前端7jquary:Dom,动画,遍历,广告/抽奖,表单校验插件
Posted 码农编程录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端7jquary:Dom,动画,遍历,广告/抽奖,表单校验插件相关的知识,希望对你有一定的参考价值。
文章目录
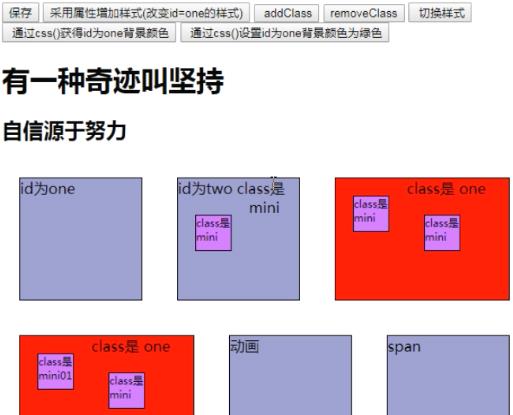
1.Dom操作_样式:触摸换色
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>样式操作</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<style type="text/css">
.one{
width: 200px;
height: 140px;
margin: 20px;
background: red;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 40px;
height: 40px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 40px;
height: 40px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
/*待用的样式*/
.second{
width: 300px;
height: 340px;
margin: 20px;
background: yellow;
border: pink 3px dotted;
float:left;
font-size: 22px;
font-family:Roman;
}
/*#one{
background-color: blue;
font-size: 30px;
}*/
.my{
background-color: yellow;
}
</style>
<!--11111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<script>
/*
css(name|pro|[,val|fn]) 改样式同下面三个
addClass(class|fn) 添加
removeClass([class|fn]) 移除
toggleClass(class|fn[,sw]) 切换
*/
$(function () {
$("#b1").click(function () {
var color = $("#one").css("backgroundColor"); //不给value为获取
console.log(color)
$("#one").css("backgroundColor","red"); //给value为设置
})
$("#b2").click(function () {
$("#one").addClass("my") //设置类样式
//找到上面.my{background...},需要把上面#one{back..}注掉,因为id选择器优先级高于类选择器
})
$("#b3").click(function () {
$("#one").removeClass("my") // 移除类样式 //脱衣服 不是 换衣服
})
$("#b4").click(function () {
$("#one").toggleClass("my") // 切换类样式
})
})
</script>
</head>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value="采用属性增加样式(改变id=one的样式)" id="b1"/>
<input type="button" value=" addClass" id="b2"/>
<input type="button" value="removeClass" id="b3"/>
<input type="button" value=" 切换样式" id="b4"/>
<input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/>
<input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<h1>有一种奇迹叫坚持</h1>
<h2>自信源于努力</h2>
<div id="one">
id为one
</div>
<div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div>
<div id="mover" >
动画
</div>
<span class="spanone"> span
</span>
</body>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<script type="text/javascript">
//<input type="button" value="采用属性增加样式(改变id=one的样式)" id="b1"/>
//<input type="button" value=" addClass" id="b2"/>
//<input type="button" value="removeClass" id="b3"/>
//<input type="button" value=" 切换样式" id="b5"/>
</script>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.js"></script>
<style>
.my{
background-color: yellow;
}
</style>
<script>
$(function () { //触摸换色
$("tr:gt(1)").mouseover(function () { //类选择器:过滤选择器 //索引大于1才生效
$(this).addClass("my") //js对象 -> jquery对象
})
$("tr:gt(1)").mouseout(function () {
// js对象 -> jquery对象
$(this).removeClass("my")
})
})
</script>
</head>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<table id="tab1" border="1" width="800" align="center" >
<tr>
<td colspan="5"><input type="button" value="删除"></td>
</tr>
<tr style="background-color: #999999;">
<th><input type="checkbox"></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>

2.Dom操作_追加:prepend
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>内部插入脚本</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="JavaScript" src="../js/jquery-3.3.1.js"></script>
<style type="text/css">
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div.visible{
display:none;
}
</style>
</head>
<!--111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="tj" name="tianjin">天津</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
<ul id="love">
<li id="以上是关于前端7jquary:Dom,动画,遍历,广告/抽奖,表单校验插件的主要内容,如果未能解决你的问题,请参考以下文章