面试必问:从输入URL到页面展示,这中间发生了什么?(详细易懂,条理好记)
Posted 前端呆头鹅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试必问:从输入URL到页面展示,这中间发生了什么?(详细易懂,条理好记)相关的知识,希望对你有一定的参考价值。
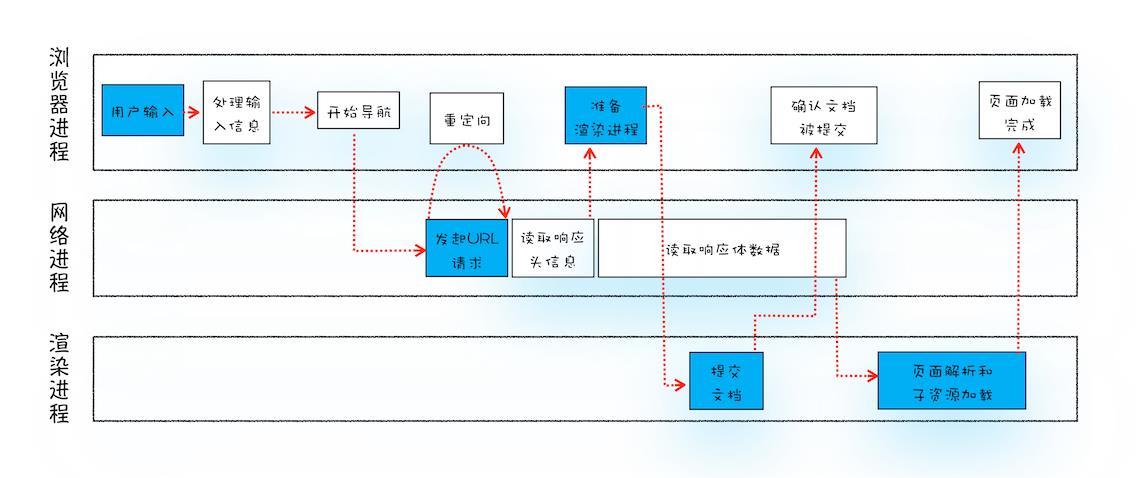
导航流程:从输入URL到页面展示,这中间发生了什么?

一 进程介绍
整个过程需要各个进程之间的配合。
进程与线程是两个概念,程序启动时,操作系统为程序创建内存,用以存放代码、运行中的数据和执行任务的线程,这样的一个运行环境叫进程。
目前浏览器皆为多进程浏览器,也就是浏览器的运行需要多个进程同时协作,共同运行。
1.1 浏览器进程
浏览器进程主要负责用户交互、子进程管理和文件储存等功能。
1.2 网络进程
网络进程是面向渲染进程和浏览器进程等提供网络下载功能。
TCP请求就是在网络进程中完成的。
1.3 渲染进程
渲染进程的主要职责是把从网络下载的 html、javascript、CSS、图片等资源解析为可以显示和交互的页面。
http请求回的页面信息在此进程中解析。
因为渲染进程所有的内容都是通过网络获取的,会存在一些恶意代码利用浏览器漏洞对系统进行攻击,所以运行在渲染进程里面的代码是不被信任的。是无法操作系统的,这也是多进程浏览器的利处之一,为部分代码营造安全的运行环境。
二 从输入URL到页面展示?
2.1 用户输入
浏览器判断,输入的关键字是搜索内容,还是请求的 URL,将输入信息补全为完整的http请求(如添加协议)。
浏览器进程接收到用户输入的 URL 请求,浏览器进程便将该 URL 转发给网络进程。网络进程中发起真正的 URL 请求。
2.2 URL 请求过程
真正的 URL 请求流程在网络进程中进行。
2.2.1 查找本地缓存
网络进程会查找本地缓存是否缓存了该资源。
有缓存使用缓存资源,终止请求,无缓存继续。
2.2.2 进行DNS解析
请求前的第一步是要进行 DNS 解析。
DNS解析是从域名到ip地址的映射。取得ip地址才能找到对应的主机。
如果请求协议是 HTTPS,那么还需要建立 TLS 连接。
2.2.3 建立TCP链接,通知渲染进程准备
接下来就是利用 IP 地址和服务器建立 TCP 连接。然后向服务器发送构建的请求信息。
服务器接收到请求信息后,会根据请求信息生成响应数据(包括响应行、响应头和响应体等信息),并发给网络进程。
在导航过程中,如果服务器响应行的状态码包含了 301、302 一类的跳转信息,浏览器会跳转到新的地址继续导航;如果响应行是 200,那么表示浏览器可以继续处理该请求。
不同 Content-Type 的后续处理流程也截然不同。
如果是 HTML,那么浏览器则会继续进行导航流程。
浏览器进程发送“提交导航 ”消息到渲染进程。
2.3 准备渲染进程
如果从一个页面打开了另一个新页面,而新页面和当前页面属于同一站点的话,那么新页面会复用父页面的渲染进程。
否则重新开启进程。(正常情况下一个页面对应一个进程,会具有多个渲染进程)
渲染进程准备好之后,还不能立即进入文档解析状态,因为此时的文档数据还在网络进程中,并没有提交给渲染进程,所以下一步就进入了提交文档阶段。
2.4 提交文档
提交文档,就是指浏览器进程将网络进程接收到的 HTML 数据提交给渲染进程。
浏览器进程接收到响应头数据,通知渲染进程,渲染进程从网络进程获取数据后,告知浏览器进程,浏览器进场更新页面。
-
首先当浏览器进程接收到网络进程的响应头数据之后,便向渲染进程发起“提交文档”的消息;
-
渲染进程接收到“提交文档”的消息后,会和网络进程建立传输数据的“管道”;
-
等文档数据传输完成之后,渲染进程会返回“确认提交”的消息给浏览器进程;
-
浏览器进程在收到“确认提交”的消息后,会更新浏览器界面状态,包括了安全状态、地址栏的 URL、前进后退的历史状态,并更新 Web 页面。
2.5 渲染阶段
文档提交后,渲染进程进行页面解析和子资源加载。
页面生成完成后,渲染进程发送消息告知浏览器进程渲染完毕。
三 总结
-
浏览器进程接收到用户输入的 URL 请求后,将 URL 转发给网络进程。网络进程中发起真正的 URL 请求。
-
网络进程发出请求,TCP请求获得响应,收到了响应头数据,解析响应头数据,并将数据转发给浏览器进程。
-
浏览器进程收到响应头,发送“提交导航 (CommitNavigation)”消息到渲染进程。
-
渲染进程收到消息,开始做接收 HTML 数据的准备,接收数据的方式是直接和网络进程建立数据管道。
-
渲染进程会向浏览器进程返回消息,告诉浏览器进程:“已经准备好接受和解析页面数据了”。。
-
浏览器进程将网络进程接收到的 HTML 数据提交给渲染进程。
-
渲染进程渲染完成后返回消息到浏览器进程。
-
渲染进程会向浏览器进程返回消息,告诉浏览器进程:“已经准备好接受和解析页面数据了”。。
-
浏览器进程将网络进程接收到的 HTML 数据提交给渲染进程。
-
渲染进程渲染完成后返回消息到浏览器进程。
-
浏览器进程接收到消息之,便开始移除之前旧的文档,然后更新浏览器进程中的页面状态。
以上是关于面试必问:从输入URL到页面展示,这中间发生了什么?(详细易懂,条理好记)的主要内容,如果未能解决你的问题,请参考以下文章