每天学一个jquery插件-仿富文本框2
Posted 阿飞超努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每天学一个jquery插件-仿富文本框2相关的知识,希望对你有一定的参考价值。
每天一个jquery插件-仿富文本框2
仿富文本框2
今天把外观完全模仿出来了,明天再搞实现
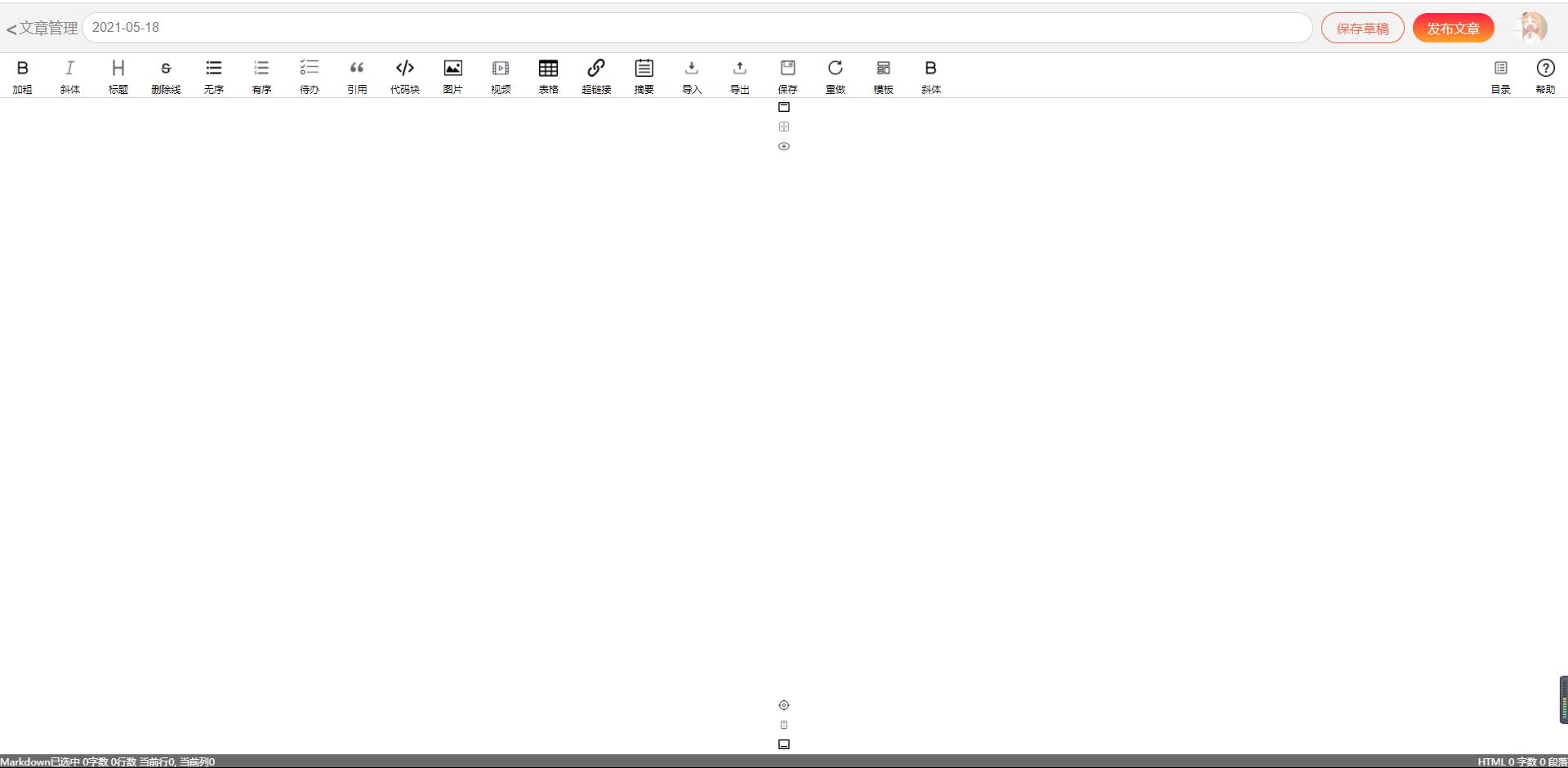
效果如下

代码部分
*{
margin: 0;
padding: 0;
user-select: none;
}
#title{
position: fixed;
top: 0;
left: 0;
right: 0;
height: 60px;
background-color: rgb(243,243,243);
border-bottom: 1px solid lightgray;
display: flex;
align-items: center;
}
#title *{
height: 60%;
display: flex;
justify-content: center;
align-items: center;
outline: none;
border: none;
}
#titles{
flex-basis: 100px;
color: rgb(135,135,135);
cursor: pointer;
}
#titles span:nth-of-type(1){
font-size: 24px;
font-weight:bold;
}
#titles span:nth-of-type(2){
font-size: 18px;
}
#srk{
flex: 1;
font-size: 16px;
font-weight: 500;
border: 1px solid lightgray;
border-radius: 50px;
text-indent: 12px;
}
#save{
flex-basis: 100px;
color: rgb(252,93,58);
border: 1px solid rgb(252,93,58);
border-radius: 50px;
margin: 10px;
cursor: pointer;
}
#upload{
flex-basis: 100px;
border-radius: 50px;
color: white;
cursor: pointer;
background-image: linear-gradient(0,rgb(255,162,37),rgb(255,32,68));
}
#head{
flex-basis: 90px;
display: flex;
justify-content: center;
align-items: center;
}
#head #img{
height: 40px;
width: 40px;
border-radius: 50%;
background-image: url(../img/doctor.jpeg);
overflow: hidden;
background-size: 100% 100%;
}
#tools{
position: fixed;
top: 60px;
left: 0;
right: 0;
height: 55px;
border-bottom: 1px solid lightgray;
white-space: nowrap;
font-size: 12px;
overflow: hidden;
}
.toolitem{
width: 55px;
height: 55px;
display: inline-flex;
flex-direction: column;
cursor: pointer;
}
.toolicon{
flex: 2;
background-size: auto 60%;
background-repeat: no-repeat;
background-position: center center;
}
.tooltext{
flex:1;
display: flex;
justify-content: center;
align-items: flex-start;
}
#body{
position: fixed;
top: 115px;
left: 0;
right: 0;
bottom: 15px;
border-bottom: 1px solid gray;
display: flex;
z-index: 9;
}
#body div{
height: 100%;
}
#edit{
flex: 1;
}
#center{
flex-basis: 20px;
display: flex;
flex-direction: column;
}
.centerfull{
flex: 1;
width: 100%;
}
.centerbtn{
width: 20px;
height: 20px;
font-size: 12px;
flex-basis: 20px;
background-repeat: no-repeat;
background-position: center center;
background-size: 80% 80%;
margin: 2px 0;
cursor: pointer;
}
#show{
flex: 1;
}
#record{
display: none;
flex-basis: 300px;
}
#help{
display: none;
flex-basis: 300px;
}
