14万字手把手教你做vue电商后台管理(全)——技术栈(vue全家桶 Webpack Git axios Element-ui)
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了14万字手把手教你做vue电商后台管理(全)——技术栈(vue全家桶 Webpack Git axios Element-ui)相关的知识,希望对你有一定的参考价值。
该项目是在年初的时候学习黑马程序员vue项目实战整理的笔记,自用的所有比较乱
文章比较长但省去了看视频的时间,适合初学vue的同学
部分章节还没完善,会持续更新
如果你还没有vue基础知识,看这篇文章:
vue.js基础还不会?——看这篇文章就够了
文章每节目录:
vue电商后台管理系统保姆级教程(导航目录)——找到比这更详细的算我输
文章视频链接:
【2020年黑马最新】Vue实战项目:电商管理系统
需要源代码和接口文档软件的同学可私聊我!!
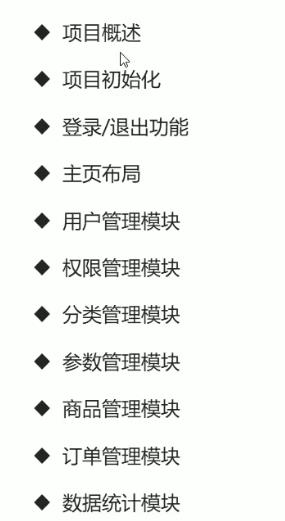
项目结构 :
1.项目初始化
2.登录和退出功能
3.主页布局和功能实现
4.用户列表布局和功能实现
5.用户添加,修改删除功能
6.权限列表
7.角色列表
8.分配权限,角色
9.分类参数
10.商品列表
11.商品添加
12.订单列表
13.Echarts数据统计
14.项目优化
15.项目上线
项目总结:
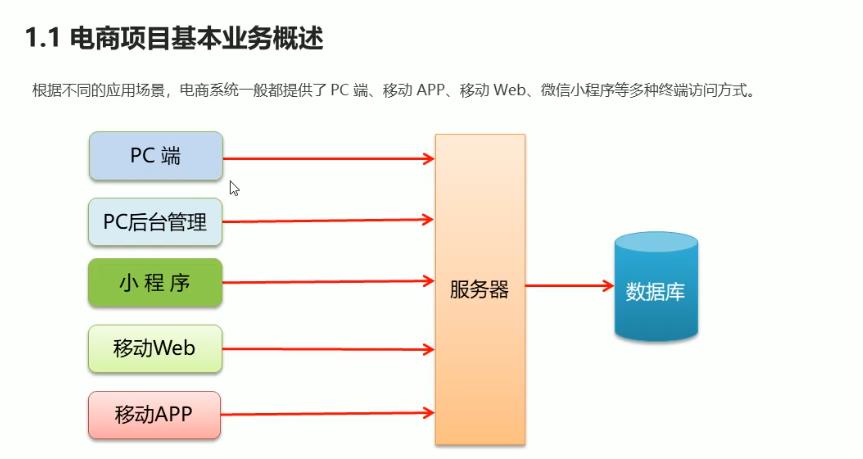
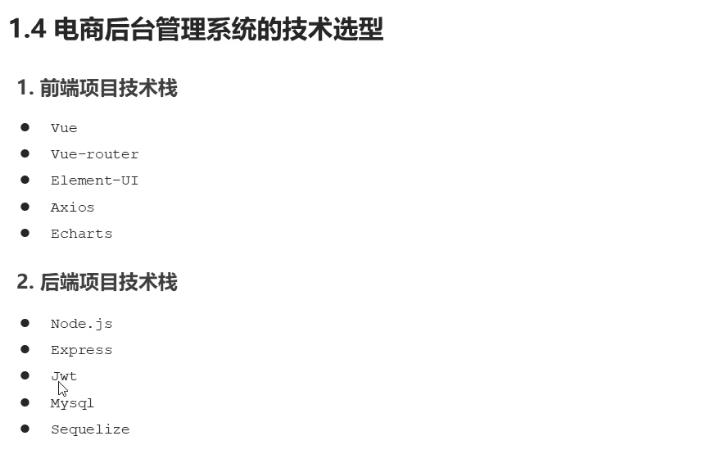
1、项目概述




jwt:状态保持
2、项目初始化
2.1使用vue-cli脚手架搭建项目

脚手架全局安装一次就ok了。不用重复安装
安装node后运行
npm install @vue/cli
//检查是否安装成功
vue -V
出现版本号就安装成功了
vue-cli安装
安装完成vue-cli3.0之后可以用可视化面板来创建项目,
在可视化面板中安装element-ui和axios依赖
2.2配置码云
注册账号,
添加公钥
gitee添加公钥方法
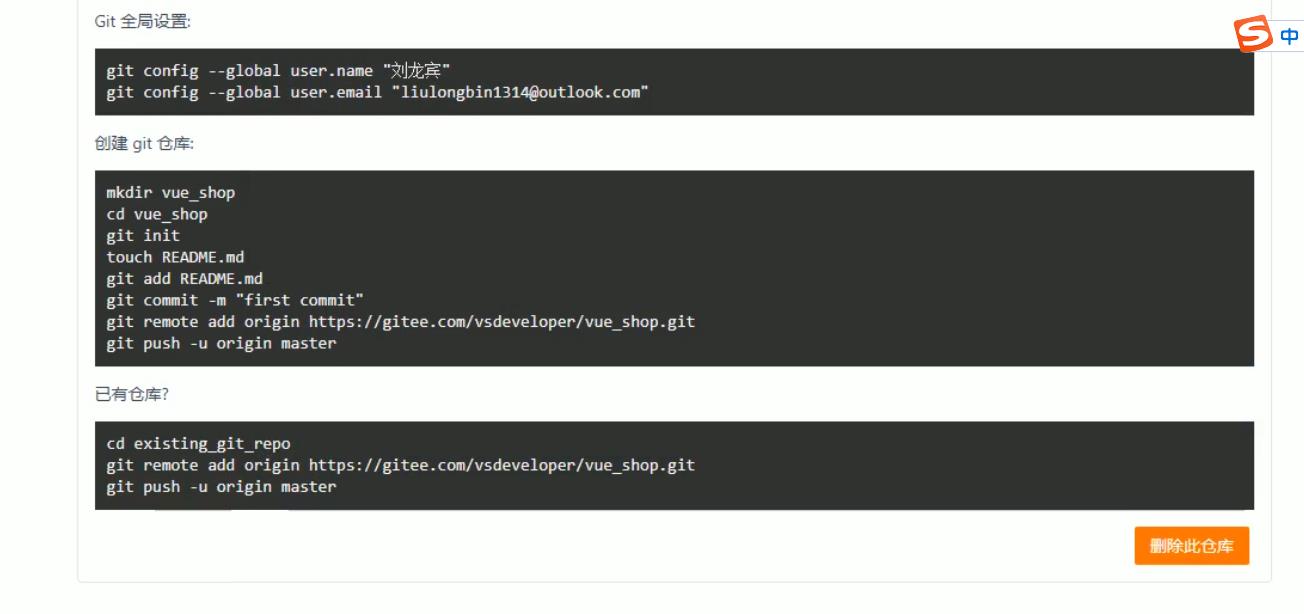
将本地项目托管到码云
在码云中新建仓库
gitee创建仓库
建立好仓库之后输入如下代码
在码云中刷新就能看到本地仓库。
2.3后台项目环境安装配置

3、主页布局,登录和退出功能
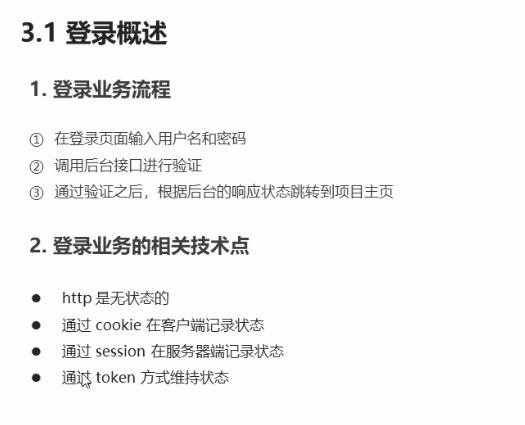
3.1登录概述

http无状态:
如果 前端和后台接口不存在跨域问题,那么使用cookie和session来保持登录状态
如果存在跨域问题,使用token维持状态。
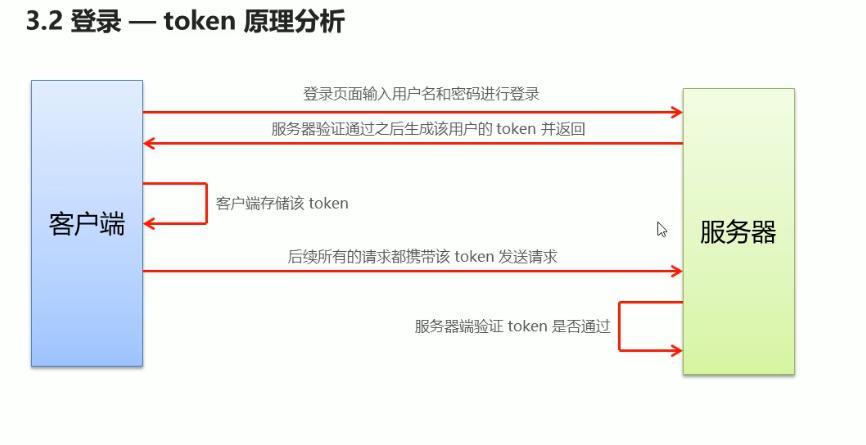
3.2 token原理分析

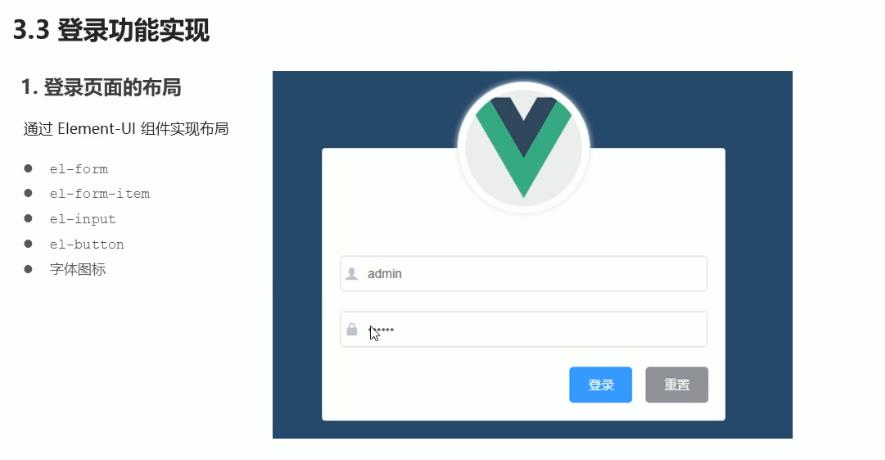
3.3登录功能实现

步骤:
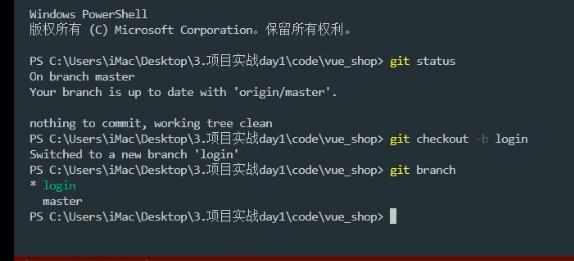
1、打开项目文件后在控制台创建一个新的分支,当这个分支完成之后,在合并到master分支上
创建分支:

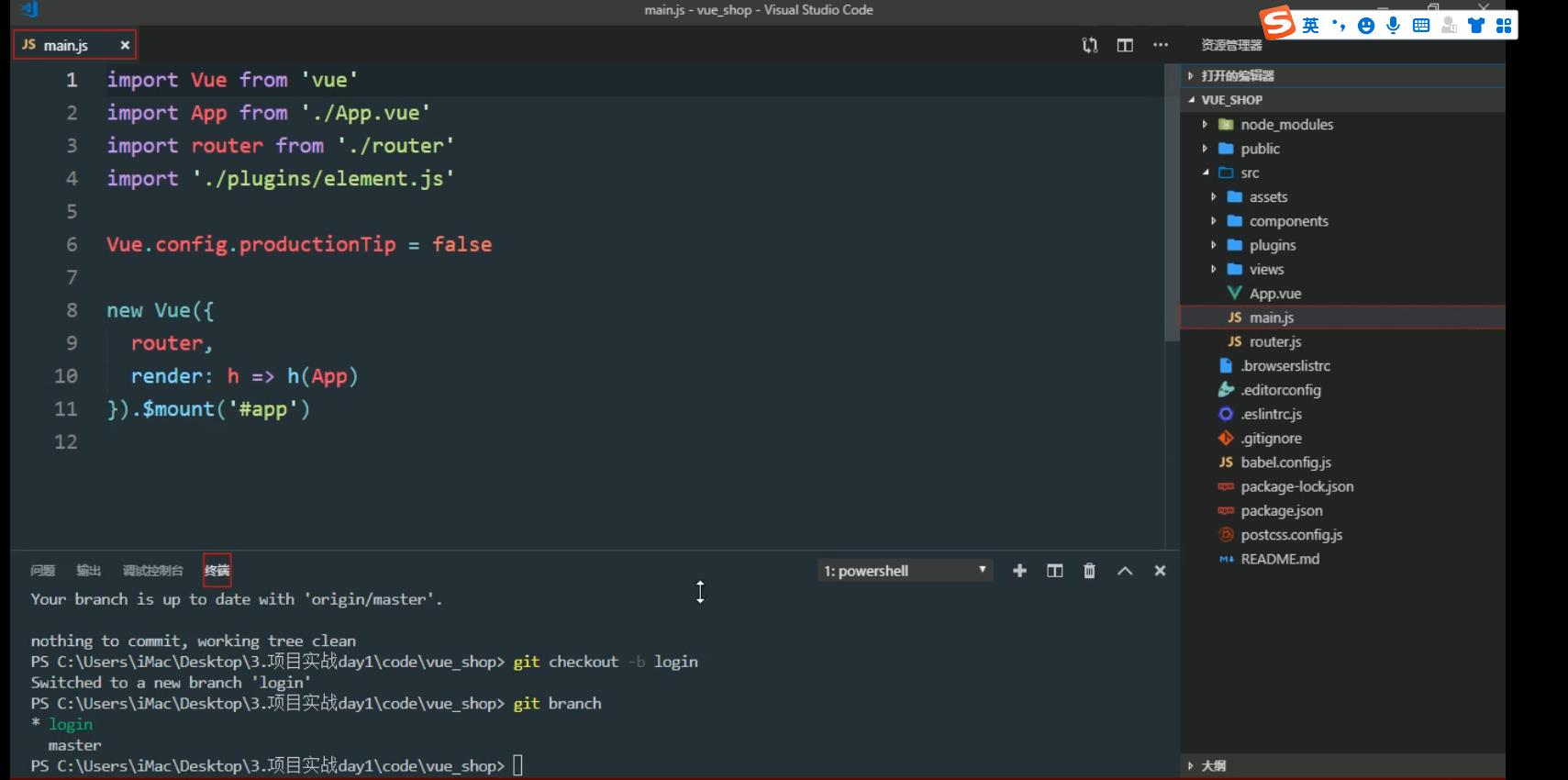
3.4梳理项目结构
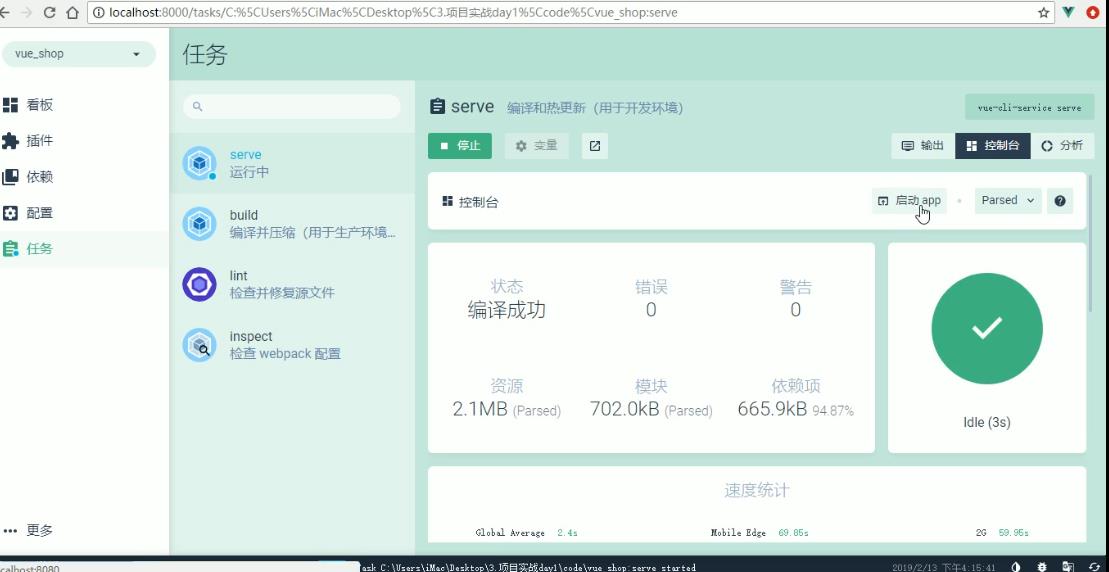
在可视化面板中启动app


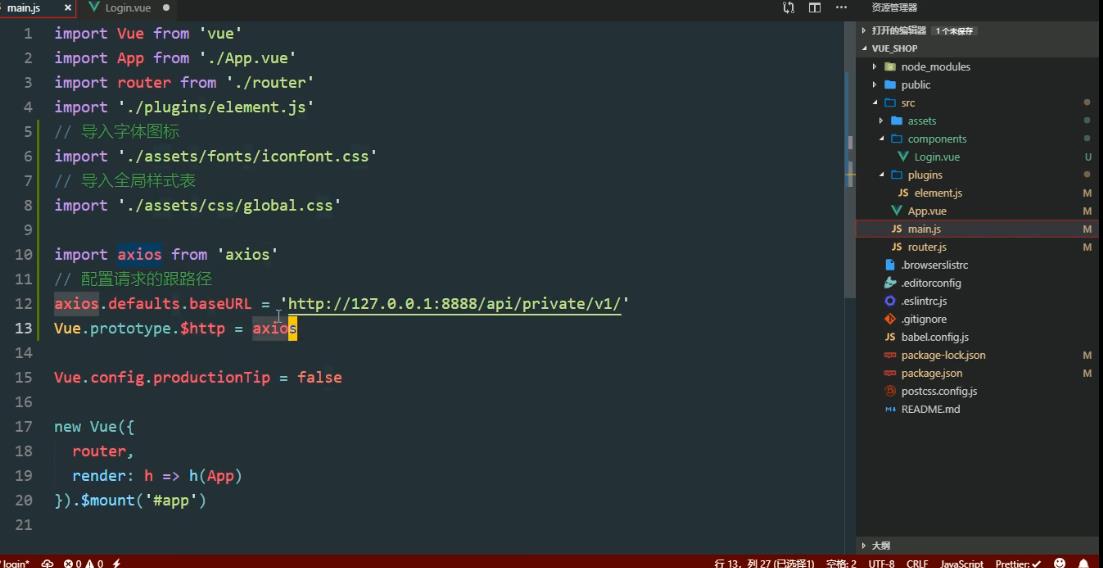
main.js是整个项目的入口文件
路由写在router.js中
需要导入的文件都在此导入
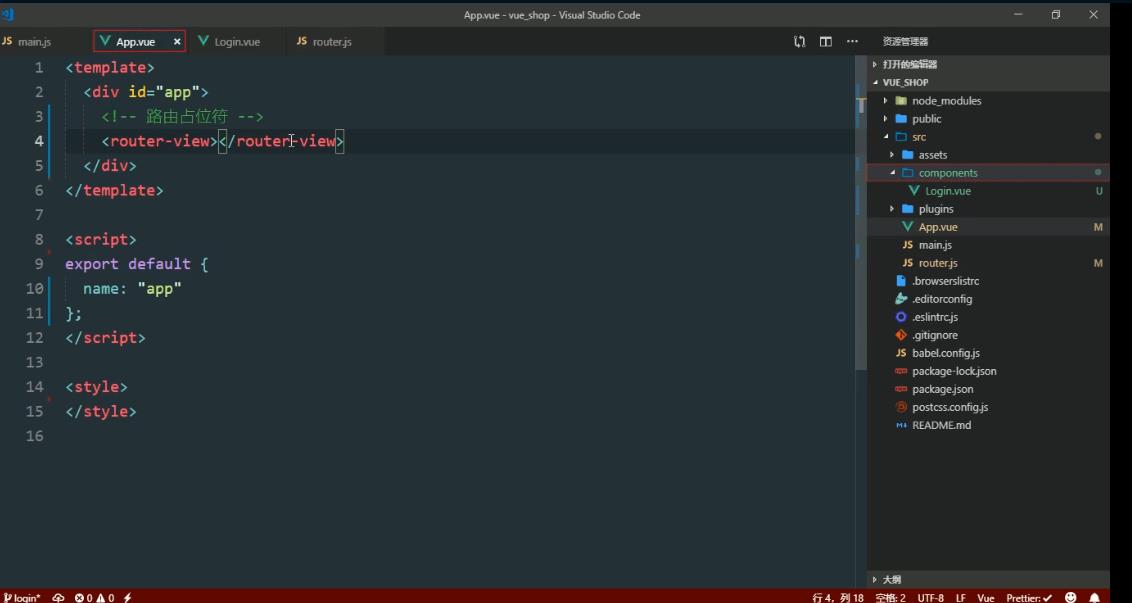
页面内容写在app.vue中,初始化的时候需要把app.vue中默认的内容删了。后面我们自己写。清空路由中不需要的规则。
在完成上面的步骤之后就可以有一个干净的页面进行开发了、
3.5 渲染登录组件并实现路由重定向
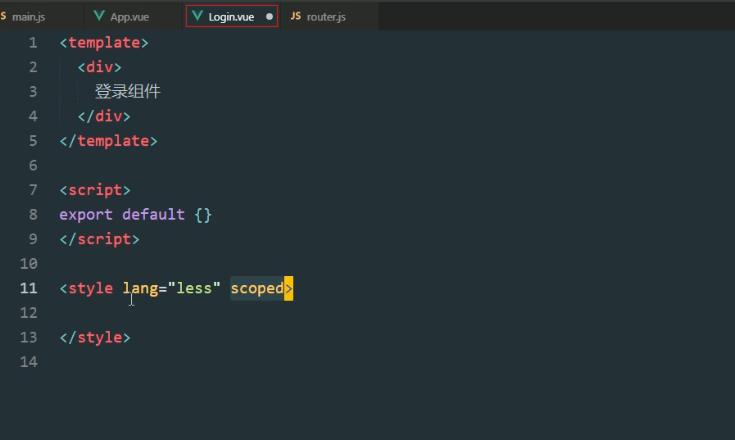
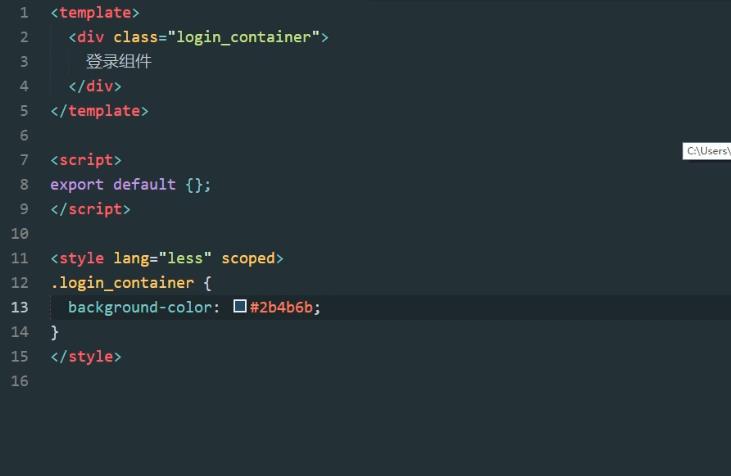
1、在components组件中新建login.vue文件(单文件组件)(有三类组成 )

template是结构
script是行为
style是样式,
scoped是一个vue的组件,用来控制组件的样式生效区间,存在表示样式只在当前页面生效,没有写的话就是在所有页面生效(建议使用)
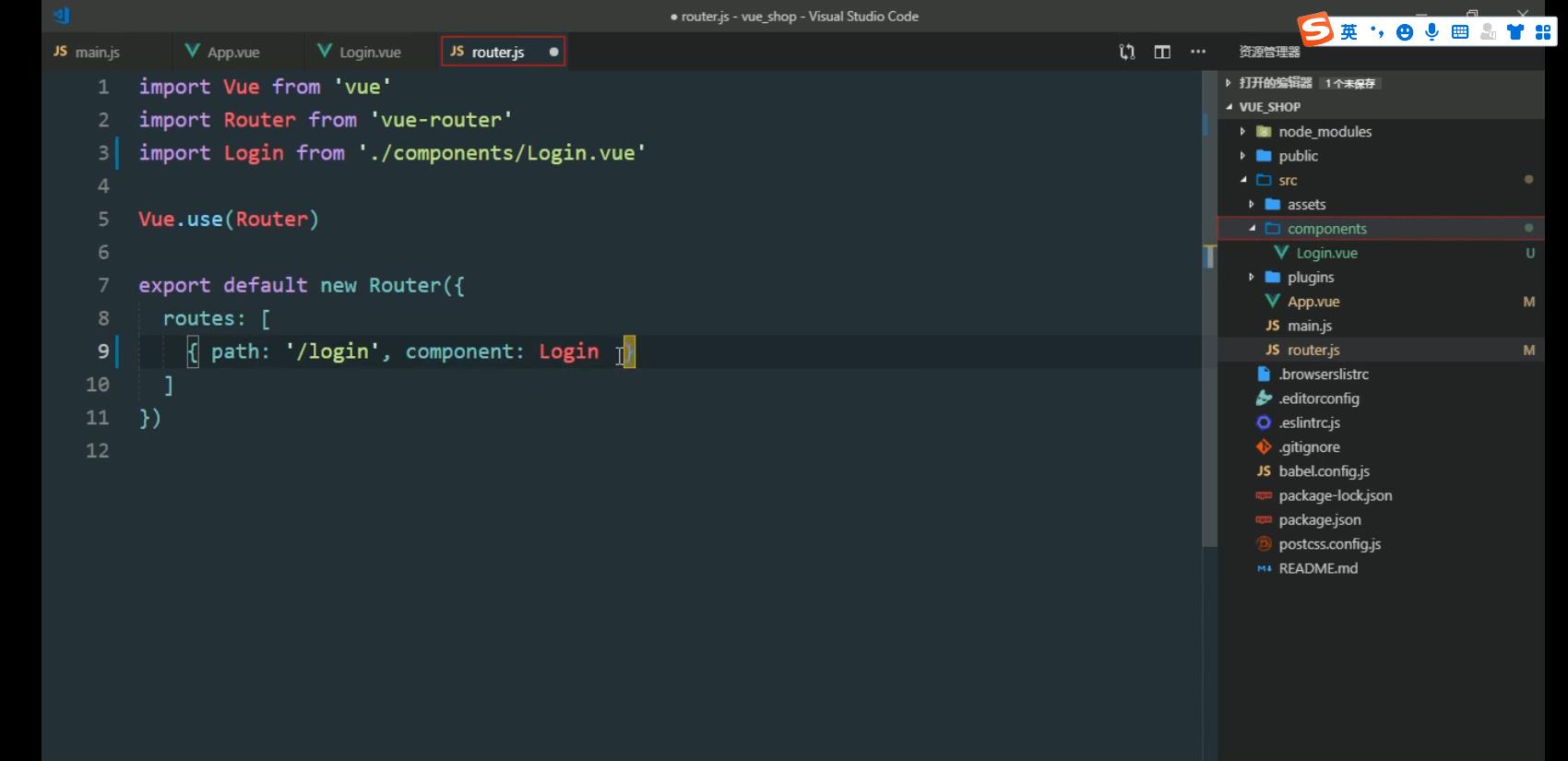
/2、在路由中导入app.vue

