每天学一个jquery插件-多级的菜单
Posted 阿飞超努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每天学一个jquery插件-多级的菜单相关的知识,希望对你有一定的参考价值。
每天学一个jquery插件-多级的菜单
多级的菜单
想要把这玩意做成插件,但是我感觉好像纯粹的布局结构+css样式就能完成了
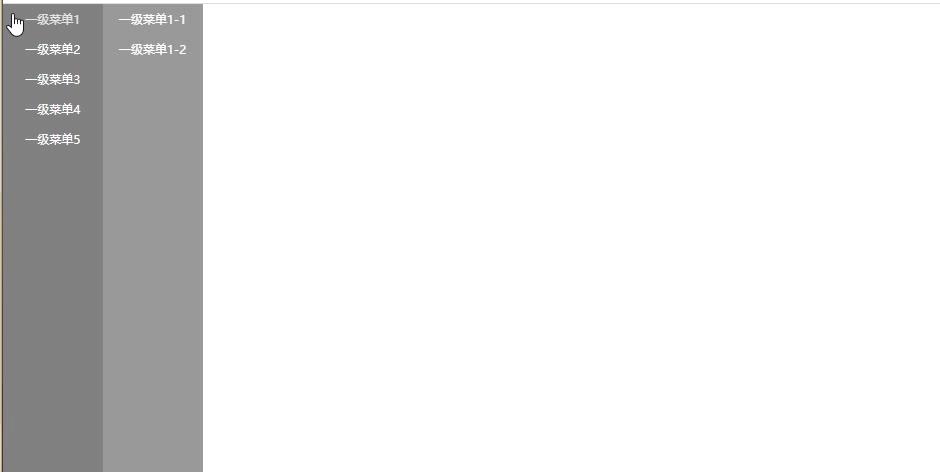
效果如下

代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多级的菜单</title>
<style>
*{
margin: 0px;
padding: 0px;
font-size: 12px;
}
.menu1{
background-color: gray;
color: white;
position: fixed;
top: 0;
bottom: 0;
width: 100px;
z-index: 9;
right:calc( 100% - 20px) ;
transition: all 0.2s linear;
}
.menu2{
background-color: gray;
color: white;
position: fixed;
top: 0;
bottom: 0;
width: 100px;
z-index: 8;
right:calc( 100% );
}
.menu3{
background-color: gray;
color: white;
position: fixed;
top: 0;
bottom: 0;
width: 100px;
z-index: 8;
right:calc( 100% );
}
.menu1:hover{
right:calc( 100% - 100px) ;
}
.item1,.item2,.item3{
width: 100px;
height: 30px;
display: flex;
justify-content: center;
align-items: center;
}
.item1:hover>.menu2{
right: calc(100% - 100px);
transition: all 0.2s linear;
right: calc(100% - 200px);
}
.item2:hover>.menu3{
right: calc(100% - 200px);
transition: all 0.2s linear;
right: calc(100% - 300px);
}
.hover:hover{
opacity: 0.8;
cursor: pointer;
}
</style>
</head>
<body>
<div class="menu1">
<div class="item1 hover">
<span class="text">一级菜单1</span>
<div class="menu2">
<div class="item2 hover">
<span class="text">一级菜单1-1</span>
<div class="menu3">
<div class="item3 hover">
<span class="text">一级菜单2-1-1</span>
</div>
<div class="item3 hover">
<span class="text">一级菜单2-2-1</span>
</div>
</div>
</div>
<div class="item2 hover">
<span class="text">一级菜单1-2</span>
</div>
</div>
</div>
<div class="item1 hover">
<span class="text">一级菜单2</span>
<div class="menu2">
<div class="item2 hover">
<span class="text">一级菜单2-1</span>
</div>
<div class="item2 hover">
<span class="text">一级菜单2-2</span>
</div>
</div>
</div>
<div class="item1 hover">
<span class="text">一级菜单3</span>
</div>
<div class="item1 hover">
<span class="text">一级菜单4</span>
</div>
<div class="item1 hover">
<span class="text">一级菜单5</span>
</div>
</div>
</body>
</html>
思路解释
- 看昨天的
- 完事,休息
以上是关于每天学一个jquery插件-多级的菜单的主要内容,如果未能解决你的问题,请参考以下文章