#foot{
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 15px;
background-color: rgb(107,107,107);
color: white;
display: flex;
align-items: center;
font-size: 12px;
}
#centertxt{
flex: 1;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>富文本框啊</title>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/fwbka.js"></script>
<link href="css/fwbka.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="title">
<div id="titles"><span><</span><span>文章管理</span></div>
<input type="text" id="srk" placeholder="2021-05-18" />
<div id="save">保存草稿</div>
<div id="upload">发布文章</div>
<div id="head">
<div id="img"></div>
</div>
</div>
<div id="tools">
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/加粗.png);"></div>
<div class="tooltext">加粗</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/斜体.png);"></div>
<div class="tooltext">斜体</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/标题.png);"></div>
<div class="tooltext">标题</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/删除线.png);"></div>
<div class="tooltext">删除线</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/无序.png);"></div>
<div class="tooltext">无序</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/有序.png);"></div>
<div class="tooltext">有序</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/待办.png);"></div>
<div class="tooltext">待办</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/引用.png);"></div>
<div class="tooltext">引用</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/代码块.png);"></div>
<div class="tooltext">代码块</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/图片.png);"></div>
<div class="tooltext">图片</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/视频.png);"></div>
<div class="tooltext">视频</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/表格.png);"></div>
<div class="tooltext">表格</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/超链接.png);"></div>
<div class="tooltext">超链接</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/摘要.png);"></div>
<div class="tooltext">摘要</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/导入.png);"></div>
<div class="tooltext">导入</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/导出.png);"></div>
<div class="tooltext">导出</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/保存.png);"></div>
<div class="tooltext">保存</div>
</div>
<div class="toolitem">
<div class="toolicon" style="background-image: url(img/重做.png);"></div>
<div class="tooltext">重做</div>
</div>