3、在app根组件中放一个路由占位符

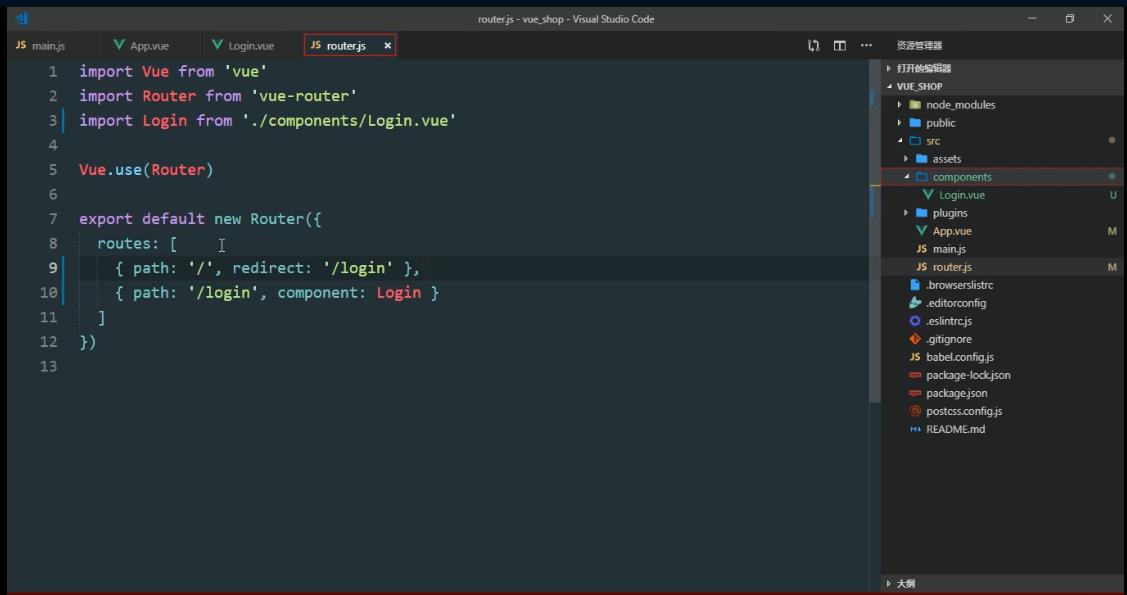
4、路由重定向

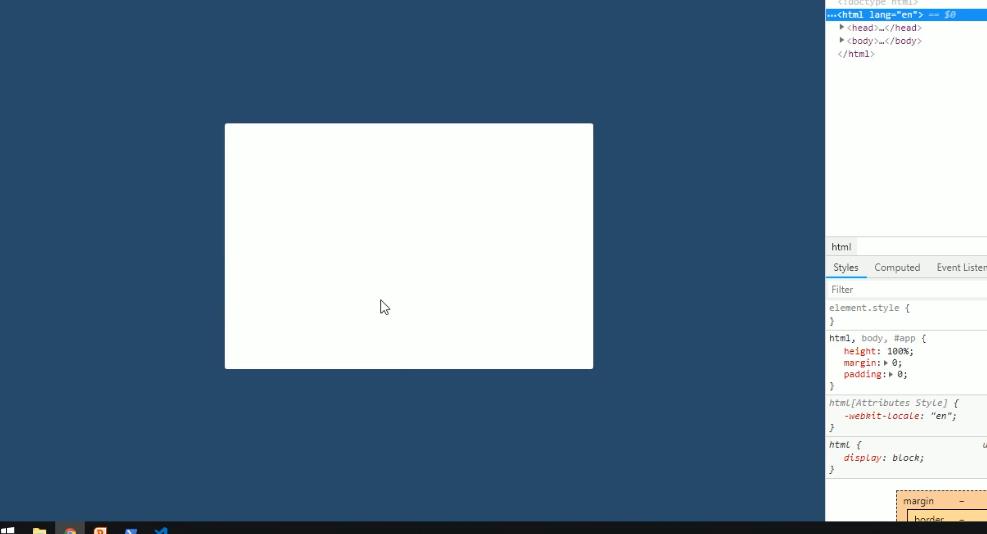
3.6 背景色和登录图标
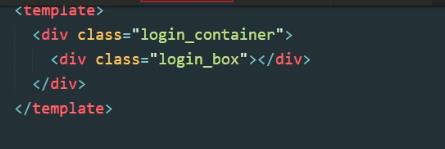
1、在login.vue中给div绑定class类
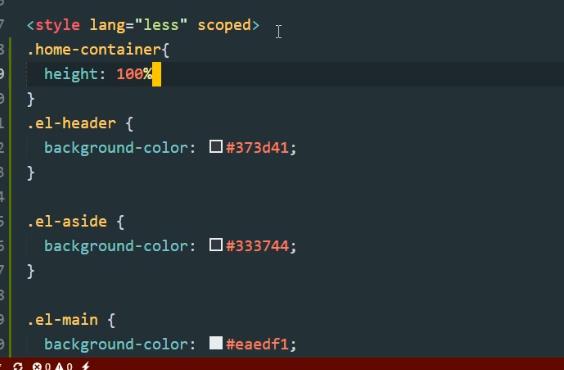
在style里加样式

注:此处高度设置成100%
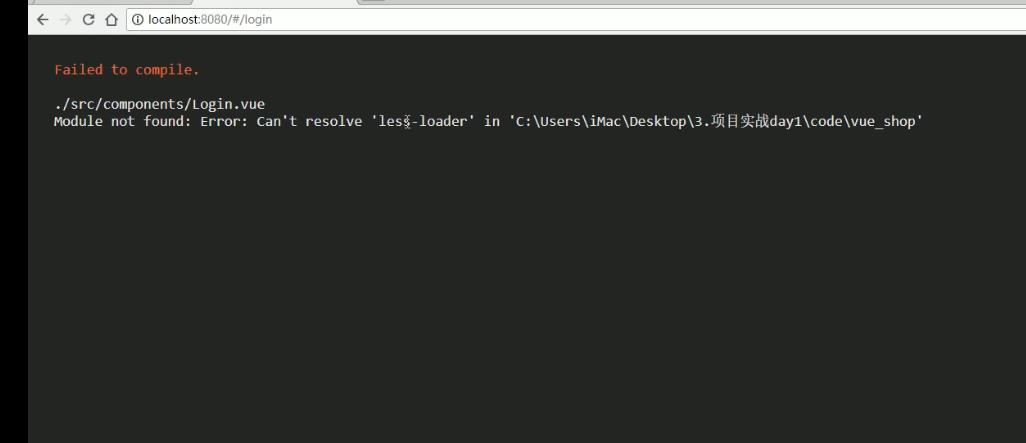
然后报错:

原因是没有安装less工具
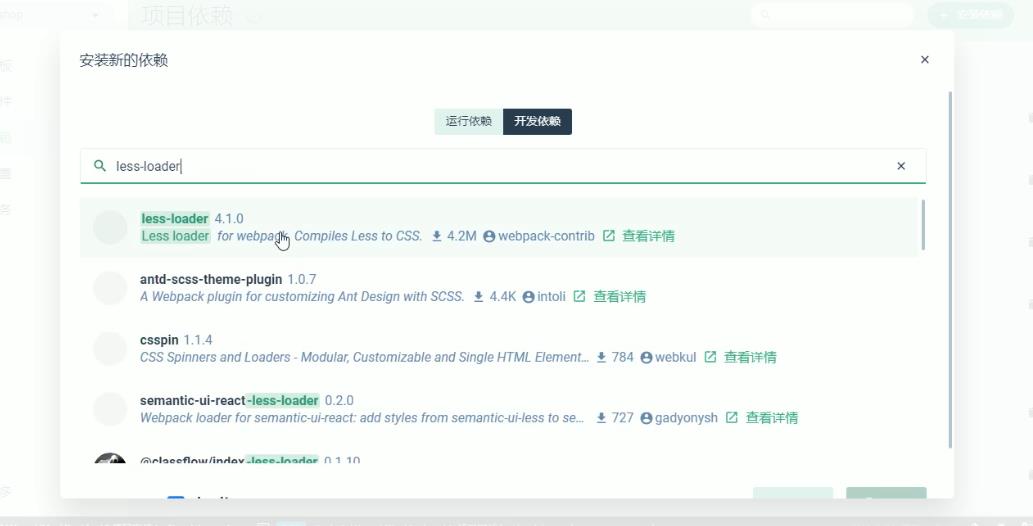
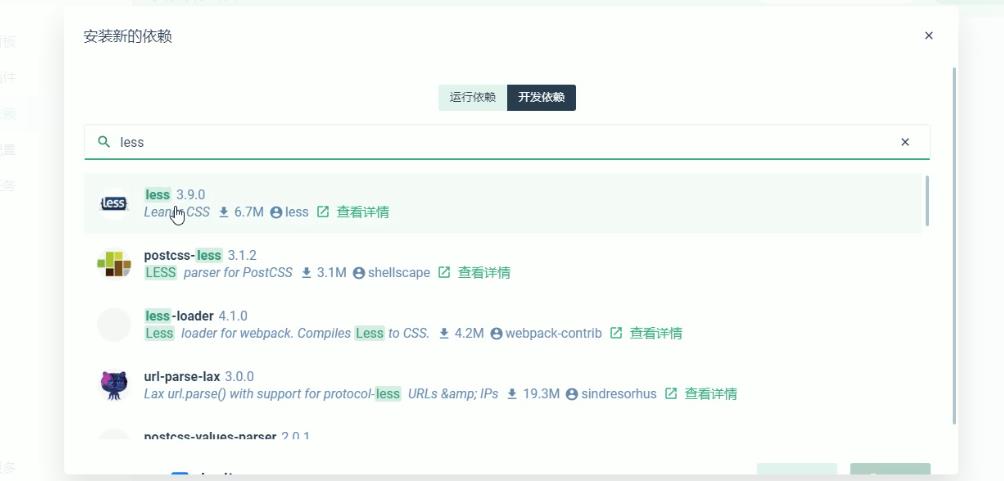
在可视化面板中依赖安装less(下面两个都需要安装)


在面板中重新启动app
背景色生效
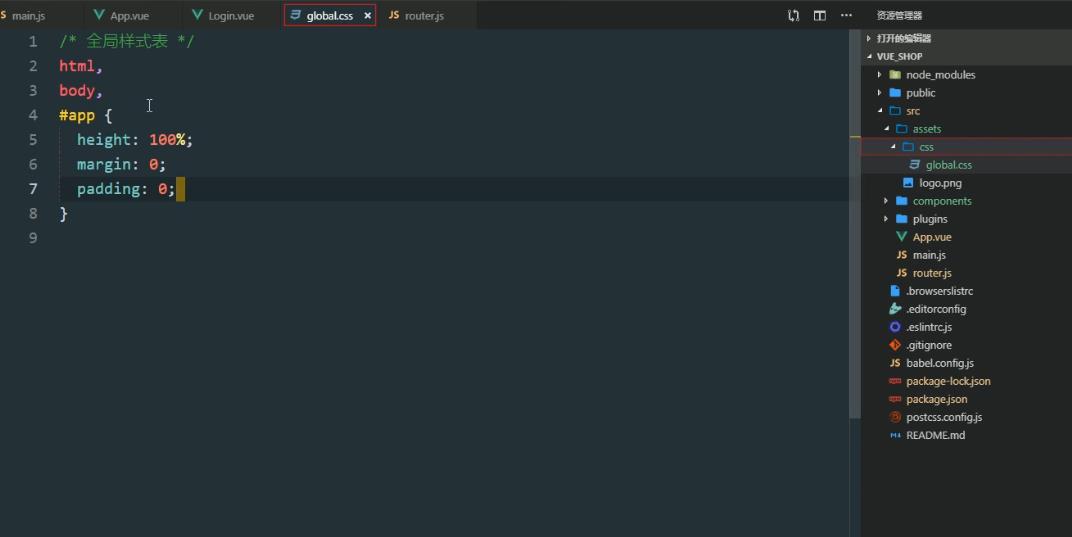
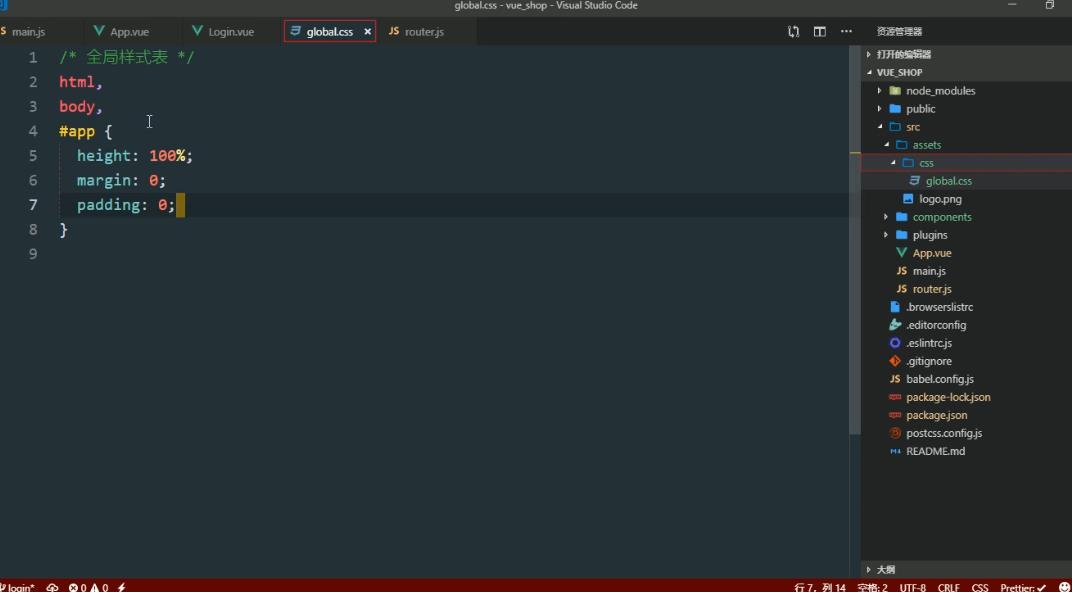
2、全局样式表
设置在scr中,新建css文件夹,新建global.css文件。定义相关的样式

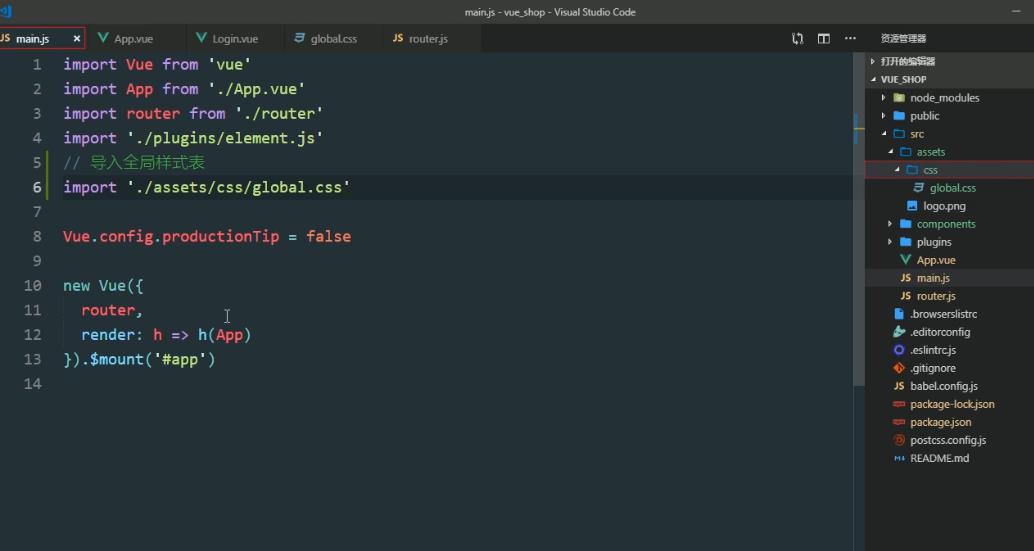
3、在main.js中导入全局样式表

接下来就是写登录logo的 样式了

在这里插入图片描述
此时页面成功了:

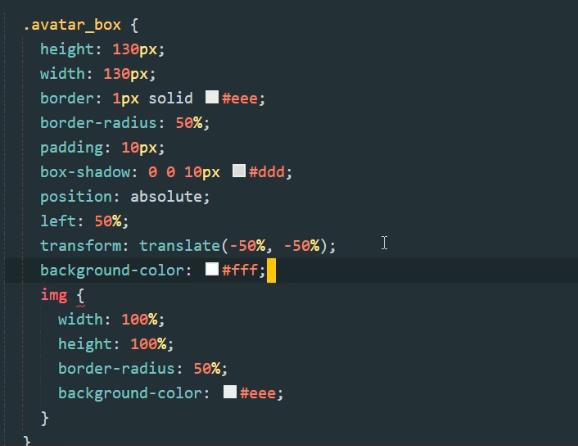
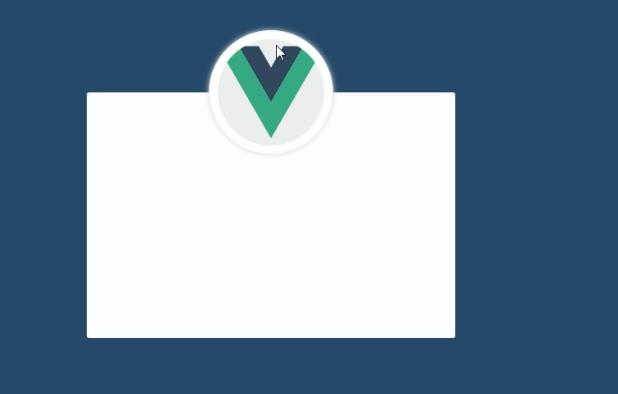
3.7 绘制默认头像
在刚刚登录盒子中绘制图片及样式

效果:

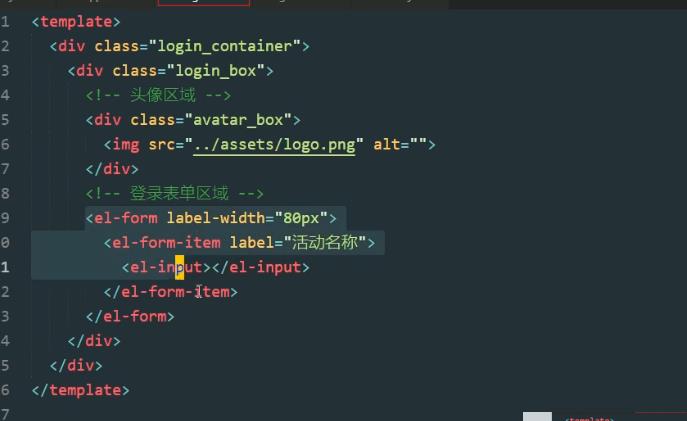
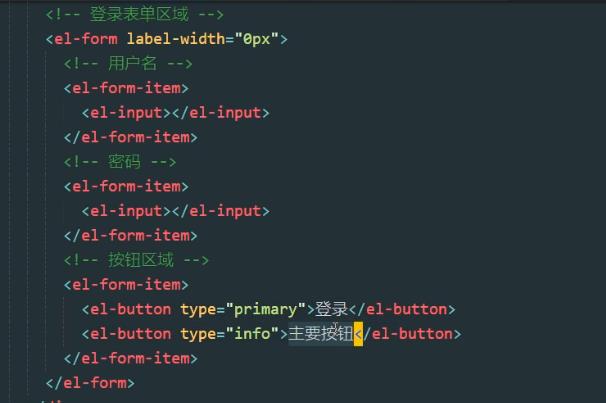
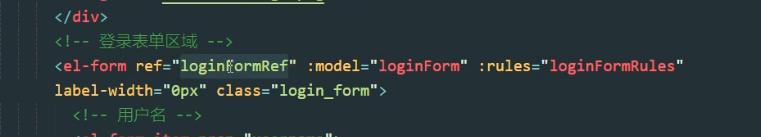
3.8 绘制登录表单区域
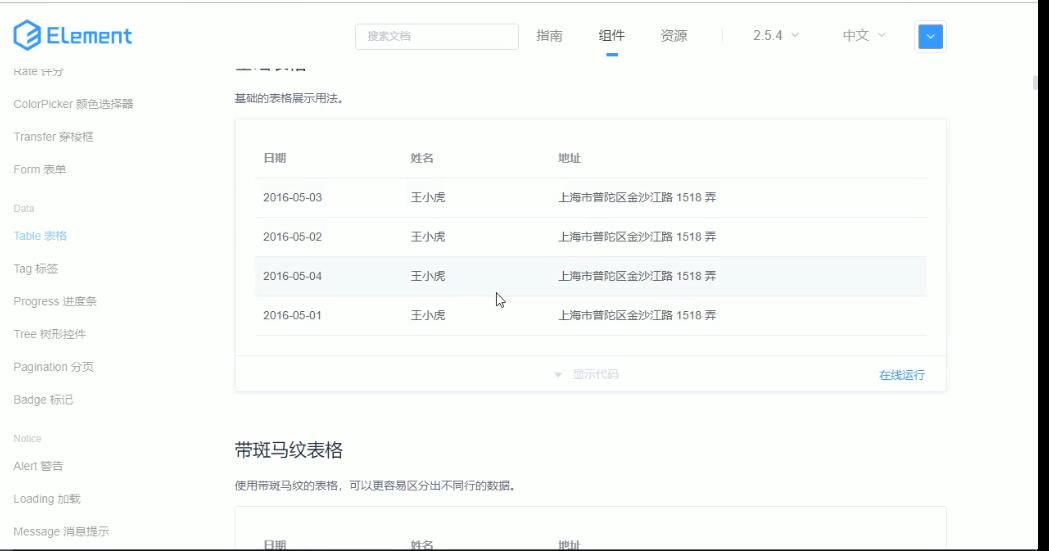
使用element表单组件
打开element官网。找到对应组件
加入到app.vue对应的结构中。

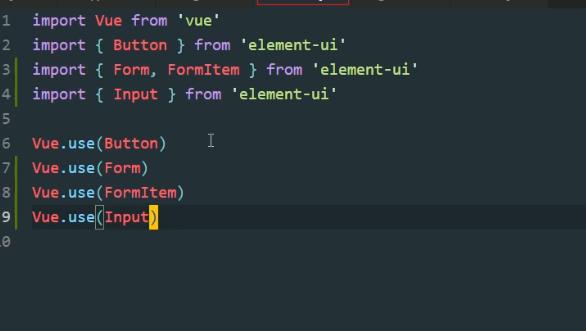
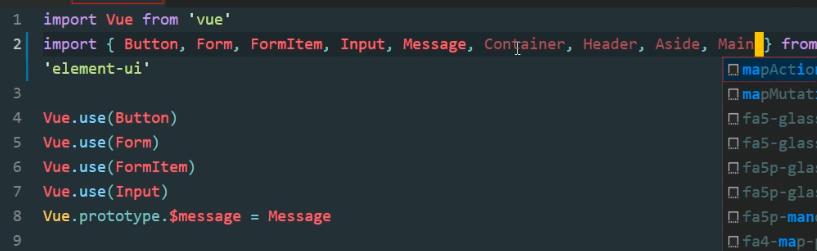
出现报错:原因是element我们在采用的时候是按需导入(在使用vue-cli搭建的时候也可以使用全部导入,但是不建议)
import导入 vue.use注册为全局可用的组件

优化页面内容和样式;

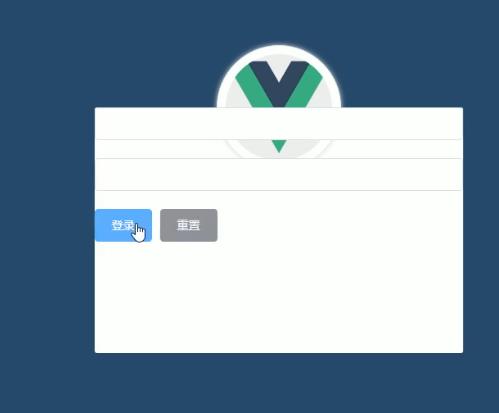
页面效果:

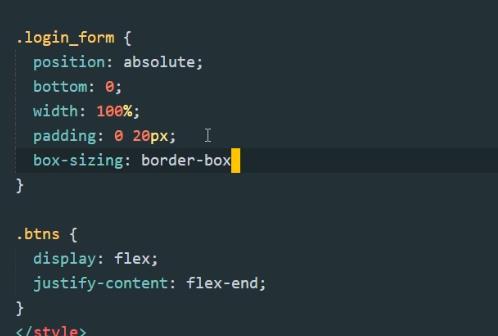
优化样式:

页面效果:

