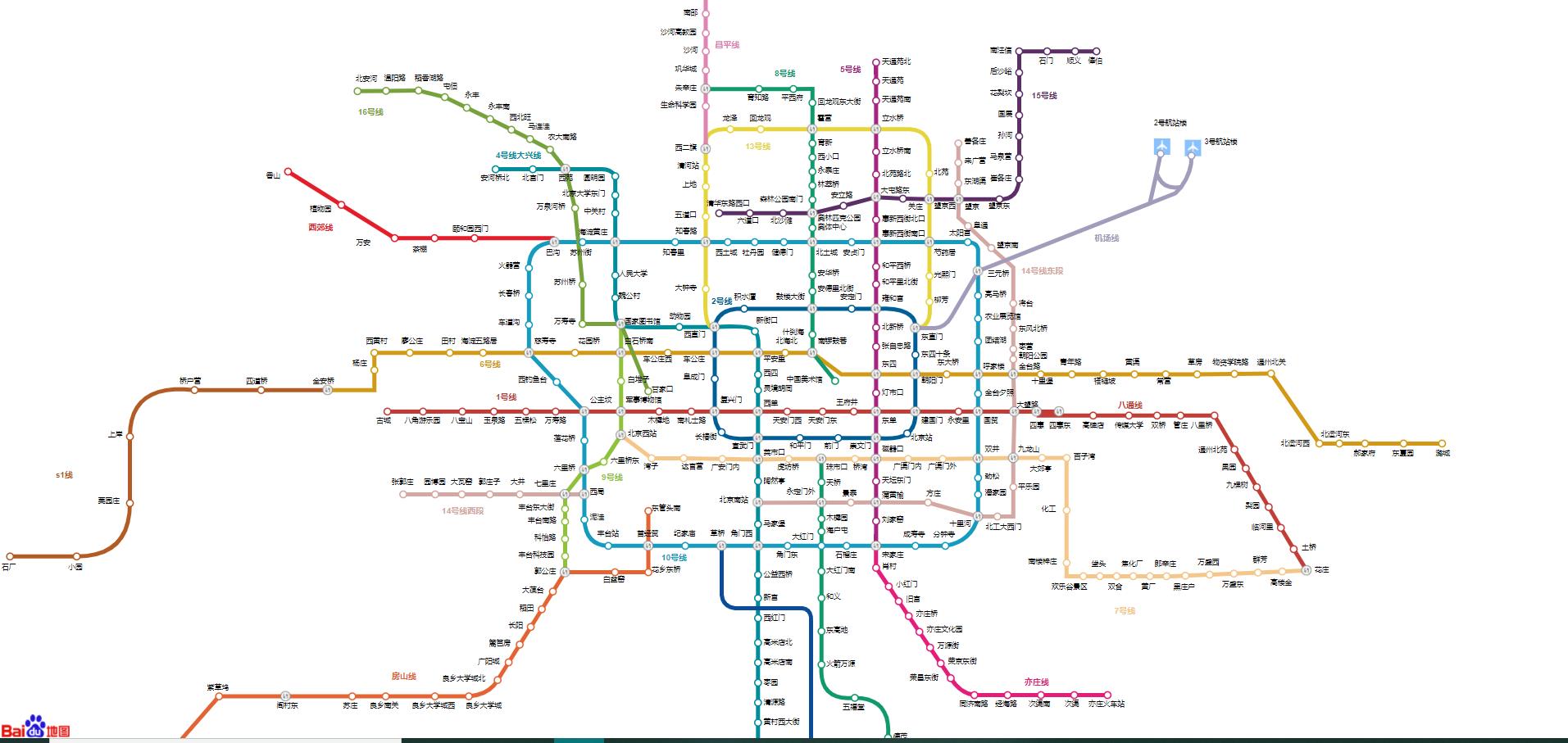
java调用百度地图api,展示北京地铁路线
Posted 蜜桃婷婷酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java调用百度地图api,展示北京地铁路线相关的知识,希望对你有一定的参考价值。
前面的步骤和我上一篇java调用百度地图api一样,有兴趣的可以看看
创建页面直接复制代码
直接复制代码,把ak密钥改成自己申请创建的即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>地铁图展示</title>
<script type="text/javascript" src="//api.map.baidu.com/api?type=subway&v=1.0&ak="></script>
<style type="text/css">
#container{height:100%}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
/**
* 从所有城市列表中获取北京信息
* 结果格式
* {
* keyword: 'beijing',
* name: '北京',
* citycode: '131'
* }
*/
