在线聊天室 --- 技术实现原理
Posted 满眼*星辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线聊天室 --- 技术实现原理相关的知识,希望对你有一定的参考价值。
实现技术原理
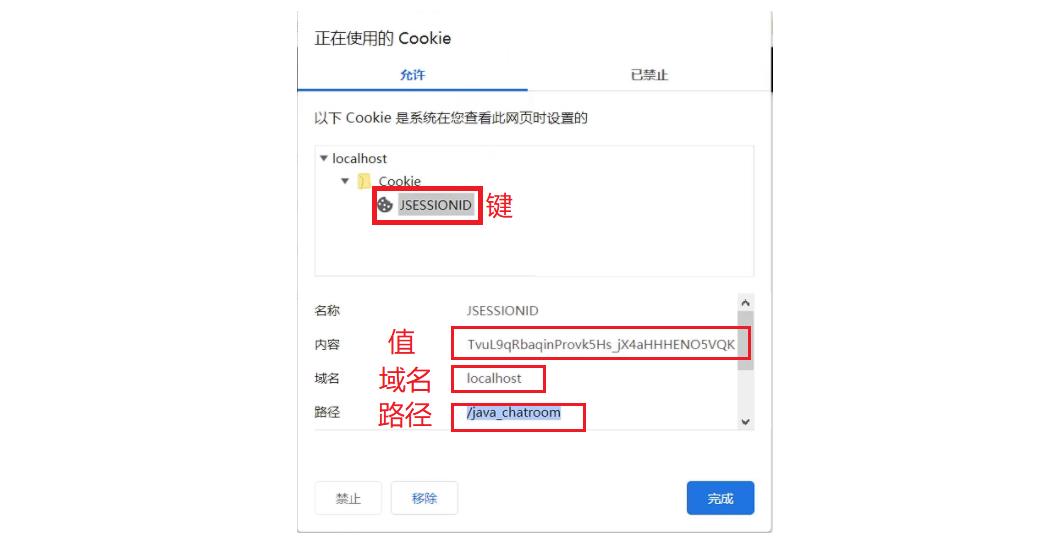
(一)Session
同一个浏览器,即便有多个标签页,也是保存相同的session
session生命周期:
(1)登录系统没有注销
(2)没有超时
原理:session基于cookie实现的
作用:解决未登录敏感资源的访问问题(更安全)
代码:
[登陆时:账号密码验证通过后 request.getSession(); //默认是true ]
[登录之后,都可以获取到Session对象 ]

怎么用两个账号登录,分别发送消息呢?
一个用谷歌浏览器,一个用别的浏览器,因为会话信息会保存在客户端中(也就是浏览器当中),所以换一个浏览器打开也就是换了一个客户端,这样不同浏览器保存的会话信息不同,则就是两个用户
(二)Ajax 技术
主要原理:异步请求回调
URL:http:// ip 或 域名 : port 端口号 / 应用上下文路径 / 服务路径
接口api设计
请求:
POST /login
{
name: xxx,
password: xxx
}
响应:
HTTP/1.1 200 OK
{
ok: 1,
reason: xxx,
userId: xxx,
name: xxx,
nickName: xxx,
signature: xxx
}
- 根据api设计的请求数据发送给后端
- 通过接口找到后端的servlet,并执行service方法
- 根据api响应信息的字符串用json反序列换为对象,随后发送ajax的异步回调函数
(注意:这里的回调函数并不是一直在等后端执行完所有的业务程序才继续走回调函数,而是可以在等待期间可以做其他事情,回调函数来了再去执行就好,类似多线程)

(三)消息推送
服务端主动给客户端发送消息,就比如登录某个网页,会弹出来小广告,这就是服务器自动给客户端发送的消息
对于HTTP的方式实现消息推送时,有以下几种方式:
轮询方式
客户端定时向服务端发送ajax请求,服务器接收到请求后马上返回消息并关闭连接。
优点:后端程序编写比较容易。
缺点:TCP的建立和关闭操作浪费时间和带宽,请求中有大半是无用,浪费带宽和服务器资源。
实例:适于小型应用。
长轮询
客户端向服务器发送Ajax请求,服务器接到请求后hold住连接,直到有新消息才返回响应信息并关闭连接,客户端处理完响应信息后再向服务器发送新的请求。
优点:在无消息的情况下不会频繁的请求,耗费资源小。
缺点:服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护。
实例:WebQQ、Hi网页版、Facebook IM。
长连接
在页面里嵌入一个隐蔵iframe,将这个隐蔵iframe的src属性设为对一个长连接的请求或是采用xhr请求,服务器端就能源源不断地往客户端输入数据。
优点:消息即时到达,不发无用请求;管理起来也相对方便。
缺点:服务器维护一个长连接会增加开销,当客户端越来越多的时候,server压力大!
实例:Gmail聊天
webSocket
html5 WebSocket设计出来的目的就是取代轮询和长连接,使客户端浏览器具备像C/S框架下桌面系统的即时通讯能力,实现了浏览器和服务器全双工通信,建立在TCP之上,虽然WebSocket和HTTP一样通过TCP来传输数据,但WebSocket可以主动的向对方发送或接收数据,就像Socket一样;并WebSocket需要类似TCP的客户端和服务端通过握手连接,连接成功后才能互相通信。
优点:双向通信、事件驱动、异步、使用ws或wss协议的客户端能够真正实现意义上的推送功能。
缺点:少部分浏览器不支持。
实例:社交聊天(微信、QQ)、弹幕、多玩家玩游戏、协同编辑、股票基金实时报价、体育实况更新、视频会议/聊天、基于位置的应用、在线教育、智能家居等高实时性的场景。
举例总结几种方式:
比如钓鱼,现在有10个鱼竿
- 轮询方式:定时查看鱼竿
- 长轮询:依次查看每个鱼竿,查看时有鱼才继续
- 长连接:雇佣多个工人,每个工人都查看鱼竿
- websocket:每个鱼竿安装铃铛(事件驱动)
此项目中的webSocket
作用:做消息推送(服务端主动地向客户端发送消息),客户端保持和服务端的长连接
背景:消息推送实现方案
原理:
(1)基于http建立连接(保持,保存有双方通信的通行证)
(2)真正的传输数据时,传输层基于 TCP 协议,应用层为 WebSocket 协议(ws,wss)
以上是关于在线聊天室 --- 技术实现原理的主要内容,如果未能解决你的问题,请参考以下文章
Web在线聊天室(12) --- 收发消息(单例模式+阻塞式队列)