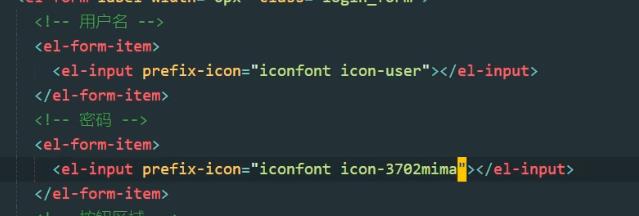
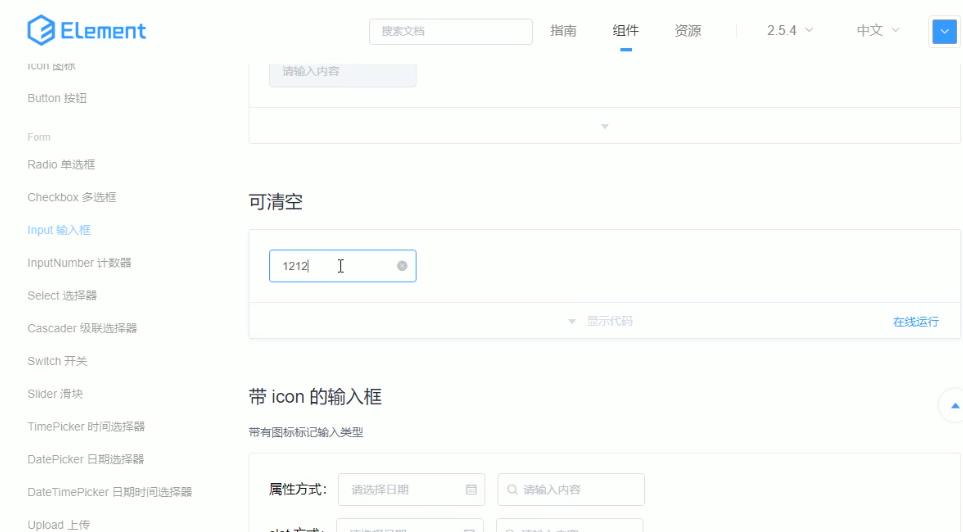
3.9 绘制登录框中的小图标
使用element中带icon的输入框
使用阿里图标库导入
fonts放到src中。在main.js中导入

3.10 实现表单的数据绑定
element组件可以绑定form
第一步:

第二步:
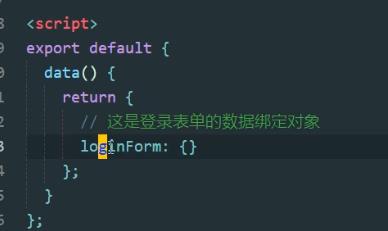
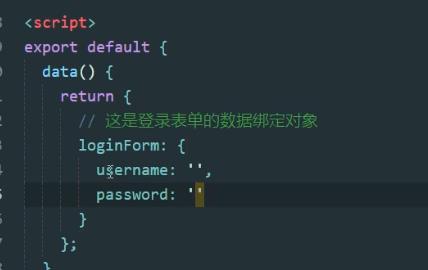
在script中

第三步:定义数据

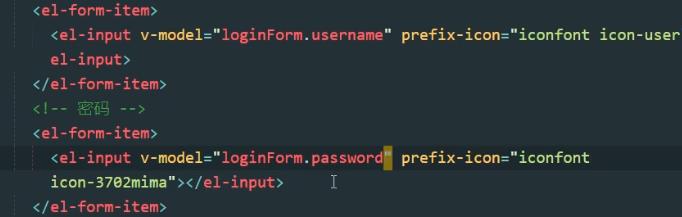
第四步:为每一个输入框天添加v-model属性

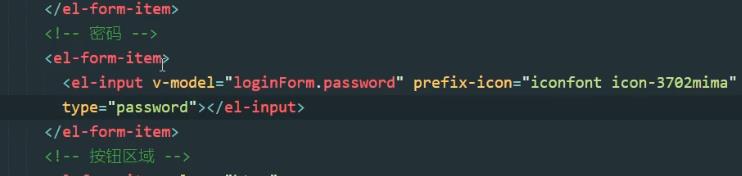
第五步:密码框隐藏
type:password

3.11 登录前表单预验证
点击登录的时候调用表单的函数进行校验
element组件有自带的表单校验(ref)
只需要把item项数据和表单进行绑定即可

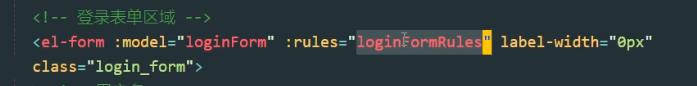
1、为el-form通过:rules绑定验证对象

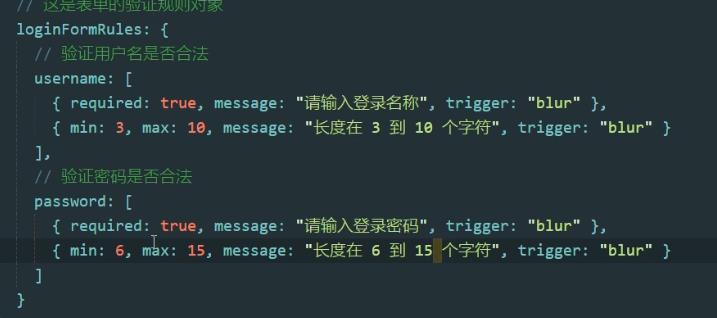
2、在date中定义验证对象

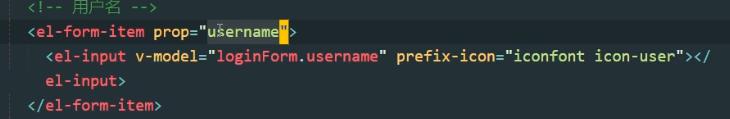
3、不同的表单使用prop验证不同的规则

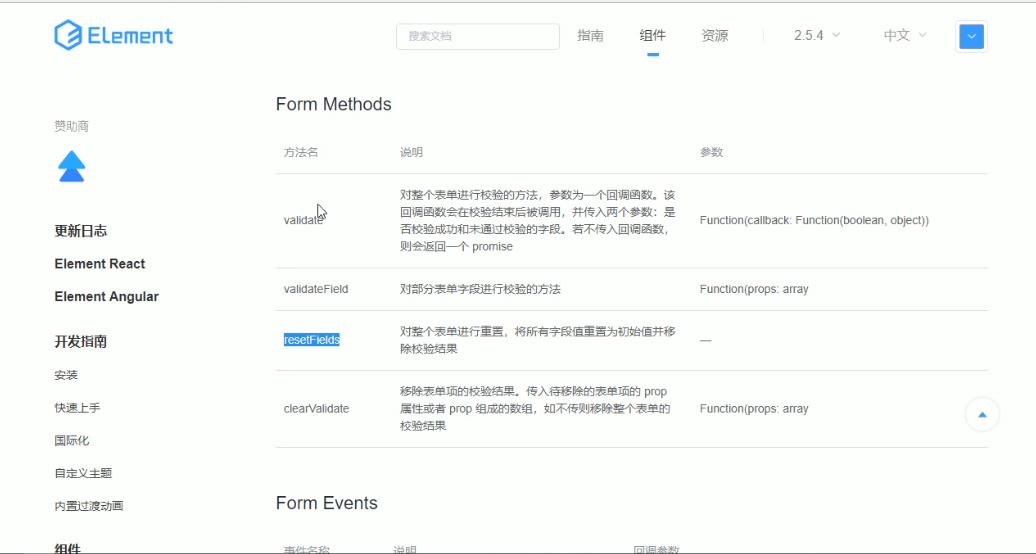
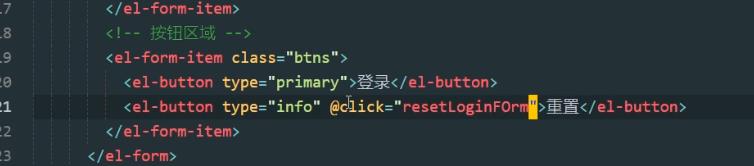
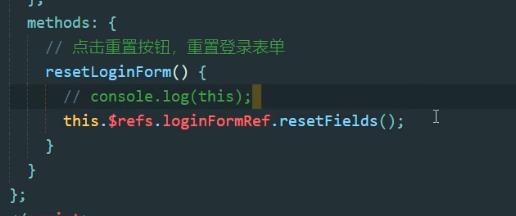
3.12 表单重置功能
点击重置按钮重置表单中的数据
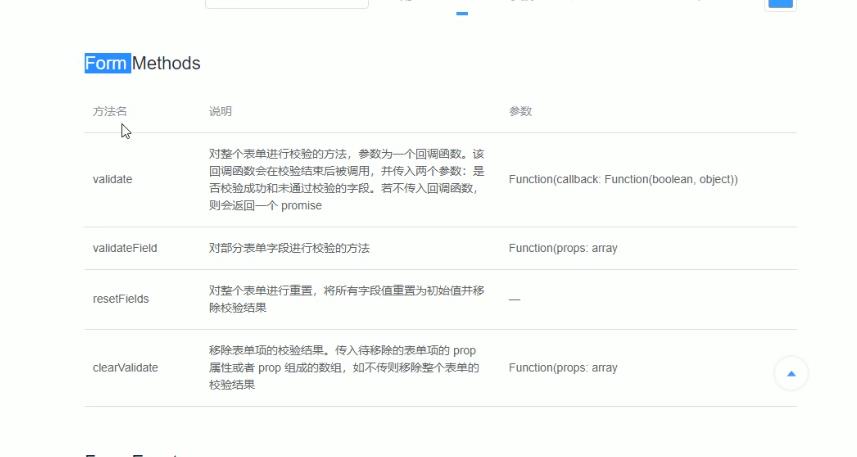
restFields方法:

拿到表单实例对象:
给组件加 ref=引用名称
只要获取到ref 就拿到了表单的实例对象
拿到之后就可以进行表单重置

为按钮绑定重置事件

定义函数:

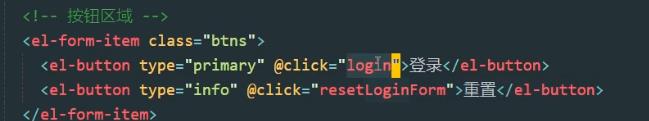
3.13 表单登录时的数据验证
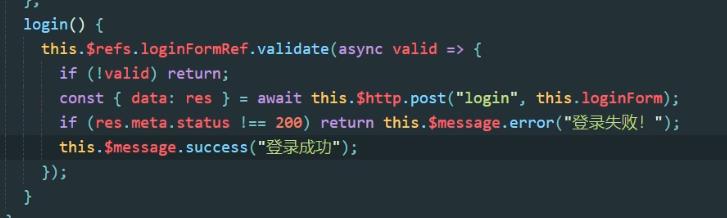
1.先为登录按钮绑定点击事件
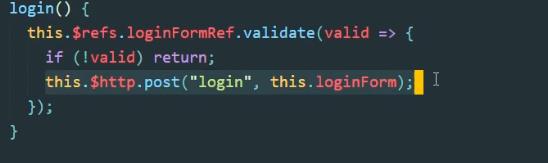
2、定义登录函数:

3.14 配置axios发起请求
上节中对登录数据进行了验证,验证之后判断是否发起服务器请求
1、配置axios:在main.js中导入并挂载到vue的原型对象上(每一个vue的组件都可一通过this访问到$http),设置axios根路径

注:这里的接口地址已近改变,最新地址为:
https://www.liulongbin.top:8888/
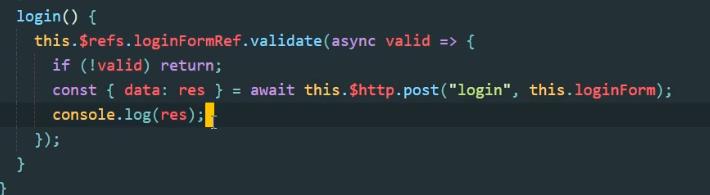
2、在反复中通过this访问$http发起post请求

注:先启动mysql数据库,运行node app
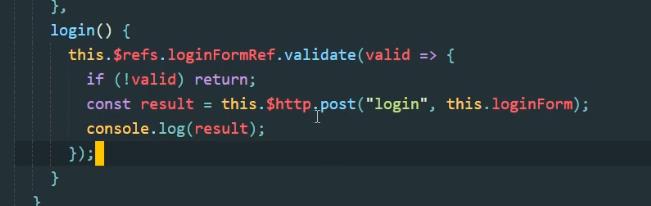
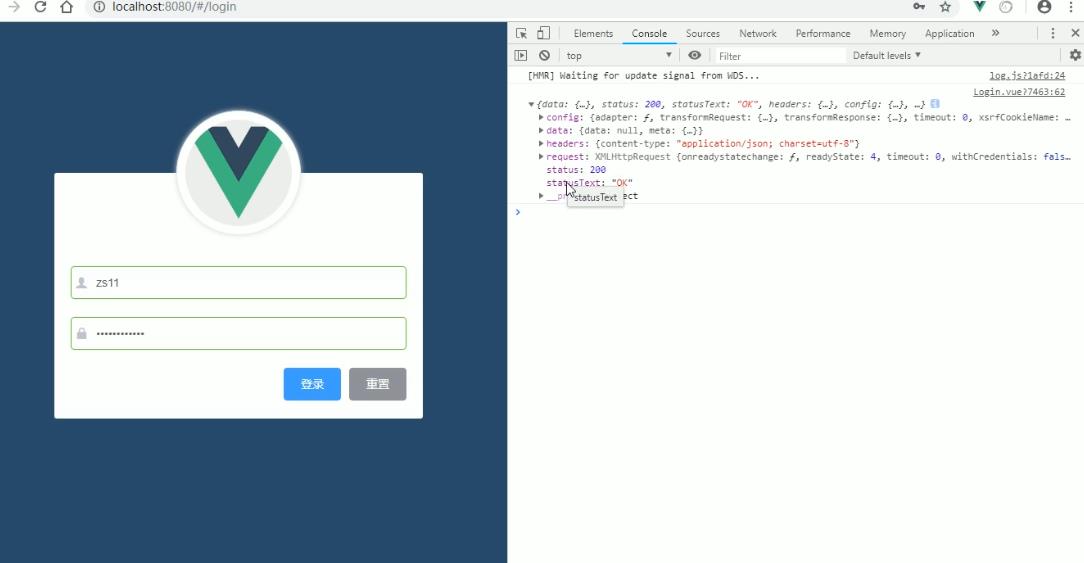
3、接收回调函数
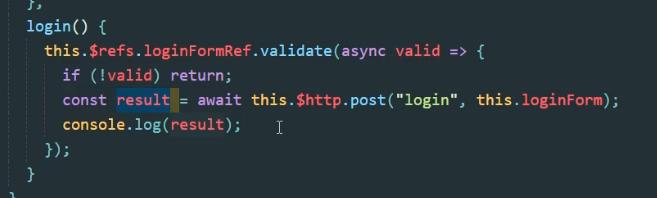
4返回的对象是 promise时,使用await来返回具体的数据

最后返回对象:

data才是服务器返回的真正数据
所以我们需要在对象上使用{} 把date对象解构赋值出来

这样就省略其他数据
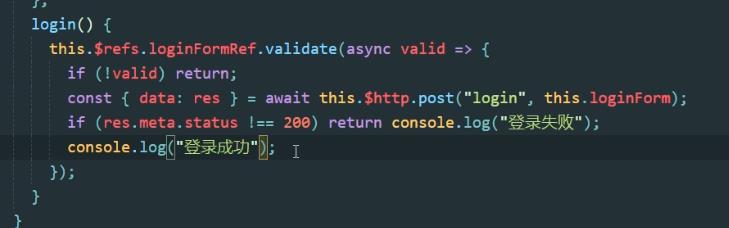
5、返回状态码显示登录情况

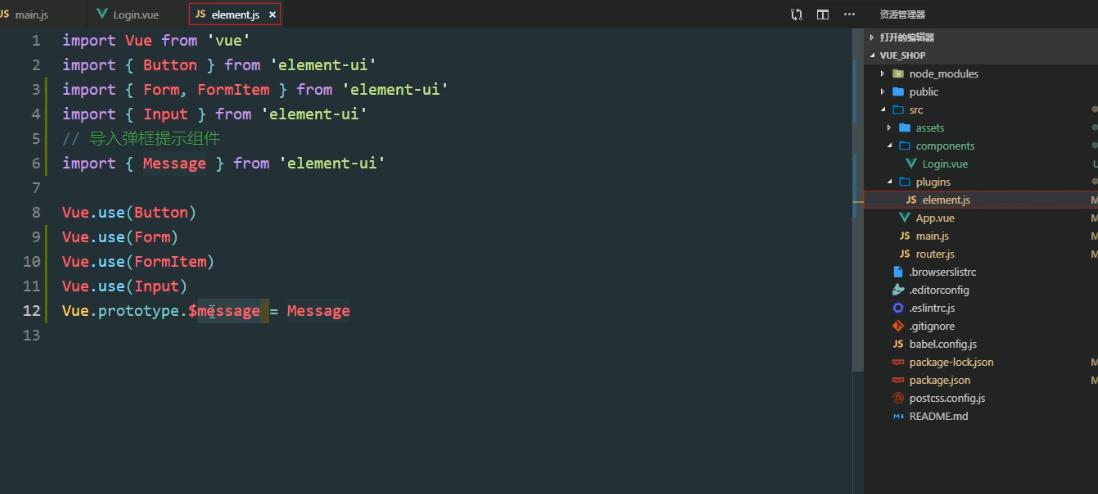
3.15 配置Message全局弹框组件
登录成功失败后页面弹框提示用户状态
利用element弹框组件
element.js中导入组件 全局挂载原型上(this直接访问)

把console.log换成Message组件:

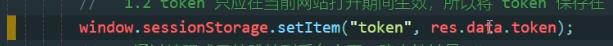
3.16 登录之后的操作

第一步:

第二步:
通过编程式导航跳转页面

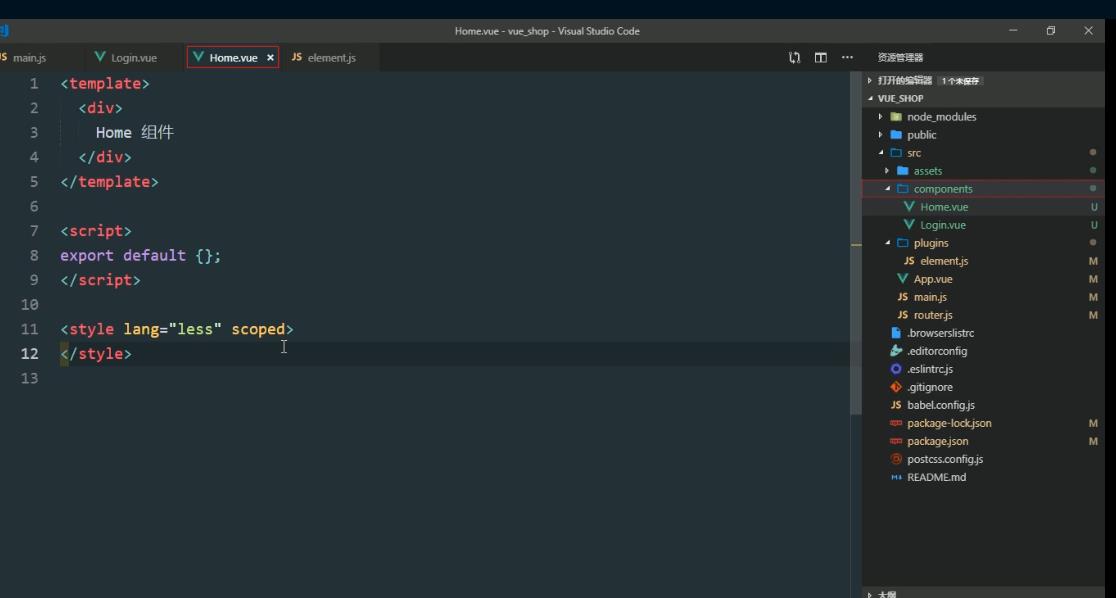
新建一个hone.vue(登录成功后跳转的页面)
路由中导入,挂载,地址

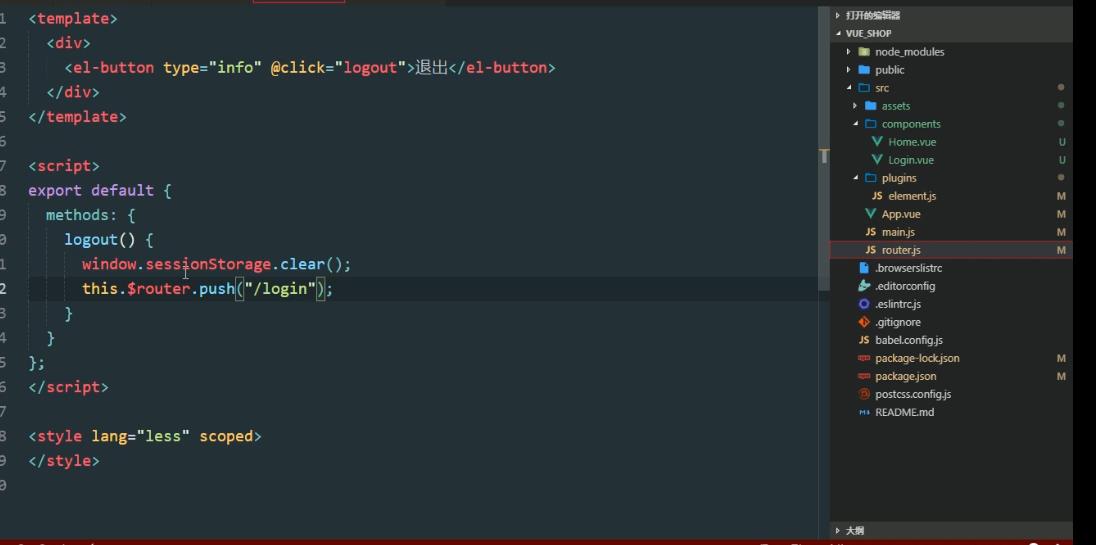
3.17 登录后退出功能

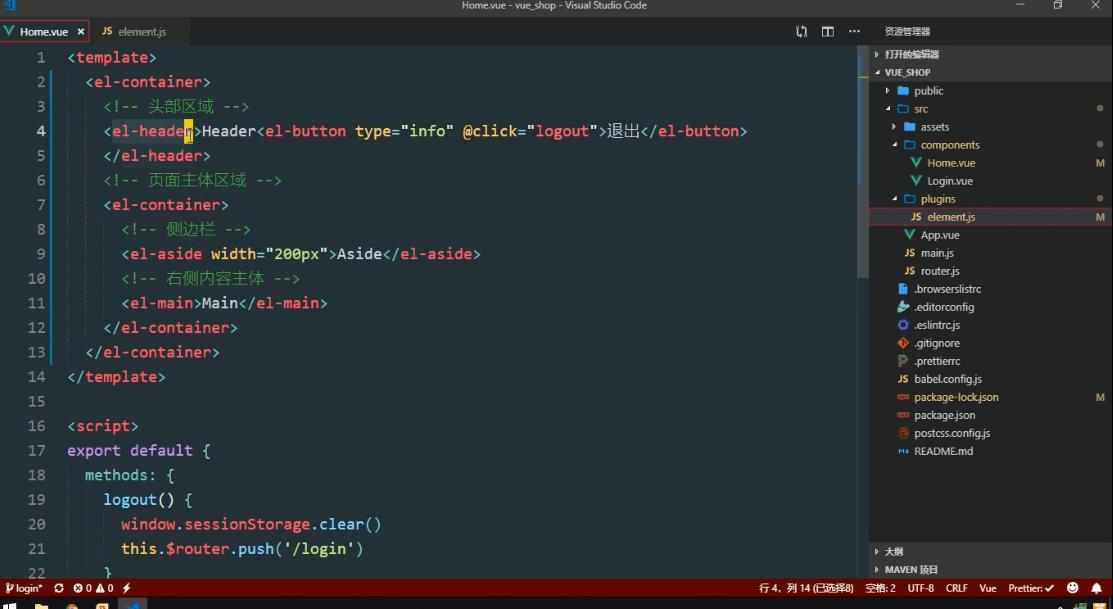
第一步:
在home页总新增退出按钮,增加样式和事件

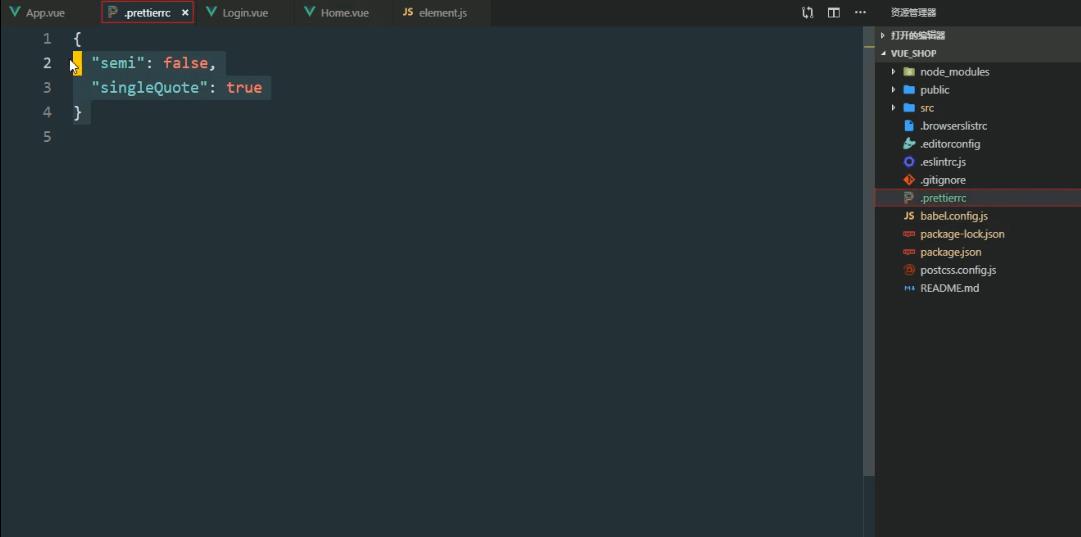
3.18 项目中ESLint语法报错处理
格式化和eslint产生语法冲突
在scr中新建 .pretterrc