/* globals BMapSub */
var subwayCityName = '北京';
var list = BMapSub.SubwayCitiesList;
var subwaycity = null;
for (var i = 0; i < list.length; i++) {
if (list[i].name === subwayCityName) {
subwaycity = list[i];
break;
}
}
// 获取北京地铁数据-初始化地铁图
var subway = new BMapSub.Subway('container', subwaycity.citycode);
subway.setZoom(0.5);
</script>
</body>
</html>
查看效果

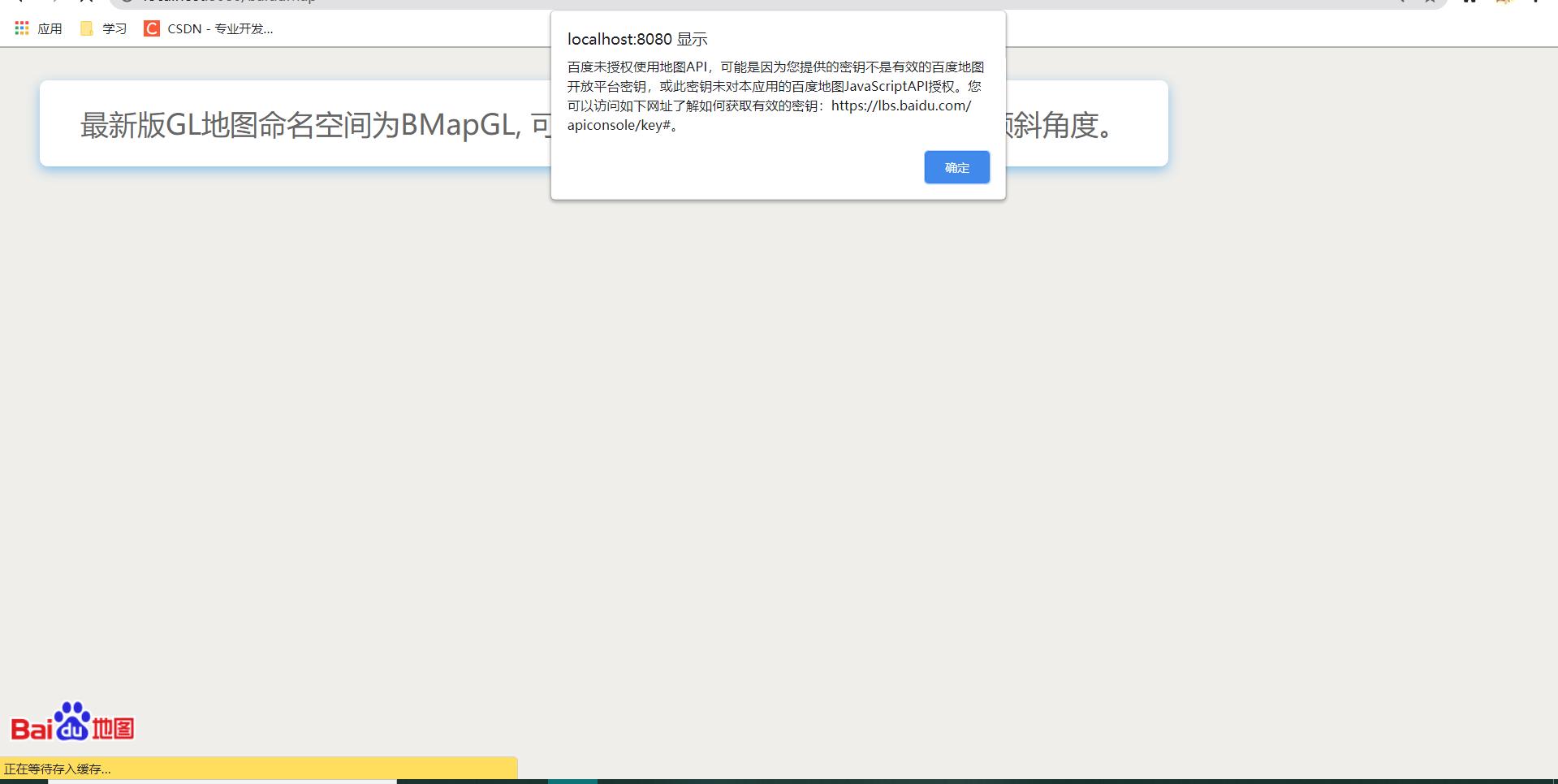
容易出现的问题,解决方案
1.如果弹出以下内容,就把自己的ak密钥写到代码对应的位置就行

2.中文乱码,如果出现以下内容,在head里面添加以下代码
<!-- 防止乱码 -->
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
以上是关于java调用百度地图api,展示北京地铁路线的主要内容,如果未能解决你的问题,请参考以下文章