然后到每个页面格式化代码,这样就拿捏了。
eslintrc.js配置文件详解及参考文档
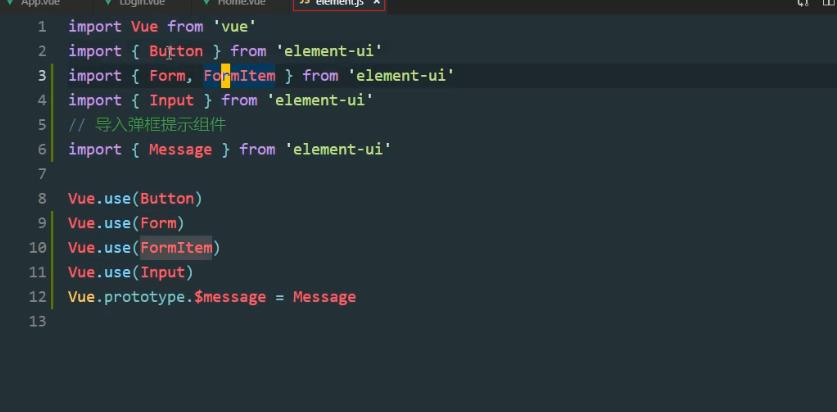
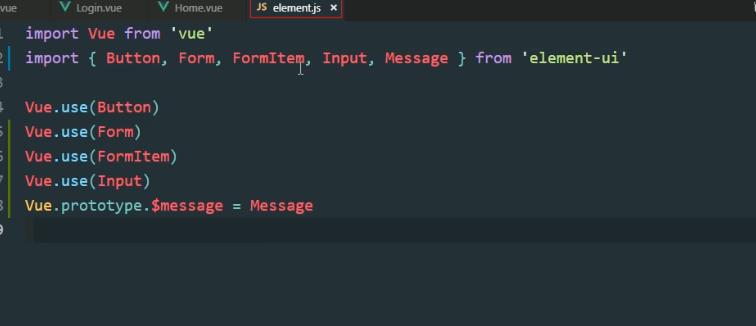
3.19 优化按需导入的element组件
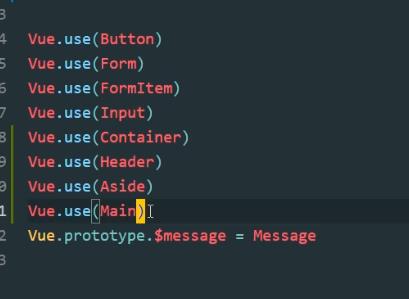
可以把导入的组件进行合并
优化前:

优化后:

3.20 本地代码提交到码云
vscode打开终端。新建终端,
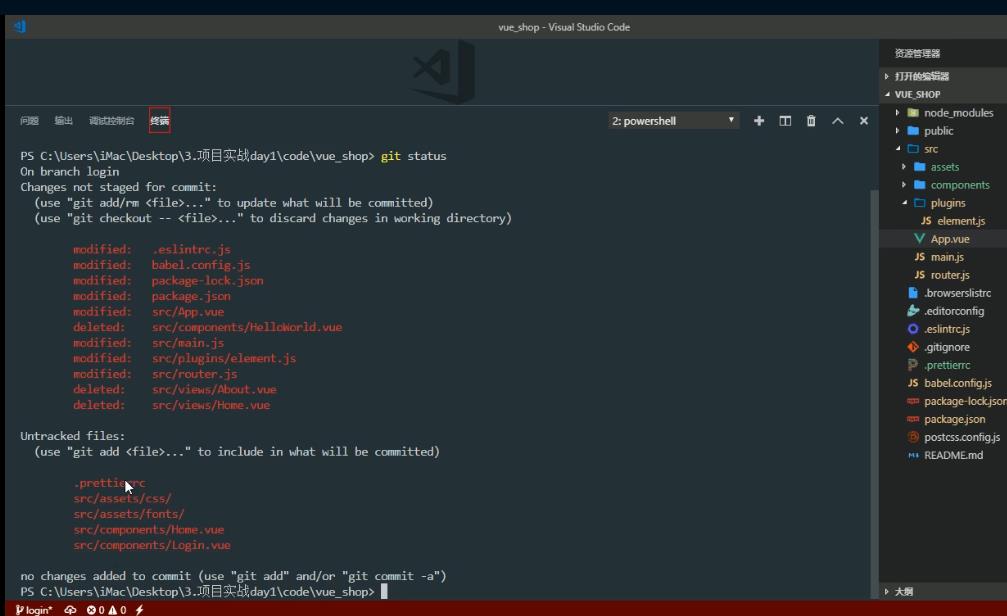
1、Git status 查看情况

上面的文件是修改了的文件,下面的文件时新增的文件
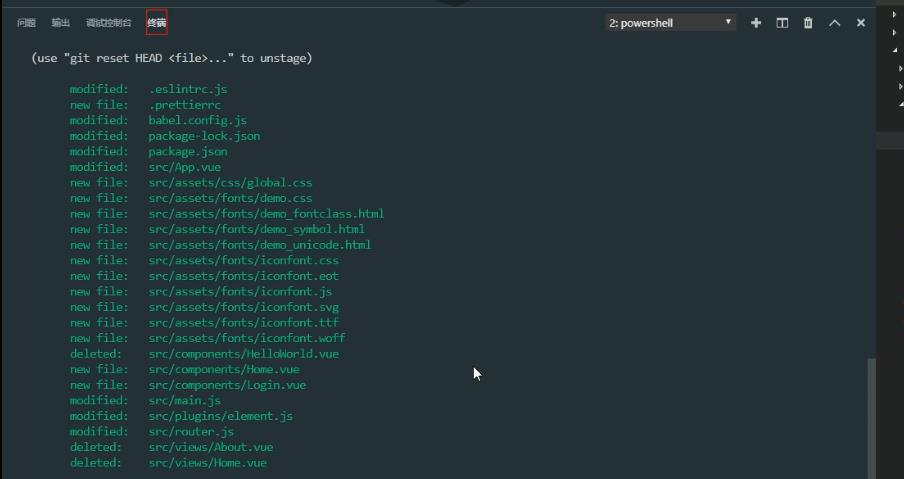
2、 Git add. 添加到暂存区
git status 检查如下添加暂存区成功

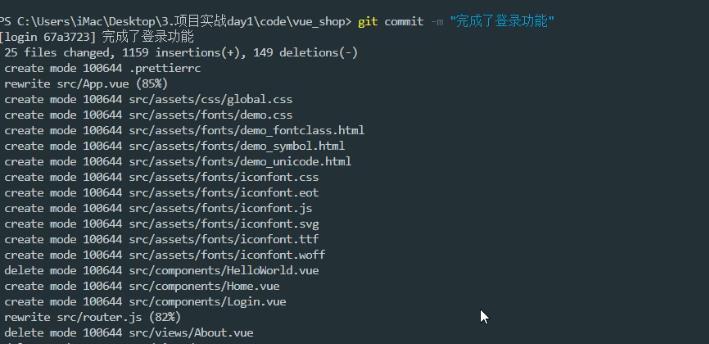
3. Git commit -m “登录功能完成 ”
如图已提交到本地分支
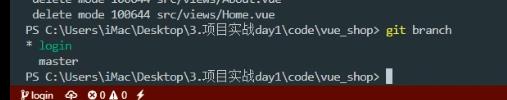
4、git branch查看分支

5、把login代码合并到master分支
先使用Git checkout master切换到master分支
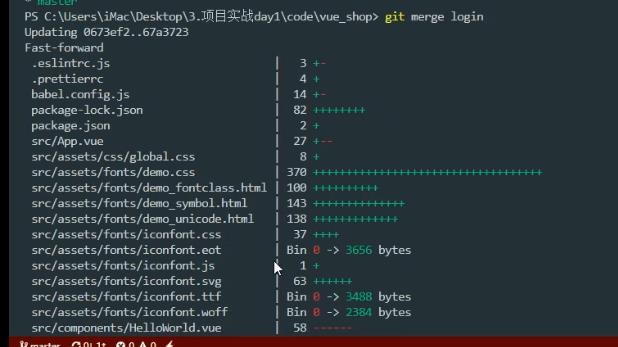
Git merge login 合并login分支

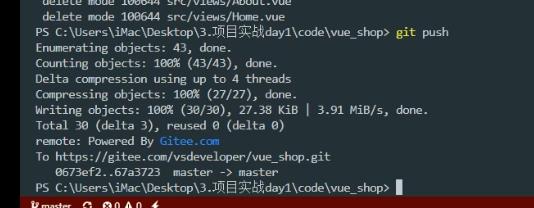
6.把本地仓库推送到码云中
Git push

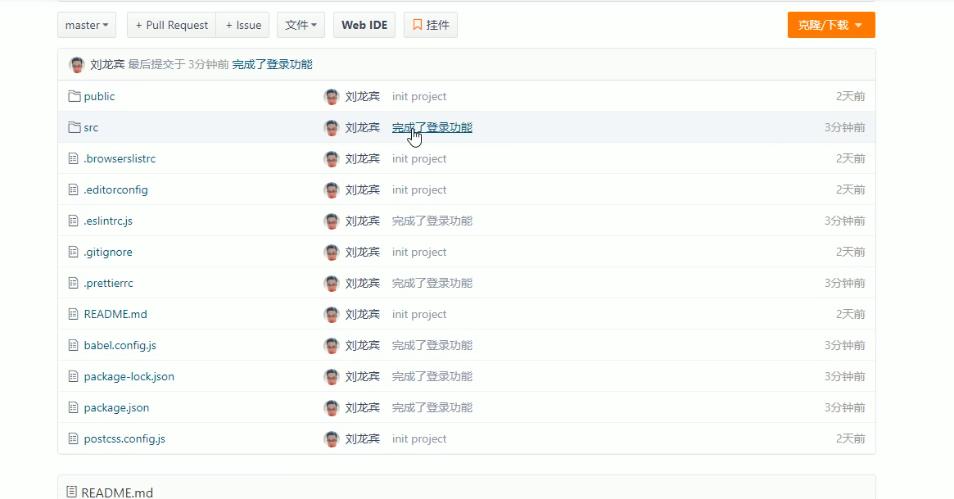
打开码云查看ok:

7.把login分支也推送到码云中
先切换到login分支,
然后使用:Git push -u origin login(把本地子分支推送到云端)
4、主页布局和功能实现
4.1基本的主页布局

1.在home.vue组件中使用element组件页面布局容器直接使用:
先在element.js中注册组件


在home.vue中写结构和样式


效果图:

4.2 美化header区域
使用flex布局:
这些就比较容易了我不详细写了
最终效果:

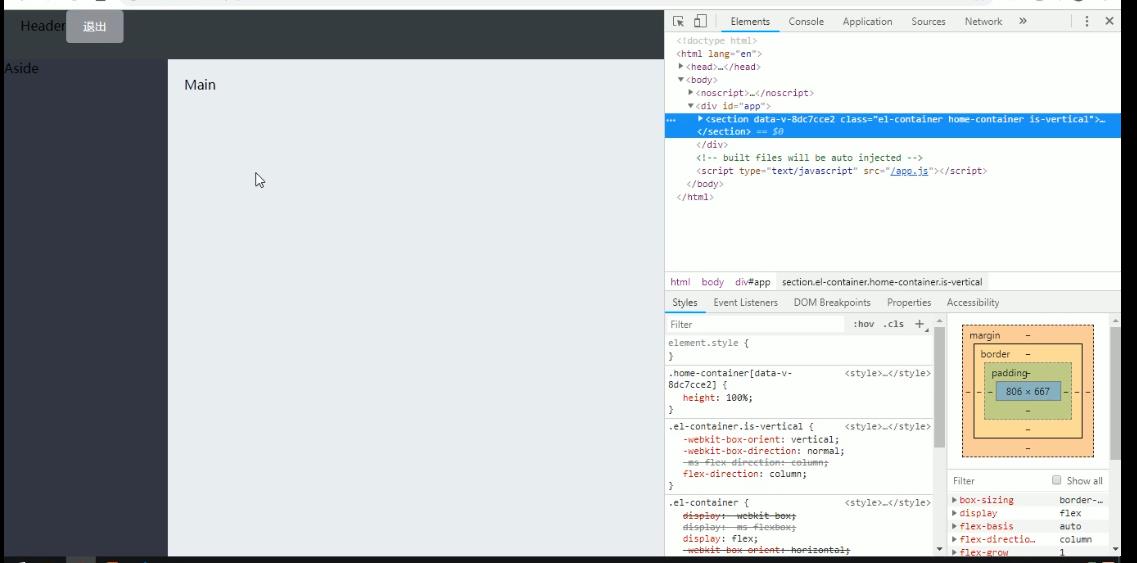
4.3 实现导航栏的基本结构
效果图:
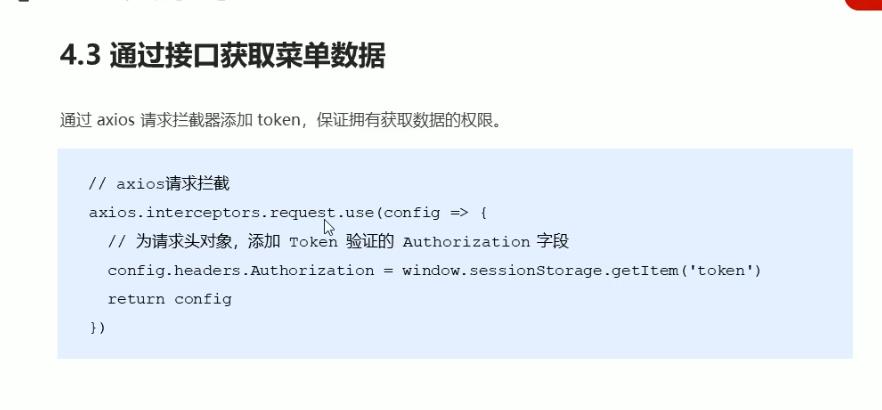
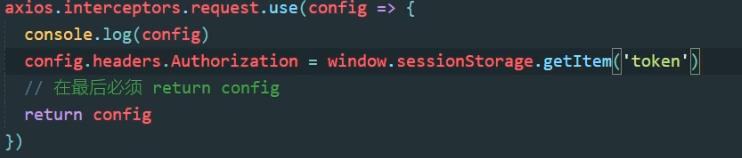
4.3 通过axios拦截器添加token验证
通过接口获取菜单的数据



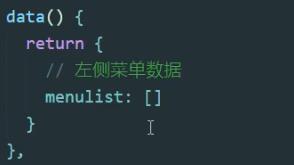
4.4 获取左侧菜单栏数据
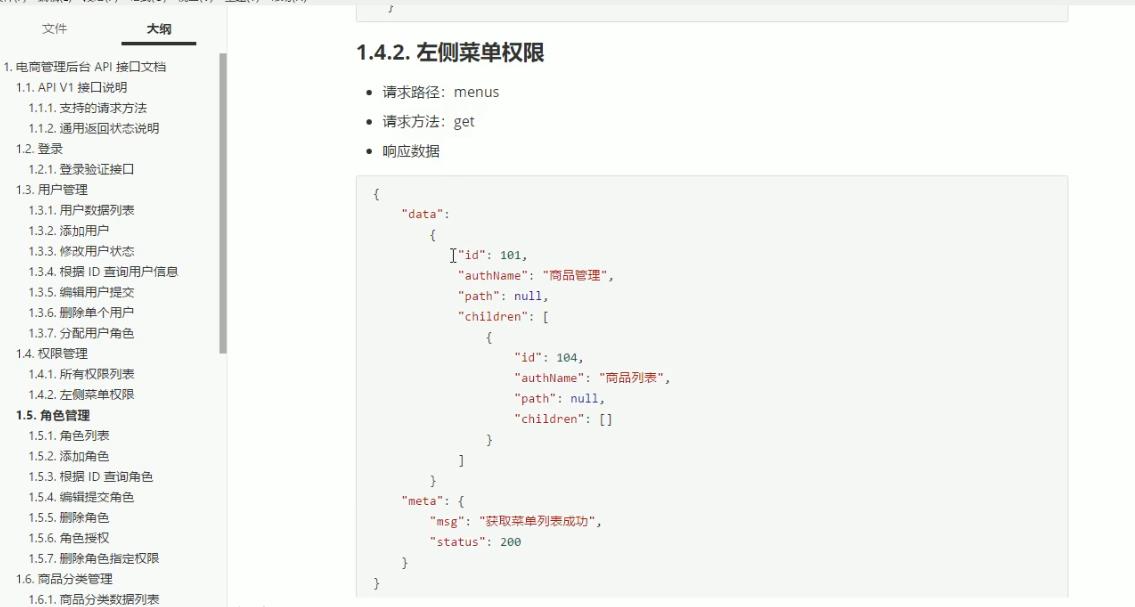
在接口文档中查看接口属性,如下

childern:二级菜单。
定义生命周期函数:

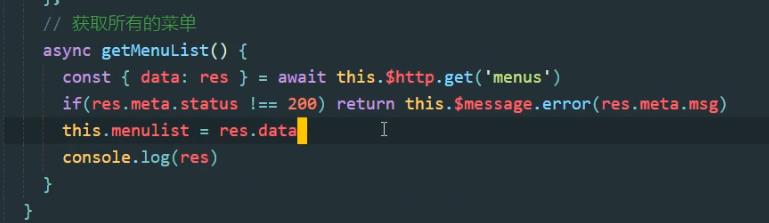
获取所有的菜单:
渲染左侧菜单数据:
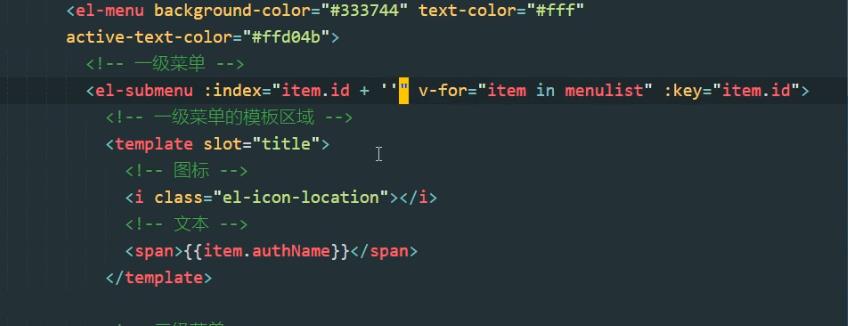
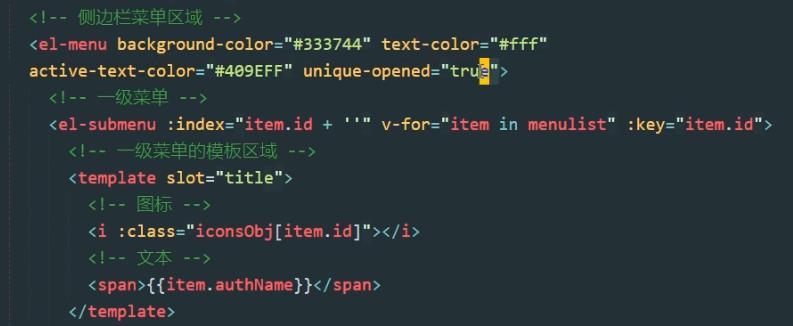
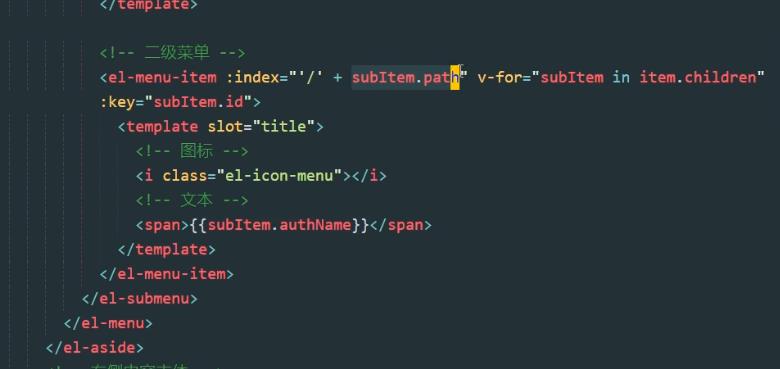
4.5 通过双层for循环渲染左侧菜单
外层for循环渲染一级菜单
动态绑定id 动态绑定key值,v-for循环item,
在文本span中动态填充内容

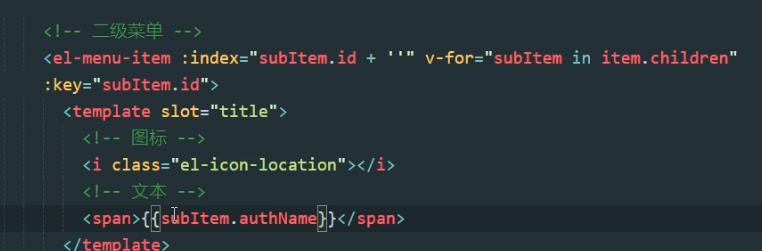
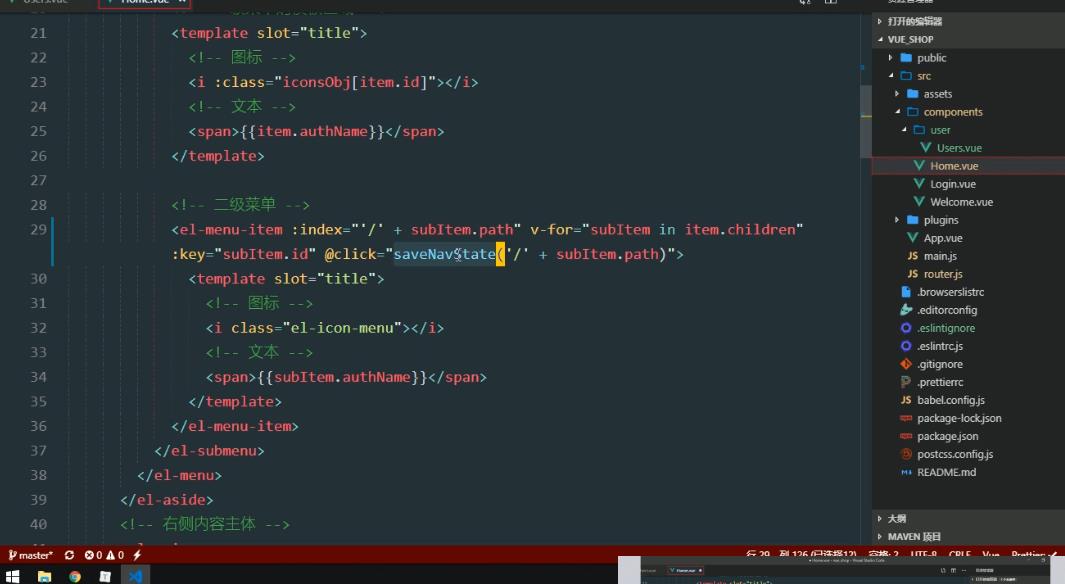
第二层循环二级菜单:
循环item.children

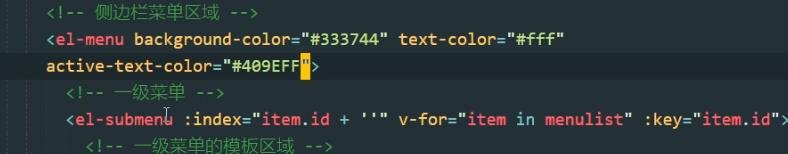
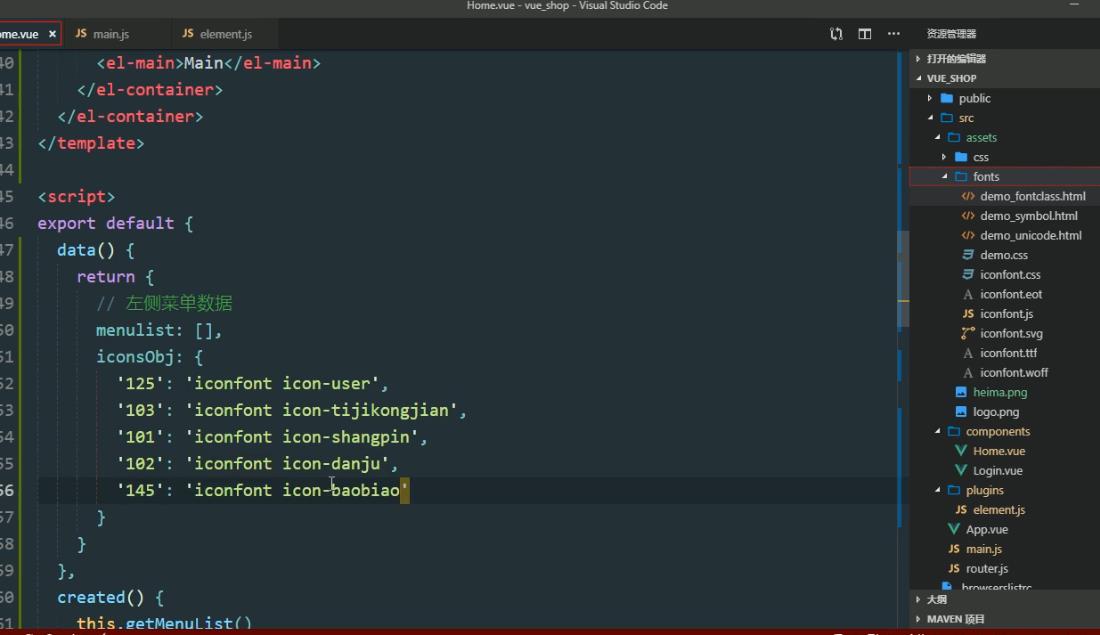
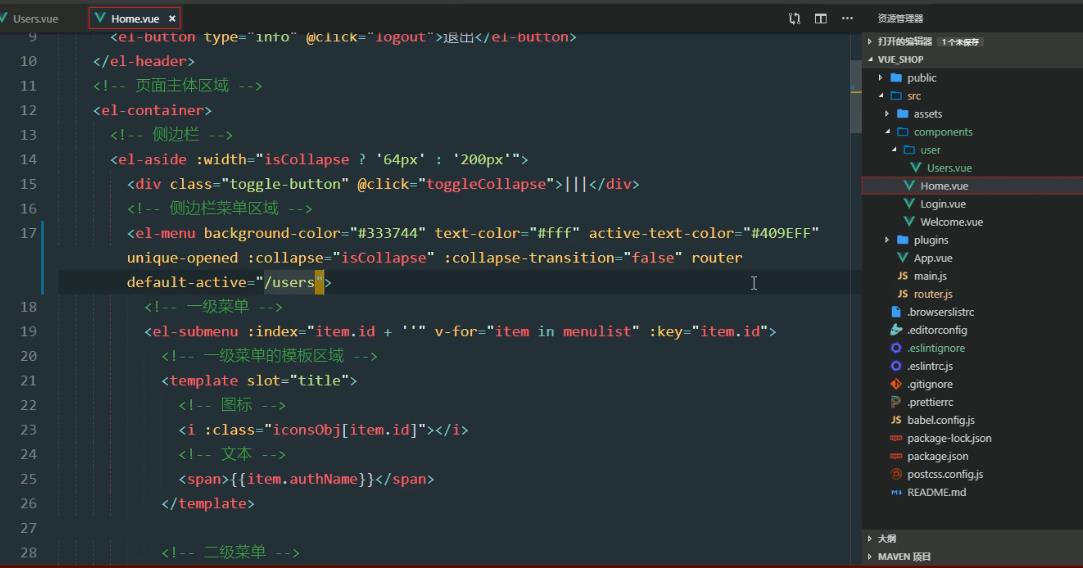
4.6 为选中字体设置颜色,添加分类图标
把默认选中颜色黄色变成蓝色,

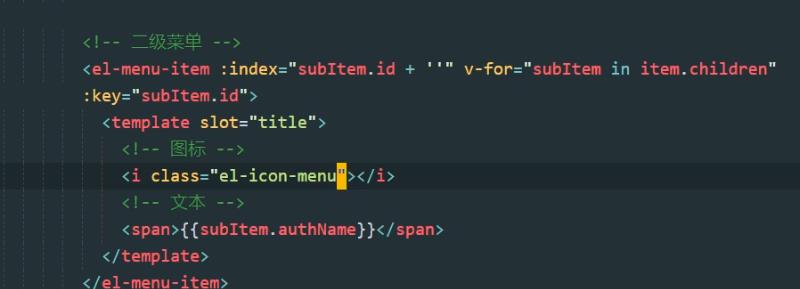
把默认图标改变

一级图标element-ui中没有,用阿里图标库中找,在数据中定义icon对象,然后动态填充进去:
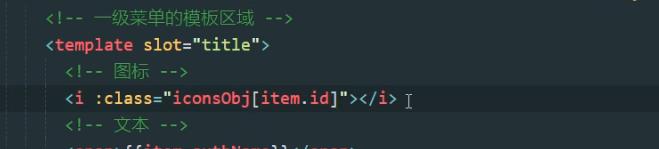
接下来动态循环渲染进结构里:

添加文本和图标间距:
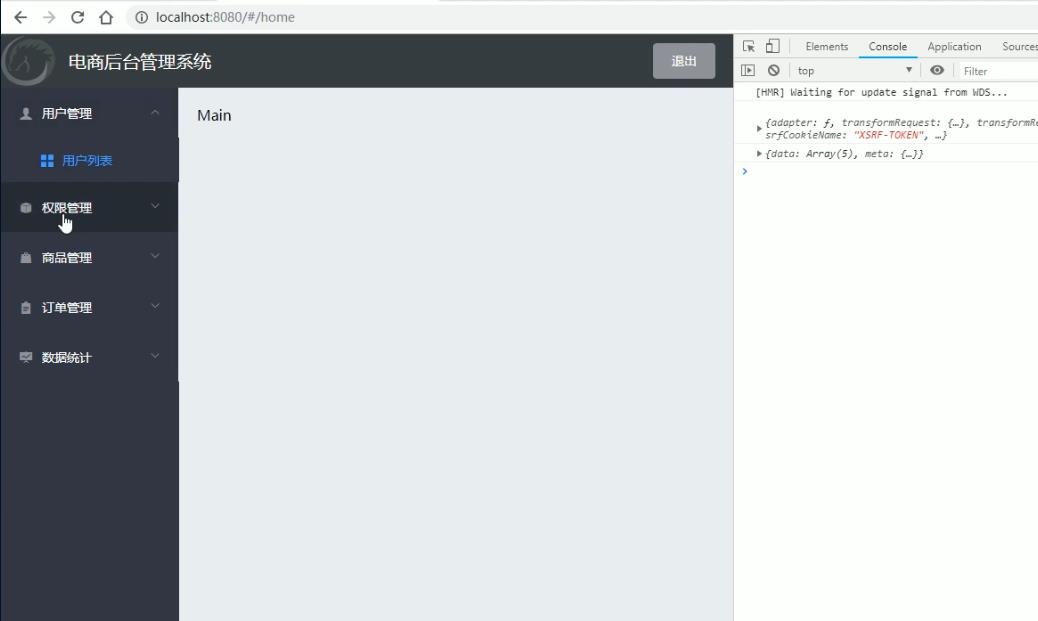
最终效果:

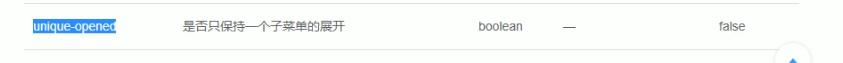
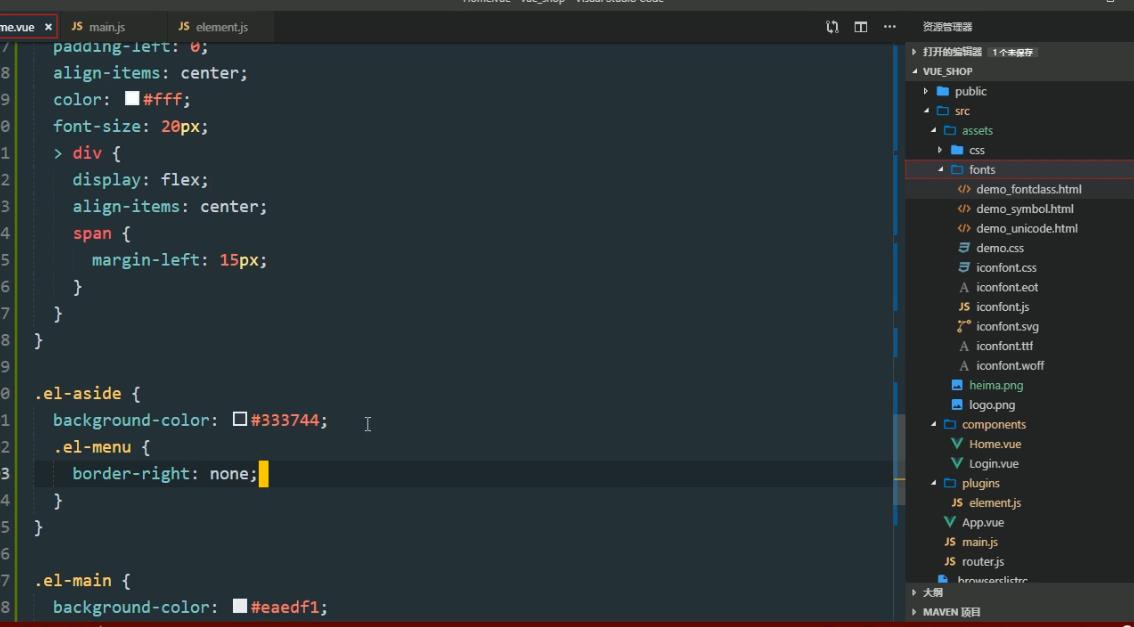
4.7 解决每次只能打开一个菜单栏和边框问题
利用element-ui的属性:


右侧突出是因为默认有边框,去除即可:

4.8 实现侧边栏的折叠与展开效果
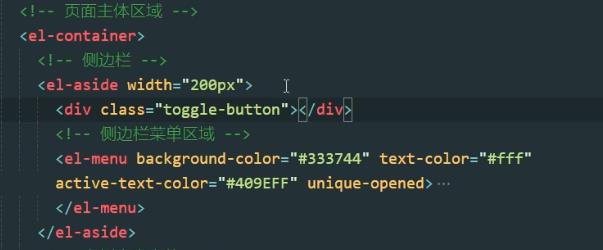
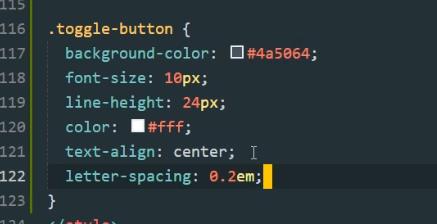
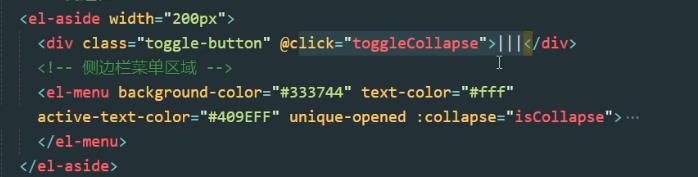
1、添加折叠按钮,样式


给按钮绑定点击事件:

在mathods中定义方法:
element-ui提供:collapse方法,

定义iscollapse方法为true,点击按钮时调用此方法。
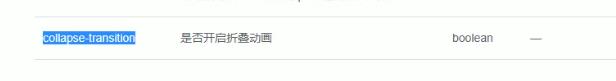
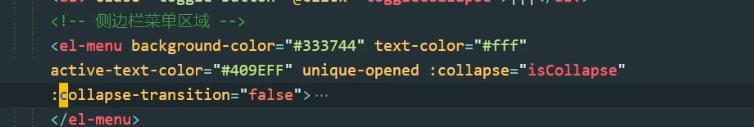
2、默认的动画很丑,element-ui中有关闭动画的属性:

动态绑定即可:

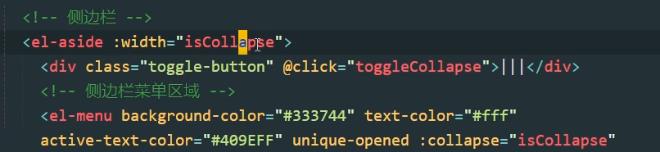
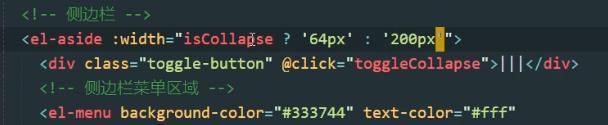
3、隐藏后的侧边栏背景色不变,原因是写的时候被width写死了

解决办法:
动态赋值,默认值为200px,点击后为64px

然后对应的方法:
利用三元表达式进行判断:

4.9实现首页路由重定向(子路由)
在前面的章节中我们也实现了重定向的功能,
需求是在home页面中实现welcome组件
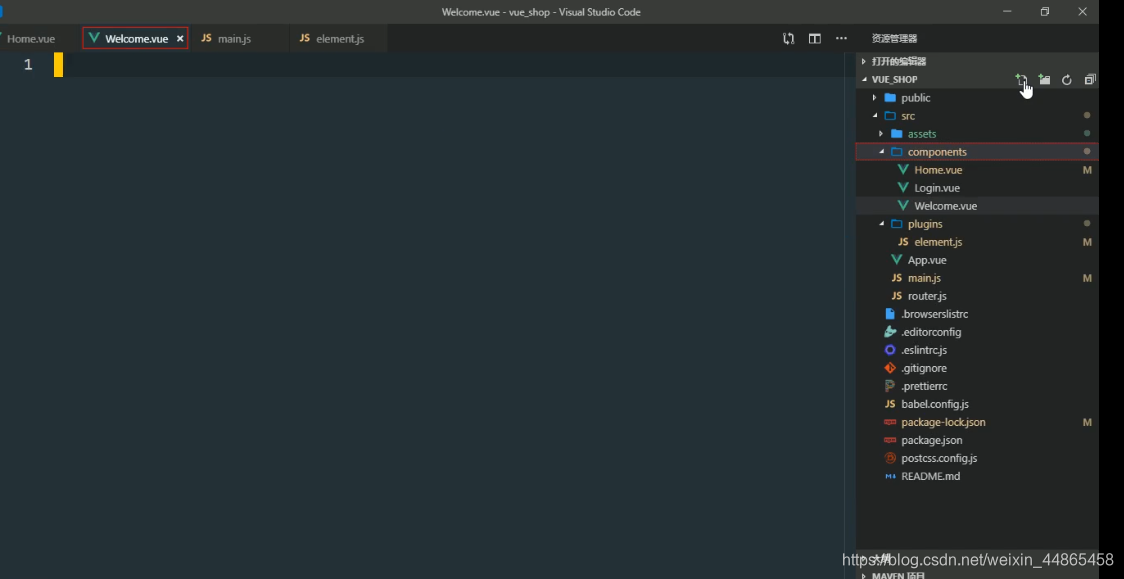
1、在component中新建welcome页面,写好
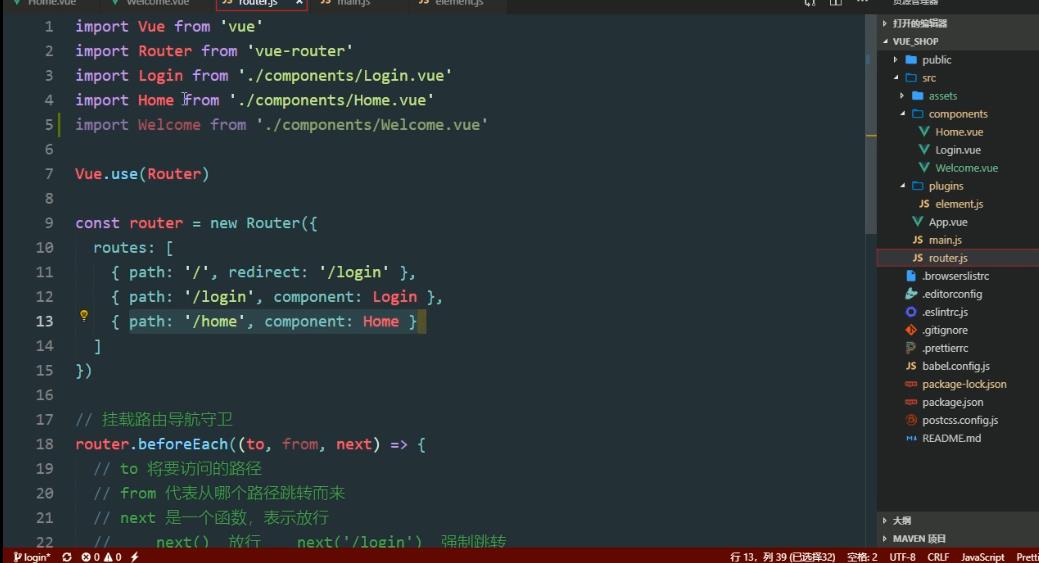
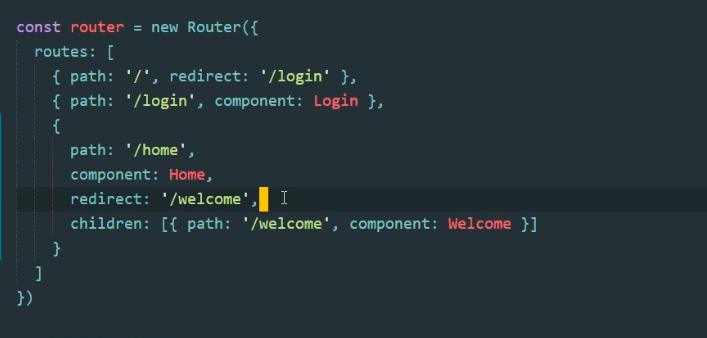
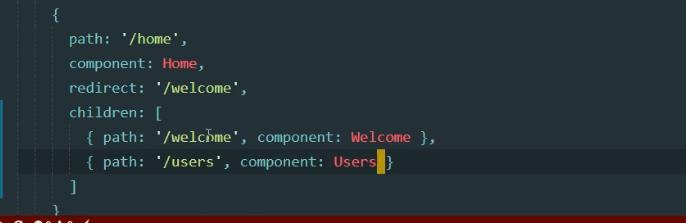
在路由中导入组件:

实现welcome作为home的子组件:
redirect属性为重定向

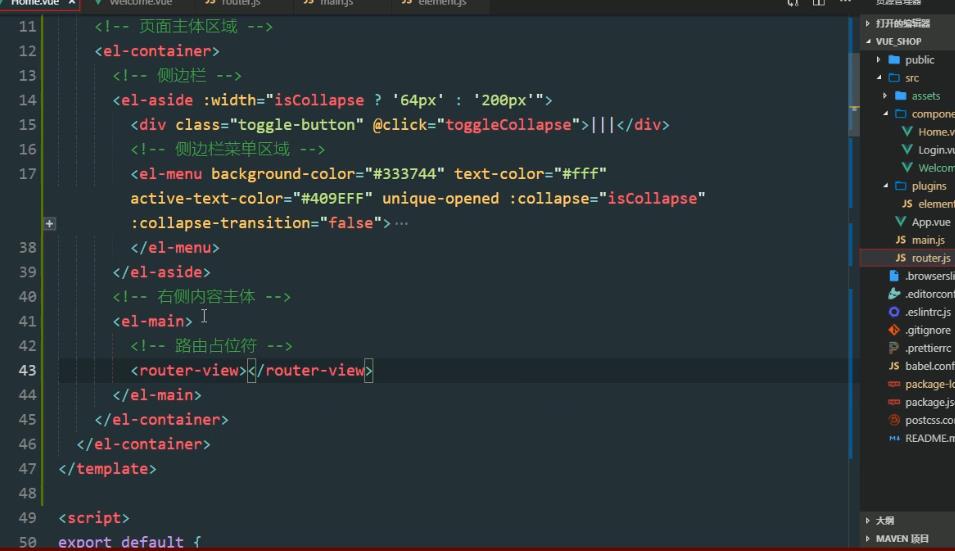
在home主体位置放路由占位符

在占位符的位置展示子组件:
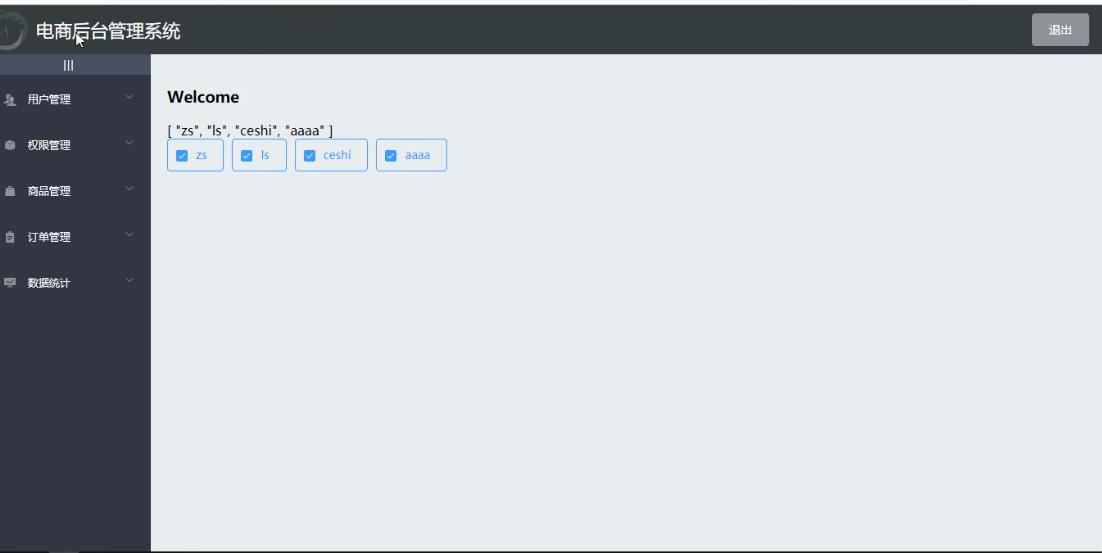
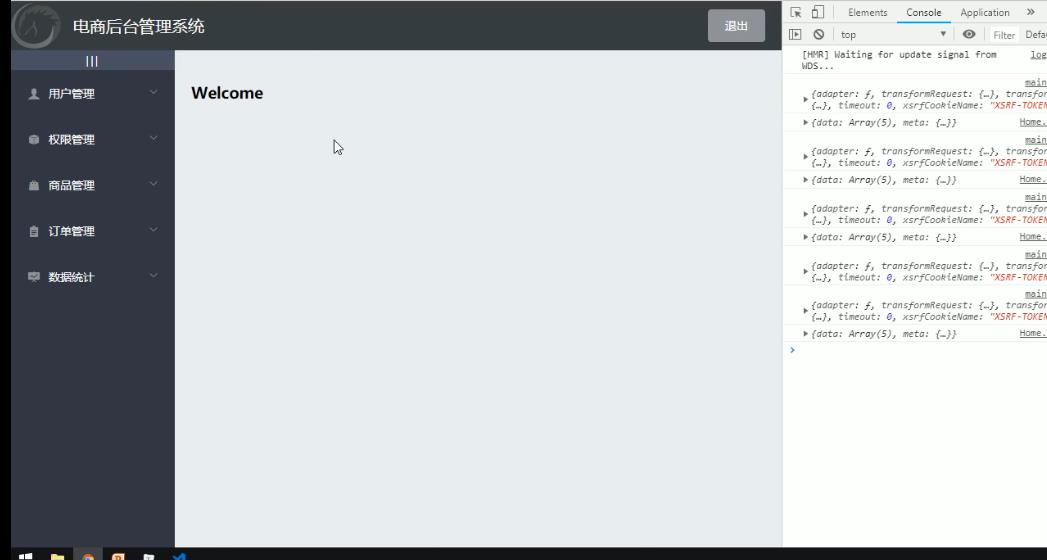
最后效果:

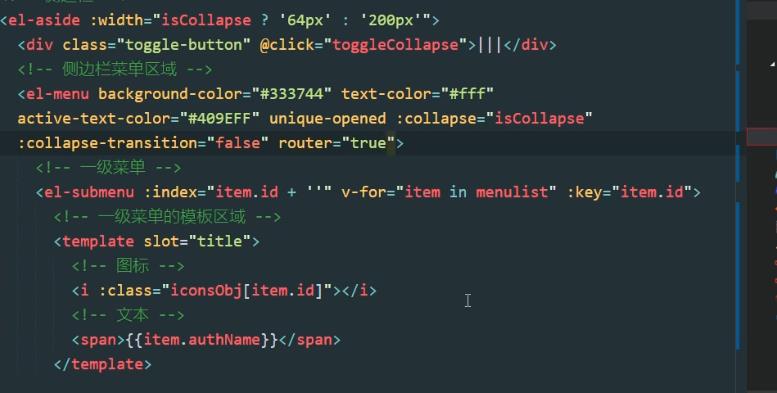
4.10实现侧边栏路由链接的改造
点击不同的二级菜单,实现子组件的跳转展示:
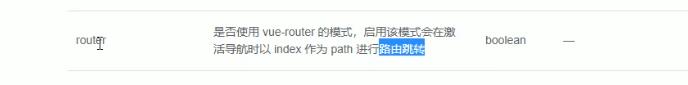
利用element组件中router属性:

定义属性:router=“true” 可以直接简写为true
 建议不用id跳转,使用path地址跳转。
建议不用id跳转,使用path地址跳转。

5、用户列表布局和功能实现
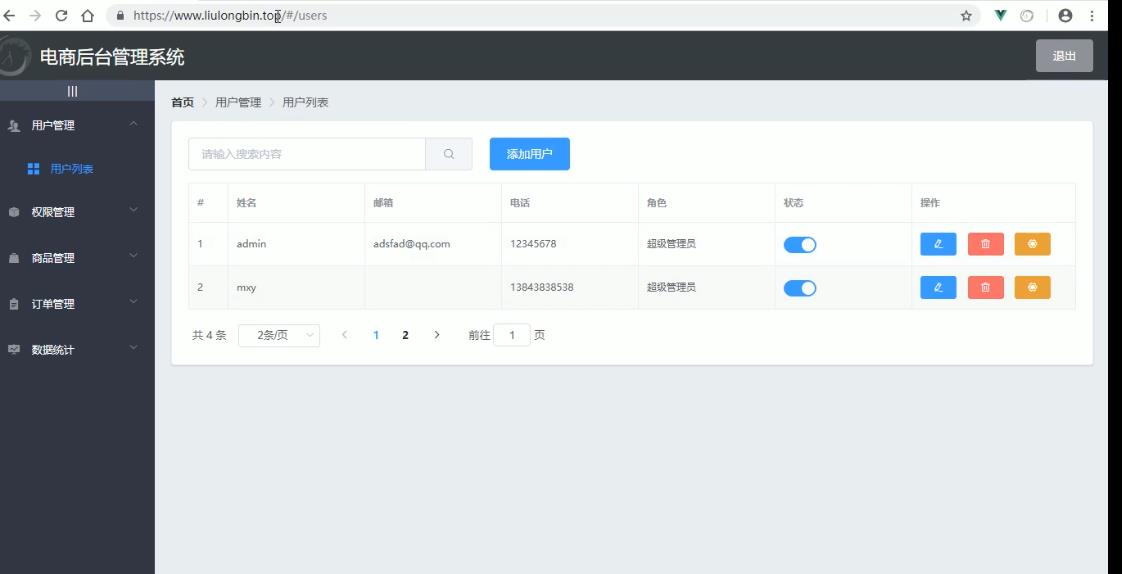
5.1 通过路由的形式展示用户组件列表
1、点击用户列表,在home主体区域展示用户列表区域
效果图:

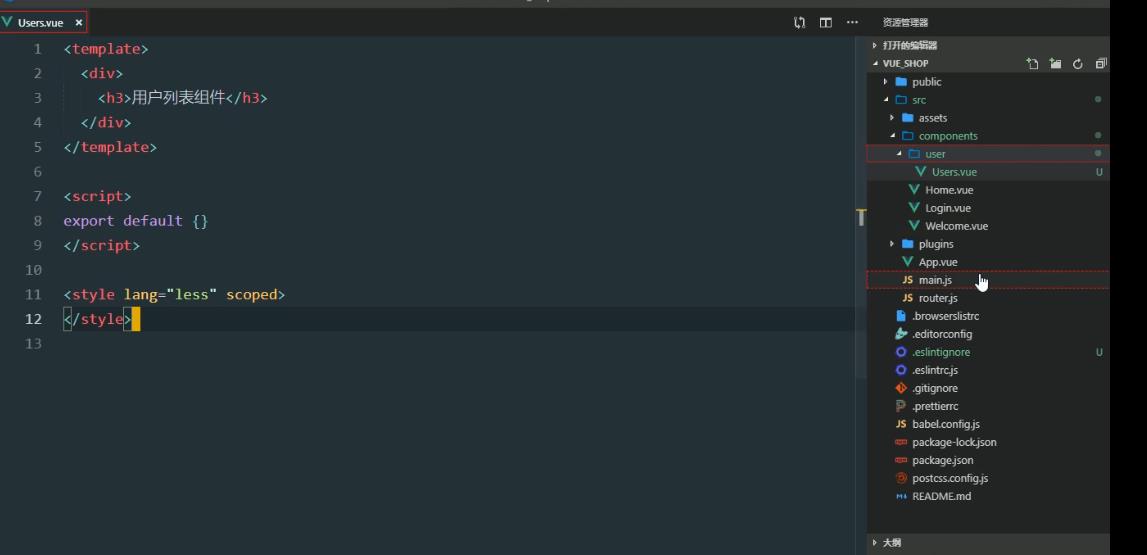
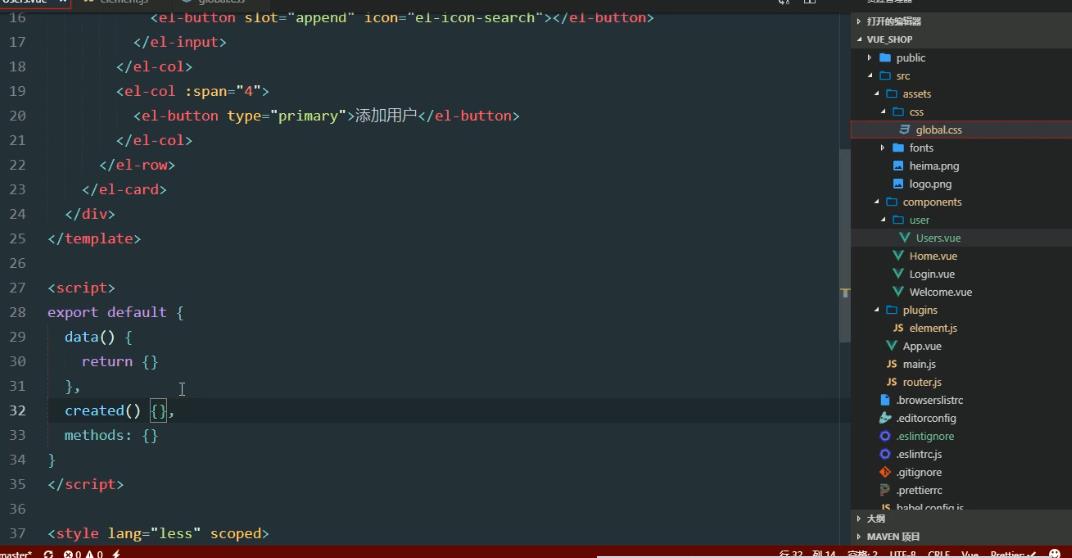
2、新建user.vue(用户列表页面)及结构样式行为区域

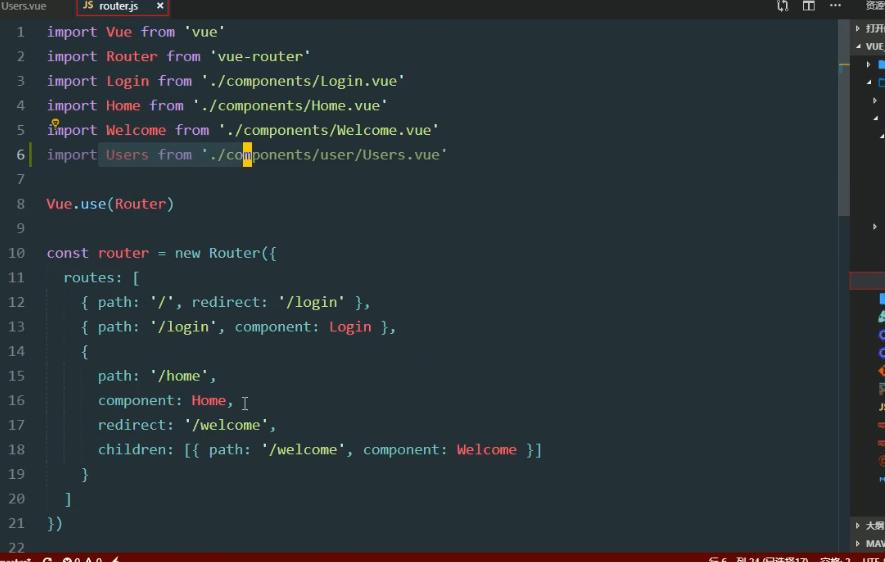
3、通过路由把页面展示出来:
导入user组件

在home组件中定义子组件,在home的路由规则中定义user子组件规则:

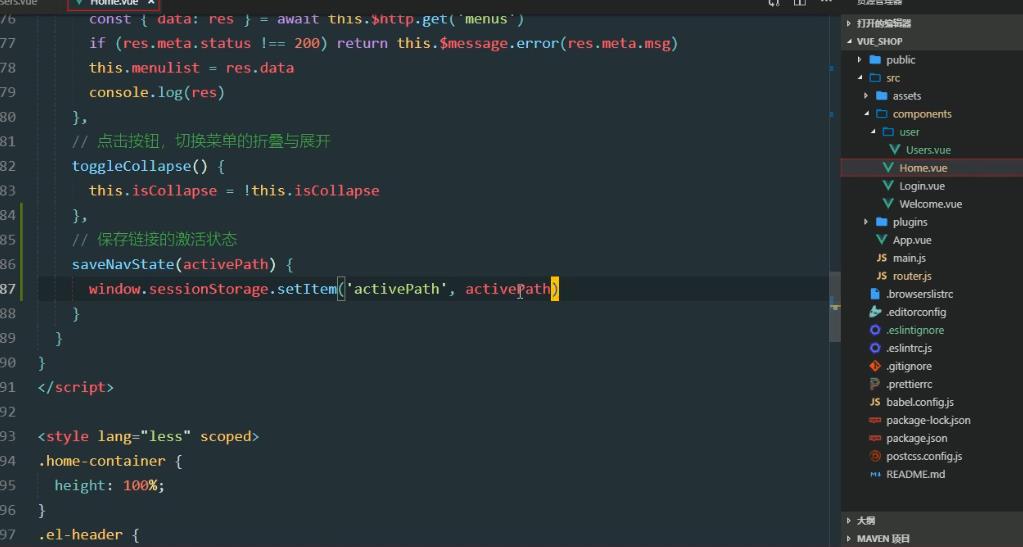
5.2 在sessionStorage中保存左侧菜单栏
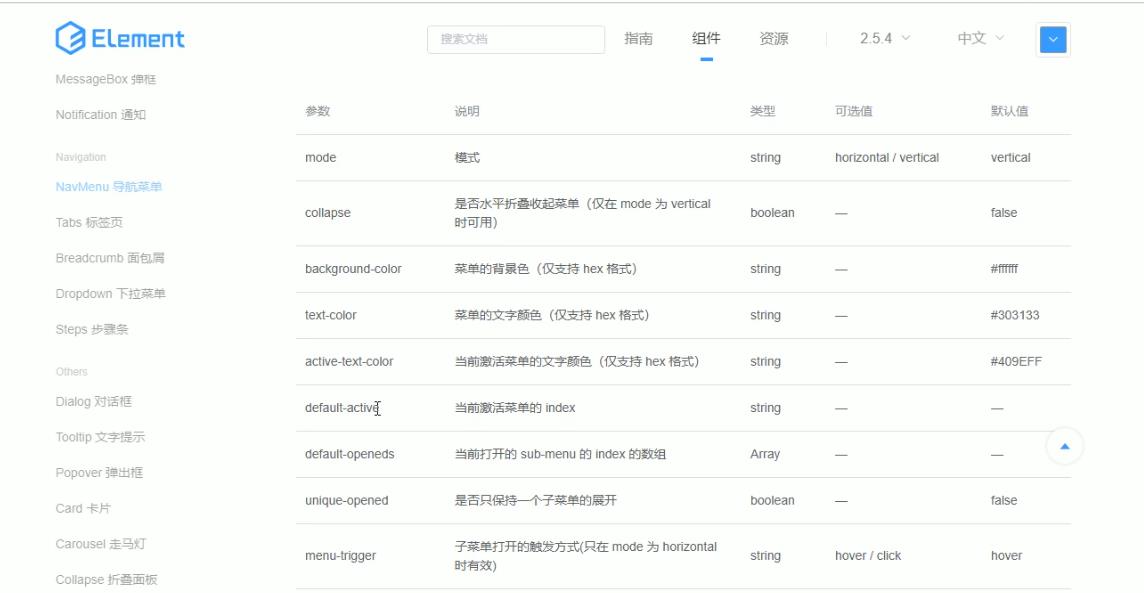
利用到element中导航菜单的default-active组件:

这里是写死的。

那咱们把他动态写入呢?
把当前点击展开的页面保存到sessionStrage中,通过获取sessionStrage的值来动态改变此属性
先给二级菜单绑定一个点击事件:

定义事件函数:
第一个activePath是函数名字,第二个是函数值

此时sessionStrage里面就保存了
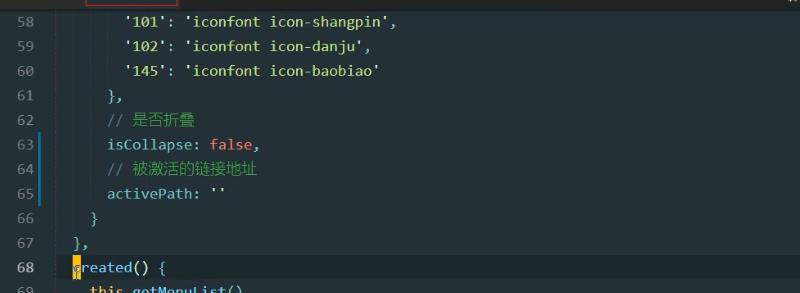
在date定义被激活的链接地址:activePath然后动态插入到结构中去:

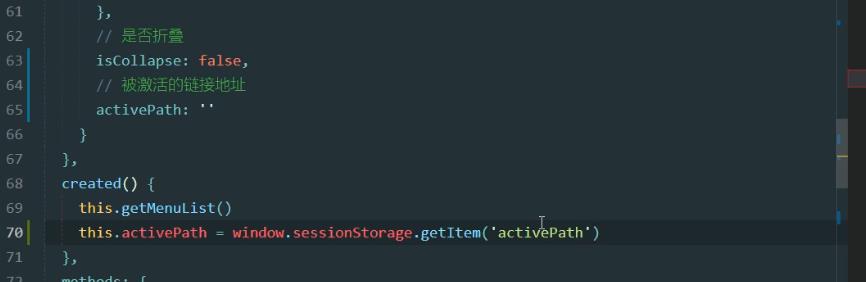
创建一生命周期函数方便直接使用this调用地址:

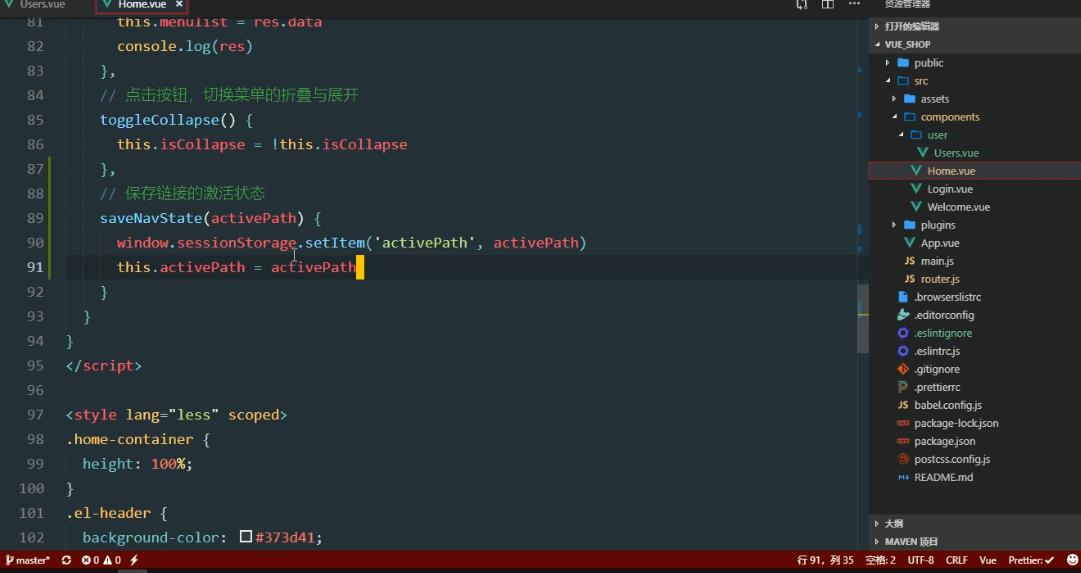
动态改变path值:

总结:
先把点击的值使用sessionStorage保存,然后再取出来动态赋值给二级菜单,通过element-u属性实现高亮的改变
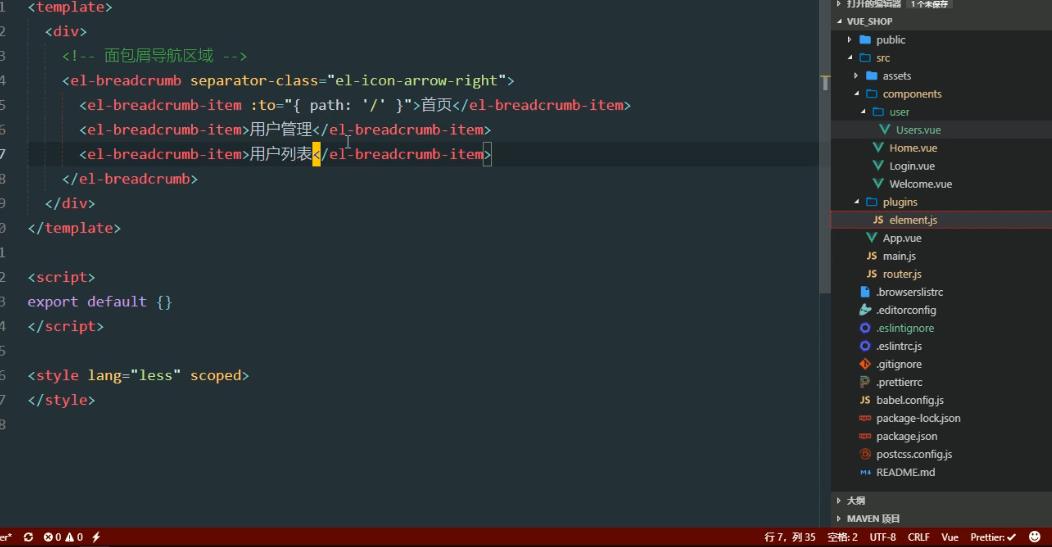
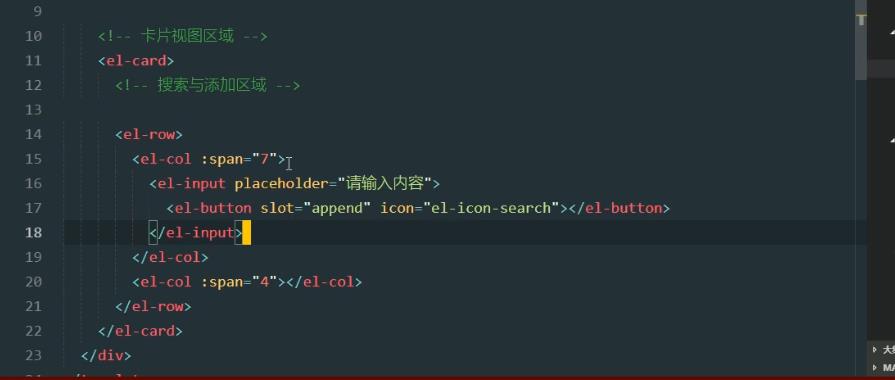
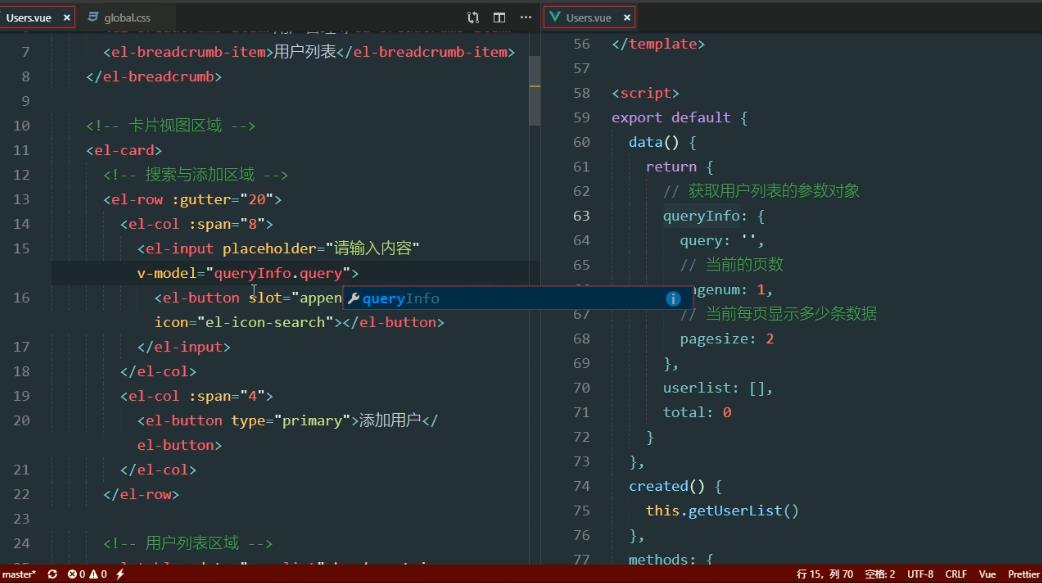
5.3 绘制用户列表组件的基础布局结构
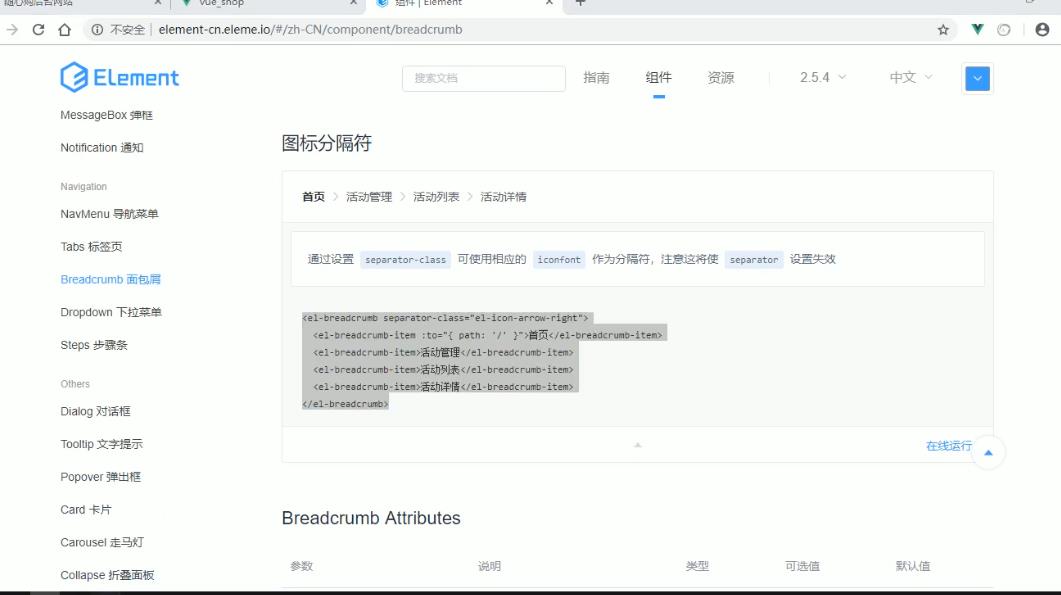
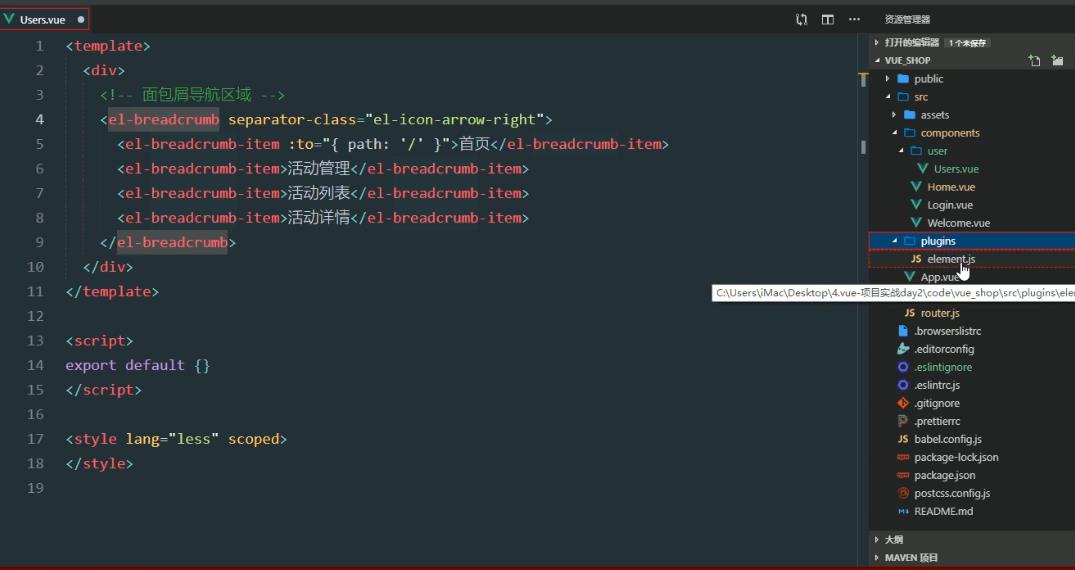
使用element-ui组件中的面包屑组件:


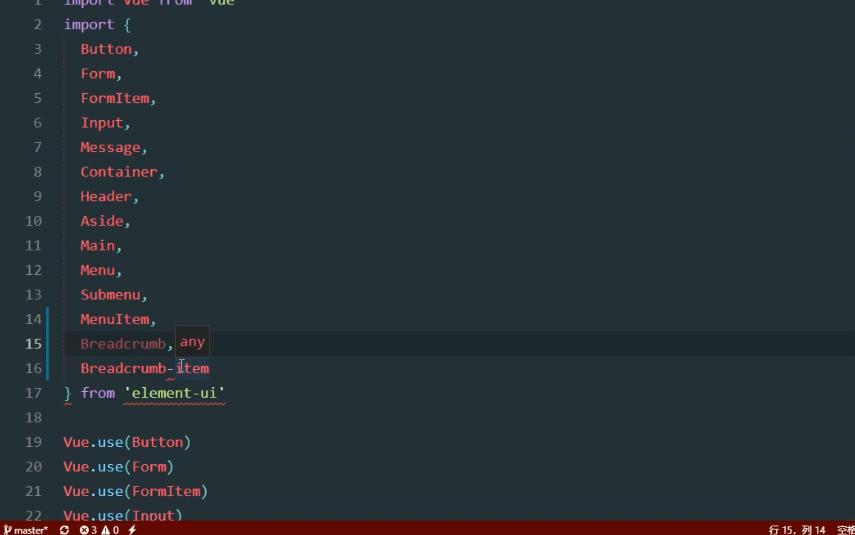
由于面包屑组件是第一次使用,所以要在element.js中按需导入:

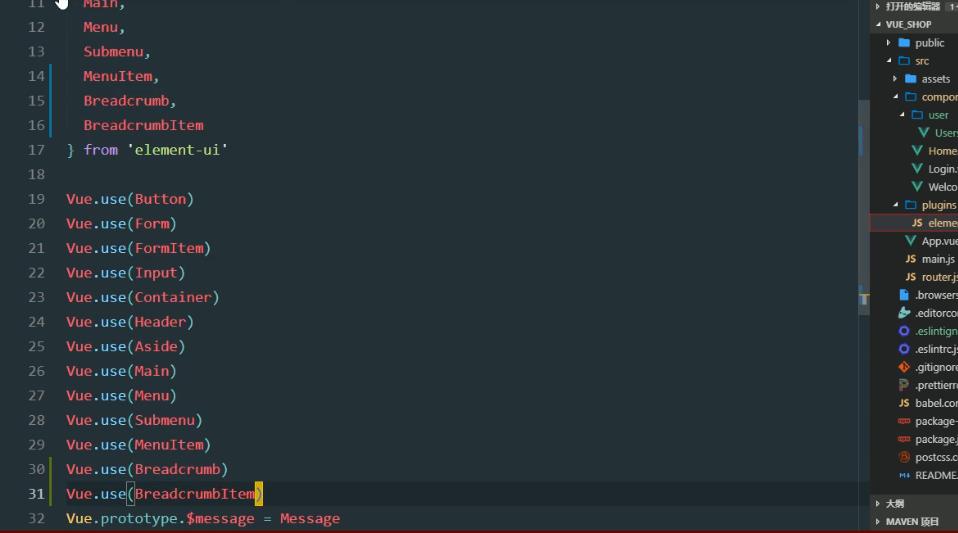
然后注册:

按需优化:

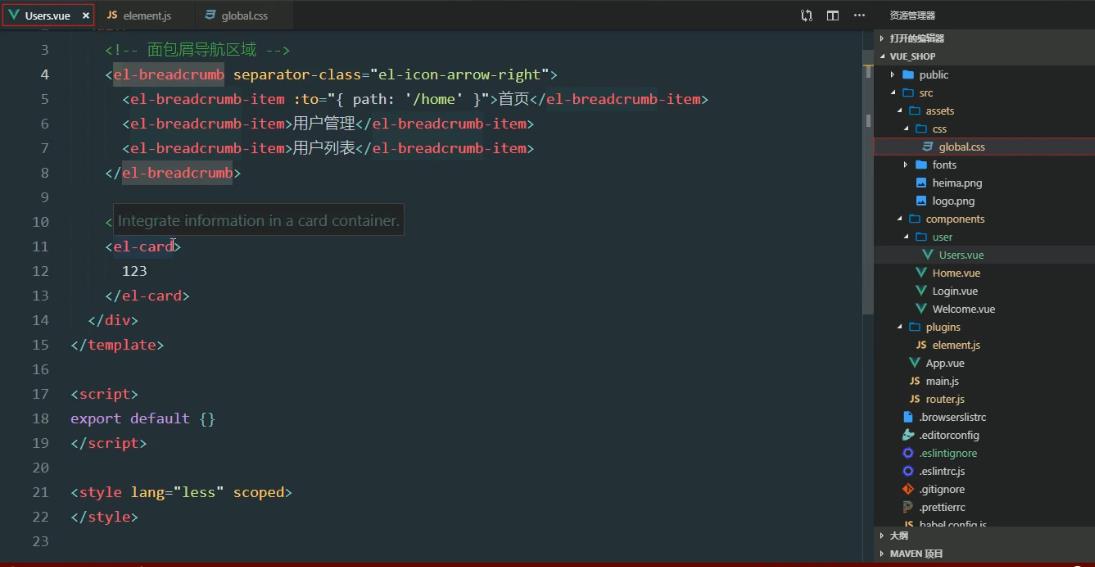
下面的卡片视图区域:
写入结构之后在element.js中按需导入和注册:

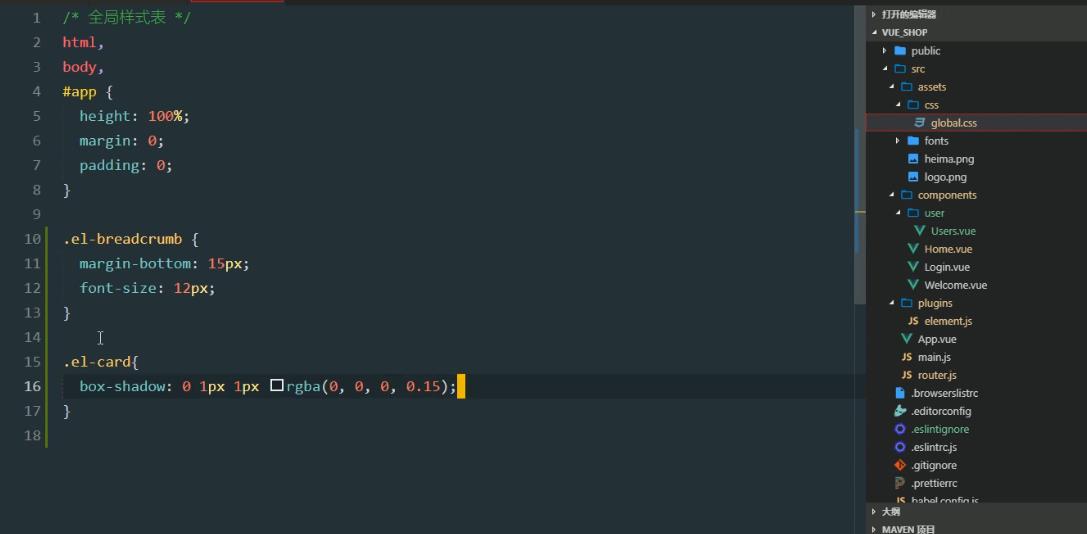
优化样式:

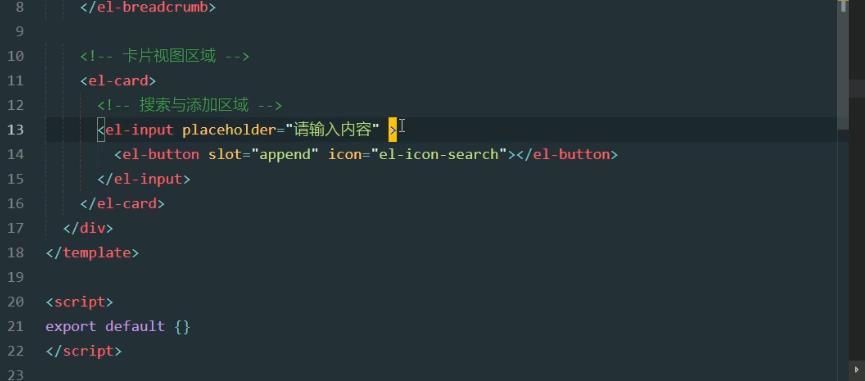
接下来就是从element中找到文本框:

优化样式:
使用element样式:

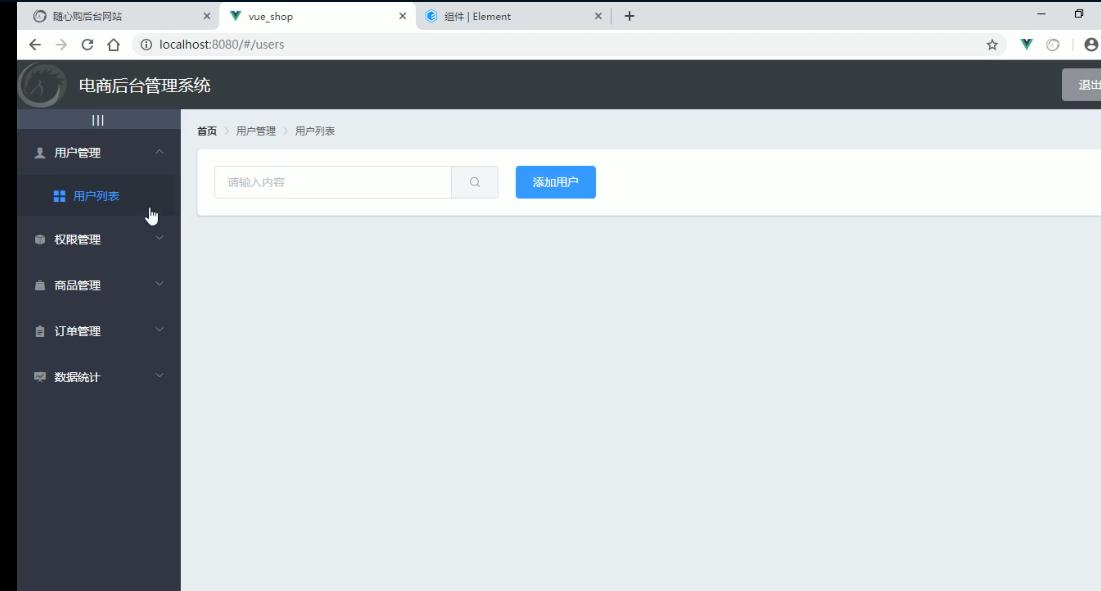
最终效果:
总结:
绘制样式使用的element组件,在element.js中按需导入,注册,然后根需求使用对应的样式和属性,
步骤和过程重复我就没有详细一步一步写,之间的章节里写到了
5.4 获取用户列表数据
查看api接口

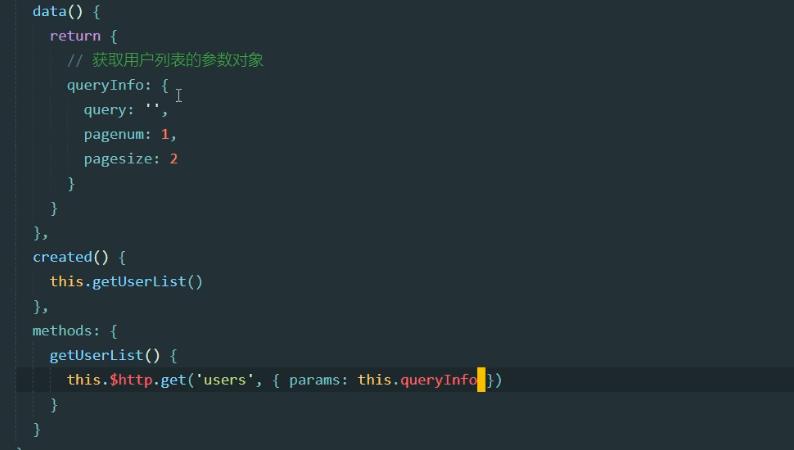
定义一些基本结构:date created(生命周期函数) methods(自定义函数)

使用方法是先在methods中定义函数,然后再结构中绑定事件,添加函数,
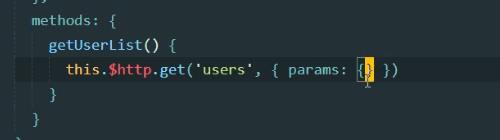
使用内置函数$http请求发起get请求:

pramas里面包含三个参数,可以直接在中括号中写
但还是推荐定义到date中

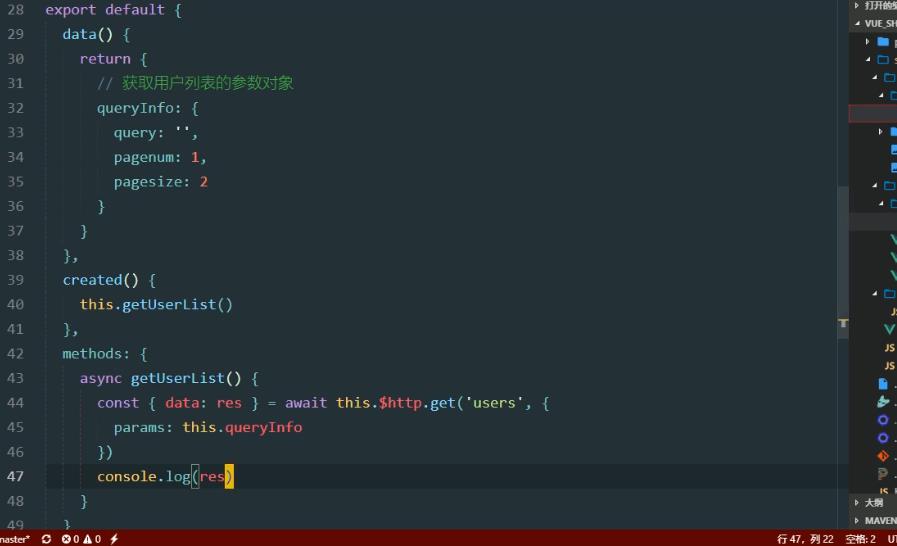
这样就会发起ajax请求,接下来get函数会返回一个promise函数,可以使用async和await简化操作。得到一个数据对象, 可以解析这个数据对象使用const接收,从而调用const

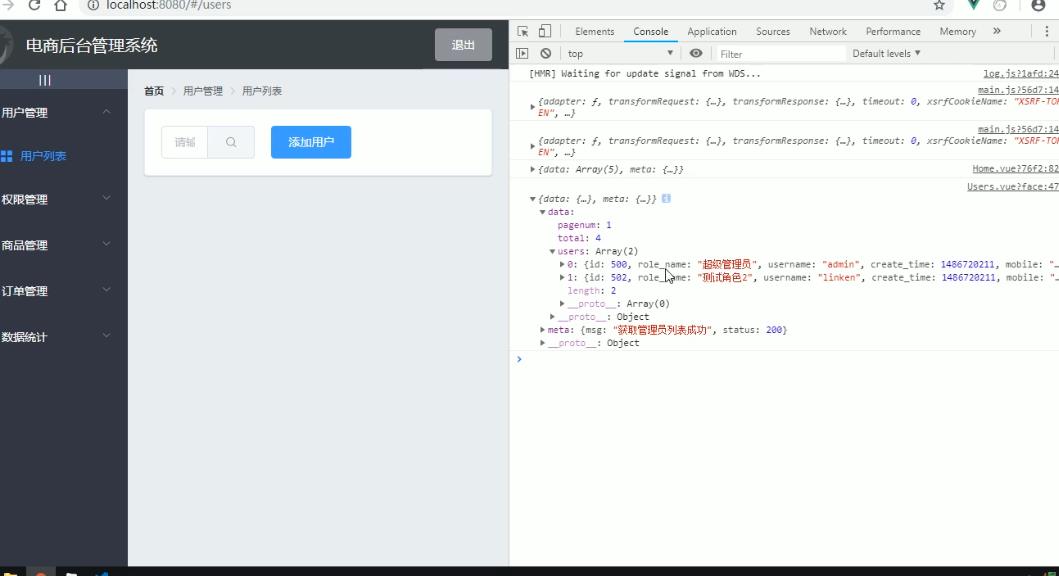
打印结果:

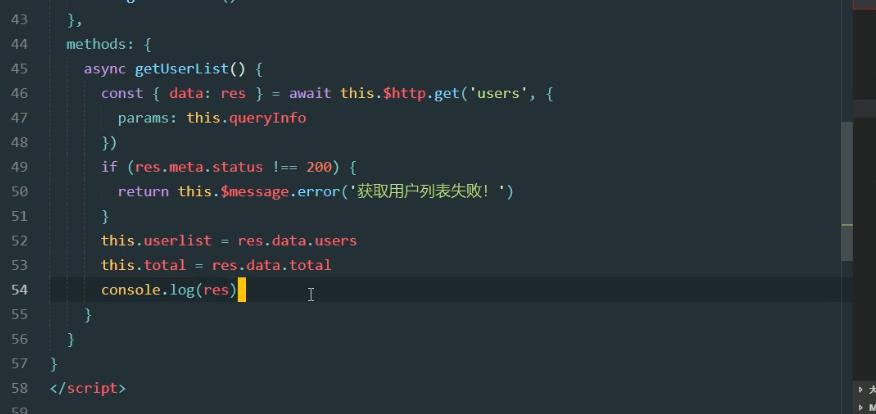
现在拿到数据,可以做赋值、先进行判断:

userlist和total要在date中定义
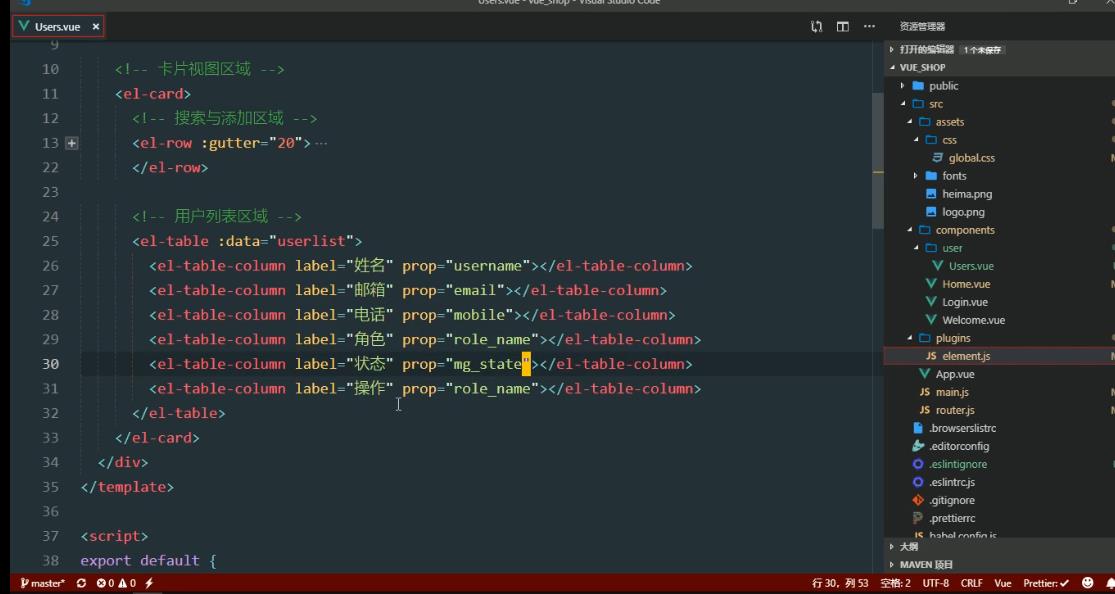
5.5 利用el-table组件渲染基本用户列表

按需导入组件,全局注册,通过:date指定数据源,添加结构,
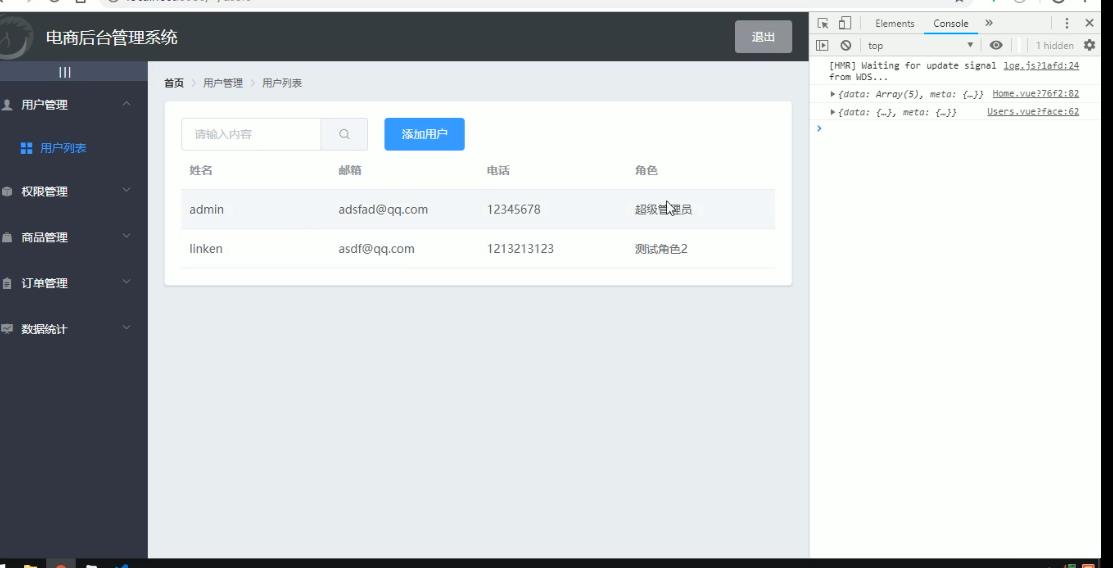
最后效果:

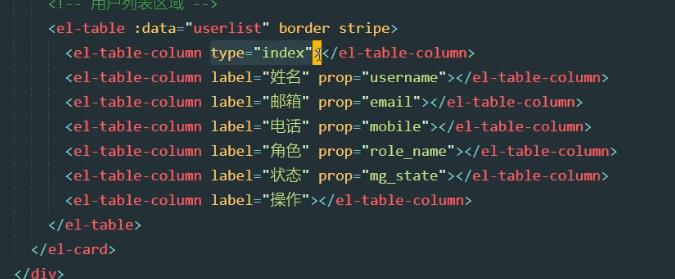
5.6 为表格添加索引列
每个表格之前的序号,
在表格头部加一列,设置type=index。就是索引列的意思

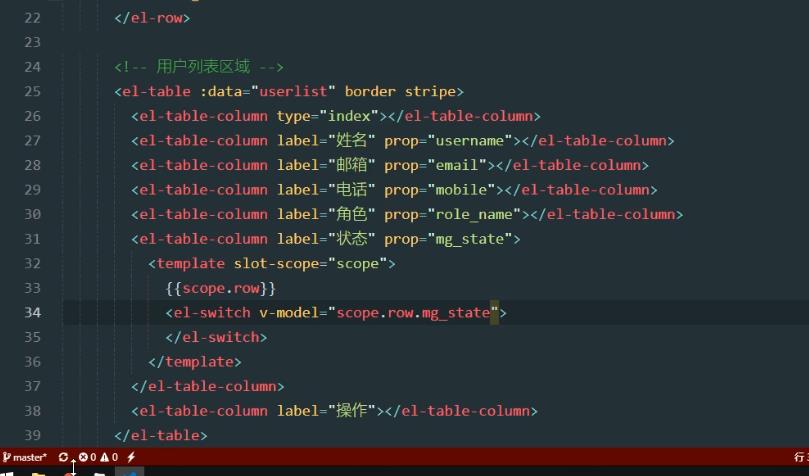
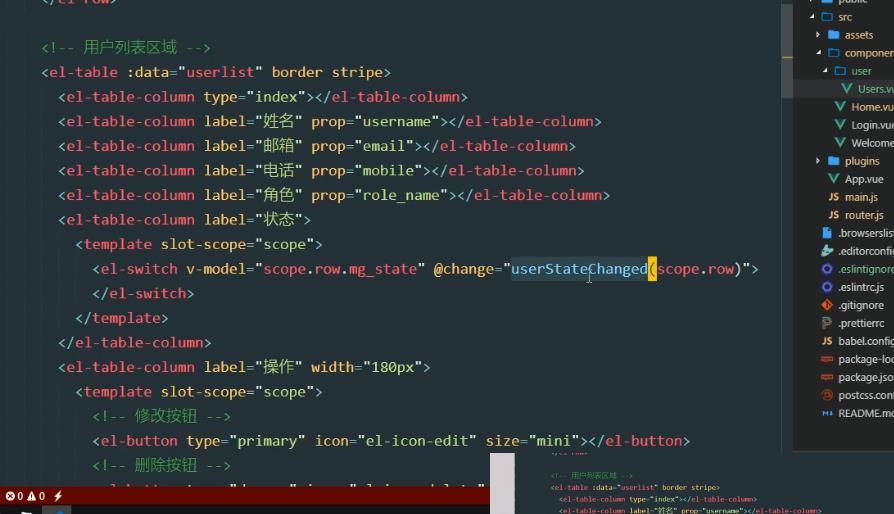
5.7 自定义状态列的显示效果
使用作用域插槽:
在列表内部放一个模板,使用switch组件(按需导入,注册)绑定数据的属性值
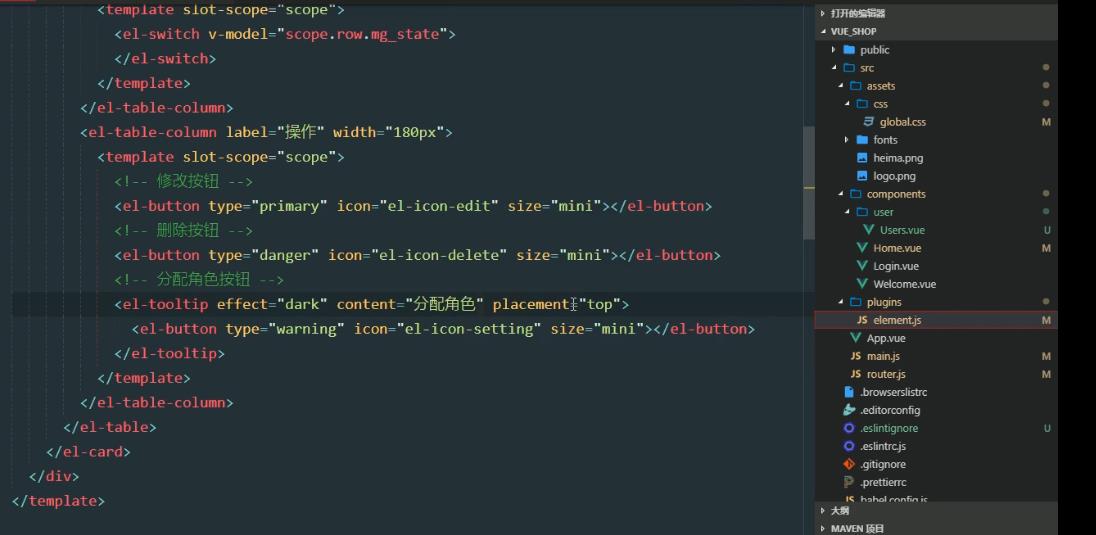
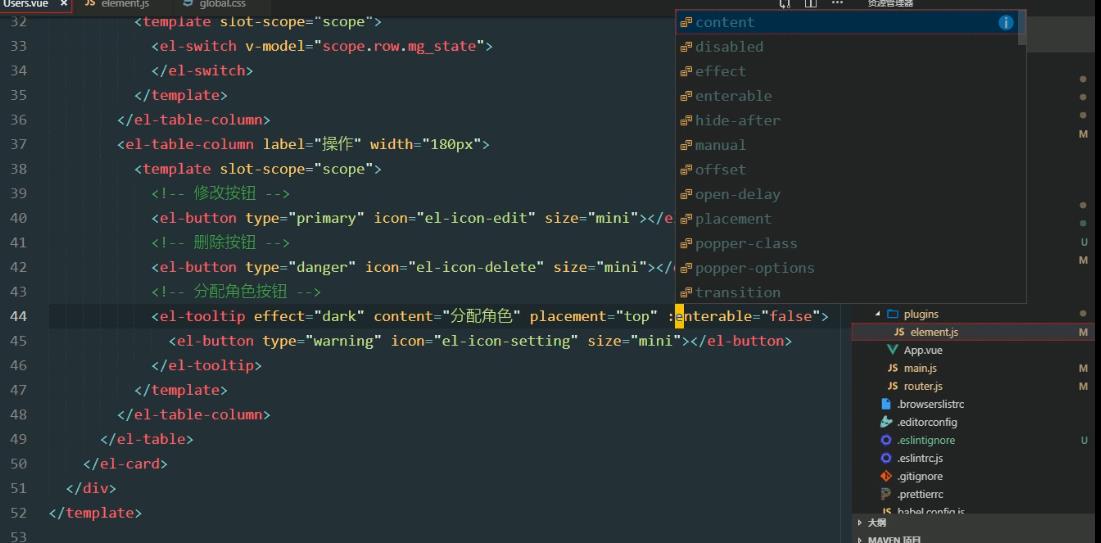
5.8 通过作用域插槽渲染操作列
自定义插槽三个功能:使用图标按钮


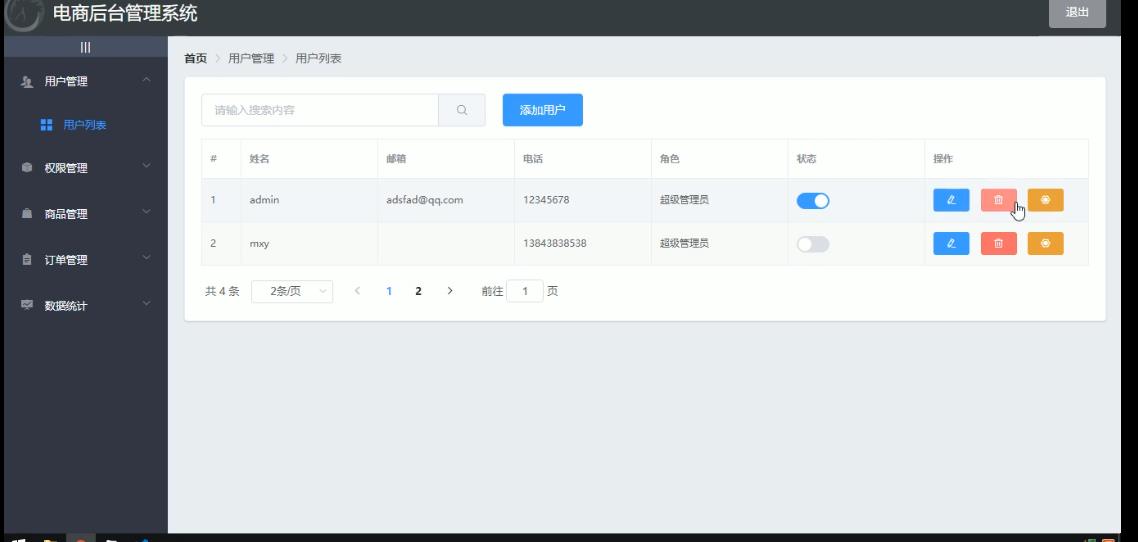
效果:

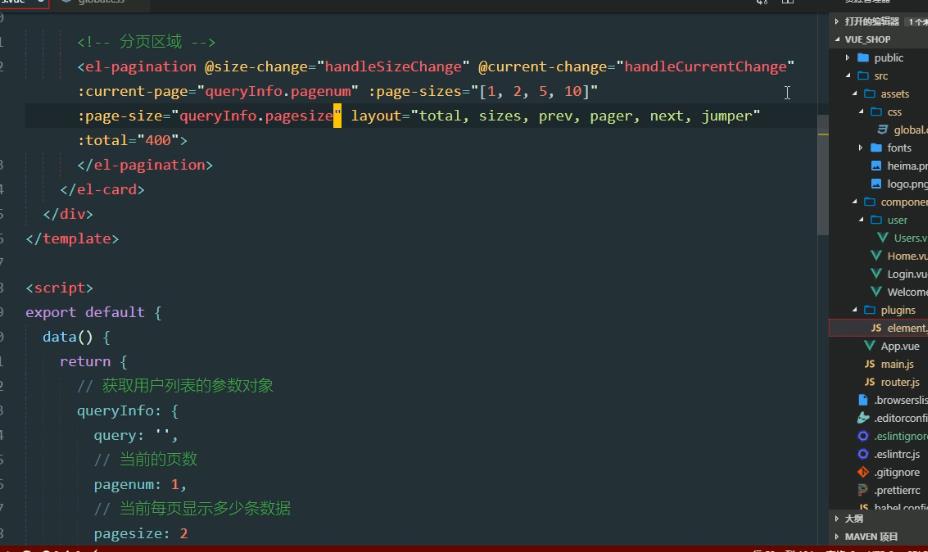
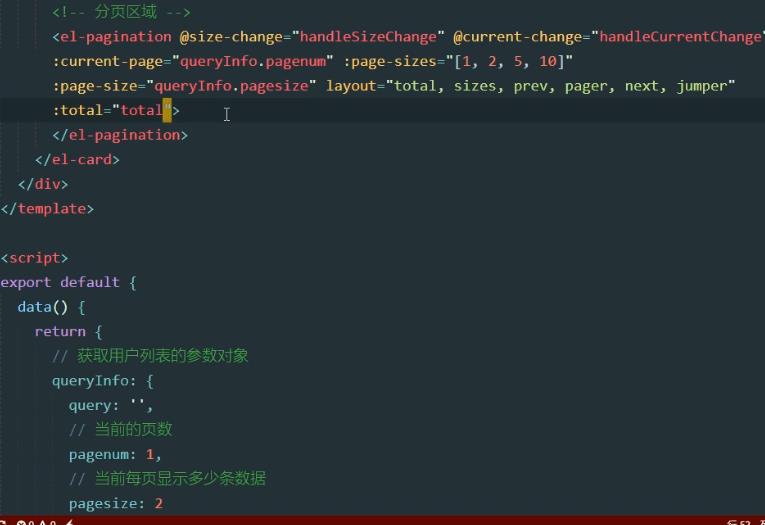
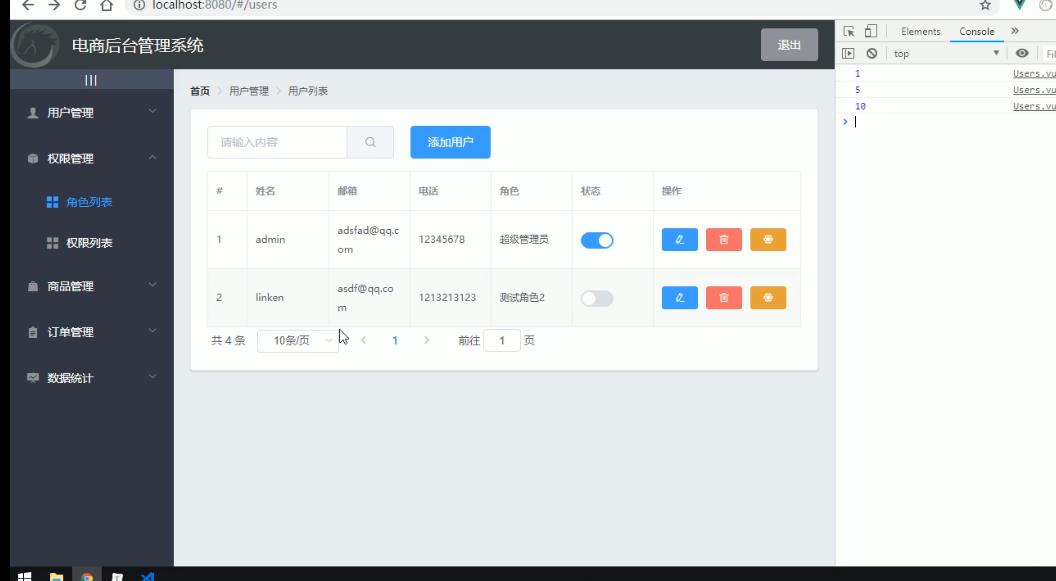
5.9 实现分页效果
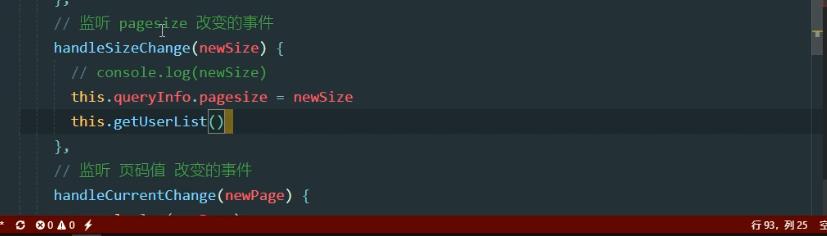
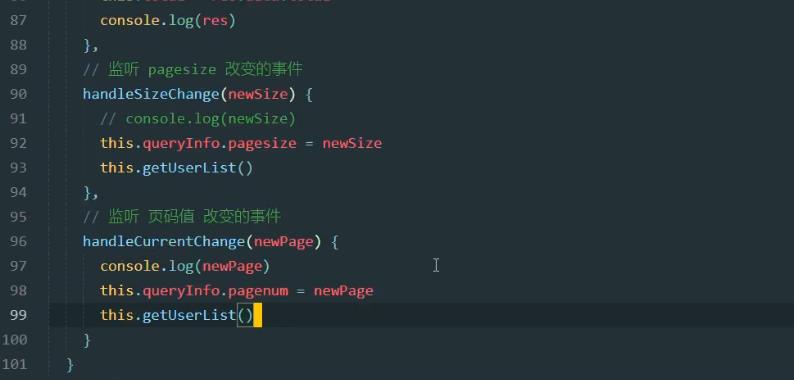
element有现成的组件。其中有函数需要定义:



最终效果:

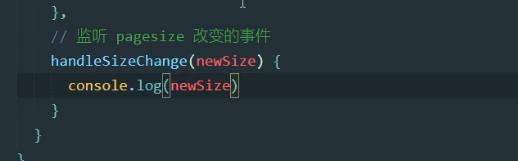
通过调用pagesize= newsize来实现功能

把下面行为区新获取的函数写到date中的死数据中
最终两个函数的写法:

5.10修改用户状态修改
修改用户页面的时候,没有保存到后台数据库中,所以操作没有被保存,利用switch 的change函数,可以产生回调值,
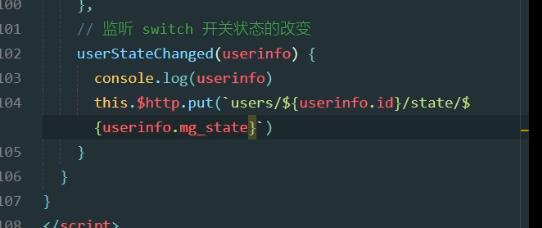
定义userStateChanged函数:

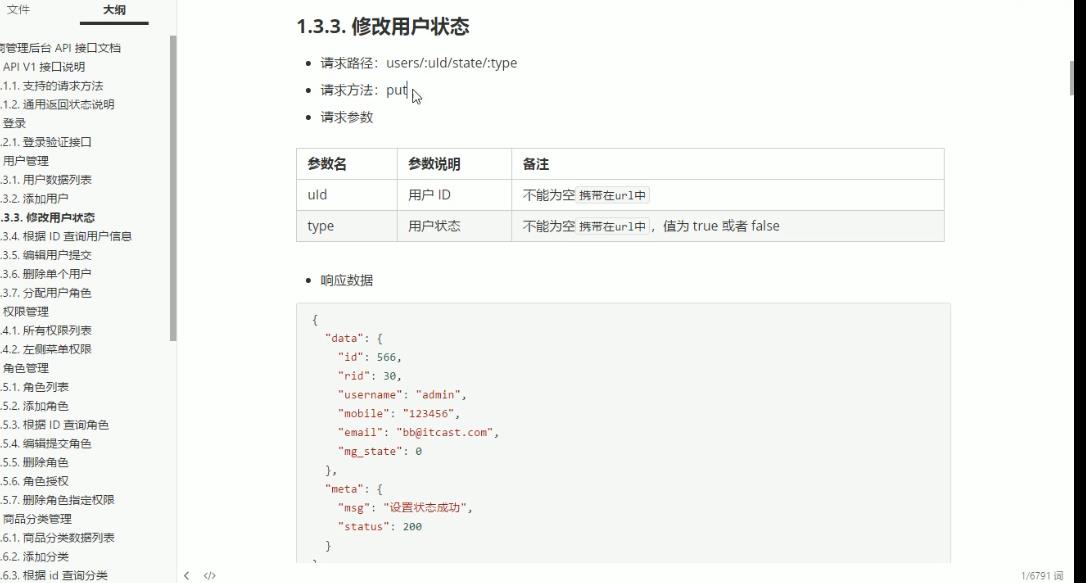
查看文档可发现接口:

通过axios发起一个put请求。来实现用户状态的改变。

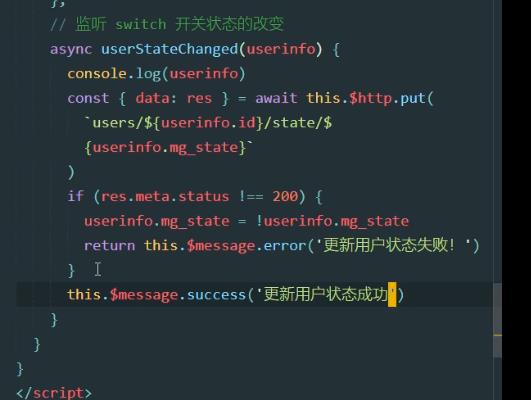
同理返回promise,可以简化,使用async和await简化:
然后判断并返回消息,

5.11 实现搜索功能
在文本框中输入文字,可以搜索到对应的文字,把文本框和date中的数据做双向绑定,
在文本输入框中使用v-model绑 定

然后给搜索按钮绑定单击事件,点击按钮发起查询用户请求在事件处理函数中调用getueserlist函数:
在这里插入图片描述
清空优化:



绑定事件,定义处理函数,
6、 用户添加,修改,删除功能
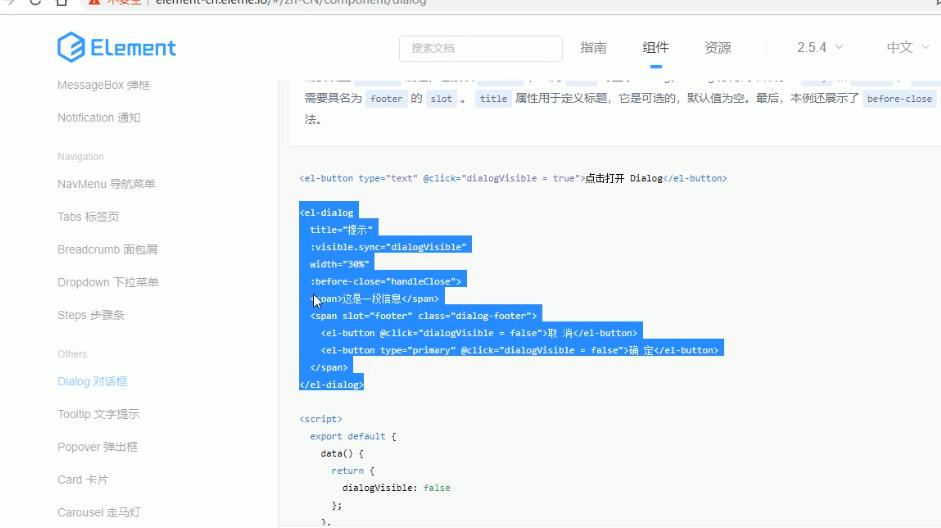
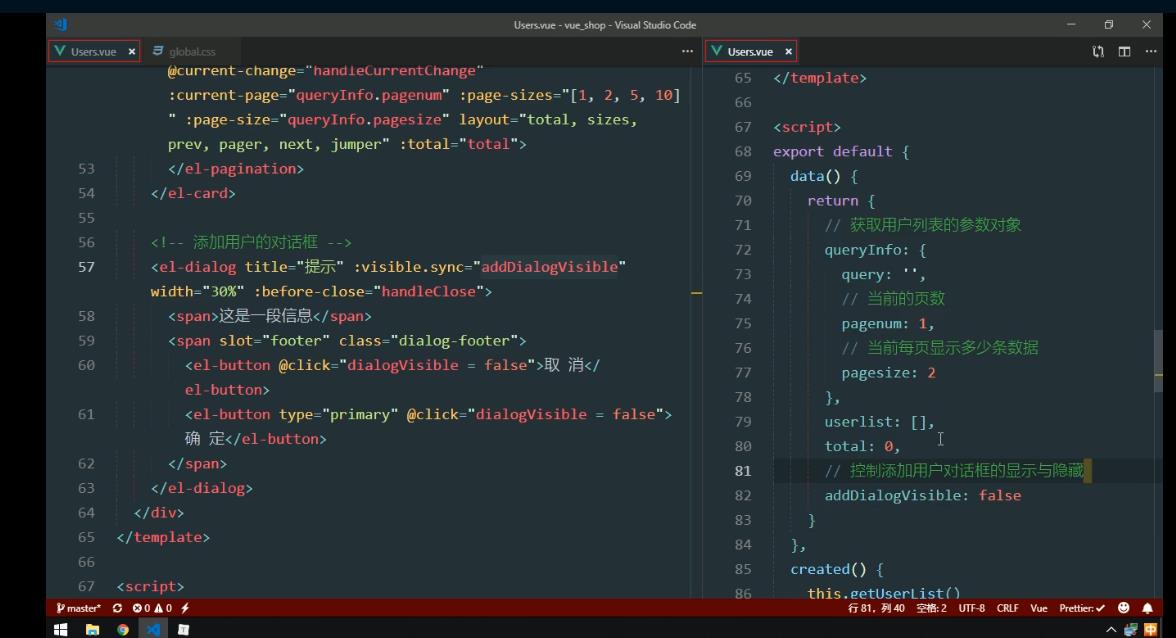
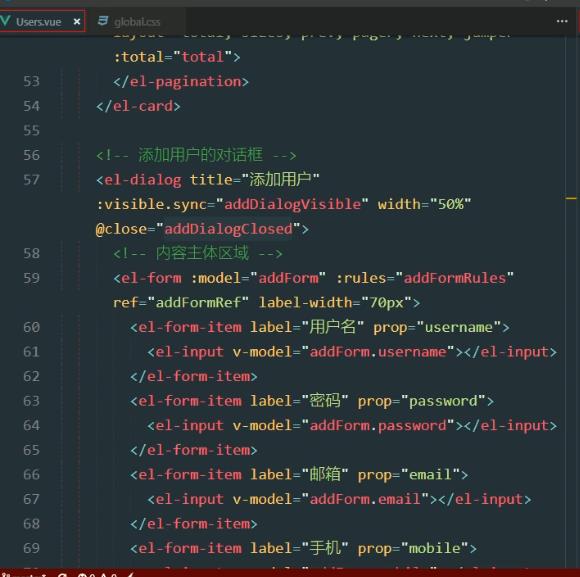
6.1 渲染添加用户的对话框
使用elementui中的dialog的对话框,按需导入,全局注册。把ui结构 放到页面中:

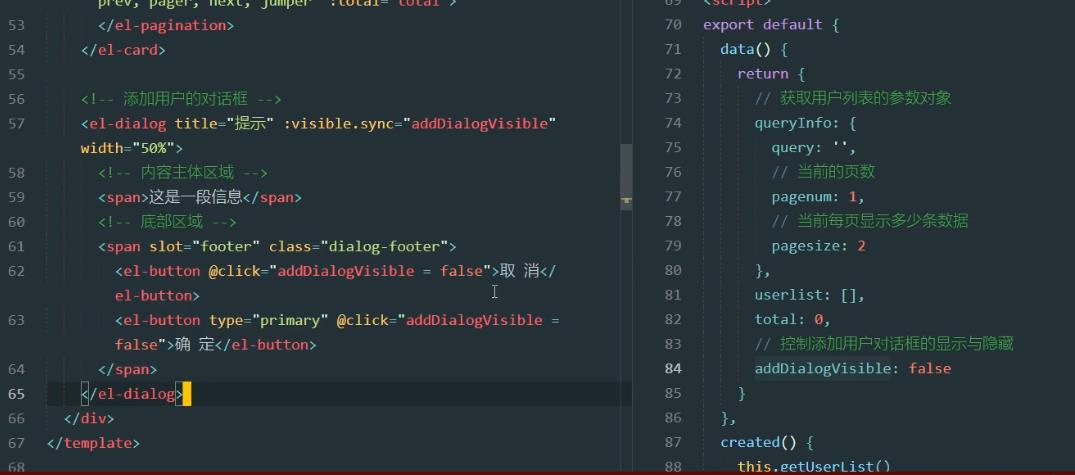
添加用户的对话框:
需要定义一个布尔值,addDialogVisible 在date中定义此数据
默认false为隐藏

为添加按钮点击添加单机事件,绑定addDialogVisible为true 点击后对话框展示出ture,

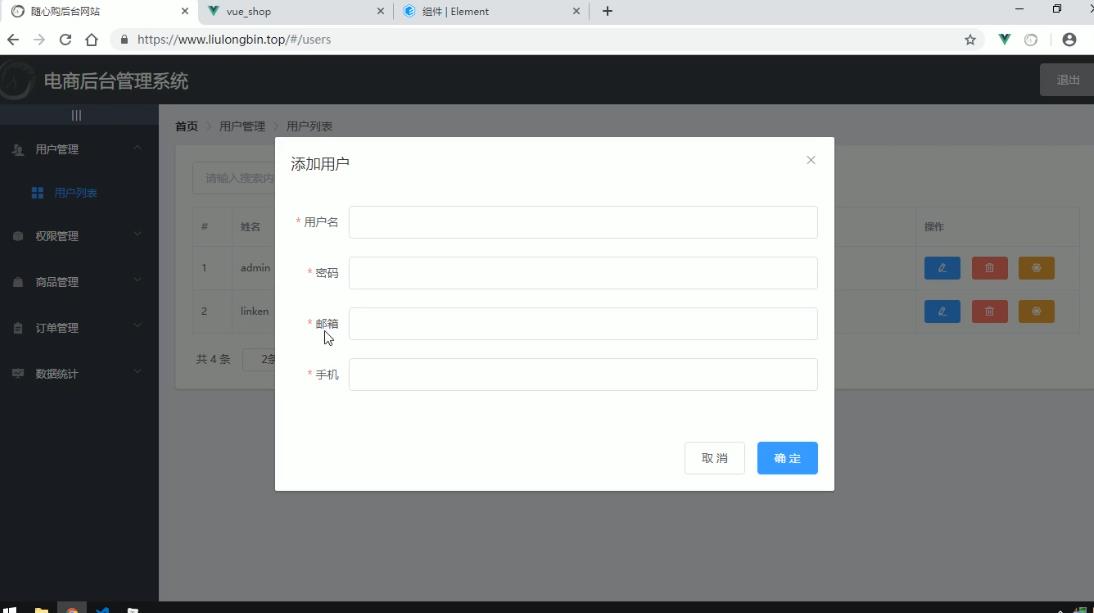
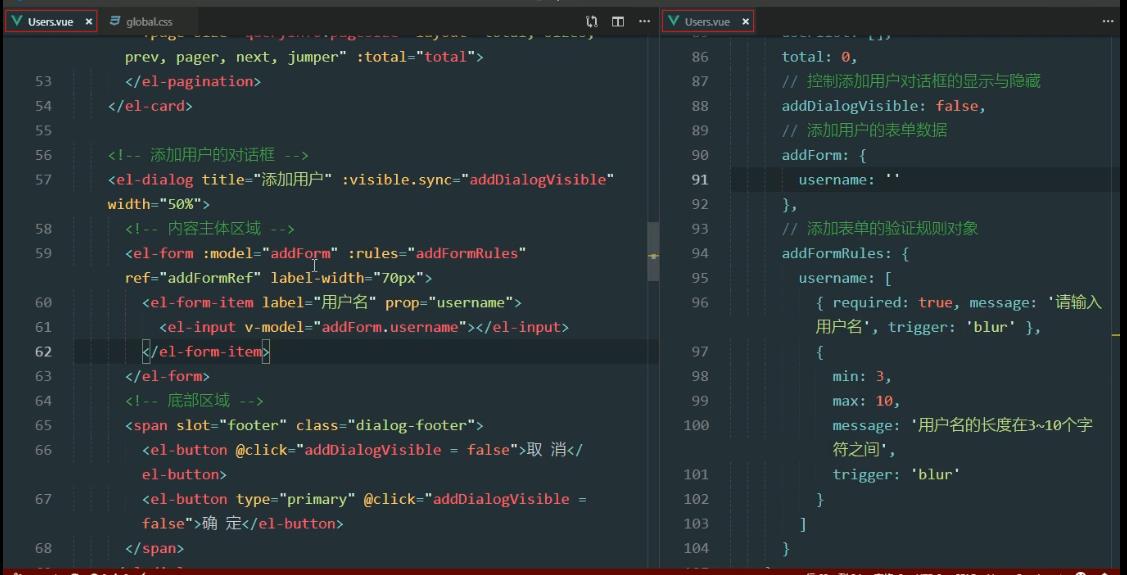
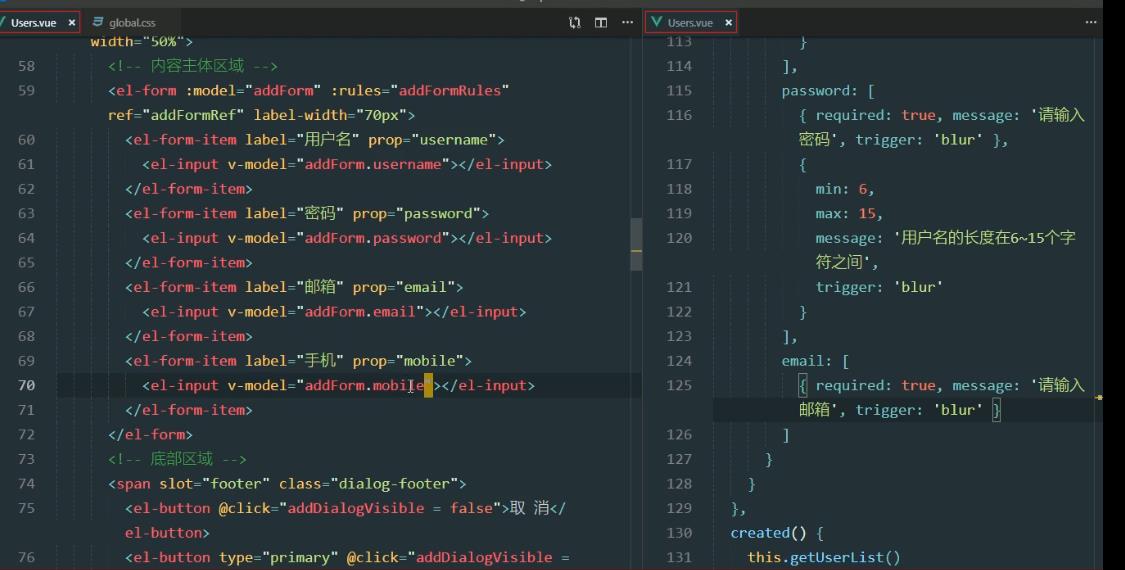
6.2 渲染添加用户的表单
总结:
写出ui结构,然后再数据中写数据,验证规则
:rules:验证规则
:model:数据绑定对象,
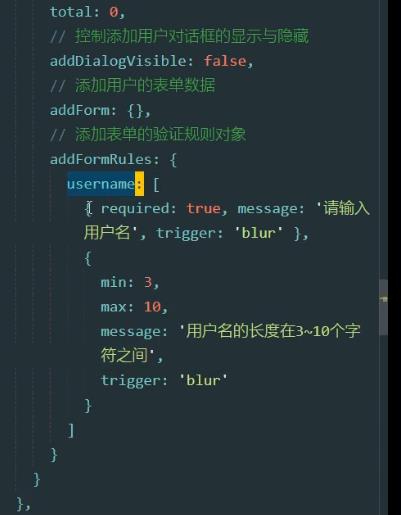
定义数据,定义验证规则
实现效果:

1、用户
使用form表单。
定义addform数据,添加用户的表单数据

验证规则有两项:
2、密码,邮箱,手机
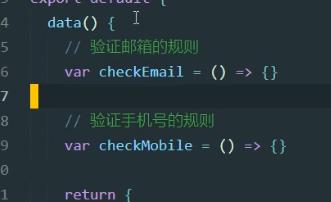
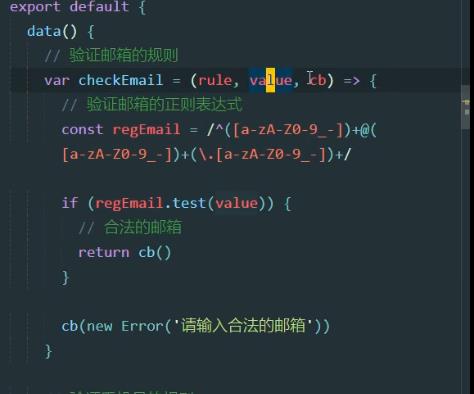
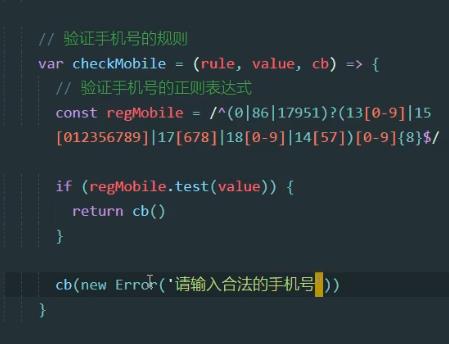
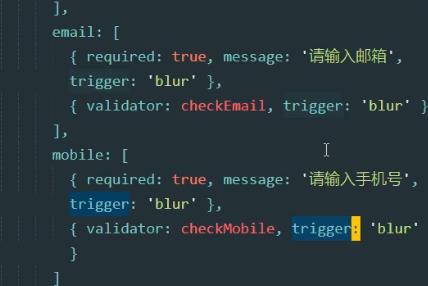
6.3 自定义邮箱和手机号的校验规则
form表单验证没有手机号和邮箱验证,
先定义两个规则,
每个规则中有三个参数,rule valu,cb(callback)
使用正则表达式,

定义完成之后,在使用时使用validator来完成调用规则
trigger来实现什么时候点击调用

6.4 实现添加表单的重置操作
在对话框关闭之后重置对话框
给添加用户的对话框添加close事件

添加事件定义:

拿到表单的ref引用调用resetFields( )
6.5 实现添加用户前的表单预验证
——技术栈(vue全家桶 Webpack Git axios Element-ui)的主要内容,如果未能解决你的问题,请参考以下文章</p>
</article> </div> </div> </div> </section>
</div>
</div>
<script type=)